Creare un'interfaccia utente adattabile con ConstraintLayout Componente di Android Jetpack.
ConstraintLayout
ti consente di creare layout complessi di grandi dimensioni con una gerarchia di visualizzazioni piatta, senza gruppi di visualizzazioni nidificati. È simile a
RelativeLayout
in quanto tutte le visualizzazioni sono disposte in base alle relazioni tra le visualizzazioni con lo stesso nome
e il layout principale, ma è più flessibile di RelativeLayout
e più facile da usare con l'editor di layout di Android Studio.
Tutta la potenza di ConstraintLayout è disponibile direttamente dagli strumenti visivi di Layout Editor, perché l'API di layout e Layout Editor sono appositamente progettati l'uno per l'altro. Puoi creare il layout con
ConstraintLayout interamente trascinandolo anziché modificare il
XML.
Questa pagina mostra come creare un layout con ConstraintLayout in Android Studio 3.0 o versioni successive. Per ulteriori informazioni sull'editor di layout, consulta Creare un'interfaccia utente con l'editor di layout.
Per vedere una serie di layout che puoi creare con ConstraintLayout, consulta il
progetto Esempi di layout vincolato su GitHub.
Panoramica dei vincoli
Per definire la posizione di una vista in ConstraintLayout, aggiungi almeno un vincolo orizzontale e uno verticale per la vista. Ogni vincolo rappresenta una connessione o un allineamento a un'altra visualizzazione, al layout principale o a una linea guida invisibile. Ogni vincolo definisce la posizione della visualizzazione sull'asse verticale o orizzontale. Ogni visualizzazione deve avere almeno un vincolo per ogni asse, ma spesso sono necessari più vincoli.
Quando inserisci una visualizzazione in Editor di layout, rimane dove la lasci anche se non ha vincoli. Questo serve solo per semplificare la modifica. Se una vista non ha vincoli quando esegui il layout su un dispositivo, viene disegnata nella posizione [0,0] (nell'angolo in alto a sinistra).
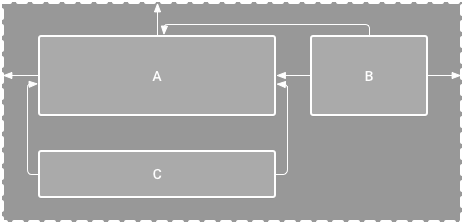
Nella Figura 1, il layout sembra corretto nell'editor, ma non è presente alcun vincolo verticale nella vista C. Quando questo layout viene visualizzato su un dispositivo, la visualizzazione C si allinea orizzontalmente ai bordi sinistro e destro della visualizzazione A, ma viene visualizzata nella parte superiore dello schermo perché non ha vincoli verticali.

Figura 1. L'editor mostra la visualizzazione C sotto A, ma non ha vincoli verticali.

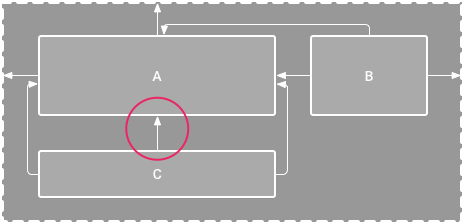
Figura 2. La vista C è ora vincolata verticalmente sotto la vista A.
Anche se un vincolo mancante non causa un errore di compilazione, l'Editor di layout indica i vincoli mancanti come errore nella barra degli strumenti. Per visualizzare gli errori e altri avvisi, fai clic su Mostra avvisi ed errori
 .
Per aiutarti a evitare vincoli mancanti, l'editor di layout li aggiunge automaticamente con le funzionalità di collegamento automatico e deduzione dei vincoli.
.
Per aiutarti a evitare vincoli mancanti, l'editor di layout li aggiunge automaticamente con le funzionalità di collegamento automatico e deduzione dei vincoli.
Aggiungere ConstraintLayout al progetto
Per utilizzare ConstraintLayout nel tuo progetto:
- Assicurati di aver dichiarato il repository
maven.google.comnel filesettings.gradle:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- Aggiungi la libreria come dipendenza nel file
build.gradlea livello di modulo, come mostrato nell'esempio seguente. La versione più recente potrebbe essere diversa da quella mostrata nell'esempio.Alla moda
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- Nella barra degli strumenti o nella notifica di sincronizzazione, fai clic su Sincronizza progetto con i file Gradle.
Ora puoi creare il layout con ConstraintLayout.
Convertire un layout

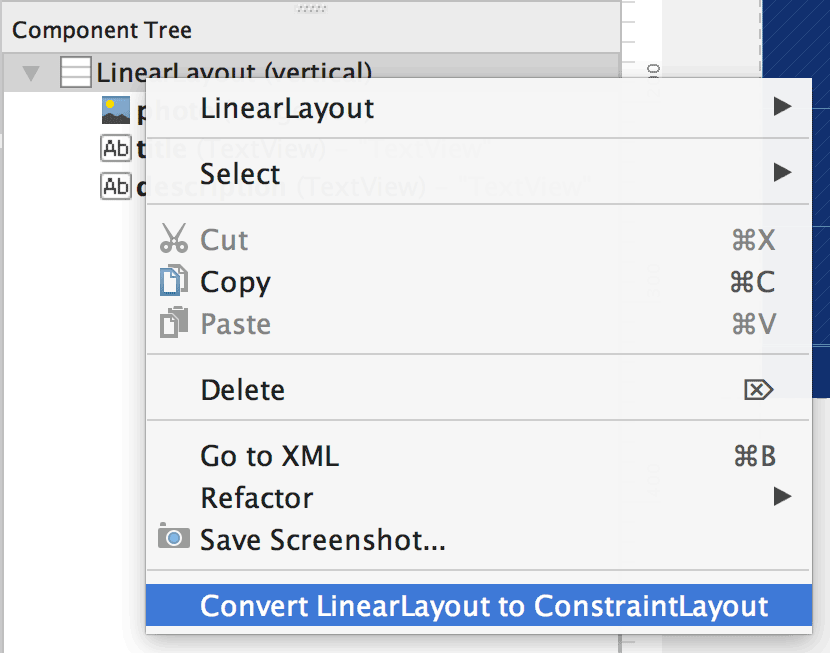
Figura 3. Il menu per convertire un layout in ConstraintLayout.
Per convertire un layout esistente in un layout con vincoli:
- Apri il layout in Android Studio e fai clic sulla scheda Design nella parte inferiore della finestra dell'editor.
- Nella finestra Component Tree (Albero dei componenti), fai clic con il tasto destro del mouse sul layout e poi su Convert LinearLayout to ConstraintLayout (Converti LinearLayout in ConstraintLayout).
Creare un nuovo layout
Per avviare un nuovo file di layout vincolato:
- Nella finestra Progetto, fai clic sulla cartella del modulo e seleziona File > Nuovo > XML > Layout XML.
- Inserisci un nome per il file di layout e inserisci "androidx.constraintlayout.widget.ConstraintLayout" per il Tag Root.
- Fai clic su Fine.
Aggiungere o rimuovere una limitazione
Per aggiungere un vincolo:
Video 1. Il lato sinistro di una vista è vincolato al lato sinistro della vista principale.
Trascina una visualizzazione dalla finestra Tavolozza nell'editor.
Quando aggiungi una visualizzazione in un
ConstraintLayout, viene visualizzata in un riquadro di delimitazione con maniglie di ridimensionamento quadrate su ogni angolo e maniglie di vincolo circolari su ogni lato.- Fai clic sulla visualizzazione per selezionarla.
- Esegui una delle seguenti operazioni:
- Fai clic su un punto di manipolazione della restrizione e trascinalo fino a un punto di ancoraggio disponibile. Questo punto può essere il bordo di un'altra visualizzazione, il bordo del layout o una linea guida. Tieni presente che, mentre trascini il cursore del vincolo, l'editor di layout mostra potenziali ancore di collegamento e overlay blu.
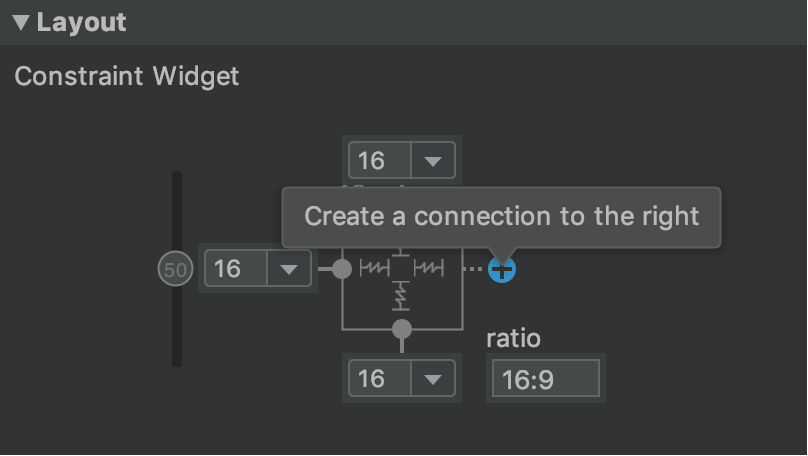
Fai clic su uno dei pulsanti Crea una connessione
 nella sezione Layout della finestra Attributi, come mostrato
nella figura 4.
nella sezione Layout della finestra Attributi, come mostrato
nella figura 4.
Figura 4. La sezione Layout della finestra Attributi consente di creare connessioni.
Quando viene creato il vincolo, l'editor gli assegna un margine predefinito per separare le due visualizzazioni.
Quando crei vincoli, ricorda le seguenti regole:
- Ogni visualizzazione deve avere almeno due vincoli: uno orizzontale e uno verticale.
- Puoi creare vincoli solo tra un punto di manipolazione del vincolo e un punto di ancoraggio che condividono lo stesso piano. Un piano verticale, ovvero i lati sinistro e destro, di una vista può essere vincolato solo a un altro piano verticale e le linee di base possono essere vincolate solo ad altre linee di base.
- Ogni maniglia di vincolo può essere utilizzata per un solo vincolo, ma puoi creare più vincoli da viste diverse allo stesso punto di ancoraggio.
Per eliminare una limitazione, puoi procedere in uno dei seguenti modi:
- Fai clic su una limitazione per selezionarla e poi su Elimina.
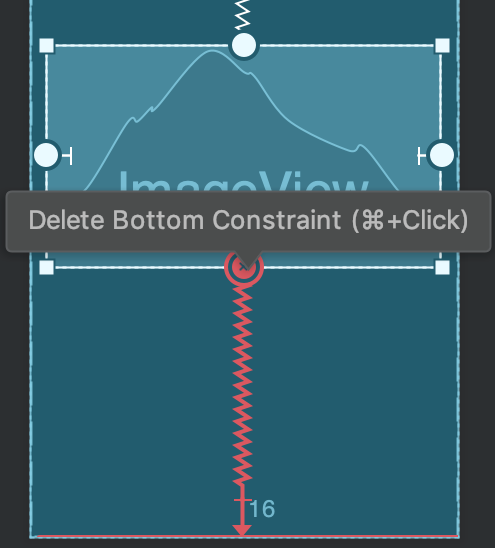
Fai clic con Control (Comando su macOS) su un'ancora del vincolo. Il vincolo diventa rosso per indicare che puoi fare clic per eliminarlo, come mostrato nella figura 5.

Figura 5. Un vincolo rosso indica che puoi fare clic per eliminarlo.
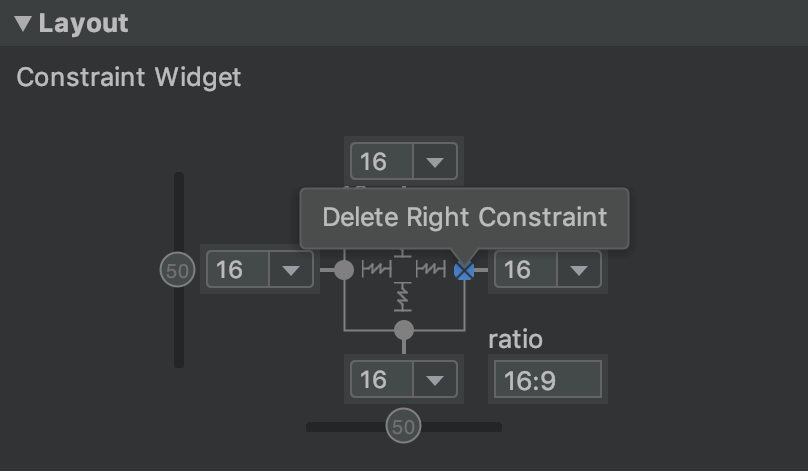
Nella sezione Layout della finestra Attributi, fai clic su un'ancora di vincolo, come mostrato nella figura 6.

Figura 6. Fai clic su un'ancora di vincolo per eliminarla.
Video 2. Aggiunta di una limitazione opposta a una esistente.
Se aggiungi vincoli opposti a una vista, le linee di vincolo si avvolgono come una molla per indicare le forze opposte, come mostrato nel video 2. L'effetto è più visibile quando le dimensioni della visualizzazione sono impostate su "Fissate" o "A capo automatico", nel qual caso la visualizzazione è centrata tra i vincoli. Se invece vuoi che la vista adatti le dimensioni per soddisfare i vincoli, imposta le dimensioni su "Adatta ai vincoli". Se vuoi mantenere le dimensioni attuali, ma spostare la visualizzazione in modo che non sia centrata, modifica la bias del vincolo.
Puoi utilizzare le limitazioni per ottenere diversi tipi di comportamento del layout, come descritto nelle sezioni seguenti.
Posizione del gruppo di base
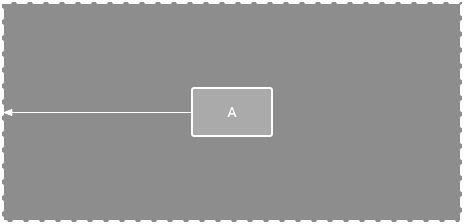
Limita il lato di una visualizzazione al bordo corrispondente del layout.
Nella figura 7, il lato sinistro della vista è collegato al bordo sinistro del layout principale. Puoi definire la distanza dal bordo con il margine.

Figura 7. Un vincolo orizzontale per l'elemento principale.
Posizione dell'ordine
Definisci l'ordine di visualizzazione di due visualizzazioni, in verticale o in orizzontale.
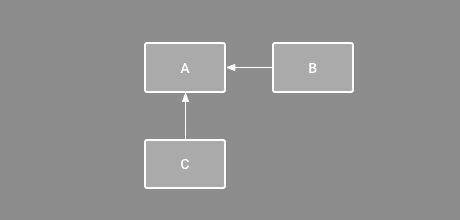
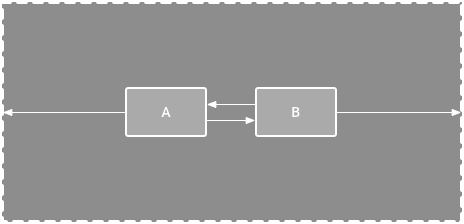
Nella figura 8, B è vincolato a trovarsi sempre a destra di A e C è vincolato al di sotto di A. Tuttavia, questi vincoli non implicano l'allineamento, pertanto B può ancora muoversi verso l'alto e verso il basso.

Figura 8. Un vincolo orizzontale e verticale.
Allineamento
Allinea il bordo di una visualizzazione allo stesso bordo di un'altra visualizzazione.
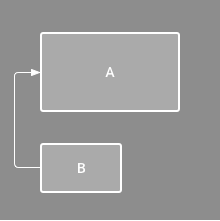
Nella figura 9, il lato sinistro di B è allineato al lato sinistro di A. Se vuoi allineare i centri delle visualizzazioni, crea una limitazione su entrambi i lati.
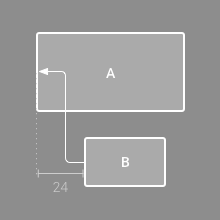
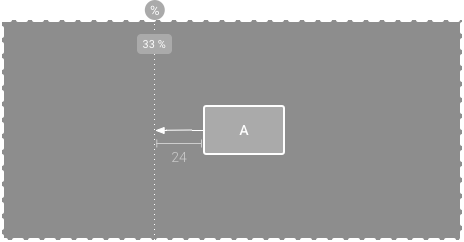
Puoi compensare l'allineamento trascinando la visualizzazione verso l'interno dal vincolo. Ad esempio, la figura 10 mostra B con un allineamento con offset di 24 dp. Il décalage è definito dal margine della visualizzazione vincolata.
Puoi anche selezionare tutte le viste da allineare e poi fare clic su
Allinea
 nella barra degli strumenti per selezionare il tipo di allineamento.
nella barra degli strumenti per selezionare il tipo di allineamento.

Figura 9. Un vincolo di allineamento orizzontale.

Figura 10. Un vincolo di allineamento orizzontale offset.
Allineamento di base
Allinea la linea di base del testo di una visualizzazione a quella di un'altra visualizzazione.
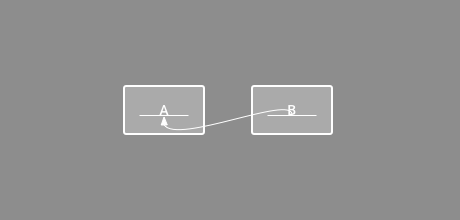
Nella figura 11, la prima riga di B è allineata al testo in A.
Per creare un vincolo di riferimento, fai clic con il tasto destro del mouse sulla visualizzazione di testo da vincolare e poi fai clic su Mostra riferimento. Poi fai clic sulla linea di base del testo e trascinala in un'altra linea di base.

Figura 11. Un vincolo di allineamento al riferimento.
Limita a una linea guida
Puoi aggiungere una linea guida verticale o orizzontale che ti consente di limitare le visualizzazioni ed è invisibile agli utenti della tua app. Puoi posizionare la linea guida all'interno del layout in base alle unità dp o a una percentuale rispetto al bordo del layout.
Per creare una linea guida, fai clic su Linee guida
 nella barra degli strumenti e poi su Aggiungi linea guida verticale o Aggiungi linea guida orizzontale.
nella barra degli strumenti e poi su Aggiungi linea guida verticale o Aggiungi linea guida orizzontale.
Trascina la linea tratteggiata per riposizionarla e fai clic sul cerchio sul bordo della linea guida per attivare/disattivare la modalità di misurazione.

Figura 12. Una visualizzazione vincolata a una linea guida.
Limita a una barriera
Come una linea guida, una barriera è una linea invisibile a cui puoi limitare le visualizzazioni, tranne per il fatto che una barriera non definisce la propria posizione. La posizione della barriera si sposta in base alla posizione delle visualizzazioni al suo interno. Questa opzione è utile quando vuoi limitare una visualizzazione a un insieme di visualizzazioni anziché a una visualizzazione specifica.
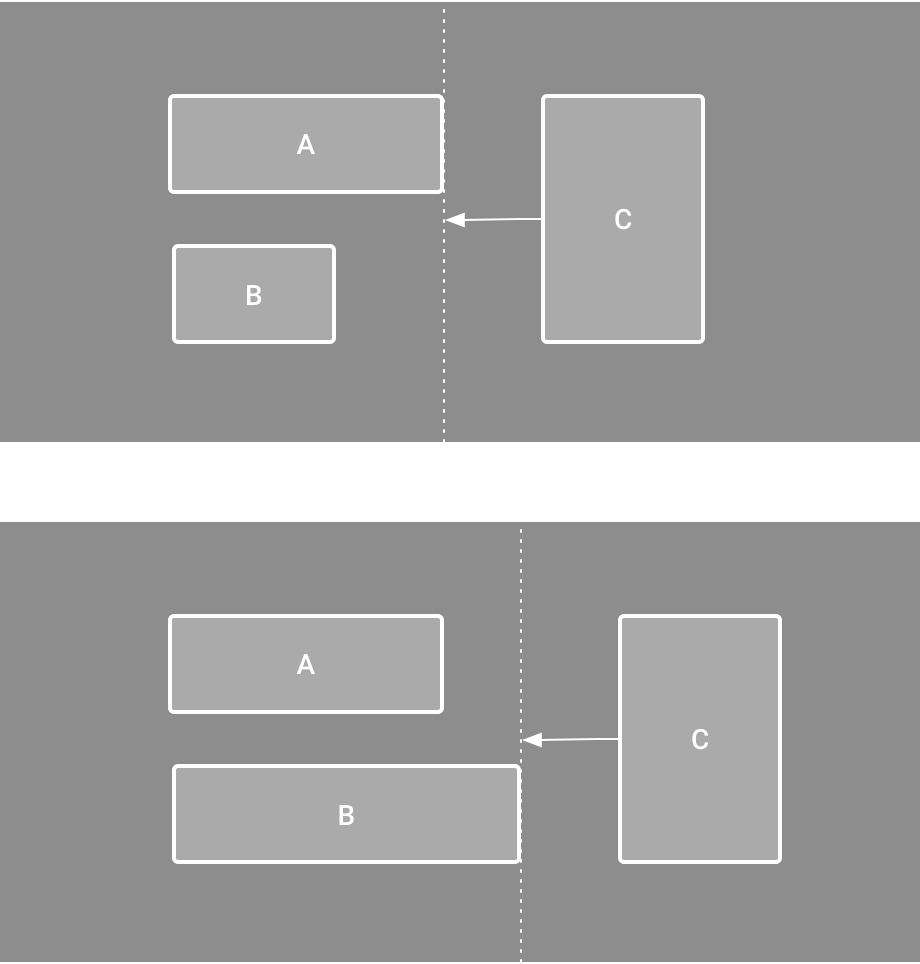
Ad esempio, nella figura 13 la visualizzazione C è vincolata al lato destro di una barriera. La barriera è impostata su "fine" (o sul lato destro, in un layout da sinistra a destra) sia della visualizzazione A che della visualizzazione B. La barriera si sposta a seconda che il lato destro della visualizzazione A o della visualizzazione B sia più a destra.
Per creare una barriera:
- Fai clic su Linee guida
 nella barra degli strumenti e poi su Aggiungi barriera verticale o
Aggiungi barriera orizzontale.
nella barra degli strumenti e poi su Aggiungi barriera verticale o
Aggiungi barriera orizzontale. - Nella finestra Albero dei componenti, seleziona le visualizzazioni che vuoi inserire all'interno della barriera e trascinale nel componente barriera.
- Seleziona la barriera dall'albero dei componenti, apri la finestra Attributi
 e imposta barrierDirection.
e imposta barrierDirection.
Ora puoi creare una limitazione dalla barriera in un'altra visualizzazione.
Puoi anche limitare le visualizzazioni all'interno della barriera alla stessa. In questo modo, puoi allineare tutte le viste della barriera tra loro, anche se non sai quale sia la più lunga o la più alta.
Puoi anche includere una linea guida all'interno di una barriera per garantire una posizione "minima" per la barriera.

Figura 13. La visualizzazione C è vincolata a una barriera, che si sposta in base alla posizione e alle dimensioni sia della visualizzazione A che della visualizzazione B.
Modificare il bias del vincolo
Quando aggiungi un vincolo a entrambi i lati di una visualizzazione e le dimensioni della visualizzazione per la stessa dimensione sono "Fisse" o "Adatta ai contenuti", la visualizzazione viene centrata tra i due vincoli con un bias del 50% per impostazione predefinita. Puoi regolare la bias trascinando il cursore della bias nella finestra Attributi o trascinando la visualizzazione, come mostrato nel video 3.
Se invece vuoi che la visualizzazione modifichi le dimensioni per soddisfare le limitazioni, imposta le dimensioni su "Adatta ai vincoli".
Video 3. Regolazione del bias del vincolo.
Regolare le dimensioni della visualizzazione

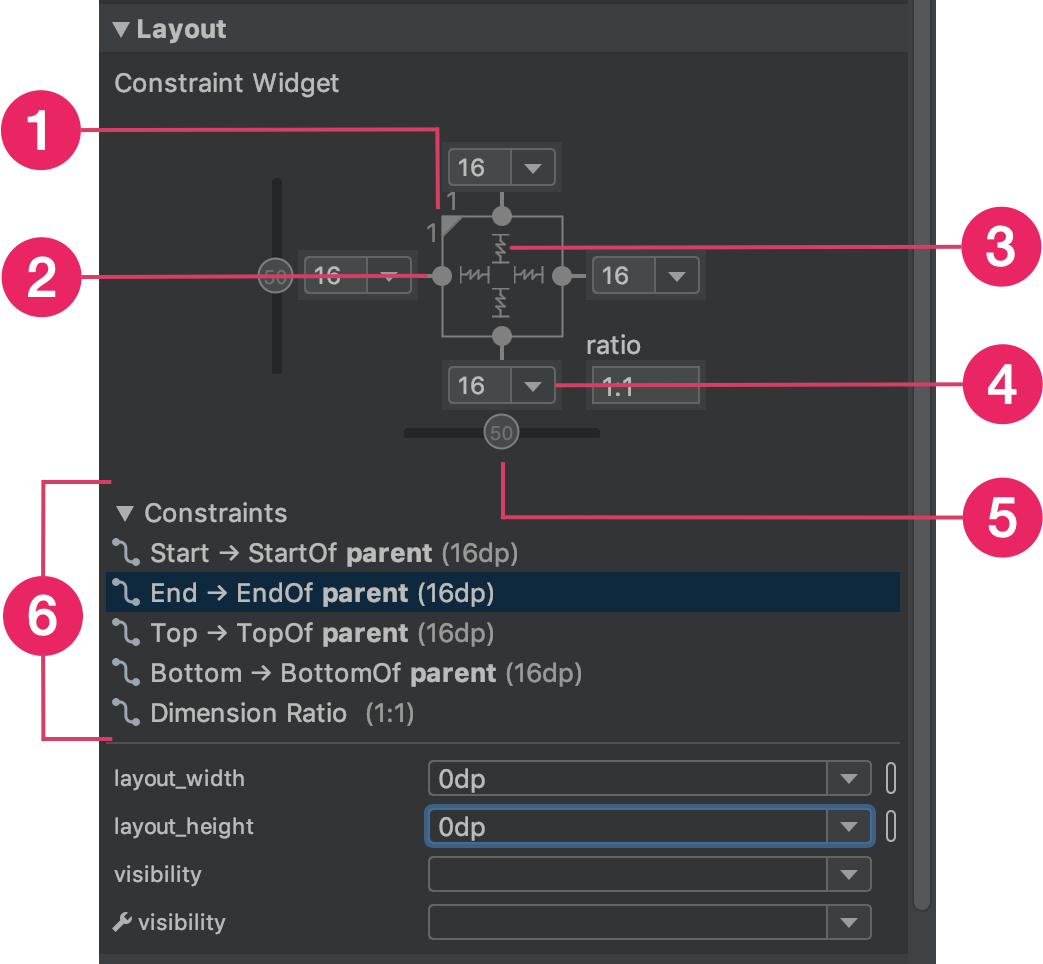
Figura 14. Quando selezioni una visualizzazione, la finestra Attributi include i controlli per il rapporto delle dimensioni 1, l'eliminazione dei vincoli 2, la modalità di altezza o larghezza 3, i margini 4 e la distorsione dei vincoli 5. Puoi anche evidenziare singoli vincoli nell'editor di layout facendoci clic sopra nell'elenco dei vincoli 6.
Puoi utilizzare i maniglie angolari per ridimensionare una visualizzazione, ma le dimensioni vengono impostate in modo fisso: la visualizzazione non si ridimensiona in base a contenuti o dimensioni dello schermo diversi. Per selezionare una modalità di dimensionamento diversa, fai clic su una visualizzazione e apri la finestra Attributi
 sul lato destro dell'editor.
sul lato destro dell'editor.
Nella parte superiore della finestra Attributi si trova l'ispettore della visualizzazione, che include controlli per diversi attributi di layout, come mostrato nella figura 14. Questa opzione è disponibile solo per le visualizzazioni in un layout con vincoli.
Puoi modificare il modo in cui vengono calcolate l'altezza e la larghezza facendo clic sui simboli indicati con il callout 3 nella figura 14. Questi simboli rappresentano la modalità di dimensione come segue. Fai clic sul simbolo per passare tra queste impostazioni:
-
 Fissa: specifica una dimensione specifica nella casella di testo seguente o ridimensionando la vista nell'editor.
Fissa: specifica una dimensione specifica nella casella di testo seguente o ridimensionando la vista nell'editor. -
 A capo: la visualizzazione si espande solo per adattarsi ai contenuti.
A capo: la visualizzazione si espande solo per adattarsi ai contenuti. - layout_constrainedWidth
-
 Adatta ai vincoli: la visualizzazione si espande il più possibile per soddisfare i vincoli su ciascun lato, dopo aver tenuto conto dei margini della visualizzazione. Tuttavia, puoi modificare questo comportamento con i seguenti attributi e valori. Questi
attributi vengono applicati solo quando imposti la larghezza della visualizzazione su "adatta ai vincoli":
Adatta ai vincoli: la visualizzazione si espande il più possibile per soddisfare i vincoli su ciascun lato, dopo aver tenuto conto dei margini della visualizzazione. Tuttavia, puoi modificare questo comportamento con i seguenti attributi e valori. Questi
attributi vengono applicati solo quando imposti la larghezza della visualizzazione su "adatta ai vincoli":
- layout_constraintWidth_min
Questa operazione richiede una dimensione
dpper la larghezza minima della visualizzazione. - layout_constraintWidth_max
Questa operazione richiede una dimensione
dpper la larghezza massima della visualizzazione.
Tuttavia, se la dimensione specificata ha un solo vincolo, la visualizzazione si espande in base ai relativi contenuti. L'utilizzo di questa modalità per l'altezza o la larghezza consente inoltre di impostare un rapporto di dimensioni.
- layout_constraintWidth_min
Imposta questo valore su true per consentire alla dimensione orizzontale di cambiare in modo da rispettare i vincoli. Per impostazione predefinita, un widget impostato su WRAP_CONTENT
non è limitato da vincoli.
Impostare la dimensione come proporzione

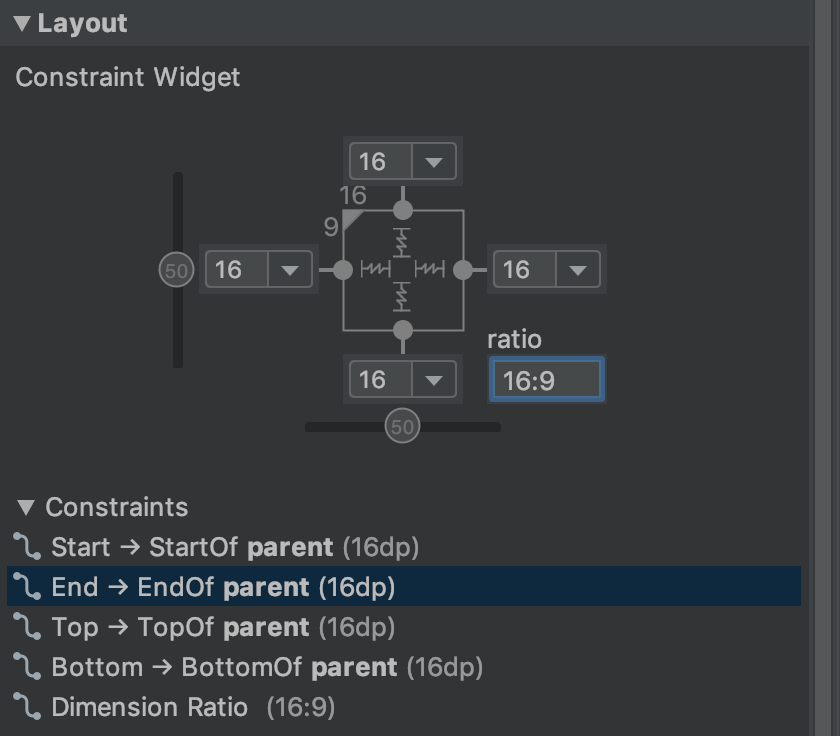
Figura 15. La visualizzazione è impostata su proporzioni 16:9 con la larghezza in base a un rapporto con l'altezza.
Puoi impostare le dimensioni della visualizzazione su un'inquadratura, ad esempio 16:9, se almeno una delle dimensioni della visualizzazione è impostata su "adatta ai vincoli" (0dp). Per attivare l'inquadratura, fai clic su Attiva/disattiva vincolo proporzioni (callout 1 nella figura 14) e inserisci il rapporto width:height nell'input visualizzato.
Se sia la larghezza sia l'altezza sono impostate su "adatta ai vincoli", puoi fare clic su Attiva/disattiva vincolo proporzioni per selezionare la dimensione basata su un rapporto dell'altra. L'ispettore della visualizzazione indica quale dimensione è impostata come rapporto collegando i bordi corrispondenti con una linea continua.
Ad esempio, se imposti entrambi i lati su "Adatta ai vincoli", fai clic due volte su Attiva/disattiva vincolo proporzioni per impostare la larghezza come proporzione dell'altezza. L'intera dimensione è dettata dall'altezza della visualizzazione, che può essere definita in qualsiasi modo, come mostrato nella figura 15.
Regolare i margini della visualizzazione
Per mantenere le visualizzazioni equidistanti, fai clic su Margine
![]() nella barra degli strumenti per selezionare il margine predefinito per ogni visualizzazione aggiunta al
layout. Qualsiasi modifica apportata al margine predefinito si applica solo alle visualizzazioni aggiunte da quel momento in poi.
nella barra degli strumenti per selezionare il margine predefinito per ogni visualizzazione aggiunta al
layout. Qualsiasi modifica apportata al margine predefinito si applica solo alle visualizzazioni aggiunte da quel momento in poi.
Puoi controllare il margine per ogni visualizzazione nella finestra Attributi facendo clic sul numero nella riga che rappresenta ciascun vincolo. Nella figura 14, il callout 4 mostra che il margine inferiore è impostato su 16 dp.

Figura 16. Pulsante Margine della barra degli strumenti.
Tutti i margini offerti dallo strumento sono fattori di 8 dp per allineare le visualizzazioni ai consigli della griglia quadrata di 8 dp di Material Design.
Controllare gruppi lineari con una catena

Figura 17. Una catena orizzontale con due visualizzazioni.
Una catena è un gruppo di visualizzazioni collegate tra loro con vincoli di posizione bidirezionali. Le visualizzazioni all'interno di una serie possono essere distribuite in verticale o in orizzontale.

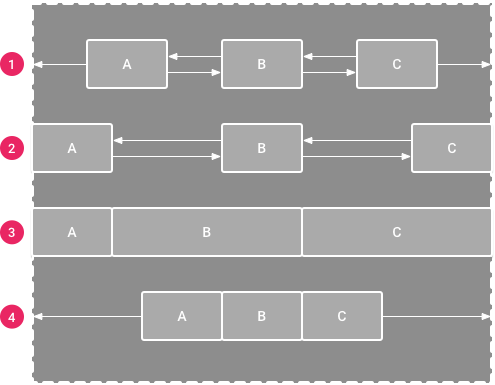
Figura 18. Esempi di ogni stile di catena.
Le catene possono essere personalizzate in uno dei seguenti modi:
- Espansione:le visualizzazioni vengono distribuite in modo uniforme dopo aver preso in considerazione i margini. Questa è l'impostazione predefinita.
- Risparti all'interno:le visualizzazioni iniziali e finali vengono applicate ai vincoli su ciascuna estremità della catena, mentre le altre vengono distribuite uniformemente.
- Spessorata: quando la catena è impostata su Espandi o Espandi all'interno, puoi riempire lo spazio rimanente impostando una o più visualizzazioni su"Adatta ai vincoli" (
0dp). Per impostazione predefinita, lo spazio viene distribuito in modo uniforme tra ogni visualizzazione impostata su "Adatta ai vincoli", ma puoi assegnare un peso di importanza a ogni visualizzazione utilizzando gli attributilayout_constraintHorizontal_weightelayout_constraintVertical_weight. Funziona comelayout_weightin un layout lineare: la visualizzazione con il valore di peso più elevato riceve lo spazio maggiore e le visualizzazioni con lo stesso peso ricevono la stessa quantità di spazio. - In pacchetti:le visualizzazioni vengono raggruppate dopo aver tenuto conto dei margini. Puoi regolare la distorsione dell'intera catena, verso sinistra o verso destra o verso l'alto o verso il basso, modificando la distorsione della vista "principale" della catena.
La visualizzazione "principale" della catena, ovvero la visualizzazione più a sinistra in una catena orizzontale (in un layout da sinistra a destra) e la visualizzazione più in alto in una catena verticale, definisce lo stile della catena in XML.
Tuttavia, puoi passare da Spaiato, Spaiato all'interno e Rigoroso selezionando una visualizzazione della serie e facendo clic sul pulsante della serie
 che viene visualizzato sotto la visualizzazione.
che viene visualizzato sotto la visualizzazione.
Per creare una catena, procedi nel seguente modo, come mostrato nel video 4:
- Seleziona tutte le viste da includere nella catena.
- Fai clic con il tasto destro del mouse su una delle visualizzazioni.
- Seleziona Catene.
- Seleziona Centra orizzontalmente o Centra verticalmente.
Video 4. Creazione di una catena orizzontale.
Ecco alcuni aspetti da considerare quando utilizzi le catene:
- Una visualizzazione può far parte sia di una catena orizzontale che di una verticale, in modo da poter creare layout di griglie flessibili.
- Una catena funziona correttamente solo se ogni estremità è vincolata a un altro oggetto sullo stesso asse, come mostrato nella figura 14.
- Anche se l'orientamento di una catena è verticale o orizzontale, l'utilizzo di una catena non allinea le visualizzazioni in quella direzione. Per ottenere la posizione corretta per ogni visualizzazione della catena, includi altri vincoli, ad esempio i vincoli di allineamento.
Creare automaticamente vincoli
Anziché aggiungere vincoli a ogni visualizzazione man mano che le inserisci nel layout, puoi spostare ogni visualizzazione nelle posizioni che preferisci nell'editor di layout e poi fare clic su Deduce vincoli
 per creare automaticamente i vincoli.
per creare automaticamente i vincoli.
L'opzione Deduce vincoli esegue la scansione del layout per determinare l'insieme di vincoli più efficace per tutte le visualizzazioni. Limita le visualizzazioni alle posizioni attuali offrendo al contempo flessibilità. Potresti dover apportare modifiche per fare in modo che il layout sia adattabile come previsto per dimensioni e orientamenti dello schermo diversi.
Connessione automatica al dispositivo principale è una funzionalità separata che puoi attivare. Quando è attiva e aggiungi visualizzazioni secondarie a una principale, questa funzionalità crea automaticamente due o più vincoli per ogni visualizzazione man mano che le aggiungi al layout, ma solo se è opportuno vincolare la visualizzazione al layout principale. La connessione automatica non crea vincoli per le altre visualizzazioni nel layout.
La connessione automatica è disattivata per impostazione predefinita. Per attivarla, fai clic su Attiva
Collegamenti automatici al gruppo principale
 nella barra degli strumenti di Layout Editor.
nella barra degli strumenti di Layout Editor.
Animazioni con fotogrammi chiave
All'interno di un ConstraintLayout, puoi animare le modifiche alle dimensioni e alla posizione degli elementi utilizzando ConstraintSet e TransitionManager.
Un ConstraintSet è un oggetto leggero che rappresenta i vincoli, i margini e i margini di tutti gli elementi secondari all'interno di un
ConstraintLayout. Quando applichi un ConstraintSet a un ConstraintLayout visualizzato, il layout aggiorna i vincoli di tutti i suoi elementi secondari.
Per creare un'animazione utilizzando ConstraintSet, specifica due file di layout che fungono da fotogrammi chiave di inizio e di fine per l'animazione. Puoi quindi caricare un ConstraintSet dal secondo file di fotogrammi chiave e applicarlo al ConstraintLayout visualizzato.
Il seguente esempio di codice mostra come animare lo spostamento di un singolo pulsante nella parte inferiore della schermata.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Risorse aggiuntive
ConstraintLayout viene utilizzato nell'app demo
Sunflower.