
Conception sur noir
La conception sur un arrière-plan noir est essentielle pour Wear OS pour deux raisons principales:
- Efficacité de la batterie:chaque pixel éclairé à l'écran consomme de l'énergie. En utilisant un arrière-plan noir, vous réduisez le nombre de pixels actifs, ce qui prolonge l'autonomie de la batterie.
- Esthétique fluide:un arrière-plan noir permet de réduire visuellement le boîtier de la montre, créant l'illusion d'une surface continue qui s'étend jusqu'au bord de l'appareil. L'inclusion d'éléments d'interface utilisateur dans cet espace renforce encore cet effet.

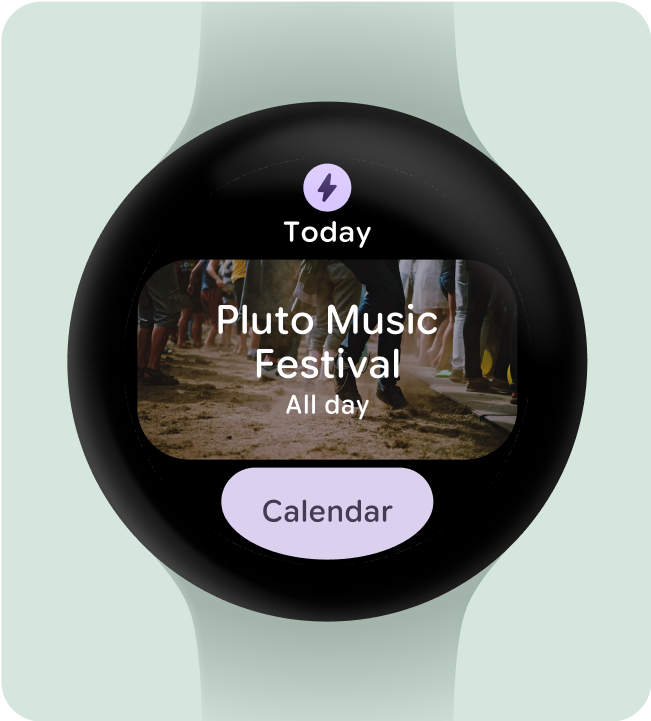
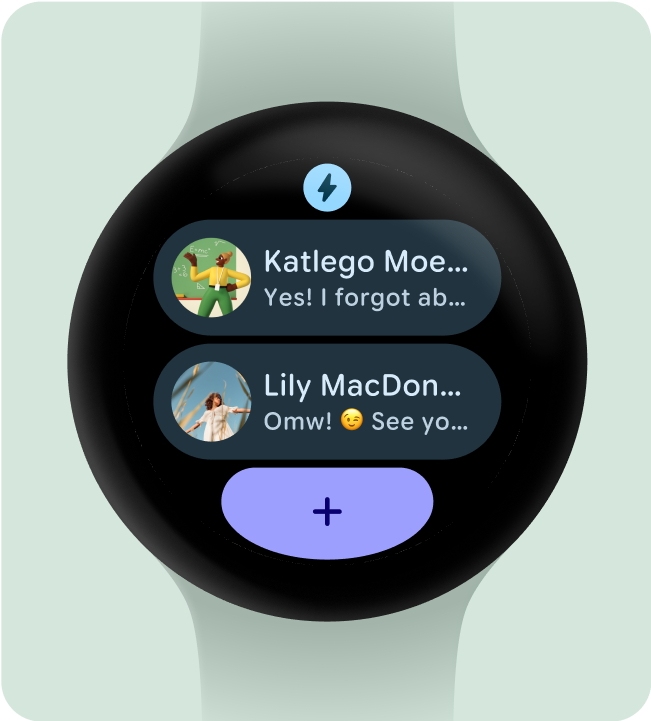
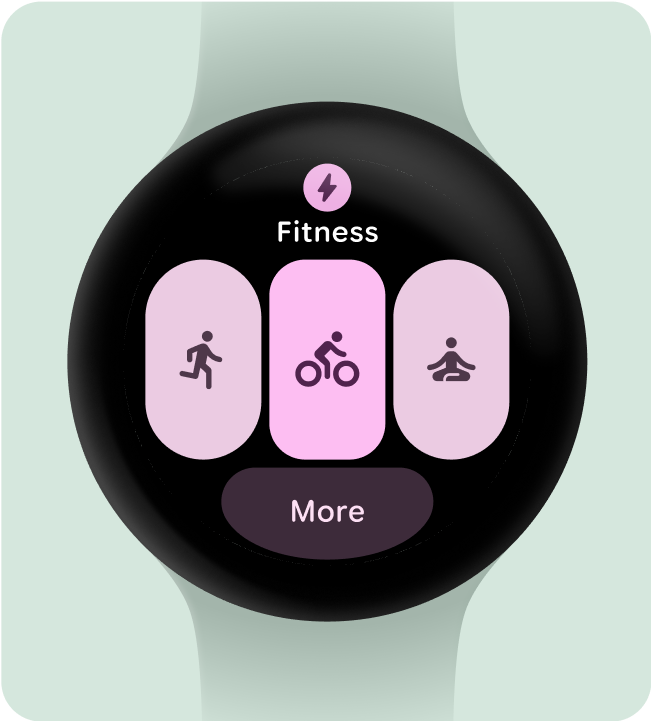
À faire

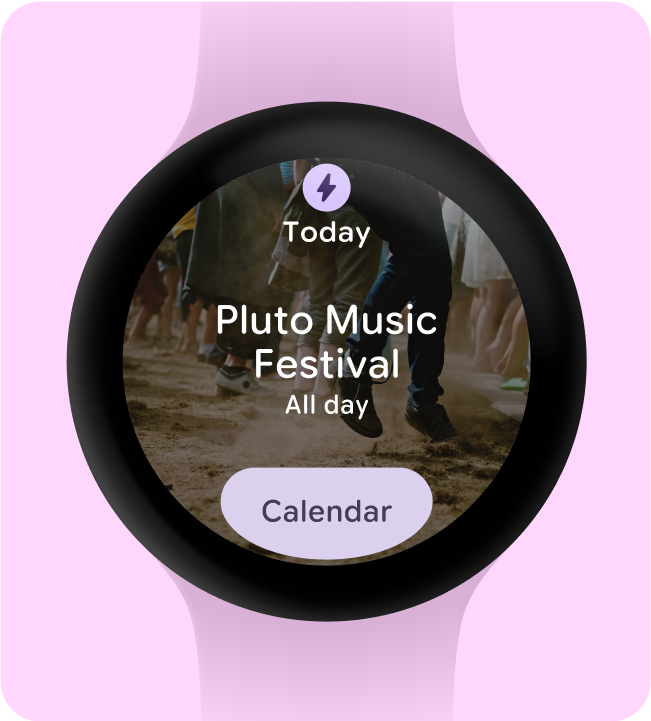
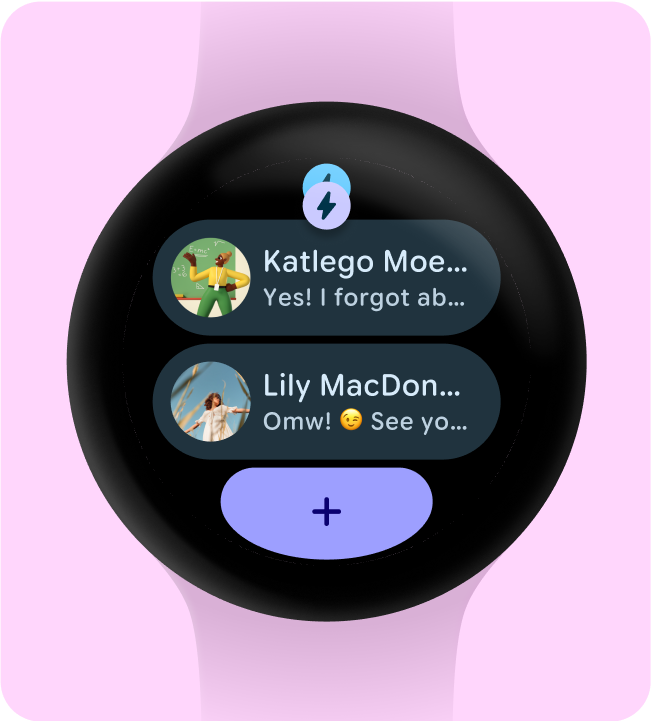
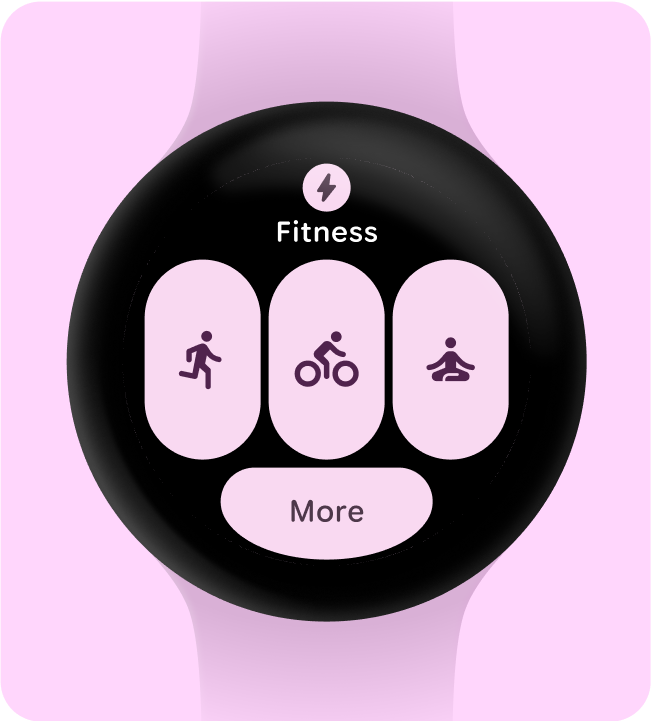
À ne pas faire
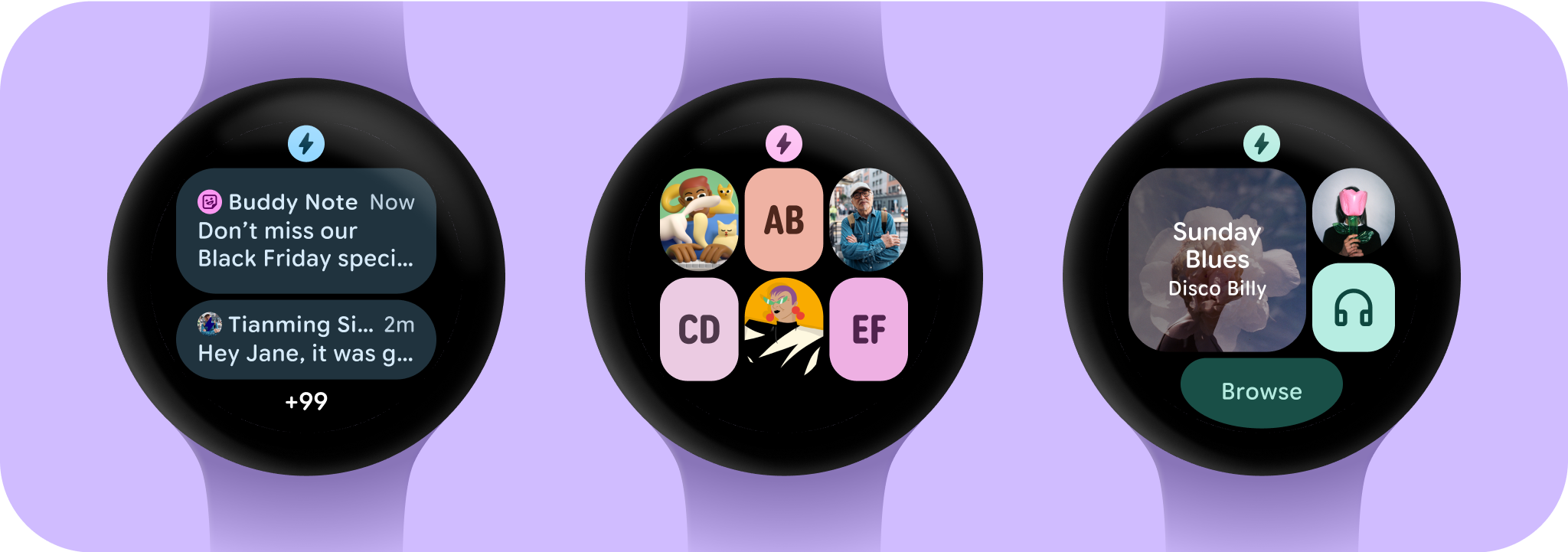
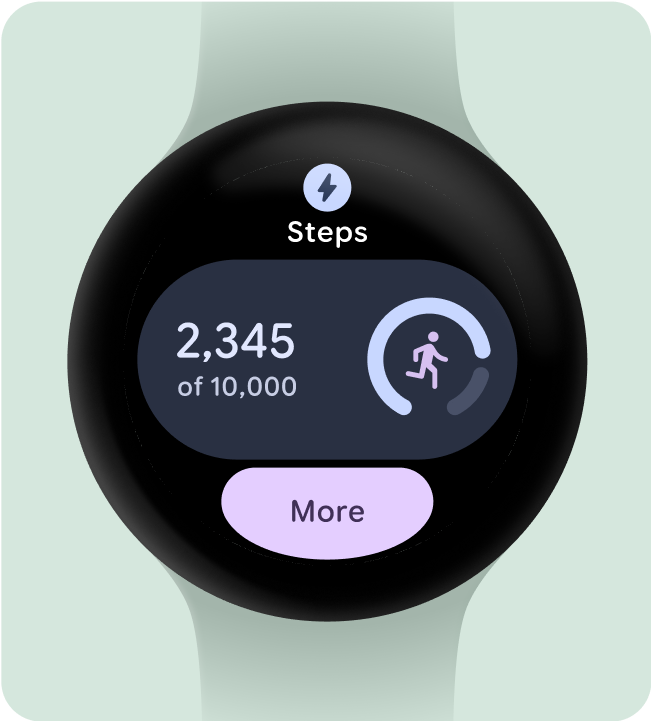
N'incluez que les éléments nécessaires.
Lorsque l'option est activée (par exemple, en utilisant ProtoLayout Material3 PrimaryLayout), Wear OS affiche automatiquement l'icône d'application permanente, qui s'affiche automatiquement lorsque l'utilisateur fait défiler le carrousel de cartes. L'icône de l'application ne doit pas être conçue ni ajoutée dans la carte.
Assurez-vous que l'icône de l'application fournie est monochrome si vous utilisez un thème dynamique pour votre carte. Consultez les consignes concernant les icônes de produits Android pour savoir comment créer l'icône d'application de votre marque.

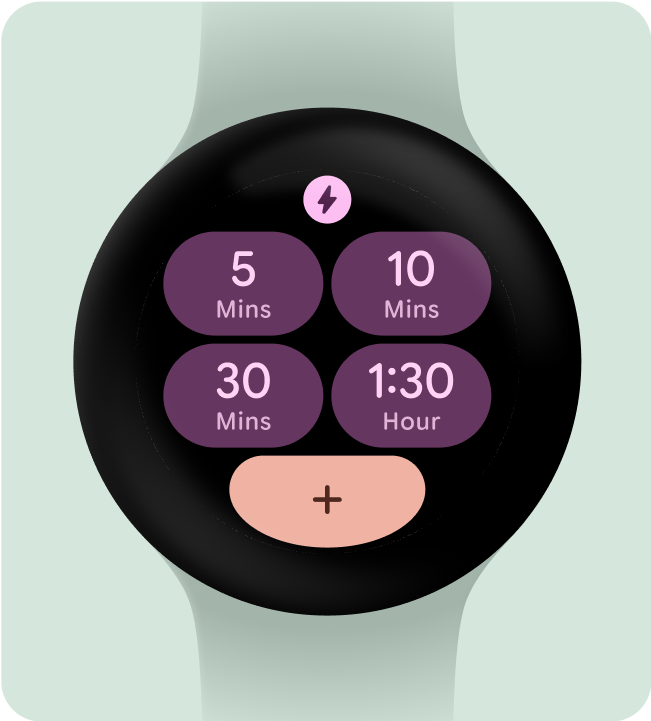
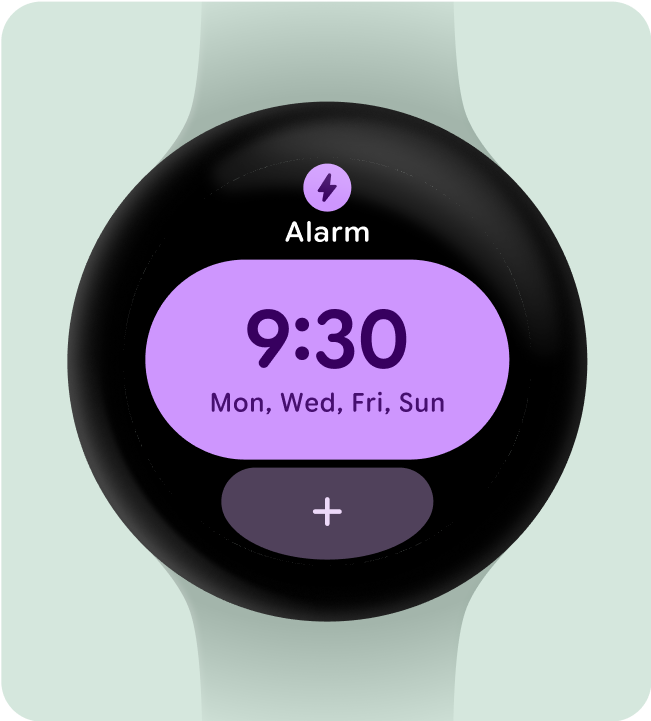
À faire

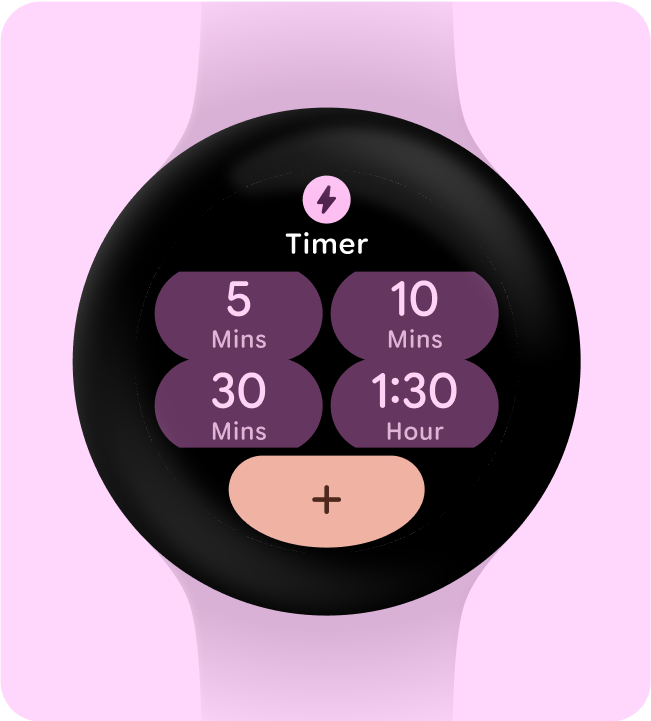
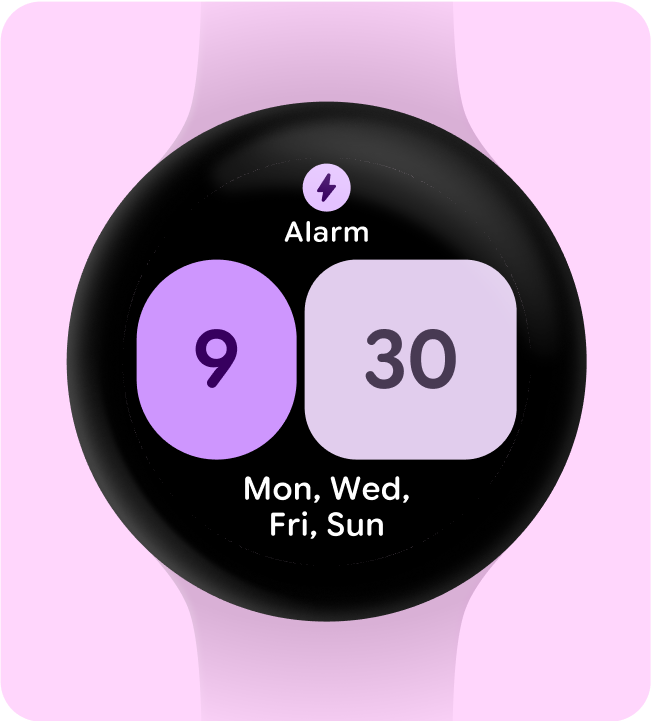
À ne pas faire
Masquer les titres des applications pour garantir un nombre minimal de cibles tactiles
Pour laisser suffisamment d'espace aux éléments interactifs sur les écrans de petite taille, le titre de l'application peut être masqué lorsqu'une carte utilise deux lignes (et une section inférieure). Cela garantit que les lignes sont suffisamment hautes (au moins 48 dp). Le titre peut réapparaître sur les écrans plus grands (225 dp et plus).

À faire

À ne pas faire
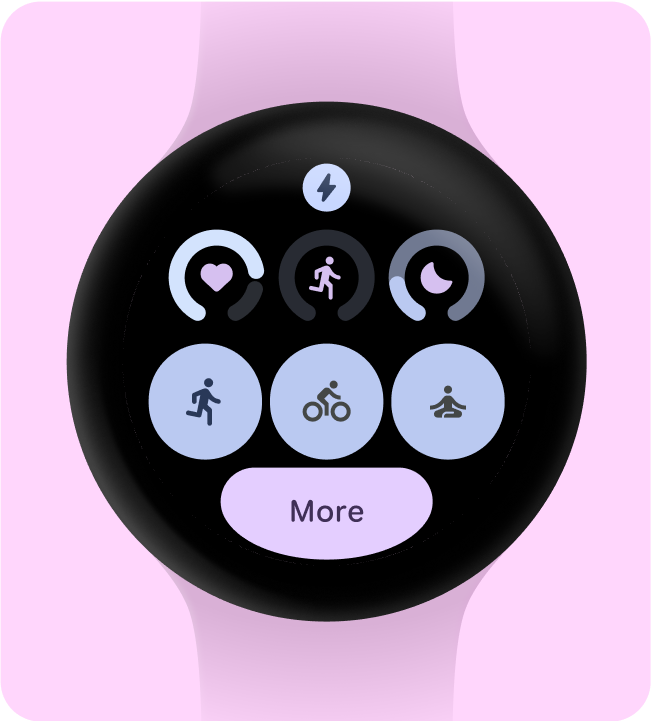
Choisissez un seul cas d'utilisation principal à mettre en avant
Pour que les utilisateurs sachent quoi faire avec chaque carte (qu'il s'agisse d'ouvrir une application, de démarrer une activité ou d'en savoir plus), ils doivent inclure au moins un élément interactif dans leur mise en page.

À faire

À ne pas faire
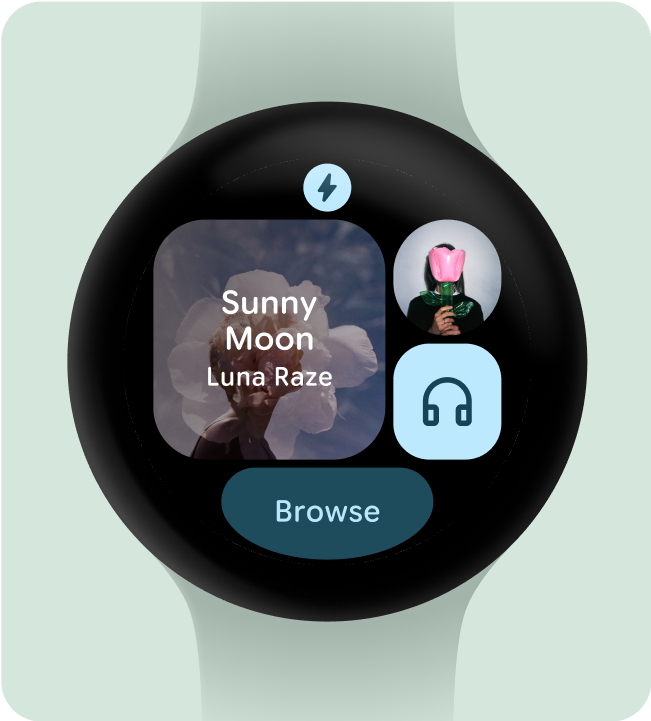
Inclure (au moins) un conteneur
Chaque carte de l'application doit contenir au moins un élément de conteneur et être entièrement cliquable, en redirigeant vers un écran correspondant dans l'application. Les informations de la carte, qu'elles soient contenues dans le conteneur ou présentées séparément, doivent clairement indiquer le contenu associé ou l'action disponible.
Si des boutons sont utilisés, ils doivent respecter les conventions de conception standards et indiquer clairement leur fonction.

À faire

À ne pas faire
Rendre les actions immédiatement compréhensibles
Les expériences sur la montre n'ont pas le luxe d'avoir suffisamment d'espace pour communiquer leur signification. Par conséquent, les cartes les plus efficaces comportent des composants interactifs facilement prévisibles.

À faire

À ne pas faire
Prioriser visuellement les actions
Pour aider les utilisateurs à comprendre l'action la plus importante sur une carte, les conteneurs interactifs doivent être hiérarchisés visuellement.
- Utilisez des couleurs primaires sur les boutons d'action principaux.
- Utiliser des couleurs secondaires/tertiaires pour les actions secondaires

À faire

À ne pas faire
Simplifier en utilisant moins de conteneurs
Les cartes doivent éviter d'utiliser plusieurs composants interactifs pour déclencher une action spécifique. Elles doivent plutôt essayer de simplifier la mise en page globale en utilisant moins de conteneurs.

À faire

À ne pas faire
Utiliser des conteneurs à des fins fonctionnelles
Pour que les utilisateurs puissent anticiper l'action de chaque composant d'une carte, nous vous déconseillons d'utiliser des conteneurs à des fins décoratives ou structurelles afin d'éviter les pressions qui n'ont aucun effet.

À faire

À ne pas faire
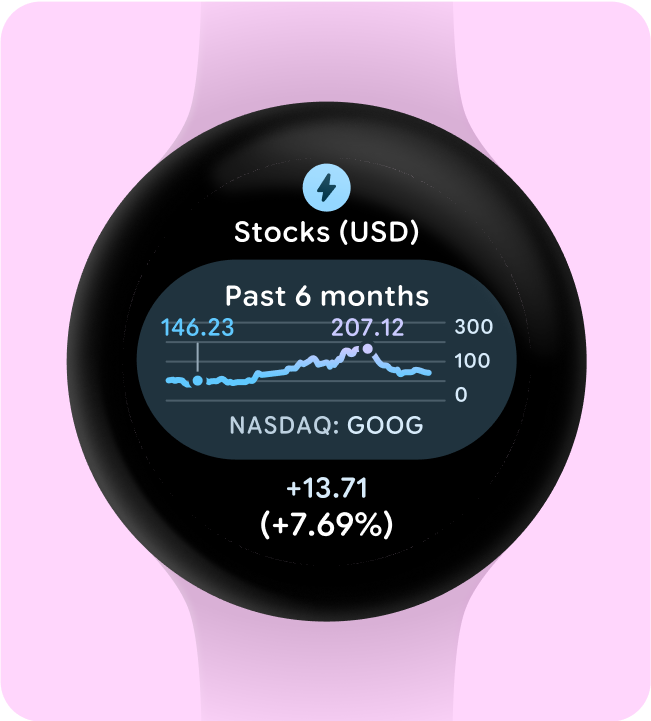
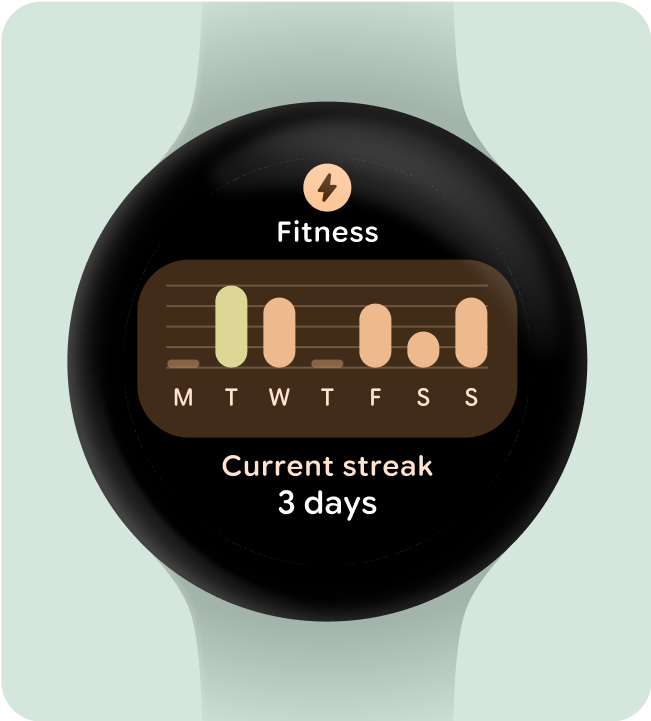
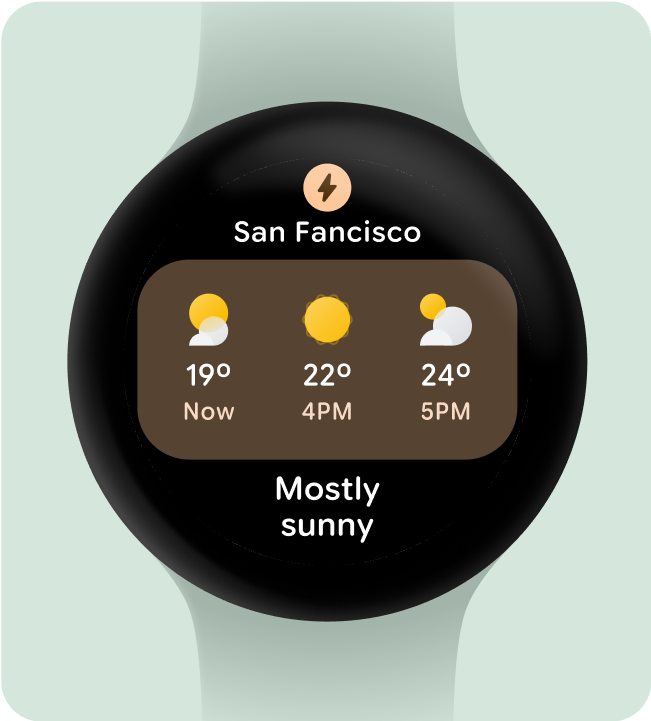
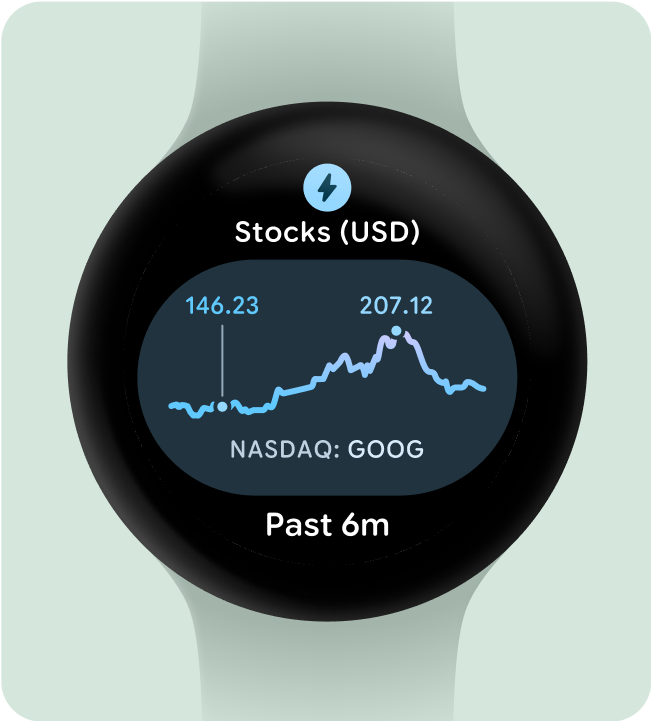
Affichez des représentations visuelles des graphiques
La lisibilité est essentielle pour la conception de Wear OS. Le temps d'écran étant limité (environ sept secondes), privilégiez les informations essentielles, présentées dans un format clair et facile à comprendre d'un coup d'œil.
N'oubliez pas que la montre complète l'expérience sur téléphone, en vous permettant d'accéder rapidement aux informations clés.

À faire