अपने ऐप्लिकेशन में स्टैटिक इमेज दिखाने के लिए, Drawable क्लास और उसके सब-क्लास का इस्तेमाल करके शेप बनाए जा सकते हैं और
इमेज. Drawable, एक सामान्य ऐब्स्ट्रैक्ट है
कुछ ऐसा बनाया जा सकता है. अलग-अलग सब-क्लास एक खास इमेज बनाने में मदद करती हैं
और उन्हें इस्तेमाल करके, ड्रॉ करने लायक ऑब्जेक्ट तय किए जा सकते हैं
जो कई तरह से काम करते हैं.
क्लास कंस्ट्रक्टर का इस्तेमाल करने के अलावा, Drawable को तय करने और इंस्टैंशिएट करने के दो तरीके हैं:
- अपने प्रोजेक्ट में सेव किए गए किसी इमेज रिसॉर्स (बिटमैप फ़ाइल) को इनफ़्लेट करें.
- ड्रॉ करने लायक प्रॉपर्टी के बारे में बताने वाले एक्सएमएल रिसॉर्स को इनफ़्लेट करें.
ध्यान दें: आप इसके बजाय ड्रॉ करने लायक वेक्टर का इस्तेमाल कर सकते हैं जो किसी इमेज को परिभाषित करता है. और उससे जुड़े रंग की जानकारी के साथ पॉइंट, लाइन, और कर्व. इससे वेक्टर ड्रॉ करने की अनुमति मिलती है जिसे बिना क्वालिटी खोए हुए अलग-अलग साइज़ के लिए स्केल किया जा सकता है. अधिक जानकारी के लिए, वेक्टर देखें ड्रॉ करने लायक खास जानकारी देखें.
संसाधन इमेज से ड्रॉ करने लायक बनाएं
इमेज फ़ाइल का रेफ़रंस देकर, अपने ऐप्लिकेशन में ग्राफ़िक जोड़े जा सकते हैं संसाधन उपलब्ध कराना. काम करने वाले फ़ाइल टाइप PNG (पसंदीदा), JPG (स्वीकार किए जा सकने वाले) हैं, और GIF (नाराज़गी भरी) हैं. ऐप्लिकेशन आइकॉन, लोगो, और अन्य ग्राफ़िक, जैसे कि इस्तेमाल किए गए ग्राफ़िक वे इस तकनीक के लिए सबसे सही हैं.
इमेज रिसॉर्स का इस्तेमाल करने के लिए, अपनी फ़ाइल को res/drawable/ में जोड़ें
डायरेक्ट्री में जोड़ा जा सकता है. प्रोजेक्ट में शामिल होने पर, इमेज का रेफ़रंस दिया जा सकता है
आपके कोड या एक्सएमएल लेआउट से लिया गया संसाधन ऐक्सेस करने की अनुमति दें. किसी भी तरीके से, इसका
रिसॉर्स आईडी, जो फ़ाइल टाइप एक्सटेंशन के बिना फ़ाइल का नाम है. इसके लिए
उदाहरण के लिए, my_image.png को my_image देखें.
ध्यान दें: इसमें मौजूद इमेज संसाधन
res/drawable/ डायरेक्ट्री, इससे अपने-आप ऑप्टिमाइज़ हो सकती है
बिल्ड के दौरान aapt टूल की मदद से लॉसलेस इमेज को कंप्रेस करना
प्रोसेस. उदाहरण के लिए, सही रंगों वाला PNG ऐसा होना चाहिए जिसमें 256 से ज़्यादा रंगों की ज़रूरत न हो
को रंग पटल के साथ 8-बिट PNG में बदला जा सकता है. इससे एक इमेज बनती है
क्वालिटी बराबर होती है, लेकिन इसमें कम मेमोरी की ज़रूरत होती है. इस वजह से, इमेज की बाइनरी
जो इस डायरेक्ट्री में मौजूद हैं वे बिल्ड के समय बदल सकते हैं. अगर आपको
एक बिट स्ट्रीम के रूप में इमेज को बिट मैप में बदलने के लिए, अपनी इमेज को
res/raw/ फ़ोल्डर का इस्तेमाल करें, जहां aapt टूल ये काम नहीं करता
बदलाव कर सकता है.
यह कोड स्निपेट, ImageView को बनाने का तरीका बताता है. यह कोड,
ड्रॉ करने लायक संसाधन से बनाई गई इमेज और उसे लेआउट में जोड़ देता है:
Kotlin
private lateinit var constraintLayout: ConstraintLayout override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Instantiate an ImageView and define its properties val i = ImageView(this).apply { setImageResource(R.drawable.my_image) contentDescription = resources.getString(R.string.my_image_desc) // set the ImageView bounds to match the Drawable's dimensions adjustViewBounds = true layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) } // Create a ConstraintLayout in which to add the ImageView constraintLayout = ConstraintLayout(this).apply { // Add the ImageView to the layout. addView(i) } // Set the layout as the content view. setContentView(constraintLayout) }
Java
ConstraintLayout constraintLayout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Create a ConstraintLayout in which to add the ImageView constraintLayout = new ConstraintLayout(this); // Instantiate an ImageView and define its properties ImageView i = new ImageView(this); i.setImageResource(R.drawable.my_image); i.setContentDescription(getResources().getString(R.string.my_image_desc)); // set the ImageView bounds to match the Drawable's dimensions i.setAdjustViewBounds(true); i.setLayoutParams(new ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)); // Add the ImageView to the layout and set the layout as the content view. constraintLayout.addView(i); setContentView(constraintLayout); }
अन्य मामलों में, हो सकता है कि आप अपने इमेज रिसॉर्स को Drawable ऑब्जेक्ट के तौर पर मैनेज करना चाहें, जैसा कि यहां दिखाया गया है
उदाहरण:
Kotlin
val myImage: Drawable = ResourcesCompat.getDrawable(context.resources, R.drawable.my_image, null)
Java
Resources res = context.getResources(); Drawable myImage = ResourcesCompat.getDrawable(res, R.drawable.my_image, null);
चेतावनी: आपके प्रोजेक्ट में मौजूद हर यूनीक संसाधन
सिर्फ़ एक स्थिति बनाए रख सकता है, चाहे आप कितने ही अलग-अलग ऑब्जेक्ट
इंस्टैंशिएट करें. उदाहरण के लिए, अगर एक ही इमेज रिसॉर्स से दो Drawable ऑब्जेक्ट को इंस्टैंशिएट किया जाता है और
किसी एक ऑब्जेक्ट के लिए प्रॉपर्टी (जैसे कि ऐल्फ़ा) बदलें, तो इससे भी
अन्य. किसी इमेज रिसॉर्स के कई इंस्टेंस देखते समय,
सीधे Drawable ऑब्जेक्ट को बदलने के लिए है, तो आपको
ट्वीन
ऐनिमेशन.
नीचे दिया गया एक्सएमएल स्निपेट, एक्सएमएल लेआउट में, ImageView में ड्रॉ करने लायक संसाधन जोड़ने का तरीका बताता है:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/my_image" android:contentDescription="@string/my_image_desc" />
प्रोजेक्ट के संसाधनों का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, संसाधन और ऐसेट देखें.
ध्यान दें: अपने ड्रॉएबल के सोर्स के तौर पर इमेज के संसाधनों का इस्तेमाल करते समय, पक्का करें कि इमेज का साइज़, अलग-अलग पिक्सल डेंसिटी के हिसाब से सही हो. अगर इमेज सही नहीं हैं, तो उन्हें फ़िट करने के लिए स्केल किया जाएगा. इससे आपके ड्रॉएबल में आर्टफ़ैक्ट बनाने की समस्या हो सकती है. अधिक जानकारी के लिए, अलग-अलग सेवाओं का समर्थन करने के लिए पिक्सल डेंसिटी के हिसाब से फ़िल्टर करें.
एक्सएमएल संसाधनों से ड्रॉ करने लायक बनाएं
अगर Drawable
जिसे आप बनाना चाहते हैं, जो शुरुआत में आपके द्वारा निर्धारित वैरिएबल पर निर्भर नहीं होता
तो एक्सएमएल में Drawable को तय करना एक अच्छा विकल्प है. बराबर
अगर आपको लगता है कि उपयोगकर्ता के इंटरैक्शन के दौरान आपका Drawable अपनी प्रॉपर्टी बदल सकता है
के साथ करते हैं, तो आपको एक्सएमएल में ऑब्जेक्ट को परिभाषित करने पर विचार करना चाहिए, क्योंकि
ऑब्जेक्ट इंस्टैंशिएट किया गया है.
एक्सएमएल में अपने Drawable के बारे में बताने के बाद, फ़ाइल को इसमें सेव करें
आपके प्रोजेक्ट की res/drawable/ डायरेक्ट्री. नीचे दिए गए उदाहरण में बताया गया है कि
तय करता है
TransitionDrawable अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
रिसॉर्स, जो Drawable से मिलता है:
<!-- res/drawable/expand_collapse.xml --> <transition xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/image_expand"/> <item android:drawable="@drawable/image_collapse"/> </transition>
इसके बाद, कॉल करके ऑब्जेक्ट को वापस लाएं और उसे इंस्टैंशिएट करें
Resources#getDrawable() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
और आपकी एक्सएमएल फ़ाइल का रिसॉर्स आईडी पास करना ज़रूरी है. कोई भी
Drawable सब-क्लास
जो inflate() तरीके के साथ काम करता है उसे एक्सएमएल में बताया जा सकता है और इंस्टैंशिएट किया जा सकता है
आपके ऐप्लिकेशन से मिलता है.
एक्सएमएल इनफ़्लेशन के साथ काम करने वाली ड्रॉ करने लायक हर क्लास खास एक्सएमएल एट्रिब्यूट का इस्तेमाल करती है
जो ऑब्जेक्ट की प्रॉपर्टी को तय करने में मदद करते हैं. यह कोड,
TransitionDrawable अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
और उसे किसी
ImageView ऑब्जेक्ट:
Kotlin
val transition= ResourcesCompat.getDrawable( context.resources, R.drawable.expand_collapse, null ) as TransitionDrawable val image: ImageView = findViewById(R.id.toggle_image) image.setImageDrawable(transition) // Description of the initial state that the drawable represents. image.contentDescription = resources.getString(R.string.collapsed) // Then you can call the TransitionDrawable object's methods. transition.startTransition(1000) // After the transition is complete, change the image's content description // to reflect the new state.
Java
Resources res = context.getResources(); TransitionDrawable transition = (TransitionDrawable) ResourcesCompat.getDrawable(res, R.drawable.expand_collapse, null); ImageView image = (ImageView) findViewById(R.id.toggle_image); image.setImageDrawable(transition); // Description of the initial state that the drawable represents. image.setContentDescription(getResources().getString(R.string.collapsed)); // Then you can call the TransitionDrawable object's methods. transition.startTransition(1000); // After the transition is complete, change the image's content description // to reflect the new state.
इस्तेमाल किए जा सकने वाले एक्सएमएल एट्रिब्यूट के बारे में ज़्यादा जानकारी के लिए, क्लास देखें ऊपर दी गई सूची में मौजूद हैं.
आकार ड्रॉ करने लायक
ShapeDrawable ऑब्जेक्ट एक अच्छा विकल्प हो सकता है
जब आपको डाइनैमिक रूप से दो-डाइमेंशन वाला ग्राफ़िक बनाना हो. आप
प्रोग्राम के हिसाब से ShapeDrawable ऑब्जेक्ट पर प्रिमिटिव शेप बनाएं
और अपने ऐप्लिकेशन की ज़रूरतों के मुताबिक स्टाइल लागू करें.
ShapeDrawable, Drawable की सब-क्लास है. इस वजह से, आपके पास
जहां Drawable की ज़रूरत हो वहां ShapeDrawable. इसके लिए
उदाहरण के लिए, बैकग्राउंड सेट करने के लिए, ShapeDrawable ऑब्जेक्ट का इस्तेमाल किया जा सकता है
व्यू के लिए, setBackgroundDrawable() तरीके से पास करके एक व्यू तय किया जा सकता है. आप अपनी आकृति को
खुद का कस्टम व्यू बनाएं और उसे अपने ऐप्लिकेशन के लेआउट में जोड़ें.
ShapeDrawable में अपना draw() तरीका इस्तेमाल किया जाता है. इसलिए, आपके पास
ShapeDrawable को आकर्षित करने वाली View की सब-क्लास
ऑब्जेक्ट, जैसा कि onDraw() इवेंट के दौरान दिखाया गया है
उदाहरण के लिए, यहां दिया गया कोड देखें:
Kotlin
class CustomDrawableView(context: Context) : View(context) { private val drawable: ShapeDrawable = run { val x = 10 val y = 10 val width = 300 val height = 50 contentDescription = context.resources.getString(R.string.my_view_desc) ShapeDrawable(OvalShape()).apply { // If the color isn't set, the shape uses black as the default. paint.color = 0xff74AC23.toInt() // If the bounds aren't set, the shape can't be drawn. setBounds(x, y, x + width, y + height) } } override fun onDraw(canvas: Canvas) { drawable.draw(canvas) } }
Java
public class CustomDrawableView extends View { private ShapeDrawable drawable; public CustomDrawableView(Context context) { super(context); int x = 10; int y = 10; int width = 300; int height = 50; setContentDescription(context.getResources().getString( R.string.my_view_desc)); drawable = new ShapeDrawable(new OvalShape()); // If the color isn't set, the shape uses black as the default. drawable.getPaint().setColor(0xff74AC23); // If the bounds aren't set, the shape can't be drawn. drawable.setBounds(x, y, x + width, y + height); } protected void onDraw(Canvas canvas) { drawable.draw(canvas); } }
कोड सैंपल में CustomDrawableView क्लास का इस्तेमाल किया जा सकता है
जैसा आप किसी अन्य कस्टम दृश्य का उपयोग करेंगे. उदाहरण के लिए, आपके पास
प्रोग्राम बनाकर अपने ऐप्लिकेशन में इसे किसी गतिविधि में जोड़ें, जैसा कि यहां दिखाया गया है
उदाहरण:
Kotlin
private lateinit var customDrawableView: CustomDrawableView override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) customDrawableView = CustomDrawableView(this) setContentView(customDrawableView) }
Java
CustomDrawableView customDrawableView; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); customDrawableView = new CustomDrawableView(this); setContentView(customDrawableView); }
अगर इसके बजाय, एक्सएमएल लेआउट में कस्टम व्यू का इस्तेमाल करना है, तो
CustomDrawableView क्लास को View(Context, AttributeSet) कंस्ट्रक्टर को ओवरराइड करना होगा, जिसे तब कॉल किया जाता है, जब क्लास
एक्सएमएल से बढ़ा हुआ है. नीचे दिए गए उदाहरण में
एक्सएमएल लेआउट में CustomDrawableView:
<com.example.shapedrawable.CustomDrawableView android:layout_width="fill_parent" android:layout_height="wrap_content" />
अन्य क्लास की तरह, ShapeDrawable क्लास
android.graphics.drawable पैकेज में ड्रॉ करने लायक टाइप की मदद से, आपको ये काम करने की सुविधा मिलती है
सार्वजनिक तरीकों से ऑब्जेक्ट की अलग-अलग प्रॉपर्टी को परिभाषित कर सकता है. कुछ उदाहरण
जिन प्रॉपर्टी में आपको बदलाव करना है उनमें ऐल्फ़ा पारदर्शिता, कलर फ़िल्टर,
मिलता-जुलता, अपारदर्शिता, और रंग.
एक्सएमएल संसाधनों का इस्तेमाल करके, ड्रॉ करने लायक पुराने आकार भी तय किए जा सकते हैं. ज़्यादा के लिए जानकारी, देखें में आकार ड्रॉ किया जा सकता है ऐसे संसाधन जिन्हें ड्रॉ किया जा सकता है.
निनपैच ड्रॉएबल
NinePatchDrawable ग्राफ़िक
स्ट्रेच किए जा सकने वाले बिट मैप इमेज, जिसका इस्तेमाल आप व्यू के बैकग्राउंड के तौर पर कर सकते हैं. Android पर
दृश्य की सामग्री के अनुरूप बनाने के लिए ग्राफ़िक का अपने आप आकार बदलता है. अगर आप
उदाहरण के लिए, NikePatch की इमेज, स्टैंडर्ड Android में इस्तेमाल होने वाली बैकग्राउंड है
बटन—अलग-अलग लंबाई वाली स्ट्रिंग को अडजस्ट करने के लिए बटन खिंचे होने चाहिए. ऐप्लिकेशन
NightPatch ग्राफ़िक, स्टैंडर्ड PNG इमेज होता है. इसमें एक पिक्सल का अतिरिक्त बॉर्डर होता है.
इसे 9.png एक्सटेंशन के साथ
आपके प्रोजेक्ट की res/drawable/ डायरेक्ट्री.
इमेज में स्ट्रेच किए जा सकने वाले और स्थिर हिस्से तय करने के लिए बॉर्डर का इस्तेमाल करें. स्ट्रेच किए जा सकने वाले सेक्शन की जानकारी देने के लिए, एक या उससे ज़्यादा पिक्सल की चौड़ाई बनाएं बॉर्डर के बाएं और ऊपरी हिस्से में काली लाइन (दूसरी बॉर्डर पिक्सल) पूरी तरह पारदर्शी या सफ़ेद रंग का होना चाहिए). आपके पास ऐसे कई सेक्शन हो सकते हैं जिन्हें स्ट्रैच किया जा सकता है जैसे आप चाहें. स्ट्रेच किए जा सकने वाले सेक्शन के साइज़ में कोई बदलाव नहीं होता है, इसलिए सबसे बड़ा सेक्शन हमेशा सबसे बड़ा ही रहता है.
आप चाहें, तो इमेज का एक सेक्शन तय किया जा सकता है. यह सेक्शन ड्रॉ करना ज़रूरी नहीं है (असरदार,
पैडिंग लाइन) और नीचे दाईं ओर लाइन खींचें. अगर कोई
View ऑब्जेक्ट, निनपैच ग्राफ़िक को अपने बैकग्राउंड के तौर पर सेट करता है
और फिर व्यू के टेक्स्ट को तय करता है, और खुद को इस तरह खींचता है कि पूरा टेक्स्ट
यह सिर्फ़ दाईं और सबसे नीचे की लाइनों के ज़रिए तय किए गए इलाके का इस्तेमाल करता है (अगर शामिल हो).
अगर पैडिंग लाइन को शामिल नहीं किया जाता है, तो Android इन कामों के लिए बाईं और टॉप लाइनों का इस्तेमाल करता है
परिभाषित करने की ज़रूरत नहीं है.
लाइनों के बीच अंतर समझाने के लिए, बाईं और सबसे ऊपर की लाइनें फ़ोटो को खींचने के लिए, इमेज के कौनसे पिक्सल को डुप्लीकेट किया जा सकता है इमेज. बॉटम और राइट लाइनें, इमेज के उस हिस्से के बारे में बताती हैं जो इमेज के ऑब्जेक्ट से मिलता-जुलता है व्यू के कॉन्टेंट को शामिल किया जा सकता है.
पहली इमेज में, किसी बटन को तय करने के लिए इस्तेमाल किए गए NightPatch ग्राफ़िक का उदाहरण दिखाया गया है:

पहली इमेज: NightPatch ग्राफ़िक का उदाहरण जो किसी बटन को
NikinPatch का यह ग्राफ़िक, एक स्ट्रेच किए जा सकने वाले हिस्से के बारे में बताता है. इसमें बाईं और सबसे ऊपर वाली जगह को दिखाया गया है और ड्रॉ करने लायक इलाका शामिल किया गया है. सबसे ऊपर वाली इमेज में, बिंदु वाली स्लेटी रेखाएं इमेज के उन हिस्सों की पहचान करती हैं जिन्हें दोहराया गया है ताकि इमेज को खींचा जा सके. नीचे दी गई इमेज में मौजूद गुलाबी आयत वह क्षेत्र जिसमें व्यू के कॉन्टेंट को दिखाने की अनुमति है. अगर कॉन्टेंट नहीं दिखता है, तो इस क्षेत्र में फ़िट नहीं होता है, तो चित्र को खींचने के लिए फैलाया जाता है.
ड्रॉ 9-पैच टूल आपको WYSIWYG ग्राफ़िक का इस्तेमाल करके, ऐप की इमेज तैयार करने का बेहद आसान तरीका Editor. अगर स्ट्रेचिंग के लिए तय किए गए इलाके में भी आपको चेतावनियां दिखाई जाती हैं, तो चेतावनी भी दिखाई जाती है पिक्सल की वजह से ड्रॉइंग आर्टफ़ैक्ट बनाए जाने का खतरा बढ़ जाता है. एक जैसे डेटा को कई जगहों पर स्टोर करने की सुविधा मिलती है.
नीचे दिया गया लेआउट एक्सएमएल का नमूना बताता है कि नाइनपैच ग्राफ़िक को कैसे जोड़ा जाता है
चीज़ें आसान हो जाती हैं. NinPatch की इमेज यहां सेव की गई है
res/drawable/my_button_background.9.png.
<Button android:id="@+id/tiny" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerInParent="true" android:text="Tiny" android:textSize="8sp" android:background="@drawable/my_button_background"/> <Button android:id="@+id/big" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:text="Biiiiiiig text!" android:textSize="30sp" android:background="@drawable/my_button_background"/>
ध्यान दें कि layout_width और layout_height
एट्रिब्यूट को wrap_content पर सेट किया गया है, ताकि बटन ठीक से फ़िट हो सके
टेक्स्ट के चारों ओर.
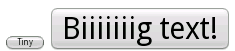
दूसरी इमेज में दिखाया गया है कि एक्सएमएल और सकेंनपैच इमेज से दो बटन दिखाए गए हैं या नहीं ऊपर दी गई जानकारी. ध्यान दें कि टेक्स्ट के हिसाब से, बटन की चौड़ाई और ऊंचाई किस तरह अलग-अलग होती है, साथ ही, बैकग्राउंड इमेज उसके हिसाब से स्ट्रेच हो जाती है.

दूसरी इमेज: एक्सएमएल का इस्तेमाल करके रेंडर किए गए बटन संसाधन और NightPatch ग्राफ़िक
पसंद के मुताबिक ड्रॉएबल
अगर आपको अपनी पसंद के मुताबिक कुछ ड्रॉइंग बनानी हैं, तो Drawable क्लास या उसकी किसी भी सब-क्लास को बढ़ाएं.
लागू करने का सबसे अहम तरीका draw(Canvas) है
क्योंकि इससे Canvas ऑब्जेक्ट मिलता है, जिसका इस्तेमाल आपको
आपके ड्रॉइंग निर्देश.
यह कोड, Drawable की सामान्य सब-क्लास दिखाता है
जो सर्कल बनाता है:
Kotlin
class MyDrawable : Drawable() { private val redPaint: Paint = Paint().apply { setARGB(255, 255, 0, 0) } override fun draw(canvas: Canvas) { // Get the drawable's bounds val width: Int = bounds.width() val height: Int = bounds.height() val radius: Float = Math.min(width, height).toFloat() / 2f // Draw a red circle in the center canvas.drawCircle((width / 2).toFloat(), (height / 2).toFloat(), radius, redPaint) } override fun setAlpha(alpha: Int) { // This method is required } override fun setColorFilter(colorFilter: ColorFilter?) { // This method is required } override fun getOpacity(): Int = // Must be PixelFormat.UNKNOWN, TRANSLUCENT, TRANSPARENT, or OPAQUE PixelFormat.OPAQUE }
Java
public class MyDrawable extends Drawable { private final Paint redPaint; public MyDrawable() { // Set up color and text size redPaint = new Paint(); redPaint.setARGB(255, 255, 0, 0); } @Override public void draw(Canvas canvas) { // Get the drawable's bounds int width = getBounds().width(); int height = getBounds().height(); float radius = Math.min(width, height) / 2; // Draw a red circle in the center canvas.drawCircle(width/2, height/2, radius, redPaint); } @Override public void setAlpha(int alpha) { // This method is required } @Override public void setColorFilter(ColorFilter colorFilter) { // This method is required } @Override public int getOpacity() { // Must be PixelFormat.UNKNOWN, TRANSLUCENT, TRANSPARENT, or OPAQUE return PixelFormat.OPAQUE; } }
फिर आप जहां चाहें, अपने ड्रॉबल में जोड़ सकते हैं, जैसे कि
ImageView, जैसा कि यहां दिखाया गया है:
Kotlin
val myDrawing = MyDrawable() val image: ImageView = findViewById(R.id.imageView) image.setImageDrawable(myDrawing) image.contentDescription = resources.getString(R.string.my_image_desc)
Java
MyDrawable mydrawing = new MyDrawable(); ImageView image = findViewById(R.id.imageView); image.setImageDrawable(mydrawing); image.setContentDescription(getResources().getString(R.string.my_image_desc));
Android 7.0 (एपीआई लेवल 24) और उसके बाद के वर्शन पर, अपनी पसंद के मुताबिक ड्रॉ किए जा सकने वाले इंस्टेंस तय किए जा सकते हैं को एक्सएमएल के साथ ठीक करते हैं, तो:
- एक्सएमएल एलिमेंट के नाम के तौर पर, पूरी तरह क्वालिफ़ाइड क्लास नाम का इस्तेमाल करना. इस तरीके के लिए, कस्टम
ड्रॉएबल क्लास एक सार्वजनिक टॉप-लेवल क्लास होनी चाहिए:
<com.myapp.MyDrawable xmlns:android="http://schemas.android.com/apk/res/android" android:color="#ffff0000" />
- एक्सएमएल टैग के नाम के तौर पर
drawableका इस्तेमाल करना और 'पूरी तरह क्वालिफ़ाइड क्लास' बताना क्लास एट्रिब्यूट से नाम डालें. इस तरीके का इस्तेमाल सार्वजनिक टॉप-लेवल क्लास और सार्वजनिक स्टैटिक इनर क्लास:<drawable xmlns:android="http://schemas.android.com/apk/res/android" class="com.myapp.MyTopLevelClass$MyDrawable" android:color="#ffff0000" />
ड्रॉ करने लायक आइटम में रंग जोड़ें
Android 5.0 (एपीआई लेवल 21) और उसके बाद के वर्शन में, बिटमैप और नौ-पैच को
ऐल्फ़ा मास्क. उन्हें रंग के संसाधनों या थीम एट्रिब्यूट का इस्तेमाल करके रंग दिया जा सकता है.
संसाधन (उदाहरण के लिए, ?android:attr/colorPrimary). आम तौर पर, इन ऐसेट को बनाया जाता है
और उन्हें अपनी थीम से मेल खाने के लिए अपने आप रंग दें.
BitmapDrawable, NinePatchDrawable या VectorDrawable पर टिंट किया जा सकता है
setTint() तरीके वाले ऑब्जेक्ट. आप
android:tint और इसकी मदद से, अपने लेआउट में रंग और मोड सेट करें
android:tintMode एट्रिब्यूट.
किसी इमेज से खास रंग निकालना
'Android सहायता लाइब्रेरी' में Palette क्लास शामिल है. इसकी मदद से, किसी इमेज से खास रंगों को निकाला जा सकता है.
ड्रॉएबल को Bitmap के तौर पर लोड किया जा सकता है. साथ ही, Palette को पास किया जा सकता है, ताकि उनके कलर ऐक्सेस किए जा सकें.
ज़्यादा जानकारी के लिए, इसके साथ रंग चुनना
पैलेट एपीआई का इस्तेमाल करते हैं.

