التنسيقات في طرق العرض
يحدِّد التنسيق بنية واجهة المستخدم في تطبيقك، كما هو الحال في
CANNOT TRANSLATE
النشاط. جميع العناصر في
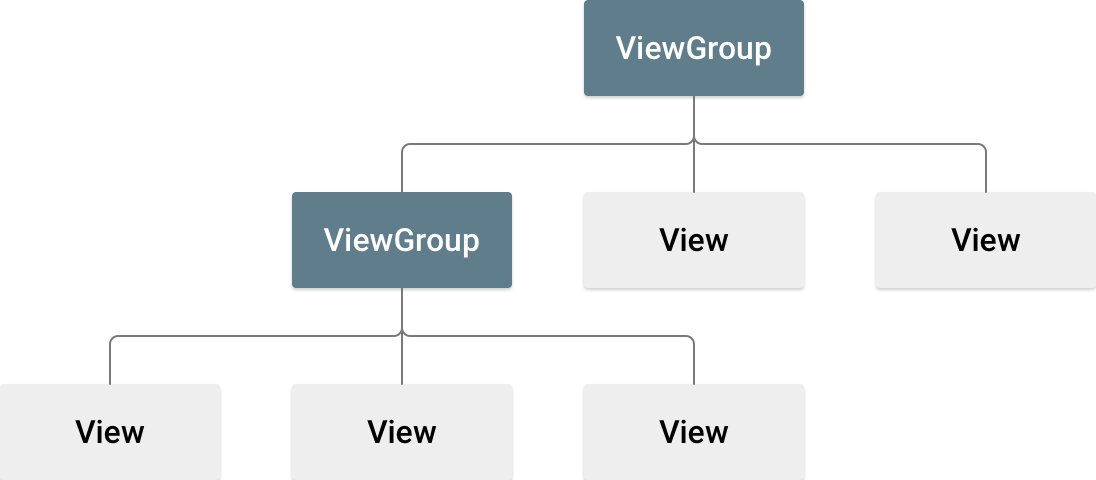
التخطيط باستخدام تسلسل هرمي
View و
ViewGroup
الأخرى. ترسم View عادةً شيئًا يمكن للمستخدم رؤيته
للتفاعل معها. ViewGroup هي حاوية غير مرئية تحدد
بنية التنسيق لـ View وViewGroup الأخرى
كما هو موضح في الشكل 1.

يُطلق غالبًا على كائنات View اسم التطبيقات المصغّرة، ويمكن أن يكون أحد
على العديد من الفئات الفرعية، مثل
Button أو
TextView تشير رسالة الأشكال البيانية
يُطلق عادةً على ViewGroup من العناصر اسم التنسيقات ويمكن أن يكون واحدًا.
من العديد من الأنواع التي توفر هيكل تخطيط مختلف، مثل
LinearLayout
أو
ConstraintLayout
يمكنك الإعلان عن تنسيق بطريقتين:
- توضيح عناصر واجهة المستخدم في ملف XML: يوفّر Android تنسيق XML واضحًا
والمفردات التي تتوافق مع فئات
Viewوفئاتها الفرعية، مثل تلك الخاصة بالأدوات والتخطيطات. يمكنك أيضًا استخدام واجهة برمجة التطبيقات Android Studio محرِّر التنسيق لإنشاء ملف XML التخطيط باستخدام واجهة السحب والإفلات. - إنشاء مثيل لعناصر التنسيق في وقت التشغيل يمكن لتطبيقك إنشاء
الكائنات
ViewوViewGroupوالتعامل مع المواقع آليًا.
يتيح لك تعريف واجهة المستخدم بتنسيق XML إمكانية الفصل بين طريقة عرض تطبيقك وطريقة عرضه التعليمة البرمجية التي تتحكم في سلوكها. كما أن استخدام ملفات XML يسهل وتوفر تخطيطات مختلفة لأحجام الشاشة والاتجاهات المختلفة. هذا هو سنناقش المزيد في إتاحة الشاشات المختلفة أحجام.
ويمنحك إطار عمل Android المرونة لاستخدام أيٍّ من هذه الطرق لإنشاء واجهة المستخدم للتطبيق. على سبيل المثال، يمكنك الإفصاح عن التنسيقات الافتراضية في XML، ثم تعديل التنسيق في وقت التشغيل.
كتابة ملف XML
باستخدام مصطلحات XML الخاصة بـ Android، يمكنك تصميم تخطيطات واجهة المستخدم بسرعة عناصر الشاشة التي تحتوي عليها، بالطريقة ذاتها التي تنشئ بها صفحات الويب في HTML بسلسلة من العناصر المتداخلة.
يجب أن يحتوي كل ملف تخطيط على عنصر جذر واحد بالضبط، والذي يجب أن يكون
الكائن View أو ViewGroup. بعد تحديد الجذر
يمكنك إضافة كائنات تنسيق أو أدوات كعناصر فرعية إضافية إلى
يتم تدريجيًا إنشاء تدرّج View الهرمي الذي يحدِّد التنسيق لديك. بالنسبة
مثال، إليك تنسيق XML يستخدم رأسي LinearLayout
الحصول على TextView وButton:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
بعد تعريف التنسيق بتنسيق XML، احفظ الملف مع
إضافة واحدة (.xml) في res/layout/ ضمن مشروع Android الخاص بك
الدليل حتى يتم تجميعها بشكل صحيح.
لمزيد من المعلومات حول بنية ملف XML للتنسيق، راجع مورد التنسيق:
تحميل مورد XML
عند تجميع تطبيقك، يتم تجميع كل ملف تخطيط XML في
مرجع واحد (View) تحميل مورد التنسيق في تطبيقك
Activity.onCreate()
تنفيذ معاودة الاتصال. يمكنك إجراء ذلك من خلال
setContentView(),
تمريره المرجع إلى مورد التخطيط في النموذج:
R.layout.layout_file_name على سبيل المثال، إذا كان تنسيق XML
تم حفظ التنسيق باسم main_layout.xml، حمِّله لموقعك
Activity على النحو التالي:
Kotlin
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
يستدعي إطار عمل Android طريقة معاودة الاتصال onCreate() في
Activity عند تشغيل Activity. لمزيد من المعلومات،
المعلومات حول دورات حياة النشاط، راجع
مقدمة عن
.
السمات
يتوافق كل عنصر من عناصر View وViewGroup مع واجهة برمجة تطبيقات معيّنة.
مجموعة متنوعة من سمات XML. بعض السمات خاصة بـ View
الخاص بك. على سبيل المثال، يتوافق TextView مع textSize.
. ومع ذلك، يتم اكتساب هذه السمات أيضًا من خلال أي View.
الكائنات التي توسِّع هذه الفئة. بعضها مشترَك بين جميع View.
لأنّها مكتسَبة من فئة View الجذر، مثل
السمة id. تعتبر السمات الأخرى تخطيط
المَعلمات، وهي سمات تصف اتجاهات تصميم معيّنة
لكائن View، على النحو المحدّد من العنصر الرئيسي في هذا العنصر
الكائن ViewGroup.
رقم التعريف
يمكن أن يحتوي أي عنصر View على رقم تعريف عدد صحيح مرتبط به
تعرّف بشكل فريد على View داخل الشجرة. عندما يكون التطبيق
تتم الإشارة إلى هذا المعرف كعدد صحيح، ولكن يتم عادةً تعيين المعرف
في ملف XML للتنسيق كسلسلة في السمة id. هذا هو
سمة XML المشتركة بين جميع عناصر View، ويتم تحديدها من خلال
صف واحد (View). أنت تستخدمه كثيرًا. بناء جملة معرف داخل
في ما يلي علامة XML:
android:id="@+id/my_button"
يشير رمز at (@) في بداية السلسلة إلى:
يقوم محلل XML بتحليل وتوسيع باقي سلسلة المعرّف ويحددها
مورد للمعرف. يعني رمز الجمع (+) أن هذا اسم مورد جديد
التي يجب إنشاؤها وإضافتها إلى مواردك في R.java
الملف.
يوفّر إطار عمل Android العديد من موارد المعرّفات الأخرى. عند الإشارة إلى
يمكنك استخدام معرِّف مورد Android، لن تحتاج إلى رمز الجمع، ولكن عليك إضافة
مساحة اسم حزمة android على النحو التالي:
android:id="@android:id/empty"
تشير مساحة اسم الحزمة android إلى أنّك تُشير إلى
معرّف من فئة الموارد android.R بدلاً من المعرّف المحلي
الموارد.
لإنشاء طرق عرض والرجوع إليها من تطبيقك، يمكنك استخدام النمط على النحو التالي:
- عرّف عرضًا في ملف التنسيق وعيّن له معرفًا فريدًا، كما في
المثال التالي:
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- أنشئ مثيلاً لكائن العرض والتقطه من التخطيط،
عادةً في
onCreate()كما هو موضح في المثال التالي:Kotlin
val myButton: Button = findViewById(R.id.my_button)
Java
Button myButton = (Button) findViewById(R.id.my_button);
يعد تحديد معرّفات لكائنات العرض مهمًا عند إنشاء
RelativeLayout
في التنسيق النسبي، يمكن أن تحدد طرق العرض التابعة تنسيقها بالنسبة إلى طرق العرض الأخرى
الملف الشخصي الشقيق، الذي تتم الإشارة إليه من خلال المعرّف الفريد.
لا يلزم أن يكون المعرف فريدًا عبر الشجرة بالكامل، ولكن يجب أن يكون فريدة ضمن الجزء الذي تبحث عنه في الشجرة. غالبًا ما تكون الإجابة بأكملها شجرة، لذا من الأفضل أن تجعلها فريدة كلما أمكن ذلك.
معلمات التنسيق
تحدّد سمات تنسيق XML المسماة layout_something
معلَمات التنسيق لـ View المناسبة
ViewGroup التي تتوفّر فيها
تنفذ كل فئة ViewGroup فئة مدمَجة تمتد
ViewGroup.LayoutParams
تضم هذه الفئة الفرعية أنواع الخصائص التي تحدد حجم وموضع كل منها
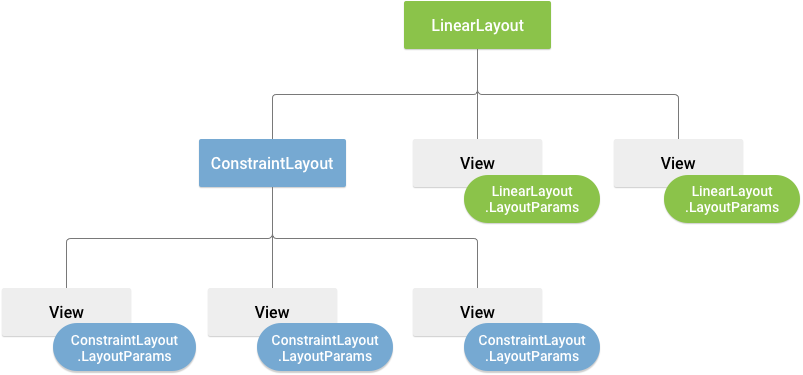
ملف شخصي فرعي، بما يتناسب مع مجموعة طرق العرض. كما هو موضح في الشكل 2، تُستخدم علامة
مجموعة طرق عرض تحدد معلمات التنسيق لكل طريقة عرض فرعية، بما في ذلك طريقة العرض الفرعية
مجموعة طرق العرض.

لكل فئة فرعية LayoutParams بنية خاصة بها لإعداد الإعدادات
القيم. يجب أن يحدّد كل عنصر فرعي قيمة LayoutParams
مناسبًا لأصلها، على الرغم من أنه قد يحدد أيضًا
LayoutParams للأطفال
تشمل جميع مجموعات طرق العرض عرضًا وارتفاعًا، باستخدام layout_width.
وlayout_height، وكل طريقة عرض مطلوبة لتعريفها. نتائج عديدة
تتضمن LayoutParams هوامش وحدود اختيارية.
يمكنك تحديد العرض والارتفاع باستخدام القياسات الدقيقة، ولكنك قد لا تريد فعل ذلك كثيرًا. وفي أغلب الأحيان، يمكنك استخدام أحد هذه الثوابت لتعيين العرض أو الارتفاع:
wrap_content: يخبر العرض بحجم نفسه بما يتوافق مع والأبعاد المطلوبة بواسطة محتواها.match_parent: يعبّر عن وجهة نظرك لتصبح بحجم نظرك الأصلي. ما تسمح به مجموعة المشاهدة.
لا ننصح بشكل عام بتحديد عرض التخطيط وارتفاعه باستخدام
الوحدات المطلقة مثل وحدات البكسل. هناك منهج أفضل وهو استخدام القياسات النسبية
مثل وحدات البكسل المستقلة الكثافة (dp) أو wrap_content أو
match_parent، لأنّها تساعد تطبيقك في العرض بشكل صحيح على مستوى
مجموعة متنوعة من أحجام شاشات الأجهزة. يتم تحديد أنواع القياس المقبولة في
مورد التنسيق:
موضع التصميم
طريقة العرض لها أشكال هندسية مستطيلة. ويشتمل على موقع، ويتم التعبير عنه كزوج من إحداثيات اليسار والأعلى، والأبعاد، يتم التعبير عنها العرض والارتفاع. وحدة الموقع والأبعاد هي البكسل.
يمكنك استرداد موقع المشاهدة من خلال استدعاء الطرق
getLeft()
أو
getTop()
تعرض القيمة الأولى الإحداثي الأيسر (x) للمستطيل الذي يمثّل
المنظر. يعرض الاسم الأخير الإحداثي العلوي (y) للمستطيل
التي تمثل العرض. تعرض هذه الطرق موقع العرض نسبةً إلى
والأم له. على سبيل المثال، عندما تعرض الدالة getLeft() القيمة 20، يعني ذلك أنّ قيمة
على بُعد 20 بكسل على يمين الحافة اليسرى
أحد الوالدين.
بالإضافة إلى ذلك، هناك طرق ملائمة لتجنّب العمليات الحسابية غير الضرورية:
وبالتحديد
getRight()
أو
getBottom()
تُرجع هذه الطرق إحداثيات الحافتين اليمنى والسفلية
مستطيل يمثل العرض. على سبيل المثال، الاتصال بالرقم getRight() هو
تشبه العملية الحسابية التالية: getLeft() + getWidth().
الحجم والمساحة المتروكة والهوامش
يتم التعبير عن حجم طريقة العرض من خلال العرض والارتفاع. هناك زوجان في طريقة العرض لقيم العرض والارتفاع.
يُعرف الزوج الأول باسم العرض الذي تم قياسه
الارتفاع الذي تم قياسه. تحدد هذه السمات حجم المشاهدة المطلوب
داخل الشركة الرئيسية. يمكنك الحصول على الأبعاد التي تم قياسها عن طريق استدعاء
getMeasuredWidth()
أو
getMeasuredHeight()
ويُعرَف الزوج الثاني باسم width وheight أو أحيانًا
رسم العرض ورسم الارتفاع. تحدد هذه الأبعاد
الحجم الفعلي للعرض على الشاشة وفي وقت الرسم وبعد التخطيط. هذه
قد تختلف القيم، وليس بالضرورة، عن العرض والارتفاع الذي تم قياسه. إِنْتَ
الحصول على العرض والطول من خلال استدعاء
getWidth()
أو
getHeight()
لقياس أبعاده، تأخذ طريقة العرض في الاعتبار المساحة المتروكة الخاصة بها. المساحة المتروكة
يتم التعبير عنها بالبكسل للأجزاء اليسرى والعلوية واليمنى والسفلية من طريقة العرض.
يمكنك استخدام المساحة المتروكة لمعادلة محتوى العرض بعدد محدد من
البكسل. على سبيل المثال، تؤدي المساحة المتروكة اليسرى المكونة من اثنتين إلى دفع محتوى العرض بمقدار بكسلين.
إلى يمين الحافة اليسرى. يمكنك ضبط المساحة المتروكة باستخدام
setPadding(int, int, int, int)
والاستعلام عن ذلك من خلال استدعاء
getPaddingLeft(),
getPaddingTop(),
getPaddingRight(),
أو
getPaddingBottom()
على الرغم من أن طريقة العرض يمكنها تحديد مساحة متروكة، إلا أنها لا تدعم الهوامش. ومع ذلك،
مجموعات المشاهدة تدعم الهوامش. عرض
ViewGroup و
ViewGroup.MarginLayoutParams
لمزيد من المعلومات.
لمزيد من المعلومات عن السمات، يُرجى الاطّلاع على السمة:
بالإضافة إلى إعداد الهوامش والمساحة المتروكة آليًا، يمكنك أيضًا ضبطها في تنسيقات XML، كما هو موضح في المثال التالي:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
يوضح المثال السابق الهامش والمساحة المتروكة قيد تطبيق. تشير رسالة الأشكال البيانية
تتضمن TextView هوامش موحّدة وحشوة متراكبة في كل مكان،
توضح Button كيف يمكنك تطبيقها بشكل مستقل على
حواف.
التخطيطات الشائعة
توفّر كل فئة فرعية من الفئة ViewGroup طريقة فريدة
وتعرض طرق العرض التي تدمجها فيه. نوع التخطيط الأكثر مرونة،
يوفر أفضل الأدوات لإبقاء التسلسل الهرمي للتخطيط سطحيًا،
ConstraintLayout
فيما يلي بعض أنواع التخطيط الشائعة المضمنة في نظام Android بدون خادم.

تنظم عناصرها الثانوية في صف أفقي أو عمودي واحد وتنشئ شريط تمرير إذا تجاوز طول النافذة طول الشاشة.
إنشاء قوائم ديناميكية
عندما يكون محتوى التخطيط ديناميكيًا أو غير محدد مسبقًا، يمكنك
استخدام
RecyclerView أو
فئة فرعية من
AdapterView
الخيار الأفضل بشكل عام هو "RecyclerView" لأنّه يستخدم الذاكرة
أكثر كفاءة من AdapterView.
التنسيقات الشائعة الممكنة مع RecyclerView
تشمل AdapterView ما يلي:
يقدم RecyclerView المزيد من الإمكانيات
الخيار
إنشاء تخصيص
مدير التصميم.
ملء عرض المحوّل بالبيانات
يمكنك تعبئة
AdapterView
على سبيل المثال ListView
أو
GridView بواسطة
ربط مثيل AdapterView بـ
Adapter,
الذي يسترد البيانات من مصدر خارجي وينشئ View
الذي يمثل كل إدخال بيانات.
يوفّر Android عدة فئات فرعية مفيدة من Adapter.
لاسترداد أنواع مختلفة من البيانات وإنشاء طرق عرض
AdapterView المحولان الأكثر شيوعًا هما:
ArrayAdapter- استخدِم هذا المحوّل عندما يكون مصدر البيانات مصفوفة. بشكل افتراضي،
ينشئ
ArrayAdapterطريقة عرض لكل عنصر مصفوفة من خلال استدعاءtoString()على كل عنصر ووضع المحتوى فيTextView.على سبيل المثال، إذا كان لديك صفيف من السلاسل تريد عرضها في
ListView، إعدادArrayAdapterجديد باستخدام الدالة الإنشائية لتحديد التخطيط لكل سلسلة وصفيف السلسلة:Kotlin
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
Java
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
في ما يلي وسيطات الدالة الإنشائية هذه:
- تطبيقك
Context - التنسيق الذي يحتوي على
TextViewلكل سلسلة في مصفوفة - صفيف السلسلة
ثم اتصل
setAdapter()علىListView:Kotlin
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
Java
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
لتخصيص مظهر كل عنصر، يمكنك إلغاء
toString()للكائنات في الصفيف. أو لإنشاء طريقة عرض لكل عنصر يختلف عنTextView- على سبيل المثال، إذا كنت تريدImageViewلكل عنصر صفيف—يمكنك تمديد الفئةArrayAdapterإلغاءgetView()لإرجاع نوع العرض الذي تريده لكل عنصر. - تطبيقك
SimpleCursorAdapter- استخدِم هذا المحوّل عندما تأتي البيانات من
Cursorعند استخدامSimpleCursorAdapter، حدِّد تنسيقًا لاستخدامه كل صف فيCursorوالأعمدة فيCursorالذي تريد إدراجه في طرق عرض التنسيق الذي تريده. على سبيل المثال، إذا أردت إنشاء قائمة بأسماء الأشخاص وهواتفهم يمكنك تنفيذ استعلام يُرجعCursorيحتوي على صف لكل شخص وأعمدة للأسماء والأرقام. إِنْتَ ثم إنشاء صفيف سلسلة تحدد الأعمدة منCursorالذي تريده في التنسيق لكل نتيجة وعدد صحيح مصفوفة تحدد طرق العرض المقابلة التي يجب أن يكون كل عمود :Kotlin
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
Java
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
عند إنشاء مثيل للسمة
SimpleCursorAdapter، يمكنك تمرير الذي سيتم استخدامه مع كل نتيجة، فإنCursorالذي يحتوي على وهاتين الصفيفتين:Kotlin
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
Java
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
ينشئ
SimpleCursorAdapterبعد ذلك عرضًا لكل صف فيCursorباستخدام التنسيق المقدم من خلال إدخال كل عنصر واحد (fromColumns) فيtoViewsالمقابل مشاهدة.
فإذا غيّرت البيانات الأساسية التي
يقرأه المحول، اتصل
notifyDataSetChanged()
يؤدي ذلك إلى إعلام العرض المرفق بأنّه تم تغيير البيانات وتتم إعادة تحميل الصفحة.
نفسها.
التعامل مع الأحداث الناتجة عن النقر
يمكنك الرد على الأحداث الناتجة عن النقر على كل عنصر في AdapterView.
من خلال تنفيذ
AdapterView.OnItemClickListener
من واجهة pyplot. مثلاً:
Kotlin
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
Java
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
مصادر إضافية
انظر كيف يتم استخدام التخطيطات في دوار الشمس تجريبي على GitHub.