Fiziğe dayalı hareket kuvvet ile sağlanır. Yay kuvveti, yüreklendiren etkileşimlilik ve hareket. Yay kuvveti aşağıdaki özelliklere sahiptir: sönümleme ve sertlik. İlkbahara dayalı bir animasyonda, değer ve hız, her bir konuma uygulanan yay kuvvetine göre çerçeve.
Uygulamanızın animasyonlarının yalnızca tek bir yönde yavaşlamasını istiyorsanız, etkileşim temelli bir kontrol hızlıca kaydırma animasyonu .
Bir baharın yaşam döngüsü
İlkbahara dayalı bir animasyonda SpringForce,
sınıfı, ilkbaharın sertliğini, sönümleme oranını ve
son konuma getirin. Animasyon başlar başlamaz yay kuvveti güncellenir
animasyon değerini ve hızı
değiştirebilirsiniz. Animasyon devam ediyor
dengeye ulaşana kadar yürürlükte kalır.
Örneğin, bir uygulama simgesini ekranda sürükler ve daha sonra serbest bırakırsanız parmağınızı simgeden kaldırdığınızda simge, orijinal haline geri döner görünür olmayan ama tanıdık bir güçle
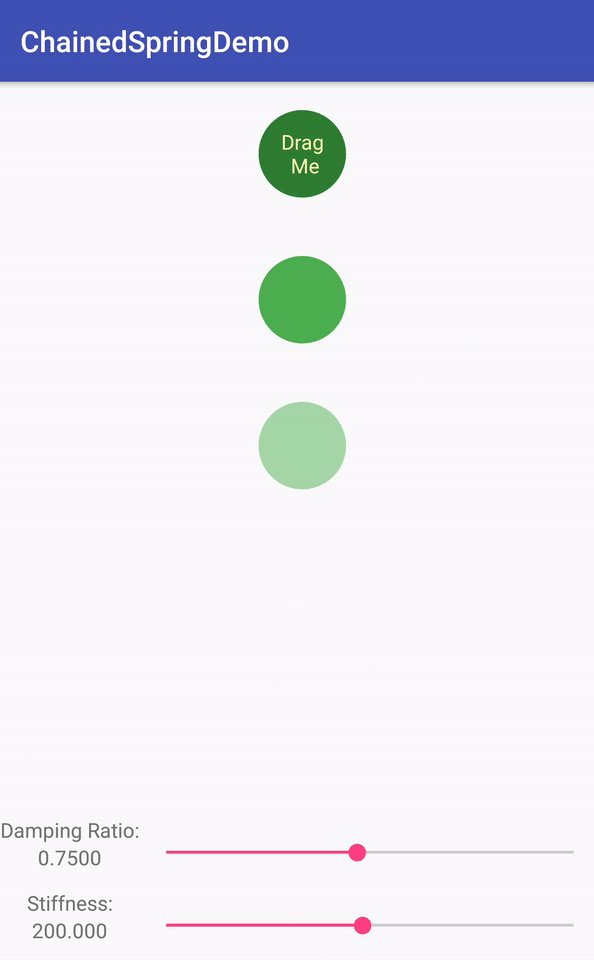
Şekil 1'de benzer bir yay etkisi gösterilmektedir. Girişteki artı işareti (+) dairenin ortasında, bir dokunma hareketiyle uygulanan kuvvet gösterilir.

İlkbahar animasyonu oluştur
Uygulamanız için bir yay animasyonu oluşturmaya yönelik genel adımlar şu şekildedir: şu şekilde:
- Destek kitaplığını ekleme İlkbahar animasyon sınıflarını kullanmak için projenize destek kitaplığını eklemeniz gerekir.
- İlkbahar animasyonu oluşturun:
İlk adım,
SpringAnimationdersi ve hareketi ayarlayın ve davranış parametrelerine ek olarak. - (İsteğe bağlı) Dinleyicileri kaydedin:
Animasyon yaşam döngüsü değişiklikleri ve animasyonun izlenmesi için dinleyicileri kaydedin
değer güncellemeleri.
Not: Güncelleme işleyici şöyle olmalıdır: yalnızca animasyon değerinde kare başına güncellemeye ihtiyacınız olduğunda kaydedilir anlamına gelir. Bir güncelleme işleyici, animasyonun potansiyel olarak ayrı bir iş parçacığında çalışıyor.
- (İsteğe bağlı) Dinleyicileri kaldırın: Artık kullanılmayan işleyicileri kaldırın.
- (İsteğe bağlı) Bir başlangıç değeri belirleyin: Animasyon başlangıç değerini özelleştirin.
- (İsteğe bağlı) Bir değer aralığı belirleyin: Animasyon değeri aralığını, değerleri minimum ve maksimum aralık dahilinde tutmak için ayarlayın.
- (İsteğe bağlı) Başlangıç hızını ayarlayın: Animasyonun başlangıç hızını ayarlayın.
- (İsteğe bağlı) Yay özelliklerini ayarlayın: Yaydaki sönümleme oranını ve sertliği ayarlayın.
- (İsteğe bağlı) Özel bir yay oluşturun: Varsayılan yayı kullanmayı düşünmüyorsanız özel bir yay oluşturun veya animasyon boyunca ortak bir yay kullanmak istiyorsunuz.
- Animasyonu başlatma: İlkbahar animasyonunu başlatın.
- (İsteğe bağlı) Animasyonu iptal edin: Kullanıcının aniden uygulamadan veya görünümden çıkması durumunda animasyonu iptal eder haline gelir.
Aşağıdaki bölümlerde yay yapımının genel adımları ele alınmaktadır ayrıntılı olarak inceleyelim.
Destek kitaplığı ekleme
Fiziğe dayalı destek kitaplığını kullanmak için projenize destek kitaplığını eklemeniz gerekir şu şekilde:
- Uygulama modülünüz için
build.gradledosyasını açın. dependenciesbölümüne destek kitaplığını ekleyin.Eski
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
Kotlin
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
Bu kitaplığın mevcut sürümlerini görüntülemek için şuraya bakın: Sürümler sayfasındaki dinamik animasyon.
İlkbahar animasyonu oluştur
SpringAnimation sınıfıyla içerik oluşturabilirsiniz.
ilkbahar animasyonu olabilir. Bir bahar animasyonu oluşturmak için
SpringAnimation öğesinin bir örneğini oluşturun
sınıfını girin ve bir nesne, canlandırmak istediğiniz nesnenin özelliğini ve bir
animasyonun dinlenmesini istediğiniz isteğe bağlı son yayın konumuna gidin.
Not: Bahar animasyonu oluşturulurken, yayın konumu isteğe bağlıdır. Bununla birlikte, hedefin tanımlanması gerekir tıklayın.
Kotlin
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
Java
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
Yaya dayalı animasyon, gerçek özellikleri tanımlamaya çalışın. Aşağıdaki görünümler şu ülkelerde kullanılabilir: uygulama:
ALPHA: Görünümdeki alfa şeffaflığını temsil eder. Değer 1'dir (opak). varsayılan olarak 0 değeri tam şeffaflığı temsil eder (görünmez).TRANSLATION_X,TRANSLATION_YveTRANSLATION_Z: Bunlar özellikleri, görünümün solundan delta olarak nerede bulunacağını kontrol eder koordinat, üst koordinat ve yükseklik gibi çeşitli faktörlere göre ayarlanır emin olun.TRANSLATION_X. sol koordinatı açıklar.TRANSLATION_Y. üst koordinatı açıklar.TRANSLATION_Z. yüksekliğine göre görünümün derinliğini açıklar.
ROTATION,ROTATION_XveROTATION_Y: Bunlar özellikleri, 2D olarak döndürmeyi kontrol eder (rotationözelliği) ve 3D oluşturun.SCROLL_XveSCROLL_Y: Bunlar özellikleri, sol ve üst kenarın kaydırma ofsetini belirtir piksel cinsinden belirtin. Ayrıca, kullanıcı başına ortalama gelir kaydırıldı.SCALE_XveSCALE_Y: Bunlar özellikleri, bir görünümün pivot noktası etrafındaki 2D ölçeklemeyi kontrol eder.X,YveZ: Bunlar temel görünümün son konumunu tanımlamak için yardımcı program emin olun.X, sol değer veTRANSLATION_X.Y, en yüksek değer veTRANSLATION_Y.Z, yükseklik değeri veTRANSLATION_Z.
Dinleyicileri kaydedin
DynamicAnimation sınıfı iki özellik sağlar:
dinleyiciler: OnAnimationUpdateListener
ve OnAnimationEndListener.
Bu dinleyiciler animasyondaki güncellemeleri dinler. Örneğin,
animasyon değerinde ve
animasyon sona erdiğinde değişebilir.
AnimasyonGüncelleme Listeleyicisi
Zincirli bir animasyon oluşturmak için birden fazla görünümü canlandırmak istediğinizde
OnAnimationUpdateListener kurulabilir
mevcut görünümün performansında her değişiklik olduğunda geri aranma
Geri çağırma, diğer görünümü yay konumunu güncellemesi için bilgilendirir
Mevcut görünümün mülkünde yapılan değişikliğe göre.
işleyici için şu adımları uygulayın:
-
addUpdateListener()hattını arayın yöntemini kullanın ve işleyiciyi animasyona ekleyin.Not: Güncellemeyi kaydetmeniz gerekir. işleyiciyi seçin. Bununla birlikte, güncelleme işleyicisi yalnızca animasyon değerinde kare başına güncellemeye ihtiyacınız olduğunda kaydedilir anlamına gelir. Bir güncelleme işleyici, animasyonun potansiyel olarak ayrı bir iş parçacığında çalışıyor.
-
onAnimationUpdate()öğesini geçersiz kıl yöntemini çağırın. İlgili içeriği oluşturmak için kullanılan aşağıdaki örnek kod,OnAnimationUpdateListener
Kotlin
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
Java
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimasyonEndListener'ı
OnAnimationEndListener.
bir animasyonun sonunu bildirir. Dinleyiciyi
animasyon dengeye ulaştığında veya iptal edildiğinde geri çağırma işlemini gerçekleştirin. Alıcı:
işleyiciyi kaydetmek için aşağıdaki adımları uygulayın:
-
addEndListener()hattını arayın yöntemini kullanın ve işleyiciyi animasyona ekleyin. -
onAnimationEnd()öğesini geçersiz kıl animasyon dengeye ulaştığında bildirim alma yöntemi iptal edilir.
Dinleyicileri kaldırma
Animasyon güncelleme geri çağırmalarını ve animasyon sonlandırma geri çağırmalarını almayı durdurmak için
removeUpdateListener() adlı kişiyi ara
ve removeEndListener()
yöntemlerine bakalım.
Animasyon başlangıç değerini ayarla
Animasyonun başlangıç değerini ayarlamak için şunları çağırın:
setStartValue().
yöntemini kullanın ve animasyonun başlangıç değerini iletin. Etiketin
başlangıç değeri için animasyonda, nesne özelliğinin geçerli değeri kullanılır
girin.
Animasyon değer aralığını ayarla
İstediğiniz zaman minimum ve maksimum animasyon değerlerini belirleyebilirsiniz. özellik değerini belirli bir aralıkla sınırlayın. Ayrıca, projede görülen aralığı alfa (0'dan 1'e).
-
Minimum değeri ayarlamak için
setMinValue(). yöntemini kullanın ve özelliğin minimum değerini geçirin. -
Maksimum değeri ayarlamak için
setMaxValue()işlevini çağırın yöntemini kullanın ve özelliğin maksimum değerini iletin.
Her iki yöntem de değerin ayarlandığı animasyonu döndürür.
Not: Başlangıç değerini ayarladıysanız ve bir animasyon değer aralığı tanımlamak istiyorsanız, başlangıç değerinin minimum ve maksimum değer aralığı.
Başlangıç hızını ayarla
Başlangıç hızı, animasyon özelliğinin animasyonun başlangıcı. Varsayılan başlangıç hızı sıfır olarak ayarlanmıştır piksel/saniye. Hızı, dokunma hızıyla ya da veya başlangıç hızı olarak sabit bir değer kullanarak dönüşüm sayısını artırır. Bir değeri dp/saniye olarak tanımlamanızı ve gerekirse daha sonra bunu saniyede piksele dönüştürür. Değeri saniye başına dp olarak tanımlama hızın yoğunluk ve form faktörlerinden bağımsız olmasına izin verir. Daha fazla değeri saniye başına piksele dönüştürme hakkında bilgi için Saniyedeki dp değerini saniyedeki piksel sayısına dönüştürme bölümüne ekleyin.
Hızı ayarlamak için
setStartVelocity().
yöntemini kullanır ve hızı piksel/saniye cinsinden aktarır. Yöntem,
Hızın ayarlandığı yay kuvveti nesnesi.
Not:
GestureDetector.OnGestureListener veya
Alma ve hesaplama için VelocityTracker sınıf yöntemi
Dokunma hareketlerinin hızı.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
Saniyedeki dp değerini saniyedeki piksel sayısına dönüştürme
Bir yayın hızı, saniye başına piksel cinsinden olmalıdır. Bir
hızın başlangıcı olarak sabit değer; değeri saniye başına dp cinsinden sağlayın
ve daha sonra bunu saniyede piksele dönüştürür. Dönüştürmek için,
applyDimension().
yöntemini TypedValue sınıfından alır. Daha fazla bilgi için
şu örnek kodu kullanabilirsiniz:
Kotlin
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
Java
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
Yay özelliklerini ayarlama
SpringForce sınıfı alıcıyı tanımlar
ve sönümleme gibi yay özelliklerinin her biri için
oranı ve sertliği. Yay özelliklerini ayarlamak için
yay kuvveti nesnesini alır veya üzerinde
bir özel yay kuvveti oluşturur
özellikleri ayarlayabilirsiniz. Özel URL oluşturma hakkında daha fazla bilgi için
yay kuvveti için
Özel yay kuvveti oluşturma
bölümüne ekleyin.
İpucu: Belirleme yöntemlerini kullanırken şunları yapabilirsiniz: tüm setter yöntemleri yay kuvvetini döndürdüğünden bir yöntem zinciri oluşturur nesnesini tanımlayın.
Nemlendirme oranı
Sönümleme oranı, yay salınımındaki kademeli azalmayı ifade eder. Ölçüt sönümleme oranını kullanarak, salınımların ne kadar hızlı azaldığını tanımlayabilirsiniz. atlarsınız. Sıvıları yumuşatmak için kullanabileceğiniz ilkbahar:
- Aşırı sönümleme, sönümleme oranı birden büyük olduğunda ortaya çıkar. O halde nesne yavaşça durağan konumuna döner.
- Kritik sönümleme, sönümleme oranı bire eşit olduğunda gerçekleşir. O halde en kısa sürede durağan konumuna döner.
- Sönümleme, sönümleme oranı birden az olduğunda meydana gelir. O halde nesne kalan konumu geçerek birkaç kez fazla aşılır, ardından ve kademeli olarak geri kalan konuma ulaşır.
- Sönümleme, sönümleme oranı sıfıra eşit olduğunda gerçekleşir. Bu özellik sonsuza kadar salınım yapar.
Sönüm oranını yayına eklemek için aşağıdaki adımları uygulayın:
-
getSpring()hattını arayın yöntemi kullanarak sönümleme oranını ekleyin. -
setDampingRatio()hattını arayın yöntemini kullanın ve yaya eklemek istediğiniz sönümleme oranını iletin. İlgili içeriği oluşturmak için kullanılan yöntemi, sönümleme oranının ayarlandığı yay kuvveti nesnesini döndürür.Not: Sönümleme oranı olmalıdır negatif olmayan bir sayıdır. Sönüm oranını sıfıra ayarlarsanız yay asla geri kalan konuma ulaşmaz. Diğer bir deyişle, sonsuza kadar dalgalanır.
Sistemde aşağıdaki sönümleme oranı sabitleri kullanılabilir:
DAMPING_RATIO_HIGH_BOUNCYDAMPING_RATIO_MEDIUM_BOUNCYDAMPING_RATIO_LOW_BOUNCYDAMPING_RATIO_NO_BOUNCY
 Şekil 2: Yüksek hemen çıkma
Şekil 2: Yüksek hemen çıkma
 Şekil 3: Orta düzeyde hemen çıkma
Şekil 3: Orta düzeyde hemen çıkma
 Şekil 4: Düşük hemen çıkma
Şekil 4: Düşük hemen çıkma
 Şekil 5: Hemen çıkma yok
Şekil 5: Hemen çıkma yok
Varsayılan sönümleme oranı DAMPING_RATIO_MEDIUM_BOUNCY olarak ayarlandı.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
Sertlik
Sertlik, yayın sabitini tanımlar, bu da kuvvetin bahardayız. Sert yay, bağlı nesneye daha fazla kuvvet uygular başka bir pozisyona getirilebilir. Yaya sertliği eklemek için aşağıdaki adımları uygulayın:
-
getSpring()hattını arayın yay alma yöntemini kullanın. -
setStiffness()hattını arayın yöntemini kullanın ve yaya eklemek istediğiniz sertlik değerini iletin. İlgili içeriği oluşturmak için kullanılan yöntemi, sertliğin ayarlandığı yay kuvveti nesnesini döndürür.Not: Sertlik bir olmalıdır. pozitif bir sayıdır.
Sistemde aşağıdaki sertlik sabitleri kullanılabilir:
 6. Şekil: Yüksek sertlik
6. Şekil: Yüksek sertlik
 7. Şekil: Orta düzeyde sertlik
7. Şekil: Orta düzeyde sertlik
 8. Şekil: Düşük sertlik
8. Şekil: Düşük sertlik
 Şekil 9: Çok düşük sertlik
Şekil 9: Çok düşük sertlik
Varsayılan sertlik STIFFNESS_MEDIUM olarak ayarlandı.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
Özel yay kuvveti oluşturun
Varsayılan ayarı kullanmaya alternatif olarak özel bir yay kuvveti oluşturabilirsiniz yay kuvveti. Özel yay gücü, aynı yay kuvvetini paylaşmanızı sağlar birkaç ilkbahar animasyonunda kullanabilirsiniz. Yayı oluşturduktan sonra kuvvet için sönümleme oranı ve sertlik gibi özellikleri ayarlayabilirsiniz.
-
Bir
SpringForcenesnesi oluşturun.SpringForce force = new SpringForce(); -
İlgili yöntemleri çağırarak özellikleri atayın. Ayrıca transkriptinizi
bir yöntem zinciri oluşturun.
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); -
setSpring()hattını arayın yöntemini kullanın.setSpring(force);
Animasyonu başlat
Bir bahar animasyonunu başlatmanın iki yolu vardır:
start() veya
animateToFinalPosition()
yöntemidir. Her iki yöntemin de ana iş parçacığında çağrılması gerekir.
animateToFinalPosition().
yöntemi iki görevi yerine getirir:
- Yayının son konumunu ayarlar.
- Başlamadıysa animasyonu başlatır.
Yöntem, ilkbaharın son konumunu güncelleyip
animasyona ihtiyacınız varsa rotayı değiştirmek için
bu yöntemi çağırabilirsiniz.
olabilir. Örneğin, zincirleme ilkbahar animasyonunda,
başka bir görünüme bağlıdır. Böyle bir animasyon için
proje yönetiminin
animateToFinalPosition().
yöntemidir. Bu yöntemi zincirli ilkbahar animasyonunda kullandığınızda,
gerçekten güncellemek istediğiniz animasyonun şu anda
çalışıyorsa endişelenmenize gerek yoktur.
Şekil 10'da zincirlenmiş bir ilkbahar animasyonunun gösterildiği bir zincir görünüm başka bir görünüme bağlıdır.

animateToFinalPosition() uygulamasını kullanmak için
yöntemini çağırın
animateToFinalPosition()
yayın geri kalan konumunu
geçirmeniz gerekir. Diğer ayarları da
yayın konumunu
setFinalPosition().
yöntemidir.
start() yöntemi şunları yapar:
özellik değerini başlangıç değerine hemen ayarlamaz. Mülk
değeri değişir. Bu, çizim geçişi öncesinde gerçekleşir.
Sonuç olarak, değişiklikler sonraki kareye sanki
değerler hemen ayarlanır.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
Animasyonu iptal et
Animasyonu iptal edebilir veya animasyonun sonuna atlayabilirsiniz. İdeal durum Burada, kullanıcı oyunun veya oyununuzun etkileşim, animasyonun hemen sonlandırılmasını gerektiriyor. Bu Çoğunlukla kullanıcı aniden uygulamadan çıktığında veya görünüm görünmez hale geldiğinde.
Animasyonu sonlandırmak için kullanabileceğiniz iki yöntem vardır.
cancel() yöntemi
animasyonu olduğu değerde sonlandırır. İlgili içeriği oluşturmak için kullanılan
skipToEnd() yöntem
animasyonu son değere atlar ve ardından sonlandırır.
Animasyonu sonlandırmadan önce
ilkbaharın son durumu. Durum için herhangi bir sınırlama yoksa, animasyon
diğer pozisyonu seçin.
Yay durumunu kontrol etmek için
canSkipToEnd() yöntemini çağırın. Eğer
yay sönümlenir, yöntem true değerini döndürür, aksi takdirde
false.
İlkbaharın durumunu belirledikten sonra
bunlardan birini kullanarak
skipToEnd() yöntemi veya
cancel() yöntemini çağırın. İlgili içeriği oluşturmak için kullanılan
cancel() yöntem
yalnızca ana ileti dizisinde çağrılmalıdır.
Not: Genel olarak,
skipToEnd() yöntemi nedenleri
göze çarpar.