I layout adattabili/reattivi offrono un'esperienza utente ottimizzata indipendentemente dalle dimensioni dello schermo. Implementa layout adattabili/responsive per consentire alla tua app basata su visualizzazioni di supportare tutte le dimensioni, gli orientamenti e le configurazioni del display, incluse le configurazioni ridimensionabili come la modalità multi-finestra.
Responsive design
Il primo passaggio per supportare una serie di fattori di forma dei dispositivi è creare un layout adattabile alle variazioni della quantità di spazio di visualizzazione disponibile per la tua app.
ConstraintLayout
Il modo migliore per creare un layout adattabile è utilizzare
ConstraintLayout
come layout di base per l'interfaccia utente. ConstraintLayout ti consente di specificare la posizione e le dimensioni di ogni visualizzazione in base alle relazioni spaziali con le altre visualizzazioni nel layout. Tutte le visualizzazioni possono quindi essere spostate e ridimensionate insieme man mano che lo spazio di visualizzazione cambia.
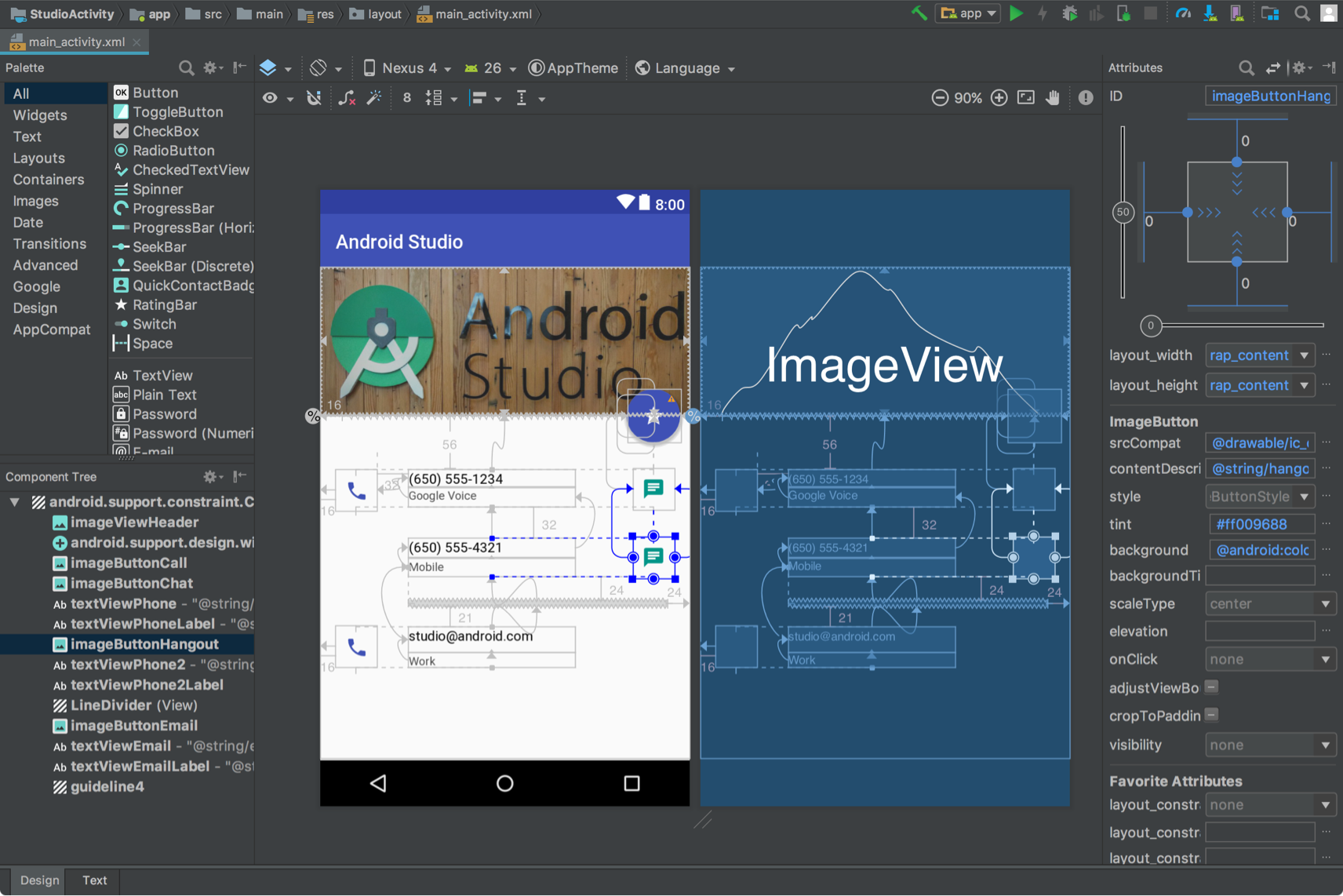
Il modo più semplice per creare un layout con ConstraintLayout è utilizzare l'editor di layout in Android Studio. L'editor di layout ti consente di trascinare nuove visualizzazioni nel layout, applicare vincoli relativi alle visualizzazioni principali e secondarie e impostare le proprietà delle visualizzazioni, il tutto senza modificare manualmente il codice XML.

ConstraintLayout.
Per ulteriori informazioni, consulta Creare un'interfaccia utente adattabile con ConstraintLayout.
Larghezza e altezza adattabili
Per assicurarti che il layout sia adattabile a dimensioni di visualizzazione diverse, utilizza wrap_content, match_parent o 0dp (match constraint) per la larghezza e l'altezza dei componenti della visualizzazione anziché valori hardcoded:
wrap_content: la visualizzazione imposta le dimensioni in base ai contenuti che contiene.match_parent: la vista si espande il più possibile all'interno della vista principale.0dp (match constraint): in unConstraintLayout, simile amatch_parent. La visualizzazione occupa tutto lo spazio disponibile all'interno dei vincoli della visualizzazione.
Ad esempio:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
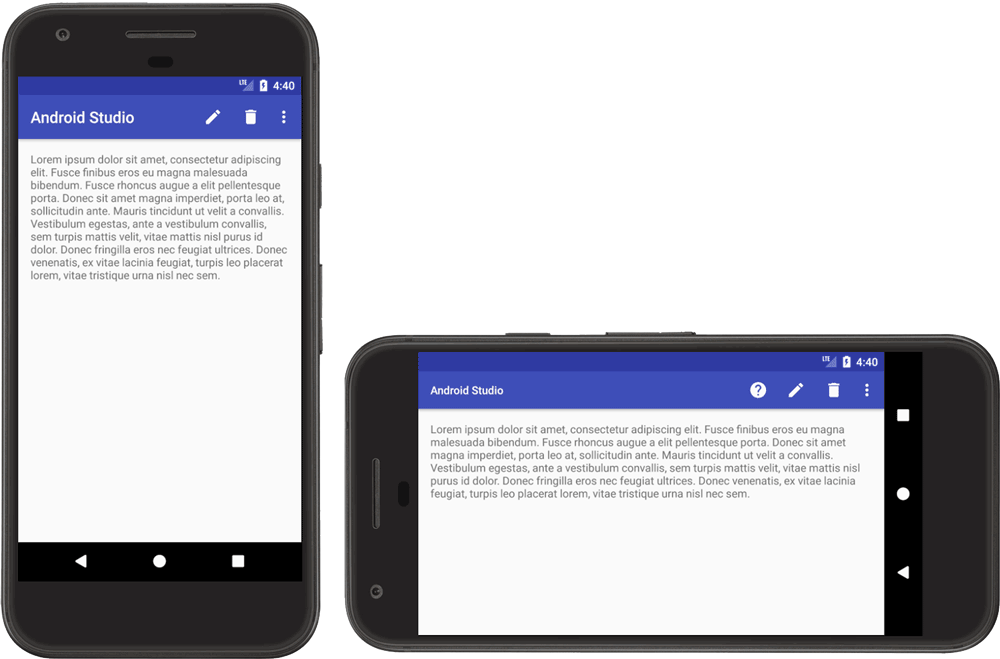
La Figura 4 mostra come la larghezza e l'altezza di TextView si regolano quando la larghezza del display cambia con l'orientamento del dispositivo.

TextView adattabile.
TextView imposta la larghezza in modo da riempire tutto lo spazio disponibile (match_parent) e la sua altezza in modo da occupare esattamente lo spazio richiesto dall'altezza del testo contenuto (wrap_content), il che consente alla visualizzazione di adattarsi a dimensioni di visualizzazione diverse e a quantità diverse di testo.
Se utilizzi un LinearLayout, puoi anche espandere le visualizzazioni secondarie in base al peso del layout in modo che riempiano proporzionalmente lo spazio disponibile. Tuttavia, l'utilizzo di pesi in un LinearLayout nidificato richiede al sistema di eseguire più passaggi di layout per determinare le dimensioni di ogni visualizzazione, rallentando il rendimento dell'interfaccia utente.
ConstraintLayout può creare quasi tutti i layout possibili con
LinearLayout senza influire sul rendimento, quindi converti il
LinearLayout nidificato in
ConstraintLayout. Poi puoi definire layout ponderati con catene di vincoli.
Design adattivo
Il layout dell'app deve essere sempre adattabile a diversi schermi. Tuttavia, anche un layout adattabile non può offrire la migliore esperienza utente su ogni dispositivo o visualizzazione in modalità multi-finestra. Ad esempio, l'interfaccia utente progettata per un telefono probabilmente non offre un'esperienza utente ottimale su un tablet. Il design adattivo offre layout alternativi ottimizzati per diverse dimensioni di visualizzazione.
SlidingPaneLayout per le UI di elenco dettagliato
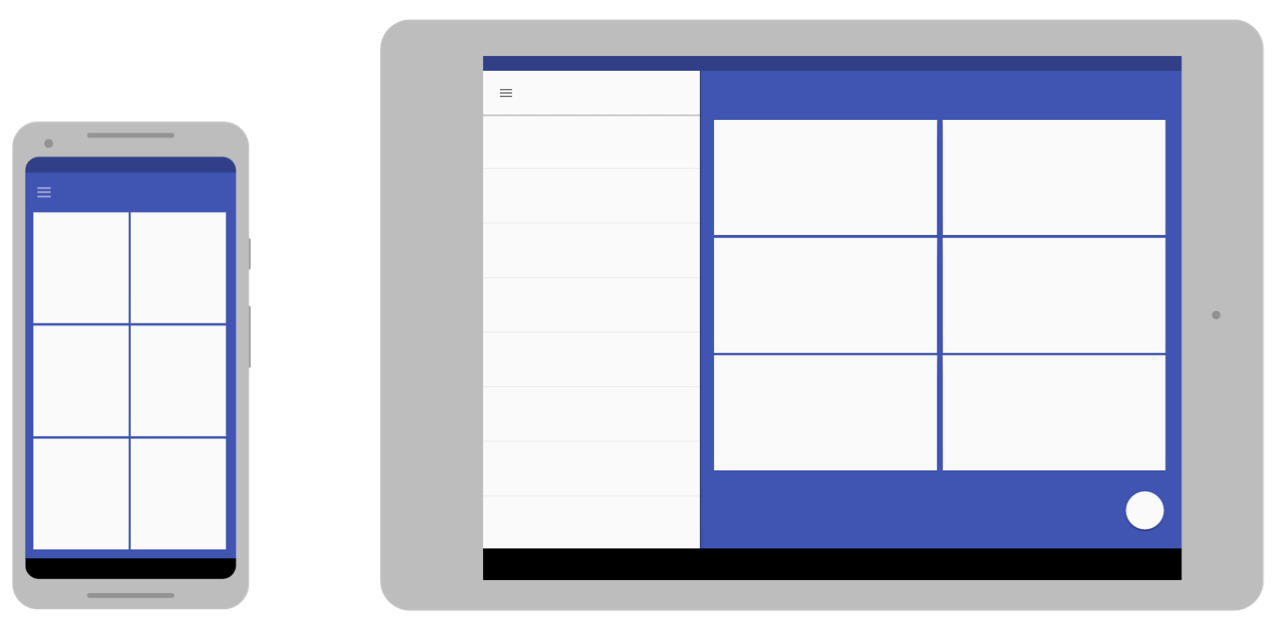
Un'interfaccia utente con elenco dettagliato in genere offre un'esperienza utente diversa su schermi di dimensioni diverse. Su schermi di grandi dimensioni, i riquadri dell'elenco e dei dettagli sono solitamente affiancati. Quando viene selezionato un elemento dell'elenco, le relative informazioni vengono visualizzate nel riquadro dei dettagli senza modificare l'interfaccia utente: i due riquadri rimangono affiancati. Tuttavia, su schermi di piccole dimensioni, i due riquadri vengono visualizzati separatamente, ciascuno occupando l'intera area di visualizzazione. Quando viene selezionato un elemento nel riquadro dell'elenco, il riquadro dei dettagli (contenente le informazioni dell'elemento selezionato) sostituisce il riquadro dell'elenco. La navigazione a ritroso sostituisce il riquadro dei dettagli con l'elenco.
SlidingPaneLayout
gestisce la logica per determinare quale delle due esperienze utente è appropriata per le dimensioni della finestra corrente:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
Gli attributi layout_width e layout_weight delle due visualizzazioni contenute in
SlidingPaneLayout determinano il comportamento di SlidingPaneLayout. Nell'esempio, se la finestra è abbastanza grande (almeno 580 dp di larghezza) da visualizzare entrambe le visualizzazioni, i riquadri vengono visualizzati uno accanto all'altro. Tuttavia, se la larghezza della finestra è inferiore a 580 dp, i riquadri si sovrappongono per occupare singolarmente l'intera finestra dell'app.
Se la larghezza della finestra è maggiore della larghezza minima totale specificata (580 dp),
si possono utilizzare i valori layout_weight per impostare le dimensioni dei due riquadri in modo proporzionale. Nell'esempio, il riquadro dell'elenco è sempre largo 280 dp perché non ha un peso.
Tuttavia, il riquadro dei dettagli riempie sempre qualsiasi spazio orizzontale oltre 580 dp a causa dell'impostazione layout_weight della visualizzazione.
Risorse di layout alternative
Per adattare il design dell'interfaccia utente a dimensioni dello schermo molto diverse, utilizza layout alternativi identificati dai qualificatori della risorsa.

Puoi fornire layout adattabili e specifici per lo schermo creando directory res/layout/ aggiuntive nel codice sorgente dell'app. Crea una directory per ogni configurazione dello schermo che richiede un layout diverso. Quindi, aggiungi un qualificatore di configurazione della schermata al nome della directory layout (ad esempio,layout-w600dp per le schermate con una larghezza disponibile di 600 dp).
I qualificatori di configurazione rappresentano lo spazio di visualizzazione visibile disponibile per l'interfaccia utente della tua app. Il sistema prende in considerazione eventuali decorazioni di sistema (come la barra di navigazione) e modifiche alla configurazione della finestra (ad esempio la modalità multi-finestra) quando seleziona il layout per l'app.
Per creare layout alternativi in Android Studio, consulta Utilizzare le varianti di layout per ottimizzare per schermi diversi in Sviluppare un'interfaccia utente con le visualizzazioni.
Qualificatore larghezza minima
Il qualificatore delle dimensioni dello schermo larghezza minima ti consente di fornire layout alternativi per i display con una larghezza minima misurata in pixel indipendenti dalla densità (dp).
Descrivendo le dimensioni dello schermo come misura in dp, Android ti consente di creare layout progettati per dimensioni del display specifiche senza preoccuparti di diverse densità di pixel.
Ad esempio, puoi creare un layout denominato main_activity ottimizzato per smartphone e tablet creando versioni diverse del file in directory diverse:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
Il qualificatore della larghezza minima specifica il lato più piccolo del display, indipendente dall'orientamento corrente del dispositivo, quindi è un modo per specificare le dimensioni complessive del display disponibili per il layout.
Ecco come gli altri valori di larghezza minima corrispondono alle dimensioni dello schermo standard:
- 320 dp: schermo di smartphone di piccole dimensioni (240 x 320 ldpi, 320 x 480 mdpi, 480 x 800 hdpi e così via)
- 480 dp: schermo di smartphone grande di circa 5" (480 x 800 mdpi)
- 600 dp: tablet da 7" (600 x 1024 mdpi)
- 720 dp: tablet da 10" (720 x 1280 mdpi, 800 x 1280 mdpi e così via)
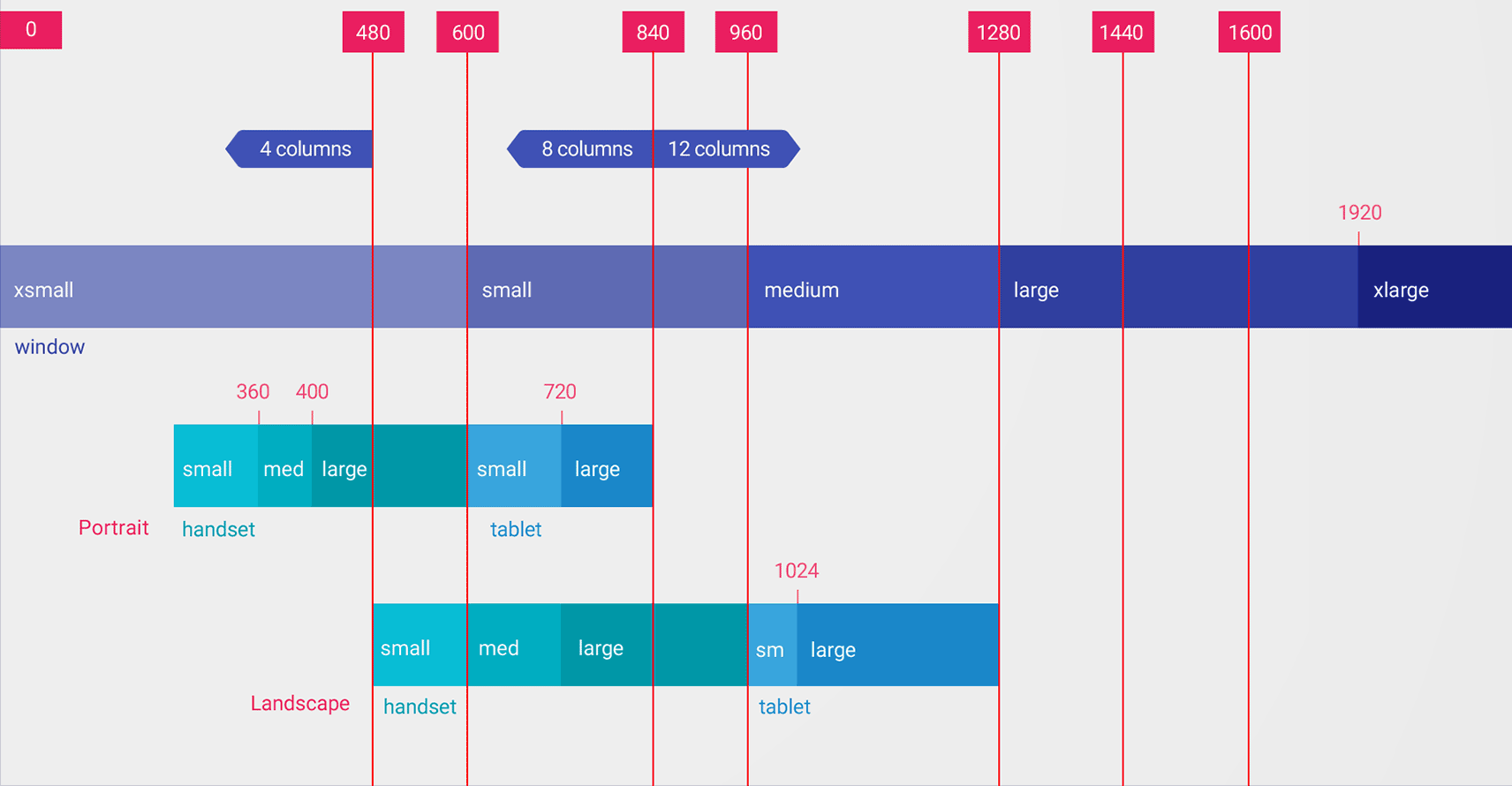
La figura seguente fornisce una visione più dettagliata di come le diverse larghezze in dp dello schermo corrispondono a dimensioni e orientamenti dello schermo diversi.

I valori per il qualificatore larghezza minima sono in dp, perché ciò che conta è la quantità di spazio di visualizzazione disponibile dopo che il sistema ha tenuto conto della densità di pixel (non la risoluzione dei pixel non elaborata).
Le dimensioni specificate utilizzando i qualificatori delle risorse come la larghezza minima non sono le dimensioni effettive dello schermo. ma specificano la larghezza o l'altezza in unità dp disponibili per la finestra dell'app. Il sistema Android potrebbe utilizzare parte dello schermo per l'interfaccia utente di sistema (ad esempio la barra di sistema nella parte inferiore dello schermo o la barra di stato nella parte superiore), pertanto parte dello schermo potrebbe non essere disponibile per il layout. Se la tua app viene utilizzata in modalità multifinestra, ha accesso solo alle dimensioni della finestra che la contiene. Quando la finestra viene ridimensionata, viene attivata una modifica della configurazione con le nuove dimensioni della finestra, che consente al sistema di selezionare un file di layout appropriato. Pertanto, le dimensioni dei qualificatori della risorsa dichiarate devono specificare solo lo spazio necessario per l'app. Il sistema tiene conto di qualsiasi spazio utilizzato dall'interfaccia utente di sistema quando fornisce spazio per il layout.
Qualificatore di larghezza disponibile
Anziché modificare il layout in base alla larghezza minima del display, potresti scegliere di modificarlo in base alla larghezza o all'altezza disponibili. Ad esempio, potresti voler utilizzare un layout a due riquadri ogni volta che lo schermo offre almeno 600 dp di larghezza, che può variare a seconda che il dispositivo sia in orientamento orizzontale o verticale. In questo caso, devi utilizzare il qualificatore larghezza disponibile come segue:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
Se l'altezza disponibile è un problema per la tua app, puoi utilizzare il qualificatore altezza disponibile. Ad esempio, layout-h600dp per schermi con un'altezza minima di 600 dp.
Qualificatori di orientamento
Anche se potresti essere in grado di supportare tutte le varianti di dimensioni utilizzando solo combinazioni dei qualificatori larghezza minima e larghezza disponibile, potresti anche voler modificare l'esperienza utente quando l'utente passa dall'orientamento verticale a quello orizzontale e viceversa.
A tale scopo, puoi aggiungere i qualificatori port o land ai nomi delle directory del layout. Assicurati solo che i qualificatori dell'orientamento vengano visualizzati dopo i qualificatori delle dimensioni.
Ad esempio:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
Per ulteriori informazioni su tutti i qualificatori di configurazione dello schermo, consulta la Panoramica delle risorse per le app.
Classi di dimensioni delle finestre
Le classi di dimensioni della finestra sono breakpoint dell'area visibile che ti aiutano a creare layout adattabili. I punti di interruzione identificano l'area di visualizzazione disponibile per la tua app come compatta, media o estesa. La larghezza e l'altezza vengono specificate separatamente, pertanto la tua app ha sempre una classe di dimensioni della finestra per la larghezza e una per l'altezza.
Per applicare i layout adattabili in modo programmatico:
- Creare risorse di layout in base alle interruzioni della classe delle dimensioni della finestra
- Calcola le classi di dimensioni della finestra di larghezza e altezza dell'app utilizzando la funzione
WindowSizeClass#compute()della libreria Jetpack WindowManager. - Infla la risorsa di layout per le classi di dimensioni della finestra correnti
Per ulteriori informazioni, consulta la sezione Classi di dimensioni della finestra.
Componenti dell'interfaccia utente modularizzati che utilizzano i frammenti
Quando progetti l'app per più dimensioni dello schermo, utilizza i frammenti per estrarre la logica dell'interfaccia utente in componenti separati per assicurarti di non duplicare inutilmente il comportamento dell'interfaccia utente nelle varie attività. Poi puoi combinare i frammenti per creare layout con più riquadri su schermi di grandi dimensioni oppure inserire i frammenti in attività separate su schermi di piccole dimensioni.
Ad esempio, il pattern di elenco e dettagli (vedi SlidingPaneLayout sopra) potrebbe essere implementato con un frammento contenente l'elenco e un altro contenente i dettagli dell'elemento dell'elenco. Su schermi di grandi dimensioni, i frammenti possono essere visualizzati affiancati; su schermi di piccole dimensioni, singolarmente, riempiendo lo schermo.
Per scoprire di più, consulta la panoramica di Fragments.
Incorporamento delle attività
Se la tua app è composta da più attività, l'inserimento di attività ti consente di creare facilmente un'interfaccia utente adattabile.
L'inserimento di attività mostra più attività o più istanze della stessa attività contemporaneamente nella finestra delle attività di un'applicazione. Su schermi di grandi dimensioni, le attività possono essere visualizzate una accanto all'altra; su schermi di piccole dimensioni, messe in pila una sopra l'altra.
Puoi determinare in che modo la tua app mostra le sue attività creando un file di configurazione XML che il sistema utilizza per determinare la presentazione appropriata in base alle dimensioni del display. In alternativa, puoi effettuare chiamate all'API WindowManager di Jetpack.
L'inserimento di attività supporta le modifiche dell'orientamento del dispositivo e i dispositivi pieghevoli, nonché l'accatastamento e lo scollegamento delle attività quando il dispositivo viene ruotato o aperto e chiuso.
Per ulteriori informazioni, vedi Incorporamento delle attività.
Dimensioni e proporzioni dello schermo
Testa la tua app su vari formati e dimensioni dello schermo per assicurarti che l'interfaccia utente sia scalata correttamente.
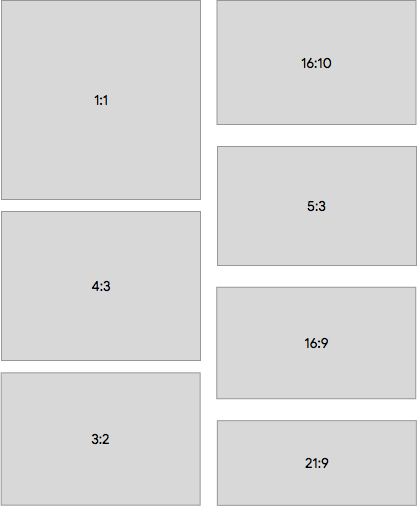
Android 10 (livello API 29) e versioni successive supportano una vasta gamma di proporzioni. I fattori di forma pieghevoli possono variare da schermi alti e stretti, ad esempio 21:9 quando sono chiusi, a proporzioni quadrate di 1:1 quando sono aperti.
Per garantire la compatibilità con il maggior numero possibile di dispositivi, testa le tue app con il maggior numero possibile di proporzioni dello schermo tra le seguenti:

Se non hai accesso a dispositivi con tutte le diverse dimensioni dello schermo che vuoi testare, puoi utilizzare l'emulatore Android per emulare quasi tutte le dimensioni dello schermo.
Se preferisci eseguire il test su un dispositivo reale, ma non ne hai uno, puoi utilizzare Firebase Test Lab per accedere ai dispositivi in un data center Google.
Risorse aggiuntive
- Material Design - Informazioni sul layout