LinearLayout अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
एक ऐसा व्यू ग्रुप है जो सभी बच्चों को वर्टिकल या वर्टिकल तौर पर एक ही दिशा में अलाइन करता है
हॉरिज़ॉन्टल तौर पर. लेआउट के निर्देश के बारे में बताने के लिए,
android:orientation
एट्रिब्यूट की वैल्यू सबमिट करें.

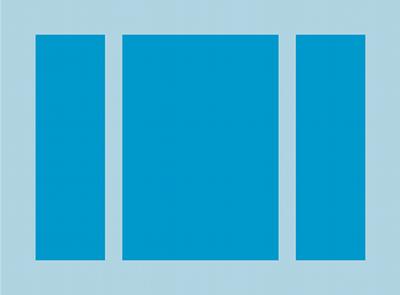
LinearLayout, जिसमें तीन हॉरिज़ॉन्टल हैं
खास तौर पर बच्चों के लिए बना.
LinearLayout के सभी बच्चे एक के बाद एक स्टैक किए जाते हैं,
इसलिए, वर्टिकल सूची की हर लाइन में सिर्फ़ एक चाइल्ड विकल्प होता है. इससे कोई फ़र्क़ नहीं पड़ता कि वह कितनी चौड़ी है. ऐप्लिकेशन
हॉरिज़ॉन्टल लिस्ट में सिर्फ़ एक लाइन ऊंची है और उसमें सबसे बड़े बच्चे की लंबाई है.
और पैडिंग (जगह) पर क्लिक करें. LinearLayout इसके बीच के मार्जिन को अहमियत देता है
बच्चे और ग्रेविटी—दाएं, बीच में या बाईं ओर
अलाइनमेंट—बेहतर होता है.
लेआउट की मोटाई
LinearLayout भी इन फ़ंक्शन को वज़न असाइन करने की सुविधा देता है
उन बच्चों के लिए जिनके पास
android:layout_weight
एट्रिब्यूट की वैल्यू सबमिट करें. यह एट्रिब्यूट "अहमियत" देता है वैल्यू को व्यू के तौर पर
स्क्रीन पर यह कितनी जगह लेता है. वज़न की ज़्यादा वैल्यू से इसे बड़ा किया जा सकता है
पैरंट व्यू में बाकी बची जगह को भरने के लिए. चाइल्ड व्यू से वज़न की जानकारी मिल सकती है
और व्यू ग्रुप में बचा हुआ स्पेस, बच्चों को असाइन किया जाता है
अपने बताए गए वज़न के हिसाब से. डिफ़ॉल्ट तौर पर, वज़न शून्य होता है.
बराबर बंटवारा
ऐसा लीनियर लेआउट बनाने के लिए, जिसमें हर बच्चा बराबर जगह का इस्तेमाल करे
स्क्रीन पर,
android:layout_height
वर्टिकल लेआउट के लिए, हर व्यू के लिए "0dp" का या
android:layout_width
हॉरिज़ॉन्टल लेआउट के लिए, हर व्यू के लिए "0dp" पर. इसके बाद,
"1" के लिए हर व्यू का android:layout_weight.
असमान वितरण
आपके पास लीनियर लेआउट बनाने का विकल्प भी होता है, जहां चाइल्ड एलिमेंट अलग-अलग लीनियर लेआउट का इस्तेमाल करते हैं दिखाता है कि स्क्रीन पर कितना जगह बची है. ये उदाहरण देखें:
- मान लें कि आपके पास तीन टेक्स्ट फ़ील्ड हैं: दो टेक्स्ट फ़ील्ड की वैल्यू 1 है और तीसरा, डिफ़ॉल्ट तौर पर वज़न की वैल्यू 0 है. तीसरा टेक्स्ट फ़ील्ड, जिसमें वज़न की वैल्यू 0 है, जो सिर्फ़ उस हिस्से की जगह लेती है जो कॉन्टेंट के कॉन्टेंट के लिए ज़रूरी है. दूसरा दो टेक्स्ट फ़ील्ड की मोटाई 1 है. इन फ़ील्ड को भरने के लिए समान रूप से बड़ा करें सभी तीन फ़ील्ड की सामग्री को मापने के बाद बची हुई जगह.
- अगर इसके बजाय, आपके पास तीन ऐसे टेक्स्ट फ़ील्ड हैं जहां दो टेक्स्ट फ़ील्ड का वज़न 1 है और तीसरे का भार 2 है, फिर वह स्पेस जो मेज़र किए गए सभी तीनों फ़ील्ड के कॉन्टेंट को इस तरह बांटा गया है: आधा वह फ़ील्ड, जिसका वज़न 2 है और आधी वैल्यू को 1 के वज़न मान वाले फ़ील्ड.
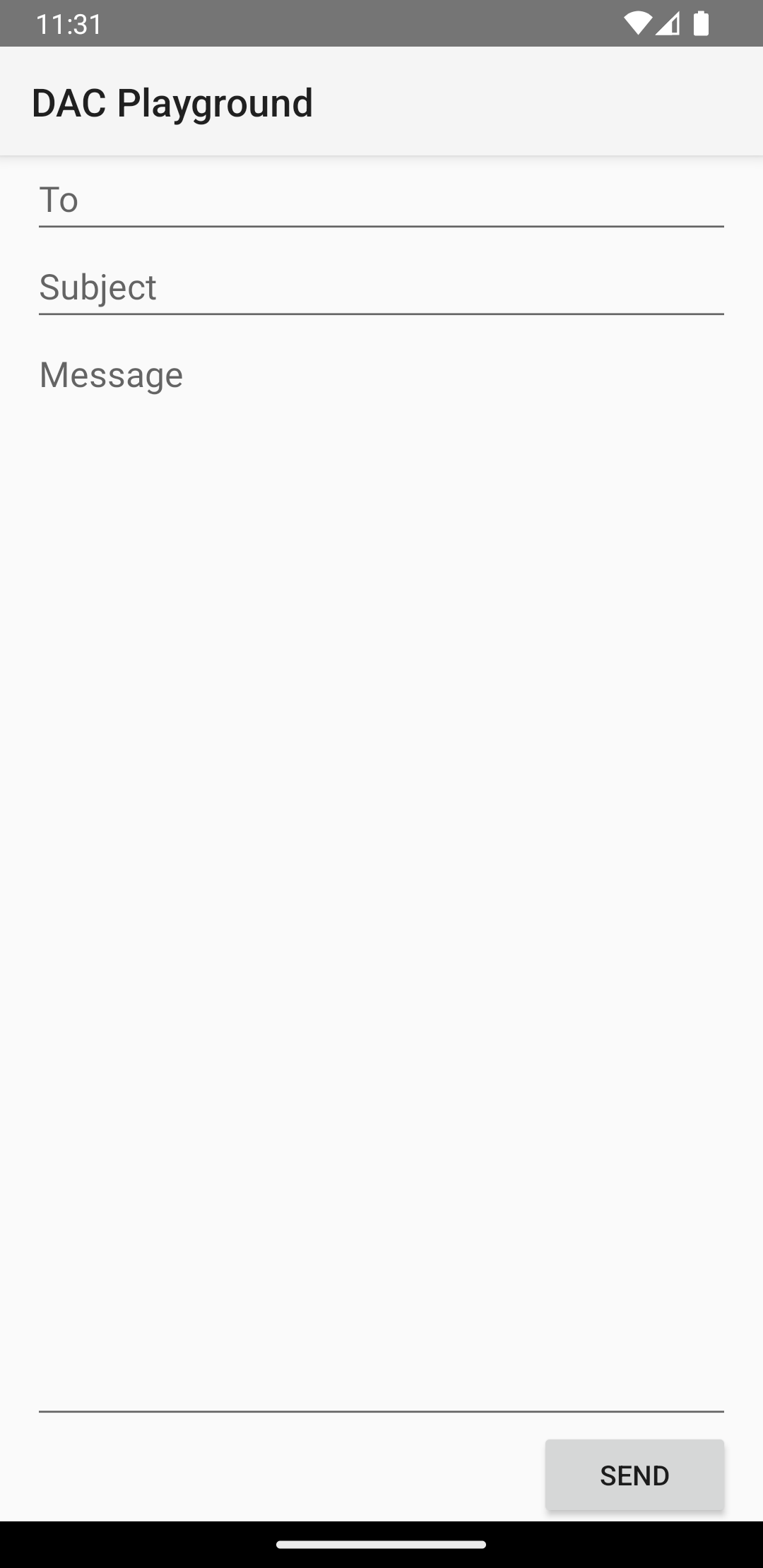
नीचे दिए गए डायग्राम और कोड स्निपेट में दिखाया गया है कि लेआउट वेट किस तरह "मैसेज भेजो" गतिविधि. पाने वाला फ़ील्ड, विषय लाइन और भेजें बटन में सिर्फ़ उनकी ज़रूरत के हिसाब से ऊंचाई का इस्तेमाल होता है. मैसेज एरिया गतिविधि की बाकी ऊंचाई को पूरा कर लेता है.

LinearLayout.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
के प्रत्येक चाइल्ड व्यू के लिए उपलब्ध विशेषताओं के विवरण के लिए
LinearLayout, देखें
LinearLayout.LayoutParams.

