صفحه ساعت اولین سطحی است که کاربران هنگام بررسی ساعت هوشمند خود و پرکاربردترین سطح Wear OS با آن تعامل می کنند. کاربران می توانند صفحه ساعت خود را مطابق با سبک یا نیازهای خود سفارشی کنند.

اصول UX
بخشهای زیر اصولی را توضیح میدهند که هنگام ایجاد صفحههای ساعت باید در نظر داشته باشید.
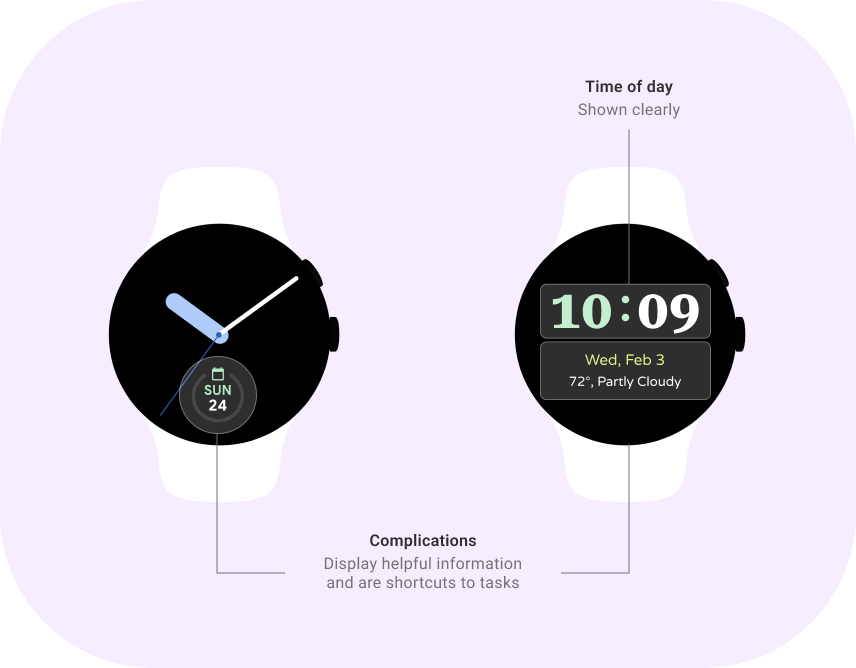
زمان گویی | رسا | مفید |
| هدف از صفحه ساعت در درجه اول تشخیص زمان است. مردم به طور متوسط روزی 150 بار ساعت را چک می کنند. اطمینان حاصل کنید که زمان روی صفحه نمایش شما بسیار قابل مشاهده است. | واچ فیسها راههای منحصربهفردی را برای کاربران فراهم میکنند تا شخصیت و سبک خود را بیان کنند. تنوع را در طرح های صفحه ساعت خود بگنجانید و سفارشی سازی را تسهیل کنید. | صفحههای ساعت این امکان را برای کاربران فراهم میکنند که به سرعت به اطلاعات مهم نگاه کنند. از پیچیدگی های صفحه ساعت استفاده کنید تا به کاربران اجازه دهید آنچه را که می خواهند مشاهده کنند. |
رهنمودها
صفحه های ساعت یک تجربه اصلی در هر ساعت است. هنگام طراحی صفحههای ساعت، انعطافپذیری برای ایجاد صفحههای ساعت منحصربهفرد دارید که با کاربران طنینانداز میشوند. دستورالعمل های زیر را در نظر داشته باشید.
 | قابل نگاه کردن با فونتهای واضح، نمادهای خوانا و طرحبندی ساده، صفحههای ساعت را قابل مشاهده کنید. این به کاربران امکان می دهد به سرعت به اطلاعات مهم دسترسی پیدا کنند. |
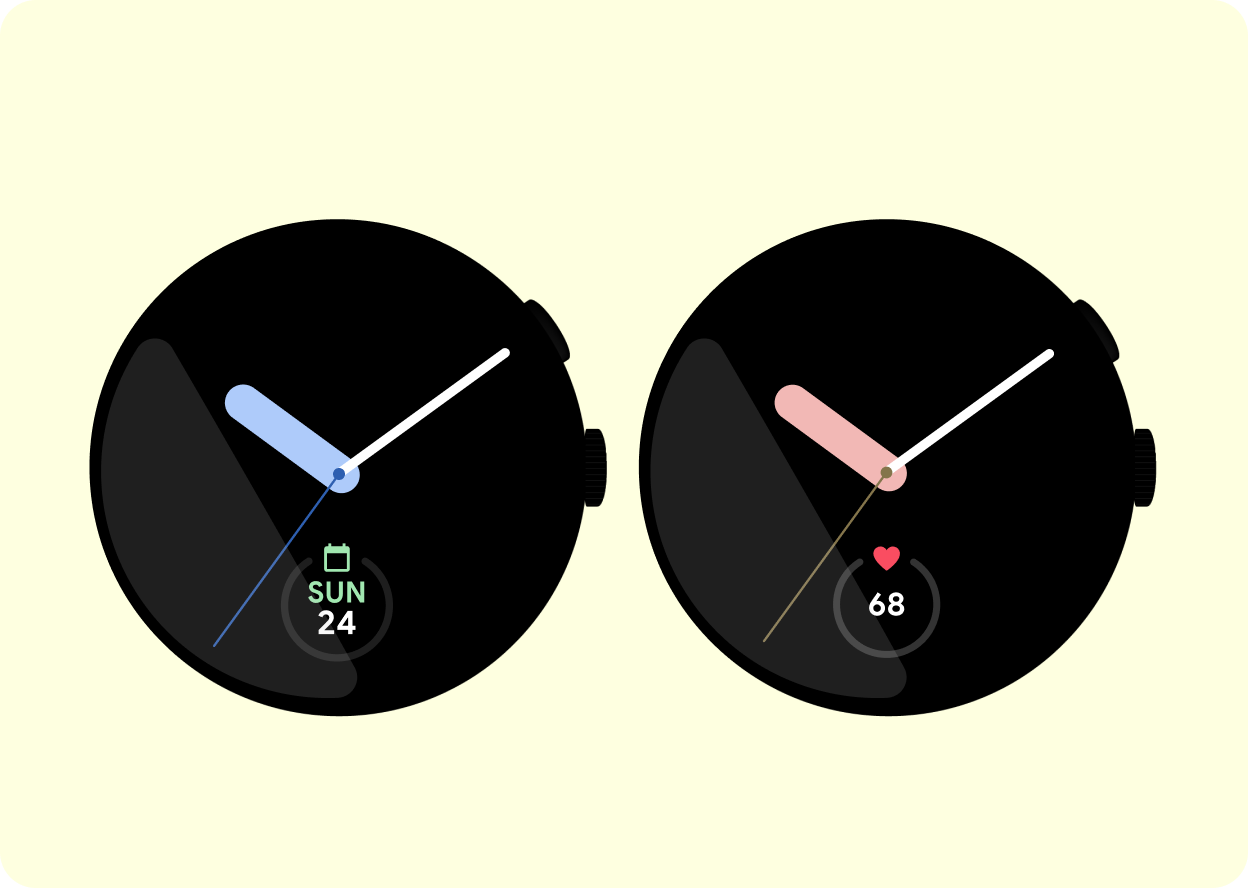
 | شامل عوارض باشد پیچیدگیها دسترسی سریع به اطلاعات مهم را فراهم میکنند و میتوانند برای نمایش موارد مرتبط با کاربر شخصیسازی شوند. |
 | اجازه سفارشی سازی را بدهید گزینههای سفارشیسازی برای صفحههای ساعت مانند رنگها، عقربههای قابل تنظیم و پیچیدگیها را ارائه دهید. این به کاربران امکان می دهد ساعت هوشمند خود را مطابق با سبک و نیازهای کاربردی خود شخصی سازی کنند. این امر جذابیت زیبایی شناختی و کاربردی بودن صفحه ساعت را افزایش می دهد. |
 | از رنگ مشکی استفاده کنید از رنگ مشکی به عنوان رنگ اصلی استفاده کنید زیرا به حفظ عمر باتری ساعت شما کمک می کند. مشکی نیز همه کاره و خنثی است، بنابراین به سایر عناصر طراحی اجازه می دهد تا برجسته شوند. |
 | در قاب بمانید صفحههای ساعت را طوری طراحی کنید که در قاب ساعت هوشمند قرار بگیرند تا از ظاهری تمیز اطمینان حاصل کنید و از بریدگی یا پوشاندن عناصر ضروری توسط قاب به حداقل برسانید. |
ملاحظات قدرت
با گرافیک ساده، پسزمینههای تیره و کد بهینهشده، صفحههای ساعت را طراحی کنید تا عمر باتری را حفظ کنید. این کار تجربه کاربر را بهبود می بخشد و باعث می شود باتری بیشتر دوام بیاورد.
هر صفحه ساعت دو حالت دارد.
 |  |
| تعاملی این صفحه ساعتی است که هنگام تعامل کاربر با ساعت نشان داده می شود. | نمایشگر همیشه روشن (AoD) این صفحه ساعتی است که وقتی کاربران با ساعت تعامل ندارند نشان داده می شود. برای حفظ عمر باتری، صفحههای ساعت AoD باید 15 درصد یا کمتر از پیکسلهای صفحه ساعت را روشن کنند. |
برای اطلاعات بیشتر درباره ساعتها، به ساخت چهرههای ساعت مراجعه کنید.

