
Pour s'adapter à la taille croissante des écrans, nous avons intégré un comportement responsif aux modèles de mise en page Material de ProtoLayout et aux mises en page de conception Figma, ce qui permet aux emplacements de s'adapter automatiquement. En substance, les emplacements sont conçus pour remplir la largeur disponible. Nos marges sont définies en pourcentages, avec des marges intérieures supplémentaires ajoutées aux emplacements en haut et en bas de l'écran, ce qui tient compte des fluctuations de la courbe de l'écran lorsqu'il s'agrandit.
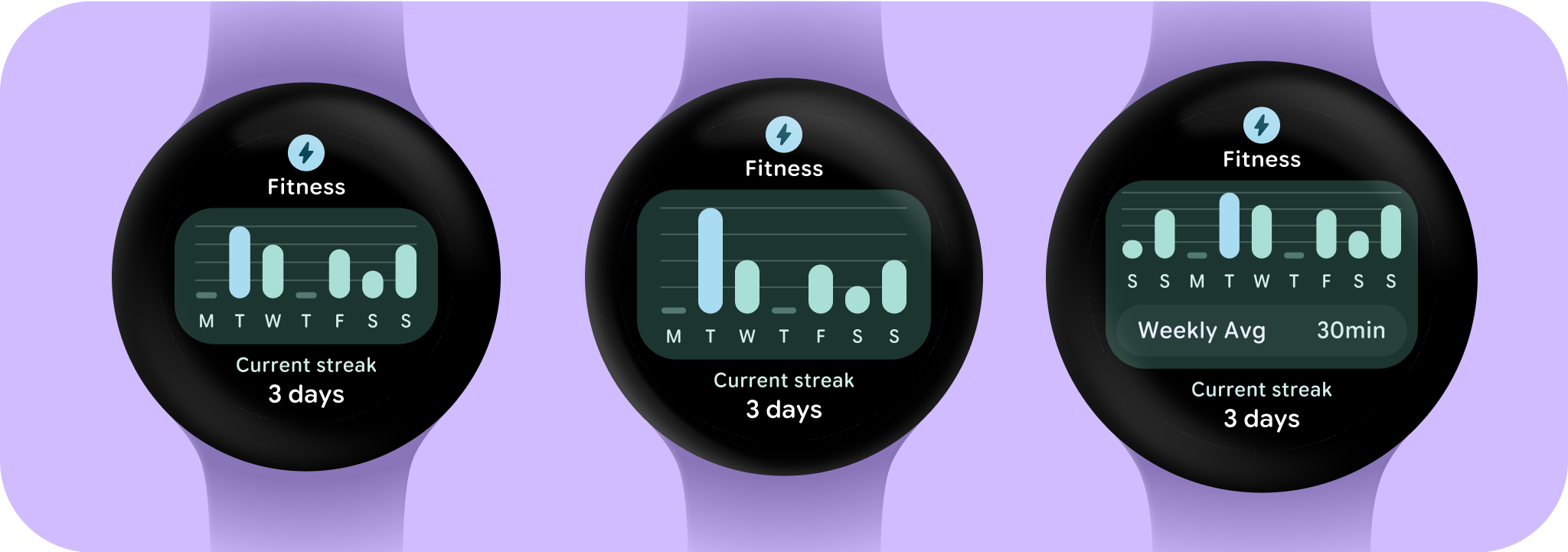
Pour exploiter pleinement la taille et l'espace supplémentaires de l'écran, envisagez d'utiliser l'espace supplémentaire pour offrir plus de valeur en permettant aux utilisateurs d'accéder à des informations ou à des options supplémentaires. Pour obtenir ces mises en page, vous devez effectuer une personnalisation supplémentaire au-delà du comportement responsif intégré. Pour ce faire, ajoutez plus de contenu utile à la mise en page après le point d'inflexion. Il est important de noter que le point d'arrêt recommandé est défini sur la taille d'écran de 225 dp.
Termes essentiels
Conception responsive:approche de conception dans laquelle les mises en page formatent et positionnent de manière dynamique des éléments tels que des boutons, des champs de texte et des boîtes de dialogue pour optimiser l'expérience utilisateur. Proposez automatiquement aux utilisateurs une valeur ajoutée sur les écrans plus grands en appliquant les pratiques de conception responsive. Que ce soit plus de texte visible d'un coup d'œil, plus d'actions à l'écran ou des cibles plus grandes et plus accessibles, les pratiques responsives offrent une expérience améliorée aux utilisateurs d'écrans de grande taille.
Conception adaptative:approche de conception dans laquelle l'interface change en fonction de l'utilisateur, de l'appareil ou des conditions environnementales connus. La conception adaptative dans Material inclut des adaptations de mise en page et de composants.
Créer des conceptions responsives et optimisées
Pour nous assurer que vos mises en page s'adaptent aux écrans de plus grande taille, nous avons modifié le comportement de nos mises en page et composants pour qu'ils soient responsifs, y compris les marges et les marges intérieures basées sur des pourcentages. Si vous utilisez nos modèles ProtoLayout, vous pouvez hériter de ces mises à jour automatiquement via l'API ProtoLayout et les notes de version bêta. Vous n'avez alors qu'à fournir des mises en page dans lesquelles vous avez ajouté du contenu ou des composants supplémentaires après un point d'inflexion de taille d'écran. Pour obtenir des conseils et des recommandations complets sur l'utilisation optimale d'un écran plus grand, consultez nos conseils sur les cartes. Les cartes ont une hauteur d'écran fixe. Nous avons donc ajusté la marge intérieure pour maximiser l'espace limité de l'écran sans créer de rognage indésirable.
