Ab Android 12 können Apps mit der SplashScreen API mit Animationen gestartet werden. Dazu gehören eine Bewegung in die App beim Start, ein Ladebildschirm mit Ihrem App-Symbol und ein Übergang zur eigentlichen App. Ein SplashScreen ist ein Window und deckt daher ein Activity ab.
Der Begrüßungsbildschirm bietet Standarddesignelemente für jeden App-Start, kann aber auch angepasst werden, damit Ihre App ihr einzigartiges Branding behält.
Neben der SplashScreen-Plattform-API können Sie auch die SplashScreen-kompatible Bibliothek verwenden, die die SplashScreen-API umschließt.
So funktioniert der Splash-Screen
Wenn ein Nutzer eine App startet, während der Prozess der App nicht ausgeführt wird (Kaltstart) oder Activity nicht erstellt wird (Warmstart), treten die folgenden Ereignisse ein:
Das System zeigt den Splash-Screen mit den von Ihnen definierten Themes und Animationen an.
Wenn die App bereit ist, wird der Begrüßungsbildschirm geschlossen und die App wird angezeigt.
Der Startbildschirm wird bei einem Kaltstart nie angezeigt.
Elemente und Mechanik des Startbildschirms
Die Elemente des Splash-Screens werden durch XML-Ressourcendateien in der Android-Manifestdatei definiert. Für jedes Element gibt es Versionen für den hellen und den dunklen Modus.
Die anpassbaren Elemente eines Ladebildschirms sind das App-Symbol, der Symbolhintergrund und der Fensterhintergrund:

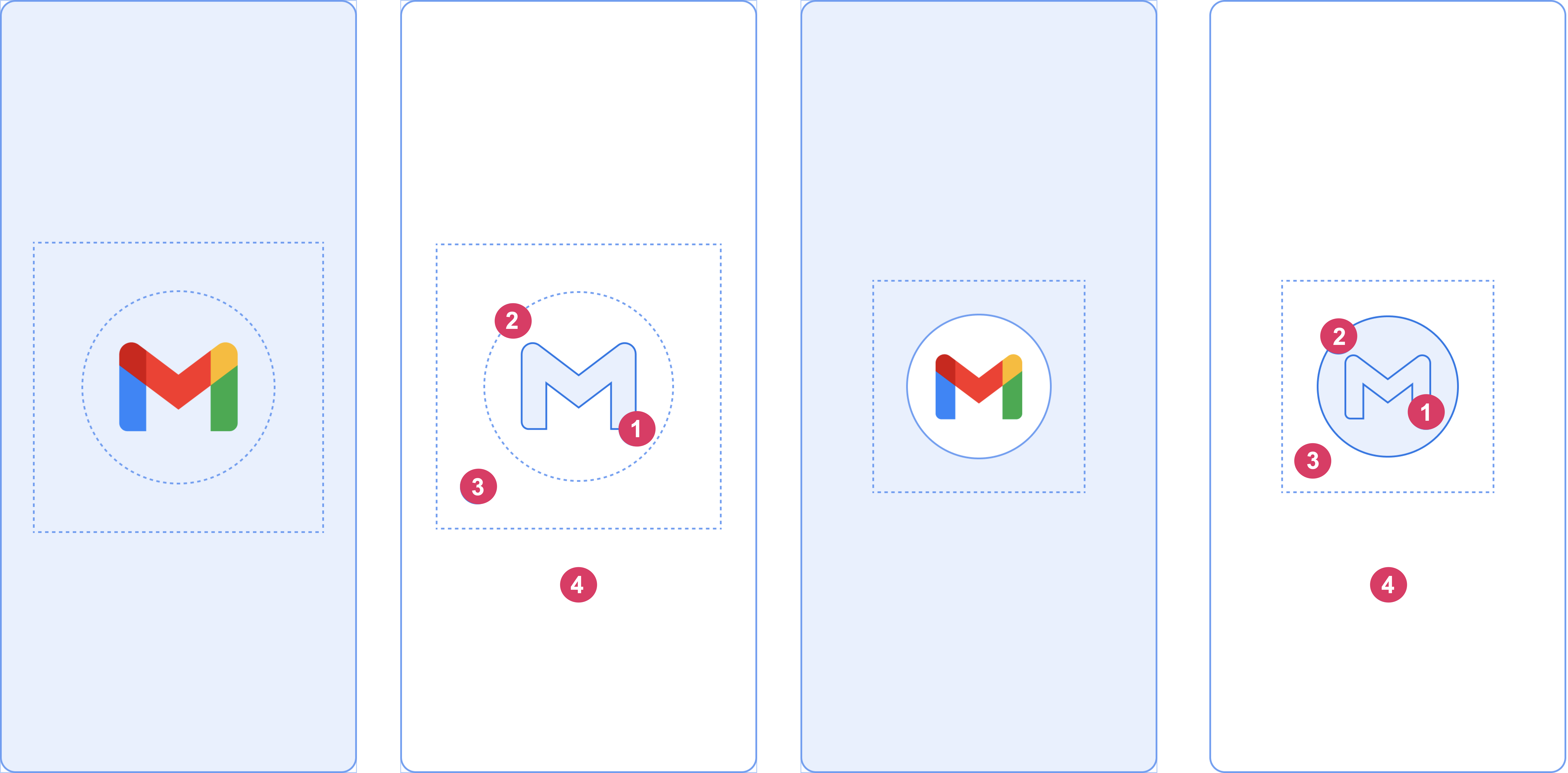
Sehen Sie sich die folgenden Elemente in Abbildung 2 an:
1 Das App-Symbol muss ein Vektor-Drawable sein. Sie kann statisch oder animiert sein. Animationen können zwar eine unbegrenzte Dauer haben, wir empfehlen jedoch,1.000 Millisekunden nicht zu überschreiten. Das Launcher-Symbol ist die Standardeinstellung.
2 Der Symbolhintergrund ist optional und nützlich, wenn Sie mehr Kontrast zwischen dem Symbol und dem Fensterhintergrund benötigen. Wenn Sie ein adaptives Symbol verwenden, wird dessen Hintergrund angezeigt, wenn genügend Kontrast zum Fensterhintergrund besteht.
3 Wie bei adaptiven Symbolen wird ein Drittel des Vordergrunds maskiert.
4 Der Fensterhintergrund besteht aus einer einzelnen undurchsichtigen Farbe. Wenn der Fensterhintergrund festgelegt ist und eine einfarbige Farbe verwendet, wird er standardmäßig verwendet, wenn das Attribut nicht festgelegt ist.
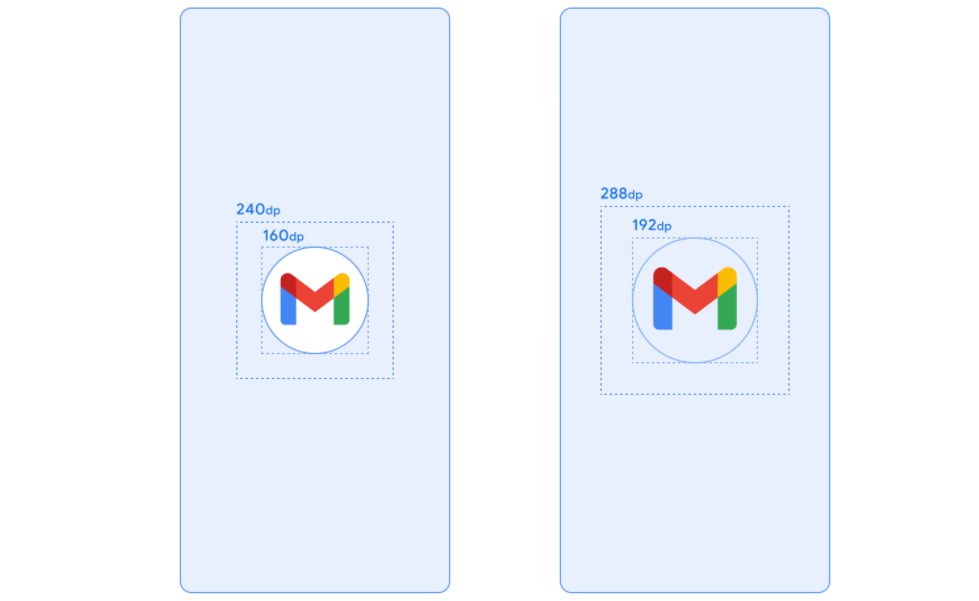
Abmessungen des Ladebildschirms
Das Symbol auf dem Ladebildschirm hat dieselben Spezifikationen wie adaptive Symbole:
- Markenbild: Dieses muss 200 × 80 dp groß sein.
- App-Symbol mit Symbolhintergrund: Das Symbol muss 240 × 240 dp groß sein und in einen Kreis mit einem Durchmesser von 160 dp passen.
- App-Symbol ohne Symbolhintergrund: Das Symbol muss 288 × 288 dp groß sein und in einen Kreis mit einem Durchmesser von 192 dp passen.
Wenn ein Bild beispielsweise 300 × 300 dp groß ist, muss das Symbol in einen Kreis mit einem Durchmesser von 200 dp passen. Alles außerhalb des Kreises wird unsichtbar (maskiert).

Ladebildschirmanimationen und Startsequenz
Das Starten einer App bei einem Kaltstart ist oft mit zusätzlicher Latenz verbunden. Ein animiertes Symbol auf dem Begrüßungsbildschirm sieht nicht nur gut aus, sondern sorgt auch für ein hochwertigeres Nutzererlebnis. Nutzerstudien zeigen, dass die wahrgenommene Startzeit kürzer ist, wenn eine Animation angezeigt wird.
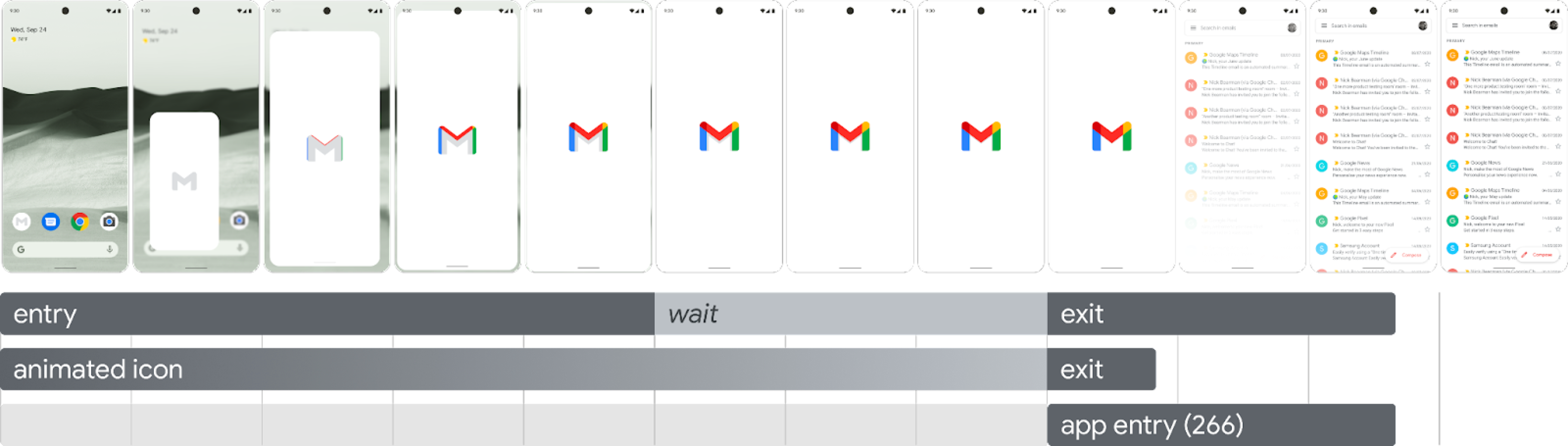
Eine Ladebildschirmanimation ist in die Komponenten der Startsequenz eingebettet, wie in Abbildung 4 dargestellt.

Eingangsanimation: Sie besteht aus der Systemansicht zum Splash-Screen. Sie wird vom System gesteuert und kann nicht angepasst werden.
Begrüßungsbildschirm (wird während der Wartezeit der Sequenz angezeigt): Der Begrüßungsbildschirm kann angepasst werden. Sie können Ihre eigene Logoanimation und Ihr eigenes Branding einfügen. Es muss die auf dieser Seite beschriebenen Anforderungen erfüllen, damit es richtig funktioniert.
Animation beenden: Dies ist die Animation, mit der der Ladebildschirm ausgeblendet wird. Wenn Sie die Schaltfläche anpassen möchten, verwenden Sie
SplashScreenViewund das zugehörige Symbol. Sie können beliebige Animationen darauf ausführen, mit Einstellungen für Transformation, Deckkraft und Farbe. In diesem Fall müssen Sie den Splash-Screen manuell entfernen, wenn die Animation abgeschlossen ist.
Wenn die Symbolanimation ausgeführt wird, können Sie die Sequenz beim Starten der App überspringen, falls die App früher bereit ist. Die App löst onResume() aus oder der Splash-Screen wird automatisch beendet. Achten Sie also darauf, dass die Bewegung problemlos übersprungen werden kann. Der Ladebildschirm darf nur mit onResume() geschlossen werden, wenn die App aus visueller Sicht stabil ist. Es sind also keine zusätzlichen Spinner erforderlich. Eine unvollständige Benutzeroberfläche kann Nutzer irritieren und den Eindruck von Unvorhersehbarkeit oder mangelnder Ausgereiftheit erwecken.
Anforderungen an die Ladebildschirmanimation
Ihr Splash-Screen muss die folgenden Spezifikationen erfüllen:
Legen Sie eine einzelne Fensterhintergrundfarbe ohne Transparenz fest. Der Tag- und Nachtmodus wird mit der
SplashScreen-Compat-Bibliothek unterstützt.Das animierte Symbol muss die folgenden Spezifikationen erfüllen:
- Format:Das Symbol muss eine AnimatedVectorDrawable (AVD)-XML-Datei sein.
- Abmessungen:Ein AVD-Symbol muss viermal so groß sein wie ein adaptives Symbol:
- Der Symbolbereich muss 432 dp groß sein, also viermal so groß wie der 108 dp-Bereich eines nicht maskierten adaptiven Symbols.
- Die inneren zwei Drittel des Bildes sind auf dem Launcher-Symbol sichtbar und müssen 288 dp groß sein, also viermal die 72 dp, aus denen der innere maskierte Bereich eines adaptiven Symbols besteht.
- Dauer:Wir empfehlen,auf Smartphones 1.000 ms nicht zu überschreiten. Sie können einen verzögerten Start verwenden, der jedoch nicht länger als 166 ms sein darf. Wenn die Startzeit der App länger als 1.000 ms ist, sollten Sie eine Schleifenanimation in Betracht ziehen.
Legen Sie einen geeigneten Zeitpunkt fest, zu dem der Ladebildschirm geschlossen wird. Das geschieht, wenn Ihre App den ersten Frame rendert. Sie können dies weiter anpassen, wie im Abschnitt Startbildschirm länger anzeigen beschrieben.
Ressourcen für den Ladebildschirm
Laden Sie das Beispiel-Starterkit herunter, in dem gezeigt wird, wie Sie eine Animation erstellen, formatieren und in eine AVD exportieren. Folgende Angaben sind enthalten:
- Adobe After Effects-Projektdatei der Animation.
- Die endgültige exportierte AVD-XML-Datei.
- Beispiel-GIF der Animation.
Wenn Sie diese Dateien herunterladen, stimmen Sie den Google-Nutzungsbedingungen zu.
In der Datenschutzerklärung von Google wird erläutert, wie Google bei diesem Dienst mit Daten umgeht.
Splash-Screen in Ihrer App anpassen
Standardmäßig wird für SplashScreen die windowBackground Ihres Designs verwendet, wenn windowBackground eine einzelne Farbe ist. Wenn Sie den Splash-Screen anpassen möchten, fügen Sie dem App-Theme Attribute hinzu.
Sie haben folgende Möglichkeiten, den Begrüßungsbildschirm Ihrer App anzupassen:
Legen Sie Designattribute fest, um das Aussehen zu ändern.
Lassen Sie es länger auf dem Bildschirm anzeigen.
Die Animation zum Schließen des Ladebildschirms anpassen
Erste Schritte
Die SplashScreen-Kernbibliothek stellt den Android 12-Splash-Screen auf allen Geräten ab API 23 bereit. Fügen Sie der Datei build.gradle das folgende Snippet hinzu, um es Ihrem Projekt hinzuzufügen:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Ein Design für den Begrüßungsbildschirm festlegen, um sein Aussehen zu ändern
Sie können die folgenden Attribute in Ihrem Activity-Theme angeben, um den Ladebildschirm für Ihre App anzupassen. Wenn Sie bereits eine alte Ladebildschirmimplementierung haben, die Attribute wie android:windowBackground verwendet, sollten Sie eine alternative Ressourcendatei für Android 12 und höher bereitstellen.
Mit
windowSplashScreenBackgroundkönnen Sie den Hintergrund mit einer bestimmten Farbe füllen:<item name="android:windowSplashScreenBackground">@color/...</item>Verwenden Sie
windowSplashScreenAnimatedIcon, um das Symbol in der Mitte des Startfensters zu ersetzen.Gehen Sie für Apps, die nur auf Android 12 (API-Level 32) ausgerichtet sind, so vor:
Wenn das Objekt animiert und über
AnimationDrawableundAnimatedVectorDrawablegezeichnet werden kann, legen SiewindowSplashScreenAnimationDurationfest, um die Animation während der Anzeige des Startfensters abzuspielen. Für Android 13 ist das nicht erforderlich, da die Dauer direkt aus demAnimatedVectorDrawableabgeleitet wird.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Mit
windowSplashScreenAnimationDurationgeben Sie die Dauer der Animation des Ladebildschirmsymbols an. Das Festlegen dieses Werts hat keine Auswirkungen auf die tatsächliche Zeit, in der der Splash-Screen angezeigt wird. Sie können ihn jedoch abrufen, wenn Sie die Animation für das Schließen des Splash-Screens mitSplashScreenView.getIconAnimationDurationanpassen. Weitere Informationen finden Sie im folgenden Abschnitt zum längeren Anzeigen des Splash-Screens.<item name="android:windowSplashScreenAnimationDuration">1000</item>Verwende
windowSplashScreenIconBackgroundColor, um einen Hintergrund für das Symbol des Startbildschirms festzulegen. Das ist hilfreich, wenn der Kontrast zwischen dem Fensterhintergrund und dem Symbol nicht ausreicht.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Mit
windowSplashScreenBrandingImagekönnen Sie ein Bild festlegen, das unten auf dem Begrüßungsbildschirm angezeigt werden soll. In den Designrichtlinien wird jedoch davon abgeraten, ein Branding-Bild zu verwenden.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Mit
windowSplashScreenBehaviorkönnen Sie festlegen, ob das Symbol in Ihrer App unter Android 13 und höher immer auf dem Startbildschirm angezeigt wird. Der Standardwert ist 0. In diesem Fall wird das Symbol auf dem Splash-Screen angezeigt, wenn für die StartaktivitätsplashScreenStyleaufSPLASH_SCREEN_STYLE_ICONfestgelegt ist. Andernfalls wird das Standardsystemverhalten verwendet. Wenn Sie lieber nie einen leeren Splash-Screen anzeigen lassen und immer das animierte Symbol sehen möchten, legen Sie diesen Wert auficon_preferredfest.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Den Splash-Screen länger anzeigen
Der Splash-Screen wird geschlossen, sobald Ihre App den ersten Frame rendert. Wenn Sie eine kleine Menge an Daten laden müssen, z. B. In-App-Einstellungen asynchron von einer lokalen Festplatte, können Sie ViewTreeObserver.OnPreDrawListener verwenden, um die App zu pausieren, bis der erste Frame gerendert wird.
Wenn Ihre Startaktivität vor dem Zeichnen abgeschlossen ist, z. B. weil die Inhaltsansicht nicht festgelegt und die Aktivität vor onResume beendet wird, ist der Listener für das Vorzeichnen nicht erforderlich.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Animation zum Schließen des Ladebildschirms anpassen
Sie können die Animation des Splash-Screens über Activity.getSplashScreen() weiter anpassen.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Zu Beginn dieses Callbacks wird das animierte Vektordrawable auf dem Startbildschirm gestartet. Je nach Dauer des App-Starts befindet sich das Drawable möglicherweise in der Mitte der Animation. Verwenden Sie SplashScreenView.getIconAnimationStart, um zu erfahren, wann die Animation gestartet wurde. Die verbleibende Dauer der Symbolanimation lässt sich so berechnen:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Zusätzliche Ressourcen
- Vorhandene Implementierung des Begrüßungsbildschirms zu Android 12 und höher migrieren
- Die Now in Android-App, in der ein Ladebildschirm in der Praxis implementiert wird
