เลย์เอาต์ในมุมมอง
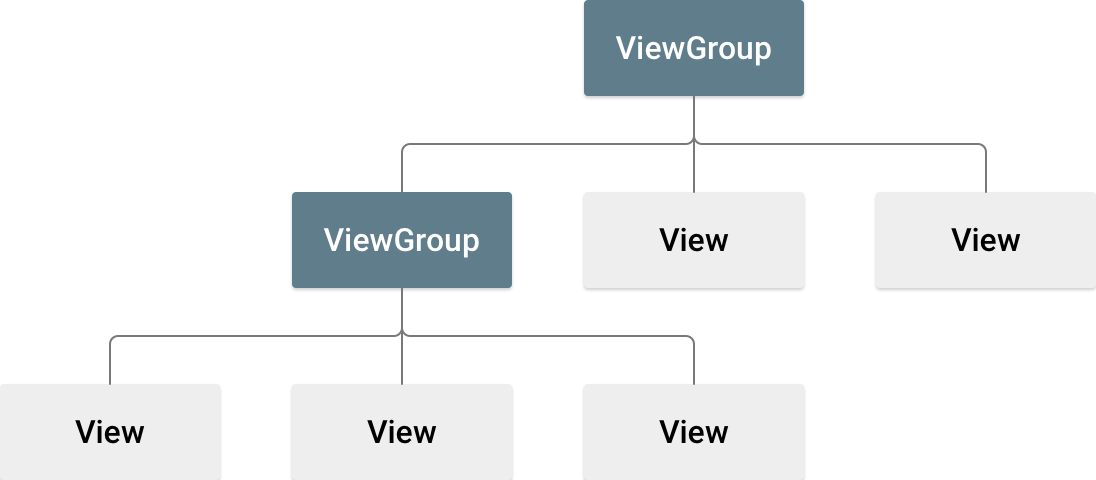
เลย์เอาต์จะกำหนดโครงสร้างสำหรับอินเทอร์เฟซผู้ใช้ในแอป เช่น ในActivity องค์ประกอบทั้งหมดในเลย์เอาต์สร้างขึ้นโดยใช้ลำดับชั้นของออบเจ็กต์
View และ
ViewGroup
View มักจะวาดสิ่งที่ผู้ใช้มองเห็นและโต้ตอบได้ ViewGroup คือคอนเทนเนอร์ที่มองไม่เห็นซึ่งกำหนด
โครงสร้างเลย์เอาต์สำหรับ View และออบเจ็กต์ ViewGroup อื่นๆ
ดังที่แสดงในรูปที่ 1

View ออบเจ็กต์มักเรียกว่าวิดเจ็ต และอาจเป็นหนึ่งใน
คลาสย่อยหลายคลาส เช่น
Button หรือ
TextView โดยปกติแล้วออบเจ็กต์
ViewGroupเรียกว่าเลย์เอาต์ และอาจเป็นหนึ่งในหลายประเภทที่ให้โครงสร้างเลย์เอาต์ที่แตกต่างกัน เช่น
LinearLayout
หรือ
ConstraintLayout
คุณประกาศเลย์เอาต์ได้ 2 วิธี ดังนี้
- ประกาศองค์ประกอบ UI ใน XML Android มีคำศัพท์ XML
ที่ตรงไปตรงมาซึ่งสอดคล้องกับคลาสและคลาสย่อยของ
Viewเช่น คลาสและคลาสย่อยสำหรับวิดเจ็ตและเลย์เอาต์ นอกจากนี้ คุณยังใช้เครื่องมือแก้ไขเลย์เอาต์ของ Android Studio เพื่อสร้างเลย์เอาต์ XML โดยใช้อินเทอร์เฟซแบบลากและวางได้ด้วย - สร้างอินสแตนซ์ขององค์ประกอบเลย์เอาต์ที่รันไทม์ แอปของคุณสามารถสร้างออบเจ็กต์
ViewและViewGroupรวมถึงจัดการพร็อพเพอร์ตี้ของออบเจ็กต์เหล่านั้นแบบเป็นโปรแกรมได้
การประกาศ UI ใน XML ช่วยให้คุณแยกการนำเสนอแอปออกจาก โค้ดที่ควบคุมลักษณะการทำงานของแอปได้ การใช้ไฟล์ XML ยังช่วยให้ จัดเตรียมเลย์เอาต์ต่างๆ สำหรับขนาดหน้าจอและการวางแนวต่างๆ ได้ง่ายขึ้นด้วย ซึ่งจะ กล่าวถึงเพิ่มเติมใน รองรับหน้าจอขนาดต่างๆ
เฟรมเวิร์ก Android ช่วยให้คุณมีความยืดหยุ่นในการใช้วิธีใดวิธีหนึ่งหรือทั้ง 2 วิธีนี้เพื่อสร้าง UI ของแอป เช่น คุณสามารถประกาศเลย์เอาต์เริ่มต้นของแอปใน XML แล้วแก้ไขเลย์เอาต์ที่รันไทม์ได้
เขียน XML
การใช้คำศัพท์ XML ของ Android จะช่วยให้คุณออกแบบเลย์เอาต์ UI และ องค์ประกอบหน้าจอที่มีอยู่ได้อย่างรวดเร็วในลักษณะเดียวกับการสร้างหน้าเว็บใน HTML ด้วยชุดองค์ประกอบที่ซ้อนกัน
ไฟล์เลย์เอาต์แต่ละไฟล์ต้องมีองค์ประกอบราก 1 รายการเท่านั้น ซึ่งต้องเป็นออบเจ็กต์ View หรือ ViewGroup หลังจากกำหนดองค์ประกอบรากแล้ว คุณจะเพิ่มออบเจ็กต์เลย์เอาต์หรือวิดเจ็ตเพิ่มเติมเป็นองค์ประกอบย่อยเพื่อค่อยๆ สร้างViewลำดับชั้นที่กำหนดเลย์เอาต์ได้ ตัวอย่างเช่น นี่คือเลย์เอาต์ XML ที่ใช้ LinearLayout แนวตั้งเพื่อ
เก็บ TextView และ Button
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
หลังจากประกาศเลย์เอาต์ใน XML แล้ว ให้บันทึกไฟล์ด้วยนามสกุล
.xml ในไดเรกทอรี res/layout/
ของโปรเจ็กต์ Android เพื่อให้คอมไพล์ได้อย่างถูกต้อง
ดูข้อมูลเพิ่มเติมเกี่ยวกับไวยากรณ์สำหรับไฟล์ XML ของเลย์เอาต์ได้ที่ ทรัพยากรเลย์เอาต์
โหลดทรัพยากร XML
เมื่อคอมไพล์แอป ไฟล์เลย์เอาต์ XML แต่ละไฟล์จะได้รับการคอมไพล์เป็นViewทรัพยากร โหลดทรัพยากรเลย์เอาต์ในการติดตั้งใช้งาน
Activity.onCreate()
การเรียกกลับของแอป โดยเรียกใช้
setContentView()
และส่งการอ้างอิงไปยังทรัพยากรเลย์เอาต์ในรูปแบบ
R.layout.layout_file_name ตัวอย่างเช่น หากบันทึกเลย์เอาต์ XML
เป็น main_layout.xml ให้โหลดเลย์เอาต์สำหรับ Activity ดังนี้
Kotlin
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
เฟรมเวิร์ก Android จะเรียกใช้เมธอดเรียกกลับ onCreate() ใน Activity เมื่อ Activity เปิดตัว ดูข้อมูลเพิ่มเติมเกี่ยวกับวงจรของกิจกรรมได้ที่ข้อมูลเบื้องต้นเกี่ยวกับกิจกรรม
แอตทริบิวต์
ออบเจ็กต์ View และ ViewGroup ทุกรายการรองรับแอตทริบิวต์ XML ที่หลากหลายของตัวเอง
แอตทริบิวต์บางรายการใช้ได้กับออบเจ็กต์ View
เท่านั้น เช่น TextView รองรับแอตทริบิวต์ textSize
อย่างไรก็ตาม ออบเจ็กต์ใดๆ ที่ขยายคลาสนี้จะรับช่วงแอตทริบิวต์เหล่านี้ด้วยView บางแอตทริบิวต์เป็นแอตทริบิวต์ทั่วไปของView
ออบเจ็กต์ทั้งหมด เนื่องจากแอตทริบิวต์เหล่านั้นสืบทอดมาจากคลาสViewรูท เช่น แอตทริบิวต์id ส่วนแอตทริบิวต์อื่นๆ จะถือเป็นพารามิเตอร์
เลย์เอาต์ ซึ่งเป็นแอตทริบิวต์ที่อธิบายการวางแนวเลย์เอาต์บางอย่าง
ของออบเจ็กต์ View ตามที่กำหนดโดยออบเจ็กต์ ViewGroup ระดับบนของออบเจ็กต์นั้น
รหัส
View ออบเจ็กต์ใดก็ได้จะมีรหัสจำนวนเต็มที่เชื่อมโยงอยู่เพื่อ
ระบุ View ในแผนผังโดยไม่ซ้ำกัน เมื่อคอมไพล์แอป ระบบจะอ้างอิงรหัสนี้เป็นจำนวนเต็ม แต่โดยปกติแล้วจะกำหนดรหัสในไฟล์ XML ของเลย์เอาต์เป็นสตริงในแอตทริบิวต์ id ซึ่งเป็นแอตทริบิวต์ XML ที่ใช้ร่วมกันในออบเจ็กต์ View ทั้งหมด และกำหนดโดยคลาส View คุณใช้ฟีเจอร์นี้บ่อยมาก ไวยากรณ์สำหรับรหัสภายในแท็ก XML
มีดังนี้
android:id="@+id/my_button"
สัญลักษณ์ at (@) ที่จุดเริ่มต้นของสตริงบ่งบอกว่า
ตัวแยกวิเคราะห์ XML จะแยกวิเคราะห์และขยายสตริงรหัสที่เหลือ และระบุว่าเป็น
ทรัพยากรรหัส สัญลักษณ์บวก (+) หมายความว่านี่คือชื่อทรัพยากรใหม่
ที่ต้องสร้างและเพิ่มลงในทรัพยากรในไฟล์ R.java
เฟรมเวิร์ก Android มีทรัพยากรรหัสอื่นๆ อีกมากมาย เมื่ออ้างอิงรหัสทรัพยากร Android คุณไม่จำเป็นต้องใช้สัญลักษณ์บวก แต่ต้องเพิ่มandroidเนมสเปซของแพ็กเกจดังนี้
android:id="@android:id/empty"
เนมสเปซแพ็กเกจ android แสดงว่าคุณกำลังอ้างอิง
รหัสจากคลาสทรัพยากร android.R ไม่ใช่คลาสทรัพยากรในเครื่อง
หากต้องการสร้างมุมมองและอ้างอิงจากแอป คุณสามารถใช้รูปแบบทั่วไปได้ดังนี้
- กำหนดมุมมองในไฟล์เลย์เอาต์และกำหนดรหัสที่ไม่ซ้ำกันให้กับมุมมองนั้น ดังตัวอย่างต่อไปนี้
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- สร้างอินสแตนซ์ของออบเจ็กต์มุมมองและบันทึกจากเลย์เอาต์
โดยปกติจะอยู่ในเมธอด
onCreate()ดังที่แสดงในตัวอย่างต่อไปนี้Kotlin
val myButton: Button = findViewById(R.id.my_button)
Java
Button myButton = (Button) findViewById(R.id.my_button);
การกำหนดรหัสสำหรับออบเจ็กต์มุมมองเป็นสิ่งสำคัญเมื่อสร้าง
RelativeLayout
ใน RelativeLayout มุมมองที่อยู่ระดับเดียวกันจะกำหนดเลย์เอาต์ของตนเองเทียบกับมุมมองอื่นที่อยู่ระดับเดียวกันได้ โดยอ้างอิงจากรหัสที่ไม่ซ้ำกัน
รหัสไม่จำเป็นต้องไม่ซ้ำกันตลอดทั้งโครงสร้าง แต่ต้องไม่ซ้ำกันภายในส่วนของโครงสร้างที่คุณค้นหา ซึ่งมักจะเป็นทั้ง ทรี ดังนั้นจึงควรทำให้เป็นเอกลักษณ์เมื่อเป็นไปได้
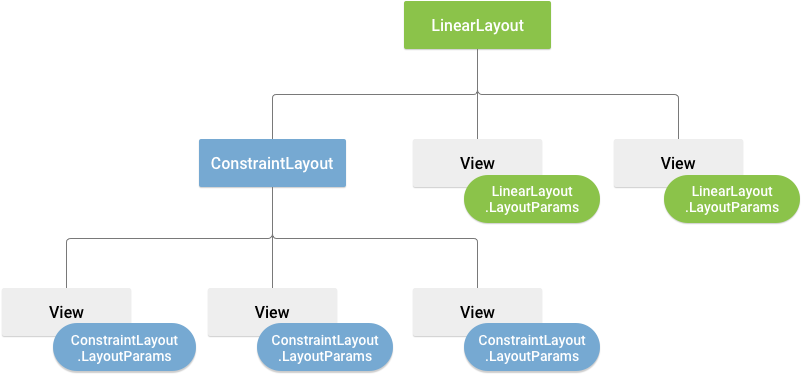
พารามิเตอร์เลย์เอาต์
แอตทริบิวต์เลย์เอาต์ XML ที่ชื่อ layout_something จะกำหนด
พารามิเตอร์เลย์เอาต์สำหรับ View ที่เหมาะสมกับ
ViewGroup ที่อยู่
ViewGroup คลาสViewGroup.LayoutParamsทุกคลาสจะใช้คลาสที่ซ้อนกันซึ่งขยายViewGroup.LayoutParams
คลาสย่อยนี้มีประเภทพร็อพเพอร์ตี้ที่กำหนดขนาดและตำแหน่งของแต่ละ
มุมมองย่อยตามความเหมาะสมสำหรับกลุ่มมุมมอง ดังที่แสดงในรูปที่ 2 กลุ่มมุมมองหลักจะกำหนดพารามิเตอร์เลย์เอาต์สำหรับมุมมองย่อยแต่ละรายการ รวมถึงกลุ่มมุมมองย่อย

คลาสย่อย LayoutParams ทุกคลาสมีไวยากรณ์ของตัวเองสำหรับการตั้งค่า
ค่า องค์ประกอบย่อยแต่ละรายการต้องกำหนด LayoutParams ที่เหมาะสมกับองค์ประกอบระดับบนสุด แม้ว่าอาจกำหนด LayoutParams อื่นสำหรับองค์ประกอบย่อยของตนเองด้วยก็ได้
กลุ่มมุมมองทั้งหมดมีทั้งความกว้างและความสูงโดยใช้ layout_width
และ layout_height และมุมมองแต่ละรายการต้องกำหนดความกว้างและความสูง หลายๆ LayoutParams มีขอบและเส้นขอบที่ไม่บังคับ
คุณระบุความกว้างและความสูงด้วยการวัดที่แน่นอนได้ แต่ไม่ควรทำบ่อย โดยส่วนใหญ่แล้ว คุณจะใช้ค่าคงที่เหล่านี้ค่าใดค่าหนึ่งเพื่อตั้งค่า ความกว้างหรือความสูง
wrap_content: บอกให้ View ปรับขนาดให้เป็น ขนาดที่เนื้อหาต้องการmatch_parent: บอกให้วิวมีขนาดใหญ่เท่าที่กลุ่มวิวหลักอนุญาต
โดยทั่วไป เราไม่แนะนำให้ระบุความกว้างและความสูงของเลย์เอาต์โดยใช้
หน่วยสัมบูรณ์ เช่น พิกเซล วิธีที่ดีกว่าคือการใช้การวัดแบบสัมพัทธ์ เช่น หน่วยพิกเซลอิสระตามความหนาแน่น (dp), wrap_content หรือ match_parent เนื่องจากจะช่วยให้แอปแสดงผลได้อย่างเหมาะสมในหน้าจออุปกรณ์หลากหลายขนาด
ประเภทการวัดผลที่ยอมรับจะกำหนดไว้ในทรัพยากรเลย์เอาต์
ตำแหน่งเลย์เอาต์
มุมมองมีรูปทรงสี่เหลี่ยมผืนผ้า โดยมีตำแหน่งที่แสดงเป็นคู่พิกัดซ้ายและบน และมี 2 มิติที่แสดงเป็นความกว้างและความสูง หน่วยสำหรับตำแหน่งและขนาดคือพิกเซล
คุณสามารถดึงข้อมูลตำแหน่งของมุมมองได้โดยการเรียกใช้เมธอด
getLeft()
และ
getTop()
ส่วนฟังก์ชันแรกจะแสดงผลพิกัดด้านซ้าย (x) ของสี่เหลี่ยมผืนผ้าที่แสดงถึง
มุมมอง ส่วนค่าหลังจะแสดงผลพิกัดบนสุด (y) ของสี่เหลี่ยมผืนผ้า
ที่แสดงถึงมุมมอง เมธอดเหล่านี้จะแสดงตำแหน่งของมุมมองที่สัมพันธ์กับ
องค์ประกอบหลัก ตัวอย่างเช่น เมื่อ getLeft() แสดงผลเป็น 20 หมายความว่า
มุมมองอยู่ห่างจากขอบซ้ายขององค์ประกอบ
ระดับบนสุดโดยตรงไปทางขวา 20 พิกเซล
นอกจากนี้ ยังมีวิธีที่สะดวกในการหลีกเลี่ยงการคำนวณที่ไม่จำเป็น ดังนี้
กล่าวคือ
getRight()
และ
getBottom()
วิธีการเหล่านี้จะแสดงพิกัดของขอบด้านขวาและด้านล่างของ
สี่เหลี่ยมผืนผ้าที่แสดงถึงมุมมอง ตัวอย่างเช่น การเรียกใช้ getRight() จะ
คล้ายกับการคำนวณต่อไปนี้ getLeft() + getWidth()
ขนาด ระยะห่างจากขอบ และระยะขอบ
ขนาดของมุมมองจะแสดงด้วยความกว้างและความสูง มุมมองมีค่าความกว้างและความสูง 2 คู่
คู่แรกเรียกว่าความกว้างที่วัดได้และความสูงที่วัดได้ มิติข้อมูลเหล่านี้กำหนดขนาดของ View ที่ต้องการ
ภายในองค์ประกอบหลัก คุณรับมิติข้อมูลที่วัดได้โดยการเรียกใช้
getMeasuredWidth()
และ
getMeasuredHeight()
คู่ที่ 2 เรียกว่าความกว้างและความสูง หรือบางครั้งเรียกว่าความกว้างของการวาดและความสูงของการวาด มิติข้อมูลเหล่านี้กำหนด
ขนาดจริงของมุมมองบนหน้าจอ ณ เวลาที่วาดและหลังจากการจัดวาง ค่าเหล่านี้อาจแตกต่างจากความกว้างและความสูงที่วัดได้ แต่ไม่จำเป็นต้องแตกต่าง คุณ
สามารถรับความกว้างและความสูงได้โดยการเรียก
getWidth()
และ
getHeight()
หากต้องการวัดขนาดของมุมมอง ระบบจะพิจารณาการเว้นวรรค Padding
แสดงเป็นพิกเซลสำหรับส่วนซ้าย บน ขวา และล่างของมุมมอง
คุณสามารถใช้ระยะขอบเพื่อชดเชยเนื้อหาของมุมมองด้วยจำนวนพิกเซลที่เฉพาะเจาะจงได้
เช่น การเว้นวรรคด้านซ้าย 2 รายการจะเลื่อนเนื้อหาของมุมมอง 2 พิกเซล
ไปทางขวาของขอบซ้าย คุณตั้งค่าระยะขอบได้โดยใช้เมธอด
setPadding(int, int, int, int)
และค้นหาได้โดยเรียกใช้
getPaddingLeft(),
getPaddingTop(),
getPaddingRight()
และ
getPaddingBottom()
แม้ว่ามุมมองจะกำหนดระยะห่างได้ แต่ก็ไม่รองรับระยะขอบ อย่างไรก็ตาม
กลุ่มมุมมองรองรับขอบ ดูข้อมูลเพิ่มเติมได้ที่
ViewGroup และ
ViewGroup.MarginLayoutParams
ดูข้อมูลเพิ่มเติมเกี่ยวกับมิติข้อมูลได้ที่มิติข้อมูล
นอกจากการตั้งค่าระยะขอบและระยะห่างจากขอบโดยใช้โปรแกรมแล้ว คุณยังตั้งค่าในเลย์เอาต์ XML ได้ด้วย ดังตัวอย่างต่อไปนี้
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
ตัวอย่างก่อนหน้าแสดงการใช้ระยะขอบและระยะห่าง TextView มีการใช้ระยะขอบและการเว้นวรรคที่สม่ำเสมอโดยรอบ และButton แสดงวิธีใช้ระยะขอบและการเว้นวรรคแยกกันกับขอบต่างๆ
เลย์เอาต์ทั่วไป
คลาสย่อยแต่ละคลาสของคลาส ViewGroup จะมีวิธีที่ไม่ซ้ำกันในการ
แสดงมุมมองที่คุณซ้อนไว้ภายใน เลย์เอาต์ประเภทที่ยืดหยุ่นที่สุดและมีเครื่องมือที่ดีที่สุดในการรักษาลำดับชั้นของเลย์เอาต์ให้ไม่ซับซ้อนคือConstraintLayout
เลย์เอาต์ประเภทที่พบบ่อยบางส่วนซึ่งมีอยู่ในแพลตฟอร์ม Android มีดังนี้

จัดระเบียบวิดเจ็ตย่อยเป็นแถวแนวนอนหรือแนวตั้งแถวเดียว และสร้าง แถบเลื่อนหากความยาวของหน้าต่างเกินความยาวของหน้าจอ
สร้างรายการแบบไดนามิก
เมื่อเนื้อหาของเลย์เอาต์เป็นแบบไดนามิกหรือไม่ได้กำหนดไว้ล่วงหน้า คุณจะ
ใช้
RecyclerView หรือ
คลาสย่อยของ
AdapterView ได้
RecyclerView มักเป็นตัวเลือกที่ดีกว่าเนื่องจากใช้หน่วยความจำ
ได้อย่างมีประสิทธิภาพมากกว่า AdapterView
เลย์เอาต์ทั่วไปที่ทำได้ด้วย RecyclerView และ
AdapterView มีดังนี้
RecyclerView มีความเป็นไปได้มากขึ้นและ
ตัวเลือกในการ
สร้าง
เครื่องมือจัดการเลย์เอาต์ที่กำหนดเอง
ป้อนข้อมูลลงในมุมมองอะแดปเตอร์
คุณสามารถสร้างAdapterView
เช่น ListView
หรือ
GridView ได้โดย
เชื่อมโยงอินสแตนซ์ AdapterView กับAdapter
ซึ่งจะดึงข้อมูลจากแหล่งที่มาภายนอกและสร้าง View
ที่แสดงรายการข้อมูลแต่ละรายการ
Android มีคลาสย่อยหลายคลาสของ Adapter ที่มีประโยชน์
สำหรับการดึงข้อมูลประเภทต่างๆ และสร้างมุมมองสำหรับ AdapterView อแดปเตอร์ที่พบบ่อยที่สุด 2 แบบ ได้แก่
ArrayAdapter- ใช้อะแดปเตอร์นี้เมื่อแหล่งข้อมูลเป็นอาร์เรย์ โดยค่าเริ่มต้น
ArrayAdapterจะสร้างมุมมองสำหรับแต่ละรายการในอาร์เรย์โดยเรียกใช้toString()ในแต่ละรายการและวางเนื้อหาในTextViewเช่น หากคุณมีอาร์เรย์ของสตริงที่ต้องการแสดงใน
ListViewให้เริ่มต้นArrayAdapterใหม่โดยใช้ ตัวสร้างเพื่อระบุเลย์เอาต์สำหรับแต่ละสตริงและอาร์เรย์สตริงKotlin
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
Java
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
อาร์กิวเมนต์สำหรับตัวสร้างนี้มีดังนี้
- แอปของคุณ
Context - เลย์เอาต์ที่มี
TextViewสำหรับแต่ละสตริงในอาร์เรย์ - อาร์เรย์สตริง
จากนั้นโทรหา
setAdapter()ในListViewโดยทำดังนี้Kotlin
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
Java
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
หากต้องการปรับแต่งลักษณะที่ปรากฏของแต่ละรายการ คุณสามารถลบล้างเมธอด
toString()สำหรับออบเจ็กต์ในอาร์เรย์ได้ หรือหากต้องการสร้าง มุมมองสำหรับแต่ละรายการที่ไม่ใช่TextViewเช่น หากต้องการImageViewสำหรับแต่ละรายการอาร์เรย์ ให้ขยายคลาสArrayAdapterและ ลบล้างgetView()เพื่อแสดงผลประเภทมุมมองที่ต้องการสำหรับแต่ละรายการ - แอปของคุณ
SimpleCursorAdapter- ใช้อะแดปเตอร์นี้เมื่อข้อมูลมาจาก
Cursorเมื่อใช้SimpleCursorAdapterให้ระบุเลย์เอาต์ที่จะใช้สำหรับ แต่ละแถวในCursorและคอลัมน์ใดในCursorที่ต้องการแทรกลงในมุมมองของเลย์เอาต์ที่ต้องการ ตัวอย่างเช่น หากต้องการสร้างรายชื่อบุคคลและหมายเลขโทรศัพท์ คุณสามารถทำการค้นหาที่แสดงผลCursorซึ่งมีแถวสำหรับแต่ละบุคคล และคอลัมน์สำหรับชื่อและหมายเลข จากนั้นสร้างอาร์เรย์สตริงที่ระบุคอลัมน์จากCursorที่คุณต้องการในการจัดวางสำหรับแต่ละผลลัพธ์ และอาร์เรย์จำนวนเต็มที่ระบุมุมมองที่สอดคล้องกันซึ่งแต่ละคอลัมน์ต้องวางไว้Kotlin
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
Java
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
เมื่อสร้างอินสแตนซ์ของ
SimpleCursorAdapterให้ส่ง เลย์เอาต์ที่จะใช้สำหรับผลลัพธ์แต่ละรายการ,Cursorที่มี ผลลัพธ์ และอาร์เรย์ 2 รายการต่อไปนี้Kotlin
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
Java
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
จากนั้น
SimpleCursorAdapterจะสร้างมุมมองสำหรับแต่ละแถวในCursorโดยใช้เลย์เอาต์ที่ระบุด้วยการแทรกแต่ละfromColumnsรายการลงในมุมมองtoViewsที่เกี่ยวข้อง
หากในระหว่างช่วงอายุของแอป คุณเปลี่ยนข้อมูลพื้นฐานที่อแดปเตอร์อ่าน ให้เรียกใช้
notifyDataSetChanged()
ซึ่งจะแจ้งให้มุมมองที่แนบมาทราบว่ามีการเปลี่ยนแปลงข้อมูลและรีเฟรช
ตัวเอง
จัดการเหตุการณ์การคลิก
คุณตอบสนองต่อเหตุการณ์คลิกในแต่ละรายการใน AdapterView
ได้โดยการใช้
AdapterView.OnItemClickListener
อินเทอร์เฟซ เช่น
Kotlin
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
Java
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
แหล่งข้อมูลเพิ่มเติม
ดูวิธีใช้เลย์เอาต์ในแอปตัวอย่าง Sunflower ใน GitHub