Mit Stilen und Themes auf Android können Sie die Details Ihres App-Designs von der UI-Struktur und dem UI-Verhalten trennen, ähnlich wie bei Stylesheets im Webdesign.
Ein Stil ist eine Sammlung von Attributen, die das Erscheinungsbild eines einzelnen View festlegen. In einem Stil können Attribute wie Schriftfarbe, Schriftgröße und Hintergrundfarbe angegeben werden.
Ein Theme ist eine Sammlung von Attributen, die auf eine gesamte App, Aktivität oder Ansichtshierarchie angewendet wird, nicht nur auf eine einzelne Ansicht. Wenn Sie ein Theme anwenden, werden für jede Ansicht in der App oder Aktivität alle Attribute des Themes angewendet, die unterstützt werden. Mit Themes können auch Stile auf Elemente angewendet werden, die keine Ansichtselemente sind, z. B. die Statusleiste und der Fensterhintergrund.
Stile und Designs werden in einer Stilressourcendatei in res/values/ deklariert, die in der Regel styles.xml heißt.

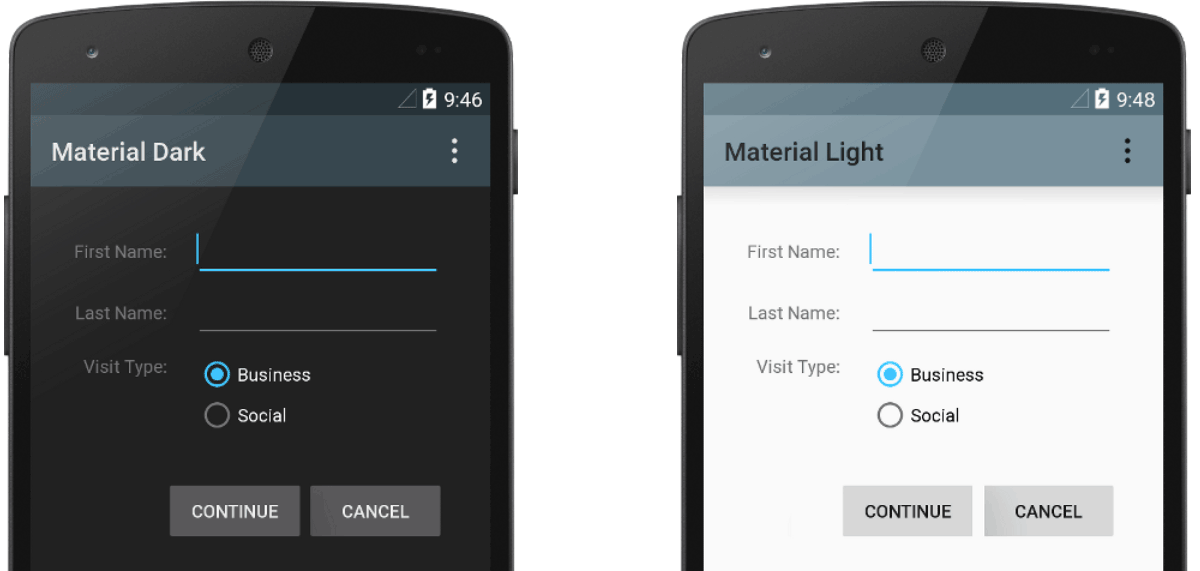
Abbildung 1: Zwei Designs, die auf dieselbe Aktivität angewendet werden: Theme.AppCompat (links) und Theme.AppCompat.Light (rechts).
Designs und Stile
Designs und Stile haben viele Gemeinsamkeiten, werden aber für unterschiedliche Zwecke verwendet. Themes und Stile haben dieselbe grundlegende Struktur: ein Schlüssel/Wert-Paar, das Attribute Ressourcen zuordnet.
Ein Stil gibt Attribute für einen bestimmten Ansichtstyp an. In einem Stil können beispielsweise die Attribute einer Schaltfläche angegeben werden. Jedes Attribut, das Sie in einem Stil angeben, kann in der Layoutdatei festgelegt werden. Wenn Sie alle Attribute in einen Stil extrahieren, können Sie sie ganz einfach in mehreren Widgets verwenden und verwalten.
Ein Theme definiert eine Sammlung benannter Ressourcen, auf die von Stilen, Layouts, Widgets usw. verwiesen werden kann. Mit Themes werden Android-Ressourcen semantische Namen wie colorPrimary zugewiesen.
Stile und Designs sind dafür gedacht, zusammenzuarbeiten. Beispielsweise können Sie einen Stil haben, der angibt, dass ein Teil einer Schaltfläche colorPrimary und ein anderer Teil colorSecondary ist. Die tatsächlichen Definitionen dieser Farben sind im Design enthalten. Wenn das Gerät in den Nachtmodus wechselt, kann Ihre App vom hellen zum dunklen Design wechseln und die Werte für alle Ressourcennamen ändern. Sie müssen die Stile nicht ändern, da sie semantische Namen und keine spezifischen Farbdefinitionen verwenden.
Weitere Informationen zur Zusammenarbeit von Themes und Stilen finden Sie im Blogpost Android styling: themes vs styles.
Stil erstellen und anwenden
Wenn Sie einen neuen Stil erstellen möchten, öffnen Sie die res/values/styles.xml-Datei Ihres Projekts. Gehen Sie für jeden Stil, den Sie erstellen möchten, so vor:
- Fügen Sie ein
<style>-Element mit einem Namen hinzu, der den Stil eindeutig identifiziert. - Fügen Sie für jedes Stilattribut, das Sie definieren möchten, ein
<item>-Element hinzu. Dasnamein jedem Element gibt ein Attribut an, das Sie ansonsten als XML-Attribut in Ihrem Layout verwenden. Der Wert im<item>-Element ist der Wert für dieses Attribut.
Angenommen, Sie definieren den folgenden Stil:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
So wenden Sie den Stil auf eine Ansicht an:
<TextView style="@style/GreenText" ... />
Jedes im Stil angegebene Attribut wird auf die Ansicht angewendet, sofern die Ansicht es akzeptiert. In der Ansicht werden alle Attribute ignoriert, die nicht akzeptiert werden.
Anstatt einen Stil auf einzelne Ansichten anzuwenden, wenden Sie Stile in der Regel als Design auf Ihre gesamte App, Aktivität oder Sammlung von Ansichten an, wie in einem anderen Abschnitt dieses Leitfadens beschrieben.
Stil erweitern und anpassen
Wenn Sie eigene Stile erstellen, sollten Sie immer einen vorhandenen Stil aus dem Framework oder der Support Library erweitern, damit die Kompatibilität mit den UI-Stilen der Plattform erhalten bleibt. Wenn Sie ein Design erweitern möchten, geben Sie das Design, das Sie erweitern möchten, mit dem Attribut parent an. Anschließend können Sie die geerbten Stilattribute überschreiben und neue hinzufügen.
Sie können beispielsweise die Standarddarstellung von Text der Android-Plattform übernehmen und sie wie folgt ändern:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
Die grundlegenden App-Stile sollten jedoch immer von der Android-Supportbibliothek abgeleitet werden. Die Stile in der Support Library sorgen für Kompatibilität, indem sie jeden Stil für die in den einzelnen Versionen verfügbaren UI-Attribute optimieren. Die Support Library-Stile haben oft einen ähnlichen Namen wie der Stil von der Plattform, aber mit AppCompat.
Wenn Sie Stile aus einer Bibliothek oder Ihrem eigenen Projekt übernehmen möchten, deklarieren Sie den Namen des übergeordneten Stils ohne den im vorherigen Beispiel gezeigten Teil @android:style/. Im folgenden Beispiel werden beispielsweise Stile für die Darstellung von Text aus der Support Library übernommen:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
Sie können auch Stile übernehmen, indem Sie den Namen eines Stils mit einer Punktnotation erweitern, anstatt das Attribut parent zu verwenden. Das gilt jedoch nicht für Stile der Plattform. Stellen Sie dem Namen des Stils, den Sie erstellen möchten, den Namen des Stils voran, von dem Sie die Formatierung übernehmen möchten. Trennen Sie die Namen durch einen Punkt. Normalerweise tun Sie dies nur, wenn Sie Ihre eigenen Stile erweitern, nicht Stile aus anderen Bibliotheken. Im folgenden Beispiel erbt der Stil alle Stile aus dem GreenText im vorherigen Beispiel und erhöht dann die Textgröße:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
Sie können Stile beliebig oft auf diese Weise übernehmen, indem Sie weitere Namen verketten.
Welche Attribute Sie mit einem <item>-Tag deklarieren können, finden Sie in den verschiedenen Klassenreferenzen in der Tabelle „XML-Attribute“. Alle Ansichten unterstützen XML-Attribute aus der Basisklasse View. Viele Ansichten haben eigene spezielle Attribute. Die TextView-XML-Attribute enthalten beispielsweise das Attribut android:inputType, das Sie auf eine Textansicht anwenden können, die Eingaben empfängt, z. B. ein EditText-Widget.
Stil als Design anwenden
Sie können ein Design auf dieselbe Weise erstellen wie Stile. Der Unterschied besteht darin, wie Sie das Attribut anwenden: Anstatt einen Stil mit dem Attribut style auf eine Ansicht anzuwenden, wenden Sie ein Design mit dem Attribut android:theme entweder auf das Tag <application> oder auf ein Tag <activity> in der Datei AndroidManifest.xml an.
So wenden Sie beispielsweise das dunkle Material Design-Theme der Android-Supportbibliothek auf die gesamte App an:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
So wenden Sie das helle Design nur auf eine Aktivität an:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Für jede Ansicht in der App oder Aktivität werden die unterstützten Stile aus dem angegebenen Theme angewendet. Wenn eine Ansicht nur einige der im Stil deklarierten Attribute unterstützt, werden nur diese Attribute angewendet und die nicht unterstützten Attribute ignoriert.
Ab Android 5.0 (API-Level 21) und der Android Support Library v22.1 können Sie das Attribut android:theme auch für eine Ansicht in Ihrer Layoutdatei angeben. Dadurch wird das Design für diese Ansicht und alle untergeordneten Ansichten geändert. Das ist nützlich, um Farbvorlagen für Designs in einem bestimmten Teil der Benutzeroberfläche zu ändern.
Die vorherigen Beispiele zeigen, wie Sie ein von der Android-Supportbibliothek bereitgestelltes Design wie Theme.AppCompat anwenden. In der Regel sollten Sie das Design jedoch an die Marke Ihrer App anpassen. Am besten ist es, diese Stile aus der Support Library zu erweitern und einige der Attribute zu überschreiben, wie im folgenden Abschnitt beschrieben.
Stilhierarchie
Android bietet verschiedene Möglichkeiten, Attribute in Ihrer Android-App festzulegen. Sie können Attribute beispielsweise direkt in einem Layout festlegen, einen Stil auf eine Ansicht anwenden, ein Theme auf ein Layout anwenden und sogar Attribute programmatisch festlegen.
Achten Sie bei der Auswahl des Designs Ihrer App auf die Stilhierarchie von Android. Verwenden Sie für Konsistenz möglichst viele Designs und Stile. Wenn Sie dieselben Attribute an mehreren Stellen angeben, wird anhand der folgenden Liste bestimmt, welche Attribute letztendlich angewendet werden. Die Liste ist von der höchsten zur niedrigsten Priorität sortiert.
- Anwenden von Formatierungen auf Zeichen- oder Absatzebebene mithilfe von Textspannen auf
TextView-abgeleitete Klassen. - Attribute programmatisch anwenden
- Einzelne Attribute direkt auf eine Ansicht anwenden
- Einen Stil auf eine Ansicht anwenden
- Standardstil.
- Ein Design auf eine Sammlung von Ansichten, eine Aktivität oder die gesamte App anwenden.
- Bestimmte ansichtsspezifische Formatierungen anwenden, z. B.
TextAppearancefür einTextViewfestlegen.

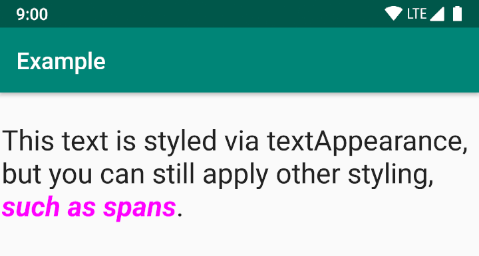
Abbildung 2: Die Formatierung aus einem span überschreibt die Formatierung aus einem textAppearance.
TextAppearance
Eine Einschränkung bei Stilen besteht darin, dass Sie nur einen Stil auf ein View anwenden können. In einem TextView können Sie jedoch auch ein TextAppearance-Attribut angeben, das ähnlich wie ein Stil funktioniert, wie im folgenden Beispiel gezeigt:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
Mit TextAppearance können Sie textspezifische Formatierungen definieren, während die Formatierung von View für andere Zwecke verfügbar bleibt. Wenn Sie jedoch Textattribute direkt für View oder in einem Stil definieren, werden die TextAppearance-Werte überschrieben.
TextAppearance unterstützt eine Teilmenge der Stilattribute, die von TextView angeboten werden. Eine vollständige Liste der Attribute finden Sie unter TextAppearance.
Einige gängige TextView-Attribute, die nicht enthalten sind, sind lineHeight[Multiplier|Extra], lines, breakStrategy und hyphenationFrequency.
TextAppearance funktioniert auf Zeichenebene und nicht auf Absatzzebene. Attribute, die sich auf das gesamte Layout auswirken, werden daher nicht unterstützt.
Standarddesign anpassen
Wenn Sie ein Projekt mit Android Studio erstellen, wird Ihrer App standardmäßig ein Material Design-Theme zugewiesen, das in der styles.xml-Datei Ihres Projekts definiert ist. Dieser AppTheme-Stil erweitert ein Design aus der Support Library und enthält Überschreibungen für Farbattribute, die von wichtigen UI-Elementen wie der App-Leiste und der Schaltfläche für schwebende Aktionen verwendet werden, sofern diese verwendet werden. Sie können das Farbdesign Ihrer App also schnell anpassen, indem Sie die bereitgestellten Farben aktualisieren.
Ihre styles.xml-Datei könnte beispielsweise so aussehen:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Die Stilwerte sind tatsächlich Verweise auf andere Farbressourcen, die in der Datei res/values/colors.xml des Projekts definiert sind. Diese Datei bearbeiten Sie, um die Farben zu ändern.
Weitere Informationen zur Verbesserung der Nutzerfreundlichkeit mit dynamischen Farben und zusätzlichen benutzerdefinierten Farben finden Sie in der Material Design-Farbübersicht.
Wenn Sie die Farben kennen, aktualisieren Sie die Werte in res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
Anschließend können Sie alle anderen gewünschten Formatierungen überschreiben. So können Sie beispielsweise die Hintergrundfarbe der Aktivität ändern:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
Eine Liste der Attribute, die Sie in Ihrem Theme verwenden können, finden Sie in der Attributtabelle unter R.styleable.Theme. Wenn Sie Stile für die Ansichten in Ihrem Layout hinzufügen, können Sie auch Attribute in der Tabelle „XML-Attribute“ in den Referenzen der Ansichtsklassen finden. Alle Ansichten unterstützen beispielsweise XML-Attribute aus der Basisklasse View.
Die meisten Attribute werden auf bestimmte Ansichtstypen angewendet, einige auf alle Ansichten. Einige der unter R.styleable.Theme aufgeführten Designattribute gelten jedoch für das Aktivitätsfenster und nicht für die Ansichten im Layout. Mit windowBackground wird beispielsweise der Fensterhintergrund geändert und mit windowEnterTransition wird eine Übergangsanimation definiert, die beim Start der Aktivität verwendet werden soll. Weitere Informationen finden Sie unter Aktivität mit einer Animation starten.
Die Android Support Library bietet auch andere Attribute, mit denen Sie Ihr von Theme.AppCompat abgeleitetes Theme anpassen können, z. B. das Attribut colorPrimary aus dem vorherigen Beispiel. Am besten sehen Sie sich diese in der Datei attrs.xml der Bibliothek an.
In der Support-Bibliothek sind auch andere Designs verfügbar, die Sie möglicherweise erweitern möchten, anstatt die im vorherigen Beispiel gezeigten. Die verfügbaren Designs finden Sie am besten in der themes.xml-Datei der Bibliothek.
Versionsspezifische Stile hinzufügen
Wenn in einer neuen Android-Version Designattribute hinzugefügt werden, die Sie verwenden möchten, können Sie sie Ihrem Design hinzufügen und trotzdem mit alten Versionen kompatibel bleiben. Sie benötigen lediglich eine weitere styles.xml-Datei, die in einem values-Verzeichnis mit dem Qualifikator für die Ressourcenversion gespeichert ist:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
Da die Stile in der Datei values/styles.xml für alle Versionen verfügbar sind, können sie von Ihren Designs in values-v21/styles.xml übernommen werden. So können Sie das Duplizieren von Stilen vermeiden, indem Sie mit einem „Basis“-Theme beginnen und es dann in Ihren versionsspezifischen Stilen erweitern.
Wenn Sie beispielsweise Fensterübergänge für Android 5.0 (API-Level 21) und höher deklarieren möchten, müssen Sie neue Attribute verwenden. Ihr Basis-Theme in res/values/styles.xml könnte also so aussehen:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
Fügen Sie dann die versionsspezifischen Stile in res/values-v21/styles.xml ein:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
Sie können jetzt AppTheme in Ihrer Manifestdatei verwenden. Das System wählt dann die für die jeweilige Systemversion verfügbaren Stile aus.
Weitere Informationen zur Verwendung alternativer Ressourcen für verschiedene Geräte finden Sie unter Alternative Ressourcen bereitstellen.
Widget-Stile anpassen
Jedes Widget im Framework und in der Support Library hat einen Standardstil. Wenn Sie Ihre App beispielsweise mit einem Design aus der Support Library gestalten, wird eine Instanz von Button mit dem Stil Widget.AppCompat.Button gestaltet. Wenn Sie einem Button ein anderes Widget-Design zuweisen möchten, können Sie dazu das Attribut style in Ihrer Layoutdatei verwenden. Im folgenden Beispiel wird der Stil für schaltflächenlose Schaltflächen der Bibliothek angewendet:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
Wenn Sie dieses Design auf alle Schaltflächen anwenden möchten, können Sie es im buttonStyle Ihres Themes so deklarieren:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
Sie können Widget-Stile auch wie jeden anderen Stil erweitern und dann Ihren benutzerdefinierten Widget-Stil in Ihrem Layout oder Design anwenden.
Zusätzliche Ressourcen
Weitere Informationen zu Designs und Formatierungen finden Sie in den folgenden zusätzlichen Ressourcen:
Blogposts
- Android-Styling: Themes und Styles
- Android-Styling: Gemeinsame Themenattribute
- Android-Styling: Theme-Attribute bevorzugen

