Zunächst müssen Sie Formen definieren, die im Kontext einer OpenGL ES-Ansicht gezeichnet werden sollen. um High-End-Grafiken für Ihre App zu erstellen. Das Zeichnen mit OpenGL ES kann etwas knifflig sein, Sie kennen einige grundlegende Aspekte der Definition von Grafikobjekten bei OpenGL ES.
In dieser Lektion wird das OpenGL ES-Koordinatensystem im Verhältnis zum Bildschirm eines Android-Geräts erläutert. Grundlagen zum Definieren von Formen, Formen von Flächen sowie Definieren von Dreiecken und Quadraten
Dreieck definieren
Mit OpenGL ES können Sie gezeichnete Objekte mithilfe von Koordinaten in einem dreidimensionalen Raum definieren. Also:
Bevor Sie ein Dreieck zeichnen können, müssen Sie seine Koordinaten definieren. In OpenGL führt dies normalerweise
um ein Scheitelpunkt-Array mit Gleitkommazahlen für die Koordinaten zu definieren. Für maximale
schreiben Sie diese Koordinaten in eine ByteBuffer, die in den
OpenGL ES-Grafikpipeline für die Verarbeitung.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Java
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
Standardmäßig geht OpenGL ES von einem Koordinatensystem aus, bei dem [0,0,0] (X,Y,Z) den Mittelpunkt der
den Frame GLSurfaceView,
[1,1,0] ist die obere rechte Ecke des Frames und
[-1,-1,0] ist die untere linke Ecke des Frames. Eine Darstellung dieses Koordinatensystems finden Sie in der
OpenGL ES-Entwickler
.
Beachten Sie, dass die Koordinaten dieser Form gegen den Uhrzeigersinn definiert sind. Die Zeichnung Reihenfolge ist wichtig, da sie definiert, welche Seite die Vorderseite der Form ist. die Sie zeichnen möchten, und die Rückseite, die Sie mit dem OpenGL ES-Clle nicht zeichnen können. Gesichtsmerkmal Weitere Informationen zu Gesichtern und zum Filtern finden Sie in der OpenGL ES-Entwicklerleitfaden
Quadrat definieren
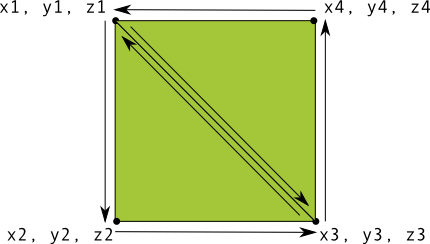
Das Definieren von Dreiecken ist in OpenGL ziemlich einfach. Sie können aber auch komplex? Sag, ein Quadrat? Dafür gibt es mehrere Möglichkeiten, aber Sie können in OpenGL ES zwei Dreiecke verwenden, die zusammen gezeichnet werden:

Abbildung 1: Ein Quadrat mit zwei Dreiecken zeichnen
Auch hier sollten Sie die Eckpunkte für beide Dreiecke, die
diese Form darstellen und die Werte in einen ByteBuffer einfügen. Um zu vermeiden,
Wenn Sie die beiden Koordinaten definieren, die jedes Dreieck zweimal hat, verwenden Sie eine Zeichnungsliste, um dem
OpenGL ES-Grafikpipeline zeigt, wie diese Eckpunkte gezeichnet werden. Hier ist der Code für diese Form:
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Java
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
In diesem Beispiel erhalten Sie einen Eindruck davon, wie Sie mit OpenGL komplexere Formen erstellen können. In im Allgemeinen verwenden Sie Sammlungen von Dreiecken, um Objekte zu zeichnen. In der nächsten Lektion lernen Sie, Formen auf dem Bildschirm.
