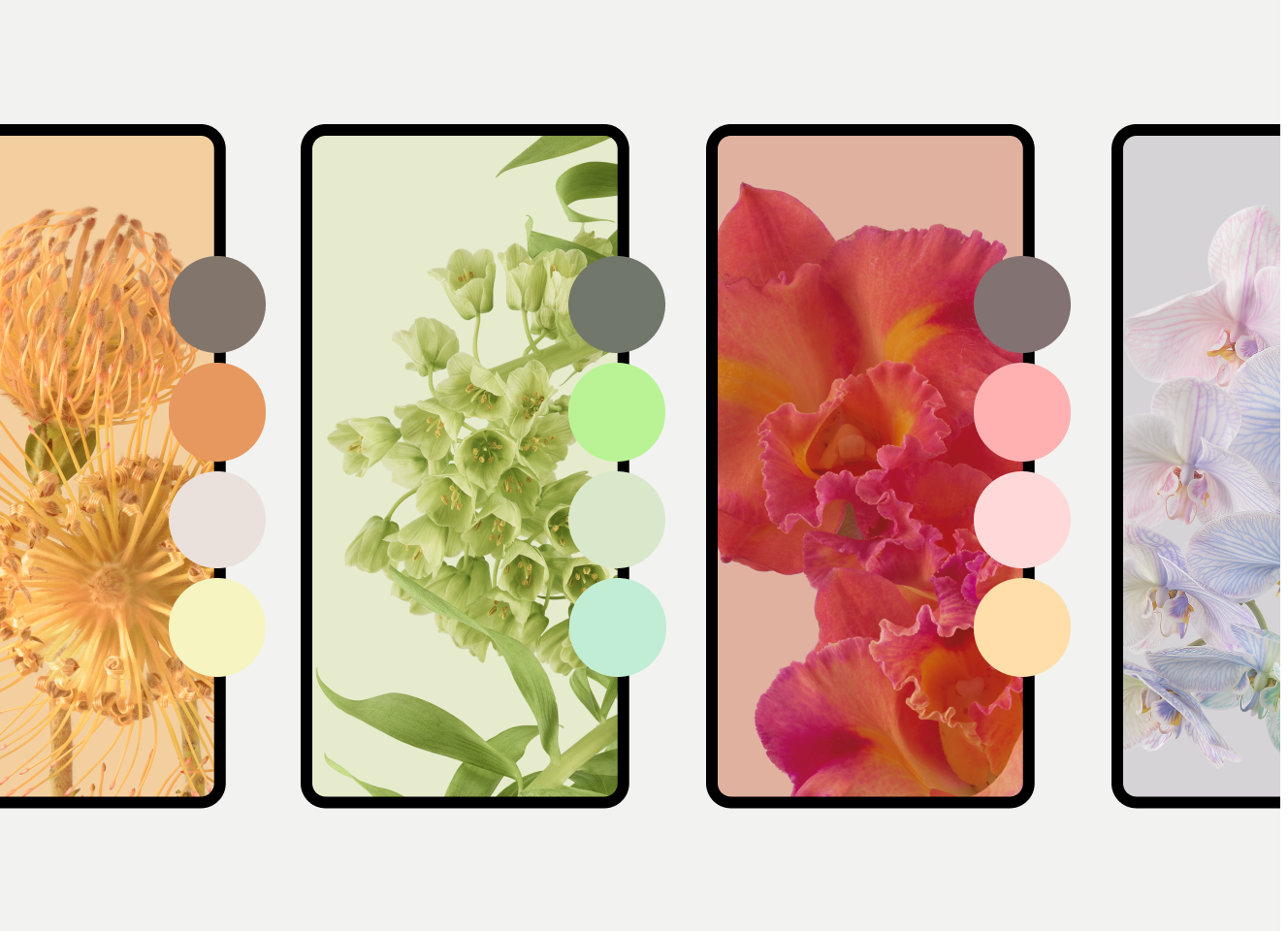
Warna Dinamis, yang ditambahkan di Android 12, memungkinkan pengguna mempersonalisasi perangkat mereka agar selaras secara tonal dengan skema warna wallpaper pribadi mereka atau melalui warna yang dipilih di pemilih wallpaper.
Anda dapat memanfaatkan fitur ini dengan menambahkan DynamicColors API, yang
menerapkan tema ini ke aplikasi atau aktivitas Anda untuk membuat aplikasi Anda lebih dipersonalisasi
bagi pengguna.

Halaman ini berisi petunjuk untuk menerapkan Warna Dinamis di aplikasi Anda. Fitur ini juga tersedia secara terpisah untuk widget dan ikon adaptif, seperti yang dijelaskan di halaman ini. Anda juga dapat mencoba codelab.
Cara Android membuat skema warna
Android melakukan langkah-langkah berikut untuk membuat skema warna dari wallpaper pengguna.
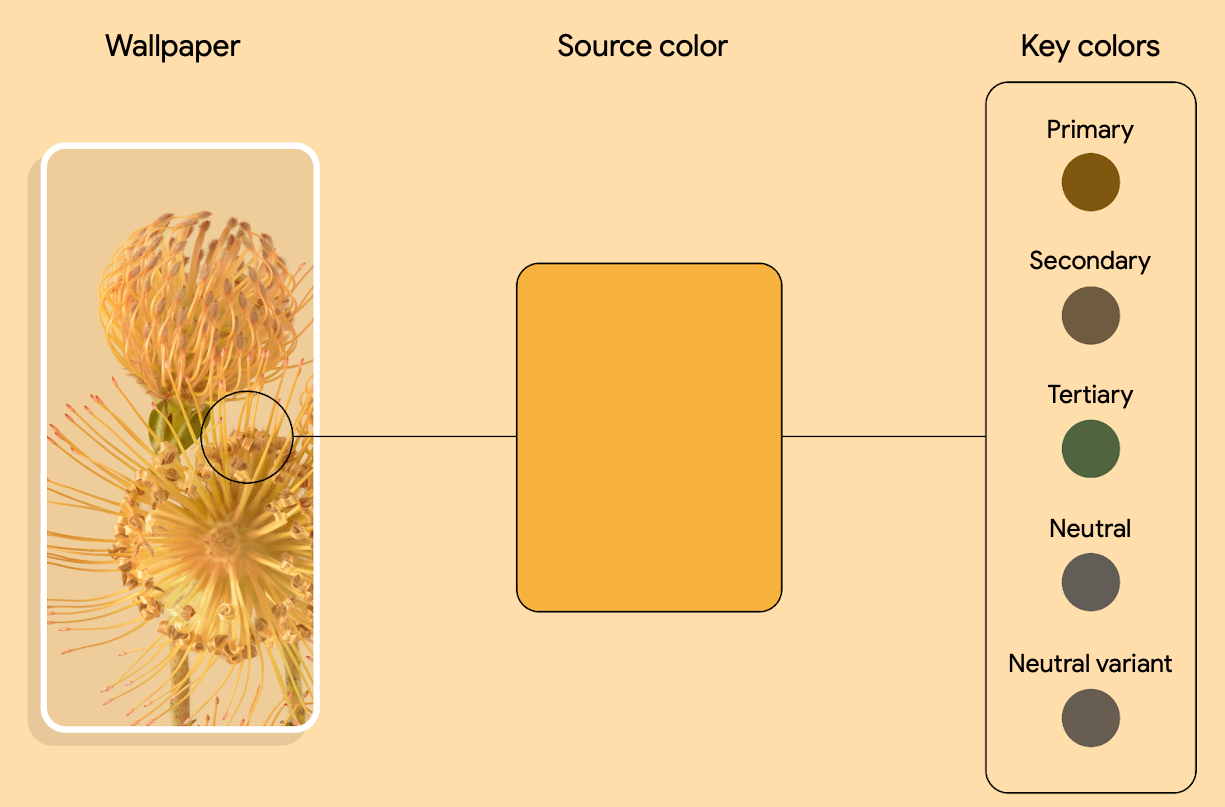
Sistem mendeteksi warna utama dalam gambar wallpaper yang dipilih dan mengekstrak warna sumber.
Sistem menggunakan warna sumber tersebut untuk mengekstrapolasi lebih lanjut lima warna utama yang dikenal sebagai Primer, Sekunder, Tersier, Netral, dan Varian netral.

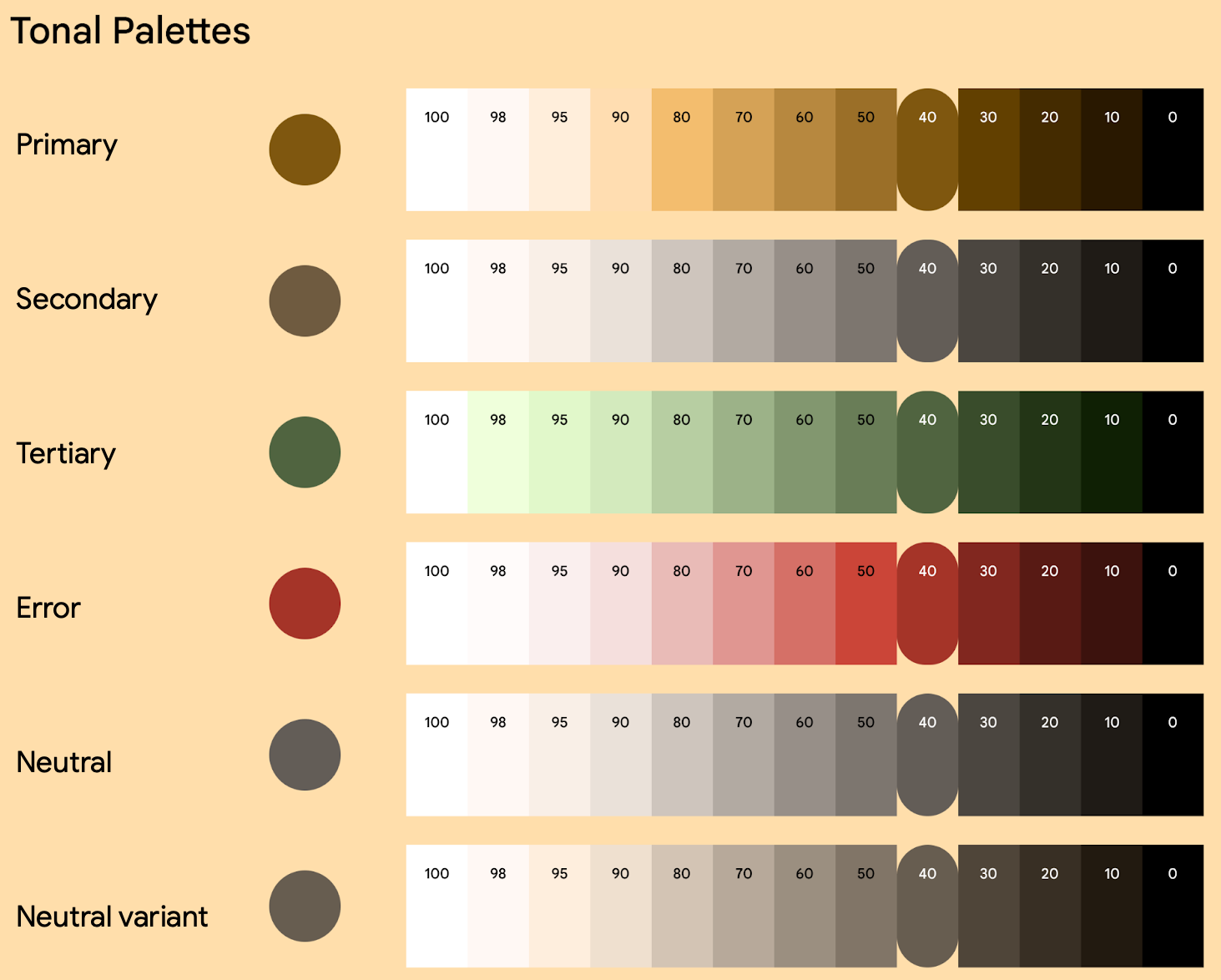
Gambar 2. Contoh ekstraksi warna sumber dari gambar wallpaper dan ekstraksi ke lima warna utama Sistem menafsirkan setiap warna utama ke dalam palet tonal 13 tone.

Gambar 3. Contoh pembuatan palet tone tertentu Sistem menggunakan satu wallpaper ini untuk mendapatkan lima skema warna yang berbeda, yang memberikan dasar untuk tema terang dan gelap.
Cara varian warna ditampilkan di perangkat pengguna
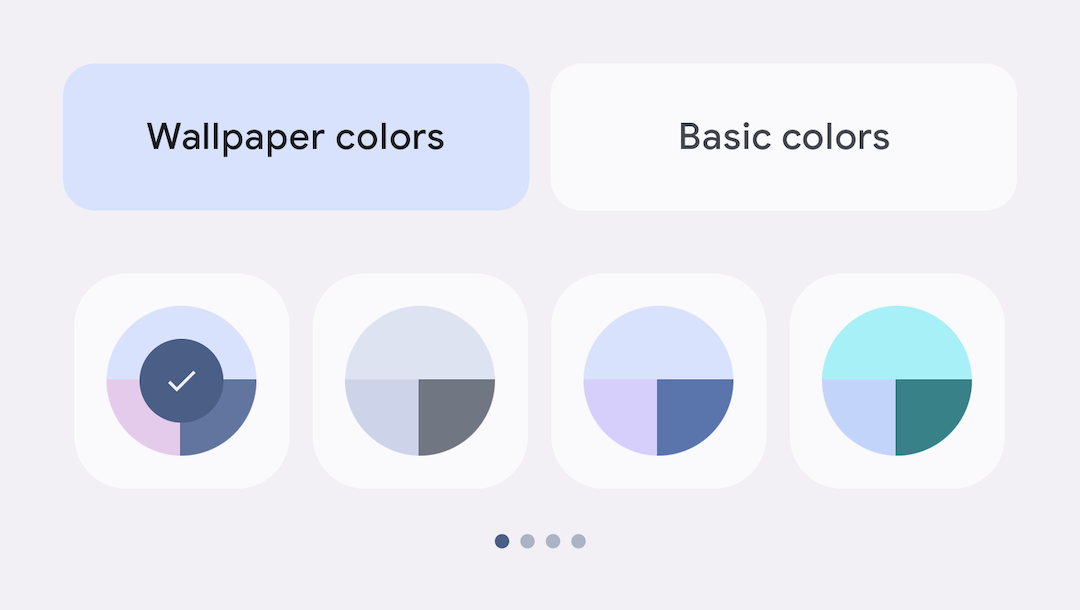
Pengguna dapat memilih varian warna dari warna yang diekstrak dari wallpaper dan tema yang berbeda mulai di Android 12, dengan lebih banyak varian yang ditambahkan di Android 13. Misalnya, pengguna dengan ponsel Pixel yang menjalankan Android 13 akan memilih varian dari setelan Wallpaper & gaya, seperti yang ditunjukkan pada gambar 4.

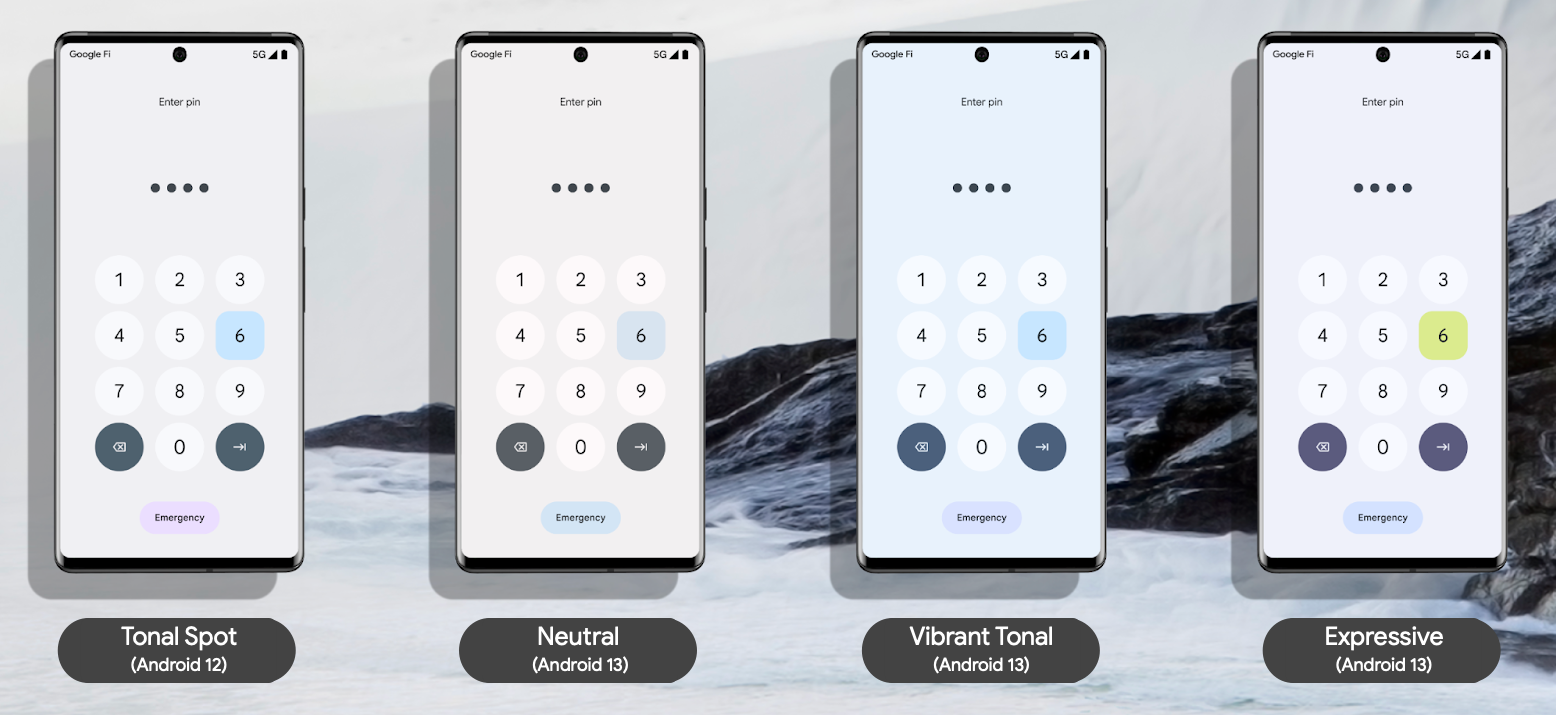
Android 12 menambahkan varian Tonal Spot, diikuti dengan varian Neutral, Vibrant Tonal, dan Expressive di Android 13. Setiap varian memiliki resep unik yang mengubah warna dasar wallpaper pengguna melalui kejelasan dan rotasi warna. Contoh berikut menunjukkan satu skema warna yang dinyatakan melalui empat varian warna ini.

Aplikasi Anda masih menggunakan token yang sama untuk mengakses warna ini. Untuk mengetahui detail tentang token, lihat Membuat tema dengan token di halaman ini.
Mulai menggunakan View
Anda dapat menerapkan Warna Dinamis di tingkat aplikasi atau aktivitas. Untuk melakukannya, panggil
applyToActivitiesIfAvailable() untuk mendaftarkan
ActivityLifeCycleCallbacks ke aplikasi Anda.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Selanjutnya, tambahkan tema ke aplikasi Anda.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Membuat tema dengan token
Warna Dinamis memanfaatkan token desain untuk membuat penetapan warna ke berbagai elemen UI lebih lancar dan konsisten. Dengan token desain, Anda dapat menetapkan peran warna secara semantik, bukan nilai yang ditetapkan, ke elemen UI yang berbeda. Hal ini memungkinkan sistem tonal aplikasi Anda memiliki lebih banyak fleksibilitas, skalabilitas, dan konsistensi, dan sangat efektif saat mendesain tema terang dan gelap serta warna dinamis.
Cuplikan berikut menunjukkan contoh tema terang dan gelap, serta XML warna yang sesuai, setelah menerapkan token warna dinamis.
Tema terang
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Tema gelap
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Colors xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Untuk informasi selengkapnya:
Untuk mempelajari lebih lanjut Warna Dinamis, warna kustom, dan pembuatan token, lihat halaman Warna Dinamis Material 3.
Untuk membuat palet warna dasar serta warna dan tema aplikasi Anda, lihat Material Theme Builder, yang tersedia melalui plugin Figma atau di browser).
Untuk mempelajari lebih lanjut cara menggunakan skema warna agar aksesibilitas di aplikasi Anda lebih baik, lihat halaman Material 3 tentang Aksesibilitas sistem warna.
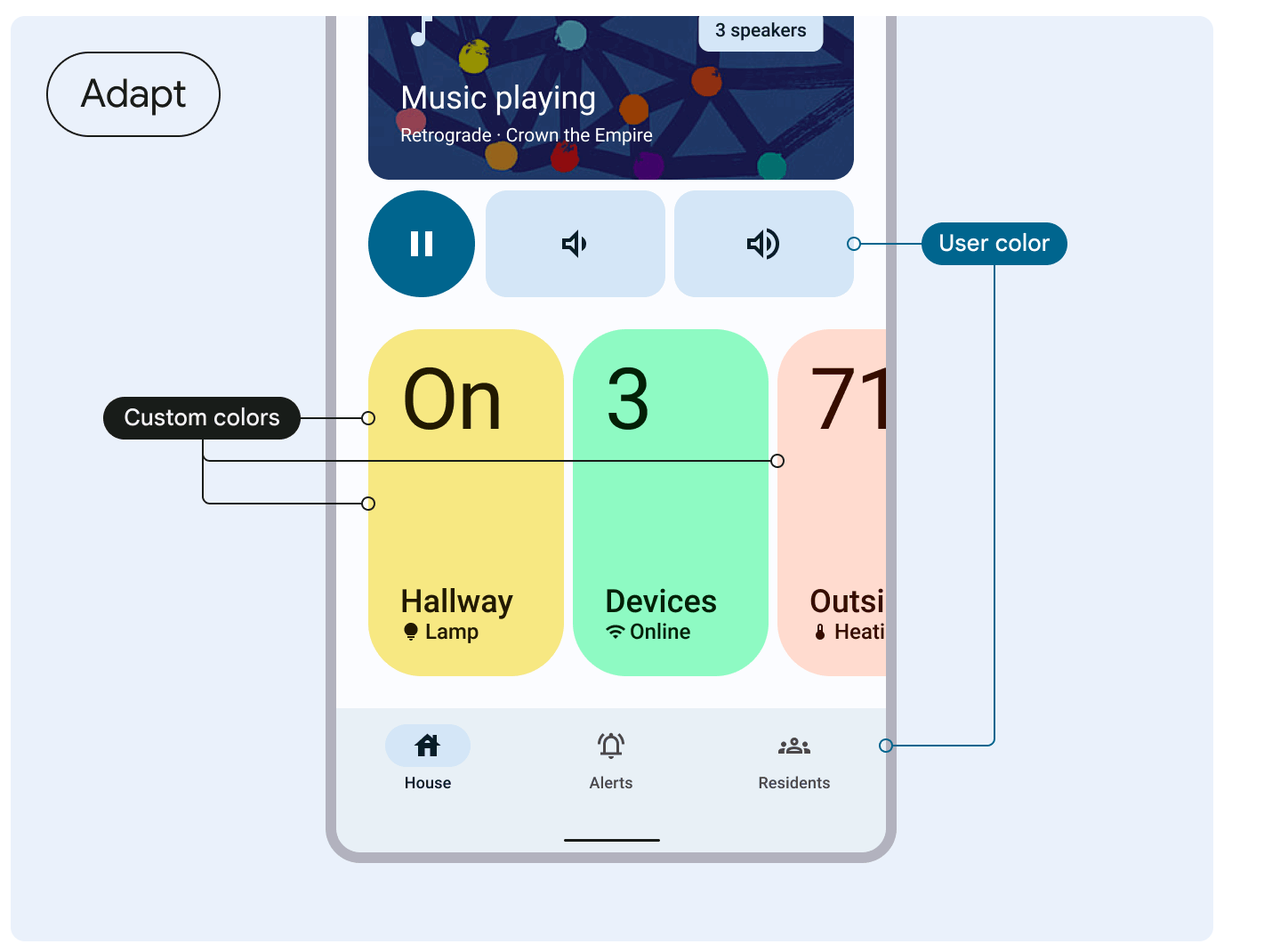
Mempertahankan warna kustom atau merek
Jika aplikasi Anda memiliki warna merek atau kustom yang tidak ingin Anda ubah dengan preferensi pengguna, Anda dapat menambahkannya satu per satu saat membuat skema warna. Contoh:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Atau, Anda dapat menggunakan Material Theme Builder untuk mengimpor warna tambahan yang memperluas skema warna Anda, sehingga membuat sistem warna yang terpadu.
Dengan opsi ini, gunakan HarmonizedColors untuk mengubah nuansa warna
khusus. Hal ini akan menghasilkan keseimbangan visual dan kontras yang mudah diakses jika digabungkan
dengan warna yang dibuat pengguna. Error ini terjadi saat runtime dengan
applyToContextIfAvailable().

Lihat panduan Material 3 tentang menyelaraskan warna kustom.
Menerapkan Warna Dinamis ke ikon dan widget adaptif Anda

Selain mengaktifkan tema Warna Dinamis di aplikasi, Anda juga dapat mendukung tema Warna Dinamis untuk widget mulai di Android 12, dan untuk ikon adaptif mulai di Android 13.