Responsive/adaptive Layouts bieten unabhängig von der Bildschirmgröße eine optimierte Nutzererfahrung. Implementieren Sie responsive/adaptive Layouts, damit Ihre ansichtenbasierte App alle Bildschirmgrößen, -ausrichtungen und -konfigurationen unterstützt, einschließlich skalierbarer Konfigurationen wie dem Multifenstermodus.
Responsives Webdesign
Der erste Schritt zur Unterstützung verschiedener Geräteformfaktoren besteht darin, ein Layout zu erstellen, das auf Unterschiede bei der Bildschirmfläche reagiert, die für Ihre App verfügbar ist.
ConstraintLayout
Am besten verwenden Sie ConstraintLayout als Basislayout für Ihre Benutzeroberfläche, um ein responsives Layout zu erstellen. Mit ConstraintLayout können Sie die Position und Größe der einzelnen Ansichten entsprechend den räumlichen Beziehungen zu anderen Ansichten im Layout festlegen. Alle Ansichten können dann gemeinsam verschoben und in der Größe angepasst werden, wenn sich der Anzeigebereich ändert.
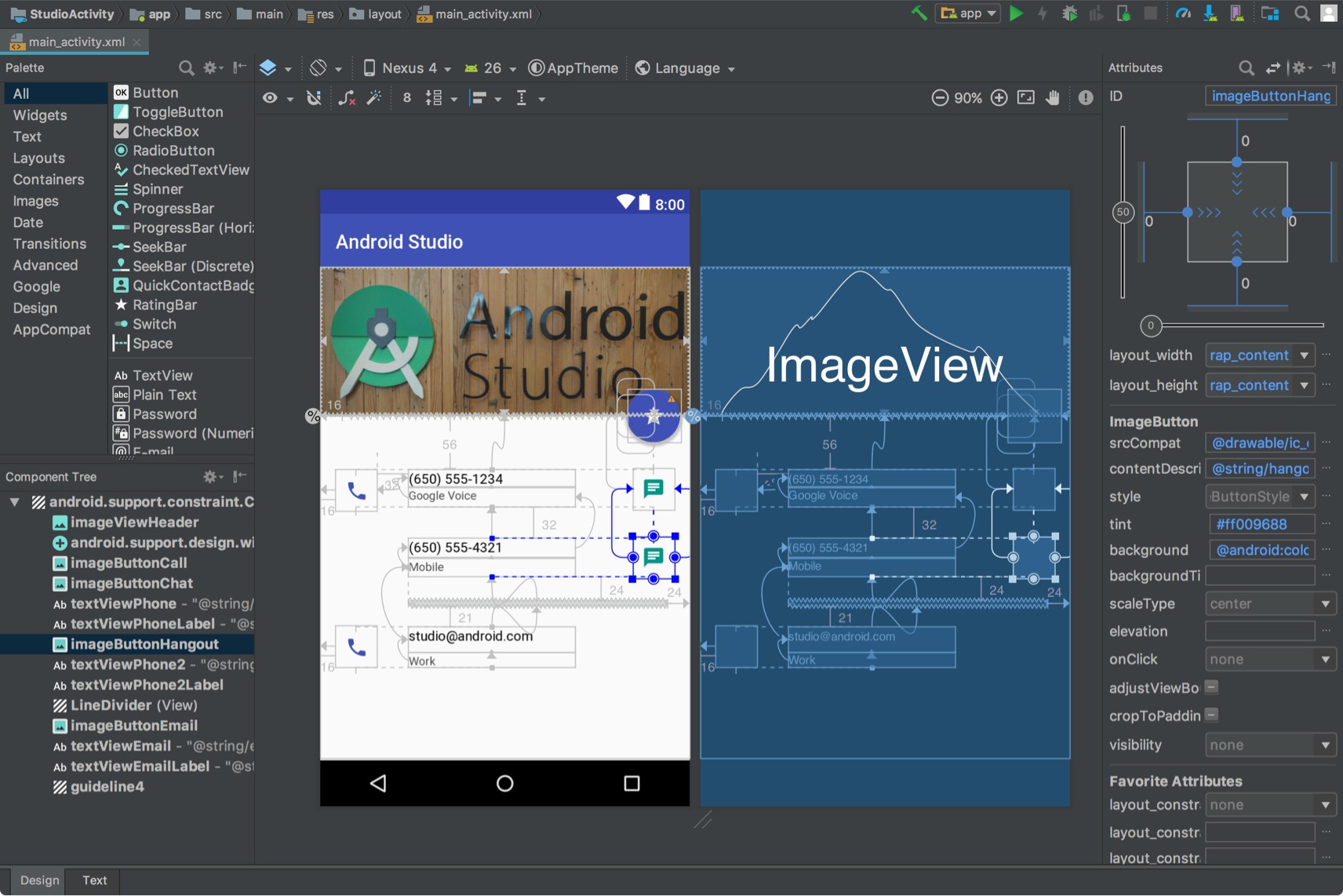
Am einfachsten erstellen Sie ein Layout mit ConstraintLayout mit dem Layout-Editor in Android Studio. Mit dem Layout-Editor können Sie neue Ansichten in das Layout ziehen, Einschränkungen in Bezug auf übergeordnete und untergeordnete Ansichten anwenden und Ansichtseigenschaften festlegen – ganz ohne manuelle XML-Bearbeitung.

ConstraintLayout
Weitere Informationen finden Sie unter Responsive UI mit ConstraintLayout erstellen.
Breite und Höhe für responsive Designs
Damit Ihr Layout für unterschiedliche Bildschirmgrößen responsiv ist, verwenden Sie für die Breite und Höhe der Ansichtskomponenten wrap_content, match_parent oder 0dp (match constraint) anstelle von hartcodierten Werten:
wrap_content: Die Größe der Ansicht wird an den Inhalt angepasst.match_parent: Die Ansicht wird innerhalb der übergeordneten Ansicht so weit wie möglich maximiert.0dp (match constraint): In einemConstraintLayout, ähnlich wiematch_parent. Die Ansicht nimmt den gesamten verfügbaren Platz innerhalb der Einschränkungen der Ansicht ein.
Beispiel:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
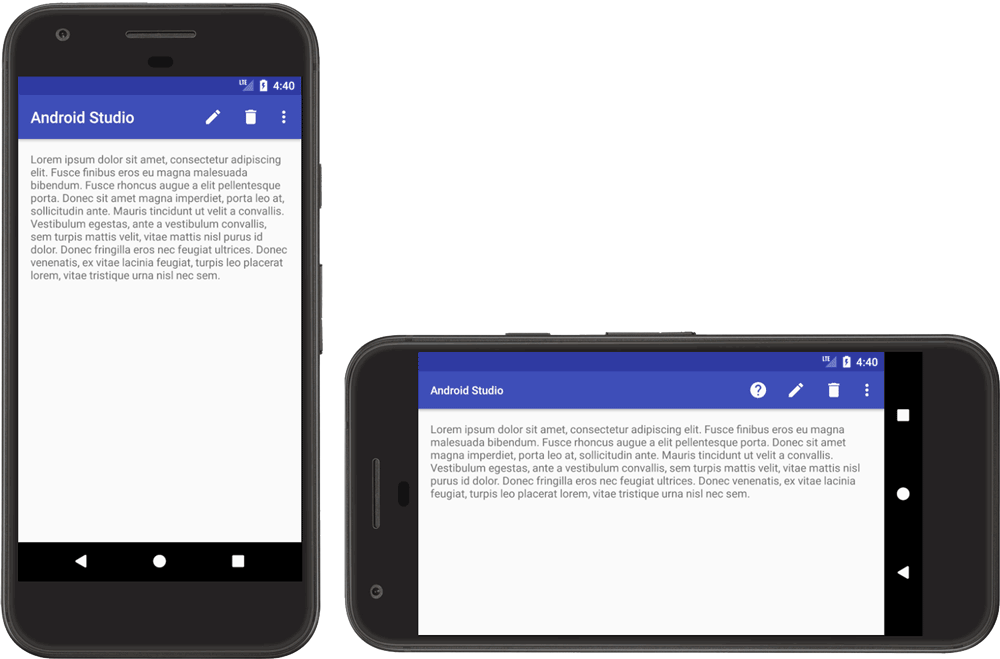
Abbildung 4 zeigt, wie sich die Breite und Höhe des TextView anpassen, wenn sich die Displaybreite mit der Geräteausrichtung ändert.

TextView.
Die Breite des TextView wird so festgelegt, dass der gesamte verfügbare Platz (match_parent) ausgefüllt wird, und die Höhe so, dass genau so viel Platz benötigt wird, wie für die Höhe des enthaltenen Texts erforderlich ist (wrap_content). So kann sich die Ansicht an unterschiedliche Bildschirmgrößen und unterschiedliche Textmengen anpassen.
Wenn Sie ein LinearLayout verwenden, können Sie die untergeordneten Ansichten auch basierend auf dem Layoutgewicht maximieren, damit sie den verfügbaren Bereich proportional ausfüllen. Wenn Sie jedoch Gewichte in einem verschachtelten LinearLayout verwenden, muss das System mehrere Layoutdurchläufe ausführen, um die Größe für jede Ansicht zu bestimmen. Dies verringert die UI-Leistung.
Mit ConstraintLayout können fast alle Layouts erstellt werden, die auch mit LinearLayout möglich sind, ohne dass sich dies auf die Leistung auswirkt. Konvertieren Sie daher Ihre verschachtelten LinearLayout-Elemente in ConstraintLayout. Anschließend können Sie gewichtete Layouts mit Einschränkungsketten definieren.
Adaptives Design
Das Layout Ihrer App sollte immer für verschiedene Bildschirmgrößen responsiv sein. Aber selbst ein responsives Layout kann nicht auf jedem Gerät oder Display im Multifenstermodus die beste Nutzererfahrung bieten. Die von Ihnen für ein Smartphone entworfene Benutzeroberfläche bietet beispielsweise auf einem Tablet wahrscheinlich keine optimale Nutzererfahrung. Adaptives Design bietet alternative Layouts, die für verschiedene Bildschirmgrößen optimiert sind.
SlidingPaneLayout für Listendetail-UIs
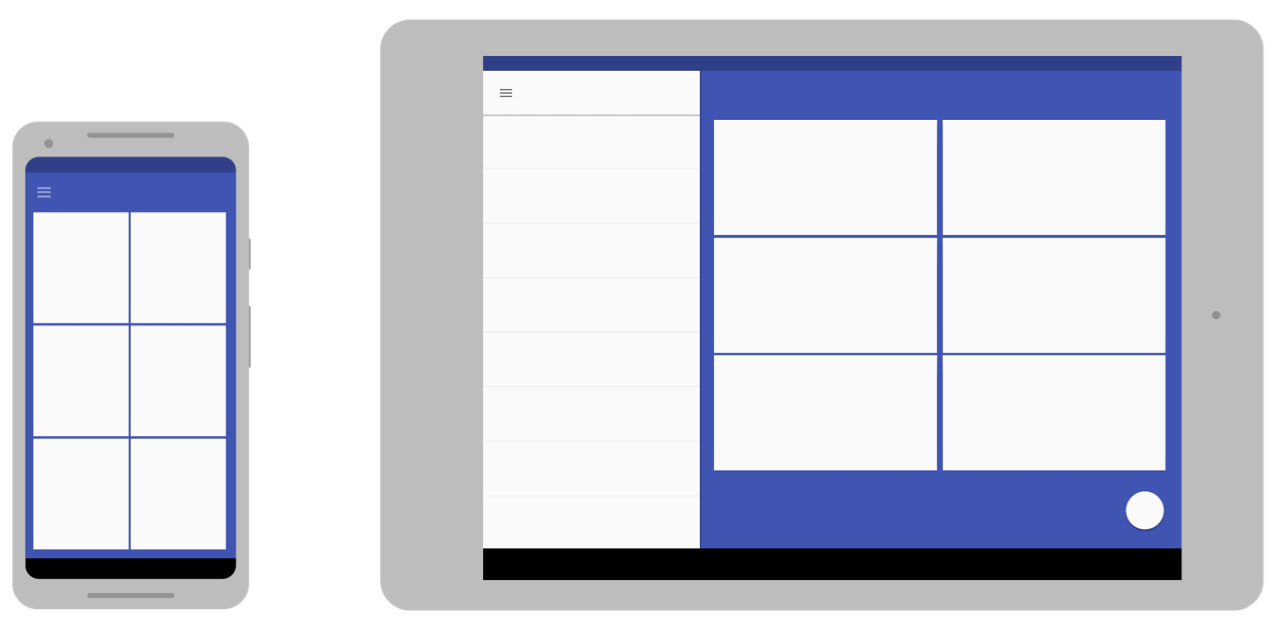
Eine Listendetail-UI bietet in der Regel auf Bildschirmen unterschiedlicher Größe eine unterschiedliche Nutzererfahrung. Auf großen Bildschirmen werden die Listen- und Detailbereiche in der Regel nebeneinander angezeigt. Wenn ein Element in der Liste ausgewählt wird, werden die Elementinformationen im Detailbereich angezeigt, ohne dass sich die Benutzeroberfläche ändert. Die beiden Bereiche bleiben nebeneinander. Auf kleinen Bildschirmen werden die beiden Bereiche jedoch separat angezeigt, wobei jeder Bereich den gesamten Displaybereich einnimmt. Wenn ein Element im Listenbereich ausgewählt wird, wird der Listenbereich durch den Detailbereich ersetzt, der die Informationen zum ausgewählten Element enthält. Wenn Sie zurückgehen, wird der Detailbereich durch die Liste ersetzt.
SlidingPaneLayout
verwaltet die Logik, mit der ermittelt wird, welche der beiden Nutzeroberflächen für die aktuelle Fenstergröße geeignet ist:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
Das Verhalten von SlidingPaneLayout wird durch die layout_width- und layout_weight-Attribute der beiden Ansichten bestimmt, die in SlidingPaneLayout enthalten sind. Wenn das Fenster im Beispiel groß genug ist (mindestens 580 dp breit), um beide Ansichten anzuzeigen, werden die Bereiche nebeneinander angezeigt. Wenn die Fensterbreite jedoch kleiner als 580 dp ist, gleiten die Bereiche übereinander, um das gesamte App-Fenster zu belegen.
Wenn die Fensterbreite größer als die angegebene Mindestbreite (580 dp) ist, können layout_weight-Werte verwendet werden, um die beiden Bereiche proportional zu skalieren. Im Beispiel ist der Listenbereich immer 280 dp breit, da er kein Gewicht hat.
Der Detailbereich füllt jedoch aufgrund der layout_weight-Einstellung der Ansicht immer den gesamten horizontalen Bereich über 580 dp aus.
Ressourcen für alternative Layouts
Wenn Sie Ihr UI-Design an stark unterschiedliche Bildschirmgrößen anpassen möchten, verwenden Sie alternative Layouts, die durch Ressourcenqualifizierer gekennzeichnet sind.

Sie können adaptive, bildschirmspezifische Layouts bereitstellen, indem Sie im Quellcode Ihrer App zusätzliche res/layout/-Verzeichnisse erstellen. Erstellen Sie ein Verzeichnis für jede Bildschirmkonfiguration, die ein anderes Layout erfordert. Fügen Sie dem Verzeichnisnamen layout dann einen Bildschirmkonfigurationsqualifier hinzu, z. B. layout-w600dp für Bildschirme mit einer verfügbaren Breite von 600 dp.
Die Konfigurationsqualifizierer repräsentieren den sichtbaren Anzeigebereich, der für die Benutzeroberfläche Ihrer App verfügbar ist. Bei der Auswahl des Layouts für Ihre App werden alle Systemdekorationen (z. B. die Navigationsleiste) und Änderungen an der Fensterkonfiguration (z. B. der Multifenstermodus) berücksichtigt.
Informationen zum Erstellen alternativer Layouts in Android Studio finden Sie unter Layoutvarianten verwenden, um für verschiedene Bildschirme zu optimieren im Artikel Eine Benutzeroberfläche mit Ansichten entwickeln.
Kriterium für die geringste Breite
Mit dem Bildschirmgrößen-Qualifikator smallest width können Sie alternative Layouts für Displays mit einer Mindestbreite in dichteunabhängigen Pixeln (dp) angeben.
Da die Bildschirmgröße in Android in dp angegeben wird, können Sie Layouts für bestimmte Displayabmessungen erstellen, ohne sich Gedanken über unterschiedliche Pixeldichten machen zu müssen.
Sie können beispielsweise ein Layout mit dem Namen main_activity erstellen, das für Smartphones und Tablets optimiert ist. Dazu erstellen Sie verschiedene Versionen der Datei in verschiedenen Verzeichnissen:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
Mit dem Qualifier „smallest width“ wird die kürzeste der beiden Seiten des Displays angegeben, unabhängig von der aktuellen Ausrichtung des Geräts. So können Sie die Gesamtgröße des Displays für Ihr Layout angeben.
Hier sehen Sie, wie andere Werte für die kleinste Breite mit typischen Bildschirmgrößen übereinstimmen:
- 320 dp: Kleiner Smartphone-Bildschirm (240 × 320 ldpi, 320 × 480 mdpi, 480 × 800 hdpi usw.)
- 480 dp: Großes Smartphone-Display mit etwa 5" (480 × 800 mdpi)
- 600 dp: 7"-Tablet (600 × 1.024 mdpi)
- 720 dp: 10"-Tablet (720 × 1280 mdpi, 800 × 1280 mdpi usw.)
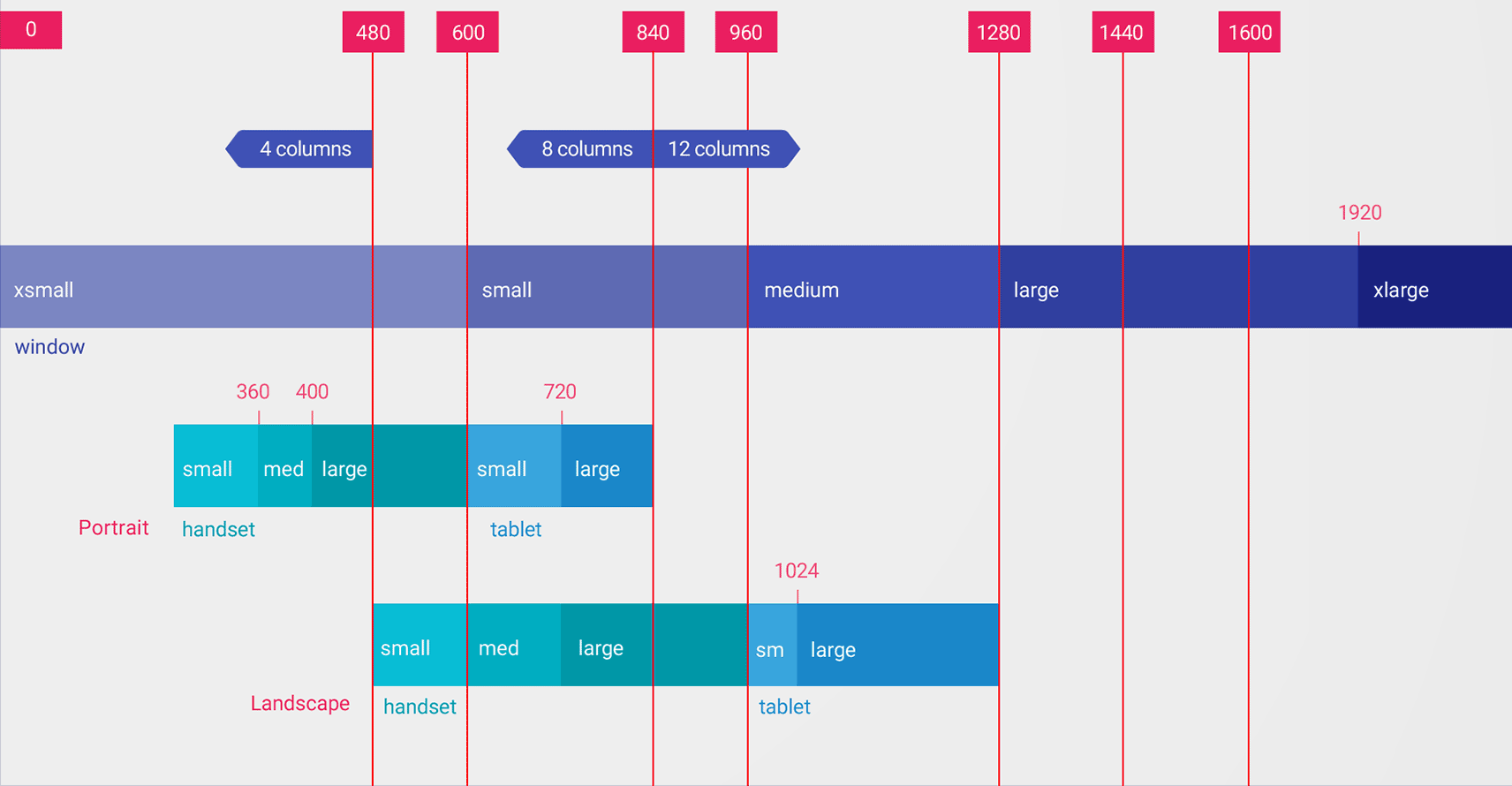
Die folgende Abbildung zeigt genauer, wie verschiedene Displaybreiten in Pixeln verschiedenen Displaygrößen und -ausrichtungen entsprechen.

Werte für den Qualifier smallest width werden in dp angegeben, da es auf die verfügbare Displayfläche ankommt, nachdem das System die Pixeldichte berücksichtigt hat (nicht die Rohpixelauflösung).
Die Größen, die Sie mithilfe von Ressourcenqualifizierern wie „kleinste Breite“ angeben, sind nicht die tatsächlichen Bildschirmgrößen. Stattdessen geben die Größen die Breite oder Höhe in dp-Einheiten an, die für das Fenster Ihrer App verfügbar sind. Das Android-System verwendet möglicherweise einen Teil des Displays für die System-UI (z. B. die Systemleiste unten auf dem Display oder die Statusleiste oben). Daher ist ein Teil des Displays möglicherweise nicht für Ihr Layout verfügbar. Wenn Ihre App im Mehrfenstermodus verwendet wird, hat sie nur Zugriff auf die Größe des Fensters, das die App enthält. Wenn die Größe des Fensters geändert wird, wird eine Konfigurationsänderung mit der neuen Fenstergröße ausgelöst, sodass das System eine geeignete Layoutdatei auswählen kann. Die von Ihnen angegebenen Größen für Ressourcenqualifikatoren sollten daher nur den für Ihre App benötigten Speicherplatz angeben. Das System berücksichtigt bei der Bereitstellung von Platz für Ihr Layout den gesamten von der System-UI genutzten Speicherplatz.
Zusatz für verfügbare Breite
Anstatt das Layout anhand der kleinsten Breite des Displays zu ändern, sollten Sie es anhand der verfügbaren Breite oder Höhe ändern. Sie können beispielsweise ein Layout mit zwei Ansichten verwenden, wenn der Bildschirm eine Breite von mindestens 600 dp hat. Dies kann sich ändern, je nachdem, ob das Gerät im Quer- oder Hochformat gehalten wird. In diesem Fall sollten Sie den Qualifier available width (verfügbare Breite) so verwenden:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
Wenn die verfügbare Höhe für Ihre App ein Problem darstellt, können Sie den Qualifier verfügbare Höhe verwenden. Beispiel: layout-h600dp für Bildschirme mit einer Bildschirmhöhe von mindestens 600 dp.
Ausrichtungs-Qualifikatoren
Auch wenn Sie alle Größenvarianten mithilfe von Kombinationen der Modifikatoren smallest width (geringste Breite) und available width (verfügbare Breite) unterstützen können, sollten Sie die Nutzererfahrung auch ändern, wenn der Nutzer zwischen Hoch- und Querformat wechselt.
Dazu können Sie den Namen der Layoutverzeichnisse die Qualifikanten port oder land hinzufügen. Achten Sie nur darauf, dass die Ausrichtungsqualifier nach den Größenqualifiern kommen.
Beispiel:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
Weitere Informationen zu allen Qualifikanten für die Bildschirmkonfiguration finden Sie unter App-Ressourcen – Übersicht.
Fenstergrößenklassen
Fenstergrößenklassen sind Darstellungsbereichs-Breakpoints, mit denen Sie adaptive Layouts erstellen können. Die Breakpoints geben an, ob der für Ihre App verfügbare Anzeigebereich kompakt, mittel oder erweitert ist. Breite und Höhe werden separat angegeben. Ihre App hat also immer eine Fenstergrößenklasse für die Breite und eine Fenstergrößenklasse für die Höhe.
So wenden Sie adaptive Layouts programmatisch an:
- Layoutressourcen basierend auf den Unterbrechungspunkten der Fenstergrößenklasse erstellen
- Berechnen Sie die Fenstergrößenklassen für Breite und Höhe Ihrer App mit der Funktion
WindowSizeClass#compute()aus der Jetpack WindowManager-Bibliothek. - Layoutressource für die aktuellen Fenstergrößenklassen maximieren
Weitere Informationen finden Sie unter Fenstergrößenklassen.
Modulare UI-Komponenten mithilfe von Fragmenten
Wenn Sie Ihre App für mehrere Bildschirmgrößen entwerfen, verwenden Sie Fragmente, um die UI-Logik in separate Komponenten zu extrahieren, damit das UI-Verhalten nicht unnötig in verschiedenen Aktivitäten dupliziert wird. Anschließend können Sie Fragmente kombinieren, um auf großen Bildschirmen Layouts mit mehreren Ansichten zu erstellen, oder Fragmente in separate Aktivitäten auf kleinen Bildschirmen einfügen.
Das Muster für Listendetails (siehe SlidingPaneLayout oben) könnte beispielsweise mit einem Fragment für die Liste und einem anderen Fragment für die Details des Listenelements implementiert werden. Auf großen Bildschirmen können die Fragmente nebeneinander angezeigt werden, auf kleinen Bildschirmen einzeln, sodass der Bildschirm vollständig ausgefüllt wird.
Weitere Informationen finden Sie in der Übersicht über Fragmente.
Aktivitätseinbettung
Wenn Ihre App aus mehreren Aktivitäten besteht, können Sie mithilfe von Aktivitätseinbettungen ganz einfach eine adaptive Benutzeroberfläche erstellen.
Beim Einbetten von Aktivitäten werden mehrere Aktivitäten oder mehrere Instanzen derselben Aktivität gleichzeitig im Aufgabenfenster einer Anwendung angezeigt. Auf großen Bildschirmen können Aktivitäten nebeneinander angezeigt werden, auf kleinen Bildschirmen übereinander.
Sie legen fest, wie die Aktivitäten in Ihrer App angezeigt werden, indem Sie eine XML-Konfigurationsdatei erstellen. Anhand dieser Datei ermittelt das System die geeignete Darstellung basierend auf der Bildschirmgröße. Alternativ können Sie Jetpack WindowManager API-Aufrufe verwenden.
Das Einbetten von Aktivitäten unterstützt die Änderung der Geräteausrichtung und faltbare Geräte. Aktivitäten können gestapelt und wieder entfernt werden, wenn das Gerät gedreht oder zusammengeklappt und wieder aufgeklappt wird.
Weitere Informationen finden Sie unter Aktivitäten einbetten.
Bildschirmgrößen und Seitenverhältnisse
Testen Sie Ihre App auf verschiedenen Bildschirmgrößen und -Seitenverhältnissen, um sicherzustellen, dass die Benutzeroberfläche richtig skaliert wird.
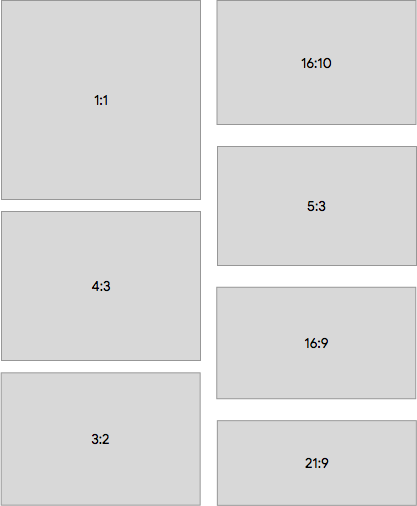
Android 10 (API-Level 29) und höher unterstützen eine Vielzahl von Seitenverhältnissen. Faltbare Formfaktoren können von hohen, schmalen Bildschirmen wie 21:9 im zusammengefalteten Zustand bis hin zu einem quadratischen Seitenverhältnis von 1:1 im aufgefalteten Zustand variieren.
Damit Ihre Apps mit möglichst vielen Geräten kompatibel sind, sollten Sie sie mit möglichst vielen der folgenden Bildschirmseitenverhältnisse testen:

Wenn Sie keinen Zugriff auf Geräte für alle verschiedenen Bildschirmgrößen haben, die Sie testen möchten, können Sie mit dem Android-Emulator fast jede Bildschirmgröße emulieren.
Wenn Sie lieber auf einem echten Gerät testen möchten, aber kein solches Gerät haben, können Sie mit dem Firebase Test Lab auf Geräte in einem Google-Rechenzentrum zugreifen.
Weitere Informationen
- Material Design – Layout

