Spesso le app devono visualizzare i dati in contenitori con uno stile simile, ad esempio
contenitori che contengono informazioni sugli elementi di un elenco. Il sistema fornisce
l'API CardView per mostrare
le informazioni in schede che hanno un aspetto coerente sulla piattaforma. Ad esempio, le schede hanno un'elevazione predefinita sopra il gruppo di visualizzazione contenitore, quindi il sistema disegna le ombre sotto di esse. Le schede consentono di contenere un gruppo di
visualizzazioni, fornendo al contempo uno stile coerente per il contenitore.
Aggiungi le dipendenze
Il widget CardView fa parte di AndroidX. Per utilizzarlo nel tuo progetto, aggiungi la seguente dipendenza al file build.gradle del modulo dell'app:
Groovy
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
Kotlin
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
Creare schede
Per utilizzare un CardView, aggiungilo al file di layout. Utilizzalo come gruppo di visualizzazioni per
contenere altre visualizzazioni. Nell'esempio seguente, CardView contiene un
ImageView e alcuni TextViews per mostrare alcune informazioni all'utente:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
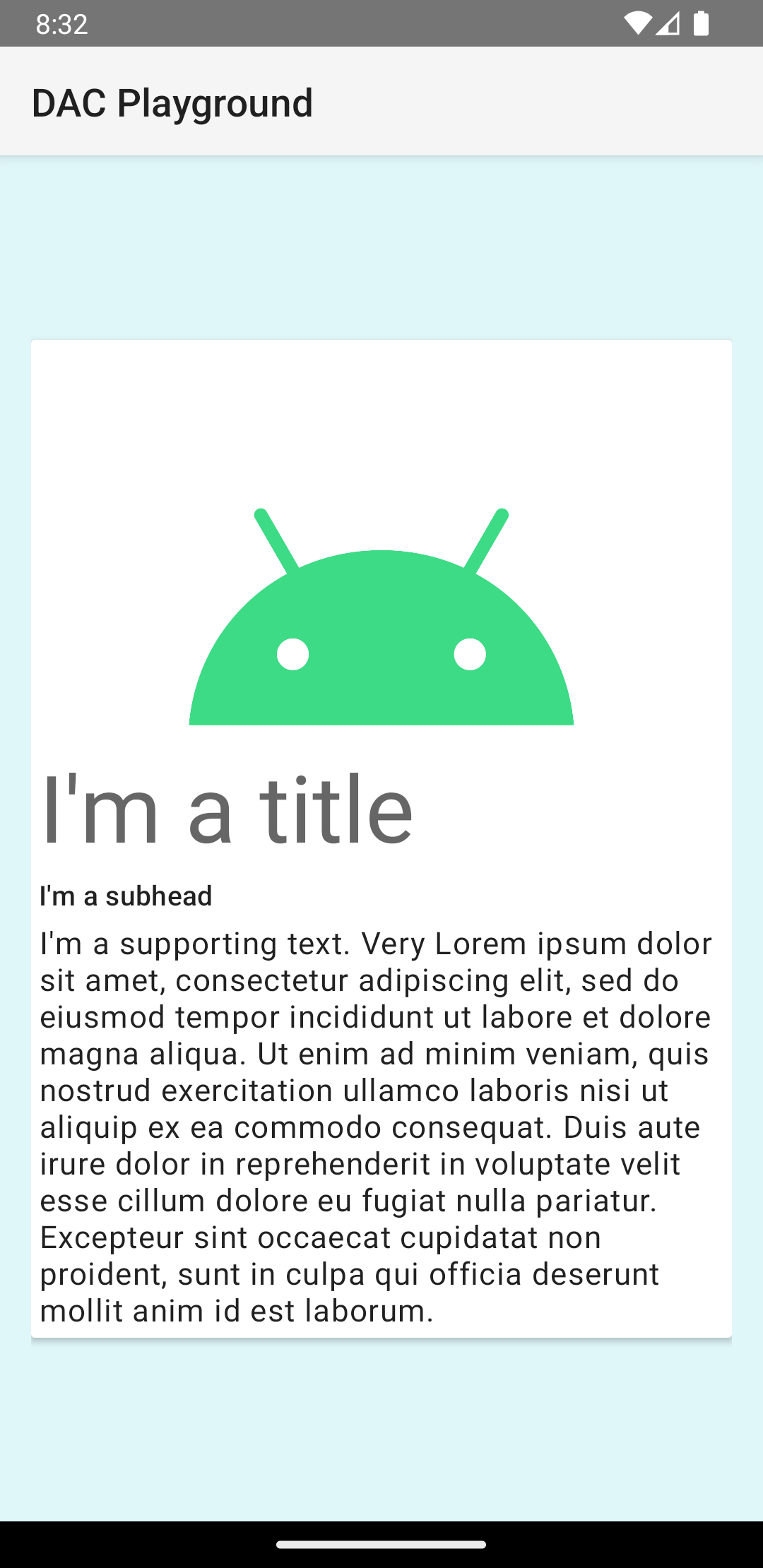
Lo snippet di codice precedente produce un risultato simile al seguente, supponendo che tu utilizzi la stessa immagine del logo Android:

La scheda in questo esempio viene visualizzata sullo schermo con un'elevazione predefinita, che
fa sì che il sistema disegni un'ombra sotto. Puoi fornire un'elevazione personalizzata
per una scheda con l'attributo card_view:cardElevation. Una scheda a un'elevazione
maggiore ha un'ombra più marcata, mentre una scheda a un'elevazione inferiore ha un'ombra
più leggera. CardView utilizza l'elevazione reale e le ombre dinamiche su Android
5.0 (livello API 21) e versioni successive.
Utilizza queste proprietà per personalizzare l'aspetto del widget CardView:
- Per impostare il raggio dell'angolo nei layout, utilizza l'attributo
card_view:cardCornerRadius. - Per impostare il raggio dell'angolo nel codice, utilizza il metodo
CardView.setRadius. - Per impostare il colore di sfondo di una scheda, utilizza l'attributo
card_view:cardBackgroundColor.

