
Para adaptarse al aumento del tamaño de la pantalla, incorporamos el comportamiento responsivo en las plantillas de diseño de Material de ProtoLayout y los diseños de Figma, lo que permite que los espacios se adapten automáticamente. En esencia, las ranuras están diseñadas para ocupar el ancho disponible. Nuestros márgenes se establecen como porcentajes, con márgenes internos adicionales que se agregan a las ranuras de la parte inferior y superior de la pantalla, lo que da cuenta de las fluctuaciones en la curva de la pantalla a medida que se amplía.
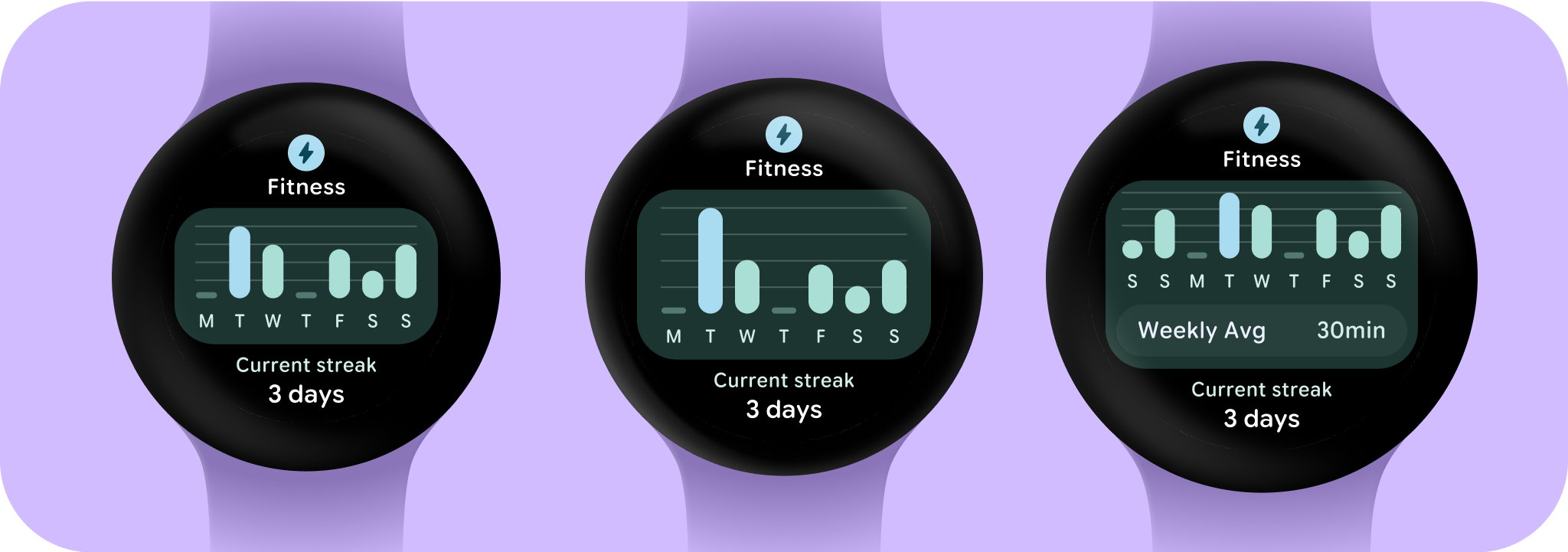
Para maximizar el tamaño de pantalla más grande y el espacio adicional, considera usar el espacio adicional de la pantalla para proporcionar más valor, ya que permite que los usuarios accedan a información o opciones adicionales. Para lograr estos diseños, se requiere una personalización adicional más allá del comportamiento responsivo integrado. Para lograrlo, agrega contenido más útil al diseño después del punto de inflexión. Es importante tener en cuenta que el punto de interrupción recomendado se establece en el tamaño de pantalla de 225 dp.
Términos esenciales
Diseño responsivo: Es un enfoque de diseño en el que los diseños formatean y posicionan de forma dinámica elementos como botones, campos de texto y diálogos para lograr una experiencia del usuario óptima. Utiliza prácticas de diseño responsivo para ofrecer automáticamente a los usuarios valor adicional en pantallas más grandes. Ya sea que se trate de más texto visible de un vistazo, más acciones en pantalla o objetivos táctiles más grandes y accesibles, las prácticas responsivas proporcionan una experiencia mejorada para los usuarios de pantallas grandes.
Diseño adaptable: Es un enfoque de diseño en el que la interfaz cambia en función de las condiciones conocidas del usuario, el dispositivo o el entorno. El diseño adaptable en Material incluye adaptaciones de diseño y componentes.
Cómo crear diseños responsivos y optimizados
Para garantizar que tus diseños se adapten a tamaños de pantalla más grandes, actualizamos el comportamiento de nuestros diseños y componentes para que tengan un comportamiento responsivo integrado, incluidos los márgenes y el padding basados en porcentajes. Si usas nuestras plantillas de ProtoLayout, puedes heredar estas actualizaciones automáticamente a través de la API de ProtoLayout y las notas de la versión beta, y solo debes proporcionar diseños en los que hayas agregado contenido o componentes adicionales después de un punto de inflexión de tamaño de pantalla. Para obtener orientación y recomendaciones completas sobre cómo aprovechar un tamaño de pantalla más grande, consulta nuestra Guía de tarjetas. Las tarjetas tienen una altura de pantalla fija, por lo que ajustamos el padding para maximizar el espacio limitado de la pantalla sin crear recortes no deseados.
