
কিছু পরিস্থিতিতে, ছবি অ্যানিমেটেড করা প্রয়োজন. আপনি যদি বেশ কয়েকটি চিত্রের সমন্বয়ে একটি কাস্টম লোডিং অ্যানিমেশন প্রদর্শন করতে চান বা যদি আপনি ব্যবহারকারীর ক্রিয়াকলাপের পরে একটি আইকনকে রূপ দিতে চান তবে এটি কার্যকর। ড্রেবল অ্যানিমেট করার জন্য অ্যান্ড্রয়েড দুটি বিকল্প প্রদান করে।
প্রথম বিকল্পটি হল একটি AnimationDrawable ব্যবহার করা। এটি আপনাকে বেশ কয়েকটি স্ট্যাটিক অঙ্কনযোগ্য ফাইল নির্দিষ্ট করতে দেয় যা একটি অ্যানিমেশন তৈরি করতে একবারে একটি প্রদর্শন করে। দ্বিতীয় বিকল্পটি হল একটি AnimatedVectorDrawable ব্যবহার করা, যা আপনাকে একটি ভেক্টর ড্রয়েবলের বৈশিষ্ট্যগুলিকে অ্যানিমেট করতে দেয়।
AnimationDrawable ব্যবহার করুন
একটি অ্যানিমেশন তৈরি করার একটি উপায় হল অঙ্কনযোগ্য সংস্থানগুলির একটি ক্রম লোড করা, যেমন একটি ফিল্মের রোল৷ AnimationDrawable ক্লাস এই ধরনের অঙ্কনযোগ্য অ্যানিমেশনের ভিত্তি।
আপনি AnimationDrawable ক্লাস API ব্যবহার করে আপনার কোডে একটি অ্যানিমেশনের ফ্রেমগুলি সংজ্ঞায়িত করতে পারেন, তবে অ্যানিমেশন তৈরি করে এমন ফ্রেমগুলির তালিকা করে এমন একটি একক XML ফাইলের মাধ্যমে তাদের সংজ্ঞায়িত করা সহজ। এই ধরনের অ্যানিমেশনের জন্য XML ফাইলটি আপনার Android প্রকল্পের res/drawable/ ডিরেক্টরির অন্তর্গত। এই ক্ষেত্রে, নির্দেশাবলী অ্যানিমেশনের প্রতিটি ফ্রেমের জন্য ক্রম এবং সময়কাল দেয়।
XML ফাইলে রুট নোড হিসাবে একটি <animation-list> উপাদান থাকে এবং একটি সিরিজ চাইল্ড <item> নোড থাকে যা প্রতিটি ফ্রেমকে সংজ্ঞায়িত করে—একটি অঙ্কনযোগ্য সম্পদ এবং এর সময়কাল। Drawable অ্যানিমেশনের জন্য এখানে একটি উদাহরণ XML ফাইল রয়েছে:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
এই অ্যানিমেশনটি তিনটি ফ্রেমের জন্য চলে। তালিকার android:oneshot অ্যাট্রিবিউটটিকে true সেট করা এটিকে একবার চক্র করে এবং তারপর থামিয়ে শেষ ফ্রেমে ধরে রাখে। আপনি যদি android:oneshot তে false সেট করেন, তাহলে অ্যানিমেশন লুপ হয়ে যাবে।
আপনি যদি এই XMLটিকে প্রজেক্টের res/drawable/ ডিরেক্টরিতে rocket_thrust.xml হিসাবে সংরক্ষণ করেন, তাহলে আপনি এটিকে একটি View ব্যাকগ্রাউন্ড ইমেজ হিসাবে যুক্ত করতে পারেন এবং তারপর এটিকে প্লে করতে start() কল করতে পারেন। এখানে একটি ক্রিয়াকলাপের একটি উদাহরণ যেখানে অ্যানিমেশনটি একটি ImageView এ যোগ করা হয় এবং তারপর যখন স্ক্রীনটি স্পর্শ করা হয় তখন অ্যানিমেট করা হয়:
কোটলিন
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
জাভা
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
এটা মনে রাখা গুরুত্বপূর্ণ যে AnimationDrawable এ কল করা start() পদ্ধতিটি আপনার Activity এর onCreate() পদ্ধতির সময় কল করা যাবে না, কারণ AnimationDrawable এখনও সম্পূর্ণভাবে উইন্ডোতে সংযুক্ত নয়। অ্যানিমেশনটি অবিলম্বে চালানোর জন্য, ইন্টারঅ্যাকশনের প্রয়োজন ছাড়াই, আপনি এটিকে আপনার Activity onStart()
XML সিনট্যাক্স এবং উপলব্ধ ট্যাগ এবং বৈশিষ্ট্য সম্পর্কে আরও তথ্যের জন্য, অ্যানিমেশন সংস্থান দেখুন।
AnimatedVectorDrawable ব্যবহার করুন
একটি ভেক্টর ড্রয়েবল হল এক ধরনের অঙ্কনযোগ্য যা পিক্সেলেটেড বা ঝাপসা ছাড়াই মাপযোগ্য। AnimatedVectorDrawable ক্লাস —এবং AnimatedVectorDrawableCompat পশ্চাদগামী সামঞ্জস্যের জন্য — আপনাকে একটি ভেক্টরের বৈশিষ্ট্যগুলিকে অ্যানিমেট করতে দেয়, যেমন এটিকে ঘোরানো বা পাথ ডেটা পরিবর্তন করে এটিকে একটি ভিন্ন চিত্রে পরিণত করা।
আপনি সাধারণত তিনটি XML ফাইলে অ্যানিমেটেড ভেক্টর অঙ্কনযোগ্য সংজ্ঞায়িত করেন:
-
res/drawable/এ<vector>উপাদানের সাথে একটি ভেক্টর অঙ্কনযোগ্য। - একটি অ্যানিমেটেড ভেক্টর
res/drawable/এ<animated-vector>উপাদানের সাথে অঙ্কনযোগ্য। -
res/animator/এ<objectAnimator>উপাদান সহ এক বা একাধিক অবজেক্ট অ্যানিমেটর।
অ্যানিমেটেড ভেক্টর ড্রয়েবলগুলি <group> এবং <path> উপাদানগুলির বৈশিষ্ট্যগুলিকে অ্যানিমেট করতে পারে। <group> উপাদানটি পাথ বা সাবগ্রুপের একটি সেট সংজ্ঞায়িত করে এবং <path> উপাদানটি আঁকার পাথগুলিকে সংজ্ঞায়িত করে।
আপনি যখন অ্যানিমেট করতে চান এমন একটি ভেক্টর অঙ্কনযোগ্য সংজ্ঞায়িত করেন, তখন গোষ্ঠী এবং পাথগুলিতে একটি অনন্য নাম বরাদ্দ করতে android:name বৈশিষ্ট্যটি ব্যবহার করুন, যাতে আপনি আপনার অ্যানিমেটর সংজ্ঞা থেকে সেগুলি উল্লেখ করতে পারেন। যেমন:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
অ্যানিমেটেড ভেক্টর অঙ্কনযোগ্য সংজ্ঞাটি ভেক্টরের গোষ্ঠী এবং পথগুলিকে তাদের নামের দ্বারা অঙ্কনযোগ্য বোঝায়:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
অ্যানিমেশন সংজ্ঞা ObjectAnimator বা AnimatorSet অবজেক্টের প্রতিনিধিত্ব করে। এই উদাহরণে প্রথম অ্যানিমেটর টার্গেট গ্রুপকে 360 ডিগ্রি ঘোরায়:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
এই উদাহরণের দ্বিতীয় অ্যানিমেটরটি ভেক্টর ড্রয়েবলের পথকে এক আকার থেকে অন্য আকারে রূপান্তরিত করে। পাথগুলি অবশ্যই মরফিংয়ের জন্য সামঞ্জস্যপূর্ণ হতে হবে: তাদের অবশ্যই একই সংখ্যক কমান্ড এবং প্রতিটি কমান্ডের জন্য একই সংখ্যক পরামিতি থাকতে হবে।
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
এখানে ফলস্বরূপ AnimatedVectorDrawable রয়েছে:
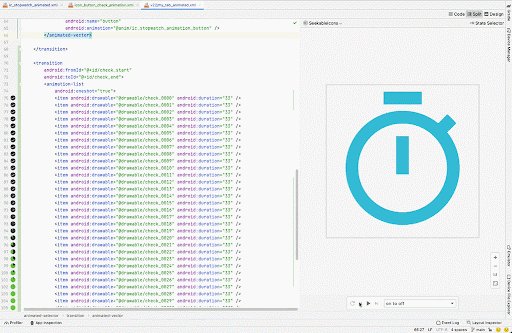
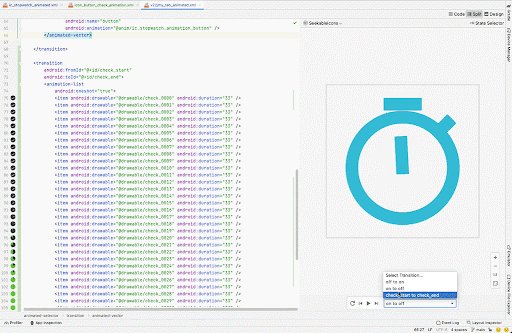
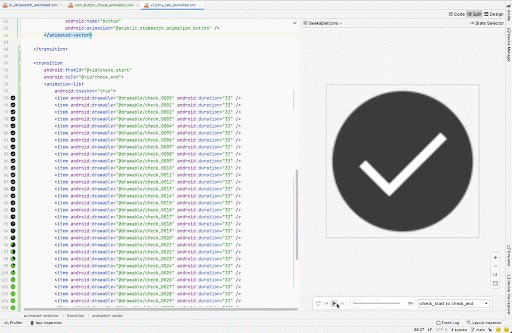
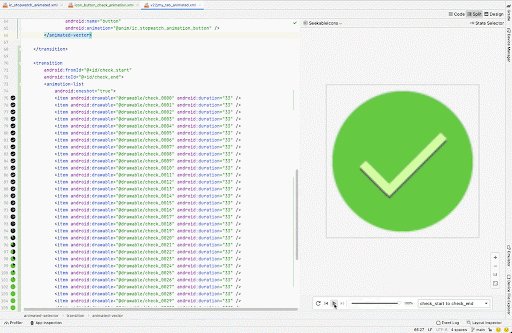
AnimatedVectorDrawable ।অ্যানিমেটেড ভেক্টর অঙ্কনযোগ্য (AVD) পূর্বরূপ
অ্যান্ড্রয়েড স্টুডিওতে অ্যানিমেটেড ভেক্টর অঙ্কনযোগ্য টুল আপনাকে অ্যানিমেটেড অঙ্কনযোগ্য সংস্থানগুলির পূর্বরূপ দেখতে দেয়। এই টুলটি আপনাকে Android স্টুডিওতে <animation-list> , <animated-vector> , এবং <animated-selector> রিসোর্সের পূর্বরূপ দেখতে সাহায্য করে এবং আপনার কাস্টম অ্যানিমেশনগুলিকে আরও সহজ করে তোলে।

আরও তথ্যের জন্য, AnimatedVectorDrawable এর API রেফারেন্স দেখুন।


