Дизайн на черном
Разработка на черном фоне имеет решающее значение для Wear OS по двум основным причинам:
- Эффективность батареи: Каждый пиксель, освещенный на экране, потребляет энергию. Используя черный фон, вы минимизируете количество активных пикселей, продлевая срок службы батареи.
- Бесшовная эстетика: черный фон помогает визуально минимизировать безель часов, создавая иллюзию непрерывной поверхности, которая простирается до края устройства. Размещение элементов пользовательского интерфейса в этом пространстве еще больше усиливает этот эффект.

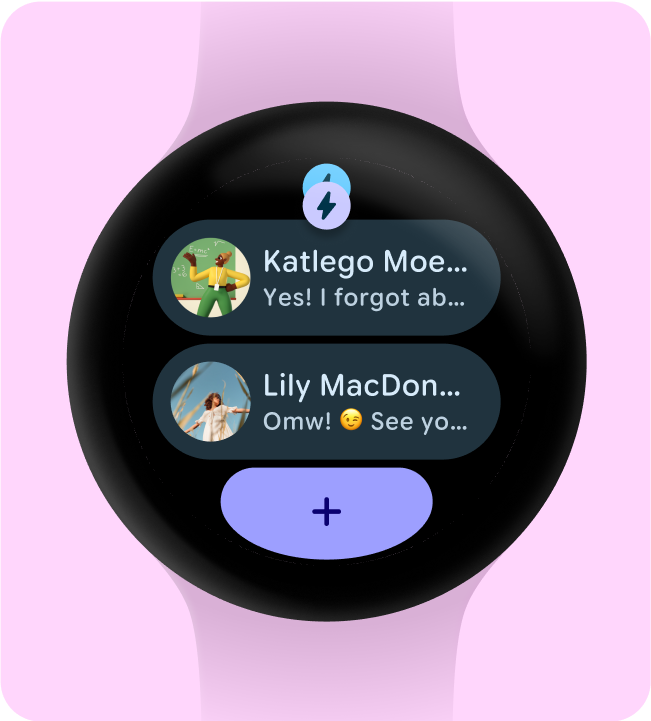
Сделай это

Не делай этого.
Включайте только необходимые элементы
При включении (например, с помощью ProtoLayout Material3 PrimaryLayout) Wear OS автоматически отобразит постоянную иконку приложения, которая будет автоматически отображаться, когда пользователь прокручивает карусель плиток. Иконка приложения не должна быть разработана и добавлена как часть плитки.
Убедитесь, что предоставленный значок приложения монохромный, если у вас динамическая тема на плитке. Проверьте рекомендации по значкам продуктов Android о том, как создать значок приложения для вашего бренда.

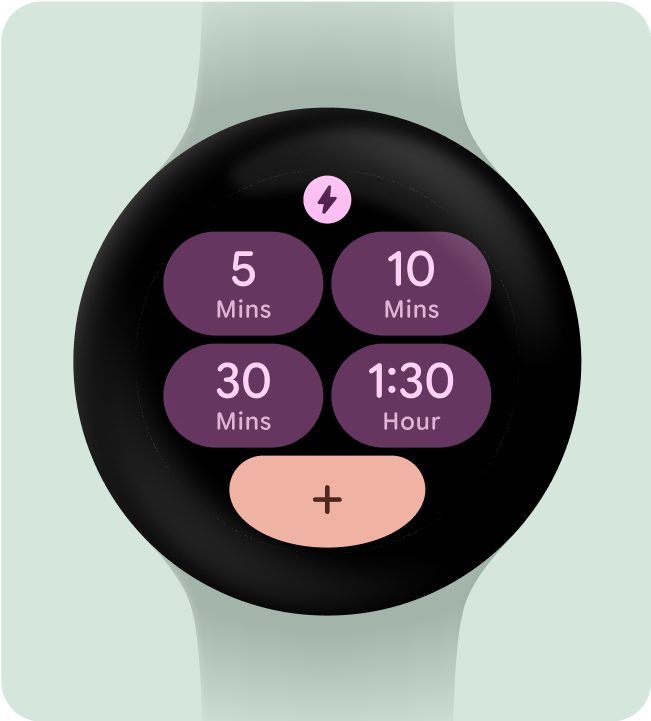
Сделай это

Не делай этого.
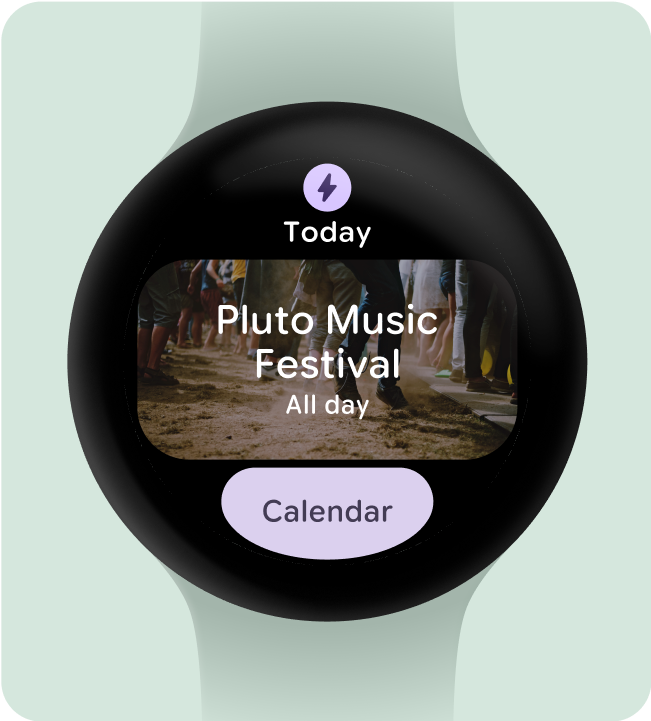
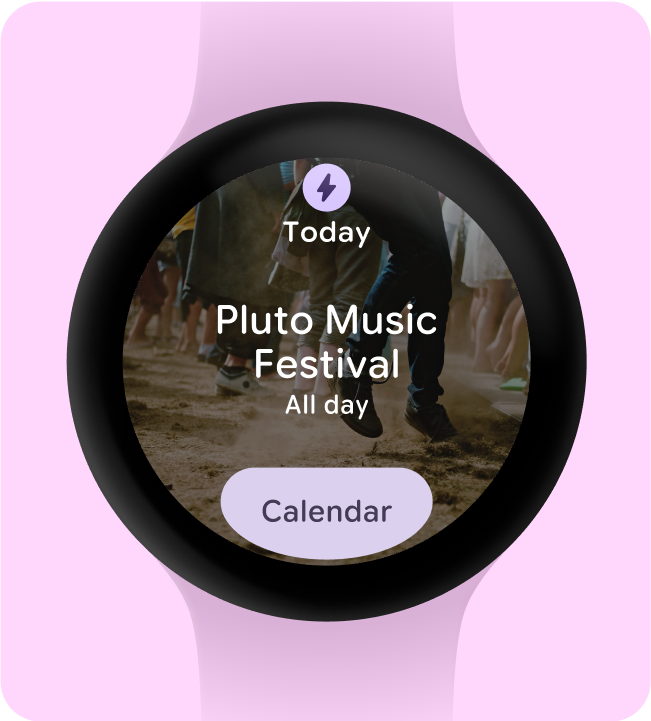
Скройте названия приложений, чтобы обеспечить минимальное количество нажатий
Чтобы обеспечить достаточно места для интерактивных элементов на экранах меньшего размера, заголовок приложения может быть скрыт, когда Tile использует две строки (и нижнюю секцию). Это гарантирует, что строки будут достаточно высокими (не менее 48dp). Заголовок может снова появиться на экранах большего размера (225dp+).

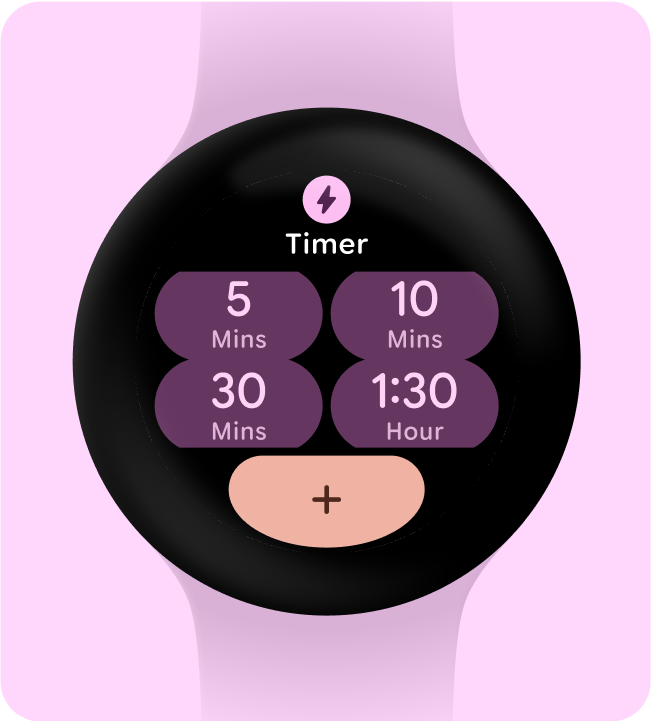
Сделай это

Не делай этого.
Выберите один основной вариант использования, чтобы выделить его.
Чтобы пользователи знали, что делать с каждой плиткой — открывать приложение, начинать действие или узнавать больше — нам нужно, чтобы они включили в свой макет хотя бы один интерактивный элемент.

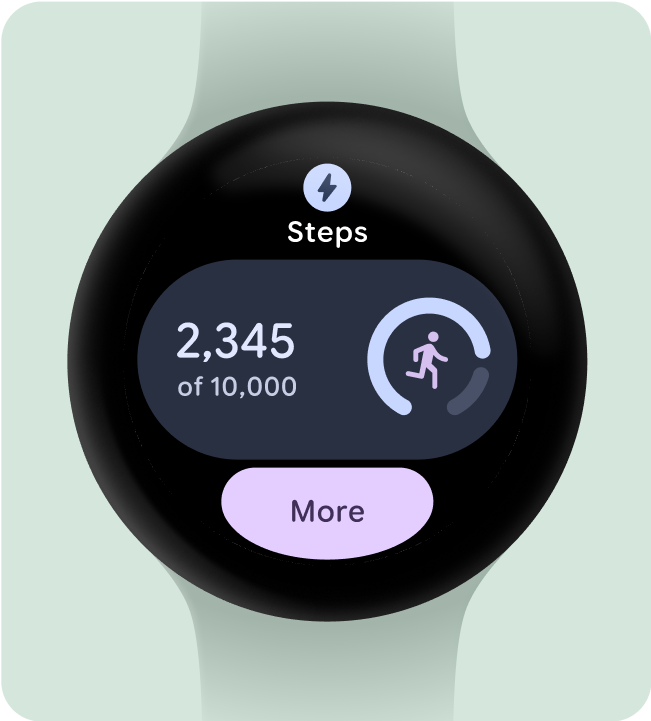
Сделай это

Не делай этого.
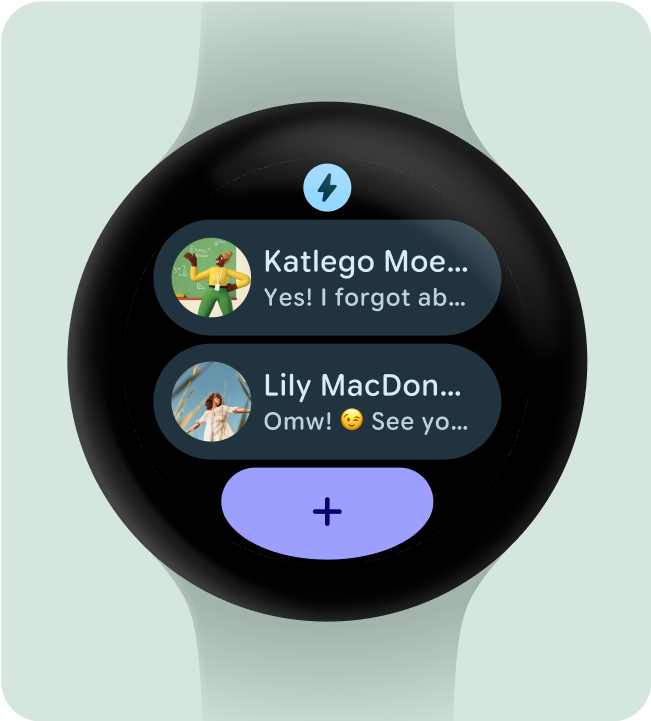
Включите (как минимум) один контейнер
Каждая плитка в приложении должна содержать по крайней мере один элемент-контейнер и быть полностью нажимаемой, ссылаясь на соответствующий экран в приложении. Информация плитки, содержащаяся ли она в контейнере или представленная отдельно, должна четко сообщать о связанном контенте или доступном действии.
Если используются кнопки, они должны соответствовать стандартным конструкционным нормам и обеспечивать четкое указание на свою функцию.

Сделай это

Не делай этого.
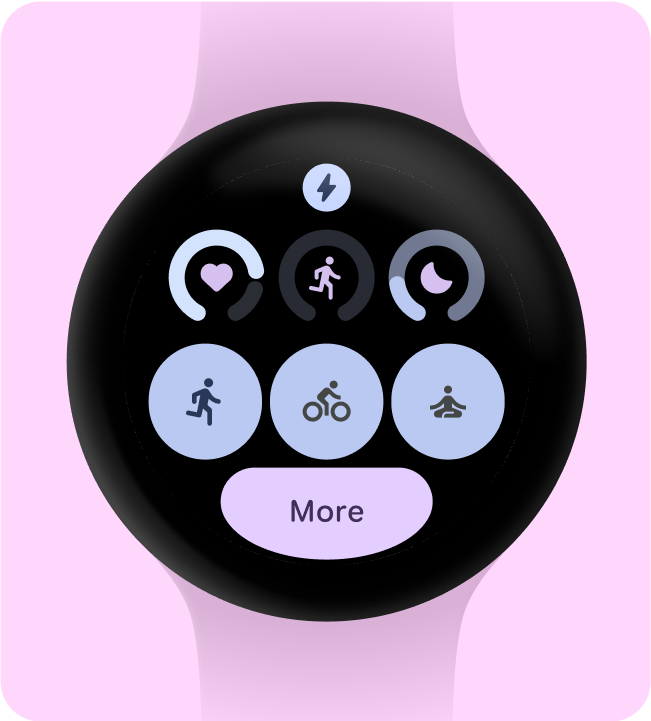
Сделайте действия мгновенно понятными
Впечатления от часов не могут похвастаться достаточным пространством для передачи своего смысла, поэтому самые эффективные плитки имеют легко предсказуемые интерактивные компоненты.

Сделай это

Не делай этого.
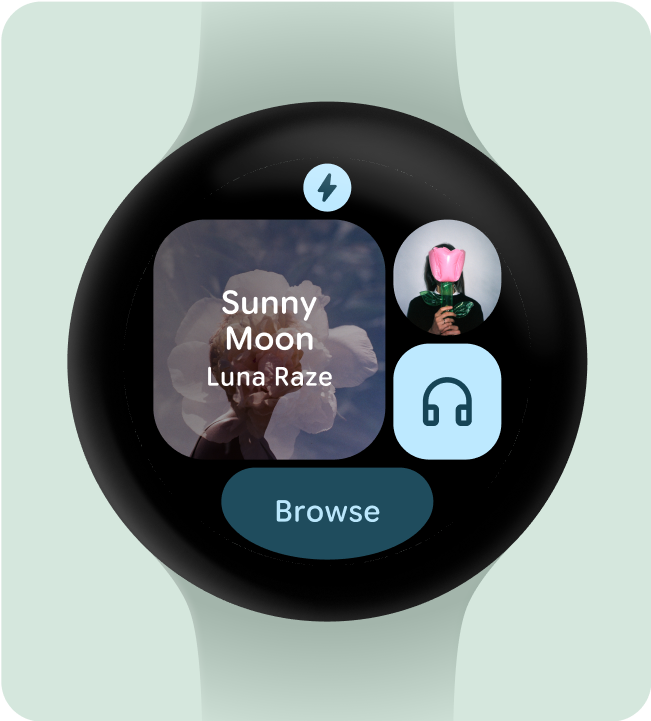
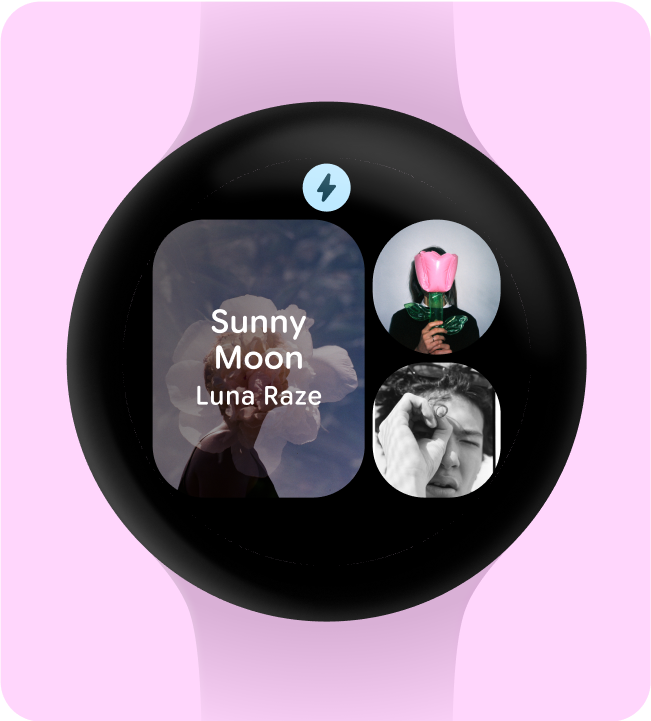
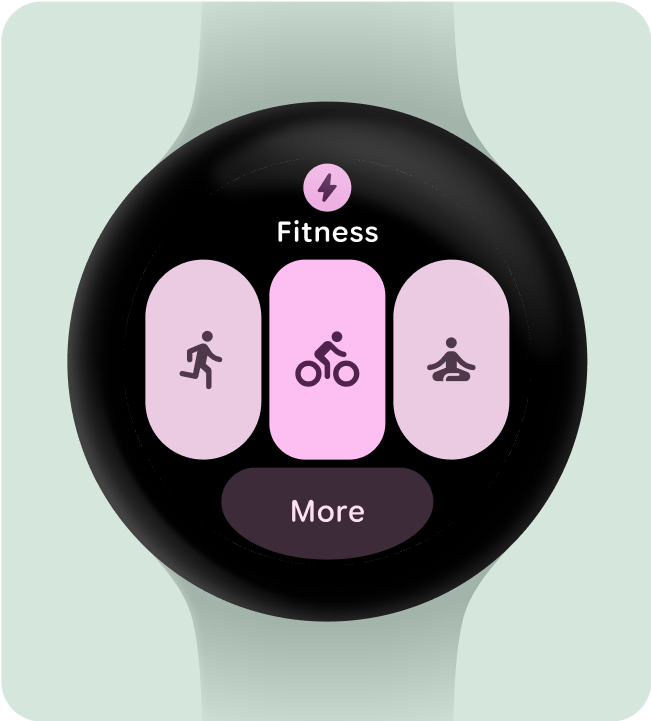
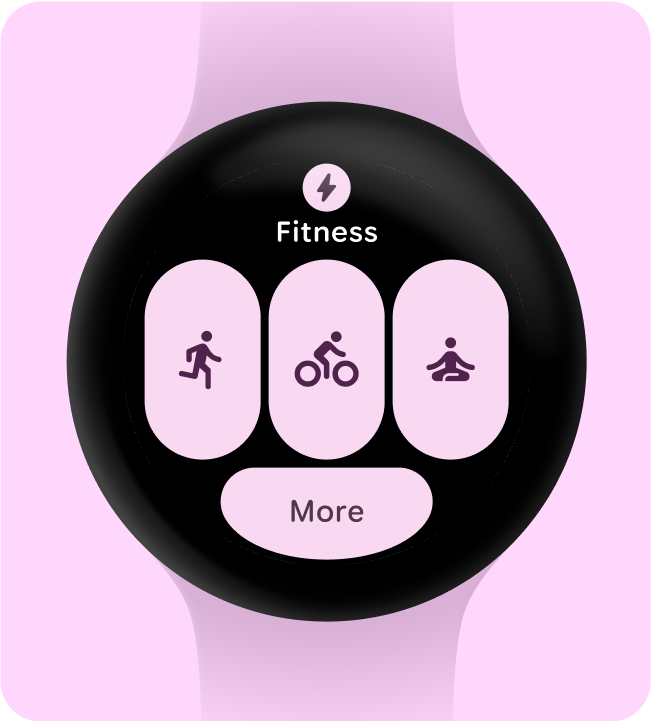
Визуально расставьте приоритеты действий
Чтобы помочь пользователям понять наиболее важные действия на плитке, интерактивные контейнеры должны быть визуально приоритетными.
- Используйте основные цвета на кнопках основных действий.
- Используйте вторичные/третичные цвета для вторичных действий

Сделай это

Не делай этого.
Упростить до меньшего количества контейнеров
Плитки должны стремиться воздерживаться от использования более одного интерактивного компонента для запуска определенного действия, а вместо этого попытаться упростить общую компоновку до меньшего количества контейнеров.

Сделай это

Не делай этого.
Используйте контейнеры в функциональных целях
Чтобы пользователи могли предвидеть, что будет делать каждый компонент внутри плитки, мы не рекомендуем использовать контейнеры в декоративных или структурных целях, чтобы избежать кранов, которые ничего не делают.

Сделай это

Не делай этого.
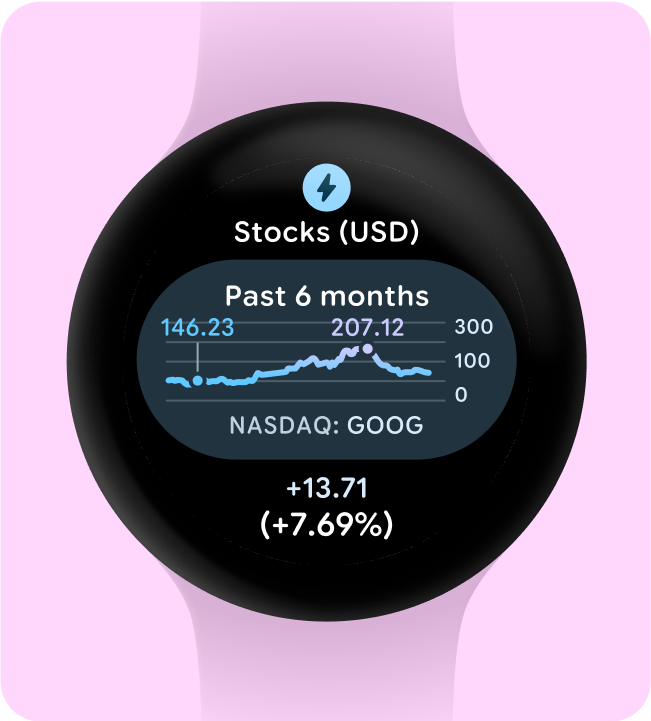
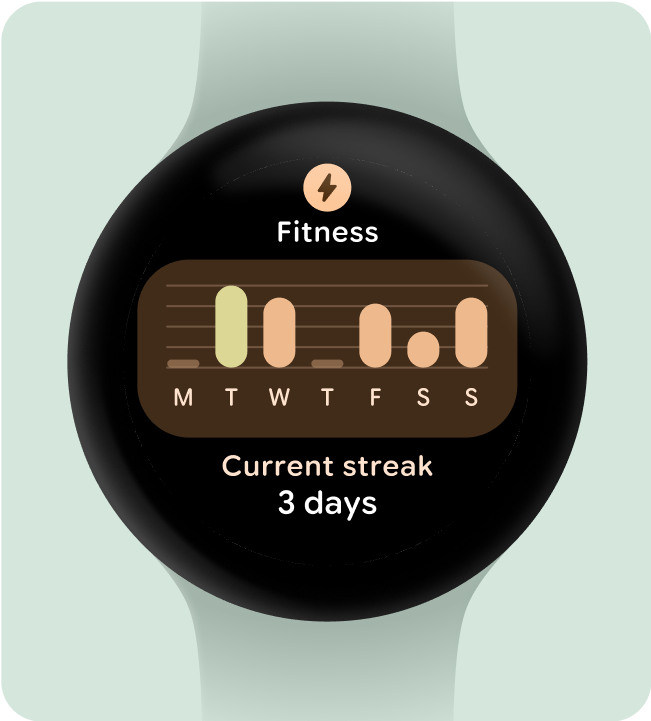
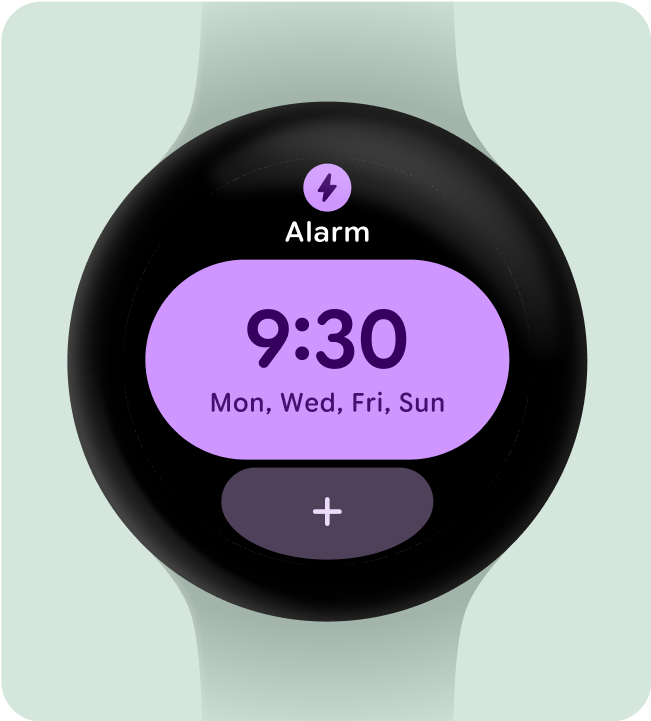
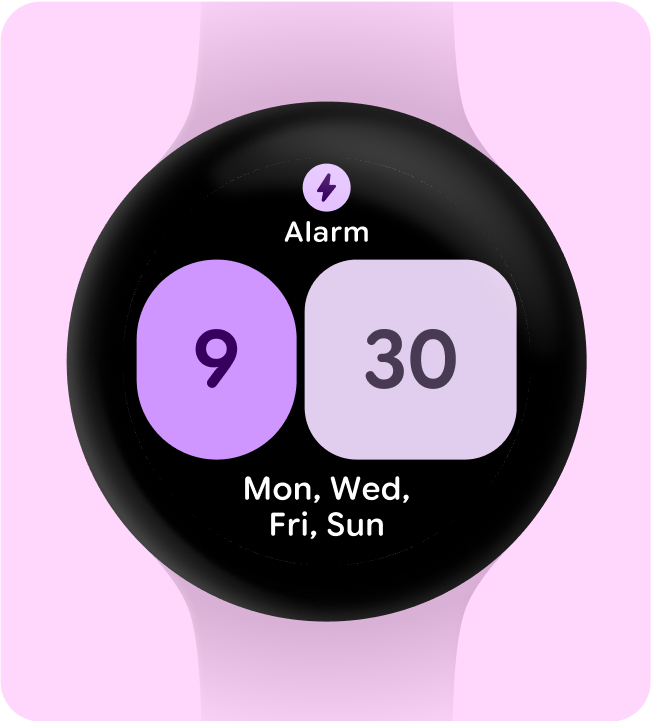
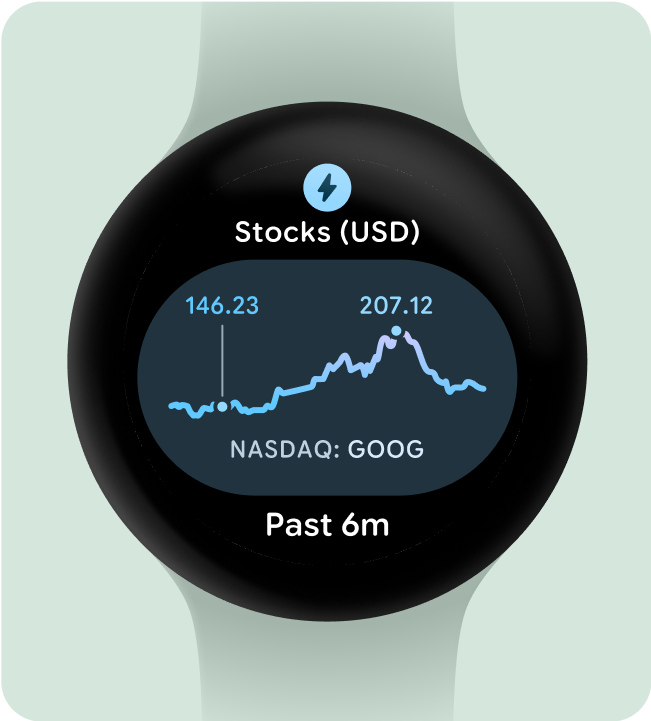
Показывать наглядные представления графиков и диаграмм
Удобство просмотра — ключ к дизайну Wear OS. При ограниченном времени отображения на экране (около 7 секунд) отдавайте приоритет важной информации в понятном формате, который легко понять с первого взгляда.
Помните, что часы дополняют возможности телефона, обеспечивая быстрый доступ к важной информации.

Сделай это