Kể từ Android 12, API SplashScreen cho phép các ứng dụng khởi chạy bằng ảnh động, bao gồm cả chuyển động trong ứng dụng khi khởi chạy, màn hình chờ hiển thị biểu tượng ứng dụng và quá trình chuyển đổi sang ứng dụng đó. SplashScreen là một Window và do đó bao gồm một Activity.
Trải nghiệm màn hình chờ mang các thành phần thiết kế tiêu chuẩn vào mỗi lần phát hành ứng dụng, nhưng bạn cũng có thể tuỳ chỉnh để ứng dụng có thể duy trì việc xây dựng thương hiệu độc đáo.
Ngoài việc sử dụng API nền tảng SplashScreen, bạn cũng có thể sử dụng thư viện khả năng tương thích SplashScreen, có bao gồm API SplashScreen.
Cách hoạt động của màn hình chờ
Khi người dùng mở một ứng dụng trong khi quy trình của ứng dụng không chạy (khởi động nguội) hoặc Activity chưa được tạo (khởi động ấm), các sự kiện sau sẽ xảy ra:
Hệ thống hiển thị màn hình chờ bằng cách sử dụng các giao diện và mọi ảnh động mà bạn xác định.
Khi ứng dụng sẵn sàng, màn hình chờ sẽ đóng và ứng dụng hiển thị.
Màn hình chờ sẽ không bao giờ xuất hiện trong quá trình khởi động nóng.
Các thành phần và cơ chế của màn hình chờ
Các phần tử của màn hình chờ được xác định bởi các tệp tài nguyên XML trong tệp kê khai Android. Có các phiên bản chế độ sáng và tối cho từng phần tử.
Các thành phần có thể tùy chỉnh của màn hình chờ bao gồm biểu tượng ứng dụng, nền biểu tượng và nền cửa sổ:

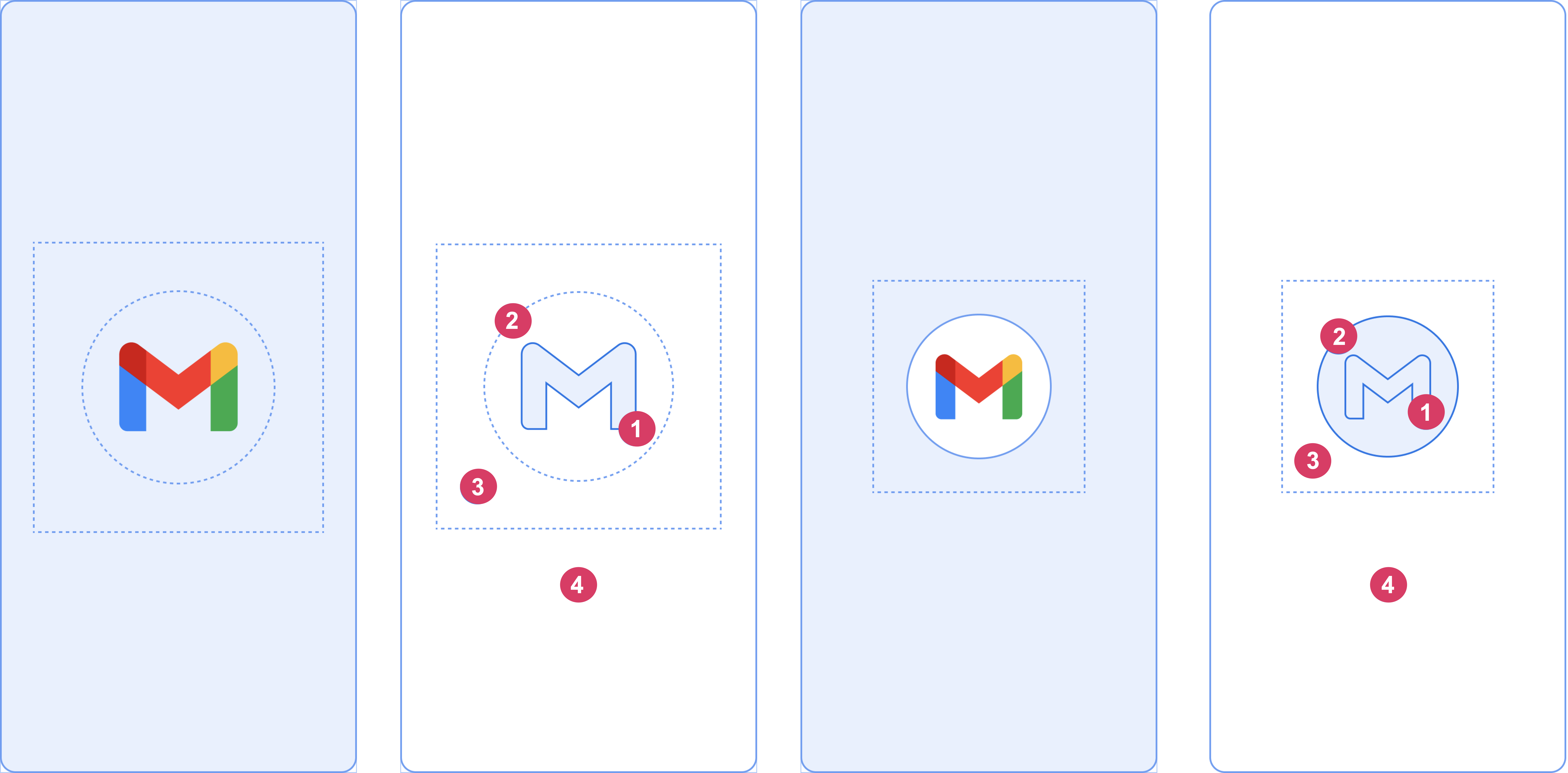
Hãy xem xét các phần tử sau đây, xuất hiện trong hình 2:
1 Biểu tượng ứng dụng phải là một vectơ vẽ được. Nội dung này có thể ở dạng tĩnh hoặc động. Mặc dù ảnh động có thể có thời lượng không giới hạn, nhưng bạn không nên vượt quá 1.000 mili giây. Biểu tượng trình chạy là biểu tượng mặc định.
2 Nền biểu tượng là không bắt buộc và hữu ích nếu bạn cần độ tương phản cao hơn giữa biểu tượng và nền cửa sổ. Nếu bạn sử dụng biểu tượng thích ứng, nền của biểu tượng sẽ hiển thị nếu có đủ độ tương phản với nền cửa sổ.
3 Giống như biểu tượng thích ứng, một phần ba nền trước được che kín.
4 Nền cửa sổ có màu đục đơn sắt. Nếu nền cửa sổ đặt có màu trơn, nó sẽ được dùng theo mặc định nếu không cài đặt thuộc tính trước.
Kích thước màn hình chờ
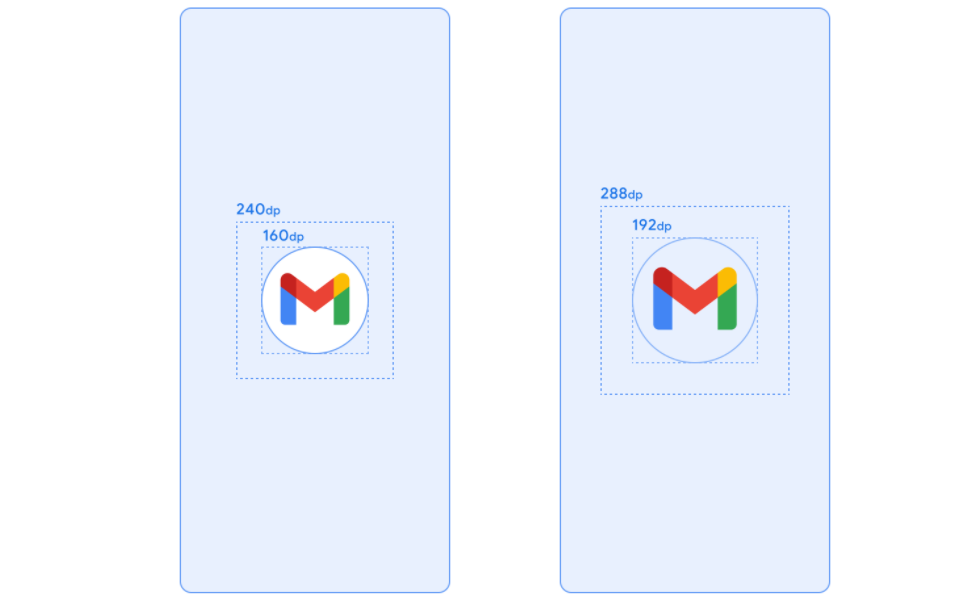
Biểu tượng màn hình chờ sử dụng thông số kỹ thuật giống như các biểu tượng thích ứng, như sau:
- Hình ảnh thương hiệu: kích thước phải là 200×80 dp.
- Biểu tượng ứng dụng có nền biểu tượng: kích thước phải là 240×240 dp và vừa với đường tròn có đường kính 160 dp.
- Biểu tượng ứng dụng không có nền biểu tượng: kích thước phải là 288×288 dp và vừa với hình tròn có đường kính 192 dp.
Ví dụ: nếu kích thước đầy đủ của hình ảnh là 300×300 dp, biểu tượng cần phải vừa với hình tròn có đường kính 200 dp. Mọi thứ bên ngoài vòng kết nối sẽ không hiển thị (che khuất).

Ảnh động trên màn hình chờ và trình tự chạy
Độ trễ bổ sung thường liên quan đến việc khởi chạy ứng dụng khi khởi động nguội. Việc thêm một biểu tượng động vào màn hình chờ sẽ mang lại tính hấp dẫn về mặt thẩm mỹ và mang lại trải nghiệm cao cấp hơn. Nghiên cứu về người dùng cho thấy thời gian khởi động dự kiến ít hơn khi xem ảnh động.
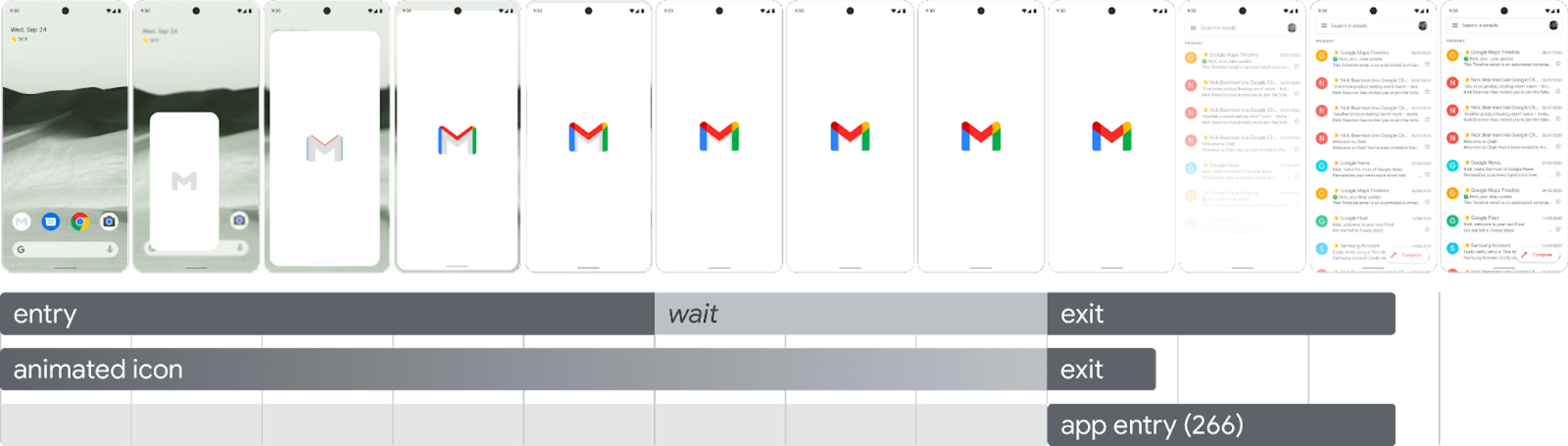
Ảnh động màn hình chờ được nhúng trong các thành phần trình tự khởi chạy, như minh hoạ trong hình 4.

Nhập ảnh động: nội dung này bao gồm chế độ xem hệ thống cho màn hình chờ. Hệ thống kiểm soát tính năng này và không thể tuỳ chỉnh được.
Màn hình chờ (xuất hiện trong phần "chờ" của trình tự): bạn có thể tuỳ chỉnh màn hình chờ, cho phép bạn cung cấp ảnh động và biểu tượng thương hiệu dạng biểu trưng của riêng mình. Bạn phải đáp ứng các yêu cầu được mô tả trên trang này để tính năng hoạt động đúng cách.
Ảnh động thoát: ảnh này bao gồm ảnh động ẩn màn hình chờ. Nếu bạn muốn tuỳ chỉnh, hãy sử dụng
SplashScreenViewvà biểu tượng của tuỳ chọn này. Bạn có thể chạy mọi ảnh động với chế độ cài đặt chuyển đổi, độ mờ và màu sắc. Trong trường hợp này, hãy xoá màn hình chờ theo cách thủ công khi ảnh động hoàn tất.
Khi chạy hoạt ảnh biểu tượng, bạn sẽ có thể bỏ qua trình tự
trong các trường hợp ứng dụng đã sẵn sàng trước đó. Ứng dụng kích hoạt onResume() hoặc màn hình chờ sẽ tự động hết thời gian, vì vậy, hãy đảm bảo người dùng có thể bỏ qua chuyển động một cách thoải mái. Bạn chỉ được loại bỏ màn hình chờ bằng onResume() khi ứng dụng ổn định từ góc độ hình ảnh, vì vậy, bạn không cần thêm dây ghim. Việc cung cấp giao diện chưa hoàn chỉnh có thể gây khó chịu cho người dùng và có thể gây ấn tượng khó dự đoán hoặc thiếu trau chuốt.
Yêu cầu ảnh động trên màn hình chờ
Màn hình chờ của bạn phải tuân thủ các thông số kỹ thuật sau:
Đặt màu nền cho một cửa sổ mà không có độ trong suốt. Chế độ ban ngày và ban đêm được hỗ trợ bằng thư viện
SplashScreentương thích.Đảm bảo biểu tượng động đáp ứng các thông số kỹ thuật sau:
- Định dạng: biểu tượng phải là định dạng XML AnimatedVectorDrawable (AVD).
- Kích thước: biểu tượng AVD phải có kích thước gấp bốn lần biểu tượng thích ứng, như sau:
- Khu vực của biểu tượng phải là 432 dp, tức là gấp 4 lần khu vực 108 dp của một biểu tượng thích ứng không được che giấu.
- Hai phần ba nội dung của hình ảnh hiển thị trên biểu tượng trình chạy và phải có kích thước 288 dp (nói cách khác, gấp bốn lần 72 dp tạo thành khu vực che kín bên trong của một biểu tượng thích ứng).
- Thời lượng: bạn không nên vượt quá 1.000 mili giây trên điện thoại. Bạn có thể sử dụng bắt đầu bị trễ nhưng không được dài hơn 166 mili giây. Nếu thời gian khởi động ứng dụng dài hơn 1.000 mili giây, hãy cân nhắc sử dụng ảnh động lặp lại.
Thiết lập thời gian thích hợp để loại bỏ màn hình chờ, điều này xảy ra khi ứng dụng của bạn vẽ khung hình đầu tiên. Bạn có thể tuỳ chỉnh thêm phần này như mô tả trong phần về giữ màn hình chờ trên màn hình lâu hơn.
Tài nguyên trên màn hình chờ
Tải ví dụ về bộ công cụ dành cho người mới bắt đầu để xem cách tạo, định dạng và xuất ảnh động thành video AVD. Gói này bao gồm những công cụ sau:
- Tệp dự án Adobe After Effects của ảnh động.
- Tệp AVD XML đã xuất cuối cùng.
- Ảnh GIF mẫu của ảnh động.
Bằng việc tải các tệp này xuống, bạn đồng ý với Điều khoản dịch vụ của Google.
Chính sách quyền riêng tư của Google mô tả cách chúng tôi xử lý dữ liệu trong dịch vụ này.
Tùy chỉnh màn hình chờ trong ứng dụng
Theo mặc định, SplashScreen sử dụng windowBackground của giao diện nếu windowBackground là một màu đơn. Để tuỳ chỉnh màn hình chờ, hãy thêm các thuộc tính vào giao diện ứng dụng.
Bạn có thể tuỳ chỉnh màn hình chờ của ứng dụng bằng cách thực hiện một trong những thao tác sau:
Đặt thuộc tính giao diện để thay đổi giao diện.
Lưu giữ video trên màn hình trong thời gian dài hơn.
Tuỳ chỉnh ảnh động để đóng màn hình chờ.
Bắt đầu
Thư viện SplashScreen chính cung cấp màn hình chờ Android 12 cho tất cả thiết bị từ API cấp 23. Để thêm thành phần này vào dự án, hãy thêm đoạn mã sau vào tệp build.gradle:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Đặt giao diện cho màn hình chờ để thay đổi giao diện
Bạn có thể chỉ định các thuộc tính sau trong giao diện Activity để tuỳ chỉnh màn hình chờ cho ứng dụng. Nếu đã triển khai màn hình chờ cũ sử dụng các thuộc tính như android:windowBackground, hãy cân nhắc cung cấp một tệp tài nguyên thay thế cho Android 12 trở lên.
Sử dụng
windowSplashScreenBackgroundđể tô nền bằng một màu đơn sắc:<item name="android:windowSplashScreenBackground">@color/...</item>Sử dụng
windowSplashScreenAnimatedIconđể thay thế biểu tượng ở giữa cửa sổ bắt đầu.Đối với những ứng dụng chỉ nhắm đến Android 12 (cấp độ API 32), hãy làm như sau:
Nếu đối tượng có thể tạo ảnh động và là đối tượng có thể vẽ qua
AnimationDrawablevàAnimatedVectorDrawable, hãy đặtwindowSplashScreenAnimationDurationđể phát ảnh động trong khi hiển thị cửa sổ bắt đầu. Điều này không bắt buộc đối với Android 13, vì thời lượng được suy luận trực tiếp từAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Sử dụng
windowSplashScreenAnimationDurationbiểu thị thời lượng của ảnh động trên biểu tượng màn hình chờ. Việc thiết lập này không ảnh hưởng đến thời gian thực tế màn hình chờ hiển thị, nhưng bạn có thể truy xuất ảnh này khi tuỳ chỉnh ảnh động màn hình chờ sử dụngSplashScreenView.getIconAnimationDuration. Hãy xem phần sau về giữ màn hình chờ trên màn hình lâu hơn để biết thêm thông tin.<item name="android:windowSplashScreenAnimationDuration">1000</item>Sử dụng
windowSplashScreenIconBackgroundColorđể đặt nền phía sau biểu tượng màn hình chờ. Cách này hữu ích trong trường hợp nền cửa sổ và biểu tượng có độ tương phản kém.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Bạn có thể sử dụng
windowSplashScreenBrandingImageđể đặt hình ảnh hiển thị ở cuối màn hình chờ. Tuy nhiên, không nên sử dụng hình ảnh thương hiệu theo khuyến nghị của hướng dẫn thiết kế.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Bạn có thể dùng
windowSplashScreenBehaviorđể chỉ định xem ứng dụng của bạn có luôn hiển thị biểu tượng trên màn hình chờ trong Android 13 trở lên hay không. Giá trị mặc định là 0, giá trị này sẽ hiển thị biểu tượng trên màn hình chờ nếu hoạt động khởi chạy đặtsplashScreenStylethànhSPLASH_SCREEN_STYLE_ICONhoặc tuân theo hành vi của hệ thống nếu hoạt động khởi chạy không chỉ định kiểu. Nếu bạn không muốn hiển thị màn hình chờ trống và luôn muốn biểu tượng động xuất hiện, hãy đặt giá trị này thànhicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Giữ màn hình chờ trên màn hình lâu hơn
Màn hình chờ sẽ đóng ngay khi ứng dụng vẽ khung hình đầu tiên. Nếu cần tải một lượng nhỏ dữ liệu, chẳng hạn như tải các chế độ cài đặt trong ứng dụng từ một ổ đĩa cục bộ không đồng bộ, bạn có thể dùng ViewTreeObserver.OnPreDrawListener để tạm ngưng ứng dụng vẽ khung hình đầu tiên.
Nếu hoạt động bắt đầu kết thúc trước khi vẽ (ví dụ: do không đặt chế độ xem nội dung và hoàn tất trước onResume), bạn không cần sử dụng trình nghe trước khi vẽ.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Tùy chỉnh ảnh động để đóng màn hình chờ
Có thể tùy chỉnh thêm ảnh động trên màn hình chờ quaActivity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Từ lúc bắt đầu lệnh gọi lại này, vectơ vẽ được độngtrên màn hình chờ sẽ bắt đầu. Tùy thuộc vào thời điểm khởi chạy ứng dụng, đối tượng vẽ có thể nằm ở giữa ảnh động của ứng dụng. Sử dụngSplashScreenView.getIconAnimationStartđể biết thời điểm bắt đầu ảnh động. Có thể tính thời lượng còn lại của ảnh động biểu tượng như sau:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Tài nguyên khác
- Di chuyển cách triển khai màn hình chờ hiện có sang Android 12 trở lên
- Ứng dụng Now in Android, cho thấy cách triển khai màn hình chờ trong thực tế
