LinearLayout
عبارة عن مجموعة عرض تربط جميع الأطفال في اتجاه واحد، عموديًا أو
أفقيًا. يمكنك تحديد اتجاه التخطيط باستخدام
android:orientation
.

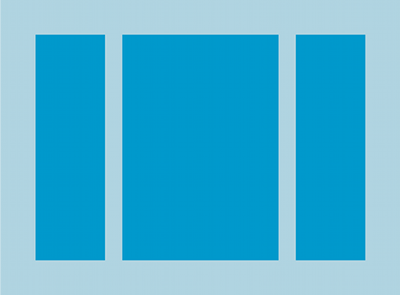
LinearLayout مع ثلاثة أفقيًا
توجيه الأطفال.
يتم تكديس جميع عناصر LinearLayout واحدًا تلو الآخر،
لذلك فإن القائمة الرأسية يكون لها عنصر ثانوي واحد فقط في كل صف، بغض النظر عن مدى عرضها. حاسمة
القائمة الأفقية بارتفاع صف واحد فقط، وهو طول أطول طفل،
بالإضافة إلى المساحة المتروكة. تأخذ LinearLayout في الاعتبار الهوامش بين
الأطفال والجاذبية: يمين أو مركز أو يسار
المحاذاة - لكل طفل.
عرض التصميم
تتيح LinearLayout أيضًا تعيين الوزن إلى
أفراد من الأطفال لديهم
android:layout_weight
. تحدد هذه السمة "أهمية" القيمة إلى المشاهدة بالنسبة إلى
مقدار المساحة التي يشغلها على الشاشة. تسمح قيمة الوزن الأكبر بالتوسيع
لملء المساحة المتبقية في طريقة العرض الأصلية. يمكن أن تحدد طرق العرض الفرعية الوزن
وأي مساحة متبقية في مجموعة العرض مخصصة للأطفال
بشكل يتناسب، بناءً على وزنها المعلن. ويكون الوزن التلقائي صفرًا.
توزيع متساوٍ
لإنشاء تخطيط خطي يستخدم فيه كل طفل نفس القدر من المساحة
على الشاشة، اضبط
android:layout_height
من كل طريقة عرض حتى "0dp" للتخطيط العمودي، أو
android:layout_width
من كل طريقة عرض حتى "0dp" للتنسيق الأفقي. ثم اضبط
android:layout_weight من كل مشاهدة حتى "1".
توزيع غير متساوٍ
يمكنك أيضًا إنشاء تخطيطات خطية حيث تستخدم العناصر الفرعية بشكل مختلف مقدار المساحة على الشاشة. فكِّر في الأمثلة التالية:
- افترض أن لديك ثلاثة حقول نصية: اثنان بقيمة ترجيح 1، وa الثالثة بقيمة الوزن الافتراضية وهي 0. يمكن للحقل النصي الثالث، قيمة الوزن 0، فلا تشغل سوى المساحة المطلوبة بواسطة محتواها. الآخر حقلين نصيين، بقيمة الترجيح 1، وتوسيعهما بالتساوي لملء المساحة المتبقية بعد قياس محتويات الحقول الثلاثة جميعها.
- إذا كان لديك بدلاً من ذلك ثلاثة حقول نصية، حيث يكون لاثنان منها قيمة ترجيح 1 ووزن الثالث 2، فإن المسافة المتبقية بعد يتم تخصيص محتوى جميع الحقول الثلاثة على النحو التالي: نصف إلى الحقل بقيمة الوزن 2، ونصفها مقسّمًا بالتساوي بين الحقول التي لها قيمة الوزن 1.
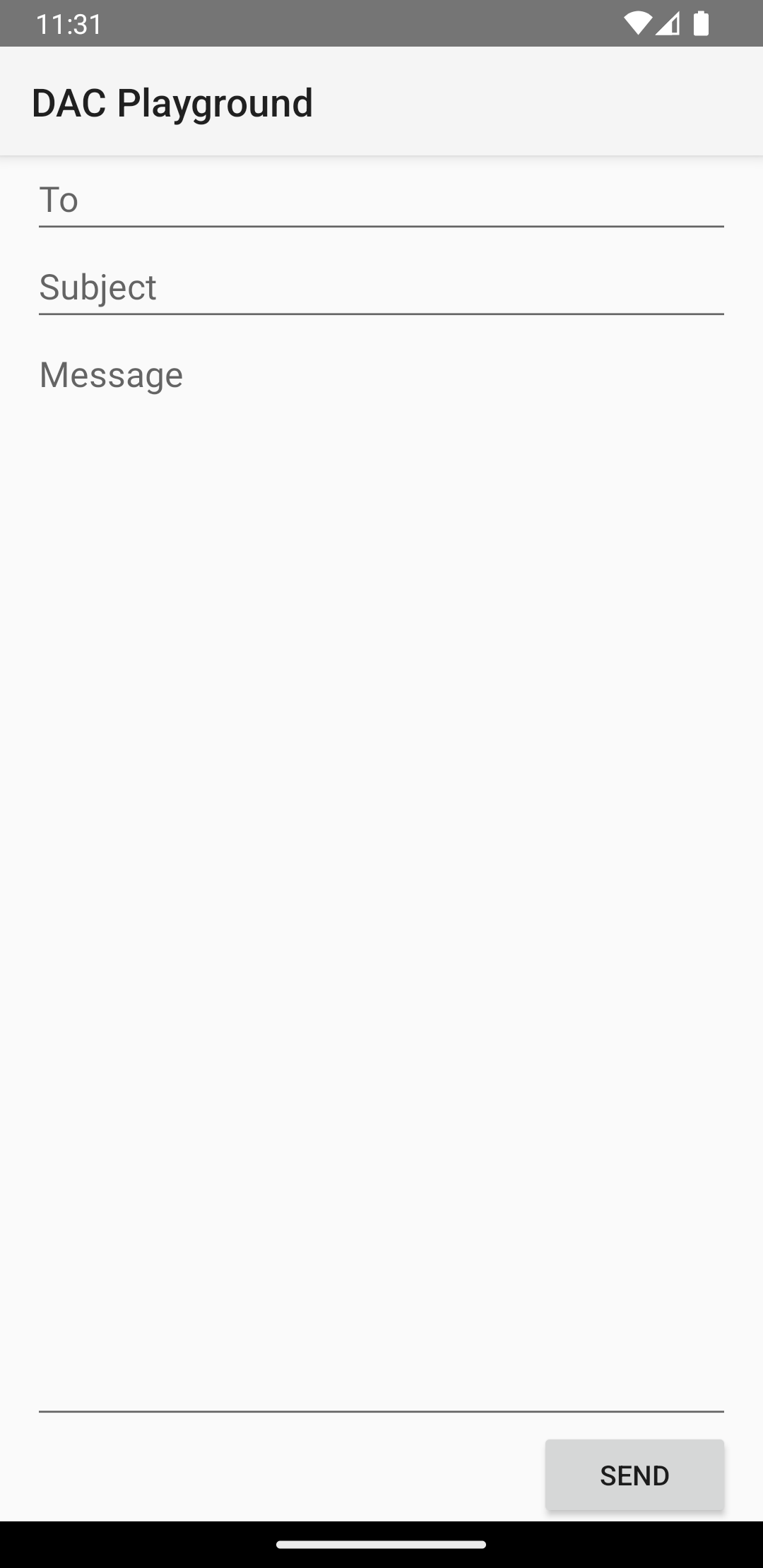
يوضح الشكل ومقتطف الرمز التاليان كيف يمكن عمل ترجيحات التصميم في "إرسال رسالة" الأخرى. الحقل إلى وسطر الموضوع يشغل كلّ من زر إرسال الارتفاع المطلوب فقط. منطقة الرسالة ويشغل بقية ارتفاع النشاط.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
للحصول على تفاصيل حول السمات المتاحة لكل طريقة عرض فرعية
LinearLayout، عرض
LinearLayout.LayoutParams

