Design su nero
Progettare su uno sfondo nero è fondamentale per Wear OS per due motivi principali:
- Efficienza della batteria: ogni pixel illuminato sullo schermo consuma energia. Se utilizzi uno sfondo nero, riduci al minimo il numero di pixel attivi, prolungando la durata della batteria.
- Estetica senza interruzioni: uno sfondo nero contribuisce a ridurre al minimo visivamente la lunetta dello smartwatch, creando l'illusione di una superficie continua che si estende fino al bordo del dispositivo. La presenza di elementi dell'interfaccia utente in questo spazio migliora ulteriormente questo effetto.

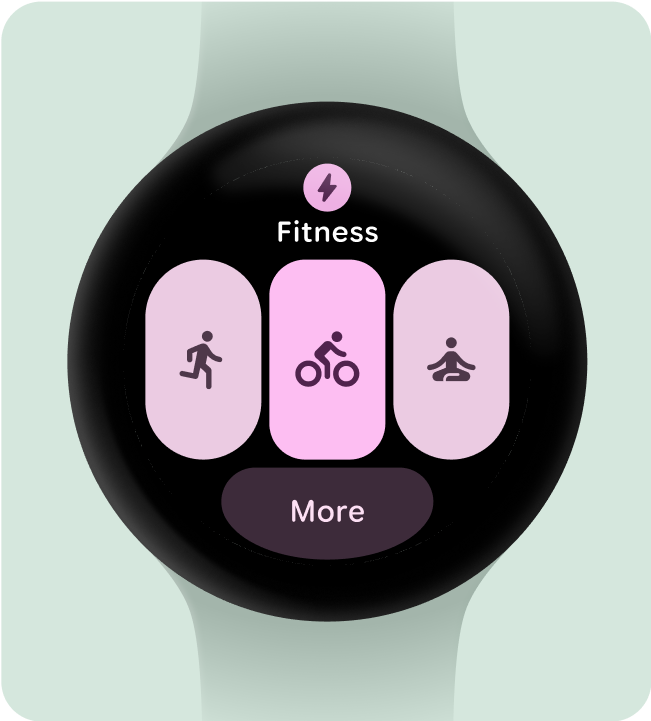
Esegui questa azione

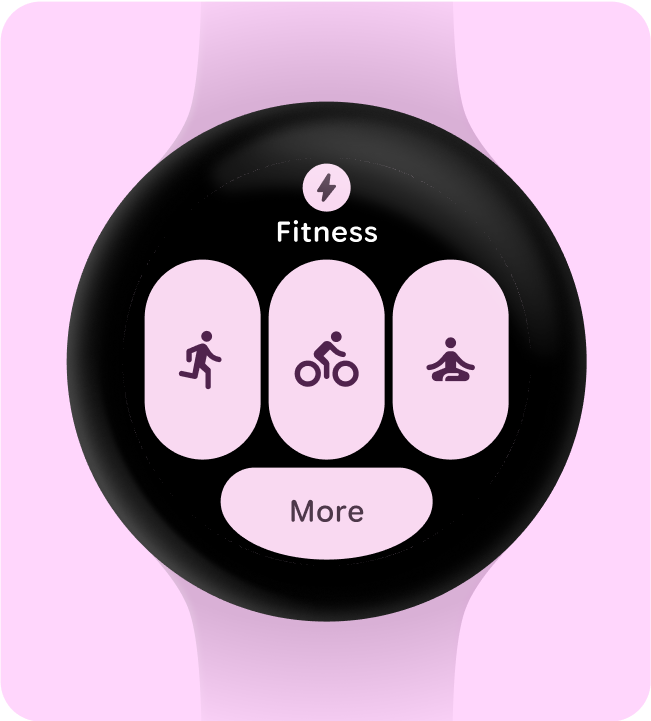
Non farlo
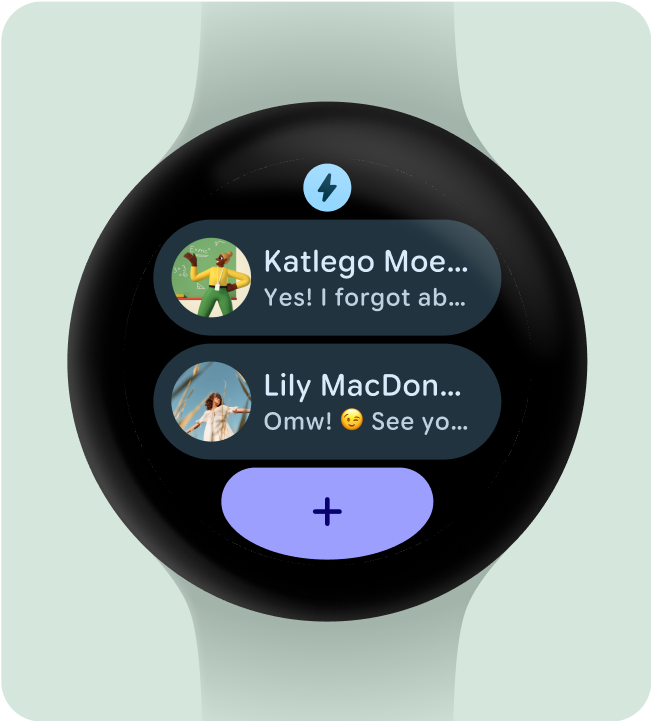
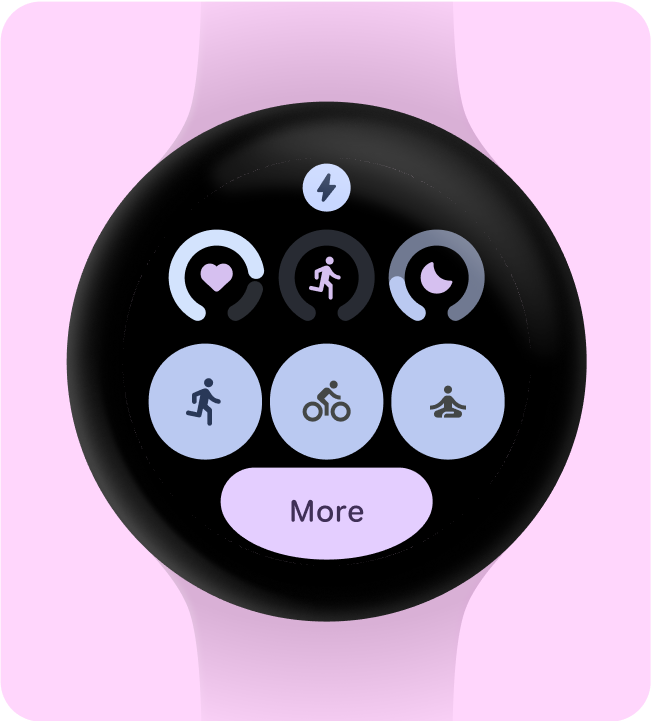
Includi solo gli elementi necessari
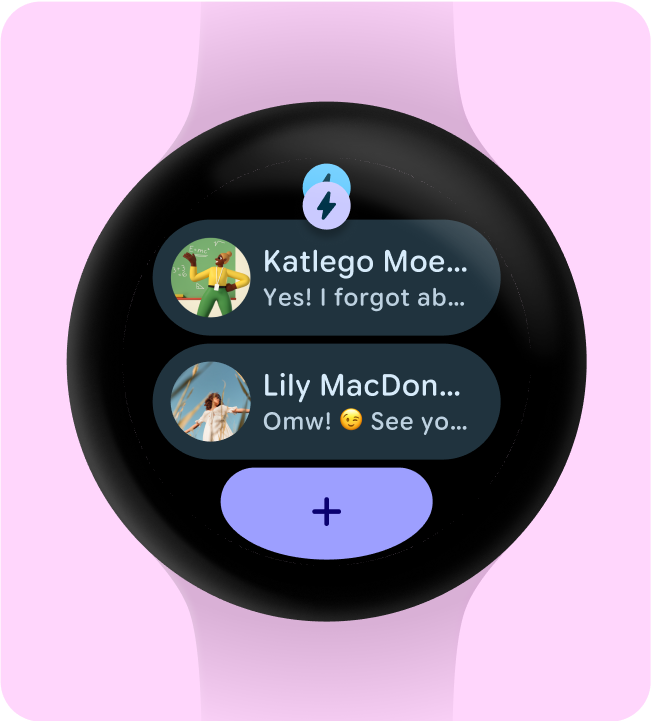
Se l'opzione è attiva (ad esempio, se utilizzi ProtoLayout Material3 PrimaryLayout), Wear OS mostrerà automaticamente l'icona dell'app permanente, che verrà visualizzata automaticamente quando l'utente scorre il carosello di riquadri. L'icona dell'app non deve essere progettata e aggiunta come parte del riquadro.
Assicurati che l'icona dell'app fornita sia monocromatica se hai un tema dinamico nel riquadro. Consulta le linee guida relative alle icone dei prodotti Android per scoprire come creare l'icona dell'app per il tuo brand.

Esegui questa azione

Non farlo
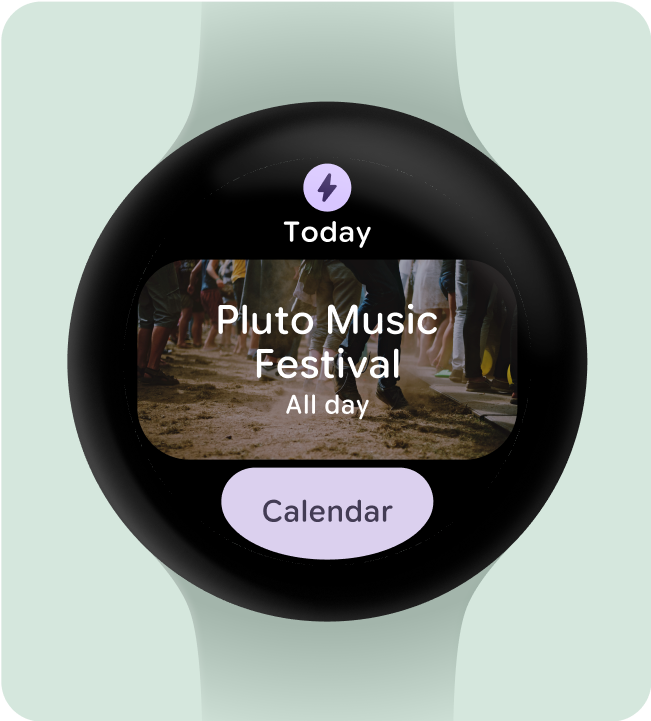
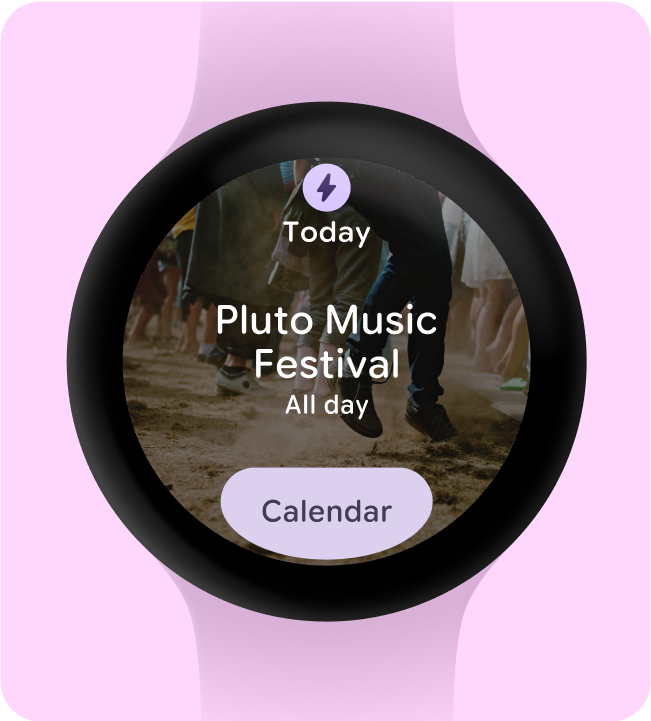
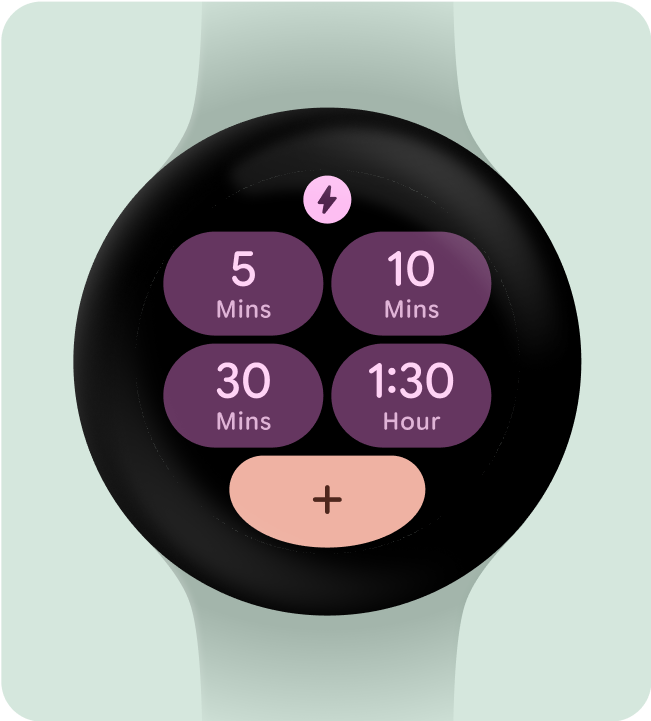
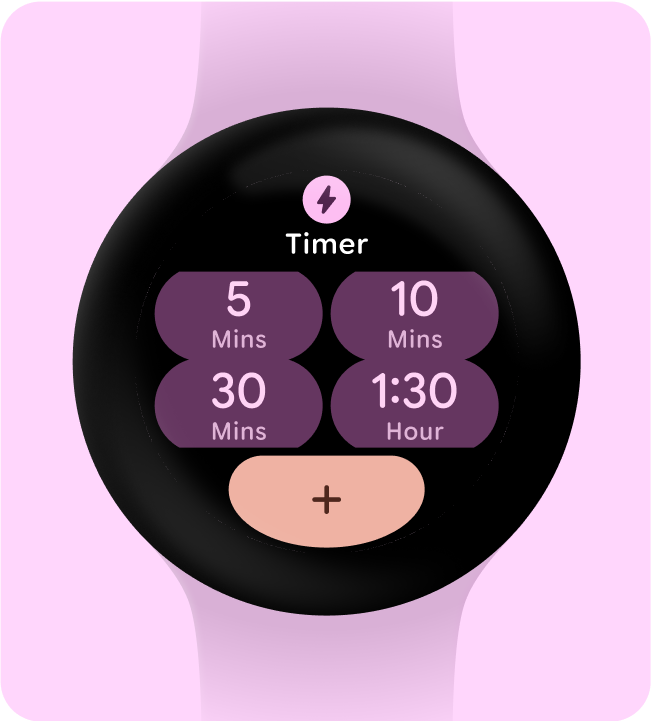
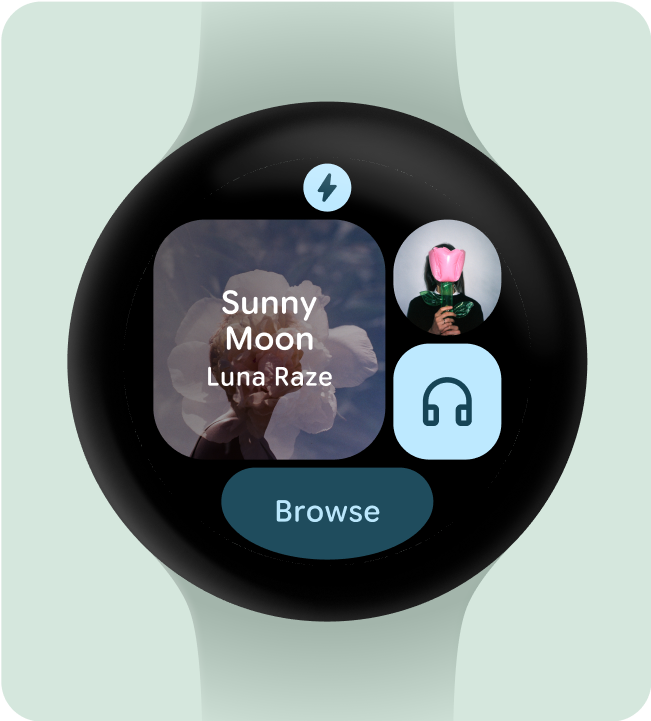
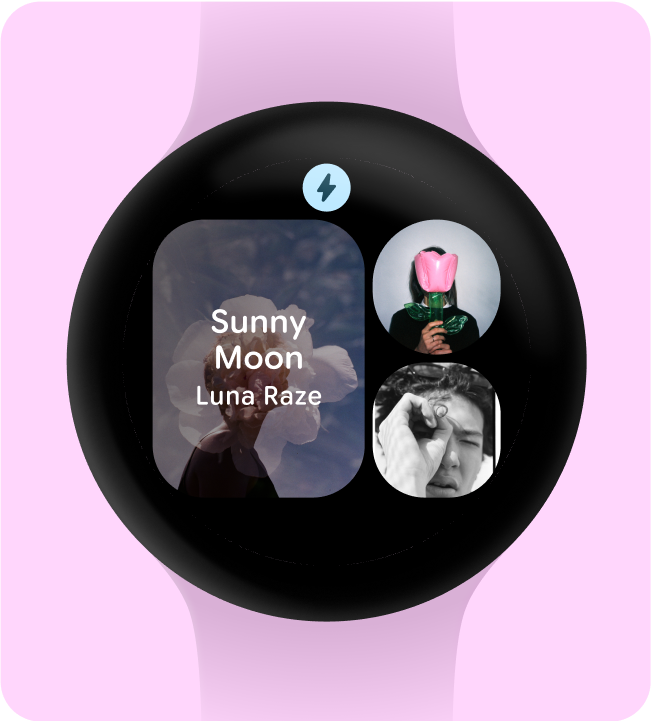
Nascondere i titoli delle app per garantire target di tocco minimi
Per garantire spazio sufficiente per gli elementi interattivi su schermi più piccoli, il titolo dell'app può essere nascosto quando un riquadro utilizza due righe (e una sezione in basso). In questo modo, le righe saranno abbastanza alte (almeno 48 dp). Il titolo può essere visualizzato di nuovo su schermi più grandi (da 225 dp in su).

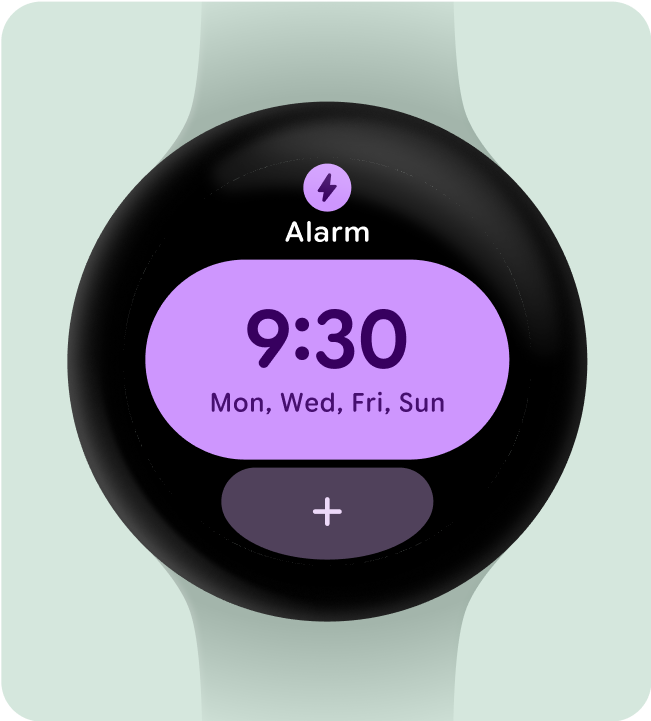
Esegui questa azione

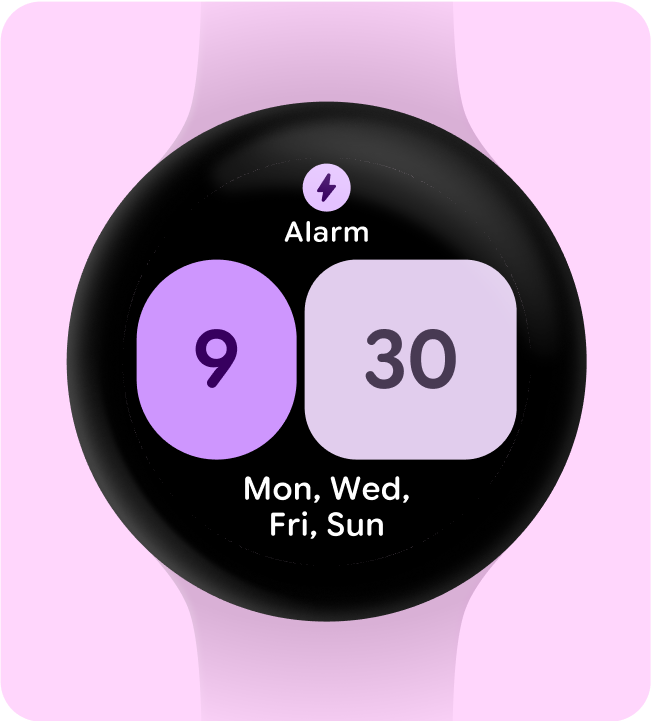
Non farlo
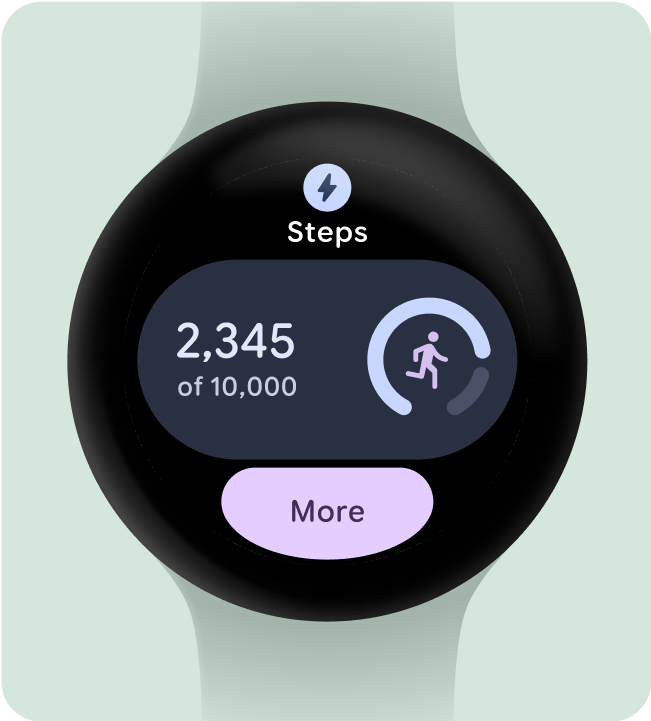
Scegli un singolo caso d'uso principale da evidenziare
Per assicurarci che gli utenti sappiano cosa fare con ogni riquadro, che si tratti di aprire un'app, avviare un'attività o scoprire di più, è necessario che includano almeno un elemento interattivo nel layout.

Esegui questa azione

Non farlo
Includi (almeno) un contenitore
Ogni riquadro nell'app deve contenere almeno un elemento contenitore ed essere completamente toccabile, con un link a una schermata corrispondente all'interno dell'app. Le informazioni del riquadro, contenute nel contenitore o presentate separatamente, devono comunicare chiaramente i contenuti collegati o l'azione disponibile.
Se vengono utilizzati pulsanti, questi devono rispettare le convenzioni di progettazione standard e fornire un'indicazione chiara della loro funzione.

Esegui questa azione

Non farlo
Rendere le azioni immediatamente comprensibili
Le esperienze sullo smartwatch non hanno il lusso di avere ampi spazi per comunicare il loro significato, quindi le schede più efficaci hanno componenti interattivi facilmente prevedibili.

Esegui questa azione

Non farlo
Assegnare visivamente una priorità alle azioni
Per aiutare gli utenti a comprendere l'azione più importante in un riquadro, i contenitori interattivi devono avere la priorità visiva.
- Utilizza i colori principali sui pulsanti di azione principali.
- Utilizzare colori secondari/terziari per le azioni secondarie

Esegui questa azione

Non farlo
Semplifica in meno contenitori
Per le schede, cerca di evitare di utilizzare più di un componente interattivo per attivare un'azione specifica e, al contrario, prova a semplificare il layout complessivo in meno contenitori.

Esegui questa azione

Non farlo
Utilizzare i container per scopi funzionali
Per garantire che gli utenti possano prevedere il comportamento di ciascun componente all'interno di un riquadro, non consigliamo di utilizzare contenitori a fini decorativi o strutturali per evitare tocchi che non fanno nulla.

Esegui questa azione

Non farlo
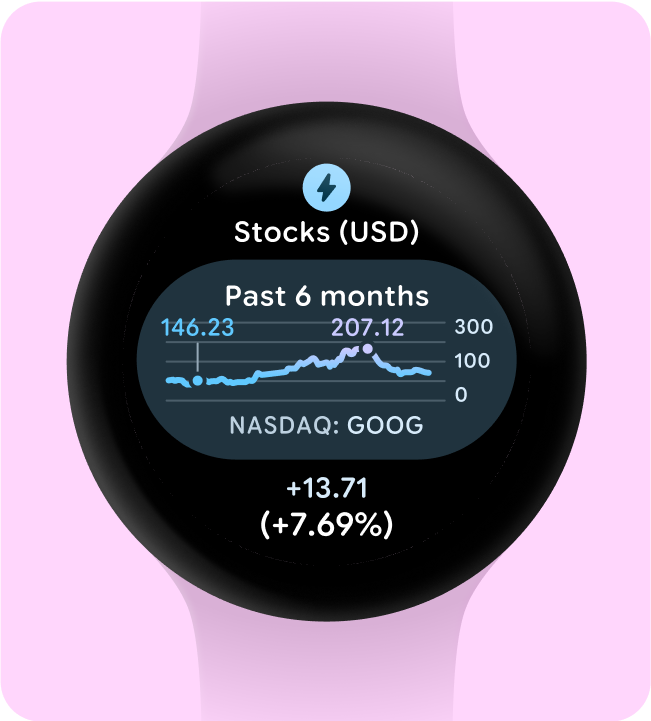
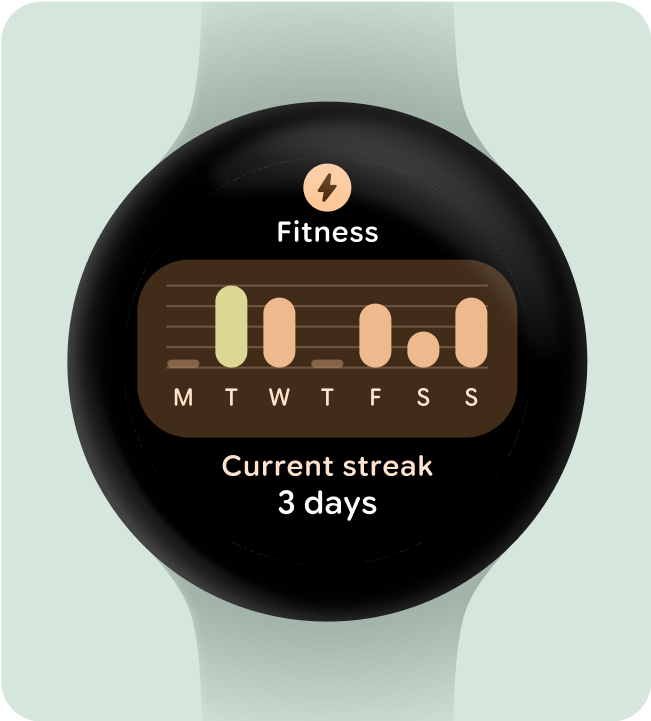
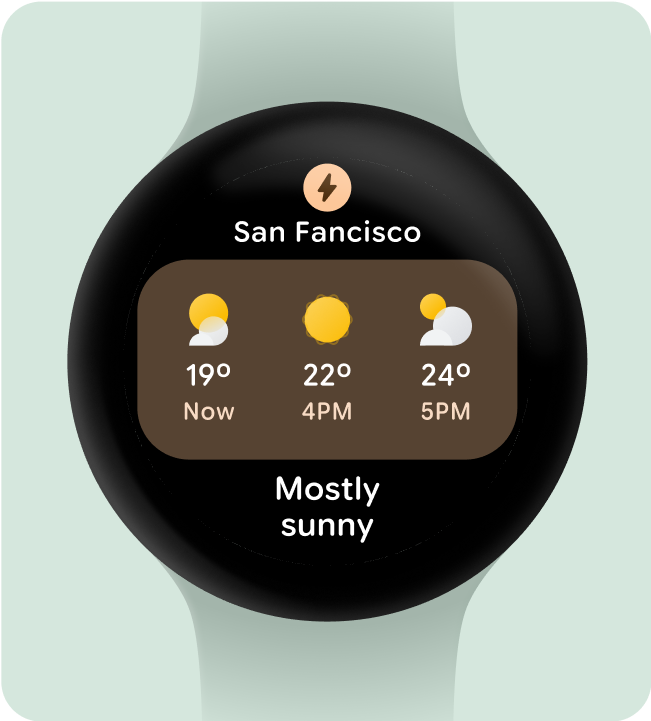
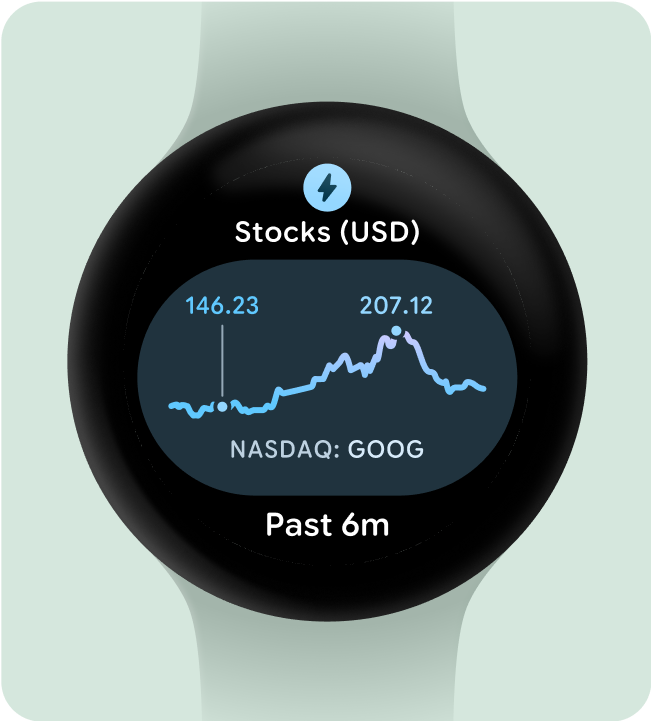
Mostrare rappresentazioni rapide di grafici e diagrammi
La leggibilità è fondamentale per il design di Wear OS. Dato il tempo di visualizzazione limitato (circa 7 secondi), dai la priorità alle informazioni essenziali in un formato chiaro e facile da comprendere a colpo d'occhio.
Ricorda che lo smartwatch integra l'esperienza dello smartphone, fornendo un accesso rapido ai dettagli chiave.

Esegui questa azione