À partir d'Android 12, l'API SplashScreen permet aux applications de se lancer avec une animation, y compris un mouvement d'entrée dans l'application au lancement, un écran de démarrage affichant l'icône de l'application et une transition vers l'application elle-même. Un SplashScreen est un Window et couvre donc un Activity.
L'écran de démarrage apporte des éléments de conception standards à chaque lancement d'application, mais il est également personnalisable pour que votre application puisse conserver son identité visuelle unique.
En plus d'utiliser l'API de la plate-forme SplashScreen, vous pouvez également utiliser la bibliothèque de compatibilité SplashScreen, qui encapsule l'API SplashScreen.
Fonctionnement de l'écran de démarrage
Lorsqu'un utilisateur lance une application alors que son processus n'est pas en cours d'exécution (démarrage à froid) ou que Activity n'est pas créé (démarrage tiède), les événements suivants se produisent :
Le système affiche l'écran de démarrage à l'aide des thèmes et des animations que vous définissez.
Lorsque l'application est prête, l'écran de démarrage est fermé et l'application s'affiche.
L'écran de démarrage ne s'affiche jamais lors d'un démarrage à chaud.
Éléments et mécanismes de l'écran de démarrage
Les éléments de l'écran de démarrage sont définis par des fichiers de ressources XML dans le fichier manifeste Android. Il existe des versions en mode clair et en mode sombre pour chaque élément.
Les éléments personnalisables d'un écran de démarrage sont l'icône de l'application, l'arrière-plan de l'icône et l'arrière-plan de la fenêtre :

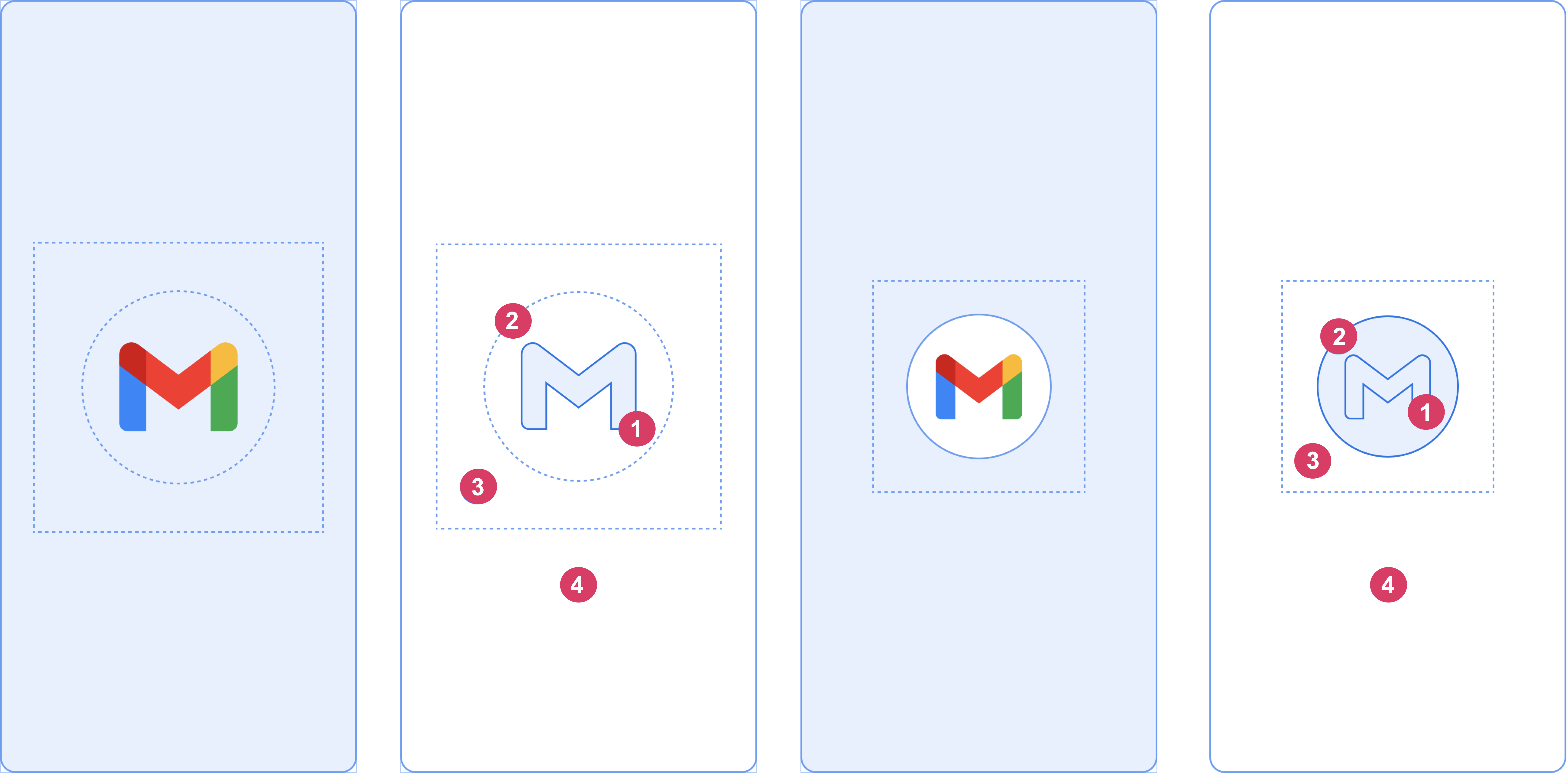
Examinons les éléments suivants, illustrés dans la figure 2 :
1 L'icône de l'application doit être un drawable vectoriel. Elle peut être statique ou animée. Bien que les animations puissent avoir une durée illimitée, nous vous recommandons de ne pas dépasser 1 000 millisecondes. L'icône du lanceur est utilisée par défaut.
2 L'arrière-plan de l'icône est facultatif et utile si vous avez besoin de plus de contraste entre l'icône et l'arrière-plan de la fenêtre. Si vous utilisez une icône adaptative, son arrière-plan s'affiche s'il y a suffisamment de contraste avec l'arrière-plan de la fenêtre.
3 Comme pour les icônes adaptatives, un tiers du premier plan est masqué.
4 L'arrière-plan de la fenêtre se compose d'une seule couleur opaque. Si l'arrière-plan de la fenêtre est défini et qu'il s'agit d'une couleur unie, il est utilisé par défaut si l'attribut n'est pas défini.
Dimensions de l'écran de démarrage
L'icône de l'écran de démarrage utilise les mêmes spécifications que les icônes adaptatives, comme suit :
- Image de marque : elle doit mesurer 200 x 80 dp.
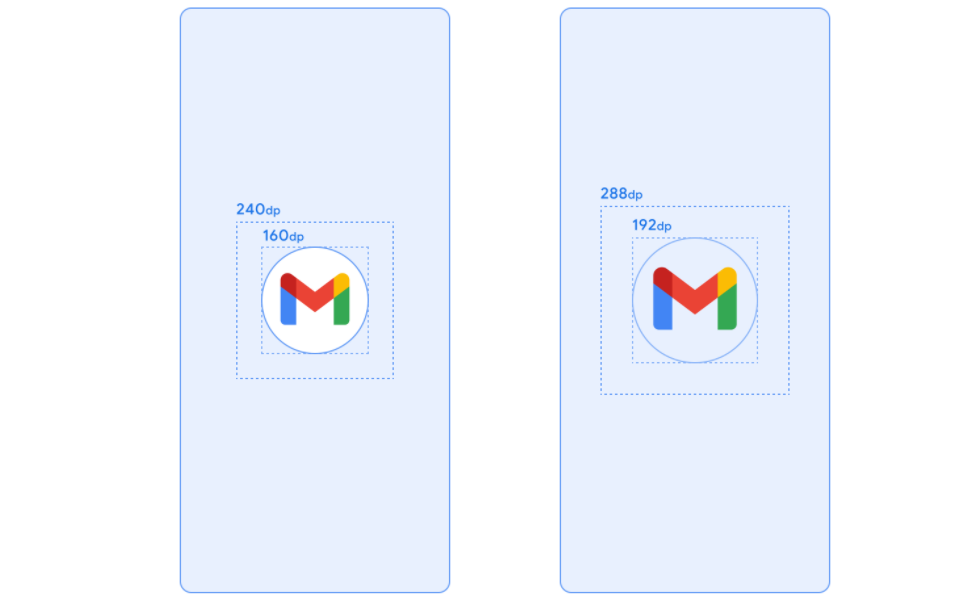
- Icône d'application avec un arrière-plan d'icône : elle doit être de 240 x 240 dp et tenir dans un cercle de 160 dp de diamètre.
- Icône d'application sans arrière-plan : elle doit être de 288 x 288 dp et tenir dans un cercle de 192 dp de diamètre.
Par exemple, si la taille complète d'une image est de 300 x 300 dp, l'icône doit tenir dans un cercle d'un diamètre de 200 dp. Tout ce qui se trouve en dehors du cercle devient invisible (masqué).

Animations de l'écran de démarrage et séquence de lancement
Une latence supplémentaire est souvent associée au lancement d'une application lors d'un démarrage à froid. L'ajout d'une icône animée à votre écran de démarrage présente un intérêt esthétique évident et offre une expérience plus haut de gamme. Les études utilisateur montrent que le temps de démarrage perçu est plus court lorsqu'une animation est affichée.
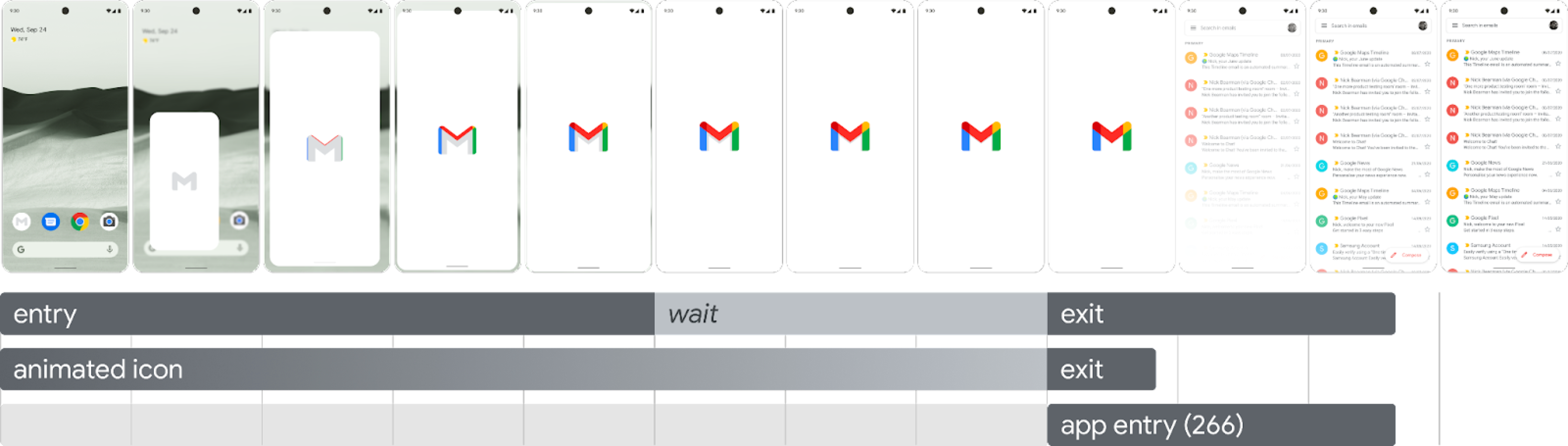
Une animation d'écran de démarrage est intégrée aux composants de la séquence de lancement, comme illustré à la figure 4.

Animation d'entrée : elle consiste en l'affichage de l'écran de démarrage par la vue système. Elle est contrôlée par le système et n'est pas personnalisable.
Écran de démarrage (affiché pendant la partie "attente" de la séquence) : l'écran de démarrage peut être personnalisé. Vous pouvez fournir votre propre animation de logo et votre propre branding. Pour fonctionner correctement, il doit respecter les exigences décrites sur cette page.
Animation de sortie : il s'agit de l'animation qui masque l'écran de démarrage. Si vous souhaitez le personnaliser, utilisez l'
SplashScreenViewet son icône. Vous pouvez exécuter n'importe quelle animation sur eux, avec des paramètres de transformation, d'opacité et de couleur. Dans ce cas, supprimez manuellement l'écran de démarrage une fois l'animation terminée.
Lors de l'exécution de l'animation de l'icône, le lancement de l'application vous permet d'ignorer la séquence si l'application est prête plus tôt. L'application déclenche onResume() ou l'écran de démarrage expire automatiquement. Assurez-vous donc que l'animation peut être facilement ignorée. L'écran de démarrage ne doit être fermé avec onResume() que lorsque l'application est stable d'un point de vue visuel. Aucun autre indicateur de progression n'est donc nécessaire. Proposer une interface incomplète peut dérouter les utilisateurs et donner l'impression d'un manque de prévisibilité ou de finition.
Exigences concernant l'animation de l'écran de démarrage
Votre écran de démarrage doit respecter les spécifications suivantes :
Définissez une couleur d'arrière-plan unique pour la fenêtre, sans transparence. Les modes Jour et Nuit sont compatibles avec la bibliothèque de compatibilité
SplashScreen.Assurez-vous que l'icône animée respecte les spécifications suivantes :
- Format : l'icône doit être un fichier XML AnimatedVectorDrawable (AVD).
- Dimensions : une icône AVD doit être quatre fois plus grande qu'une icône adaptative, comme suit :
- La zone de l'icône doit être de 432 dp, soit quatre fois la zone de 108 dp d'une icône adaptative non masquée.
- Les deux tiers intérieurs de l'image sont visibles sur l'icône du lanceur d'applications et doivent mesurer 288 dp, soit quatre fois les 72 dp qui composent la zone masquée intérieure d'une icône adaptative.
- Durée : nous vous recommandons de ne pas dépasser 1 000 ms sur les téléphones. Vous pouvez utiliser un démarrage différé, mais il ne peut pas durer plus de 166 ms. Si le temps de démarrage de l'application est supérieur à 1 000 ms, envisagez d'utiliser une animation en boucle.
Définissez un délai approprié pour fermer l'écran de démarrage, qui se produit lorsque votre application affiche son premier frame. Vous pouvez personnaliser davantage cet écran, comme décrit dans la section Garder l'écran de démarrage affiché plus longtemps.
Ressources pour l'écran de démarrage
Téléchargez l'exemple de kit de démarrage, qui montre comment créer, mettre en forme et exporter une animation dans un AVD. Il comprend les éléments suivants :
- Fichier de projet Adobe After Effects de l'animation.
- Fichier XML AVD final exporté.
- Exemple de GIF de l'animation.
En téléchargeant ces fichiers, vous acceptez les Conditions d'utilisation de Google.
Les Règles de confidentialité de Google décrivent comment les données sont traitées dans ce service.
Personnaliser l'écran de démarrage de votre application
Par défaut, SplashScreen utilise la windowBackground de votre thème si windowBackground est une couleur unique. Pour personnaliser l'écran de démarrage, ajoutez des attributs au thème de l'application.
Vous pouvez personnaliser l'écran de démarrage de votre application en effectuant l'une des opérations suivantes :
Définissez les attributs du thème pour modifier son apparence.
Laissez-le plus longtemps à l'écran.
Personnalisez l'animation pour fermer l'écran de démarrage.
Premiers pas
La bibliothèque SplashScreen principale intègre l'écran de démarrage Android 12 sur tous les appareils de l'API 23. Pour l'ajouter à votre projet, ajoutez l'extrait suivant à votre fichier build.gradle :
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Définir un thème pour l'écran de démarrage afin de modifier son apparence
Vous pouvez spécifier les attributs suivants dans votre thème Activity pour personnaliser l'écran de démarrage de votre application. Si vous disposez déjà d'une ancienne implémentation d'écran de démarrage qui utilise des attributs tels que android:windowBackground, envisagez de fournir un fichier de ressources alternatif pour Android 12 et versions ultérieures.
Utilisez
windowSplashScreenBackgroundpour remplir l'arrière-plan avec une couleur unie spécifique :<item name="android:windowSplashScreenBackground">@color/...</item>Utilisez
windowSplashScreenAnimatedIconpour remplacer l'icône au centre de la fenêtre de démarrage.Pour les applications ciblant uniquement Android 12 (niveau d'API 32), procédez comme suit :
Si l'objet est animable et dessinable via
AnimationDrawableetAnimatedVectorDrawable, définissezwindowSplashScreenAnimationDurationpour lire l'animation tout en affichant la fenêtre de démarrage. Cette étape n'est pas nécessaire pour Android 13, car la durée est directement déduite deAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Utilisez
windowSplashScreenAnimationDurationpour indiquer la durée de l'animation de l'icône de l'écran de démarrage. Ce paramètre n'a aucun effet sur la durée réelle d'affichage de l'écran de démarrage, mais vous pouvez le récupérer lorsque vous personnalisez l'animation de sortie de l'écran de démarrage à l'aide deSplashScreenView.getIconAnimationDuration. Pour en savoir plus, consultez la section suivante sur le maintien de l'écran de démarrage à l'écran pendant de plus longues périodes.<item name="android:windowSplashScreenAnimationDuration">1000</item>Utilisez
windowSplashScreenIconBackgroundColorpour définir un arrière-plan derrière l'icône de l'écran de démarrage. Cela peut s'avérer utile si le contraste entre l'arrière-plan de la fenêtre et l'icône est insuffisant.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Vous pouvez utiliser
windowSplashScreenBrandingImagepour définir une image à afficher en bas de l'écran de démarrage. Toutefois, les consignes de conception déconseillent l'utilisation d'une image de marque.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Vous pouvez utiliser
windowSplashScreenBehaviorpour spécifier si votre application affiche toujours l'icône sur l'écran de démarrage sous Android 13 et versions ultérieures. La valeur par défaut est 0, ce qui affiche l'icône sur l'écran de démarrage si l'activité de lancement définitsplashScreenStylesurSPLASH_SCREEN_STYLE_ICONou suit le comportement du système si l'activité de lancement ne spécifie pas de style. Si vous préférez ne jamais afficher d'écran de démarrage vide et toujours afficher l'icône animée, définissez cette valeur suricon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Garder l'écran de démarrage affiché plus longtemps
L'écran de démarrage est fermé dès que votre application affiche son premier frame. Si vous devez charger une petite quantité de données, par exemple les paramètres de l'application à partir d'un disque local de manière asynchrone, vous pouvez utiliser ViewTreeObserver.OnPreDrawListener pour suspendre l'application afin de dessiner son premier frame.
Si votre activité de démarrage se termine avant le dessin (par exemple, en ne définissant pas la vue de contenu et en se terminant avant onResume), l'écouteur de pré-dessin n'est pas nécessaire.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Personnaliser l'animation pour fermer l'écran de démarrage
Vous pouvez personnaliser davantage l'animation de l'écran de démarrage à l'aide de Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Au début de ce rappel, le drawable vectoriel animé sur l'écran de démarrage commence. Selon la durée du lancement de l'application, le drawable peut se trouver au milieu de son animation. Utilisez SplashScreenView.getIconAnimationStart pour savoir quand l'animation a commencé. Vous pouvez calculer la durée restante de l'animation de l'icône comme suit :
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Ressources supplémentaires
- Migrer votre implémentation d'écran de démarrage existante vers Android 12 et versions ultérieures
- L'application Now in Android, qui montre une implémentation réelle d'un écran de démarrage

