व्यू में लेआउट
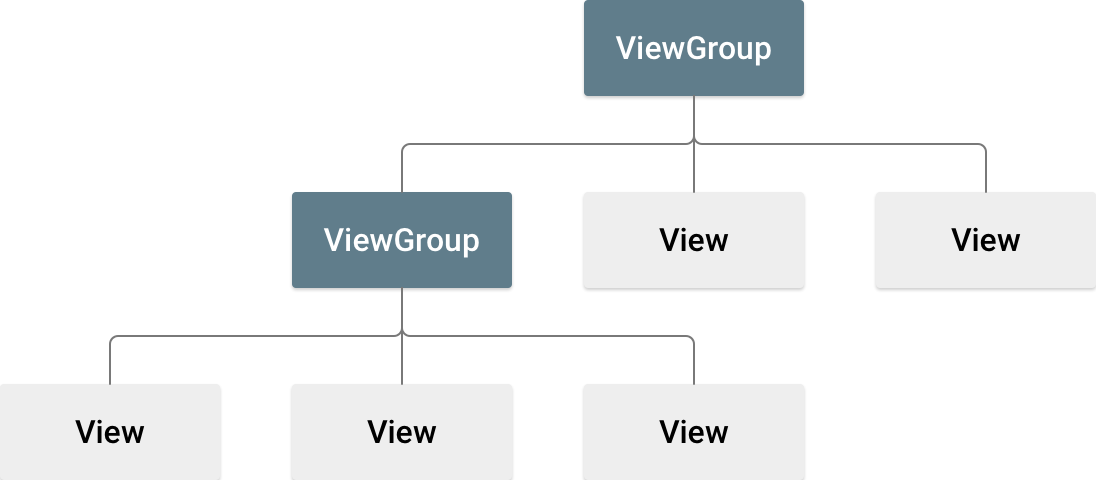
लेआउट, आपके ऐप्लिकेशन में यूज़र इंटरफ़ेस (यूआई) के स्ट्रक्चर को तय करता है. जैसे, ऐक्टिविटी में. लेआउट में मौजूद सभी एलिमेंट, View और ViewGroup ऑब्जेक्ट के क्रम का इस्तेमाल करके बनाए जाते हैं. View आम तौर पर, ऐसा कुछ दिखाता है जिसे उपयोगकर्ता देख सकता है और जिसके साथ इंटरैक्ट कर सकता है. ViewGroup एक ऐसा कंटेनर होता है जो दिखता नहीं है. यह View और अन्य ViewGroup ऑब्जेक्ट के लिए लेआउट स्ट्रक्चर तय करता है. इसे पहली इमेज में दिखाया गया है.

View ऑब्जेक्ट को अक्सर विजेट कहा जाता है. ये कई सबक्लास में से एक हो सकते हैं, जैसे कि Button या TextView. ViewGroup ऑब्जेक्ट को आम तौर पर लेआउट कहा जाता है. ये कई तरह के हो सकते हैं. हर लेआउट का स्ट्रक्चर अलग होता है. जैसे, LinearLayout या ConstraintLayout.
लेआउट को दो तरीकों से तय किया जा सकता है:
- एक्सएमएल में यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बारे में बताएं. Android, एक्सएमएल की एक आसान शब्दावली उपलब्ध कराता है. यह
Viewक्लास और सबक्लास से मेल खाती है. जैसे, विजेट और लेआउट के लिए. Android Studio के लेआउट एडिटर का इस्तेमाल करके भी, एक्सएमएल लेआउट बनाया जा सकता है. इसके लिए, आपको खींचकर और छोड़कर इंटरफ़ेस का इस्तेमाल करना होगा. - लेआउट एलिमेंट को रनटाइम पर इंस्टैंशिएट करें. आपका ऐप्लिकेशन,
ViewऔरViewGroupऑब्जेक्ट बना सकता है. साथ ही, प्रोग्राम के हिसाब से उनकी प्रॉपर्टी में बदलाव कर सकता है.
एक्सएमएल में यूआई का एलान करने से, आपको अपने ऐप्लिकेशन के प्रज़ेंटेशन को उस कोड से अलग करने में मदद मिलती है जो इसके व्यवहार को कंट्रोल करता है. XML फ़ाइलों का इस्तेमाल करने से, अलग-अलग स्क्रीन साइज़ और ओरिएंटेशन के लिए अलग-अलग लेआउट उपलब्ध कराना भी आसान हो जाता है. इस बारे में ज़्यादा जानकारी के लिए, अलग-अलग स्क्रीन साइज़ के लिए सहायता लेख पढ़ें.
Android फ़्रेमवर्क, आपको अपने ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) बनाने के लिए, इनमें से किसी एक या दोनों तरीकों का इस्तेमाल करने की सुविधा देता है. उदाहरण के लिए, एक्सएमएल में अपने ऐप्लिकेशन के डिफ़ॉल्ट लेआउट का एलान किया जा सकता है. इसके बाद, रनटाइम के दौरान लेआउट में बदलाव किया जा सकता है.
एक्सएमएल लिखना
Android की एक्सएमएल शब्दावली का इस्तेमाल करके, यूज़र इंटरफ़ेस (यूआई) लेआउट और उनमें मौजूद स्क्रीन एलिमेंट को तेज़ी से डिज़ाइन किया जा सकता है. ठीक उसी तरह जैसे नेस्ट किए गए एलिमेंट की सीरीज़ के साथ एचटीएमएल में वेब पेज बनाए जाते हैं.
हर लेआउट फ़ाइल में सिर्फ़ एक रूट एलिमेंट होना चाहिए. यह View या ViewGroup ऑब्जेक्ट होना चाहिए. रूट एलिमेंट तय करने के बाद, लेआउट ऑब्जेक्ट या विजेट को चाइल्ड एलिमेंट के तौर पर जोड़ा जा सकता है. इससे, View की हैरारकी धीरे-धीरे बनती है, जो आपके लेआउट को तय करती है. उदाहरण के लिए, यहां एक एक्सएमएल लेआउट दिया गया है. इसमें वर्टिकल LinearLayout का इस्तेमाल करके, TextView और Button को होल्ड किया गया है:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
एक्सएमएल में लेआउट तय करने के बाद, फ़ाइल को अपने Android प्रोजेक्ट की res/layout/ डायरेक्ट्री में .xml एक्सटेंशन के साथ सेव करें, ताकि यह सही तरीके से कंपाइल हो सके.
लेआउट एक्सएमएल फ़ाइल के सिंटैक्स के बारे में ज़्यादा जानने के लिए, लेआउट रिसॉर्स देखें.
एक्सएमएल संसाधन लोड करें
ऐप्लिकेशन को कंपाइल करने पर, हर एक्सएमएल लेआउट फ़ाइल को View रिसॉर्स में कंपाइल किया जाता है. अपने ऐप्लिकेशन के Activity.onCreate()
कॉलबैक लागू करने के तरीके में लेआउट रिसॉर्स लोड करें. इसके लिए, setContentView() को कॉल करें. साथ ही, अपने लेआउट रिसॉर्स का रेफ़रंस इस फ़ॉर्म में पास करें:
R.layout.layout_file_name. उदाहरण के लिए, अगर आपका एक्सएमएल लेआउट main_layout.xml के तौर पर सेव है, तो इसे अपने Activity के लिए इस तरह लोड करें:
Kotlin
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
जब Activity लॉन्च होता है, तब Android फ़्रेमवर्क आपके Activity में onCreate() कॉलबैक फ़ंक्शन को कॉल करता है. गतिविधि के लाइफ़साइकल के बारे में ज़्यादा जानने के लिए, गतिविधियों के बारे में जानकारी देखें.
विशेषताएं
हर View और ViewGroup ऑब्जेक्ट, अलग-अलग तरह के एक्सएमएल एट्रिब्यूट के साथ काम करता है. कुछ एट्रिब्यूट, View ऑब्जेक्ट के लिए खास होते हैं. उदाहरण के लिए, TextView textSize एट्रिब्यूट के साथ काम करता है. हालांकि, इन एट्रिब्यूट को इस क्लास को बढ़ाने वाले किसी भी View ऑब्जेक्ट से भी इनहेरिट किया जाता है. कुछ एट्रिब्यूट सभी View ऑब्जेक्ट के लिए सामान्य होते हैं, क्योंकि वे रूट View क्लास से इनहेरिट किए जाते हैं. जैसे, id एट्रिब्यूट. अन्य एट्रिब्यूट को लेआउट पैरामीटर माना जाता है. ये ऐसे एट्रिब्यूट होते हैं जो View ऑब्जेक्ट के कुछ लेआउट ओरिएंटेशन के बारे में बताते हैं. इन्हें उस ऑब्जेक्ट के पैरंट ViewGroup ऑब्जेक्ट के हिसाब से तय किया जाता है.
ID
किसी भी View ऑब्जेक्ट से एक पूर्णांक आईडी जुड़ा हो सकता है. इससे ट्री में मौजूद View की यूनीक पहचान की जा सकती है. ऐप्लिकेशन को कंपाइल करने पर, इस आईडी को पूर्णांक के तौर पर रेफ़रंस किया जाता है. हालांकि, आईडी को आम तौर पर लेआउट एक्सएमएल फ़ाइल में id एट्रिब्यूट में स्ट्रिंग के तौर पर असाइन किया जाता है. यह एक
एक्सएमएल एट्रिब्यूट है, जो सभी View ऑब्जेक्ट में मौजूद होता है. इसे View क्लास से तय किया जाता है. इसका इस्तेमाल अक्सर किया जाता है. किसी आईडी के लिए, XML टैग में सिंटैक्स इस तरह होता है:
android:id="@+id/my_button"
स्ट्रिंग की शुरुआत में मौजूद at सिंबल (@) से पता चलता है कि एक्सएमएल पार्सर, आईडी स्ट्रिंग के बाकी हिस्से को पार्स और बड़ा करता है. साथ ही, इसकी पहचान आईडी संसाधन के तौर पर करता है. प्लस का निशान (+) का मतलब है कि यह एक नया संसाधन नाम है. इसे बनाया जाना चाहिए और R.java फ़ाइल में मौजूद संसाधनों में जोड़ा जाना चाहिए.
Android फ़्रेमवर्क, आईडी के कई अन्य संसाधन उपलब्ध कराता है. Android संसाधन आईडी का रेफ़रंस देते समय, आपको प्लस सिंबल की ज़रूरत नहीं होती. हालांकि, आपको android पैकेज नेमस्पेस को इस तरह जोड़ना होगा:
android:id="@android:id/empty"
android पैकेज नेमस्पेस से पता चलता है कि android.R रिसॉर्स क्लास से आईडी का रेफ़रंस दिया जा रहा है, न कि लोकल रिसॉर्स क्लास से.
व्यू बनाने और उन्हें अपने ऐप्लिकेशन से रेफ़र करने के लिए, यहां दिए गए सामान्य पैटर्न का इस्तेमाल किया जा सकता है:
- लेआउट फ़ाइल में व्यू तय करें और उसे कोई यूनीक आईडी असाइन करें. जैसे, यहां दिए गए उदाहरण में:
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- व्यू ऑब्जेक्ट का एक इंस्टेंस बनाएं और उसे लेआउट से कैप्चर करें. आम तौर पर, ऐसा
onCreate()तरीके में किया जाता है. यहां दिए गए उदाहरण में इसे दिखाया गया है:Kotlin
val myButton: Button = findViewById(R.id.my_button)
Java
Button myButton = (Button) findViewById(R.id.my_button);
RelativeLayout बनाते समय, व्यू ऑब्जेक्ट के लिए आईडी तय करना ज़रूरी होता है.
रिलेटिव लेआउट में, सिबलिंग व्यू, दूसरे सिबलिंग व्यू के हिसाब से अपना लेआउट तय कर सकते हैं. इस सिबलिंग व्यू को यूनीक आईडी से रेफ़र किया जाता है.
यह ज़रूरी नहीं है कि पूरे ट्री में आईडी यूनीक हो. हालांकि, यह ज़रूरी है कि ट्री के जिस हिस्से में खोज की जा रही है उसमें आईडी यूनीक हो. ऐसा हो सकता है कि यह पूरा ट्री हो. इसलिए, जब भी मुमकिन हो, इसे यूनीक बनाएं.
लेआउट पैरामीटर
layout_something नाम वाले एक्सएमएल लेआउट एट्रिब्यूट, View के लिए लेआउट पैरामीटर तय करते हैं. ये पैरामीटर, ViewGroup के लिए सही होते हैं.
हर ViewGroup क्लास, एक नेस्ट की गई क्लास को लागू करती है, जो ViewGroup.LayoutParams को एक्सटेंड करती है.
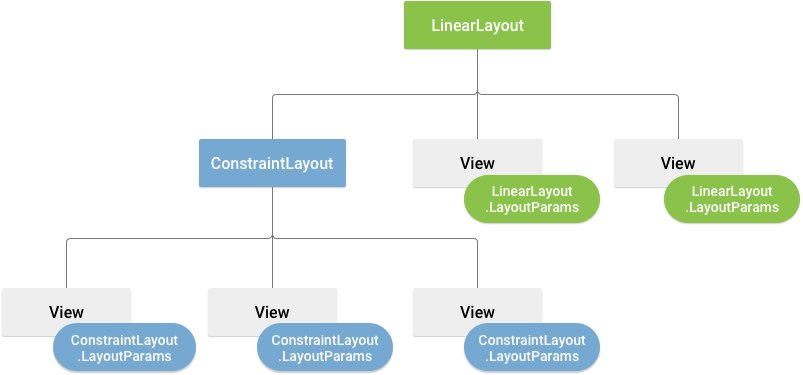
इस सबक्लास में ऐसी प्रॉपर्टी के टाइप होते हैं जो हर चाइल्ड व्यू के साइज़ और पोज़िशन को तय करते हैं. ये प्रॉपर्टी, व्यू ग्रुप के हिसाब से सही होती हैं. जैसा कि इमेज 2 में दिखाया गया है, पैरंट व्यू ग्रुप, हर चाइल्ड व्यू के लिए लेआउट पैरामीटर तय करता है. इसमें चाइल्ड व्यू ग्रुप भी शामिल है.

हर LayoutParams सबक्लास के लिए, वैल्यू सेट करने का अपना सिंटैक्स होता है. हर चाइल्ड एलिमेंट को एक ऐसा LayoutParams तय करना होगा जो उसके पैरंट के लिए सही हो. हालांकि, वह अपने बच्चों के लिए कोई दूसरा LayoutParams भी तय कर सकता है.
सभी व्यू ग्रुप में चौड़ाई और ऊंचाई शामिल होती है. इसके लिए, layout_width
और layout_height का इस्तेमाल किया जाता है. हर व्यू के लिए, इन्हें तय करना ज़रूरी है. कई LayoutParams में मार्जिन और बॉर्डर शामिल होते हैं. हालांकि, ये ज़रूरी नहीं होते.
चौड़ाई और ऊंचाई को सटीक मेज़रमेंट के साथ तय किया जा सकता है. हालांकि, ऐसा बार-बार करने की ज़रूरत नहीं होती. इनमें से किसी एक कॉन्स्टेंट का इस्तेमाल, चौड़ाई या ऊंचाई सेट करने के लिए किया जाता है:
wrap_content: इससे व्यू को यह निर्देश मिलता है कि वह अपने कॉन्टेंट के हिसाब से खुद को रीसाइज़ करे.match_parent: यह आपके व्यू को उतना बड़ा होने के लिए कहता है जितना उसके पैरंट व्यू ग्रुप को अनुमति है.
आम तौर पर, हमारा सुझाव है कि लेआउट की चौड़ाई और ऊंचाई तय करने के लिए, पिक्सल जैसी ऐब्सलूट यूनिट का इस्तेमाल न करें. बेहतर तरीका यह है कि रिलेटिव मेज़रमेंट का इस्तेमाल किया जाए. जैसे, डेंसिटी इंडिपेंडेंट पिक्सल यूनिट (डीपी), wrap_content या match_parent. इससे आपका ऐप्लिकेशन, अलग-अलग साइज़ की डिवाइस स्क्रीन पर सही तरीके से दिखता है. मेज़रमेंट के स्वीकार किए जाने वाले टाइप, लेआउट रिसॉर्स में तय किए गए हैं.
लेआउट की पोज़िशन
व्यू में रेक्टैंगल जियॉमेट्री होती है. इसमें एक जगह होती है, जिसे बाएं और ऊपर के निर्देशांकों के तौर पर दिखाया जाता है. साथ ही, इसमें दो डाइमेंशन होते हैं, जिन्हें चौड़ाई और ऊंचाई के तौर पर दिखाया जाता है. जगह और डाइमेंशन के लिए यूनिट पिक्सल है.
getLeft() और getTop() तरीकों का इस्तेमाल करके, किसी व्यू की जगह की जानकारी वापस पाई जा सकती है.
पहले वाला फ़ंक्शन, व्यू को दिखाने वाले रेक्टैंगल का बायाँ (x) कोऑर्डिनेट दिखाता है. बाद वाला फ़ंक्शन, व्यू को दिखाने वाले रेक्टैंगल का सबसे ऊपर (y) कोऑर्डिनेट दिखाता है. ये तरीके, व्यू की जगह की जानकारी देते हैं. यह जानकारी, व्यू के पैरंट के हिसाब से होती है. उदाहरण के लिए, जब getLeft() की वैल्यू 20 होती है, तो इसका मतलब है कि व्यू, अपने डायरेक्ट पैरंट के बाएं किनारे से 20 पिक्सल दाईं ओर मौजूद है.
इसके अलावा, बेवजह की गणनाओं से बचने के लिए, कुछ आसान तरीके भी हैं:
जैसे कि
getRight()
और
getBottom().
इन तरीकों से, व्यू को दिखाने वाले रेक्टैंगल के दाईं और नीचे की ओर मौजूद किनारों के निर्देशांक मिलते हैं. उदाहरण के लिए, getRight() को कॉल करना, इस कैलकुलेशन के जैसा है: getLeft() + getWidth().
साइज़, पैडिंग, और मार्जिन
किसी व्यू के साइज़ को चौड़ाई और ऊंचाई के हिसाब से दिखाया जाता है. किसी व्यू में चौड़ाई और ऊंचाई की वैल्यू के दो जोड़े होते हैं.
पहले पेयर को मापी गई चौड़ाई और मापी गई ऊंचाई कहा जाता है. इन डाइमेंशन से यह तय होता है कि किसी व्यू को उसके पैरंट के अंदर कितना बड़ा होना चाहिए. मेज़र किए गए डाइमेंशन पाने के लिए, getMeasuredWidth() और getMeasuredHeight() को कॉल करें.
दूसरे पेयर को चौड़ाई और ऊंचाई या कभी-कभी ड्राइंग की चौड़ाई और ड्राइंग की ऊंचाई कहा जाता है. इन डाइमेंशन से, स्क्रीन पर व्यू का असल साइज़ तय होता है. यह साइज़, ड्रॉइंग के समय और लेआउट के बाद तय होता है. ये वैल्यू, मेज़र की गई चौड़ाई और ऊंचाई से अलग हो सकती हैं. हालांकि, ऐसा होना ज़रूरी नहीं है. getWidth() और getHeight() को कॉल करके, चौड़ाई और ऊंचाई का पता लगाया जा सकता है.
इसके डाइमेंशन को मेज़र करने के लिए, व्यू में इसके पैडिंग को ध्यान में रखा जाता है. पैडिंग को व्यू के बाएं, ऊपर, दाएं, और नीचे वाले हिस्सों के लिए पिक्सल में दिखाया जाता है.
पैडिंग का इस्तेमाल करके, व्यू के कॉन्टेंट को कुछ पिक्सल तक ऑफ़सेट किया जा सकता है. उदाहरण के लिए, बाईं ओर दो पिक्सल का पैडिंग जोड़ने पर, व्यू का कॉन्टेंट बाईं ओर के किनारे से दो पिक्सल दाईं ओर चला जाता है. setPadding(int, int, int, int) तरीके का इस्तेमाल करके, पैडिंग सेट की जा सकती है. साथ ही, getPaddingLeft(), getPaddingTop(), getPaddingRight(), और getPaddingBottom() को कॉल करके, इसे क्वेरी किया जा सकता है.
व्यू में पैडिंग तय की जा सकती है, लेकिन मार्जिन तय नहीं किए जा सकते. हालांकि, व्यू ग्रुप में मार्जिन की सुविधा काम करती है. ज़्यादा जानकारी के लिए, ViewGroup और ViewGroup.MarginLayoutParams देखें.
डाइमेंशन के बारे में ज़्यादा जानकारी के लिए, डाइमेंशन देखें.
मार्जिन और पैडिंग को प्रोग्राम के हिसाब से सेट करने के अलावा, इन्हें एक्सएमएल लेआउट में भी सेट किया जा सकता है. जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
ऊपर दिए गए उदाहरण में, मार्जिन और पैडिंग को लागू होते हुए दिखाया गया है. TextView में चारों ओर एक जैसा मार्जिन और पैडिंग लागू की गई है. साथ ही, Button में दिखाया गया है कि अलग-अलग किनारों पर इन्हें अलग-अलग तरीके से कैसे लागू किया जा सकता है.
सामान्य लेआउट
ViewGroup क्लास की हर सबक्लास, उसमें नेस्ट किए गए व्यू को दिखाने का एक यूनीक तरीका उपलब्ध कराती है. सबसे ज़्यादा फ़्लेक्सिबिलिटी वाला लेआउट टाइप ConstraintLayout है. यह लेआउट हैरारकी को कम रखने के लिए सबसे अच्छे टूल उपलब्ध कराता है.
यहां Android प्लैटफ़ॉर्म में पहले से मौजूद कुछ सामान्य लेआउट टाइप दिए गए हैं.

यह अपने चाइल्ड विजेट को एक हॉरिज़ॉन्टल या वर्टिकल लाइन में व्यवस्थित करता है. साथ ही, अगर विंडो की लंबाई स्क्रीन की लंबाई से ज़्यादा हो जाती है, तो स्क्रोलबार बनाता है.
डाइनैमिक सूचियां बनाना
अगर आपके लेआउट का कॉन्टेंट डाइनैमिक है या पहले से तय नहीं है, तो RecyclerView या AdapterView के किसी सबक्लास का इस्तेमाल किया जा सकता है.
आम तौर पर, RecyclerView बेहतर विकल्प होता है, क्योंकि यह AdapterView की तुलना में मेमोरी का ज़्यादा बेहतर तरीके से इस्तेमाल करता है.
RecyclerView और AdapterView के साथ, ये सामान्य लेआउट इस्तेमाल किए जा सकते हैं:
RecyclerView में ज़्यादा संभावनाएं होती हैं. साथ ही, इसमें पसंद के मुताबिक लेआउट मैनेजर बनाने का विकल्प भी होता है.
अडैप्टर व्यू में डेटा डालना
AdapterView इंस्टेंस को Adapter से बाइंड करके, AdapterView को पॉप्युलेट किया जा सकता है. जैसे, ListView या GridView. Adapter, बाहरी सोर्स से डेटा को वापस लाता है और एक View बनाता है, जो हर डेटा एंट्री को दिखाता है.
Android, Adapter के कई सबक्लास उपलब्ध कराता है. ये अलग-अलग तरह का डेटा पाने और AdapterView के लिए व्यू बनाने में मददगार होते हैं. सबसे ज़्यादा इस्तेमाल किए जाने वाले दो अडैप्टर ये हैं:
ArrayAdapter- अगर आपका डेटा सोर्स एक ऐरे है, तो इस अडैप्टर का इस्तेमाल करें. डिफ़ॉल्ट रूप से,
ArrayAdapter, हर ऐरे आइटम के लिए एक व्यू बनाता है. इसके लिए, वह हर आइटम परtoString()को कॉल करता है और कॉन्टेंट कोTextViewमें रखता है.उदाहरण के लिए, अगर आपको स्ट्रिंग की किसी कैटगरी को
ListViewमें दिखाना है, तो कंस्ट्रक्टर का इस्तेमाल करके एक नयाArrayAdapterशुरू करें. इससे हर स्ट्रिंग और स्ट्रिंग कैटगरी के लिए लेआउट तय किया जा सकेगा:Kotlin
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
Java
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
इस कंस्ट्रक्टर के लिए ये तर्क दिए गए हैं:
- आपका ऐप्लिकेशन
Context - ऐसा लेआउट जिसमें कलेक्शन में मौजूद हर स्ट्रिंग के लिए
TextViewमौजूद हो - स्ट्रिंग का कलेक्शन
इसके बाद, अपने
ListViewपरsetAdapter()को कॉल करें:Kotlin
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
Java
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
हर आइटम के दिखने के तरीके को अपनी पसंद के मुताबिक बनाने के लिए, अपनी कैटगरी में मौजूद ऑब्जेक्ट के लिए
toString()तरीके को बदलें. इसके अलावा, अगर आपको हर आइटम के लिएTextViewके अलावा कोई दूसरा व्यू बनाना है, तोArrayAdapterक्लास को बढ़ाएं औरgetView()को बदलें. उदाहरण के लिए, अगर आपको हर ऐरे आइटम के लिएImageViewचाहिए, तोArrayAdapterक्लास को बढ़ाएं औरgetView()को बदलें. - आपका ऐप्लिकेशन
SimpleCursorAdapter- अगर आपका डेटा
Cursorसे आता है, तो इस अडैप्टर का इस्तेमाल करें.SimpleCursorAdapterका इस्तेमाल करते समय,SimpleCursorAdapterकी हर लाइन के लिए इस्तेमाल किया जाने वाला लेआउट तय करें. साथ ही, यह तय करें किCursorके किन कॉलम को आपको अपने पसंद के लेआउट के व्यू में डालना है.Cursorउदाहरण के लिए, अगर आपको लोगों के नाम और फ़ोन नंबर की सूची बनानी है, तो ऐसी क्वेरी की जा सकती है जोCursorदिखाती है. इसमें हर व्यक्ति के लिए एक लाइन और नाम और नंबर के लिए कॉलम होते हैं. इसके बाद, एक स्ट्रिंग अरे बनाएं. इसमें यह तय करें कि आपको हर नतीजे के लेआउट मेंCursorके कौनसे कॉलम चाहिए. साथ ही, एक पूर्णांक अरे बनाएं. इसमें यह तय करें कि हर कॉलम को कहां रखना है:Kotlin
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
Java
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
SimpleCursorAdapterको इंस्टैंशिएट करते समय, हर नतीजे के लिए इस्तेमाल किया जाने वाला लेआउट, नतीजों वालाCursor, और ये दो कलेक्शन पास करें:Kotlin
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
Java
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
इसके बाद,
SimpleCursorAdapter,Cursorमें मौजूद हर लाइन के लिए एक व्यू बनाता है. इसके लिए, दिए गए लेआउट का इस्तेमाल किया जाता है. साथ ही, हरfromColumnsआइटम को उससे जुड़ेtoViewsव्यू में डाला जाता है.
अगर ऐप्लिकेशन के इस्तेमाल के दौरान, आपने उस बुनियादी डेटा में बदलाव किया है जिसे आपका अडैप्टर पढ़ता है, तो notifyDataSetChanged() को कॉल करें.
इससे अटैच किए गए व्यू को सूचना मिलती है कि डेटा में बदलाव किया गया है. इसके बाद, यह व्यू अपने-आप रीफ़्रेश हो जाता है.
क्लिक इवेंट मैनेज करना
AdapterView
में मौजूद हर आइटम पर क्लिक इवेंट का जवाब दिया जा सकता है. इसके लिए, AdapterView.OnItemClickListener
इंटरफ़ेस लागू करें. उदाहरण के लिए:
Kotlin
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
Java
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
अन्य संसाधन
GitHub पर Sunflower डेमो ऐप्लिकेशन में लेआउट का इस्तेमाल करने का तरीका जानें.