
برای تطبیق با افزایش اندازه صفحه، ما رفتار پاسخگو را در قالبهای طرحبندی ProtoLayout Material و طرحبندیهای طراحی Figma ادغام کردهایم، که به شکافها اجازه میدهد به طور خودکار تطبیق پیدا کنند. در اصل، شکاف ها برای پر کردن عرض موجود طراحی شده اند. حاشیههای ما به صورت درصد تنظیم میشوند و حاشیههای داخلی اضافی به شکافهای پایین و بالای صفحه اضافه میشوند، که نوسانات منحنی صفحه را در حین بزرگ شدن به حساب میآورند.
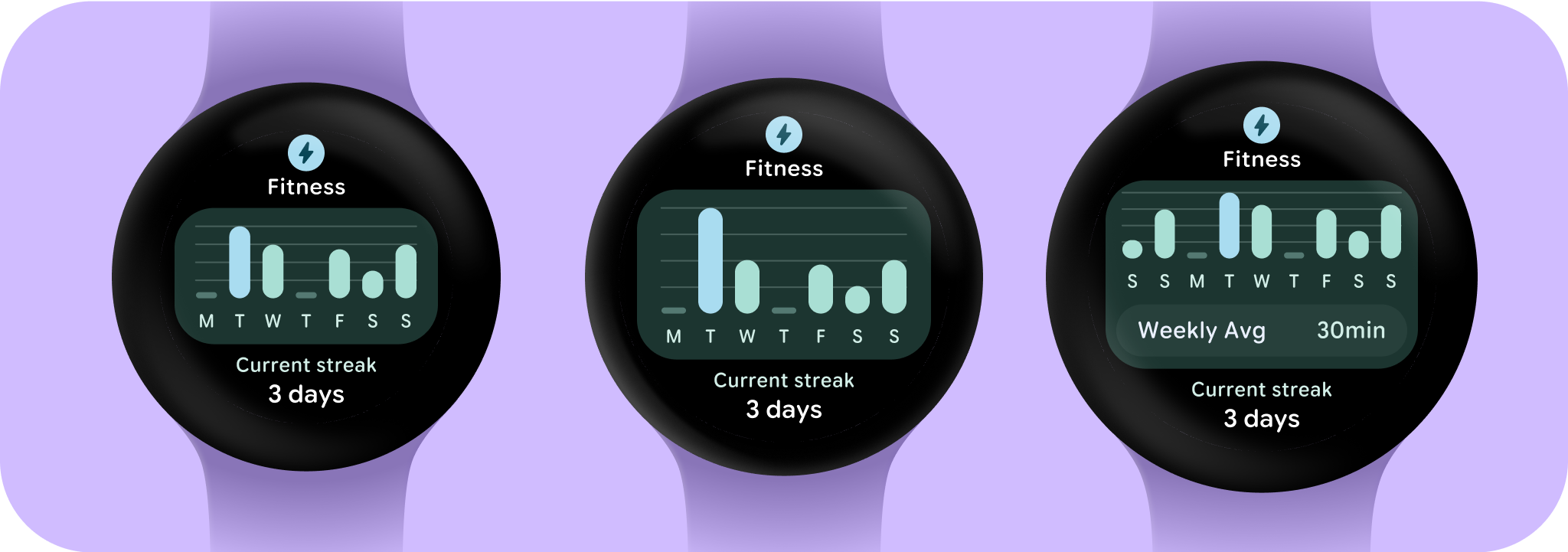
برای به حداکثر رساندن اندازه صفحه نمایش بزرگتر و فضای اضافی، استفاده از فضای اضافی صفحه نمایش را برای ارائه ارزش بیشتر با اجازه دادن به کاربران برای دسترسی به اطلاعات یا گزینه های اضافی در نظر بگیرید. دستیابی به این طرحبندیها به سفارشیسازی اضافی فراتر از رفتار پاسخگوی داخلی نیاز دارد. این را می توان با افزودن محتوای مفیدتر به طرح بعد از نقطه شکست انجام داد. مهم است که توجه داشته باشید که نقطه شکست توصیه شده در اندازه صفحه نمایش 225dp تنظیم شده است.
شرایط ضروری
طراحی واکنشگرا: یک رویکرد طراحی که در آن چیدمان ها به صورت پویا قالب بندی می کنند و عناصری مانند دکمه ها، فیلدهای متنی و دیالوگ ها را برای تجربه کاربری بهینه قرار می دهند. با استفاده از شیوههای طراحی واکنشگرا، بهطور خودکار ارزش بیشتری را در صفحههای بزرگتر به کاربران ارائه دهید. خواه متن بیشتری در یک نگاه قابل مشاهده باشد، اقدامات بیشتر روی صفحه، یا اهداف ضربه ای بزرگتر و قابل دسترس تر، شیوه های پاسخگو تجربه پیشرفته ای را برای کاربران صفحه نمایش های بزرگ فراهم می کند.
طراحی تطبیقی: یک رویکرد طراحی که در آن رابط کاربری بر اساس کاربر، دستگاه یا شرایط محیطی شناخته شده تغییر می کند. طراحی تطبیقی در متریال شامل سازگاری های چیدمان و اجزا است.
ساخت طرح های پاسخگو و بهینه
برای اطمینان از انطباق طرحبندیهای طراحی شما با اندازههای صفحه نمایش بزرگتر، ما رفتار طرحبندیها و اجزای خود را بهروزرسانی کردهایم تا رفتار پاسخگوی داخلی، از جمله حاشیهها و لایههای مبتنی بر درصد داشته باشیم. اگر از الگوهای ProtoLayout ما استفاده میکنید، میتوانید این بهروزرسانیها را بهطور خودکار از طریق ProtoLayout API و یادداشتهای نسخه بتا به ارث ببرید، و فقط باید طرحبندیهایی را ارائه کنید که در آن محتوا یا مؤلفههای اضافی پس از نقطه شکست اندازه صفحه نمایش اضافه کردهاید. برای راهنمایی کامل و توصیههایی درباره نحوه استفاده از اندازه صفحه نمایش بزرگتر، راهنمای کاشیهای ما را مشاهده کنید. کاشیها ارتفاع صفحه ثابتی دارند، بنابراین ما بالشتک را تنظیم کردهایم تا فضای محدود صفحه نمایش را بدون ایجاد برش ناخواسته به حداکثر برسانیم.

