
Чтобы приспособиться к увеличивающемуся размеру экрана, мы включили адаптивное поведение в шаблоны макетов ProtoLayout Material и макеты дизайна Figma, что позволяет слотам автоматически адаптироваться. По сути, слоты предназначены для заполнения доступной ширины. Наши поля устанавливаются в процентах, а дополнительные внутренние поля добавляются к слотам в нижней и верхней части экрана, что учитывает колебания кривой экрана по мере его увеличения.
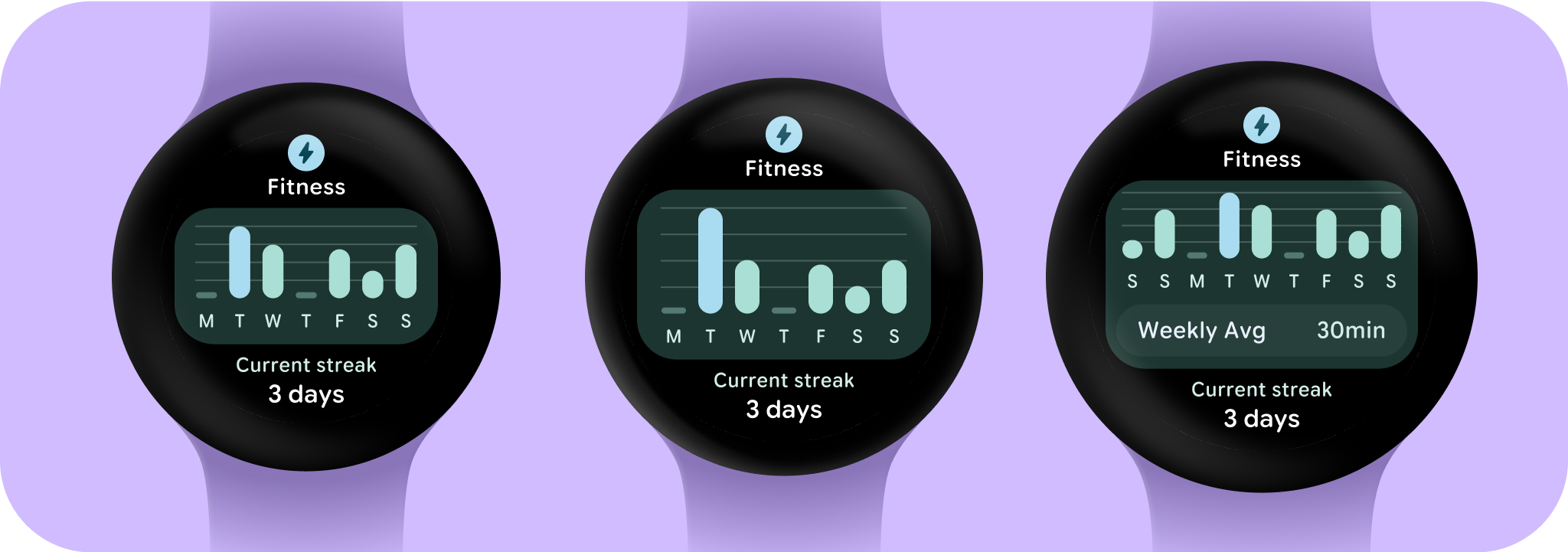
Чтобы максимально использовать больший размер экрана и дополнительное пространство, рассмотрите возможность использования дополнительного пространства экрана для предоставления большей ценности, позволяя пользователям получать доступ к дополнительной информации или параметрам. Достижение этих макетов требует дополнительной настройки за пределами встроенного адаптивного поведения. Этого можно добиться, добавив в макет больше полезного контента после контрольной точки. Важно отметить, что рекомендуемая контрольная точка установлена на размере экрана 225dp.
Основные термины
Адаптивный дизайн: подход к дизайну, при котором макеты динамически форматируют и позиционируют элементы, такие как кнопки, текстовые поля и диалоги, для оптимального пользовательского опыта. Автоматически предлагайте пользователям дополнительную ценность на больших экранах, используя методы адаптивного дизайна. Будь то больше текста, видимого с первого взгляда, больше действий на экране или более крупные, более доступные цели нажатия, адаптивные методы обеспечивают улучшенный опыт для пользователей больших экранов.
Адаптивный дизайн: Подход к дизайну, при котором интерфейс изменяется в зависимости от известных условий пользователя, устройства или окружающей среды. Адаптивный дизайн в Material включает в себя адаптацию макета и компонентов.
Создание адаптивных и оптимизированных дизайнов
Чтобы гарантировать, что макеты вашего дизайна адаптируются к большим размерам экрана, мы обновили поведение наших макетов и компонентов, чтобы иметь встроенное адаптивное поведение, включая поля и отступы на основе процентов. Если вы используете наши шаблоны ProtoLayout, вы можете унаследовать эти обновления автоматически через API ProtoLayout и заметки о выпуске бета-версии , и вам нужно будет только предоставить макеты, в которые вы добавили дополнительный контент или компоненты после контрольной точки размера экрана. Для получения полных рекомендаций и руководства по использованию преимуществ большего размера экрана ознакомьтесь с нашим руководством по плиткам . Плитки имеют фиксированную высоту экрана, поэтому мы скорректировали отступы, чтобы максимально использовать ограниченное пространство экрана, не создавая нежелательной обрезки.

