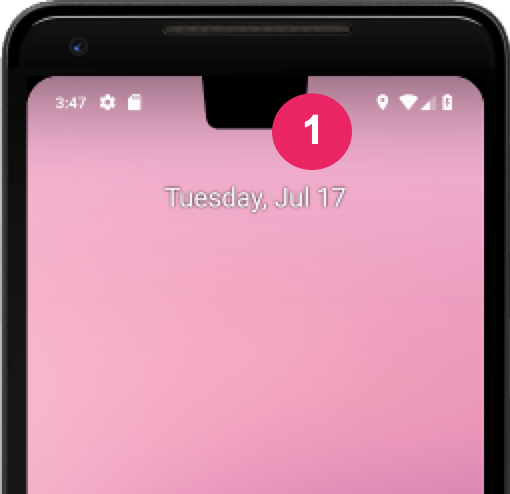
Ekran kesimi, bazı cihazlarda görünen bir alandır ekran yüzeyine kadar uzanır. Uçtan uca bir deneyim sunar ön tarafındaki önemli sensörler için alan sağlar.
Android, Android 9 (API düzeyi 28) yüklü cihazlarda ekran kesimlerini ve daha yüksek. Ancak cihaz üreticileri, Android 8.1 veya önceki sürümleri çalıştıran cihazlar.
Bu dokümanda, kesmelere sahip cihazlar için desteğin nasıl uygulanacağı açıklanmaktadır. kesim alanının (uçtan uca) nasıl çalışılacağını da kesmeyi içeren ekran yüzeyinde 3-3 kare olacak şekilde.

Uygulamanızın kesim alanlarını nasıl işleyeceğini seçin
İçeriğinizin bir kesim alanıyla çakışmamasını istemiyorsanız genellikle
ve içeriğin durum çubuğuyla ve başlıkla çakışmadığından emin olmak için
gezinme çubuğu. Kesim alanında dosya oluşturuyorsanız
WindowInsetsCompat.getDisplayCutout()
DisplayCutout nesnesini almak için
her bir kesim için güvenli ekler ve sınırlayıcı kutu içeren bir kod snippet'i ekleyin. Bu API'ler
içeriğinizin kesimle çakışıp çakışmadığını kontrol
gerekirse yeniden konumlandırabilirsiniz.
İçeriğin kesim alanının arkasına yerleştirilip yerleştirilmediğini de belirleyebilirsiniz. İlgili içeriği oluşturmak için kullanılan
layoutInDisplayCutoutMode
pencere düzeni özelliği, içeriğinizin kesim alanında nasıl çizileceğini kontrol eder.
layoutInDisplayCutoutMode öğesini şu değerlerden birine ayarlayabilirsiniz:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: Ekran kesimi bir tıklayın. Aksi takdirde, pencere, ekran kesimiyle çakışmaz; şunun için: Örneğin, içerik yatay modda görüntülendiğinde sinemaskop biçimine dönüştürülebilir. Eğer Uygulamanız SDK 35'i hedefliyorsa bu, kayan olmayan reklamlar içinALWAYSolarak yorumlanır pencereler.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: içeriğin kesme alanlarına erişmesine her zaman izin verilir. Uygulamanız bunu hedefliyorsa Android 15 yüklü bir cihazda çalışıyorsa ve bu modlar için izin verilen tek mod budur. kenardan kenara ekran sağlamak için kayan olmayan pencerelere sahipler.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: içerik, hem dikey hem de yatay modlarda kesme alanında oluşturulur. Şunları Yapmayın: bu özelliği kullanmaya devam edebilirsiniz. Uygulamanız SDK 35'i hedefliyorsa bu durum şu şekilde yorumlanır: Kayan olmayan pencereler içinALWAYS.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: içerik hiçbir zaman kesme alanında oluşturulmaz. Uygulamanız SDK 35'i hedefliyorsa bu kayan olmayan pencereler içinALWAYSolarak yorumlanır.
Kesme modunu programlı olarak veya bir
style [stil] ekleyin. Aşağıdakiler
örnek, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES öğesini uygulamak için bir stil tanımlar
etkinliğiyle ilişkilendirilmesi gerekir.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
Aşağıdaki bölümlerde farklı kesme modları daha ayrıntılı olarak açıklanmaktadır.
Varsayılan davranış
Uygulamanız SDK 35'i hedefliyorsa ve Android 15 cihazda çalışıyorsa
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS varsayılan davranıştır ve
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT şu şekilde yorumlanır:
Kayan olmayan pencereler için LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
Aksi takdirde LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT varsayılan ayardır.
Kısa kenar kesme alanlarında içerik oluşturun
Uygulamanız SDK 35'i hedefliyorsa ve Android 15 cihazda çalışıyorsa
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES şu şekilde yorumlanır:
Kayan olmayan pencereler için LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES ile
içerik, ekranın her ikisinde de ekranın kısa kenarındaki kesim alanına
ister sistem çubuklarının gizli ister gizli
görünür. Bu modu kullanırken hiçbir önemli içeriğin
kesme alanından yararlanın.
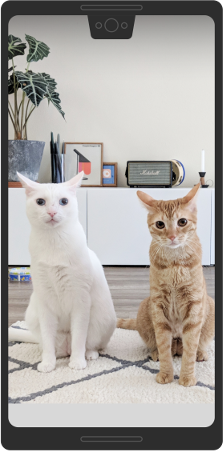
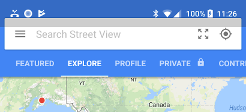
Aşağıdaki resimde bir LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES örneği verilmiştir
dikey bir cihaz için:

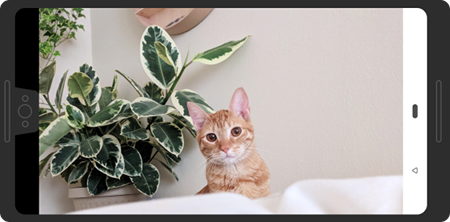
Aşağıdaki resimde bir LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES örneği verilmiştir
yatay modda:

Bu modda pencere, ekranın kısa kenarındaki kesimlerin altından uzanır. hem dikey hem de yatay yönde görebilirsiniz.
Köşedeki bir kesimin kısa kenarda olduğu kabul edilir:

Ekran kesimi alanındaki hiçbir zaman içerik oluşturma
Uygulamanız SDK 35'i hedefliyorsa ve Android 15 cihazda çalışıyorsa
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER şu şekilde yorumlanır:
Kayan olmayan pencereler için LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER ile pencerede hiçbir zaman
kesme alanıyla çakışıyor.
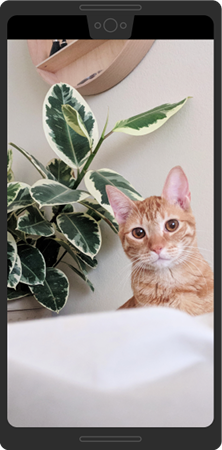
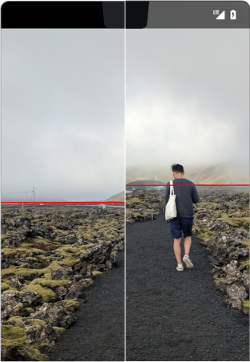
Aşağıda LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER için bir örnektir.
dikey:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER.
Aşağıda LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER için bir örnektir.
yatay mod:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER.
Ekran kesimi desteği için en iyi uygulamalar
Ekran kesimleriyle çalışırken aşağıdakileri göz önünde bulundurun:
- Kullanıcı arayüzündeki önemli öğelerin yerleşimine dikkat edin. URL'nin kesme alanı önemli metinlerin, kontrollerin veya diğer bilgilerin görünmesini engeller.
- Hassas dokunuş gerektiren etkileşimli öğeleri yerleştirmeyin veya genişletmeyin. kesme alanına da dâhildir. Dokunma hassasiyeti kesme alanından yararlanın.
Mümkünse şunu kullanın:
WindowInsetsCompat- durum çubuğu yüksekliğini alma ve uygulanacak uygun dolguyu belirleme daha fazla bilgi edineceksiniz. Durum çubuğu yüksekliğini koda gömmekten kaçının, aksi takdirde veya kesilmiş içerikler.
Şekil 7. Şunlar için WindowInsetsCompatkullanın: içeriklerin çakışmasından veya kesilmesinden kaçının.View.getLocationInWindow()kullanın uygulamanızın ne kadar pencere alanı kullandığını belirler. Uygulamanın yalnızca pencerenin tamamını kullanın veView.getLocationOnScreen().Uygulamanızın yapması gerekiyorsa
always,shortEdgesveyaneverkesme modlarını kullanın yoğun içerik moduna geçiş yapabilir ve bu moddan çıkabilirsiniz. Varsayılan kesme davranışı sistem çubukları varken kesme alanında oluşturulacak içerik gösterilir ancak yoğun içerik modundayken bu geçerli değildir. Bu durum, içeriğin yükselmesine neden olur. aşağıdaki örnekte gösterildiği gibi geçişler sırasında azaltılabilir.
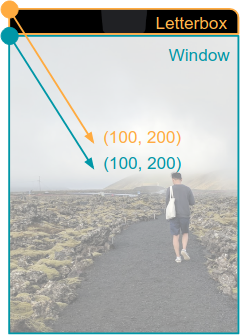
Şekil 8. Yukarı ve aşağı hareket eden içerik örneği bahsedeceğim. Yoğun içerik modunda, pencere veya ekran koordinatlarını kullanma konusunda dikkatli olun, çünkü uygulamanız sinemaskop efektiyle ekranın tamamını kullanmıyor. RACI matrisinde sinemaskop, ekran başlangıcından alınan koordinatlar koordinatlarla aynı değilse . Ekran koordinatlarını görünümün koordinatlarına koordinatlarını
getLocationOnScreen()kullanarak gerektiği gibi ayarlayın. Aşağıdaki resim içerik sinemaskop yapıldığında koordinatların nasıl farklılık gösterdiğini gösterir:
Şekil 9. Pencere ve ekran koordinatlarının karşılaştırılması içeriği sinemaskop. MotionEventile çalışırken şunu kullan:MotionEvent.getX()ve Kaçınılması içinMotionEvent.getY()benzer koordinat sorunları var. KullanmaMotionEvent.getRawX()veyaMotionEvent.getRawY().
İçeriğinizin nasıl oluşturulduğunu test edin
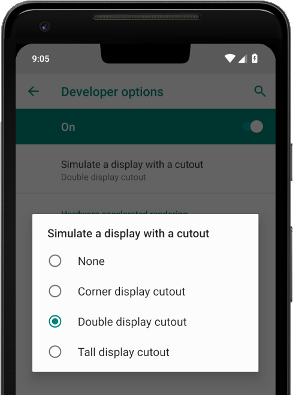
Uygulamanızın tüm ekranlarını ve deneyimlerini test edin. Farklı özelliklere sahip cihazlarda test edin: bu yöntemi kullanın. Kesik bir cihazınız yoksa şunları yapabilirsiniz: Android çalıştıran herhangi bir cihazda veya emülatörde ortak kesim yapılandırmalarını simüle et Aşağıdakileri yaparak 9 veya üzeri bir sayı belirtin:
- Geliştirici seçeneklerini etkinleştirin.
- Geliştirici seçenekleri ekranında Çizim bölümüne gidin Kesim içeren bir ekranı simüle et'i seçin.
Kesme türünü seçin.

Şekil 10. Uygulamanızın performansını test etmenize ve belirir.
Ek kaynaklar
- DÜZEN_İÇİN_DISPLAY_CUTOUT_MODE_HER ZAMAN
- DÜZEN_İÇİN_DISPLAY_CUTOUT_MODE_NEVER
- DÜZEN_İÇİN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- DÜZEN_İÇİN_DISPLAY_CUTOUT_MODE_DEFAULT


