আপনি যেভাবে আপনার View অবজেক্টের শ্রেণিবিন্যাস পরিচালনা করেন তা আপনার অ্যাপের কর্মক্ষমতাকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে। এই পৃষ্ঠাটি বর্ণনা করে যে কীভাবে আপনার ভিউ হায়ারার্কি আপনার অ্যাপকে মন্থর করছে কিনা তা মূল্যায়ন করে এবং উদ্ভূত সমস্যাগুলির সমাধানের জন্য কিছু কৌশল অফার করে।
এই পৃষ্ঠাটি View -ভিত্তিক লেআউট উন্নত করার উপর দৃষ্টি নিবদ্ধ করে। জেটপ্যাক রচনা কর্মক্ষমতা উন্নত করার বিষয়ে তথ্যের জন্য, জেটপ্যাক রচনা কর্মক্ষমতা দেখুন।
বিন্যাস এবং পরিমাপ কর্মক্ষমতা
রেন্ডারিং পাইপলাইনে একটি লেআউট-এবং-পরিমাপ পর্যায় অন্তর্ভুক্ত থাকে, যার সময় সিস্টেমটি আপনার ভিউ হায়ারার্কিতে প্রাসঙ্গিক আইটেমগুলিকে যথাযথভাবে অবস্থান করে। এই পর্যায়ের পরিমাপ অংশটি View অবজেক্টের আকার এবং সীমানা নির্ধারণ করে। বিন্যাস অংশটি নির্ধারণ করে যে স্ক্রিনে কোথায় View অবজেক্টগুলি স্থাপন করা হবে।
এই উভয় পাইপলাইন পর্যায়ে কিছু ছোট খরচ প্রতি ভিউ বা লেআউট যা তারা প্রক্রিয়া করে। বেশিরভাগ সময়, এই খরচটি ন্যূনতম এবং কর্মক্ষমতাকে উল্লেখযোগ্যভাবে প্রভাবিত করে না। যাইহোক, যখন একটি অ্যাপ View অবজেক্ট যোগ করে বা অপসারণ করে, যেমন একটি RecyclerView অবজেক্ট যখন সেগুলিকে রিসাইকেল করে বা পুনঃব্যবহার করে তখন এটি আরও বেশি হতে পারে। একটি View অবজেক্টের সীমাবদ্ধতা পূরণের জন্য আকার পরিবর্তন করার কথা বিবেচনা করতে হলে খরচও বেশি হতে পারে। উদাহরণস্বরূপ, যদি আপনার অ্যাপটি টেক্সট মোড়ানো একটি View অবজেক্টে SetText() কল করে, তাহলে View আকার পরিবর্তন করতে হতে পারে।
যদি এই ধরনের ক্ষেত্রে খুব বেশি সময় লাগে, তাহলে তারা একটি ফ্রেমকে অনুমোদিত 16ms এর মধ্যে রেন্ডার হতে বাধা দিতে পারে, যা ফ্রেমগুলিকে ড্রপ করতে পারে এবং অ্যানিমেশনকে ঝাঁকুনি দিতে পারে।
কারণ আপনি এই ক্রিয়াকলাপগুলিকে একটি কর্মী থ্রেডে স্থানান্তর করতে পারবেন না—আপনার অ্যাপটিকে অবশ্যই সেগুলিকে প্রধান থ্রেডে প্রক্রিয়া করতে হবে—এগুলিকে অপ্টিমাইজ করা ভাল যাতে তারা যতটা সম্ভব কম সময় নেয়৷
জটিল লেআউট পরিচালনা করুন
অ্যান্ড্রয়েড লেআউট আপনাকে ভিউ হায়ারার্কিতে UI অবজেক্ট নেস্ট করতে দেয়। এই নেস্টিং একটি লেআউট খরচ আরোপ করতে পারে. যখন আপনার অ্যাপ লেআউটের জন্য কোনো বস্তুকে প্রসেস করে, অ্যাপটি লেআউটের সমস্ত বাচ্চাদের ক্ষেত্রেও একই প্রক্রিয়া সম্পাদন করে।
একটি জটিল লেআউটের জন্য, কখনও কখনও সিস্টেমটি লেআউটটি গণনা করার সময় কেবলমাত্র একটি খরচ হয়৷ উদাহরণস্বরূপ, যখন আপনার অ্যাপটি একটি RecyclerView অবজেক্টে একটি জটিল তালিকা আইটেমকে পুনর্ব্যবহার করে, তখন সিস্টেমটিকে সমস্ত অবজেক্টকে সাজাতে হবে। অন্য একটি উদাহরণে, তুচ্ছ পরিবর্তনগুলি পিতামাতার দিকে চেইনটি প্রচার করতে পারে যতক্ষণ না তারা এমন একটি বস্তুতে পৌঁছায় যা পিতামাতার আকারকে প্রভাবিত করে না।
লেআউটে দীর্ঘ সময় নেওয়ার একটি সাধারণ কারণ হল যখন View অবজেক্টের শ্রেণিবিন্যাস একে অপরের মধ্যে নেস্ট করা হয়। প্রতিটি নেস্টেড লেআউট অবজেক্ট লেআউট পর্যায়ে খরচ যোগ করে। আপনার শ্রেণীবিন্যাস যতটা ভালো হবে, লেআউট স্টেজ সম্পূর্ণ হতে তত কম সময় লাগবে।
আমরা RelativeLayout বা LinearLayout এর পরিবর্তে একটি ConstraintLayout তৈরি করতে Layout Editor ব্যবহার করার পরামর্শ দিই, কারণ এটি সাধারণত উভয়ই আরও কার্যকরী এবং লেআউটগুলির নেস্টিংকে হ্রাস করে৷ যাইহোক, FrameLayout ব্যবহার করে অর্জন করা সহজ লেআউটের জন্য, আমরা FrameLayout ব্যবহার করার পরামর্শ দিই।
আপনি যদি RelativeLayout ক্লাস ব্যবহার করেন, তাহলে আপনি এর পরিবর্তে নেস্টেড, ওজনহীন LinearLayout ভিউ ব্যবহার করে কম খরচে একই প্রভাব অর্জন করতে সক্ষম হবেন। যাইহোক, আপনি যদি নেস্টেড, ওয়েটেড LinearLayout ভিউ ব্যবহার করেন, তাহলে লেআউট খরচ অনেক বেশি কারণ এর জন্য একাধিক লেআউট পাসের প্রয়োজন, যেমনটি পরবর্তী বিভাগে ব্যাখ্যা করা হয়েছে।
এছাড়াও আমরা ListView এর পরিবর্তে RecyclerView ব্যবহার করার পরামর্শ দিই, কারণ এটি পৃথক তালিকার আইটেমগুলির লেআউটগুলিকে পুনর্ব্যবহার করতে পারে, যা উভয়ই আরও দক্ষ এবং স্ক্রোলিং কার্যক্ষমতা উন্নত করতে পারে৷
ডাবল ট্যাক্সেশন
সাধারণত, ফ্রেমওয়ার্ক একটি একক পাসে লেআউট বা পরিমাপ পর্যায় নির্বাহ করে। যাইহোক, কিছু জটিল লেআউট ক্ষেত্রে, ফ্রেমওয়ার্ককে অনুক্রমের এমন কিছু অংশে একাধিকবার পুনরাবৃত্তি করতে হতে পারে যেগুলিকে শেষ পর্যন্ত উপাদানগুলির অবস্থান নির্ধারণের আগে সমাধান করতে একাধিক পাসের প্রয়োজন হয়। একাধিক লেআউট-এবং-পরিমাপ পুনরাবৃত্তি করাকে ডবল ট্যাক্সেশন হিসাবে উল্লেখ করা হয়।
উদাহরণস্বরূপ, যখন আপনি RelativeLayout কন্টেইনার ব্যবহার করেন, যা আপনাকে অন্যান্য View অবজেক্টের অবস্থানের সাপেক্ষে View অবজেক্টের অবস্থান করতে দেয়, ফ্রেমওয়ার্ক নিম্নলিখিত ক্রমটি সম্পাদন করে:
- একটি বিন্যাস-এবং-পরিমাপ পাস নির্বাহ করে, যার সময় ফ্রেমওয়ার্ক প্রতিটি শিশুর অনুরোধের উপর ভিত্তি করে প্রতিটি চাইল্ড অবজেক্টের অবস্থান এবং আকার গণনা করে।
- এই ডেটা ব্যবহার করে, বস্তুর ওজন বিবেচনায় নিয়ে, পারস্পরিক দৃষ্টিভঙ্গির সঠিক অবস্থান বের করতে।
- বস্তুর অবস্থান চূড়ান্ত করতে একটি দ্বিতীয় লেআউট পাস সম্পাদন করে।
- রেন্ডারিং প্রক্রিয়ার পরবর্তী পর্যায়ে চলে যায়।
আপনার ভিউ হায়ারার্কির যত বেশি স্তর থাকবে, পারফরম্যান্স পেনাল্টির সম্ভাবনা তত বেশি।
আগেই উল্লেখ করা হয়েছে, FrameLayout ছাড়া অন্যান্য লেআউটের তুলনায় ConstraintLayout সাধারণত বেশি কার্যকর। এটি একাধিক লেআউট পাসের জন্য কম প্রবণ, এবং অনেক ক্ষেত্রে নেস্ট লেআউটের প্রয়োজনকে সরিয়ে দেয়।
RelativeLayout ব্যতীত অন্য ধারকগুলিও ডবল ট্যাক্সেশন বাড়াতে পারে৷ যেমন:
- যদি আপনি এটিকে অনুভূমিক করেন তবে একটি
LinearLayoutদৃশ্যের ফলে একটি ডবল লেআউট-এবং-পরিমাপ পাস হতে পারে। একটি দ্বৈত বিন্যাস-এবং-পরিমাপ পাস একটি উল্লম্ব অভিযোজনেও ঘটতে পারে যদি আপনিmeasureWithLargestChildযোগ করেন, এই ক্ষেত্রে অবজেক্টের সঠিক মাপের সমাধান করার জন্য কাঠামোটিকে দ্বিতীয় পাস করতে হতে পারে। -
GridLayoutএছাড়াও আপেক্ষিক অবস্থানের অনুমতি দেয়, কিন্তু এটি সাধারণত শিশুর দৃষ্টিভঙ্গির মধ্যে অবস্থানগত সম্পর্কগুলিকে প্রাক-প্রক্রিয়াকরণের মাধ্যমে দ্বৈত কর এড়ায়। যাইহোক, যদি লেআউটটি ওজন ব্যবহার করে বাGravityক্লাস দিয়ে পূরণ করে, তাহলে প্রিপ্রসেসিংয়ের সুবিধা নষ্ট হয়ে যায় এবং যদি কনটেইনারটি একটিRelativeLayoutহয় তবে ফ্রেমওয়ার্কটিকে একাধিক পাস করতে হতে পারে।
একাধিক লেআউট-এবং-পরিমাপ পাস অপরিহার্যভাবে একটি কর্মক্ষমতা বোঝা নয়। যাইহোক, তারা যদি ভুল জায়গায় থাকে তবে তারা বোঝা হয়ে উঠতে পারে। নিম্নলিখিত শর্তগুলির মধ্যে একটি আপনার পাত্রে প্রযোজ্য এমন পরিস্থিতিতে সতর্ক থাকুন:
- এটি আপনার ভিউ অনুক্রমের একটি মূল উপাদান।
- এটির নীচে একটি গভীর দৃষ্টিভঙ্গি রয়েছে।
-
ListViewঅবজেক্টের বাচ্চাদের মতো এটি স্ক্রীনকে পপুলেট করার অনেক উদাহরণ রয়েছে।
দৃষ্টিক্রমিক সমস্যা নির্ণয় করুন
লেআউট কর্মক্ষমতা অনেক দিক সহ একটি জটিল সমস্যা। নিম্নলিখিত সরঞ্জামগুলি আপনাকে কোথায় পারফরম্যান্সের বাধাগুলি ঘটছে তা সনাক্ত করতে সহায়তা করতে পারে। কিছু টুল কম নির্দিষ্ট তথ্য প্রদান করে কিন্তু সহায়ক ইঙ্গিত প্রদান করতে পারে।
পারফেটো
Perfetto একটি টুল যা কর্মক্ষমতা সম্পর্কে তথ্য প্রদান করে। আপনি Perfetto UI এ Android ট্রেস খুলতে পারেন।
প্রোফাইল GPU রেন্ডারিং
অন-ডিভাইস প্রোফাইল GPU রেন্ডারিং টুল, Android 6.0 (API লেভেল 23) এবং পরবর্তীতে চালিত ডিভাইসগুলিতে উপলব্ধ, আপনাকে পারফরম্যান্সের প্রতিবন্ধকতা সম্পর্কে সুনির্দিষ্ট তথ্য প্রদান করতে পারে। এই টুলটি আপনাকে রেন্ডারিংয়ের প্রতিটি ফ্রেমের জন্য লেআউট-এবং-পরিমাপ পর্যায়ে কতক্ষণ সময় নিচ্ছে তা দেখতে দেয়। এই ডেটা আপনাকে রানটাইম পারফরম্যান্স সমস্যাগুলি নির্ণয় করতে সাহায্য করতে পারে এবং আপনাকে কোন লেআউট-এবং-পরিমাপের সমস্যাগুলি সমাধান করতে হবে তা নির্ধারণ করতে সহায়তা করতে পারে৷
এটি ক্যাপচার করা ডেটার গ্রাফিকাল উপস্থাপনায়, প্রোফাইল GPU রেন্ডারিং লেআউটের সময়কে উপস্থাপন করতে নীল রঙ ব্যবহার করে। এই টুলটি কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও তথ্যের জন্য, প্রোফাইল GPU রেন্ডারিং গতি দেখুন।
লিন্ট
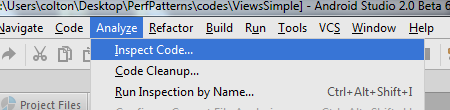
অ্যান্ড্রয়েড স্টুডিওর লিন্ট টুল আপনাকে ভিউ হায়ারার্কিতে অদক্ষতার ধারনা পেতে সাহায্য করতে পারে। এই টুলটি ব্যবহার করতে, বিশ্লেষণ > পরিদর্শন কোড নির্বাচন করুন, যেমন চিত্র 1 এ দেখানো হয়েছে।

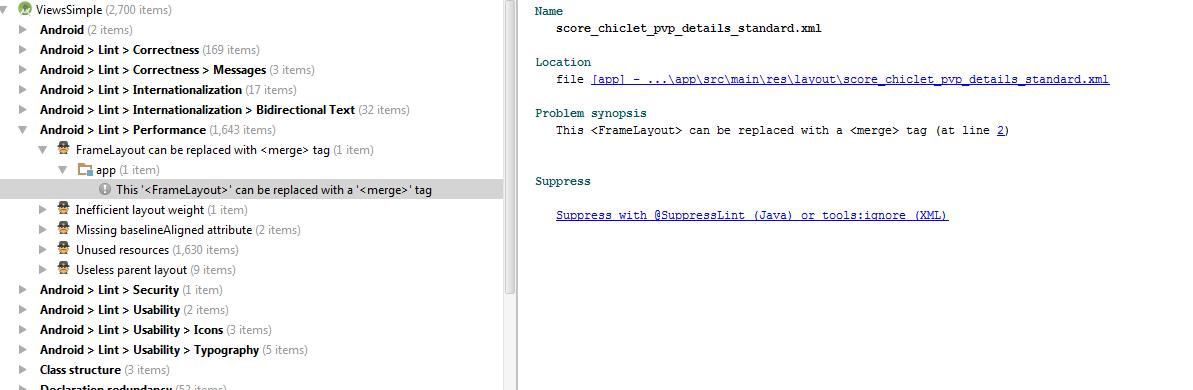
বিভিন্ন লেআউট আইটেম সম্পর্কে তথ্য Android > Lint > Performance এর অধীনে প্রদর্শিত হয়। আরও বিশদ দেখতে, প্রতিটি আইটেমকে প্রসারিত করতে ক্লিক করুন এবং স্ক্রিনের ডানদিকে ফলকে আরও তথ্য প্রদর্শন করুন। চিত্র 2 প্রসারিত তথ্যের একটি উদাহরণ দেখায়।

একটি আইটেম ক্লিক করা ডানদিকের ফলকে সেই আইটেমের সাথে সম্পর্কিত সমস্যাগুলি প্রকাশ করে৷
এই এলাকার নির্দিষ্ট বিষয় এবং সমস্যা সম্পর্কে আরও বুঝতে, লিন্ট ডকুমেন্টেশন দেখুন।
লেআউট ইন্সপেক্টর
অ্যান্ড্রয়েড স্টুডিওর লেআউট ইন্সপেক্টর টুল আপনার অ্যাপের ভিউ হায়ারার্কির একটি ভিজ্যুয়াল উপস্থাপনা প্রদান করে। এটি আপনার অ্যাপের শ্রেণিবিন্যাস নেভিগেট করার একটি ভাল উপায়, একটি নির্দিষ্ট ভিউয়ের প্যারেন্ট চেইনের একটি স্পষ্ট ভিজ্যুয়াল উপস্থাপনা প্রদান করে এবং আপনাকে আপনার অ্যাপ তৈরি করা লেআউটগুলি পরিদর্শন করতে দেয়৷
লেআউট ইন্সপেক্টর যে মতামত উপস্থাপন করেন তা ডবল ট্যাক্সেশন থেকে উদ্ভূত কর্মক্ষমতা সমস্যা চিহ্নিত করতে সাহায্য করতে পারে। এটি আপনাকে নেস্টেড লেআউটের গভীর চেইন, বা প্রচুর পরিমাণে নেস্টেড বাচ্চাদের সাথে লেআউট এলাকা সনাক্ত করার একটি উপায়ও প্রদান করতে পারে, যা পারফরম্যান্স খরচের একটি উৎস হতে পারে। এই ক্ষেত্রে, লেআউট-এবং-পরিমাপ পর্যায়গুলি ব্যয়বহুল হতে পারে এবং এর ফলে কর্মক্ষমতা সমস্যা হতে পারে।
আরও তথ্যের জন্য, লেআউট ইন্সপেক্টর এবং লেআউট বৈধতা দিয়ে আপনার লেআউট ডিবাগ করুন।
দৃষ্টিক্রমিক সমস্যা সমাধান করুন
কর্মক্ষমতা সমস্যা সমাধানের পিছনে মৌলিক ধারণা যা ভিউ শ্রেণীবিন্যাস থেকে উদ্ভূত হয় অনুশীলনে কঠিন হতে পারে। পারফরম্যান্স পেনাল্টি আরোপ করা থেকে ভিউ হায়ারার্কি প্রতিরোধ করা হল আপনার ভিউ হায়ারার্কিকে সমতল করা এবং ডবল ট্যাক্সেশন কমানো। এই বিভাগে এই লক্ষ্যগুলি অনুসরণ করার কৌশলগুলি নিয়ে আলোচনা করা হয়েছে৷
অপ্রয়োজনীয় নেস্টেড লেআউটগুলি সরান৷
ConstraintLayout হল একটি Jetpack লাইব্রেরি যেখানে লেআউটের মধ্যে ভিউয়ের অবস্থান নির্ধারণের জন্য প্রচুর সংখ্যক বিভিন্ন প্রক্রিয়া রয়েছে। এটি একটি ConstaintLayout নেস্ট করার প্রয়োজনীয়তা হ্রাস করে এবং ভিউ শ্রেণিবিন্যাসকে সমতল করতে সহায়তা করতে পারে। অন্যান্য লেআউট প্রকারের তুলনায় ConstraintLayout ব্যবহার করে শ্রেণিবিন্যাস সমতল করা সাধারণত সহজ।
ডেভেলপাররা প্রায়ই প্রয়োজনের চেয়ে বেশি নেস্টেড লেআউট ব্যবহার করে। উদাহরণস্বরূপ, একটি RelativeLayout কন্টেইনারে একটি একক শিশু থাকতে পারে যেটি একটি RelativeLayout কন্টেইনারও। এই নেস্টিং অপ্রয়োজনীয় এবং ভিউ হায়ারার্কিতে অপ্রয়োজনীয় খরচ যোগ করে। লিন্ট আপনার জন্য এই সমস্যাটিকে ফ্ল্যাগ করতে পারে, ডিবাগ করার সময় কমিয়ে।
একত্রীকরণ গ্রহণ বা অন্তর্ভুক্ত
অপ্রয়োজনীয় নেস্টেড লেআউটগুলির একটি ঘন ঘন কারণ হল <include> ট্যাগ। উদাহরণস্বরূপ, আপনি নিম্নরূপ একটি পুনর্ব্যবহারযোগ্য বিন্যাস সংজ্ঞায়িত করতে পারেন:
<LinearLayout> <!-- some stuff here --> </LinearLayout>
তারপরে আপনি প্যারেন্ট কন্টেইনারে নিম্নলিখিত আইটেমটি যোগ করতে একটি <include> ট্যাগ যোগ করতে পারেন:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/app_bg" android:gravity="center_horizontal"> <include layout="@layout/titlebar"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/hello" android:padding="10dp" /> ... </LinearLayout>
পূর্ববর্তীটি অপ্রয়োজনীয়ভাবে প্রথম লেআউটটিকে দ্বিতীয় লেআউটের মধ্যে নেস্ট করে।
<merge> ট্যাগ এই সমস্যা প্রতিরোধ করতে সাহায্য করতে পারে। এই ট্যাগ সম্পর্কে তথ্যের জন্য, <merge> ট্যাগ ব্যবহার করুন দেখুন।
একটি সস্তা বিন্যাস গ্রহণ করুন
আপনি আপনার বিদ্যমান লেআউট স্কিম সামঞ্জস্য করতে সক্ষম নাও হতে পারেন যাতে এতে অপ্রয়োজনীয় লেআউট না থাকে। কিছু কিছু ক্ষেত্রে, একমাত্র সমাধান হতে পারে সম্পূর্ণ ভিন্ন লেআউট টাইপ এ স্যুইচ করে আপনার অনুক্রমকে সমতল করা।
উদাহরণস্বরূপ, আপনি দেখতে পারেন যে TableLayout অনেকগুলি অবস্থানগত নির্ভরতা সহ আরও জটিল লেআউটের মতো একই কার্যকারিতা প্রদান করে। Jetpack লাইব্রেরি ConstraintLayout RelativeLayout এর অনুরূপ কার্যকারিতা প্রদান করে, এবং আরও বৈশিষ্ট্যগুলি চাটুকার, আরও দক্ষ লেআউট তৈরি করতে সহায়তা করে।

