এই পৃষ্ঠাটি অ্যান্ড্রয়েড ১২ (এপিআই লেভেল ৩১) এ প্রবর্তিত উইজেট সাইজিং এবং আরও নমনীয়তার জন্য পরিমার্জন বর্ণনা করে। এটি আপনার উইজেটের জন্য একটি আকার কীভাবে নির্ধারণ করবেন তাও বিশদভাবে বর্ণনা করে।
উইজেটের আকার এবং লেআউটের জন্য উন্নত API ব্যবহার করুন
অ্যান্ড্রয়েড ১২ (এপিআই লেভেল ৩১) দিয়ে শুরু করে, আপনি নিম্নলিখিত বিভাগগুলিতে বর্ণিত নিম্নলিখিতগুলি করে আরও পরিশীলিত আকারের বৈশিষ্ট্য এবং নমনীয় লেআউট প্রদান করতে পারেন:
অ্যান্ড্রয়েডের পূর্ববর্তী সংস্করণগুলিতে, OPTION_APPWIDGET_MIN_WIDTH , OPTION_APPWIDGET_MIN_HEIGHT , OPTION_APPWIDGET_MAX_WIDTH , এবং OPTION_APPWIDGET_MAX_HEIGHT অতিরিক্ত ব্যবহার করে একটি উইজেটের আকার পরিসর পাওয়া সম্ভব ছিল এবং তারপরে উইজেটের আকার অনুমান করা সম্ভব ছিল, কিন্তু সেই যুক্তি সব পরিস্থিতিতে কাজ করে না। অ্যান্ড্রয়েড 12 বা তার উচ্চতর সংস্করণগুলিকে লক্ষ্য করে উইজেটগুলির জন্য, আমরা প্রতিক্রিয়াশীল বা সঠিক লেআউট প্রদান করার পরামর্শ দিই।
অতিরিক্ত উইজেট আকার নির্ধারণের সীমাবদ্ধতা নির্দিষ্ট করুন
অ্যান্ড্রয়েড ১২ এপিআই যোগ করে যা আপনাকে নিশ্চিত করতে সাহায্য করে যে আপনার উইজেটটি বিভিন্ন স্ক্রিন আকারের বিভিন্ন ডিভাইসে আরও নির্ভরযোগ্যভাবে আকার ধারণ করছে।
বিদ্যমান minWidth , minHeight , minResizeWidth , এবং minResizeHeight অ্যাট্রিবিউটগুলি ছাড়াও, নিম্নলিখিত নতুন appwidget-provider অ্যাট্রিবিউটগুলি ব্যবহার করুন:
targetCellWidthএবংtargetCellHeight: লঞ্চার গ্রিড সেলের পরিপ্রেক্ষিতে উইজেটের লক্ষ্য আকার নির্ধারণ করে। যদি সংজ্ঞায়িত করা হয়, তাহলে এই বৈশিষ্ট্যগুলিminWidthবাminHeightএর পরিবর্তে ব্যবহার করা হবে।maxResizeWidthএবংmaxResizeHeight: লঞ্চার ব্যবহারকারীকে উইজেটের আকার পরিবর্তন করতে সর্বোচ্চ কত আকার দিতে দেয় তা নির্ধারণ করে।
নিম্নলিখিত XML দেখায় কিভাবে সাইজিং অ্যাট্রিবিউট ব্যবহার করতে হয়।
<appwidget-provider
...
android:targetCellWidth="3"
android:targetCellHeight="2"
android:maxResizeWidth="250dp"
android:maxResizeHeight="110dp">
</appwidget-provider>
প্রতিক্রিয়াশীল লেআউট প্রদান করুন
যদি উইজেটের আকারের উপর নির্ভর করে লেআউট পরিবর্তন করার প্রয়োজন হয়, তাহলে আমরা লেআউটের একটি ছোট সেট তৈরি করার পরামর্শ দিচ্ছি, প্রতিটি বিভিন্ন আকারের জন্য বৈধ। যদি এটি সম্ভব না হয়, তাহলে আরেকটি বিকল্প হল রানটাইমের সময় সঠিক উইজেটের আকারের উপর ভিত্তি করে লেআউট প্রদান করা, যেমনটি এই পৃষ্ঠায় বর্ণিত হয়েছে।
এই বৈশিষ্ট্যটি মসৃণ স্কেলিং এবং সামগ্রিকভাবে উন্নত সিস্টেম স্বাস্থ্যের জন্য অনুমতি দেয়, কারণ সিস্টেমকে প্রতিবার ভিন্ন আকারে উইজেট প্রদর্শন করার সময় অ্যাপটি জাগিয়ে তুলতে হয় না।
নিচের কোড উদাহরণে লেআউটের তালিকা কীভাবে প্রদান করতে হয় তা দেখানো হয়েছে।
কোটলিন
override fun onUpdate(...) { val smallView = ... val tallView = ... val wideView = ... val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(150f, 100f) to smallView, SizeF(150f, 200f) to tallView, SizeF(215f, 100f) to wideView ) val remoteViews = RemoteViews(viewMapping) appWidgetManager.updateAppWidget(id, remoteViews) }
জাভা
@Override public void onUpdate(...) { RemoteViews smallView = ...; RemoteViews tallView = ...; RemoteViews wideView = ...; Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(150f, 100f), smallView); viewMapping.put(new SizeF(150f, 200f), tallView); viewMapping.put(new SizeF(215f, 100f), wideView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); }
ধরে নিন উইজেটটিতে নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
<appwidget-provider
android:minResizeWidth="160dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="250dp"
android:maxResizeHeight="200dp">
</appwidget-provider>
পূর্ববর্তী কোড স্নিপেটের অর্থ হল:
-
smallView160dp (minResizeWidth) × 110dp (minResizeHeight) থেকে 160dp × 199dp (পরবর্তী কাটঅফ পয়েন্ট - 1dp) পর্যন্ত সমর্থন করে। -
tallView160dp × 200dp থেকে 214dp (পরবর্তী কাটঅফ পয়েন্ট - 1) × 200dp পর্যন্ত সমর্থন করে। wideView215dp × 110dp (minResizeHeight) থেকে 250dp (maxResizeWidth) × 200dp (maxResizeHeight) পর্যন্ত সমর্থন করে।
আপনার উইজেটটি minResizeWidth × minResizeHeight থেকে maxResizeWidth × maxResizeHeight পর্যন্ত আকার পরিসর সমর্থন করবে। এই পরিসরের মধ্যে, আপনি লেআউট পরিবর্তন করার জন্য কাটঅফ পয়েন্টটি নির্ধারণ করতে পারেন।

সঠিক লেআউট প্রদান করুন
যদি রেসপন্সিভ লেআউটের একটি ছোট সেট সম্ভব না হয়, তাহলে আপনি উইজেটটি যে আকারে দেখানো হচ্ছে তার উপর নির্ভর করে বিভিন্ন লেআউট প্রদান করতে পারেন। এটি সাধারণত ফোনের জন্য দুটি আকার (পোর্ট্রেট এবং ল্যান্ডস্কেপ মোড) এবং ফোল্ডেবলের জন্য চারটি আকার।
এই সমাধানটি বাস্তবায়নের জন্য, আপনার অ্যাপটিকে নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করতে হবে:
ওভারলোড
AppWidgetProvider.onAppWidgetOptionsChanged(), যা আকারের সেট পরিবর্তন হলে বলা হয়।AppWidgetManager.getAppWidgetOptions()এ কল করুন, যা আকারগুলি ধারণকারী একটিBundleফেরত দেয়।BundleথেকেAppWidgetManager.OPTION_APPWIDGET_SIZESকী অ্যাক্সেস করুন।
নিচের কোড উদাহরণটি দেখায় কিভাবে সঠিক লেআউট প্রদান করতে হয়।
কোটলিন
override fun onAppWidgetOptionsChanged( context: Context, appWidgetManager: AppWidgetManager, id: Int, newOptions: Bundle? ) { super.onAppWidgetOptionsChanged(context, appWidgetManager, id, newOptions) // Get the new sizes. val sizes = newOptions?.getParcelableArrayList<SizeF>( AppWidgetManager.OPTION_APPWIDGET_SIZES ) // Check that the list of sizes is provided by the launcher. if (sizes.isNullOrEmpty()) { return } // Map the sizes to the RemoteViews that you want. val remoteViews = RemoteViews(sizes.associateWith(::createRemoteViews)) appWidgetManager.updateAppWidget(id, remoteViews) } // Create the RemoteViews for the given size. private fun createRemoteViews(size: SizeF): RemoteViews { }
জাভা
@Override public void onAppWidgetOptionsChanged( Context context, AppWidgetManager appWidgetManager, int appWidgetId, Bundle newOptions) { super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId, newOptions); // Get the new sizes. ArrayList<SizeF> sizes = newOptions.getParcelableArrayList(AppWidgetManager.OPTION_APPWIDGET_SIZES); // Check that the list of sizes is provided by the launcher. if (sizes == null || sizes.isEmpty()) { return; } // Map the sizes to the RemoteViews that you want. Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); for (SizeF size : sizes) { viewMapping.put(size, createRemoteViews(size)); } RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); } // Create the RemoteViews for the given size. private RemoteViews createRemoteViews(SizeF size) { }
আপনার উইজেটের জন্য একটি আকার নির্ধারণ করুন
প্রতিটি উইজেটকে অবশ্যই Android 12 বা তার বেশি ভার্সন চালানোর জন্য একটি targetCellWidth এবং targetCellHeight সংজ্ঞায়িত করতে হবে—অথবা Android এর সকল ভার্সনের জন্য minWidth এবং minHeight যা ডিফল্টরূপে এটি যে ন্যূনতম স্থান ব্যবহার করে তা নির্দেশ করে। তবে, ব্যবহারকারীরা যখন তাদের হোম স্ক্রিনে একটি উইজেট যোগ করেন, তখন এটি সাধারণত আপনার নির্দিষ্ট করা ন্যূনতম প্রস্থ এবং উচ্চতার চেয়ে বেশি জায়গা দখল করে।
অ্যান্ড্রয়েড হোম স্ক্রিন ব্যবহারকারীদের জন্য উপলব্ধ স্থানের একটি গ্রিড অফার করে যেখানে তারা উইজেট এবং আইকন স্থাপন করতে পারে। এই গ্রিডটি ডিভাইস অনুসারে পরিবর্তিত হতে পারে; উদাহরণস্বরূপ, অনেক হ্যান্ডসেট 5x4 গ্রিড অফার করে এবং ট্যাবলেটগুলি আরও বড় গ্রিড অফার করতে পারে। যখন আপনার উইজেটটি যুক্ত করা হয়, তখন এটি অনুভূমিকভাবে এবং উল্লম্বভাবে ন্যূনতম সংখ্যক কোষ দখল করার জন্য প্রসারিত হয়, যা Android 12 বা তার বেশি ভার্সন চালানো ডিভাইসগুলিতে এর targetCellWidth এবং targetCellHeight , অথবা Android 11 (API লেভেল 30) বা তার কম ভার্সন চালানো ডিভাইসগুলিতে minWidth এবং minHeight সীমাবদ্ধতা পূরণ করার জন্য প্রয়োজনীয়।
একটি ঘরের প্রস্থ এবং উচ্চতা এবং উইজেটগুলিতে প্রয়োগ করা স্বয়ংক্রিয় মার্জিনের আকার উভয়ই ডিভাইস জুড়ে পরিবর্তিত হতে পারে। আপনার পছন্দসই গ্রিড কোষের সংখ্যা বিবেচনা করে, একটি সাধারণ 5x4 গ্রিড হ্যান্ডসেটে আপনার উইজেটের ন্যূনতম মাত্রা আনুমানিকভাবে অনুমান করতে নিম্নলিখিত টেবিলটি ব্যবহার করুন:
| কোষের সংখ্যা (প্রস্থ x উচ্চতা) | পোর্ট্রেট মোডে উপলব্ধ আকার (dp) | ল্যান্ডস্কেপ মোডে উপলব্ধ আকার (dp) |
|---|---|---|
| ১x১ | ৫৭x১০২ডিপি | ১২৭x৫১ডিপি |
| ২x১ | ১৩০x১০২ডিপি | ২৬৯x৫১ডিপি |
| ৩x১ | ২০৩x১০২ডিপি | ৪১২x৫১ডিপি |
| ৪x১ | ২৭৬x১০২ডিপি | ৫৫৪x৫১ডিপি |
| ৫x১ | ৩৪৯x১০২ডিপি | ৬৯৭x৫১ডিপি |
| ৫x২ | ৩৪৯x২২০ডিপি | ৬৯৭x১১৭ডিপি |
| ৫x৩ | ৩৪৯x৩৩৭ডিপি | ৬৯৭x১৮৪ডিপি |
| ৫x৪ | ৩৪৯x৪৫৫ডিপি | ৬৯৭x২৫০ডিপি |
| ... | ... | ... |
| এনএক্সএম | (৭৩n - ১৬) x (১১৮m - ১৬) | (১৪২n - ১৫) x (৬৬m - ১৫) |
minWidth , minResizeWidth , এবং maxResizeWidth অ্যাট্রিবিউটের জন্য আপনার প্রদত্ত মানগুলি জানাতে পোর্ট্রেট মোড সেল সাইজ ব্যবহার করুন। একইভাবে, minHeight , minResizeHeight এবং maxResizeHeight অ্যাট্রিবিউটের জন্য আপনার প্রদত্ত মানগুলি জানাতে ল্যান্ডস্কেপ মোড সেল সাইজ ব্যবহার করুন।
এর কারণ হল, ল্যান্ডস্কেপ মোডের তুলনায় পোর্ট্রেট মোডে ঘরের প্রস্থ সাধারণত ছোট হয়—এবং একইভাবে, পোর্ট্রেট মোডের তুলনায় ল্যান্ডস্কেপ মোডে ঘরের উচ্চতা সাধারণত ছোট হয়।
উদাহরণস্বরূপ, যদি আপনি চান যে আপনার উইজেটের প্রস্থ Google Pixel 4-এ একটি কক্ষে কমিয়ে আনা যায়, তাহলে আপনাকে আপনার minResizeWidth সর্বাধিক 56dp-এ সেট করতে হবে যাতে minResizeWidth অ্যাট্রিবিউটের মান 57dp-এর চেয়ে ছোট হয়—কারণ একটি কক্ষ পোর্ট্রেটে কমপক্ষে 57dp প্রস্থের। একইভাবে, যদি আপনি চান যে একই ডিভাইসের একটি কক্ষে আপনার উইজেটের উচ্চতা রিসাইজযোগ্য হয়, তাহলে আপনাকে আপনার minResizeHeight সর্বাধিক 50dp-এ সেট করতে হবে যাতে নিশ্চিত করা যায় যে minResizeHeight অ্যাট্রিবিউটের মান 51dp-এর চেয়ে ছোট—কারণ ল্যান্ডস্কেপ মোডে একটি কক্ষ কমপক্ষে 51dp উচ্চ।
প্রতিটি উইজেট minResizeWidth / minResizeHeight এবং maxResizeWidth / maxResizeHeight অ্যাট্রিবিউটের মধ্যে আকারের পরিসরের মধ্যে পুনরায় আকার পরিবর্তনযোগ্য, যার অর্থ এটিকে তাদের মধ্যে যেকোনো আকারের পরিসরের সাথে খাপ খাইয়ে নিতে হবে।
উদাহরণস্বরূপ, প্লেসমেন্টে উইজেটের ডিফল্ট আকার সেট করতে, আপনি নিম্নলিখিত বৈশিষ্ট্যগুলি সেট করতে পারেন:
<appwidget-provider
android:targetCellWidth="3"
android:targetCellHeight="2"
android:minWidth="180dp"
android:minHeight="110dp">
</appwidget-provider>
এর অর্থ হল উইজেটের ডিফল্ট আকার হল 3x2 কোষ, যা targetCellWidth এবং targetCellHeight বৈশিষ্ট্য দ্বারা নির্দিষ্ট করা হয়েছে—অথবা 180×110dp, যা minWidth এবং minHeight দ্বারা নির্দিষ্ট করা হয়েছে Android 11 বা তার কম সংস্করণে চলমান ডিভাইসের জন্য। পরবর্তী ক্ষেত্রে, ডিভাইসের উপর নির্ভর করে কোষের আকার পরিবর্তিত হতে পারে।
এছাড়াও, আপনার উইজেটের সমর্থিত আকারের পরিসর সেট করতে, আপনি নিম্নলিখিত বৈশিষ্ট্যগুলি সেট করতে পারেন:
<appwidget-provider
android:minResizeWidth="180dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="530dp"
android:maxResizeHeight="450dp">
</appwidget-provider>
পূর্ববর্তী বৈশিষ্ট্য অনুসারে, উইজেটের প্রস্থ ১৮০ ডিপি থেকে ৫৩০ ডিপি পর্যন্ত এবং এর উচ্চতা ১১০ ডিপি থেকে ৪৫০ ডিপি পর্যন্ত পরিবর্তনযোগ্য। এরপর উইজেটটি ৩x২ থেকে ৫x২ কোষ পর্যন্ত পরিবর্তনযোগ্য, যতক্ষণ না নিম্নলিখিত শর্তগুলি উপস্থিত থাকে:
- ডিভাইসটিতে ৫x৪ গ্রিড রয়েছে।
- dps-এ কোষের সংখ্যা এবং উপলব্ধ আকারের মধ্যে ম্যাপিং এই পৃষ্ঠায় ন্যূনতম মাত্রার অনুমান দেখানো টেবিল অনুসরণ করে।
- উইজেটটি সেই আকারের পরিসরের সাথে খাপ খাইয়ে নেয়।
কোটলিন
val smallView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_small) val mediumView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_medium) val largeView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_large) val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(180f, 110f) to smallView, SizeF(270f, 110f) to mediumView, SizeF(270f, 280f) to largeView ) appWidgetManager.updateAppWidget(appWidgetId, RemoteViews(viewMapping))
জাভা
RemoteViews smallView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_small); RemoteViews mediumView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_medium); RemoteViews largeView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_large); Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(180f, 110f), smallView); viewMapping.put(new SizeF(270f, 110f), mediumView); viewMapping.put(new SizeF(270f, 280f), largeView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews);
ধরে নিন যে উইজেটটি পূর্ববর্তী কোড স্নিপেটে সংজ্ঞায়িত প্রতিক্রিয়াশীল লেআউট ব্যবহার করে। এর অর্থ হল R.layout.widget_weather_forecast_small হিসাবে নির্দিষ্ট লেআউটটি 180dp ( minResizeWidth ) x 110dp ( minResizeHeight ) থেকে 269x279dp (পরবর্তী কাটঅফ পয়েন্ট - 1 ) পর্যন্ত ব্যবহৃত হয়েছে। একইভাবে, R.layout.widget_weather_forecast_medium 270x110dp থেকে 270x279dp পর্যন্ত ব্যবহৃত হয়েছে, এবং R.layout.widget_weather_forecast_large 270x280dp থেকে 530dp ( maxResizeWidth ) x 450dp ( maxResizeHeight ) পর্যন্ত ব্যবহৃত হয়েছে।
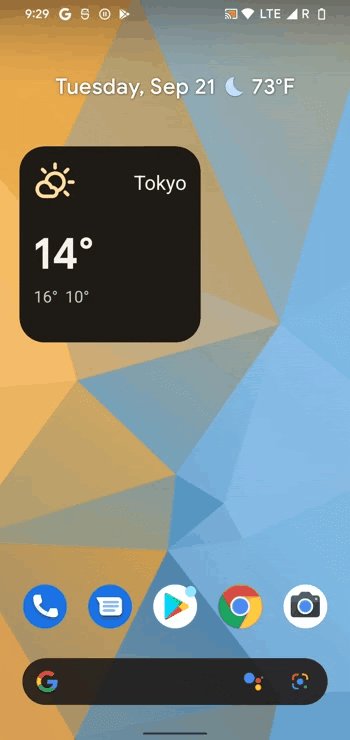
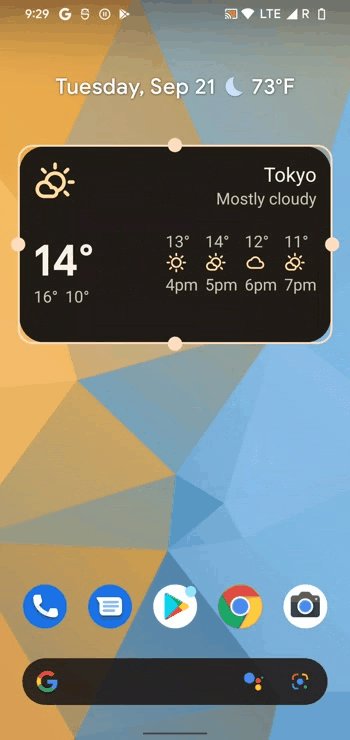
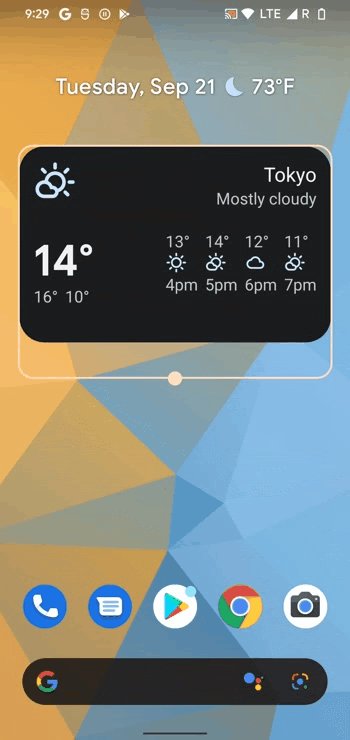
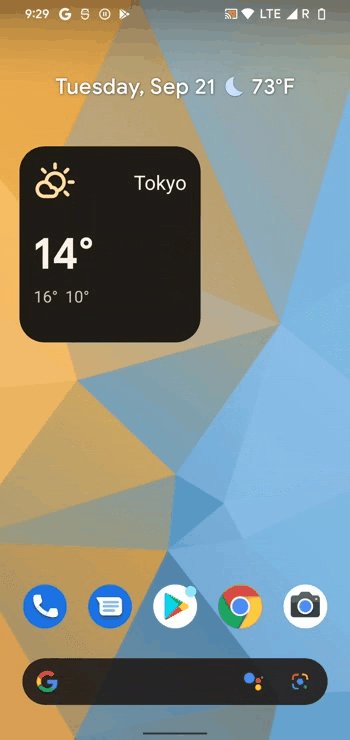
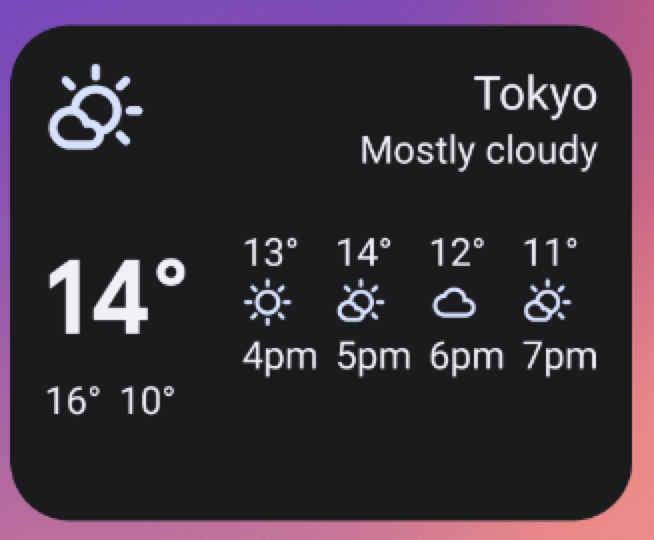
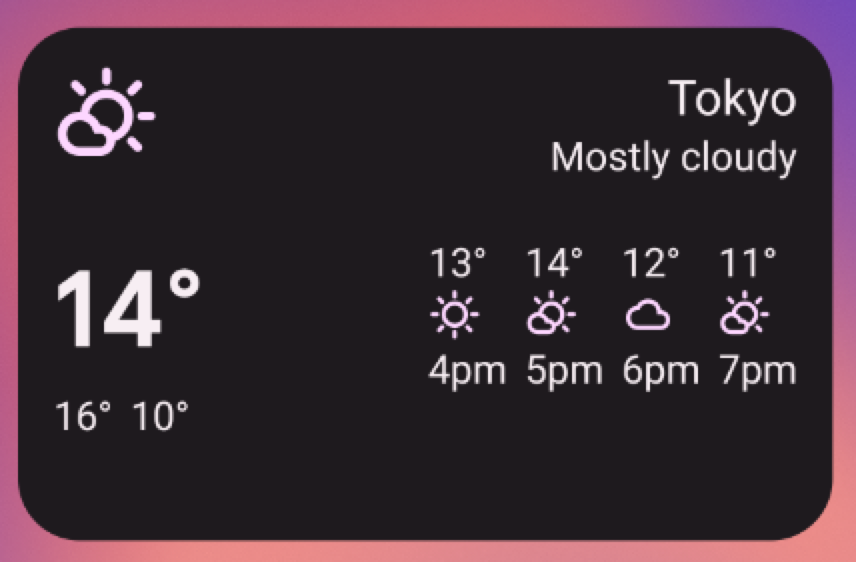
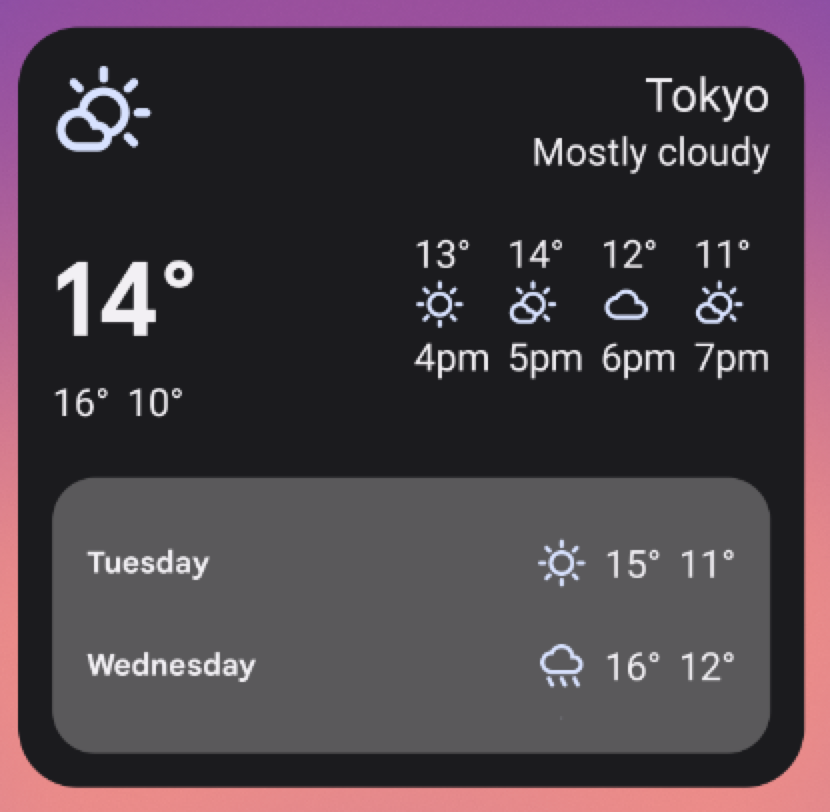
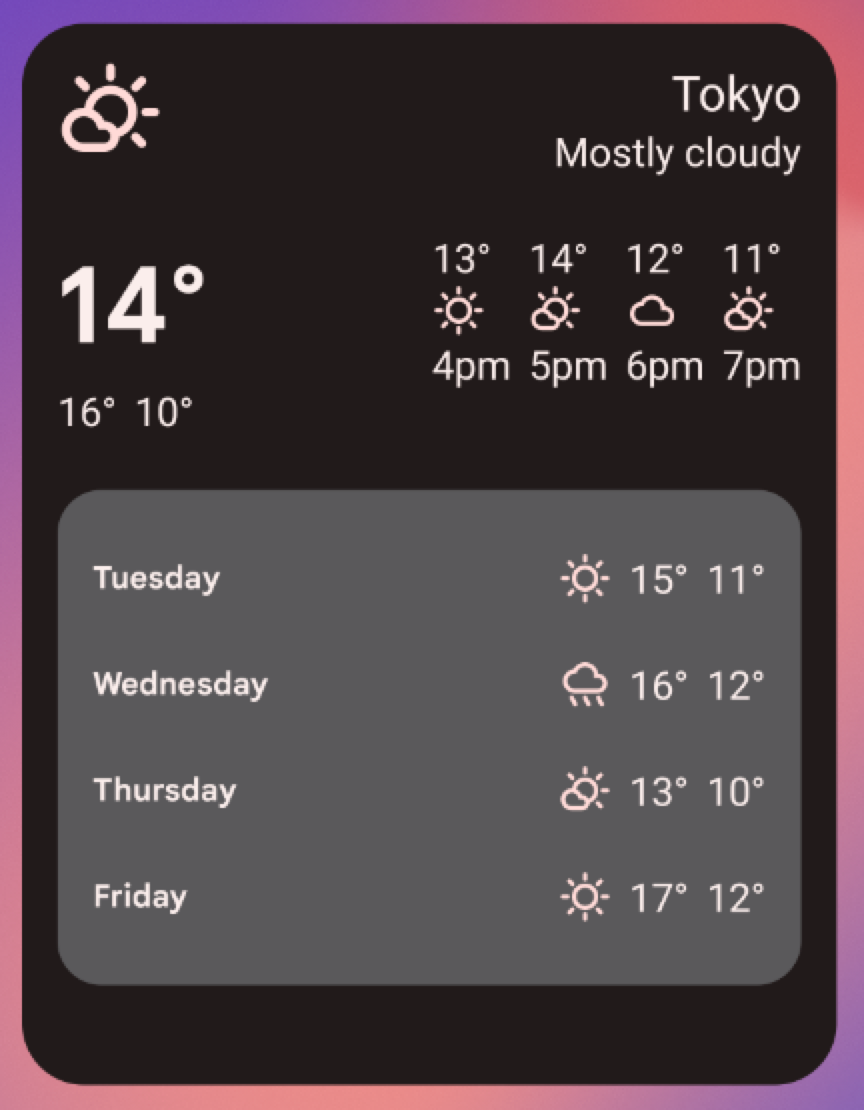
ব্যবহারকারী যখন উইজেটের আকার পরিবর্তন করেন, তখন কোষের প্রতিটি আকারের সাথে খাপ খাইয়ে নেওয়ার জন্য এর চেহারা পরিবর্তিত হয়, যেমনটি নিম্নলিখিত উদাহরণগুলিতে দেখানো হয়েছে।

R.layout.widget_weather_forecast_small . 
R.layout.widget_weather_forecast_medium . 
R.layout.widget_weather_forecast_medium . 
R.layout.widget_weather_forecast_large । 
R.layout.widget_weather_forecast_large ।

