Điểm chính
- Vectơ vẽ được là một đồ hoạ vectơ được xác định trong tệp XML ở dạng nhóm điểm, đường thẳng và đường cong cùng với thông tin màu sắc có liên quan.
- Vectơ vẽ được có thể điều chỉnh tỷ lệ, tức là bạn có thể đổi kích thước mà không làm giảm chất lượng hiển thị. Điều này khiến chúng trở nên lý tưởng để sử dụng trong các ứng dụng Android, vì có thể giúp giảm kích thước tệp APK và cải thiện hiệu suất.
- Bạn có thể tạo đối tượng có thể vẽ dạng vectơ trong Android Studio bằng cách nhấp chuột phải vào thư mục có thể vẽ trong dự án rồi chọn New > Vector Asset (Mới > Thành phần vectơ). Bạn cũng có thể nhập tệp SVG vào Android Studio dưới dạng các đối tượng có thể vẽ theo vectơ.
Giới thiệu
VectorDrawable là một đồ hoạ vectơ được xác định trong tệp XML ở dạng nhóm điểm, đường thẳng và đường cong cùng với thông tin màu sắc có liên quan. Ưu điểm chính của việc sử dụng vectơ vẽ được là khả năng mở rộng hình ảnh. Bạn có thể điều chỉnh tỷ lệ mà không làm giảm chất lượng hiển thị. Điều này có nghĩa là bạn có thể đổi kích thước của cùng một tệp cho nhiều mật độ màn hình mà không làm giảm chất lượng hình ảnh.
Điều này giúp giảm kích thước tệp APK và giảm bớt công việc bảo trì cho nhà phát triển. Bạn cũng có thể sử dụng hình ảnh vectơ cho ảnh động bằng cách dùng nhiều tệp XML thay vì nhiều hình ảnh cho mỗi độ phân giải màn hình.
Trang này và video bên dưới cung cấp thông tin tổng quan về cách tạo vectơ vẽ được trong XML. Android Studio cũng có thể chuyển đổi các tệp SVG sang định dạng vectơ có thể vẽ, như mô tả trong phần sử dụng Thêm đồ hoạ vectơ nhiều mật độ.
Android 5.0 (API cấp 21) là phiên bản đầu tiên chính thức hỗ trợ vectơ vẽ được bằng VectorDrawable và AnimatedVectorDrawable, nhưng bạn có thể hỗ trợ các phiên bản cũ hơn bằng thư viện hỗ trợ Android, thư viện này cung cấp các lớp VectorDrawableCompat và AnimatedVectorDrawableCompat.
Giới thiệu về lớp VectorDrawable
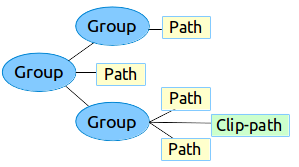
VectorDrawable xác định một đối tượng có thể vẽ tĩnh. Tương tự như định dạng SVG, mỗi đồ hoạ vectơ được xác định là một hệ thống phân cấp cây, bao gồm các đối tượng path và group.
Mỗi path chứa hình học của đường viền đối tượng và group chứa thông tin chi tiết về phép biến đổi. Tất cả các đường dẫn đều được vẽ theo cùng một thứ tự như trong tệp XML.

Hình 1. Hệ phân cấp mẫu của thành phần vectơ vẽ được
Công cụ Vector Asset Studio (Studio tài sản vectơ) cung cấp một cách đơn giản để thêm đồ hoạ vectơ vào dự án dưới dạng tệp XML.
Ví dụ về XML
Dưới đây là tệp XML VectorDrawable mẫu hiển thị hình ảnh pin ở chế độ sạc.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
XML này kết xuất hình ảnh sau:

Giới thiệu về lớp AnimatedVectorDrawable
AnimatedVectorDrawable thêm ảnh động vào các thuộc tính của một đồ hoạ vectơ. Bạn có thể xác định một đồ hoạ vectơ động dưới dạng 3 tệp tài nguyên riêng biệt hoặc dưới dạng một tệp XML duy nhất xác định toàn bộ đối tượng có thể vẽ. Hãy xem xét cả hai phương pháp để hiểu rõ hơn: Nhiều tệp XML và Một tệp XML.
Nhiều tệp XML
Bằng cách sử dụng phương pháp này, bạn có thể xác định 3 tệp XML riêng biệt:
- Tệp XML
VectorDrawable. -
Một tệp XML
AnimatedVectorDrawablexác địnhVectorDrawablemục tiêu, các đường dẫn và nhóm mục tiêu cần tạo ảnh động, các thuộc tính và ảnh động được xác định dưới dạng các đối tượngObjectAnimatorhoặc các đối tượngAnimatorSet. - Tệp XML của trình tạo hiệu ứng.
Ví dụ về nhiều tệp XML
Các tệp XML sau đây minh hoạ ảnh động của một đồ hoạ vectơ.
- Tệp XML của VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Tệp XML của AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- Tệp XML của đối tượng tạo ảnh động được dùng trong tệp XML AnimatedVectorDrawable:
rotation.xmlvàpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Tệp XML đơn
Bằng cách sử dụng phương pháp này, bạn có thể hợp nhất các tệp XML có liên quan thành một tệp XML duy nhất thông qua Định dạng gói XML. Tại thời điểm tạo ứng dụng, thẻ aapt sẽ tạo các tài nguyên riêng biệt và tham chiếu chúng trong vectơ động. Phương pháp này yêu cầu Công cụ xây dựng 24 trở lên và đầu ra có khả năng tương thích ngược.
Ví dụ về một tệp XML duy nhất
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Giải pháp cho khả năng tương thích ngược của vectơ vẽ được
Để hỗ trợ vectơ vẽ được và vectơ vẽ được động trên các thiết bị chạy phiên bản nền tảng thấp hơn Android 5.0 (API cấp 21) hoặc sử dụng các chức năng fillColor, fillType và strokeColor dưới Android 7.0 (API cấp 24), VectorDrawableCompat và AnimatedVectorDrawableCompat có sẵn thông qua 2 thư viện hỗ trợ: support-vector-drawable và animated-vector-drawable.
Android Studio 1.4 đã giới thiệu khả năng hỗ trợ tương thích có giới hạn cho các đối tượng vectơ vẽ được bằng cách tạo tệp PNG tại thời điểm dựng. Tuy nhiên, Thư viện hỗ trợ vectơ vẽ được và vectơ vẽ được động mang đến cả tính linh hoạt và khả năng tương thích rộng – đây là một thư viện hỗ trợ, vì vậy bạn có thể dùng thư viện này với tất cả các phiên bản nền tảng Android từ Android 2.1 (API cấp 7 trở lên). Để định cấu hình ứng dụng sử dụng thư viện hỗ trợ vectơ, hãy thêm phần tử vectorDrawables vào tệp build.gradle trong mô-đun ứng dụng.
Sử dụng đoạn mã sau để định cấu hình phần tử vectorDrawables:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Bạn có thể sử dụng VectorDrawableCompat và AnimatedVectorDrawableCompat trên tất cả các thiết bị chạy Android 4.0 (API cấp 14) trở lên. Cách Android tải các đối tượng có thể vẽ, không phải mọi nơi chấp nhận mã nhận dạng đối tượng có thể vẽ (chẳng hạn như trong tệp XML) đều hỗ trợ tải các đối tượng có thể vẽ dạng vectơ. Gói android.support.v7.appcompat đã thêm một số tính năng để giúp bạn dễ dàng sử dụng các đối tượng có thể vẽ dạng vectơ. Trước tiên, khi sử dụng gói android.support.v7.appcompat với ImageView hoặc với các lớp con như ImageButton và FloatingActionButton, bạn có thể sử dụng thuộc tính app:srcCompat mới để tham chiếu các đối tượng có thể vẽ theo vectơ cũng như mọi đối tượng có thể vẽ khác có sẵn cho android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Để thay đổi các đối tượng có thể vẽ trong thời gian chạy, bạn có thể sử dụng phương thức setImageResource() như trước. Sử dụng AppCompat và app:srcCompat là phương thức chắc chắn nhất để tích hợp vectơ có thể vẽ vào ứng dụng của bạn.
Thư viện hỗ trợ 25.4.0 trở lên hỗ trợ các tính năng sau:
- Biến đổi đường dẫn (trình đánh giá PathType) Được dùng để biến đổi một đường dẫn thành một đường dẫn khác.
- Nội suy đường dẫn Dùng để xác định một bộ nội suy linh hoạt (được biểu thị dưới dạng một đường dẫn) thay vì các bộ nội suy do hệ thống xác định như LinearInterpolator.
Thư viện hỗ trợ 26.0.0-beta1 trở lên hỗ trợ các tính năng sau:
- Di chuyển dọc theo đường dẫn Đối tượng hình học có thể di chuyển xung quanh, dọc theo một đường dẫn tuỳ ý, trong quá trình tạo ảnh động.
Ví dụ về nhiều tệp XML sử dụng thư viện hỗ trợ
Các tệp XML sau đây minh hoạ phương pháp sử dụng nhiều tệp XML để tạo hiệu ứng cho một hình ảnh đồ hoạ dạng vectơ.
- Tệp XML của VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Tệp XML của AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- Tệp XML của trình tạo ảnh động được dùng trong tệp XML AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Tệp XML đơn
Tệp XML sau đây minh hoạ phương pháp sử dụng một tệp XML duy nhất để tạo hiệu ứng cho một đồ hoạ vectơ. Tại thời điểm tạo ứng dụng, thẻ aapt sẽ tạo các tài nguyên riêng biệt và tham chiếu chúng trong vectơ động. Phương pháp này yêu cầu Công cụ xây dựng 24 trở lên và đầu ra có khả năng tương thích ngược.
Ví dụ về một tệp XML duy nhất sử dụng thư viện hỗ trợ
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>


