আপনার অ্যাপের প্রতিটি স্ক্রীন অবশ্যই প্রতিক্রিয়াশীল হতে হবে এবং উপলব্ধ স্থানের সাথে মানিয়ে নিতে হবে। আপনি ConstraintLayout সাথে একটি প্রতিক্রিয়াশীল UI তৈরি করতে পারেন যা একটি একক-ফলক এপ্রোচ স্কেলকে অনেক মাপের জন্য দেয়, তবে বড় ডিভাইসগুলি লেআউটটিকে একাধিক প্যানে বিভক্ত করে উপকৃত হতে পারে। উদাহরণস্বরূপ, আপনি নির্বাচিত আইটেমের বিশদ বিবরণের তালিকার পাশে আইটেমগুলির একটি তালিকা প্রদর্শন করতে একটি স্ক্রীন চাইতে পারেন।
SlidingPaneLayout উপাদানটি বৃহত্তর ডিভাইস এবং ফোল্ডেবলে দুটি প্যান পাশাপাশি দেখানো সমর্থন করে যখন স্বয়ংক্রিয়ভাবে ফোনের মতো ছোট ডিভাইসগুলিতে একবারে শুধুমাত্র একটি প্যান দেখানোর জন্য অভিযোজিত হয়।
ডিভাইস-নির্দিষ্ট নির্দেশিকা জন্য, পর্দা সামঞ্জস্য ওভারভিউ দেখুন।
সেটআপ
SlidingPaneLayout ব্যবহার করতে, আপনার অ্যাপের build.gradle ফাইলে নিম্নলিখিত নির্ভরতা অন্তর্ভুক্ত করুন:
Groovy
dependencies { implementation "androidx.slidingpanelayout:slidingpanelayout:1.2.0" }
Kotlin
dependencies { implementation("androidx.slidingpanelayout:slidingpanelayout:1.2.0") }
XML লেআউট কনফিগারেশন
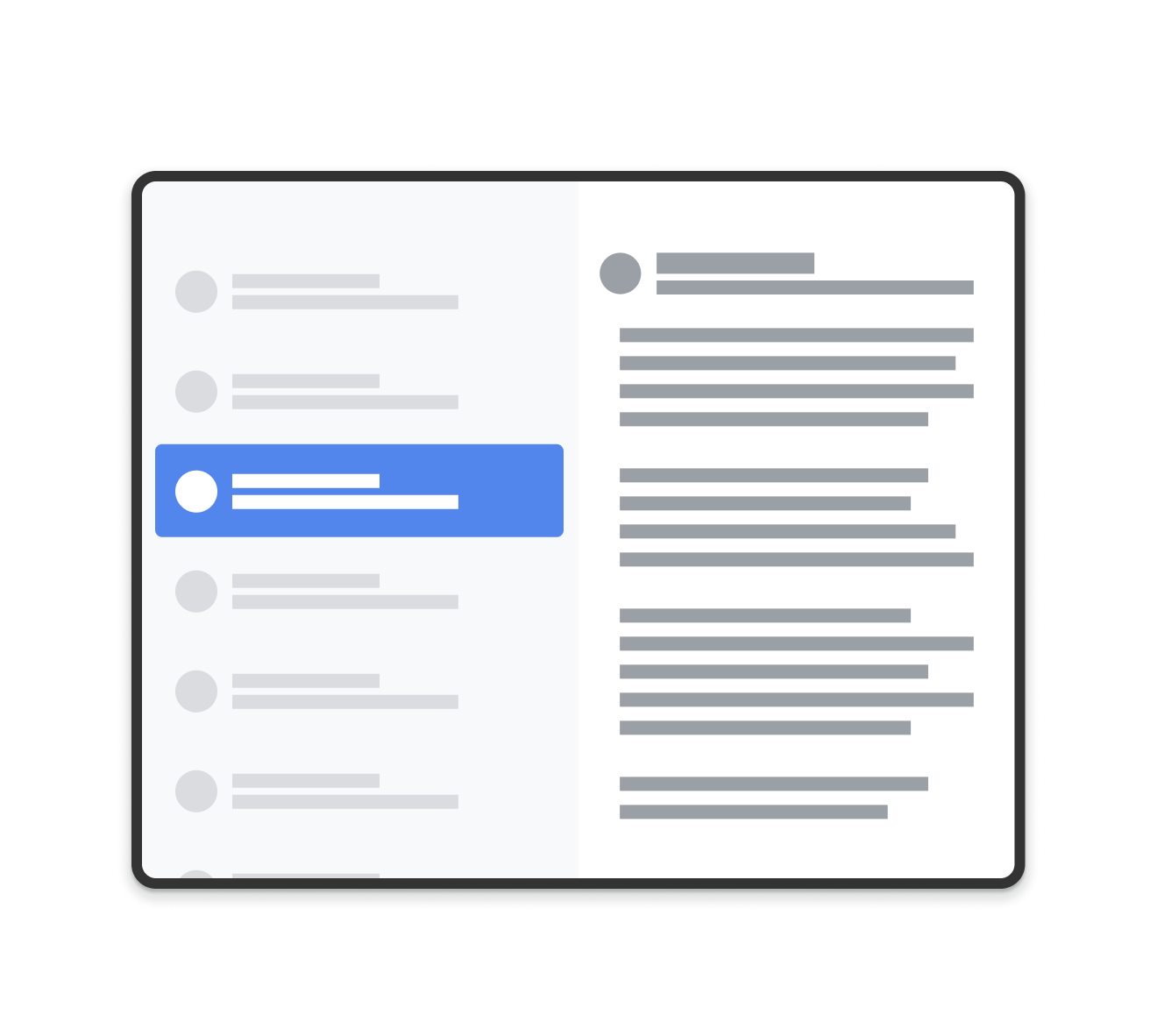
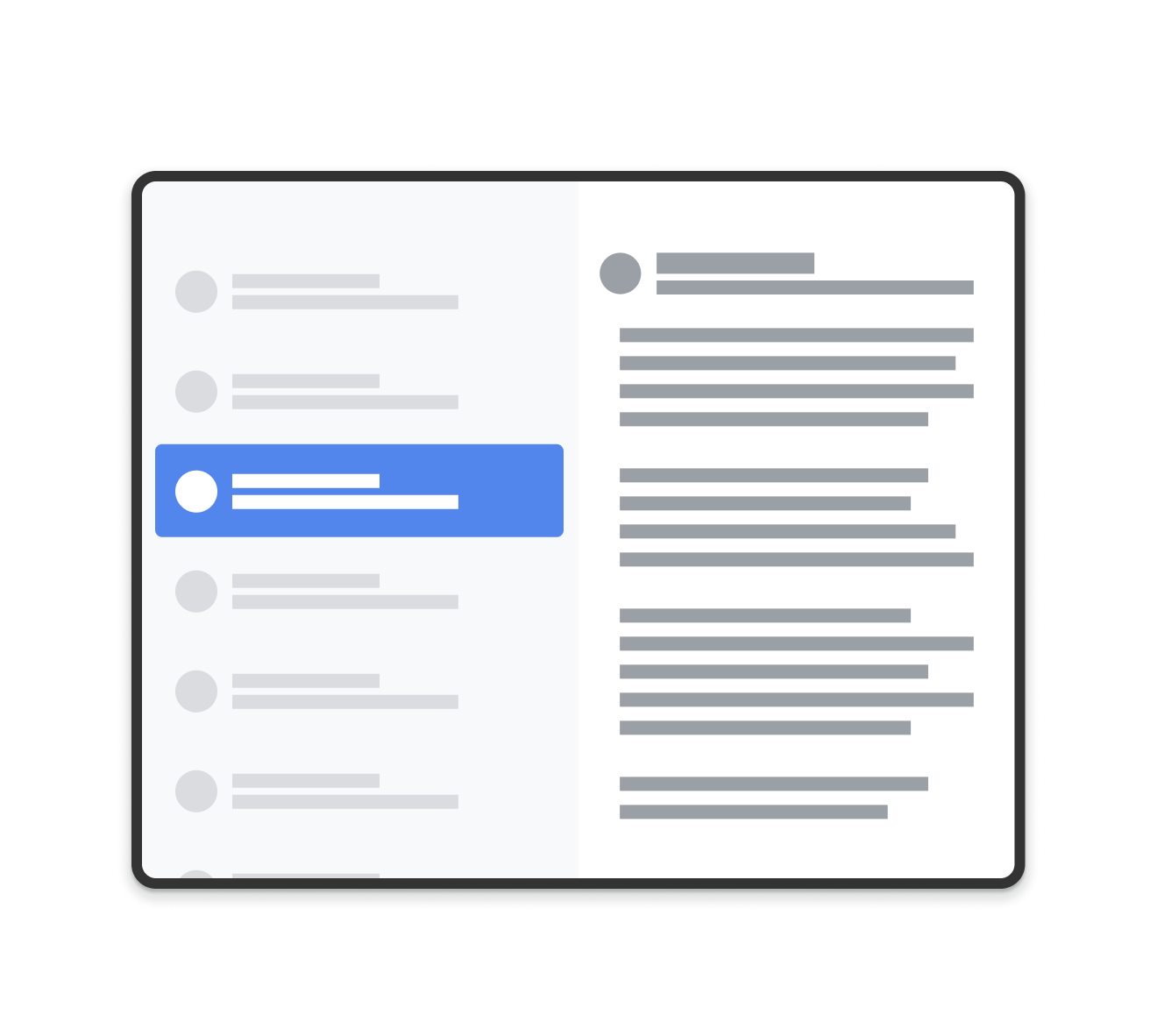
SlidingPaneLayout একটি UI এর শীর্ষ স্তরে ব্যবহারের জন্য একটি অনুভূমিক, দুই-প্যান লেআউট প্রদান করে। এই লেআউটটি প্রথম ফলকটিকে একটি সামগ্রী তালিকা বা একটি ব্রাউজার হিসাবে ব্যবহার করে, অন্য ফলকে সামগ্রী প্রদর্শনের জন্য একটি প্রাথমিক বিশদ দৃশ্যের অধীনস্থ৷

SlidingPaneLayout দিয়ে তৈরি একটি লেআউটের উদাহরণ। SlidingPaneLayout দুটি প্যানের প্রস্থ ব্যবহার করে প্যানগুলি পাশাপাশি দেখাবে কিনা তা নির্ধারণ করতে। উদাহরণ স্বরূপ, যদি তালিকা ফলকটির ন্যূনতম আকার 200 dp এবং বিস্তারিত ফলকের জন্য 400 dp প্রয়োজন হয়, তাহলে SlidingPaneLayout স্বয়ংক্রিয়ভাবে দুটি প্যানে পাশাপাশি দেখায় যতক্ষণ না এটির প্রস্থের কমপক্ষে 600 dp উপলব্ধ থাকে৷
চাইল্ড ভিউ ওভারল্যাপ হয় যদি তাদের সম্মিলিত প্রস্থ SlidingPaneLayout উপলব্ধ প্রস্থকে ছাড়িয়ে যায়। এই ক্ষেত্রে, SlidingPaneLayout এ উপলব্ধ প্রস্থ পূরণ করতে চাইল্ড ভিউ প্রসারিত হয়। ব্যবহারকারী স্ক্রিনের প্রান্ত থেকে এটিকে পিছনে টেনে নিয়ে শীর্ষস্থানীয় দৃশ্যটিকে স্লাইড করতে পারেন৷
যদি দৃশ্যগুলি ওভারল্যাপ না হয়, তাহলে পরিমাপ সম্পূর্ণ হওয়ার পরে অবশিষ্ট স্থানকে কীভাবে ভাগ করা যায় তা নির্ধারণ করতে SlidingPaneLayout চাইল্ড ভিউতে লেআউট প্যারামিটার layout_weight ব্যবহার সমর্থন করে। এই প্যারামিটারটি শুধুমাত্র প্রস্থের জন্য প্রাসঙ্গিক।
একটি ভাঁজযোগ্য ডিভাইসে যেখানে উভয় দৃশ্য পাশাপাশি দেখানোর জন্য স্ক্রিনে স্থান রয়েছে, SlidingPaneLayout স্বয়ংক্রিয়ভাবে দুটি প্যানের আকার সামঞ্জস্য করে যাতে সেগুলি ওভারল্যাপিং ভাঁজ বা কব্জাগুলির উভয় পাশে অবস্থান করে। এই ক্ষেত্রে, সেট প্রস্থগুলিকে ন্যূনতম প্রস্থ হিসাবে বিবেচনা করা হয় যা ভাঁজ বৈশিষ্ট্যের প্রতিটি পাশে থাকা আবশ্যক। যদি ন্যূনতম আকার বজায় রাখার জন্য পর্যাপ্ত স্থান না থাকে, SlidingPaneLayout দৃশ্যগুলিকে ওভারল্যাপ করতে ফিরে যায়।
এখানে একটি SlidingPaneLayout ব্যবহার করার একটি উদাহরণ রয়েছে যার বাম ফলক হিসাবে একটি RecyclerView রয়েছে এবং একটি FragmentContainerView বাম ফলক থেকে সামগ্রী প্রদর্শন করার জন্য প্রাথমিক বিশদ দৃশ্য হিসাবে রয়েছে:
<!-- two_pane.xml -->
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_pane_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The first child view becomes the left pane. When the combined needed
width, expressed using android:layout_width, doesn't fit on-screen at
once, the right pane is permitted to overlap the left. -->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/list_pane"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"/>
<!-- The second child becomes the right (content) pane. In this example,
android:layout_weight is used to expand this detail pane to consume
leftover available space when the entire window is wide enough to fit
the left and right pane.-->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/detail_container"
android:layout_width="300dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:background="#ff333333"
android:name="com.example.SelectAnItemFragment" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
এই উদাহরণে, FragmentContainerView এ android:name অ্যাট্রিবিউট বিশদ ফলকে প্রাথমিক খণ্ড যুক্ত করে, যাতে অ্যাপটি প্রথম চালু হলে বড়-স্ক্রীন ডিভাইসে ব্যবহারকারীরা একটি খালি ডান ফলক দেখতে না পান তা নিশ্চিত করে।
প্রোগ্রাম্যাটিকভাবে বিস্তারিত ফলক অদলবদল করুন
পূর্ববর্তী XML উদাহরণে, RecyclerView এ একটি উপাদান আলতো চাপলে বিস্তারিত প্যানে পরিবর্তন হয়। খণ্ডগুলি ব্যবহার করার সময়, এর জন্য একটি FragmentTransaction প্রয়োজন যা ডান ফলকটি প্রতিস্থাপন করে, নতুন দৃশ্যমান খণ্ডটিতে অদলবদল করতে SlidingPaneLayout এ open() কল করে:
কোটলিন
// A method on the Fragment that owns the SlidingPaneLayout,called by the // adapter when an item is selected. fun openDetails(itemId: Int) { childFragmentManager.commit { setReorderingAllowed(true) replace<ItemFragment>(R.id.detail_container, bundleOf("itemId" to itemId)) // If it's already open and the detail pane is visible, crossfade // between the fragments. if (binding.slidingPaneLayout.isOpen) { setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE) } } binding.slidingPaneLayout.open() }
জাভা
// A method on the Fragment that owns the SlidingPaneLayout, called by the // adapter when an item is selected. void openDetails(int itemId) { Bundle arguments = new Bundle(); arguments.putInt("itemId", itemId); FragmentTransaction ft = getChildFragmentManager().beginTransaction() .setReorderingAllowed(true) .replace(R.id.detail_container, ItemFragment.class, arguments); // If it's already open and the detail pane is visible, crossfade // between the fragments. if (binding.getSlidingPaneLayout().isOpen()) { ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE); } ft.commit(); binding.getSlidingPaneLayout().open(); }
এই কোডটি বিশেষভাবে FragmentTransaction এ addToBackStack() কল করে না। এটি বিস্তারিত ফলকে একটি ব্যাক স্ট্যাক তৈরি করা এড়িয়ে যায়।
নেভিগেশন উপাদান বাস্তবায়ন
এই পৃষ্ঠার উদাহরণগুলি সরাসরি SlidingPaneLayout ব্যবহার করে এবং আপনাকে ম্যানুয়ালি টুকরো লেনদেন পরিচালনা করতে হবে। যাইহোক, নেভিগেশন কম্পোনেন্ট AbstractListDetailFragment এর মাধ্যমে একটি দ্বি-ফলক বিন্যাসের একটি পূর্বনির্মাণ বাস্তবায়ন প্রদান করে, একটি API শ্রেণী যা আপনার তালিকা এবং বিস্তারিত প্যানগুলি পরিচালনা করার জন্য হুডের নীচে একটি SlidingPaneLayout ব্যবহার করে।
এটি আপনাকে আপনার XML লেআউট কনফিগারেশন সহজ করতে দেয়। একটি SlidingPaneLayout এবং আপনার উভয় প্যানে স্পষ্টভাবে ঘোষণা করার পরিবর্তে, আপনার AbstractListDetailFragment বাস্তবায়নকে ধরে রাখতে আপনার বিন্যাসের শুধুমাত্র একটি FragmentContainerView প্রয়োজন:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/two_pane_container"
<!-- The name of your AbstractListDetailFragment implementation.-->
android:name="com.example.testapp.TwoPaneFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
<!-- The navigation graph for your detail pane.-->
app:navGraph="@navigation/two_pane_navigation" />
</FrameLayout>
আপনার তালিকা ফলকের জন্য একটি কাস্টম ভিউ প্রদান করতে onCreateListPaneView() এবং onListPaneViewCreated() প্রয়োগ করুন। বিস্তারিত ফলকের জন্য, AbstractListDetailFragment একটি NavHostFragment ব্যবহার করে। এর মানে হল আপনি একটি নেভিগেশন গ্রাফ সংজ্ঞায়িত করতে পারেন যাতে শুধুমাত্র বিস্তারিত ফলকে দেখানো গন্তব্যগুলি থাকে। তারপর, আপনি স্ব-অন্তর্ভুক্ত নেভিগেশন গ্রাফের গন্তব্যগুলির মধ্যে আপনার বিস্তারিত ফলক অদলবদল করতে NavController ব্যবহার করতে পারেন:
কোটলিন
fun openDetails(itemId: Int) { val navController = navHostFragment.navController navController.navigate( // Assume the itemId is the android:id of a destination in the graph. itemId, null, NavOptions.Builder() // Pop all destinations off the back stack. .setPopUpTo(navController.graph.startDestination, true) .apply { // If it's already open and the detail pane is visible, // crossfade between the destinations. if (binding.slidingPaneLayout.isOpen) { setEnterAnim(R.animator.nav_default_enter_anim) setExitAnim(R.animator.nav_default_exit_anim) } } .build() ) binding.slidingPaneLayout.open() }
জাভা
void openDetails(int itemId) { NavController navController = navHostFragment.getNavController(); NavOptions.Builder builder = new NavOptions.Builder() // Pop all destinations off the back stack. .setPopUpTo(navController.getGraph().getStartDestination(), true); // If it's already open and the detail pane is visible, crossfade between // the destinations. if (binding.getSlidingPaneLayout().isOpen()) { builder.setEnterAnim(R.animator.nav_default_enter_anim) .setExitAnim(R.animator.nav_default_exit_anim); } navController.navigate( // Assume the itemId is the android:id of a destination in the graph. itemId, null, builder.build() ); binding.getSlidingPaneLayout().open(); }
বিশদ ফলকের নেভিগেশন গ্রাফের গন্তব্যগুলি কোনও বহিরাগত, অ্যাপ-ওয়াইড নেভিগেশন গ্রাফে উপস্থিত থাকা উচিত নয় ৷ যাইহোক, বিস্তারিত ফলকের নেভিগেশন গ্রাফের মধ্যে থাকা যেকোনো গভীর লিঙ্ক অবশ্যই সেই গন্তব্যের সাথে সংযুক্ত থাকতে হবে যা SlidingPaneLayout হোস্ট করে। এটি নিশ্চিত করতে সাহায্য করে যে বাহ্যিক গভীর লিঙ্কগুলি প্রথমে SlidingPaneLayout গন্তব্যে নেভিগেট করে এবং তারপরে সঠিক বিস্তারিত ফলক গন্তব্যে নেভিগেট করে।
ন্যাভিগেশন কম্পোনেন্ট ব্যবহার করে একটি টু-পেন লেআউটের সম্পূর্ণ বাস্তবায়নের জন্য TwoPaneFragment উদাহরণটি দেখুন।
সিস্টেম ব্যাক বোতামের সাথে একীভূত করুন
ছোট ডিভাইসগুলিতে যেখানে তালিকা এবং বিশদ প্যানগুলি ওভারল্যাপ হয়, নিশ্চিত করুন যে সিস্টেম ব্যাক বোতাম ব্যবহারকারীকে বিশদ ফলক থেকে তালিকা ফলকে ফিরিয়ে নিয়ে যায়। কাস্টম ব্যাক নেভিগেশন প্রদান করে এবং একটি OnBackPressedCallback SlidingPaneLayout এর বর্তমান অবস্থায় সংযুক্ত করে এটি করুন:
কোটলিন
class TwoPaneOnBackPressedCallback( private val slidingPaneLayout: SlidingPaneLayout ) : OnBackPressedCallback( // Set the default 'enabled' state to true only if it is slidable, such as // when the panes overlap, and open, such as when the detail pane is // visible. slidingPaneLayout.isSlideable && slidingPaneLayout.isOpen ), SlidingPaneLayout.PanelSlideListener { init { slidingPaneLayout.addPanelSlideListener(this) } override fun handleOnBackPressed() { // Return to the list pane when the system back button is tapped. slidingPaneLayout.closePane() } override fun onPanelSlide(panel: View, slideOffset: Float) { } override fun onPanelOpened(panel: View) { // Intercept the system back button when the detail pane becomes // visible. isEnabled = true } override fun onPanelClosed(panel: View) { // Disable intercepting the system back button when the user returns to // the list pane. isEnabled = false } }
জাভা
class TwoPaneOnBackPressedCallback extends OnBackPressedCallback implements SlidingPaneLayout.PanelSlideListener { private final SlidingPaneLayout mSlidingPaneLayout; TwoPaneOnBackPressedCallback(@NonNull SlidingPaneLayout slidingPaneLayout) { // Set the default 'enabled' state to true only if it is slideable, such // as when the panes overlap, and open, such as when the detail pane is // visible. super(slidingPaneLayout.isSlideable() && slidingPaneLayout.isOpen()); mSlidingPaneLayout = slidingPaneLayout; slidingPaneLayout.addPanelSlideListener(this); } @Override public void handleOnBackPressed() { // Return to the list pane when the system back button is tapped. mSlidingPaneLayout.closePane(); } @Override public void onPanelSlide(@NonNull View panel, float slideOffset) { } @Override public void onPanelOpened(@NonNull View panel) { // Intercept the system back button when the detail pane becomes // visible. setEnabled(true); } @Override public void onPanelClosed(@NonNull View panel) { // Disable intercepting the system back button when the user returns to // the list pane. setEnabled(false); } }
আপনি addCallback() ব্যবহার করে OnBackPressedDispatcher এ কলব্যাক যোগ করতে পারেন:
কোটলিন
class TwoPaneFragment : Fragment(R.layout.two_pane) { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val binding = TwoPaneBinding.bind(view) // Connect the SlidingPaneLayout to the system back button. requireActivity().onBackPressedDispatcher.addCallback(viewLifecycleOwner, TwoPaneOnBackPressedCallback(binding.slidingPaneLayout)) // Set up the RecyclerView adapter. } }
জাভা
class TwoPaneFragment extends Fragment { public TwoPaneFragment() { super(R.layout.two_pane); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TwoPaneBinding binding = TwoPaneBinding.bind(view); // Connect the SlidingPaneLayout to the system back button. requireActivity().getOnBackPressedDispatcher().addCallback( getViewLifecycleOwner(), new TwoPaneOnBackPressedCallback(binding.getSlidingPaneLayout())); // Set up the RecyclerView adapter. } }
লক মোড
SlidingPaneLayout সর্বদা আপনাকে ফোনে তালিকা এবং বিস্তারিত প্যানের মধ্যে স্থানান্তর করতে ম্যানুয়ালি open() এবং close() কল করতে দেয়। এই পদ্ধতিগুলির কোন প্রভাব নেই যদি উভয় প্যান দৃশ্যমান হয় এবং ওভারল্যাপ না হয়।
যখন তালিকা এবং বিস্তারিত প্যানগুলি ওভারল্যাপ হয়, ব্যবহারকারীরা ডিফল্টরূপে উভয় দিকেই সোয়াইপ করতে পারে, এমনকি অঙ্গভঙ্গি নেভিগেশন ব্যবহার না করলেও দুটি প্যানের মধ্যে অবাধে স্যুইচ করতে পারে৷ আপনি SlidingPaneLayout এর লক মোড সেট করে সোয়াইপ দিক নিয়ন্ত্রণ করতে পারেন:
কোটলিন
binding.slidingPaneLayout.lockMode = SlidingPaneLayout.LOCK_MODE_LOCKED
জাভা
binding.getSlidingPaneLayout().setLockMode(SlidingPaneLayout.LOCK_MODE_LOCKED);
আরও জানুন
বিভিন্ন ফর্ম ফ্যাক্টরের জন্য লেআউট ডিজাইন করার বিষয়ে আরও জানতে, নিম্নলিখিত ডকুমেন্টেশন দেখুন:
অতিরিক্ত সম্পদ
, আপনার অ্যাপের প্রতিটি স্ক্রীন অবশ্যই প্রতিক্রিয়াশীল হতে হবে এবং উপলব্ধ স্থানের সাথে মানিয়ে নিতে হবে। আপনি ConstraintLayout সাথে একটি প্রতিক্রিয়াশীল UI তৈরি করতে পারেন যা একটি একক-ফলক এপ্রোচ স্কেলকে অনেক মাপের জন্য দেয়, তবে বড় ডিভাইসগুলি লেআউটটিকে একাধিক প্যানে বিভক্ত করে উপকৃত হতে পারে। উদাহরণস্বরূপ, আপনি নির্বাচিত আইটেমের বিশদ বিবরণের তালিকার পাশে আইটেমগুলির একটি তালিকা প্রদর্শন করতে একটি স্ক্রীন চাইতে পারেন।
SlidingPaneLayout উপাদানটি বৃহত্তর ডিভাইস এবং ফোল্ডেবলে দুটি প্যান পাশাপাশি দেখানো সমর্থন করে যখন স্বয়ংক্রিয়ভাবে ফোনের মতো ছোট ডিভাইসগুলিতে একবারে শুধুমাত্র একটি প্যান দেখানোর জন্য অভিযোজিত হয়।
ডিভাইস-নির্দিষ্ট নির্দেশিকা জন্য, পর্দা সামঞ্জস্য ওভারভিউ দেখুন।
সেটআপ
SlidingPaneLayout ব্যবহার করতে, আপনার অ্যাপের build.gradle ফাইলে নিম্নলিখিত নির্ভরতা অন্তর্ভুক্ত করুন:
Groovy
dependencies { implementation "androidx.slidingpanelayout:slidingpanelayout:1.2.0" }
Kotlin
dependencies { implementation("androidx.slidingpanelayout:slidingpanelayout:1.2.0") }
XML লেআউট কনফিগারেশন
SlidingPaneLayout একটি UI এর শীর্ষ স্তরে ব্যবহারের জন্য একটি অনুভূমিক, দুই-প্যান লেআউট প্রদান করে। এই লেআউটটি প্রথম ফলকটিকে একটি সামগ্রী তালিকা বা একটি ব্রাউজার হিসাবে ব্যবহার করে, অন্য ফলকে সামগ্রী প্রদর্শনের জন্য একটি প্রাথমিক বিশদ দৃশ্যের অধীনস্থ৷

SlidingPaneLayout দিয়ে তৈরি একটি লেআউটের উদাহরণ। SlidingPaneLayout দুটি প্যানের প্রস্থ ব্যবহার করে প্যানগুলি পাশাপাশি দেখাবে কিনা তা নির্ধারণ করতে। উদাহরণ স্বরূপ, যদি তালিকা ফলকটির ন্যূনতম আকার 200 dp এবং বিস্তারিত ফলকের জন্য 400 dp প্রয়োজন হয়, তাহলে SlidingPaneLayout স্বয়ংক্রিয়ভাবে দুটি প্যানে পাশাপাশি দেখায় যতক্ষণ না এটির প্রস্থের কমপক্ষে 600 dp উপলব্ধ থাকে৷
চাইল্ড ভিউ ওভারল্যাপ হয় যদি তাদের সম্মিলিত প্রস্থ SlidingPaneLayout উপলব্ধ প্রস্থকে ছাড়িয়ে যায়। এই ক্ষেত্রে, SlidingPaneLayout এ উপলব্ধ প্রস্থ পূরণ করতে চাইল্ড ভিউ প্রসারিত হয়। ব্যবহারকারী স্ক্রিনের প্রান্ত থেকে এটিকে পিছনে টেনে নিয়ে শীর্ষস্থানীয় দৃশ্যটিকে স্লাইড করতে পারেন৷
যদি দৃশ্যগুলি ওভারল্যাপ না হয়, তাহলে পরিমাপ সম্পূর্ণ হওয়ার পরে অবশিষ্ট স্থানকে কীভাবে ভাগ করা যায় তা নির্ধারণ করতে SlidingPaneLayout চাইল্ড ভিউতে লেআউট প্যারামিটার layout_weight ব্যবহার সমর্থন করে। এই প্যারামিটারটি শুধুমাত্র প্রস্থের জন্য প্রাসঙ্গিক।
একটি ভাঁজযোগ্য ডিভাইসে যেখানে উভয় দৃশ্য পাশাপাশি দেখানোর জন্য স্ক্রিনে স্থান রয়েছে, SlidingPaneLayout স্বয়ংক্রিয়ভাবে দুটি প্যানের আকার সামঞ্জস্য করে যাতে সেগুলি ওভারল্যাপিং ভাঁজ বা কব্জাগুলির উভয় পাশে অবস্থান করে। এই ক্ষেত্রে, সেট প্রস্থগুলিকে ন্যূনতম প্রস্থ হিসাবে বিবেচনা করা হয় যা ভাঁজ বৈশিষ্ট্যের প্রতিটি পাশে থাকা আবশ্যক। যদি ন্যূনতম আকার বজায় রাখার জন্য পর্যাপ্ত স্থান না থাকে, SlidingPaneLayout দৃশ্যগুলিকে ওভারল্যাপ করতে ফিরে যায়।
এখানে একটি SlidingPaneLayout ব্যবহার করার একটি উদাহরণ রয়েছে যার বাম ফলক হিসাবে একটি RecyclerView রয়েছে এবং একটি FragmentContainerView বাম ফলক থেকে সামগ্রী প্রদর্শন করার জন্য প্রাথমিক বিশদ দৃশ্য হিসাবে রয়েছে:
<!-- two_pane.xml -->
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_pane_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The first child view becomes the left pane. When the combined needed
width, expressed using android:layout_width, doesn't fit on-screen at
once, the right pane is permitted to overlap the left. -->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/list_pane"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"/>
<!-- The second child becomes the right (content) pane. In this example,
android:layout_weight is used to expand this detail pane to consume
leftover available space when the entire window is wide enough to fit
the left and right pane.-->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/detail_container"
android:layout_width="300dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:background="#ff333333"
android:name="com.example.SelectAnItemFragment" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
এই উদাহরণে, FragmentContainerView এ android:name অ্যাট্রিবিউট বিশদ ফলকে প্রাথমিক খণ্ড যুক্ত করে, যাতে অ্যাপটি প্রথম চালু হলে বড়-স্ক্রীন ডিভাইসে ব্যবহারকারীরা একটি খালি ডান ফলক দেখতে না পান তা নিশ্চিত করে।
প্রোগ্রাম্যাটিকভাবে বিস্তারিত ফলক অদলবদল করুন
পূর্ববর্তী XML উদাহরণে, RecyclerView এ একটি উপাদান আলতো চাপলে বিস্তারিত প্যানে পরিবর্তন হয়। খণ্ডগুলি ব্যবহার করার সময়, এর জন্য একটি FragmentTransaction প্রয়োজন যা ডান ফলকটি প্রতিস্থাপন করে, নতুন দৃশ্যমান খণ্ডটিতে অদলবদল করতে SlidingPaneLayout এ open() কল করে:
কোটলিন
// A method on the Fragment that owns the SlidingPaneLayout,called by the // adapter when an item is selected. fun openDetails(itemId: Int) { childFragmentManager.commit { setReorderingAllowed(true) replace<ItemFragment>(R.id.detail_container, bundleOf("itemId" to itemId)) // If it's already open and the detail pane is visible, crossfade // between the fragments. if (binding.slidingPaneLayout.isOpen) { setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE) } } binding.slidingPaneLayout.open() }
জাভা
// A method on the Fragment that owns the SlidingPaneLayout, called by the // adapter when an item is selected. void openDetails(int itemId) { Bundle arguments = new Bundle(); arguments.putInt("itemId", itemId); FragmentTransaction ft = getChildFragmentManager().beginTransaction() .setReorderingAllowed(true) .replace(R.id.detail_container, ItemFragment.class, arguments); // If it's already open and the detail pane is visible, crossfade // between the fragments. if (binding.getSlidingPaneLayout().isOpen()) { ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE); } ft.commit(); binding.getSlidingPaneLayout().open(); }
এই কোডটি বিশেষভাবে FragmentTransaction এ addToBackStack() কল করে না। এটি বিস্তারিত ফলকে একটি ব্যাক স্ট্যাক তৈরি করা এড়িয়ে যায়।
নেভিগেশন উপাদান বাস্তবায়ন
এই পৃষ্ঠার উদাহরণগুলি সরাসরি SlidingPaneLayout ব্যবহার করে এবং আপনাকে ম্যানুয়ালি টুকরো লেনদেন পরিচালনা করতে হবে। যাইহোক, নেভিগেশন কম্পোনেন্ট AbstractListDetailFragment এর মাধ্যমে একটি দ্বি-ফলক বিন্যাসের একটি পূর্বনির্মাণ বাস্তবায়ন প্রদান করে, একটি API শ্রেণী যা আপনার তালিকা এবং বিস্তারিত প্যানগুলি পরিচালনা করার জন্য হুডের নীচে একটি SlidingPaneLayout ব্যবহার করে।
এটি আপনাকে আপনার XML লেআউট কনফিগারেশন সহজ করতে দেয়। একটি SlidingPaneLayout এবং আপনার উভয় প্যানে স্পষ্টভাবে ঘোষণা করার পরিবর্তে, আপনার AbstractListDetailFragment বাস্তবায়নকে ধরে রাখতে আপনার বিন্যাসের শুধুমাত্র একটি FragmentContainerView প্রয়োজন:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/two_pane_container"
<!-- The name of your AbstractListDetailFragment implementation.-->
android:name="com.example.testapp.TwoPaneFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
<!-- The navigation graph for your detail pane.-->
app:navGraph="@navigation/two_pane_navigation" />
</FrameLayout>
আপনার তালিকা ফলকের জন্য একটি কাস্টম ভিউ প্রদান করতে onCreateListPaneView() এবং onListPaneViewCreated() প্রয়োগ করুন। বিস্তারিত ফলকের জন্য, AbstractListDetailFragment একটি NavHostFragment ব্যবহার করে। এর মানে হল আপনি একটি নেভিগেশন গ্রাফ সংজ্ঞায়িত করতে পারেন যাতে শুধুমাত্র বিস্তারিত ফলকে দেখানো গন্তব্যগুলি থাকে। তারপর, আপনি স্ব-অন্তর্ভুক্ত নেভিগেশন গ্রাফের গন্তব্যগুলির মধ্যে আপনার বিস্তারিত ফলক অদলবদল করতে NavController ব্যবহার করতে পারেন:
কোটলিন
fun openDetails(itemId: Int) { val navController = navHostFragment.navController navController.navigate( // Assume the itemId is the android:id of a destination in the graph. itemId, null, NavOptions.Builder() // Pop all destinations off the back stack. .setPopUpTo(navController.graph.startDestination, true) .apply { // If it's already open and the detail pane is visible, // crossfade between the destinations. if (binding.slidingPaneLayout.isOpen) { setEnterAnim(R.animator.nav_default_enter_anim) setExitAnim(R.animator.nav_default_exit_anim) } } .build() ) binding.slidingPaneLayout.open() }
জাভা
void openDetails(int itemId) { NavController navController = navHostFragment.getNavController(); NavOptions.Builder builder = new NavOptions.Builder() // Pop all destinations off the back stack. .setPopUpTo(navController.getGraph().getStartDestination(), true); // If it's already open and the detail pane is visible, crossfade between // the destinations. if (binding.getSlidingPaneLayout().isOpen()) { builder.setEnterAnim(R.animator.nav_default_enter_anim) .setExitAnim(R.animator.nav_default_exit_anim); } navController.navigate( // Assume the itemId is the android:id of a destination in the graph. itemId, null, builder.build() ); binding.getSlidingPaneLayout().open(); }
বিশদ ফলকের নেভিগেশন গ্রাফের গন্তব্যগুলি কোনও বহিরাগত, অ্যাপ-ওয়াইড নেভিগেশন গ্রাফে উপস্থিত থাকা উচিত নয় ৷ যাইহোক, বিস্তারিত ফলকের নেভিগেশন গ্রাফের মধ্যে থাকা যেকোনো গভীর লিঙ্ক অবশ্যই সেই গন্তব্যের সাথে সংযুক্ত থাকতে হবে যা SlidingPaneLayout হোস্ট করে। এটি নিশ্চিত করতে সাহায্য করে যে বাহ্যিক গভীর লিঙ্কগুলি প্রথমে SlidingPaneLayout গন্তব্যে নেভিগেট করে এবং তারপরে সঠিক বিস্তারিত ফলক গন্তব্যে নেভিগেট করে।
ন্যাভিগেশন কম্পোনেন্ট ব্যবহার করে একটি টু-পেন লেআউটের সম্পূর্ণ বাস্তবায়নের জন্য TwoPaneFragment উদাহরণটি দেখুন।
সিস্টেম ব্যাক বোতামের সাথে একীভূত করুন
ছোট ডিভাইসগুলিতে যেখানে তালিকা এবং বিশদ প্যানগুলি ওভারল্যাপ হয়, নিশ্চিত করুন যে সিস্টেম ব্যাক বোতাম ব্যবহারকারীকে বিশদ ফলক থেকে তালিকা ফলকে ফিরিয়ে নিয়ে যায়। কাস্টম ব্যাক নেভিগেশন প্রদান করে এবং একটি OnBackPressedCallback SlidingPaneLayout এর বর্তমান অবস্থায় সংযুক্ত করে এটি করুন:
কোটলিন
class TwoPaneOnBackPressedCallback( private val slidingPaneLayout: SlidingPaneLayout ) : OnBackPressedCallback( // Set the default 'enabled' state to true only if it is slidable, such as // when the panes overlap, and open, such as when the detail pane is // visible. slidingPaneLayout.isSlideable && slidingPaneLayout.isOpen ), SlidingPaneLayout.PanelSlideListener { init { slidingPaneLayout.addPanelSlideListener(this) } override fun handleOnBackPressed() { // Return to the list pane when the system back button is tapped. slidingPaneLayout.closePane() } override fun onPanelSlide(panel: View, slideOffset: Float) { } override fun onPanelOpened(panel: View) { // Intercept the system back button when the detail pane becomes // visible. isEnabled = true } override fun onPanelClosed(panel: View) { // Disable intercepting the system back button when the user returns to // the list pane. isEnabled = false } }
জাভা
class TwoPaneOnBackPressedCallback extends OnBackPressedCallback implements SlidingPaneLayout.PanelSlideListener { private final SlidingPaneLayout mSlidingPaneLayout; TwoPaneOnBackPressedCallback(@NonNull SlidingPaneLayout slidingPaneLayout) { // Set the default 'enabled' state to true only if it is slideable, such // as when the panes overlap, and open, such as when the detail pane is // visible. super(slidingPaneLayout.isSlideable() && slidingPaneLayout.isOpen()); mSlidingPaneLayout = slidingPaneLayout; slidingPaneLayout.addPanelSlideListener(this); } @Override public void handleOnBackPressed() { // Return to the list pane when the system back button is tapped. mSlidingPaneLayout.closePane(); } @Override public void onPanelSlide(@NonNull View panel, float slideOffset) { } @Override public void onPanelOpened(@NonNull View panel) { // Intercept the system back button when the detail pane becomes // visible. setEnabled(true); } @Override public void onPanelClosed(@NonNull View panel) { // Disable intercepting the system back button when the user returns to // the list pane. setEnabled(false); } }
আপনি addCallback() ব্যবহার করে OnBackPressedDispatcher এ কলব্যাক যোগ করতে পারেন:
কোটলিন
class TwoPaneFragment : Fragment(R.layout.two_pane) { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val binding = TwoPaneBinding.bind(view) // Connect the SlidingPaneLayout to the system back button. requireActivity().onBackPressedDispatcher.addCallback(viewLifecycleOwner, TwoPaneOnBackPressedCallback(binding.slidingPaneLayout)) // Set up the RecyclerView adapter. } }
জাভা
class TwoPaneFragment extends Fragment { public TwoPaneFragment() { super(R.layout.two_pane); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TwoPaneBinding binding = TwoPaneBinding.bind(view); // Connect the SlidingPaneLayout to the system back button. requireActivity().getOnBackPressedDispatcher().addCallback( getViewLifecycleOwner(), new TwoPaneOnBackPressedCallback(binding.getSlidingPaneLayout())); // Set up the RecyclerView adapter. } }
লক মোড
SlidingPaneLayout সর্বদা আপনাকে ফোনে তালিকা এবং বিস্তারিত প্যানের মধ্যে স্থানান্তর করতে ম্যানুয়ালি open() এবং close() কল করতে দেয়। এই পদ্ধতিগুলির কোন প্রভাব নেই যদি উভয় প্যান দৃশ্যমান হয় এবং ওভারল্যাপ না হয়।
যখন তালিকা এবং বিস্তারিত প্যানগুলি ওভারল্যাপ হয়, ব্যবহারকারীরা ডিফল্টরূপে উভয় দিকেই সোয়াইপ করতে পারে, এমনকি অঙ্গভঙ্গি নেভিগেশন ব্যবহার না করলেও দুটি প্যানের মধ্যে অবাধে স্যুইচ করতে পারে৷ আপনি SlidingPaneLayout এর লক মোড সেট করে সোয়াইপ দিক নিয়ন্ত্রণ করতে পারেন:
কোটলিন
binding.slidingPaneLayout.lockMode = SlidingPaneLayout.LOCK_MODE_LOCKED
জাভা
binding.getSlidingPaneLayout().setLockMode(SlidingPaneLayout.LOCK_MODE_LOCKED);
আরও জানুন
বিভিন্ন ফর্ম ফ্যাক্টরের জন্য লেআউট ডিজাইন করার বিষয়ে আরও জানতে, নিম্নলিখিত ডকুমেন্টেশন দেখুন:


