Setelah Anda menargetkan SDK 35 atau yang lebih tinggi di perangkat yang menjalankan Android 15 atau yang lebih tinggi, aplikasi Anda akan ditampilkan dalam layar penuh. Jendela mencakup seluruh lebar dan tinggi layar dengan menggambar di belakang kolom sistem. Kolom sistem mencakup status bar, kolom teks, dan menu navigasi.
Banyak aplikasi memiliki panel aplikasi atas. Panel aplikasi atas harus direntangkan ke tepi atas layar dan ditampilkan di belakang status bar. Secara opsional, panel aplikasi atas dapat menyusut ke tinggi status bar saat konten di-scroll.
Banyak aplikasi juga memiliki panel aplikasi bawah atau panel navigasi bawah. Batang ini juga harus direntangkan ke tepi bawah layar dan ditampilkan di belakang menu navigasi. Jika tidak, aplikasi harus menampilkan konten scroll di belakang menu navigasi.
Saat menerapkan tata letak layar penuh di aplikasi Anda, perhatikan hal-hal berikut:
- Mengaktifkan layar penuh
- Terapkan tata letak adaptif untuk mengoptimalkan pengalaman pengguna pada berbagai faktor bentuk
- Menangani tumpang-tindih visual
- Pertimbangkan untuk menampilkan layar di belakang kolom sistem

Aktifkan layar penuh
Jika aplikasi Anda menargetkan SDK 35 atau yang lebih baru, layar penuh akan otomatis diaktifkan untuk perangkat Android 15 atau yang lebih baru.
Untuk mengaktifkan layar penuh di versi Android sebelumnya, panggil enableEdgeToEdge secara manual di onCreate Activity Anda.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
Secara default, enableEdgeToEdge() membuat kolom sistem transparan, kecuali pada mode navigasi 3 tombol yang menu navigasinya mendapatkan scrim transparan. Warna ikon sistem dan scrim disesuaikan berdasarkan tema terang atau gelap sistem.
Untuk mengaktifkan tampilan layar penuh di aplikasi tanpa menggunakan fungsi
enableEdgeToEdge(), lihat
Menyiapkan tampilan layar penuh secara manual.
Menangani tumpang-tindih menggunakan inset
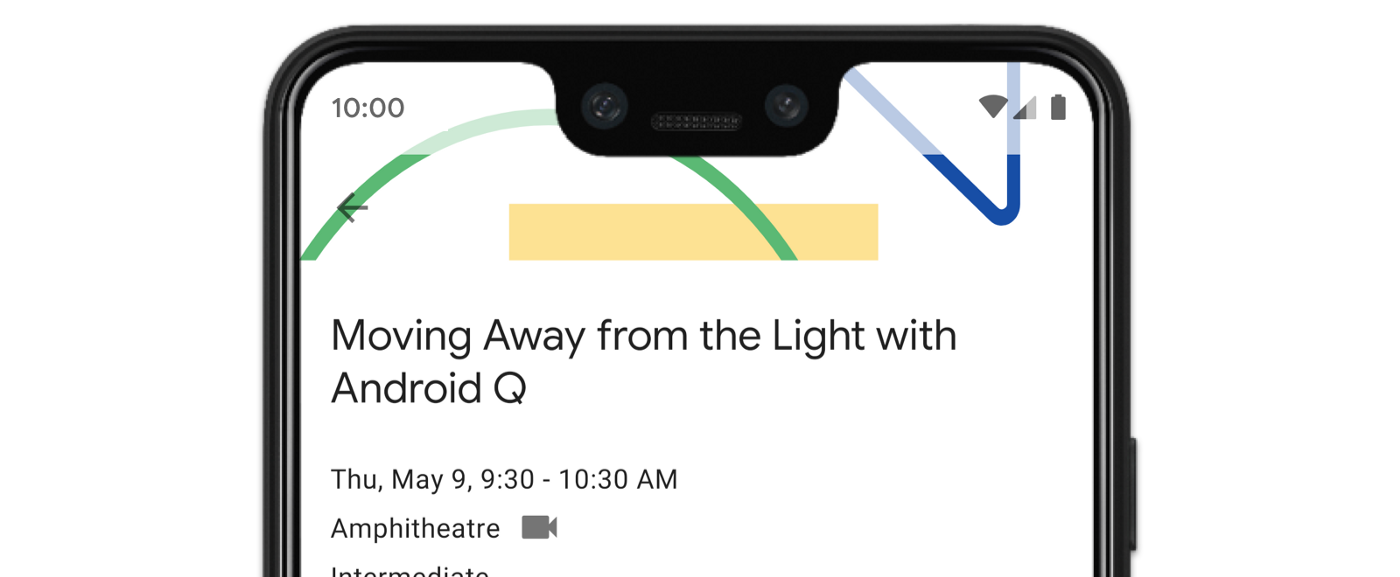
Beberapa tampilan aplikasi Anda mungkin digambar di belakang kolom sistem, seperti yang ditunjukkan pada gambar 3.
Anda dapat mengatasi tumpang-tindih dengan bereaksi terhadap inset, yang menentukan bagian layar yang bersinggungan dengan UI sistem seperti panel navigasi atau status bar. Berpotongan dapat berarti ditampilkan di atas konten, tetapi juga dapat memberi tahu aplikasi Anda tentang gestur sistem.
Jenis inset yang berlaku untuk menampilkan aplikasi Anda dalam layar penuh adalah:
Inset kolom sistem: paling cocok untuk tampilan yang dapat diketuk dan tidak boleh tertutup secara visual oleh kolom sistem.
Inset potongan layar: untuk area yang mungkin memiliki potongan layar karena bentuk perangkat.
Inset gestur sistem: untuk area navigasi gestur yang digunakan oleh sistem yang diprioritaskan daripada aplikasi Anda.
Inset kolom sistem
Inset kolom sistem adalah jenis inset yang paling umum digunakan. Inset ini merepresentasikan area tempat UI sistem ditampilkan di sumbu Z di atas aplikasi Anda. Inset ini paling baik digunakan untuk memindahkan atau mengisi tampilan di aplikasi Anda yang dapat diketuk dan tidak boleh tertutup secara visual oleh kolom sistem.
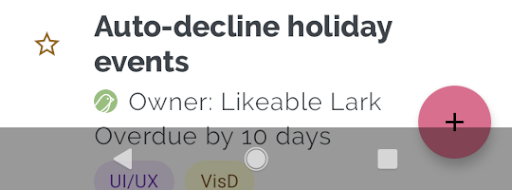
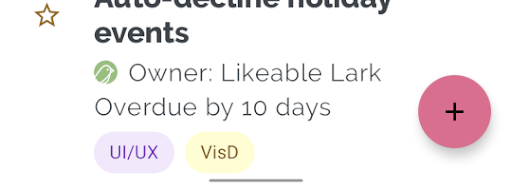
Misalnya, tombol tindakan mengambang (FAB) pada gambar 3 sebagian tertutup oleh menu navigasi:

Untuk menghindari tumpang-tindih visual semacam ini dalam mode gestur atau mode tombol, Anda
dapat memperbesar margin tampilan menggunakan
getInsets(int)
dengan
WindowInsetsCompat.Type.systemBars().
Contoh kode berikut menunjukkan cara menerapkan inset kolom sistem:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
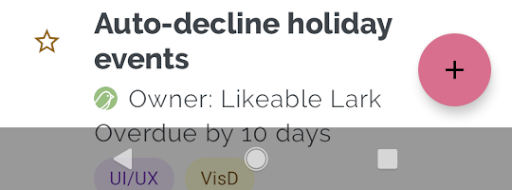
Jika Anda menerapkan solusi ini ke contoh yang ditunjukkan pada gambar 3, tidak akan ada tumpang-tindih visual dalam mode tombol, seperti yang ditunjukkan pada gambar 4:

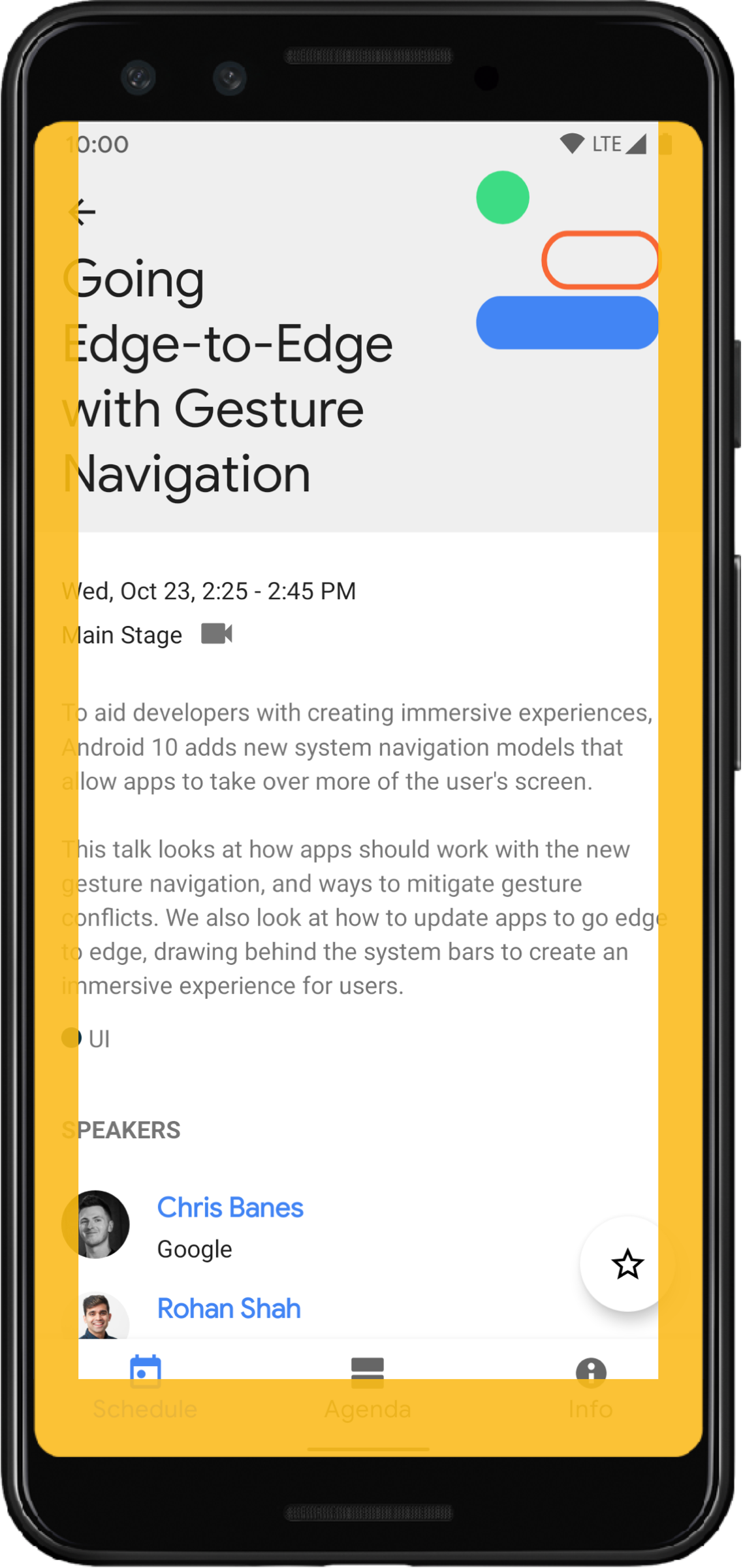
Hal yang sama juga berlaku untuk mode navigasi gestur, seperti yang ditunjukkan pada gambar 5:

Inset potongan layar
Beberapa perangkat memiliki potongan layar. Biasanya, potongan berada di bagian atas layar dan disertakan dalam status bar. Saat layar perangkat dalam mode lanskap, potongan mungkin berada di tepi vertikal. Bergantung pada konten yang ditampilkan aplikasi Anda di layar, Anda harus menerapkan padding untuk menghindari potongan layar, karena secara default, aplikasi akan digambar di potongan layar.
Misalnya, banyak layar aplikasi menampilkan daftar item. Jangan mengaburkan item daftar dengan potongan layar atau kolom sistem.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
Tentukan nilai WindowInsetsCompat dengan mengambil atau logis dari
bilah sistem dan jenis potongan layar.
Setel clipToPadding ke RecyclerView sehingga padding di-scroll dengan
item daftar. Hal ini memungkinkan item berada di belakang kolom sistem saat pengguna men-scroll, seperti yang ditunjukkan dalam contoh berikut.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
Inset gestur sistem
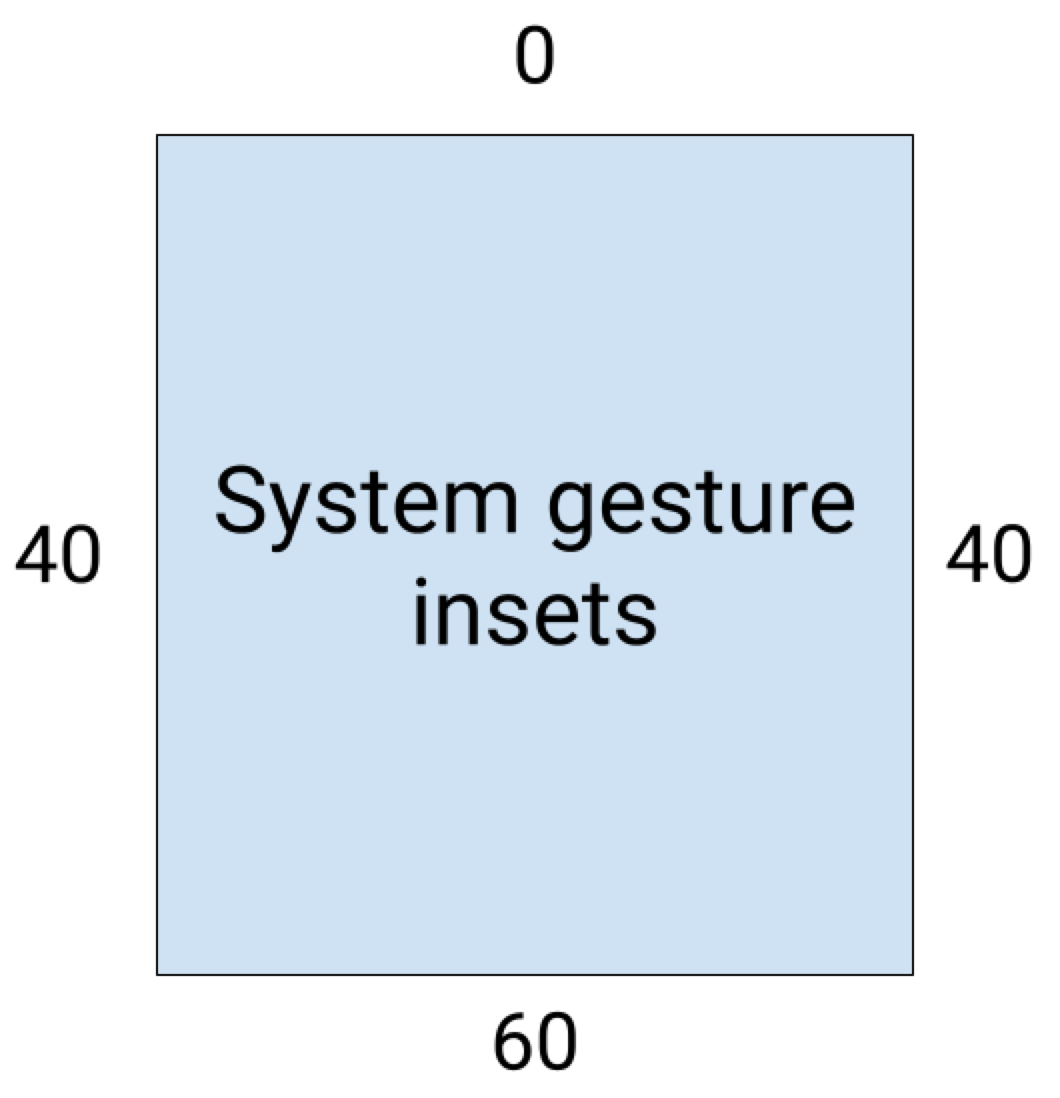
Inset gestur sistem merepresentasikan area jendela tempat gestur sistem diprioritaskan daripada aplikasi Anda. Area ini ditampilkan dalam warna oranye pada gambar 6:

Seperti inset kolom sistem, Anda dapat menghindari tumpang-tindih inset gestur sistem
menggunakan
getInsets(int)
dengan
WindowInsetsCompat.Type.systemGestures().
Gunakan inset ini untuk memindahkan atau mengisi tampilan yang dapat digeser dari tepi. Kasus penggunaan
umum mencakup sheet bawah,
menggeser dalam game, dan carousel yang diterapkan menggunakan
ViewPager2.
Di Android 10 atau yang lebih baru, inset gestur sistem berisi inset bawah untuk gestur layar utama, dan inset kiri dan kanan untuk gestur kembali:

Contoh kode berikut menunjukkan cara menerapkan inset gestur sistem:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
Komponen Material
Banyak
Komponen Material Android
(com.google.android.material) berbasis tampilan yang otomatis menangani inset, termasuk
BottomAppBar,
BottomNavigationView,
NavigationRailView
dan NavigationView
Namun, AppBarLayout
tidak otomatis menangani inset. Tambahkan
android:fitsSystemWindows="true"
untuk menangani inset atas.
Baca cara menangani inset dengan Komponen Material di Compose.
Pengiriman inset yang kompatibel dengan versi lama
Untuk menghentikan inset dikirim ke tampilan anak dan menghindari padding berlebih, Anda dapat menggunakan inset dengan konstanta
WindowInsetsCompat.CONSUMED. Namun, pada perangkat yang menjalankan Android 10 (level API 29 dan yang lebih lama),
inset tidak dikirim ke elemen turunan setelah memanggil
WindowInsetsCompat.CONSUMED, yang dapat menyebabkan tumpang-tindih visual yang tidak diinginkan.

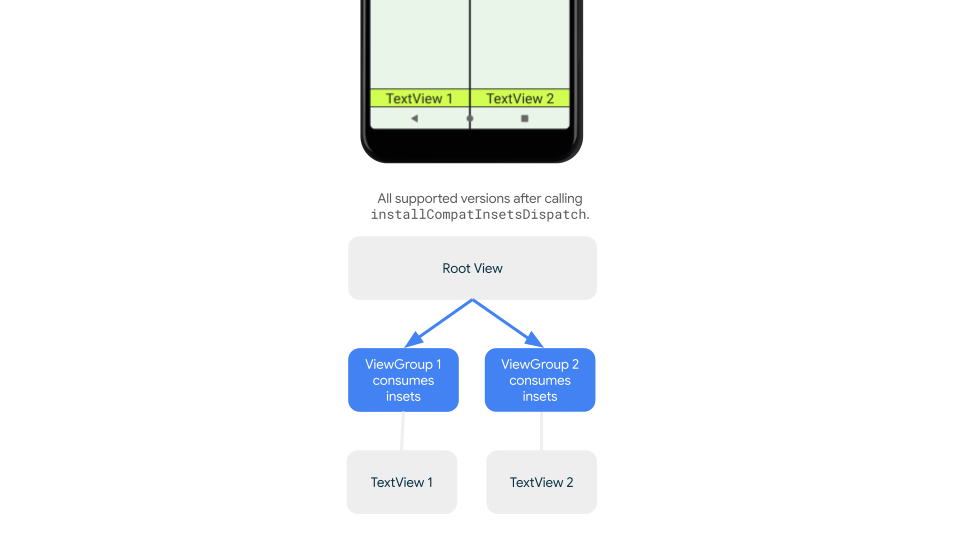
Untuk mengonfirmasi bahwa inset dikirim ke elemen turunan untuk semua versi Android yang didukung, gunakan ViewGroupCompat#installCompatInsetsDispatch sebelum menggunakan inset, yang tersedia di AndroidX Core dan Core-ktx 1.16.0-alpha01 dan yang lebih tinggi.
Kotlin
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
Java
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

Mode imersif
Beberapa konten paling baik dinikmati dalam layar penuh, sehingga memberikan pengalaman yang lebih imersif kepada pengguna. Anda dapat menyembunyikan kolom sistem untuk mode imersif menggunakan
library WindowInsetsController
dan
WindowInsetsControllerCompat:
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Lihat Menyembunyikan kolom sistem untuk mode imersif untuk mengetahui informasi selengkapnya tentang penerapan fitur ini.
Ikon kolom sistem
Memanggil enableEdgeToEdge memastikan warna ikon kolom sistem diperbarui saat tema perangkat berubah.
Saat ditampilkan dalam layar penuh, Anda mungkin perlu memperbarui warna ikon kolom sistem secara manual agar kontras dengan latar belakang aplikasi Anda. Misalnya, untuk membuat ikon status bar terang:
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
Perlindungan kolom sistem
Setelah aplikasi Anda menargetkan SDK 35 atau yang lebih tinggi, tampilan layar penuh akan diterapkan.
Status bar sistem dan menu navigasi gestur transparan, tetapi menu navigasi tiga tombol transparan. Panggil enableEdgeToEdge untuk membuatnya
kompatibel dengan versi lama.
Namun, setelan default sistem mungkin tidak berfungsi untuk semua kasus penggunaan. Lihat Panduan desain kolom sistem Android dan Desain layar penuh untuk menentukan apakah akan menggunakan kolom sistem transparan atau tembus pandang.
Membuat kolom sistem transparan
Buat status bar transparan dengan menargetkan Android 15 (SDK 35) atau yang lebih tinggi atau dengan memanggil enableEdgeToEdge() dengan argumen default untuk versi sebelumnya.
Buat kolom navigasi gestur transparan dengan menargetkan Android 15 atau yang lebih tinggi atau
dengan memanggil enableEdgeToEdge() dengan argumen default untuk versi yang lebih lama. Untuk
menu navigasi tiga tombol, setel Window.setNavigationBarContrastEnforced
ke false. Jika tidak, scrim transparan akan diterapkan.
Membuat kolom sistem transparan
Untuk membuat status bar transparan, lakukan hal berikut:
- Perbarui dependensi
androidx-coreke 1.16.0-beta01 atau yang lebih tinggi - Bungkus tata letak XML Anda dalam
androidx.core.view.insets.ProtectionLayoutdan tetapkan ID. - Akses
ProtectionLayoutsecara terprogram untuk menyetel perlindungan, dengan menentukan sisi danGradientProtectionuntuk status bar.
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
Pastikan ColorInt yang diteruskan ke GradientProtection cocok dengan latar belakang konten. Misalnya, tata letak detail daftar yang ditampilkan di perangkat foldable mungkin memiliki
GradientProtections yang berbeda dengan warna yang berbeda untuk panel daftar dan
panel detail.
Jangan membuat kolom navigasi gestur transparan. Untuk membuat panel navigasi tiga tombol transparan, lakukan salah satu hal berikut:
- Jika sudah memiliki tata letak yang dibungkus dalam
ProtectionView, Anda dapat meneruskanColorProtectionatauGradientProtectiontambahan ke metodesetProtections. Sebelum melakukannya, pastikanwindow.isNavigationBarContrastEnforced = false. - Jika tidak, tetapkan
window.isNavigationBarContrastEnforced = true. Jika aplikasi Anda memanggilenableEdgeToEdge, window.isNavigationBarContrastEnforced = true, maka itu adalah defaultnya.
Tips lainnya
Tips tambahan saat menangani inset.
Membuat konten yang dapat di-scroll layar penuh
Pastikan item daftar terakhir tidak tertutup oleh kolom sistem di
RecyclerView atau NestedScrollView dengan menangani inset dan menyetel
clipToPadding ke false.
Video berikut menampilkan RecyclerView dengan layar penuh dinonaktifkan (kiri) dan diaktifkan (kanan):
Lihat cuplikan kode di bagian Membuat daftar dinamis dengan RecyclerView untuk contoh kode.
Menampilkan dialog layar penuh dalam layar penuh
Untuk membuat dialog layar penuh ditampilkan di seluruh layar, panggil enableEdgeToEdge di Dialog.
Kotlin
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
Java
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
Referensi lainnya
Lihat referensi berikut untuk mengetahui informasi selengkapnya tentang tampilan layar penuh.
Blog
Desain
Dokumentasi lainnya
Video