Eine unverankerte Aktionsschaltfläche (UAS) ist eine runde Schaltfläche, mit der die primäre Aktion in der Benutzeroberfläche Ihrer App ausgelöst wird. In diesem Dokument wird beschrieben, wie Sie Ihrem Layout eine FAB hinzufügen, ihr Aussehen anpassen und auf Tippen auf die Schaltfläche reagieren.
Weitere Informationen zum Entwerfen eines schwebenden Aktionsschaltfläche für Ihre App gemäß den Material Design-Richtlinien finden Sie unter Schwebende Aktionsschaltfläche in Material Design.

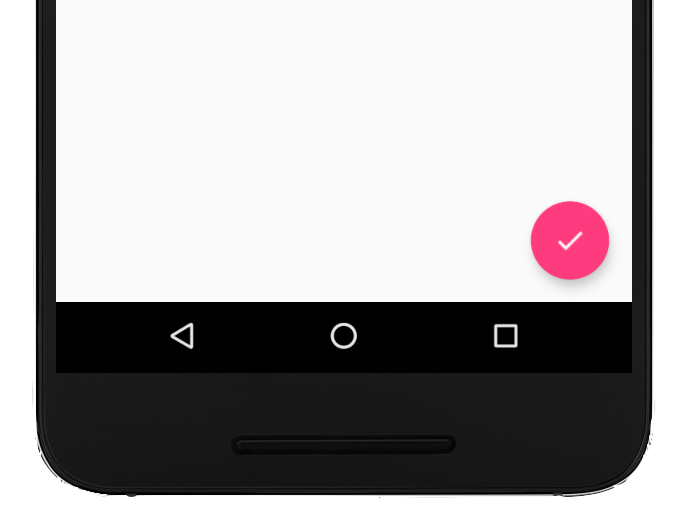
Unverankerte Aktionsschaltfläche zum Layout hinzufügen
Der folgende Code zeigt, wie das Element FloatingActionButton in Ihrer Layoutdatei aussieht:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
Standardmäßig wird ein FAB mit dem Attribut colorAccent gefärbt, das Sie mit der Farbpalette des Designs anpassen können.
Sie können andere FAB-Attribute mit XML-Attributen oder entsprechenden Methoden konfigurieren, z. B.:
- Die Größe des schwebenden Aktionsschaltfläche (FAB) mit dem Attribut
app:fabSizeoder der MethodesetSize() - Die Wellenfarbe des schwebenden Aktionsschaltfläche (FAB) mit dem Attribut
app:rippleColoroder der MethodesetRippleColor() - Das Symbol für das schwebende Aktionsschaltfläche mit dem Attribut
android:srcoder der MethodesetImageDrawable()
Auf Schaltflächen-Taps reagieren
Anschließend können Sie ein View.OnClickListener anwenden, um Tippen auf das FAB zu verarbeiten. Im folgenden Code wird beispielsweise ein Snackbar angezeigt, wenn der Nutzer auf das FAB tippt:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
Weitere Informationen zu den Funktionen des schwebenden Aktionsschalters finden Sie in der API-Referenz für FloatingActionButton.


