আপনি যদি একটি View -ভিত্তিক লেআউট ব্যবহার করেন তবে টগলগুলি বাস্তবায়নের জন্য তিনটি প্রধান পছন্দ রয়েছে। আমরা উপাদান উপাদান লাইব্রেরি থেকে SwitchMaterial উপাদান ব্যবহার করার পরামর্শ দিই:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<com.google.android.material.switchmaterial.SwitchMaterial
android:id="@+id/material_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/material_switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
লিগ্যাসি অ্যাপগুলি এখনও পুরানো SwitchCompat AppCompat উপাদান ব্যবহার করতে পারে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switchcompat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/switchcompat"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
নিম্নলিখিত উদাহরণটি AppCompatToggleButton দেখায়, যেটি আরেকটি লিগ্যাসি উপাদান যার একটি লক্ষণীয়ভাবে ভিন্ন UI রয়েছে:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/toggle_button_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/toggle"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintBaseline_toBaselineOf="@id/toggle"
android:text="@string/toggle_button" />
<androidx.appcompat.widget.AppCompatToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/toggle_button_label"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
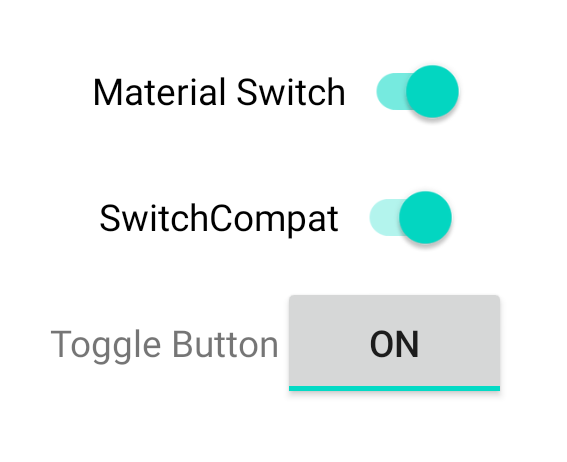
এই তিনটি উপাদান একই আচরণ অফার করে কিন্তু দেখতে ভিন্ন। SwitchMaterial এবং SwitchCompat মধ্যে পার্থক্য সূক্ষ্ম, কিন্তু AppCompatToggleButton লক্ষণীয়ভাবে ভিন্ন:

রাষ্ট্র পরিবর্তন হ্যান্ডেল
SwitchMaterial , SwitchCompat , এবং AppCompatToggleButton হল CompoundButton এর সমস্ত উপশ্রেণী, যা তাদের চেক করা অবস্থার পরিবর্তনগুলি পরিচালনা করার জন্য একটি সাধারণ প্রক্রিয়া দেয়৷ আপনি CompoundButton.OnCheckedChangeListener এর একটি উদাহরণ বাস্তবায়ন করুন এবং এটিকে বোতামে যুক্ত করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val binding: SwitchLayoutBinding = SwitchLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.materialSwitch.setOnCheckedChangeListener { _, isChecked -> if (isChecked) { // The switch is checked. } else { // The switch isn't checked. } } } }
জাভা
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SwitchLayoutBinding binding = SwitchLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.materialSwitch.setOnCheckedChangeListener((buttonView, isChecked) -> { if (isChecked) { // The switch is checked. } else { // The switch isn't checked. } }); } }
CompoundButton.OnCheckedChangeListener হল একটি একক বিমূর্ত পদ্ধতি ইন্টারফেস (বা SAM ইন্টারফেস ), তাই আপনি এটিকে ল্যাম্বডা হিসাবে প্রয়োগ করতে পারেন। যখনই চেক করা অবস্থা পরিবর্তিত হয় তখনই ল্যাম্বডা বলা হয়, এবং ল্যাম্বডাকে পাস করা isChecked বুলিয়ানের মান নতুন চেক করা অবস্থা নির্দেশ করে।


