このセクションでは、インタラクション ハンドラを介してデザインにインタラクションを追加する方法について説明します。

インタラクション ハンドラは、コンポーネントを操作(タップ、ダブルタップなど)できる場所を指定する方法を提供します。インタラクション ハンドラは、デザイン内のすべてのレイヤに追加できます。
ハンドラを追加する
インタラクション ハンドラはどのレイヤにも追加できます。これによりデザイナーは、コンポーネントのどの部分をインタラクティブにするかを指定できます。
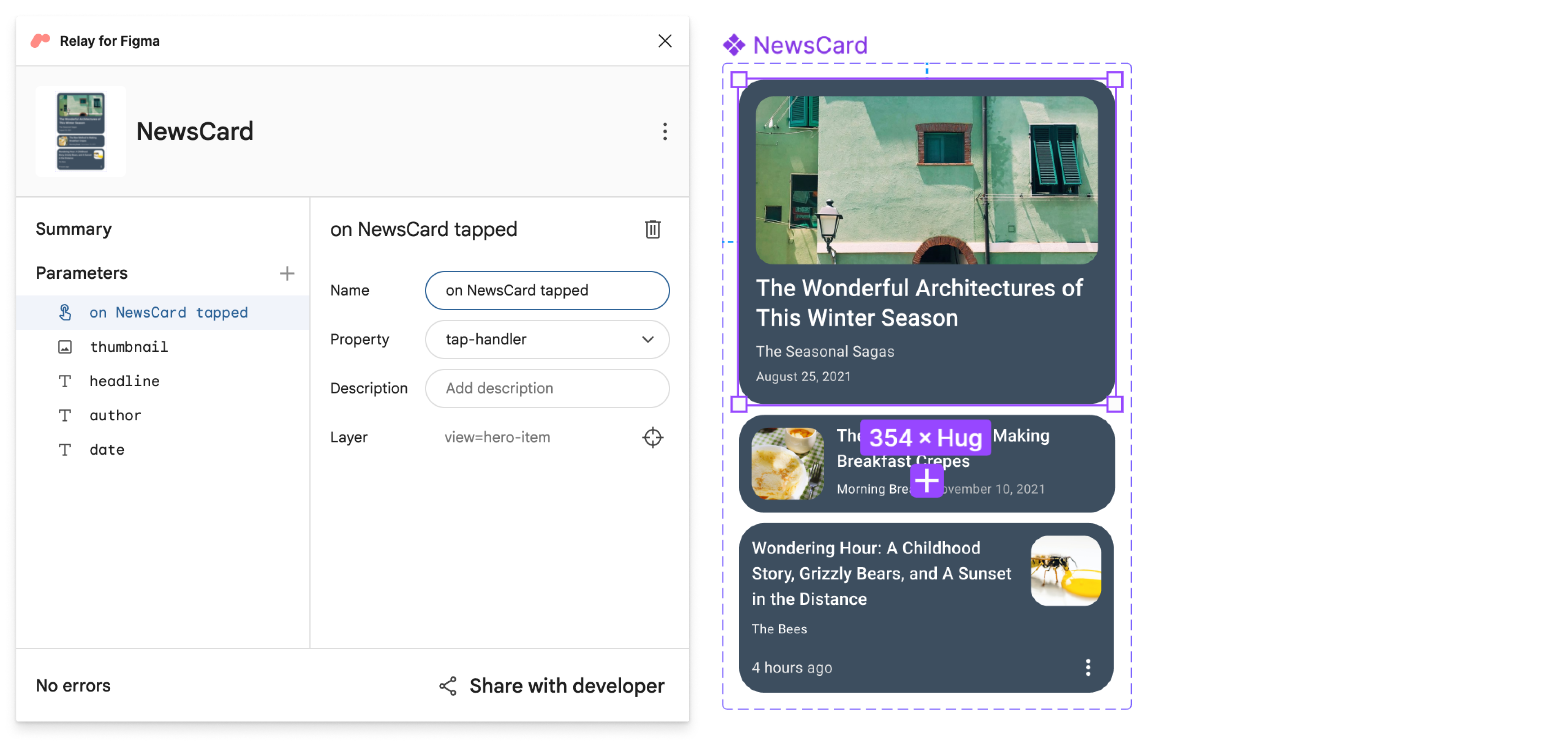
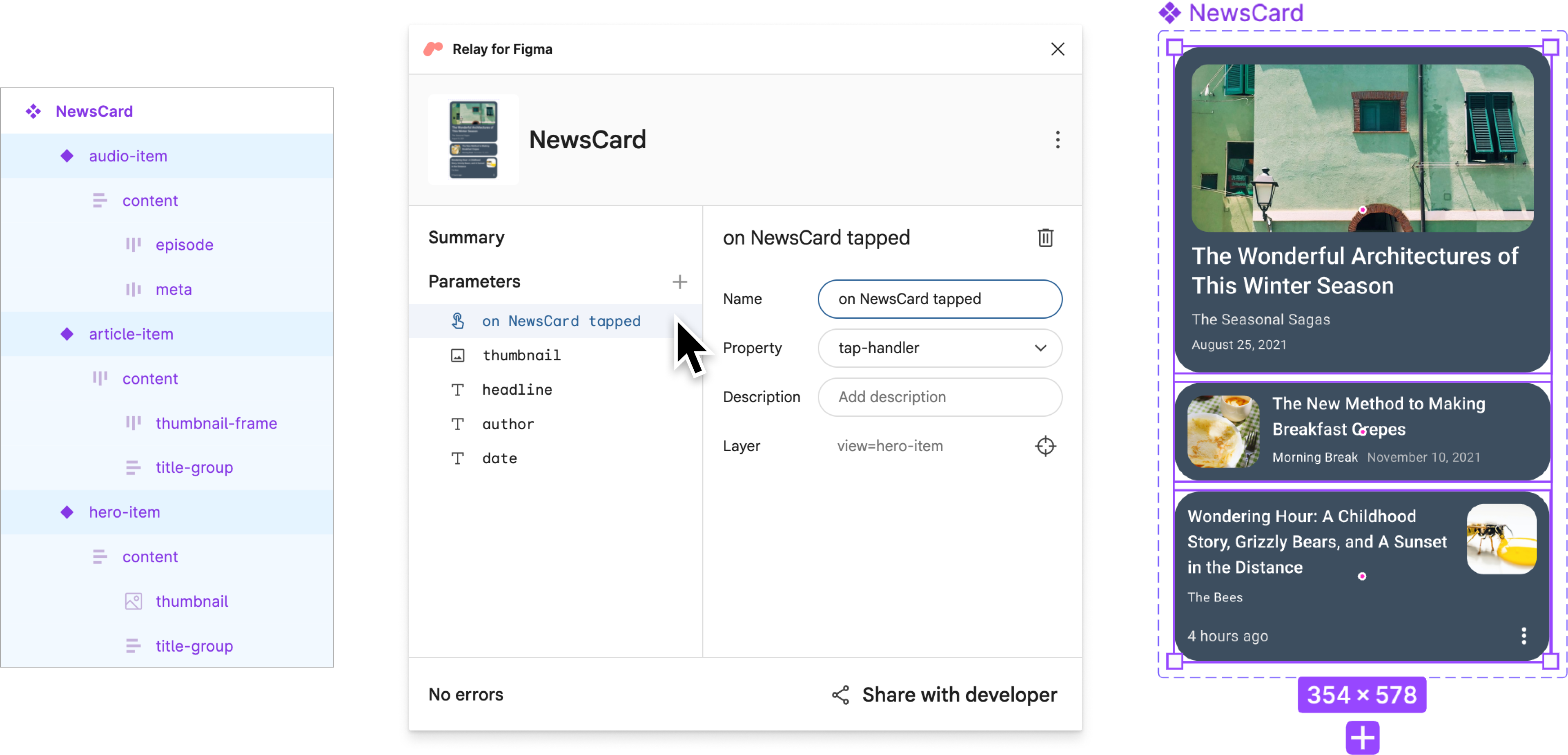
hero-item バリアント(フレーム)を選択し、[Parameter] の横にある [+] をクリックします。
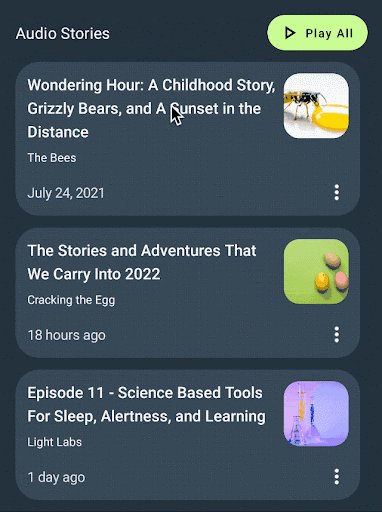
tap-handlerを選択して、インタラクション ハンドラを追加します。これによりデベロッパーは、ユーザーによるカードへのタップ操作に反応するコードを記述できます。
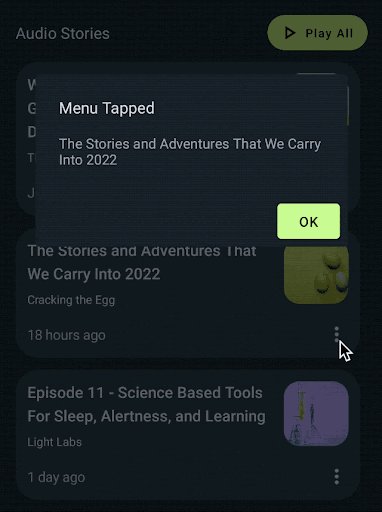
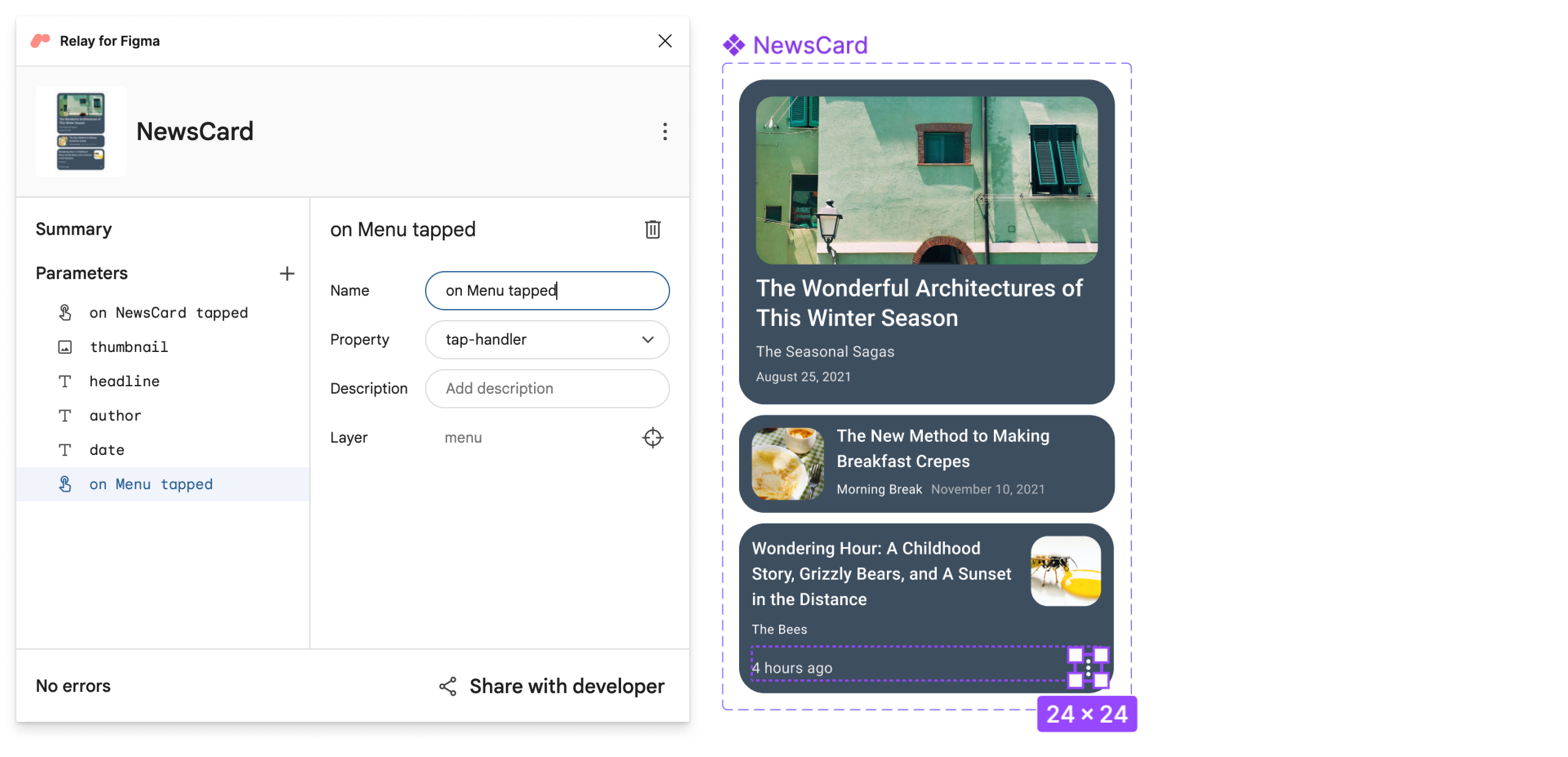
audio-item バリアントのメニュー アイコンレイヤで前の手順をもう一度行います。これによりデベロッパーは、ユーザーがメニュー アイコンをタップしたときにメニューを表示できます。

on Menutapped ハンドラを選択すると、 audio-item バリエーションにこのバリエーションが適用されます。他のバリエーションにはバリエーションがないからです。 メニュー アイコンを選択します。ただし、NewsCard でタップされたことは 3 つすべてに適用されます あります。つまり、必要なときに実行する 1 つのハンドラを(コードで)指定し、 3 つの亜種のいずれかをタップしてコードの重複を排除し あります。この仕組みについては、次の更新 コンポーネントをご覧ください。

名前付きのバージョンを保存する
このバージョンをコードにインポートする準備ができているとマークしましょう。
Figma Relay プラグインをまだ開いていない場合は、開きます。
ダイアログの右下にある [デベロッパーと共有] をクリックします。
[Share with developer screen] で、アプリの名前と説明を入力します。 できます。
タイトルの例: 追加されたインタラクション
説明の例: 2 つのインタラクション ハンドラがカードに追加されました
[保存] をクリックします。
MAC の場合は CMD+L、Windows の場合は Ctrl+L キーを押してコンポーネント リンクをコピーします。 クリップボードにコピーします。
Android Studio でコンポーネントを更新する
NewsCard コンポーネントを更新しましょう。
Android Studio で [Project] ツール ウィンドウが [Android] ビューになっていることを確認します。次に、
app/ui-packages/news_card/を右クリックします。 コンテキスト メニューで、[Update UI Package] をクリックします。![コンテキスト メニューの [Update UI Package] オプション](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/interaction-handlers/update-ui-package.png?authuser=002&hl=ja)
<ph type="x-smartling-placeholder">![[Make Project] ボタン](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/common/make-project.png?authuser=002&hl=ja) をクリックしてプロジェクトをビルドします。これにより、更新された UI パッケージが取得され、コンポーズ可能なコードの更新バージョンが生成されます。
をクリックしてプロジェクトをビルドします。これにより、更新された UI パッケージが取得され、コンポーズ可能なコードの更新バージョンが生成されます。</ph> 
app/java/com/example/hellonews/newscard/NewsCard.ktを確認します。 インタラクション ハンドラがパラメータとして NewsCard に追加されます。 (onNewsCardTapped、onMenuTapped)。// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
アプリに統合する
次に、操作にハンドラをいくつか追加しましょう。
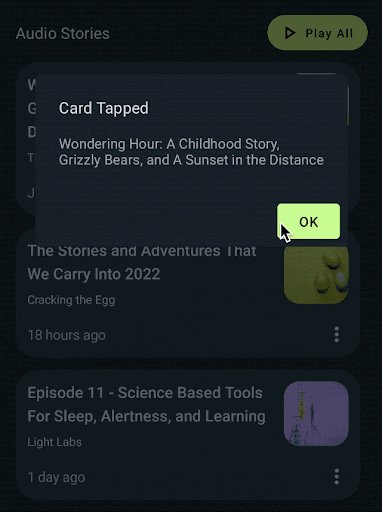
app/java/com/example/hellonews/ui/home/HomeScreen.ktで、175 行目あたりのPostListArticleStoriesまで下にスクロールします。... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...postTopについては、onNewsCardTappedのハンドラを追加します。createOnTappedが開く そのパラメータが title と body であることがわかります。@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }投稿ごとに
onNewsCardTappedのハンドラを追加します。@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }引き続き
HomeScreen.ktで、260 行目あたりのPostListAudioStoriesまで下にスクロールします。... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...投稿ごとに
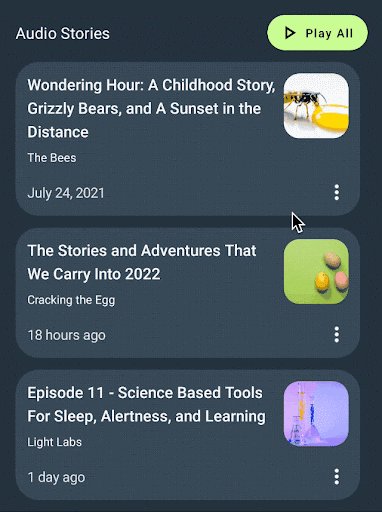
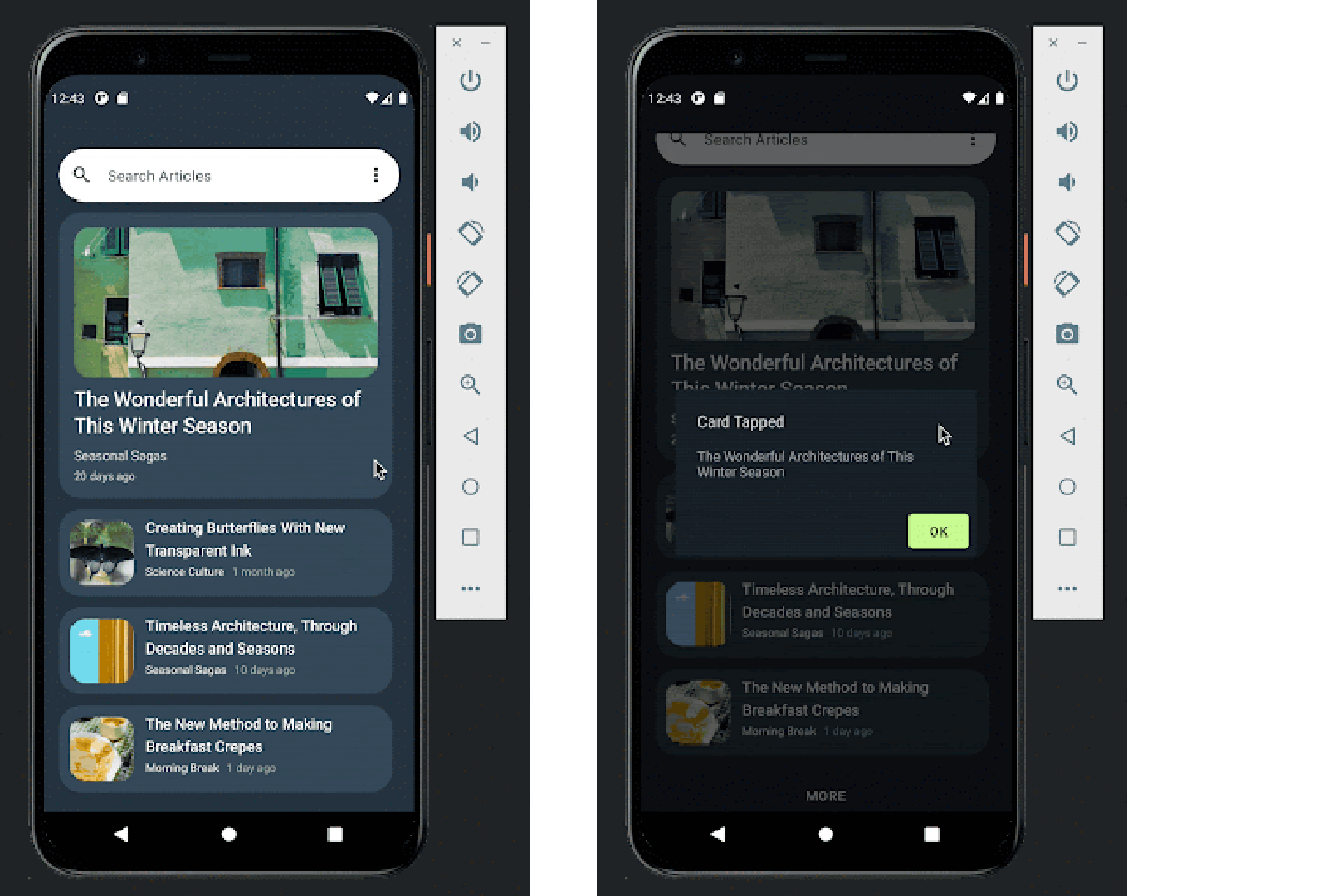
onNewsCardTappedのハンドラを追加します。オーディオ バージョン以降 メニューがある場合は、createOnTappedをonMenuTappedに割り当てます。@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }▶ をクリックしてアプリをビルドし、エミュレータで実行します。


今回は、Relay の高度な機能について学習しました。
Relay の使い方について詳しくは、Relay ワークフローをご覧ください。 。皆様からのご意見やご感想をお待ちしております フィードバック。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- コンテンツ パラメータ
- デザイン バリアントの処理

