উইন্ডো সাইজ ক্লাস হল মতামতযুক্ত ভিউপোর্ট ব্রেকপয়েন্টের একটি সেট যা আপনাকে প্রতিক্রিয়াশীল/অভিযোজিত লেআউট ডিজাইন, বিকাশ এবং পরীক্ষা করতে সহায়তা করে। ব্রেকপয়েন্টগুলি লেআউটের সরলতার সাথে অনন্য ক্ষেত্রে আপনার অ্যাপটি অপ্টিমাইজ করার নমনীয়তার ভারসাম্য বজায় রাখে।
উইন্ডো সাইজ ক্লাসগুলি আপনার অ্যাপে উপলব্ধ ডিসপ্লে এরিয়াকে কম্প্যাক্ট , মিডিয়াম , এক্সপ্যান্ডেড , লার্জ , অথবা এক্সট্রা লার্জ হিসেবে শ্রেণীবদ্ধ করে। উপলব্ধ প্রস্থ এবং উচ্চতা পৃথকভাবে শ্রেণীবদ্ধ করা হয়, তাই যেকোনো সময়ে, আপনার অ্যাপে দুটি উইন্ডো সাইজ ক্লাস থাকে—একটি প্রস্থের জন্য, অন্যটি উচ্চতার জন্য। উল্লম্ব স্ক্রোলিংয়ের সর্বব্যাপীতার কারণে উপলব্ধ প্রস্থ সাধারণত উপলব্ধ উচ্চতার চেয়ে বেশি গুরুত্বপূর্ণ, তাই প্রস্থ উইন্ডো সাইজ ক্লাসটি সম্ভবত আপনার অ্যাপের UI-এর সাথে আরও প্রাসঙ্গিক।


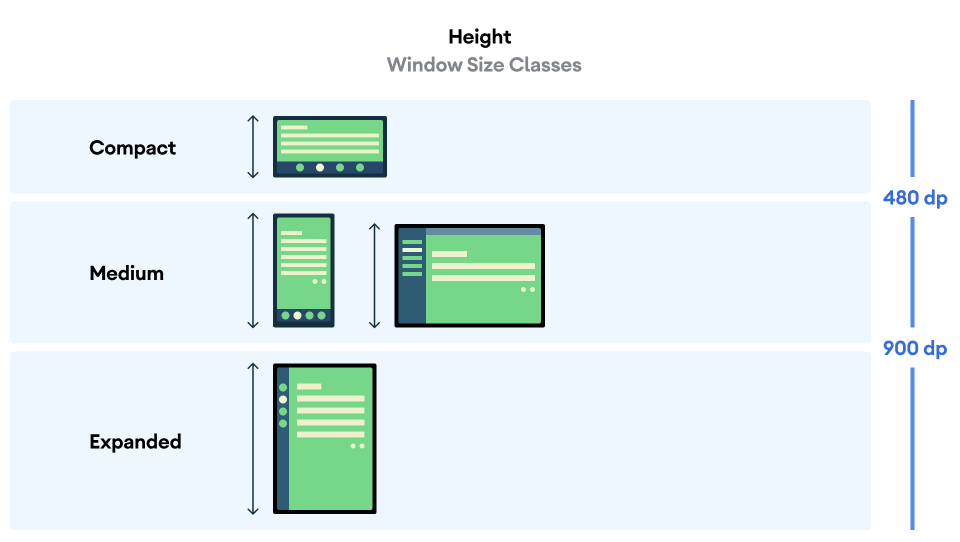
চিত্রগুলিতে যেমন দেখানো হয়েছে, ব্রেকপয়েন্টগুলি আপনাকে ডিভাইস এবং কনফিগারেশনের ক্ষেত্রে লেআউট সম্পর্কে চিন্তাভাবনা চালিয়ে যেতে দেয়। প্রতিটি আকারের ক্লাস ব্রেকপয়েন্ট সাধারণ ডিভাইসের দৃশ্যপটের জন্য একটি সংখ্যাগরিষ্ঠ কেস উপস্থাপন করে, যা আপনার ব্রেকপয়েন্ট-ভিত্তিক লেআউটগুলির নকশা সম্পর্কে চিন্তা করার সময় একটি সহায়ক ফ্রেম অফ রেফারেন্স হতে পারে।
| আকার শ্রেণী | ব্রেকপয়েন্ট | ডিভাইস উপস্থাপনা |
|---|---|---|
| কমপ্যাক্ট প্রস্থ | প্রস্থ < 600dp | ৯৯.৯৬% ফোন পোর্ট্রেটে |
| মাঝারি প্রস্থ | ৬০০ডিপি ≤ প্রস্থ < ৮৪০ডিপি | ৯৩.৭৩% ট্যাবলেট পোর্ট্রেটে, প্রতিকৃতিতে সবচেয়ে বড় খোলা অভ্যন্তরীণ প্রদর্শন |
| প্রসারিত প্রস্থ | ৮৪০ ডিপি ≤ প্রস্থ < ১২০০ ডিপি | ল্যান্ডস্কেপে ৯৭.২২% ট্যাবলেট, ল্যান্ডস্কেপে বেশিরভাগ বৃহৎ খোলা অভ্যন্তরীণ প্রদর্শনগুলি কমপক্ষে প্রসারিত প্রস্থের হয় |
| বড় প্রস্থ | ১২০০ডিপি ≤ প্রস্থ < ১৬০০ডিপি | বড় ট্যাবলেট ডিসপ্লে |
| অতিরিক্ত-বড় প্রস্থ | প্রস্থ ≥ ১৬০০ ডিপি | ডেস্কটপ ডিসপ্লে |
| কমপ্যাক্ট উচ্চতা | উচ্চতা < 480dp | ৯৯.৭৮% ফোন ল্যান্ডস্কেপে |
| মাঝারি উচ্চতা | ৪৮০ডিপি ≤ উচ্চতা < ৯০০ডিপি | ল্যান্ডস্কেপে ৯৬.৫৬% ট্যাবলেট, ৯৭.৫৯% ফোন পোর্ট্রেটে |
| প্রসারিত উচ্চতা | উচ্চতা ≥ ৯০০ডিপি | ৯৪.২৫% ট্যাবলেট পোর্ট্রেটে |
যদিও আকারের ক্লাসগুলিকে ভৌত ডিভাইস হিসেবে কল্পনা করা কার্যকর হতে পারে, উইন্ডো সাইজ ক্লাসগুলি স্পষ্টভাবে ডিভাইসের স্ক্রিনের আকার দ্বারা নির্ধারিত হয় না। উইন্ডো সাইজ ক্লাসগুলি isTablet- টাইপ লজিকের জন্য নয়। বরং, উইন্ডো সাইজ ক্লাসগুলি আপনার অ্যাপ্লিকেশনের জন্য উপলব্ধ উইন্ডোর আকার দ্বারা নির্ধারিত হয়, অ্যাপটি যে ধরণের ডিভাইসে চলছে তা নির্বিশেষে, যার দুটি গুরুত্বপূর্ণ প্রভাব রয়েছে:
ভৌত ডিভাইসগুলি নির্দিষ্ট উইন্ডো আকারের শ্রেণীর গ্যারান্টি দেয় না। আপনার অ্যাপের স্ক্রিন স্পেস বিভিন্ন কারণে ডিভাইসের স্ক্রিন আকারের থেকে আলাদা হতে পারে। মোবাইল ডিভাইসে, স্প্লিট-স্ক্রিন মোড দুটি অ্যাপ্লিকেশনের মধ্যে স্ক্রিনকে ভাগ করতে পারে। ChromeOS-এ, অ্যান্ড্রয়েড অ্যাপগুলি ডেস্কটপ-টাইপ উইন্ডোতে উপস্থাপন করা যেতে পারে যা ইচ্ছামত আকার পরিবর্তন করা যায়। ফোল্ডেবল ডিভাইসগুলিতে দুটি ভিন্ন আকারের স্ক্রিন থাকতে পারে যা ডিভাইসটি ভাঁজ করে বা আনফোল্ড করে পৃথকভাবে অ্যাক্সেস করা যায়।
আপনার অ্যাপের জীবদ্দশায় উইন্ডো সাইজ ক্লাস পরিবর্তন হতে পারে। আপনার অ্যাপটি চলাকালীন, ডিভাইসের ওরিয়েন্টেশন পরিবর্তন, মাল্টিটাস্কিং এবং ভাঁজ/উন্মোচনের ফলে উপলব্ধ স্ক্রিন স্পেসের পরিমাণ পরিবর্তন হতে পারে। ফলস্বরূপ, উইন্ডো সাইজ ক্লাসটি গতিশীল থাকে এবং আপনার অ্যাপের UI সেই অনুযায়ী মানিয়ে নেওয়া উচিত।
উইন্ডো সাইজ ক্লাসগুলি ম্যাটেরিয়াল ডিজাইন লেআউট নির্দেশিকায় কম্প্যাক্ট, মাঝারি এবং প্রসারিত ব্রেকপয়েন্টের সাথে ম্যাপ করে। অতিরিক্তভাবে, আরও ভালো টার্গেট ডেস্কটপ এবং সংযুক্ত ডিসপ্লেতে বৃহৎ এবং অতিরিক্ত-বৃহৎ ব্রেকপয়েন্ট যোগ করা হয়েছে।
উচ্চ-স্তরের অ্যাপ্লিকেশন লেআউট সিদ্ধান্ত নিতে উইন্ডো সাইজ ক্লাস ব্যবহার করুন, যেমন অতিরিক্ত স্ক্রিন স্পেসের সুবিধা নেওয়ার জন্য একটি নির্দিষ্ট ক্যানোনিকাল লেআউট ব্যবহার করবেন কিনা তা সিদ্ধান্ত নেওয়া।
আপনি Jetpack WindowManager লাইব্রেরি দ্বারা প্রদত্ত WindowSizeClass#compute() ফাংশন ব্যবহার করে বর্তমান WindowSizeClass গণনা করতে পারেন। নিচের উদাহরণটি দেখায় কিভাবে উইন্ডোর আকারের শ্রেণী গণনা করা যায় এবং যখনই উইন্ডোর আকারের শ্রেণী পরিবর্তিত হয় তখন আপডেটগুলি গ্রহণ করতে হয়:
কোটলিন
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. val container: ViewGroup = binding.container // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(object : View(this) { override fun onConfigurationChanged(newConfig: Configuration?) { super.onConfigurationChanged(newConfig) computeWindowSizeClasses() } }) computeWindowSizeClasses() } private fun computeWindowSizeClasses() { val metrics = WindowMetricsCalculator.getOrCreate().computeCurrentWindowMetrics(this) val width = metrics.bounds.width() val height = metrics.bounds.height() val density = resources.displayMetrics.density val windowSizeClass = WindowSizeClass.compute(width/density, height/density) // COMPACT, MEDIUM, or EXPANDED val widthWindowSizeClass = windowSizeClass.windowWidthSizeClass // COMPACT, MEDIUM, or EXPANDED val heightWindowSizeClass = windowSizeClass.windowHeightSizeClass // Use widthWindowSizeClass and heightWindowSizeClass. } }
জাভা
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. ViewGroup container = binding.container; // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(new View(this) { @Override protected void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); computeWindowSizeClasses(); } }); computeWindowSizeClasses(); } private void computeWindowSizeClasses() { WindowMetrics metrics = WindowMetricsCalculator.getOrCreate() .computeCurrentWindowMetrics(this); int width = metrics.getBounds().width(); int height = metrics.getBounds().height(); float density = getResources().getDisplayMetrics().density; WindowSizeClass windowSizeClass = WindowSizeClass.compute(width/density, height/density); // COMPACT, MEDIUM, or EXPANDED WindowWidthSizeClass widthWindowSizeClass = windowSizeClass.getWindowWidthSizeClass(); // COMPACT, MEDIUM, or EXPANDED WindowHeightSizeClass heightWindowSizeClass = windowSizeClass.getWindowHeightSizeClass(); // Use widthWindowSizeClass and heightWindowSizeClass. } }
উইন্ডো সাইজ ক্লাস পরীক্ষা করুন
লেআউট পরিবর্তন করার সময়, সমস্ত উইন্ডো আকারে লেআউট আচরণ পরীক্ষা করুন, বিশেষ করে কমপ্যাক্ট, মাঝারি এবং প্রসারিত ব্রেকপয়েন্ট প্রস্থে।
যদি আপনার কাছে কমপ্যাক্ট স্ক্রিনের জন্য একটি বিদ্যমান লেআউট থাকে, তাহলে প্রথমে আপনার লেআউটটি প্রসারিত প্রস্থ আকার শ্রেণীর জন্য অপ্টিমাইজ করুন, কারণ এই আকার শ্রেণী অতিরিক্ত কন্টেন্ট এবং UI পরিবর্তনের জন্য সর্বাধিক স্থান প্রদান করে। তারপর মাঝারি প্রস্থ আকার শ্রেণীর জন্য কোন লেআউটটি যুক্তিসঙ্গত তা নির্ধারণ করুন; একটি বিশেষায়িত লেআউট যুক্ত করার কথা বিবেচনা করুন।
পরবর্তী পদক্ষেপ
প্রতিক্রিয়াশীল/অভিযোজিত লেআউট তৈরি করতে উইন্ডো সাইজ ক্লাস কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও জানতে, নিম্নলিখিতটি দেখুন:
কম্পোজ-ভিত্তিক লেআউটের জন্য: বিভিন্ন ডিসপ্লে আকার সমর্থন করে
ভিউ-ভিত্তিক লেআউটের জন্য: ভিউ সহ প্রতিক্রিয়াশীল/অভিযোজিত নকশা
সমস্ত ডিভাইস এবং স্ক্রিন আকারে একটি অ্যাপকে কী দুর্দান্ত করে তোলে সে সম্পর্কে আরও জানতে, দেখুন:


