Material Design para Wear OS usa una paleta de colores más oscura. En particular, debes usar un fondo negro para tu app y tu tarjeta.
Esquema de colores
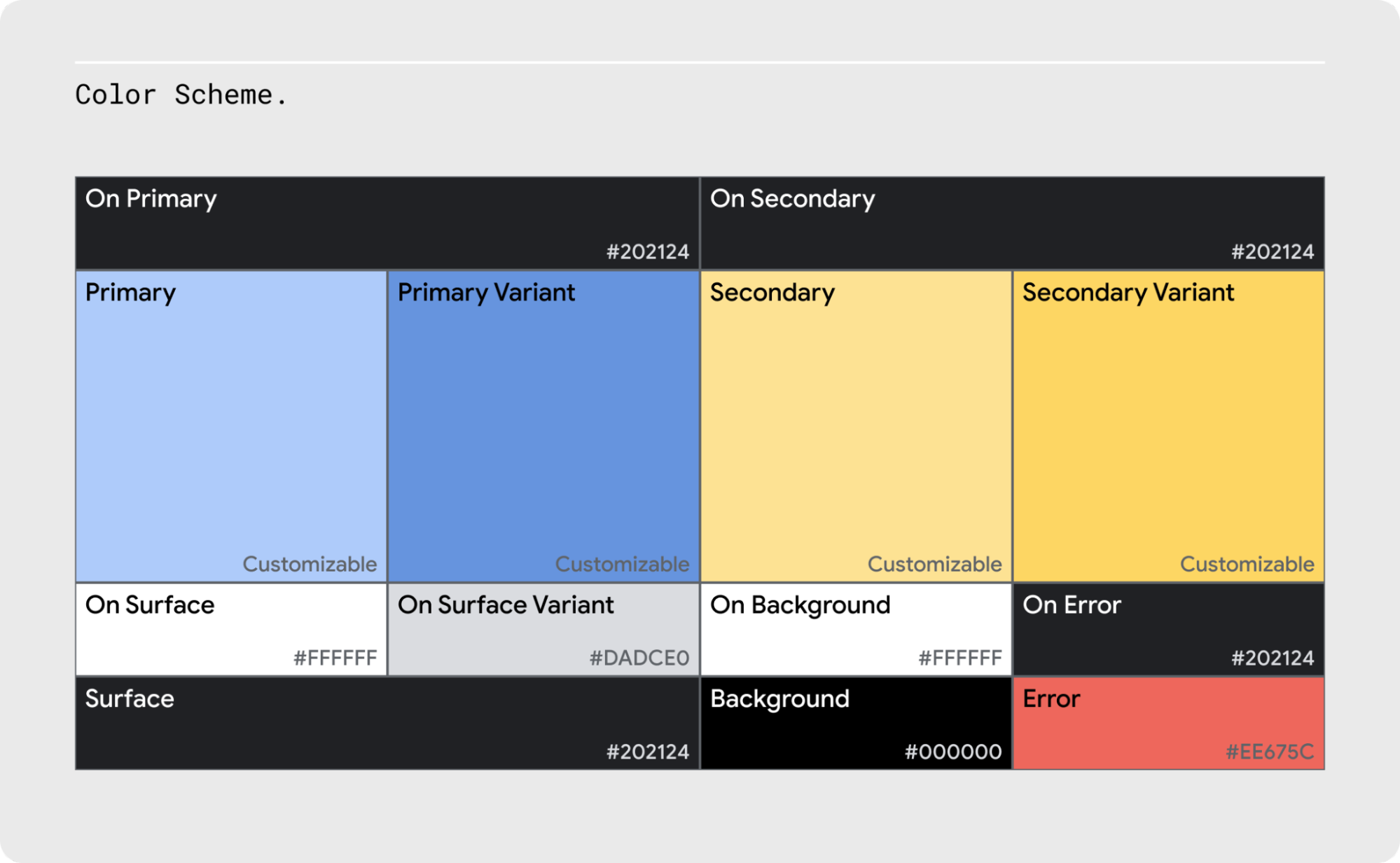
El esquema de colores de Wear OS se crea en función del tema de color de Material Design del modelo de referencia. Puedes usar ese tema tal como está o personalizarlo para tu app.
Este tema incluye colores predeterminados para lo siguiente:
- Colores principales y secundarios
- Variantes de colores principales y secundarios
- Colores adicionales de la IU (como colores de fondos, superficies, errores, tipografía e iconografía)

Tema oscuro
Todos los colores del tema oscuro deben mostrar elementos con suficiente contraste, que cumplan con el estándar AA de WCAG de al menos 4.5:1 para el texto del cuerpo cuando se aplican a todas las superficies de elevación.
Usa colores desaturados para mejorar la accesibilidad
Un tema oscuro debe evitar el uso de colores saturados, ya que no cumplen con el estándar de accesibilidad de WCAG de al menos 4.5:1 para el texto del cuerpo contra superficies oscuras. Los colores saturados también producen vibraciones ópticas contra un fondo oscuro, lo que puede causar fatiga visual. En su lugar, usa colores desaturados como una alternativa más legible.

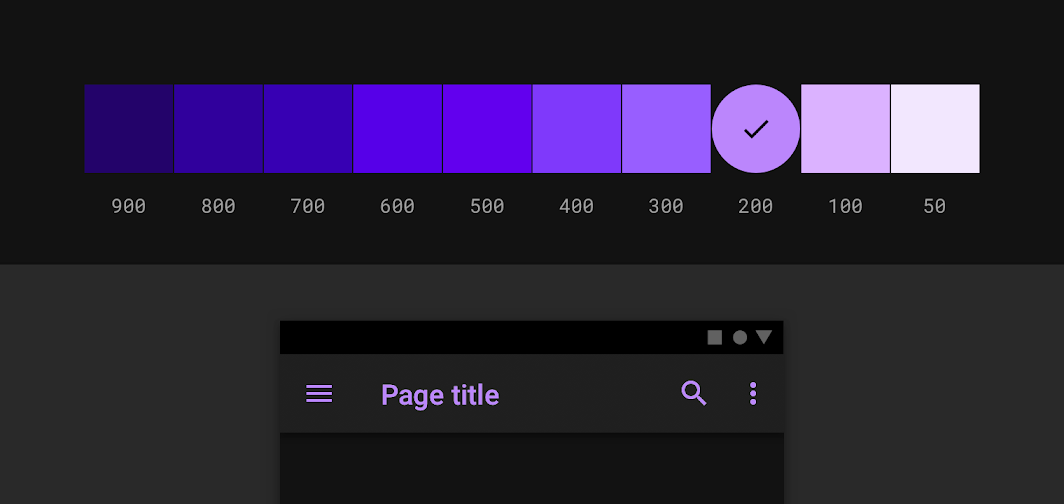
Figura 1: Los colores menos saturados de la paleta mejoran la legibilidad.

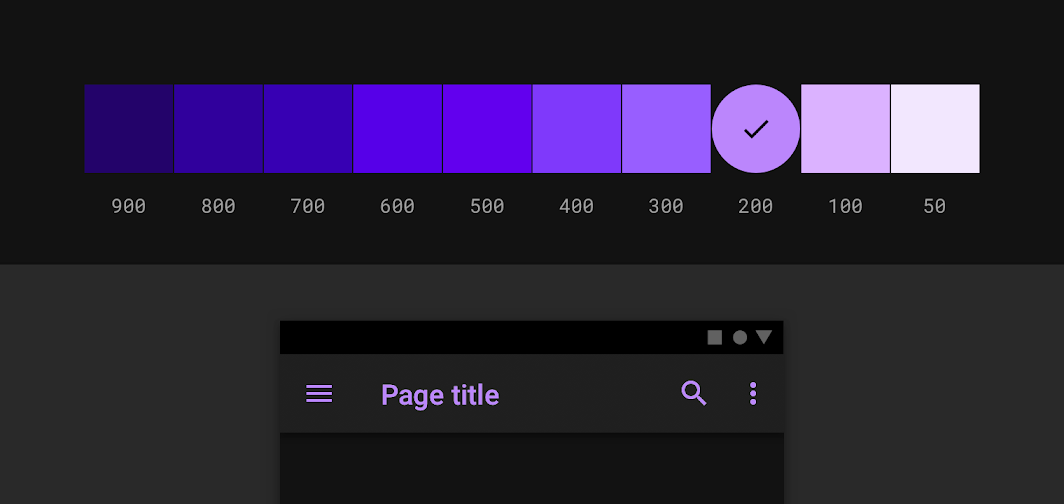
Figura 2: Evita usar colores saturados sobre un fondo oscuro.
Color principal
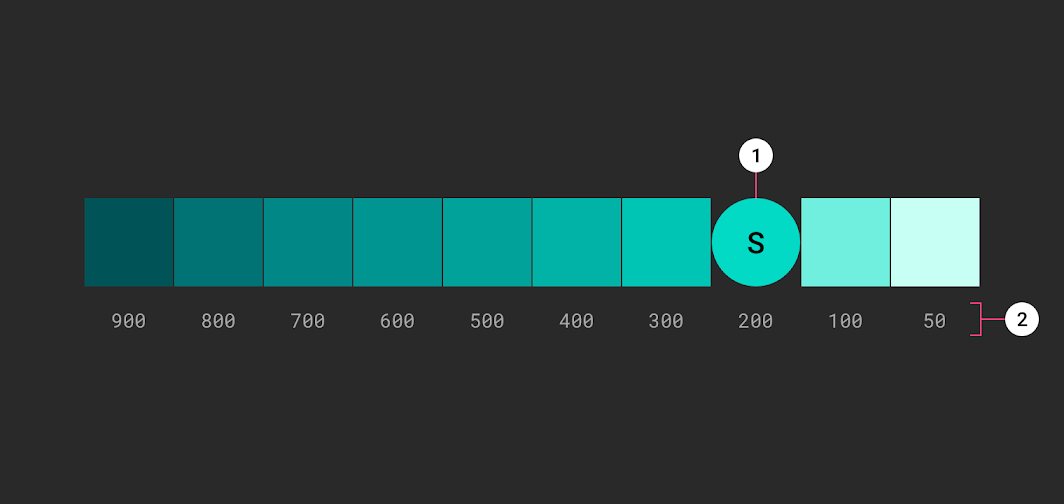
El color principal es el que se muestra con mayor frecuencia en las pantallas y componentes de tu app. El tema oscuro de referencia de Material Design usa el tono 200 como color principal. Esto cumple con el estándar AA de WCAG de 4.5:1 para el texto normal, en todas las superficies de elevación.

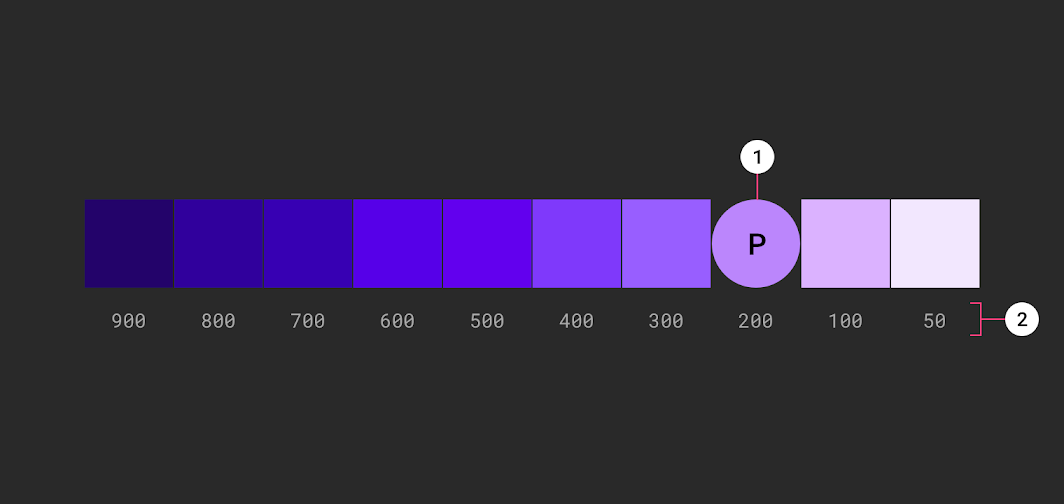
Figura 3: Ejemplo de una paleta principal con un tema oscuro. 1. Indicador del color principal 2. Variantes de tonos
Color secundario
Puedes usar un color secundario para resaltar partes específicas de tu IU. En un tema oscuro, se puede reducir la saturación de un color secundario para cumplir con el nivel de contraste de 4.5:1.
En la figura 4, 1) señala un indicador de color secundario y 2) señala variantes de tonos.

Figura 4: Ejemplo de una paleta secundaria con un tema oscuro
Color de los elementos destacados
En un tema oscuro, las superficies oscuras ocupan la mayor parte de la IU. Los colores de los elementos destacados suelen ser claros (colores pasteles desaturados) o brillantes (colores saturados y vivos). Esto ayuda a que los elementos se destaquen. Usa los colores de los elementos destacados con moderación para resaltar los elementos clave, como el texto o los botones.
Busca los colores de los elementos destacados: Usa el generador de paletas de colores para crear o ver un tema de color. El generador de paletas de colores también crea paletas tonales, que son un rango de variaciones de color claro a oscuro, que se crea a partir de tus colores principales y secundarios. Selecciona variaciones de estas paletas para tu tema oscuro.
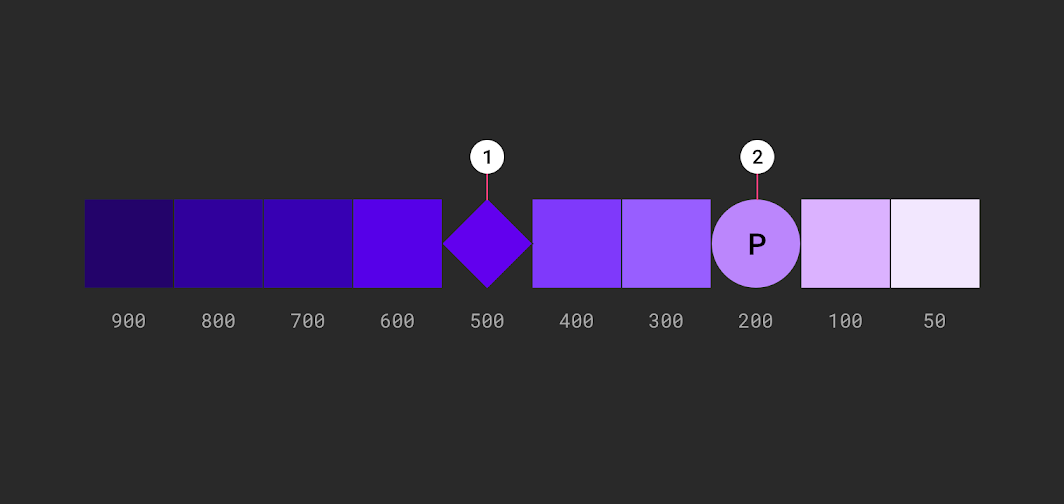
En la figura 5, 1) señala un indicador del color principal del tema predeterminado y 2) señala un indicador del color principal del tema oscuro.

Figura 5: Se recomienda el uso de tonos más claros (200 a 50), en lugar de tonos saturados (900 a 500), a fin de proporcionar mayor flexibilidad y usabilidad en un tema oscuro.
Usa el espectro de colores más oscuros para grandes partes de la IU, como el color de fondo. Guarda los colores más claros para los elementos destacados y los de la IU.

