
Trong một số trường hợp, hình ảnh cần phải là hình động. Điều này sẽ hữu ích nếu bạn muốn hiển thị ảnh động tải tuỳ chỉnh bao gồm một số hình ảnh hoặc nếu bạn muốn biểu tượng biến đổi sau hành động của người dùng. Android cung cấp hai tuỳ chọn để tạo ảnh động cho đối tượng có thể vẽ.
Cách đầu tiên là sử dụng AnimationDrawable. Điều này cho phép bạn chỉ định một số tệp có thể vẽ tĩnh hiển thị lần lượt để tạo ảnh động. Lựa chọn thứ hai là sử dụng AnimatedVectorDrawable. Lựa chọn này cho phép bạn tạo ảnh động cho các thuộc tính của vectơ có thể vẽ.
Sử dụng AnimationDrawable
Một cách để tạo ảnh động là tải một chuỗi các tài nguyên có thể vẽ, chẳng hạn như một cuộn phim.
Lớp AnimationDrawable là cơ sở cho những loại ảnh động có thể vẽ này.
Bạn có thể xác định các khung của ảnh động trong mã bằng cách sử dụng API lớp AnimationDrawable, nhưng sẽ dễ dàng hơn nếu xác định các khung đó bằng một tệp XML duy nhất liệt kê các khung tạo nên ảnh động. Tệp XML cho loại ảnh động này thuộc thư mục res/drawable/ của dự án Android. Trong trường hợp này, hướng dẫn sẽ cung cấp thứ tự và thời lượng cho mỗi khung trong ảnh động.
Tệp XML bao gồm một phần tử <animation-list> làm nút gốc và một chuỗi các nút con <item> mà mỗi nút xác định một khung – một tài nguyên có thể vẽ và thời lượng của tài nguyên đó. Dưới đây là tệp XML mẫu cho ảnh động Drawable:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Ảnh động này chạy trong 3 khung hình. Việc đặt thuộc tính android:oneshot của danh sách thành true sẽ khiến khung hình chuyển đổi một lần, sau đó dừng và giữ trên khung hình cuối cùng. Nếu bạn đặt android:oneshot thành false, ảnh động sẽ lặp lại.
Nếu lưu XML này dưới dạng rocket_thrust.xml trong thư mục res/drawable/ của dự án, bạn có thể thêm tệp này làm hình nền vào View, sau đó gọi start() để phát. Dưới đây là ví dụ về một hoạt động trong đó ảnh động được thêm vào ImageView và sau đó tạo ảnh động khi chạm vào màn hình:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
Điều quan trọng cần lưu ý là bạn không thể gọi phương thức start() được gọi trên AnimationDrawable trong phương thức onCreate() của Activity, vì AnimationDrawable chưa được đính kèm đầy đủ vào cửa sổ. Để phát ảnh động ngay lập tức mà không cần tương tác, bạn có thể gọi ảnh động đó từ phương thức onStart()Activity. Phương thức này được gọi khi Android hiển thị thành phần hiển thị đó trên màn hình.
Để biết thêm thông tin về cú pháp XML cũng như các thẻ và thuộc tính có sẵn, hãy xem phần Tài nguyên ảnh động.
Sử dụng AnimatedVectorDrawable
Vectơ có thể vẽ là một loại đối tượng có thể vẽ có thể mở rộng mà không bị mờ hoặc bị vỡ. Lớp AnimatedVectorDrawable và AnimatedVectorDrawableCompat để tương thích ngược cho phép bạn tạo ảnh động cho các thuộc tính của một vectơ có thể vẽ, chẳng hạn như xoay hoặc thay đổi dữ liệu đường dẫn để biến đổi vectơ đó thành một hình ảnh khác.
Bạn thường xác định các vectơ vẽ được ở dạng động trong 3 tệp XML:
- Một vectơ vẽ được với phần tử
<vector>trongres/drawable/. - Một vectơ vẽ được ở dạng động với phần tử
<animated-vector>trongres/drawable/. - Một hoặc nhiều trình tạo ảnh động cho đối tượng có phần tử
<objectAnimator>trongres/animator/.
Vectơ ảnh động có thể vẽ có thể tạo ảnh động cho các thuộc tính của phần tử <group> và <path>. Phần tử <group> xác định một tập hợp các đường dẫn hoặc nhóm con, còn phần tử <path> xác định các đường dẫn cần vẽ.
Khi bạn xác định một vectơ vẽ được mà bạn muốn tạo ảnh động, hãy sử dụng thuộc tính android:name
để gán tên riêng biệt cho các nhóm và đường dẫn, nhờ đó, bạn có thể tham chiếu đến chúng từ định nghĩa
trình tạo ảnh động. Ví dụ:
res/drawable/vectơđối tượng.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
Định nghĩa vectơ vẽ được động tham chiếu đến các nhóm và đường dẫn trong vectơ vẽ được theo tên của các nhóm và đường dẫn đó:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Các định nghĩa ảnh động đại diện cho đối tượng ObjectAnimator hoặc AnimatorSet. Ảnh động đầu tiên trong ví dụ này xoay nhóm mục tiêu 360 độ:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Trình tạo ảnh động thứ hai trong ví dụ này biến đổi đường dẫn của vectơ vẽ được từ hình dạng này sang hình dạng khác. Các đường dẫn phải tương thích để biến hình: phải có cùng số lệnh và cùng số lượng tham số cho mỗi lệnh.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
Sau đây là kết quả AnimatedVectorDrawable:
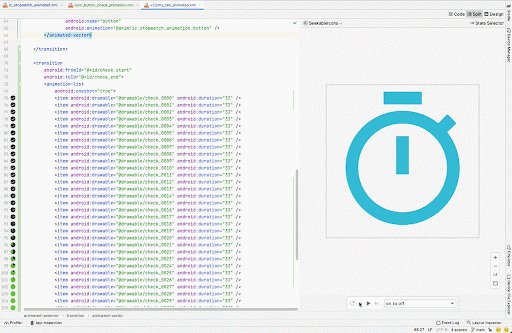
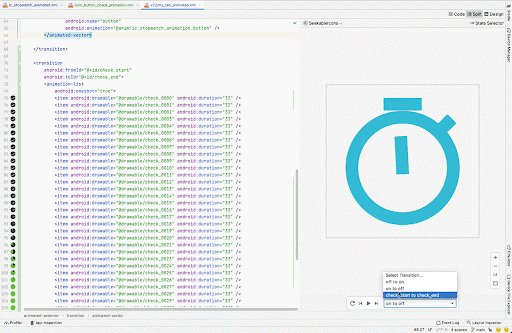
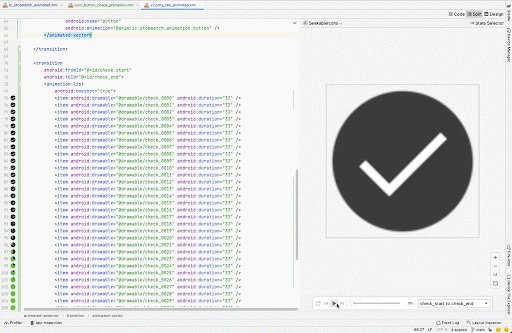
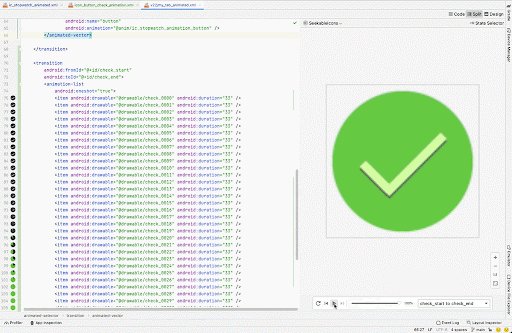
AnimatedVectorDrawable.Bản xem trước vectơ vẽ được ở dạng động (AVD)
Công cụ vectơ vẽ được ở dạng động trong Android Studio cho phép bạn xem trước các tài nguyên động có thể vẽ. Công cụ này giúp bạn xem trước các tài nguyên <animation-list>, <animated-vector> và <animated-selector> trong Android Studio, đồng thời dễ dàng tinh chỉnh ảnh động tuỳ chỉnh hơn.

Để biết thêm thông tin, hãy xem tài liệu tham khảo API cho AnimatedVectorDrawable.


