অ্যান্ড্রয়েড 9 (এপিআই লেভেল 28) এবং পরবর্তীতে উপলব্ধ, ম্যাগনিফায়ার উইজেট হল একটি ভার্চুয়াল ম্যাগনিফাইং গ্লাস যা লেন্সের প্রতিনিধিত্ব করে এমন একটি ওভারলে প্যানের মাধ্যমে একটি View একটি বর্ধিত কপি প্রদর্শন করে। বৈশিষ্ট্যটি পাঠ্য সন্নিবেশ এবং নির্বাচন ব্যবহারকারীর অভিজ্ঞতা উন্নত করে। টেক্সটে ম্যাগনিফায়ার প্রয়োগ করার সময়, একজন ব্যবহারকারী তাদের আঙুল অনুসরণ করে একটি প্যানে ম্যাগনিফায়েড টেক্সট দেখে কার্সার বা নির্বাচন হ্যান্ডলগুলিকে সুনির্দিষ্টভাবে অবস্থান করতে পারে।
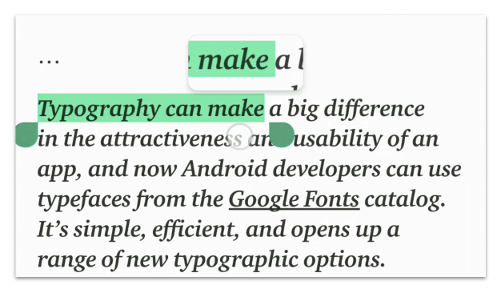
চিত্র 1 দেখায় কিভাবে ম্যাগনিফায়ার পাঠ্য নির্বাচনের সুবিধা দেয়। ম্যাগনিফায়ার এপিআইগুলি পাঠ্যের সাথে আবদ্ধ নয় এবং আপনি এই উইজেটটি বিভিন্ন ব্যবহারের ক্ষেত্রে ব্যবহার করতে পারেন, যেমন ছোট পাঠ্য পড়া বা মানচিত্রে দেখা কঠিন স্থানের নাম বড় করা।

ম্যাগনিফায়ারটি ইতিমধ্যেই প্ল্যাটফর্ম উইজেট যেমন TextView , EditText , এবং WebView এর সাথে একত্রিত হয়েছে৷ এটি অ্যাপ জুড়ে ধারাবাহিক পাঠ্য ম্যানিপুলেশন প্রদান করে। উইজেটটি একটি সাধারণ API এর সাথে আসে এবং আপনার অ্যাপের প্রেক্ষাপটের উপর নির্ভর করে যেকোনো View বড় করতে ব্যবহার করা যেতে পারে।
API ব্যবহার
আপনি নিম্নরূপ একটি নির্বিচারে ভিউতে প্রোগ্রাম্যাটিকভাবে ম্যাগনিফায়ার ব্যবহার করতে পারেন:
কোটলিন
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
জাভা
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
ভিউ হায়ারার্কিতে প্রথম লেআউট আছে বলে ধরে নিলে, ম্যাগনিফায়ারটি স্ক্রিনে প্রদর্শিত হয় এবং ভিউয়ের মধ্যে প্রদত্ত স্থানাঙ্কের উপর কেন্দ্রীভূত একটি অঞ্চল ধারণ করে। অনুলিপি করা বিষয়বস্তুর কেন্দ্রবিন্দুর উপরে ফলকটি প্রদর্শিত হবে। ম্যাগনিফায়ার অনির্দিষ্টকালের জন্য টিকে থাকে যতক্ষণ না ব্যবহারকারী এটি খারিজ করে দেয়।
নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে বৃহত্তর দৃশ্যের পটভূমি পরিবর্তন করতে হয়:
কোটলিন
view.setBackgroundColor(...)
জাভা
view.setBackgroundColor(...);
ম্যাগনিফায়ারের মধ্যে ব্যাকগ্রাউন্ডের রঙ দেখা যাচ্ছে বলে ধরে নিলাম, ম্যাগনিফায়ারের বিষয়বস্তু পুরানো পটভূমি সহ দৃশ্যের একটি অঞ্চল এখনও প্রদর্শিত হয়। বিষয়বস্তু রিফ্রেশ করতে, update() পদ্ধতিটি ব্যবহার করুন, নিম্নরূপ:
কোটলিন
view.post { magnifier.update() }
জাভা
view.post(magnifier::update);
শেষ হলে, dismiss() পদ্ধতিতে কল করে ম্যাগনিফায়ার বন্ধ করুন:
কোটলিন
magnifier.dismiss()
জাভা
magnifier.dismiss();
ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর বড় করে দেখুন
ম্যাগনিফায়ারের জন্য একটি সাধারণ ব্যবহারের ক্ষেত্রে ব্যবহারকারীকে এটি স্পর্শ করে একটি দৃশ্য অঞ্চলকে বড় করতে দেওয়া, যেমন চিত্র 2 এ দেখানো হয়েছে।
ViewGroup প্রয়োগ করা হয় যাতে বাম দিকে একটি `ImageView` এবং ডানদিকে একটি TextView থাকে।আপনি ভিউ দ্বারা প্রাপ্ত টাচ ইভেন্ট অনুযায়ী ম্যাগনিফায়ার আপডেট করে এটি করতে পারেন, নিম্নরূপ:
কোটলিন
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
জাভা
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
টেক্সট ম্যাগনিফাই করার সময় অতিরিক্ত বিবেচনা
প্ল্যাটফর্ম টেক্সট উইজেটগুলির জন্য, নির্দিষ্ট ম্যাগনিফায়ার আচরণ বোঝা গুরুত্বপূর্ণ এবং অ্যান্ড্রয়েড প্ল্যাটফর্ম জুড়ে ধারাবাহিকভাবে আপনার কাস্টম পাঠ্য দৃশ্যের জন্য ম্যাগনিফায়ার সক্ষম করা গুরুত্বপূর্ণ৷ নিম্নলিখিত বিবেচনা করুন:
- যখন ব্যবহারকারী একটি সন্নিবেশ বা নির্বাচন হ্যান্ডেল দখল করে তখন ম্যাগনিফায়ারটি অবিলম্বে ট্রিগার হয়।
- ম্যাগনিফায়ার সর্বদা অনুভূমিকভাবে ব্যবহারকারীর আঙুলকে মসৃণভাবে অনুসরণ করে, যখন উল্লম্বভাবে এটি বর্তমান পাঠ্য লাইনের কেন্দ্রে স্থির থাকে।
- অনুভূমিকভাবে সরানোর সময়, ম্যাগনিফায়ারটি বর্তমান লাইনের বাম এবং ডান সীমানার মধ্যে চলে। অধিকন্তু, যখন ব্যবহারকারীর স্পর্শ এই সীমাগুলি ছেড়ে যায় এবং স্পর্শ এবং নিকটতম সীমার মধ্যে অনুভূমিক দূরত্ব ম্যাগনিফায়ার সামগ্রীর মূল প্রস্থের অর্ধেকের চেয়ে বড় হয়, তখন ম্যাগনিফায়ারটি বাতিল হয়ে যায়, কারণ ম্যাগনিফায়ারের ভিতরে কার্সারটি আর দৃশ্যমান হয় না।
- টেক্সট ফন্ট খুব বড় হলে ম্যাগনিফায়ার কখনই ট্রিগার হয় না। টেক্সট খুব বড় বলে বিবেচিত হয় যখন ফন্টের ডিসেন্ট এবং অ্যাসেন্টের মধ্যে পার্থক্য ম্যাগনিফায়ারে ফিট করা বিষয়বস্তুর উচ্চতার চেয়ে বড় হয়। এই ক্ষেত্রে ম্যাগনিফায়ার ট্রিগার করা মান যোগ করে না।


