এটি একটি সাধারণ ভুল ধারণা যে মৌলিক লেআউট স্ট্রাকচার ব্যবহার করা সবচেয়ে দক্ষ লেআউটের দিকে নিয়ে যায়। যাইহোক, প্রতিটি উইজেট এবং লেআউট যা আপনি আপনার অ্যাপে যোগ করেন তার জন্য শুরু, লেআউট এবং অঙ্কন প্রয়োজন। উদাহরণস্বরূপ, LinearLayout এর নেস্টেড দৃষ্টান্তগুলি ব্যবহার করা একটি অত্যধিক গভীর ভিউ অনুক্রমের দিকে নিয়ে যেতে পারে। উপরন্তু, layout_weight প্যারামিটার ব্যবহার করে LinearLayout এর বেশ কয়েকটি উদাহরণ নেস্ট করা বিশেষভাবে ব্যয়বহুল হতে পারে, কারণ প্রতিটি শিশুকে দুবার পরিমাপ করতে হবে। এটি বিশেষভাবে গুরুত্বপূর্ণ যখন লেআউটটি বারবার স্ফীত হয়, যেমন যখন একটি RecyclerView এ ব্যবহার করা হয়।
এই নথিটি দেখায় কিভাবে লেআউট ইন্সপেক্টর এবং লিন্ট ব্যবহার করতে হয় আপনার লেআউট পরীক্ষা এবং অপ্টিমাইজ করতে।
আপনার লেআউট পরিদর্শন করুন
অ্যান্ড্রয়েড SDK টুলগুলির মধ্যে লেআউট ইন্সপেক্টর টুল রয়েছে, যা আপনাকে আপনার অ্যাপ চলাকালীন আপনার লেআউট বিশ্লেষণ করতে দেয়। এই টুল ব্যবহার করে আপনি লেআউট কর্মক্ষমতা অদক্ষতা আবিষ্কার করতে সাহায্য করে.
লেআউট ইন্সপেক্টর আপনাকে একটি সংযুক্ত ডিভাইস বা এমুলেটরে চলমান প্রক্রিয়া নির্বাচন করতে দেয়, তারপর লেআউট ট্রি প্রদর্শন করে। প্রতিটি ব্লকের ট্র্যাফিক লাইটগুলি এর পরিমাপ, বিন্যাস এবং অঙ্কন কার্যকারিতা উপস্থাপন করে, যা আপনাকে সম্ভাব্য সমস্যাগুলি সনাক্ত করতে সহায়তা করে।
উদাহরণস্বরূপ, চিত্র 1 একটি লেআউট দেখায় যা একটি RecyclerView এ একটি আইটেম হিসাবে ব্যবহৃত হয়। এই লেআউটটি বাম দিকে একটি ছোট বিটম্যাপ চিত্র এবং ডানদিকে পাঠ্যের দুটি স্ট্যাক করা আইটেম দেখায়। এটি বিশেষভাবে গুরুত্বপূর্ণ যে এই ধরনের লেআউটগুলি যেগুলি একাধিকবার স্ফীত হয় সেগুলি অপ্টিমাইজ করা হয়, কারণ কর্মক্ষমতা সুবিধাগুলি বহুগুণ বেড়ে যায়৷

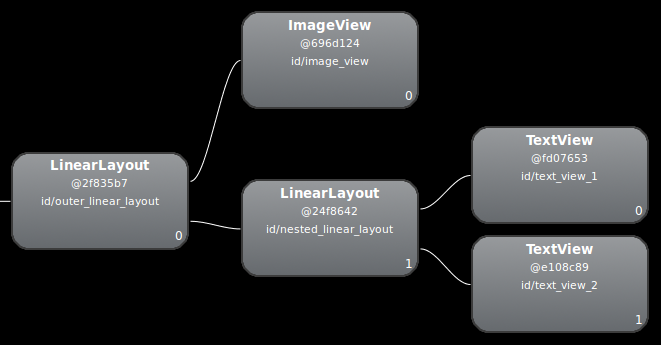
RecyclerView একটি আইটেমের জন্য ধারণাগত বিন্যাস।লেআউট ইন্সপেক্টর উপলব্ধ ডিভাইস এবং তাদের চলমান উপাদানগুলির একটি তালিকা দেখায়। উইন্ডোজ ট্যাব থেকে আপনার উপাদান নির্বাচন করুন, এবং নির্বাচিত উপাদানটির বিন্যাস অনুক্রম দেখতে লেআউট ইন্সপেক্টরে ক্লিক করুন। উদাহরণস্বরূপ, চিত্র 2 চিত্র 1 দ্বারা চিত্রিত তালিকা আইটেমের জন্য বিন্যাস দেখায়।

LinearLayout এর নেস্টেড উদাহরণ ব্যবহার করে।আপনার লেআউট সংশোধন করুন
একটি নেস্টেড LinearLayout এর কারণে পূর্ববর্তী লেআউট কর্মক্ষমতা ধীর হয়ে যাওয়ার কারণে, আপনি লেআউটটিকে সমতল করে কর্মক্ষমতা উন্নত করতে পারেন—অন্য কথায়, লেআউটটিকে সরু এবং গভীর না করে অগভীর এবং প্রশস্ত করে তোলে৷ রুট নোড হিসাবে একটি ConstraintLayout এই ধরনের লেআউটের জন্য অনুমতি দেয়। যখন আপনি ConstraintLayout ব্যবহার করার জন্য এই নকশাটি রূপান্তর করেন, তখন লেআউটটি একটি দ্বি-স্তরের অনুক্রমে পরিণত হয়:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
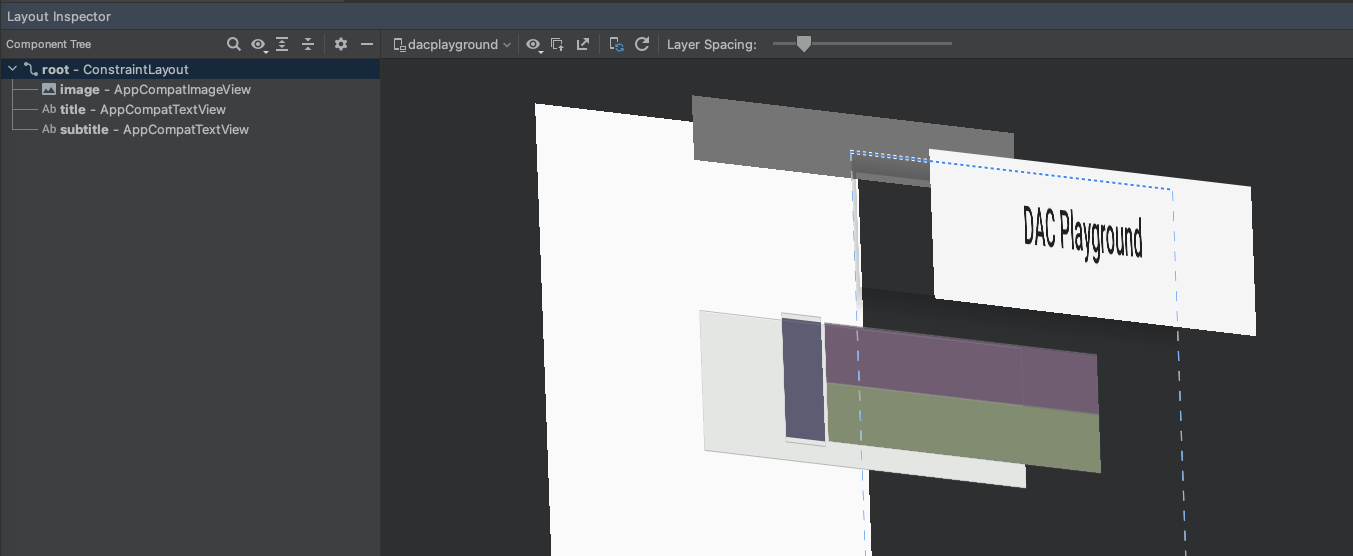
নতুন লেআউট পরিদর্শন এই মত দেখায়:

এর সুবিধাগুলি বহুগুণ বেড়ে যায়, কারণ এই বিন্যাসটি একটি তালিকার প্রতিটি আইটেমের জন্য ব্যবহৃত হয়।
বেশিরভাগ পার্থক্য LinearLayout ডিজাইনে layout_weight ব্যবহারের কারণে, যা পরিমাপকে ধীর করে দিতে পারে। প্রতিটি লেআউটের যথাযথ ব্যবহারগুলি কীভাবে রয়েছে তার এটি একটি উদাহরণ। লেআউট ওজন ব্যবহার করা প্রয়োজন কিনা সাবধানে বিবেচনা করুন.
কিছু জটিল লেআউটে, সিস্টেম একই UI উপাদান একাধিকবার পরিমাপ করার প্রচেষ্টা নষ্ট করতে পারে। এই ঘটনাটিকে ডাবল ট্যাক্সেশন বলা হয়। ডাবল ট্যাক্সেশন এবং কীভাবে এটি প্রতিরোধ করা যায় সে সম্পর্কে আরও তথ্যের জন্য, কর্মক্ষমতা দেখুন এবং শ্রেণিবিন্যাস দেখুন ।
লিন্ট ব্যবহার করুন
সম্ভাব্য ভিউ হায়ারার্কি অপ্টিমাইজেশানগুলি অনুসন্ধান করতে আপনার লেআউট ফাইলগুলিতে লিন্ট টুল চালানো ভাল অনুশীলন। লিন্ট লেআউটপট টুল প্রতিস্থাপন করে এবং এর কার্যকারিতা আরও বেশি। নীচে লিন্ট নিয়মের উদাহরণ রয়েছে:
- যৌগিক অঙ্কনযোগ্য ব্যবহার করুন। আপনি একটি
LinearLayoutপরিচালনা করতে পারেন যাতে একটি যৌগিক অঙ্কনযোগ্য হিসাবে একটিImageViewএবং একটিTextViewআরও দক্ষতার সাথে থাকে। - রুট ফ্রেম মার্জ করুন। যদি একটি লেআউটের রুট একটি
FrameLayoutহয় যা ব্যাকগ্রাউন্ড বা প্যাডিং প্রদান করে না, আপনি এটিকে একটি মার্জ ট্যাগ দিয়ে প্রতিস্থাপন করতে পারেন, যা কিছুটা বেশি কার্যকর। - অকেজো পাতা সরান। আপনি এমন একটি লেআউট মুছে ফেলতে পারেন যার কোনো শিশু বা কোনো পটভূমি নেই—যেহেতু এটি অদৃশ্য—একটি চাটুকার এবং আরও দক্ষ লেআউট শ্রেণিবিন্যাসের জন্য।
- অকেজো বাবা-মাকে সরিয়ে দিন। আপনি এমন একটি শিশুর সাথে একটি লেআউট সরাতে পারেন যার কোনো ভাইবোন নেই, এটি একটি
ScrollViewবা রুট লেআউট নয় এবং এর কোনো ব্যাকগ্রাউন্ড নেই৷ আপনি একটি চাটুকার এবং আরও দক্ষ লেআউট শ্রেণিবিন্যাসের জন্য সন্তানের দৃশ্যকে সরাসরি পিতামাতার মধ্যে স্থানান্তর করতে পারেন। - গভীর লেআউট এড়িয়ে চলুন. অত্যধিক নেস্টিং সহ লেআউটগুলি কার্যক্ষমতার জন্য খারাপ। কর্মক্ষমতা উন্নত করতে চাটুকার লেআউট, যেমন
ConstraintLayoutব্যবহার করার কথা বিবেচনা করুন। লিন্ট চেকের জন্য ডিফল্ট সর্বোচ্চ গভীরতা হল 10।
লিন্ট টুলের আরেকটি সুবিধা হ'ল অ্যান্ড্রয়েড স্টুডিওতে এর একীকরণ। আপনি যখনই আপনার প্রোগ্রাম কম্পাইল করেন তখন লিন্ট স্বয়ংক্রিয়ভাবে চলে। অ্যান্ড্রয়েড স্টুডিওর সাথে, আপনি একটি নির্দিষ্ট বিল্ড ভেরিয়েন্ট বা সমস্ত বিল্ড ভেরিয়েন্টের জন্য লিন্ট পরিদর্শনও চালাতে পারেন।
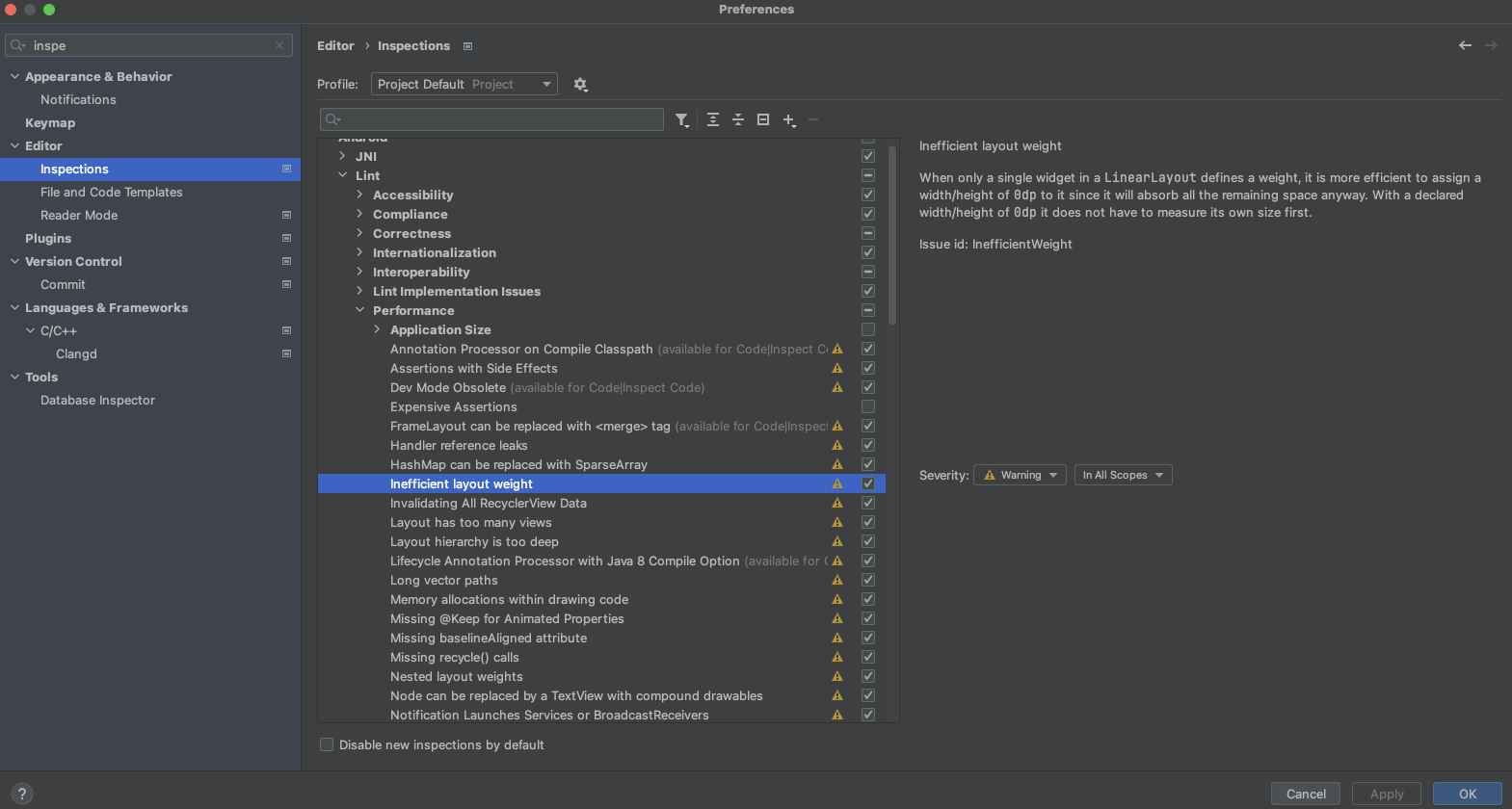
আপনি ফাইল > সেটিংস > প্রজেক্ট সেটিংস বিকল্পের মাধ্যমে অ্যান্ড্রয়েড স্টুডিওর মধ্যে পরিদর্শন প্রোফাইলগুলি পরিচালনা করতে এবং পরিদর্শনগুলি কনফিগার করতে পারেন৷ পরিদর্শন কনফিগারেশন পৃষ্ঠাটি সমর্থিত পরিদর্শনগুলির সাথে উপস্থিত হয়:

লিন্ট স্বয়ংক্রিয়ভাবে কিছু সমস্যা সমাধান করতে পারে, অন্যদের জন্য পরামর্শ প্রদান করতে পারে এবং পর্যালোচনার জন্য সরাসরি আপত্তিকর কোডে যেতে পারে।
আরও তথ্যের জন্য, লেআউট এবং লেআউট সংস্থান দেখুন।


