طراحی روی مشکی
طراحی روی پسزمینه سیاه برای Wear OS به دو دلیل کلیدی ضروری است:
- کارایی باتری: هر پیکسلی که روی صفحه روشن می شود، انرژی مصرف می کند. با استفاده از پسزمینه سیاه، تعداد پیکسلهای فعال را به حداقل میرسانید و عمر باتری را افزایش میدهید.
- زیبایی یکپارچه: پسزمینه مشکی به کاهش بصری قاب ساعت کمک میکند و توهم سطح پیوستهای را ایجاد میکند که تا لبه دستگاه امتداد دارد. وجود عناصر UI در این فضا این اثر را بیشتر می کند.

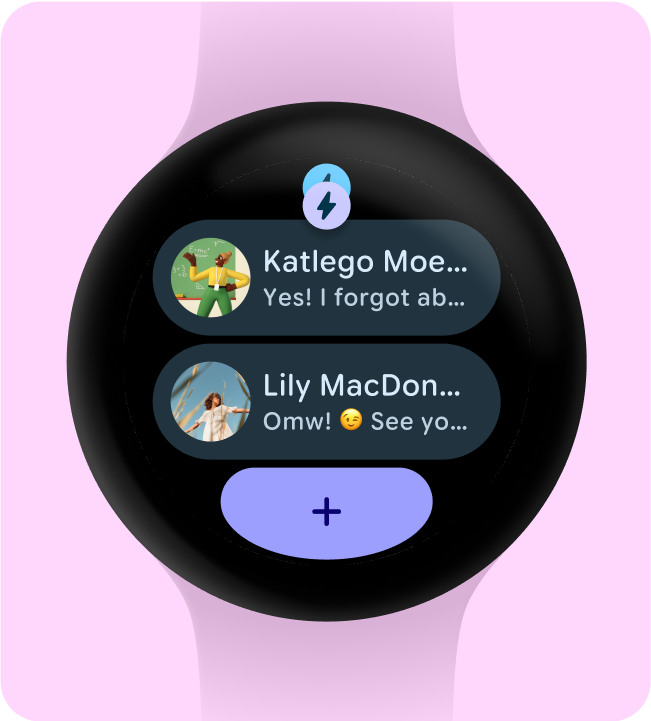
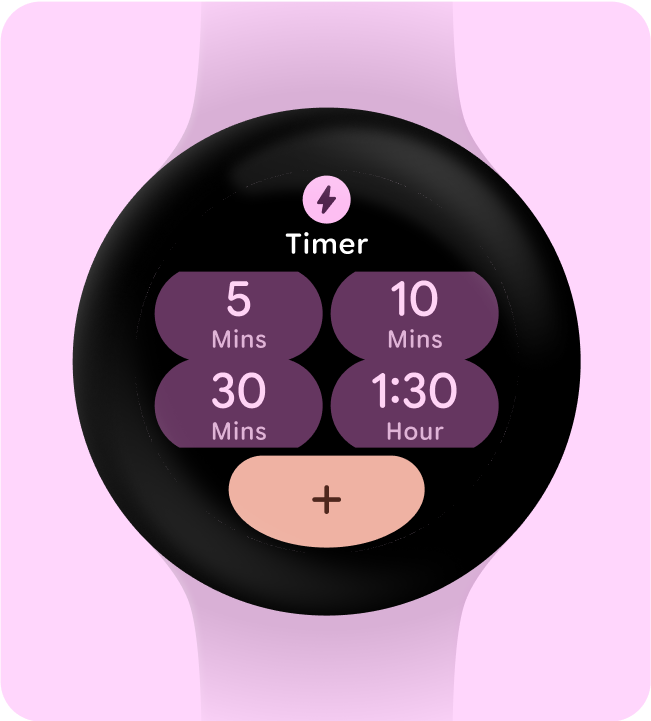
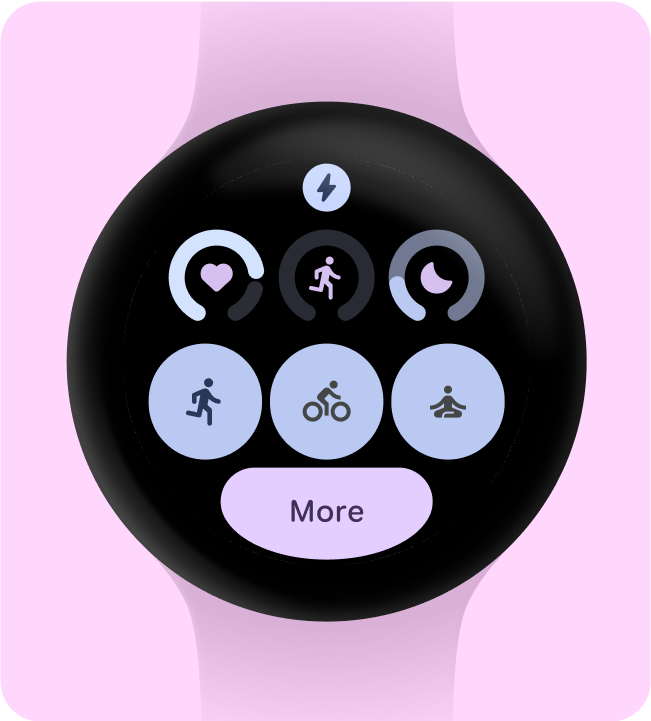
این کار را انجام دهید

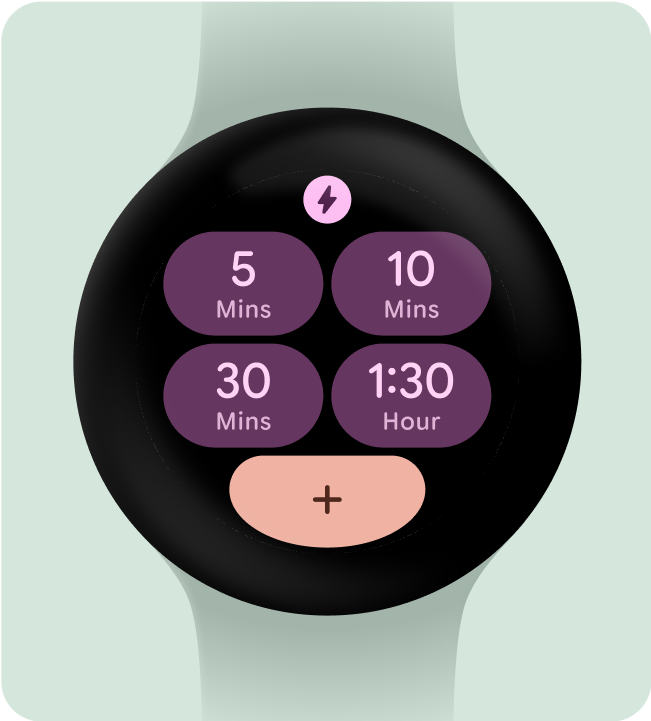
این کار را نکن
فقط عناصر ضروری را شامل شود
هنگامی که شرکت می کنید (به عنوان مثال، با استفاده از ProtoLayout Material3 PrimaryLayout)، Wear OS به طور خودکار نماد برنامه دائمی را نشان می دهد، که به طور خودکار هنگام حرکت کاربر در چرخ فلک کاشی نمایش داده می شود. نماد برنامه نباید به عنوان بخشی از کاشی طراحی و اضافه شود.
اگر طرح زمینه پویا روی کاشی خود دارید، مطمئن شوید نماد برنامه ارائه شده تک رنگ است. دستورالعملهای نماد محصول Android را در مورد نحوه ایجاد نماد برنامه برای برند خود بررسی کنید.

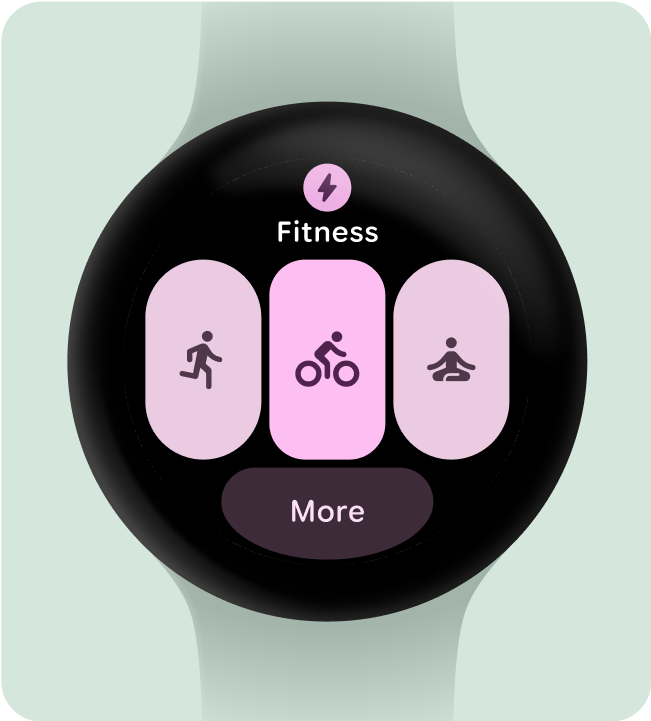
این کار را انجام دهید

این کار را نکن
برای اطمینان از حداقل ضربه زدن، عناوین برنامه را پنهان کنید
برای اطمینان از فضای کافی برای عناصر تعاملی در صفحههای کوچکتر، زمانی که یک کاشی از دو ردیف (و یک بخش پایین) استفاده میکند، عنوان برنامه را میتوان پنهان کرد. این تضمین می کند که ردیف ها به اندازه کافی بلند هستند (حداقل 48dp). عنوان می تواند دوباره در صفحه نمایش های بزرگتر (225dp+) ظاهر شود.

این کار را انجام دهید

این کار را نکن
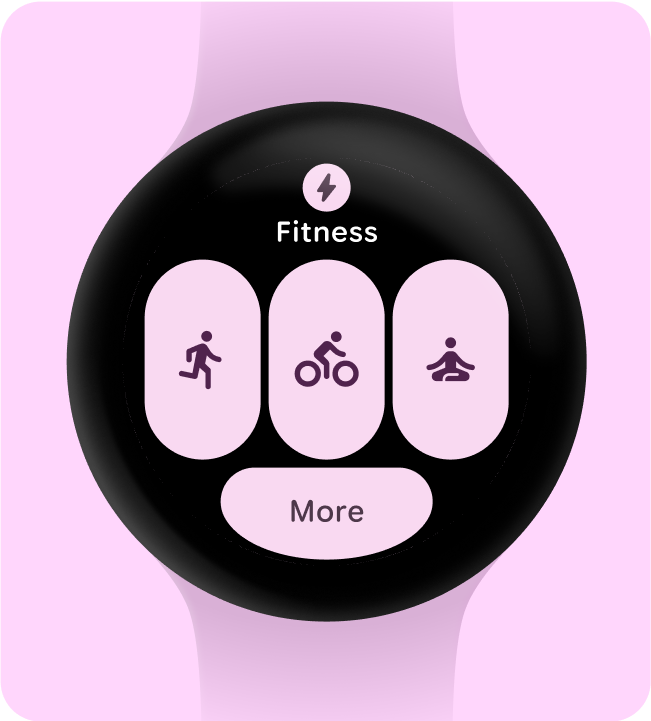
یک مورد استفاده اصلی را برای برجسته کردن انتخاب کنید
برای اطمینان از اینکه کاربران میدانند با هر کاشی چه کاری انجام دهند - چه باز کردن یک برنامه، شروع یک فعالیت یا یادگیری بیشتر - به آنها نیاز داریم که حداقل یک عنصر تعاملی را در طرحبندی خود بگنجانند.

این کار را انجام دهید

این کار را نکن
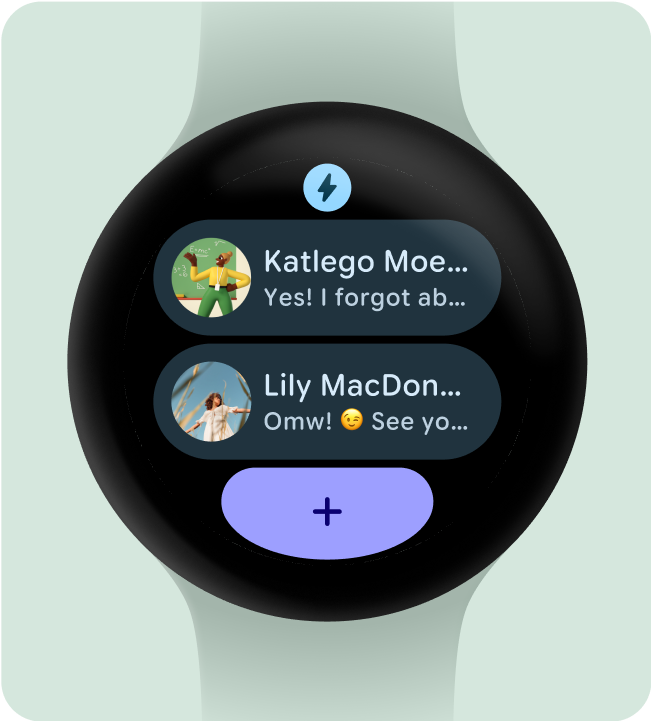
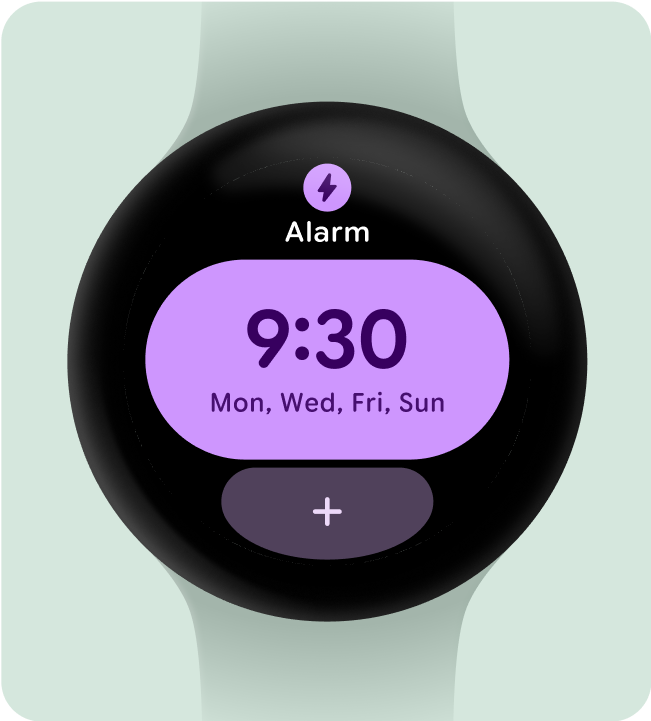
شامل (حداقل) یک ظرف
هر کاشی در برنامه باید حداقل یک عنصر ظرف داشته باشد و کاملاً قابل لمس باشد و به صفحه مربوطه در برنامه پیوند داده شود. اطلاعات کاشی، چه در داخل ظرف موجود باشد و چه به طور جداگانه ارائه شده باشد، باید به وضوح محتوای پیوند شده یا اقدام موجود را به اشتراک بگذارد.
اگر از دکمهها استفاده میشود، باید به قراردادهای طراحی استاندارد پایبند باشند و نشانهای واضح از عملکرد خود ارائه دهند.

این کار را انجام دهید

این کار را نکن
اقدامات را فوراً قابل درک کنید
تجربیات روی ساعت لوکس داشتن فضای کافی برای بیان معنای خود را ندارند، بنابراین موثرترین کاشی ها دارای اجزای تعاملی به راحتی قابل پیش بینی هستند.

این کار را انجام دهید

این کار را نکن
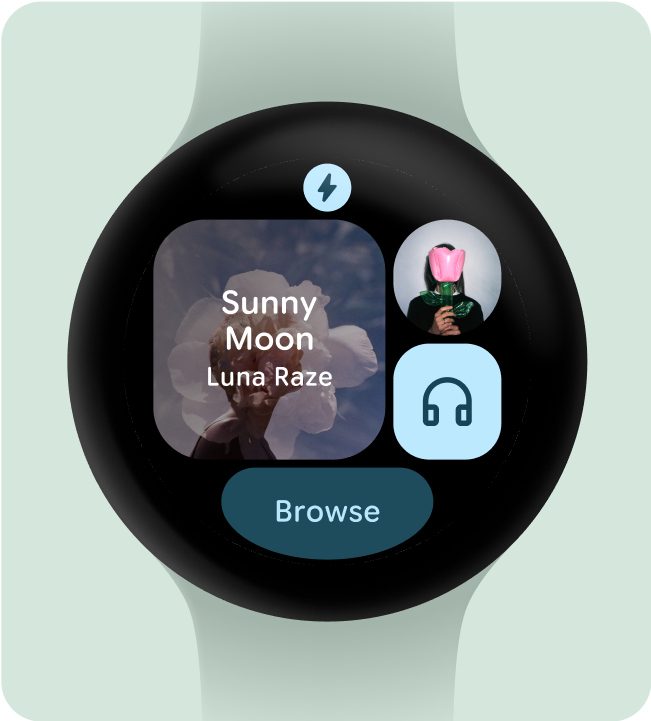
از نظر بصری اقدامات را اولویت بندی کنید
برای کمک به کاربران برای درک مهمترین اقدام روی کاشی، ظروف تعاملی باید از نظر بصری اولویتبندی شوند.
- از رنگ های اصلی در دکمه های اکشن اصلی استفاده کنید.
- از رنگهای ثانویه/ثالثیه در اقدامات ثانویه استفاده کنید

این کار را انجام دهید

این کار را نکن
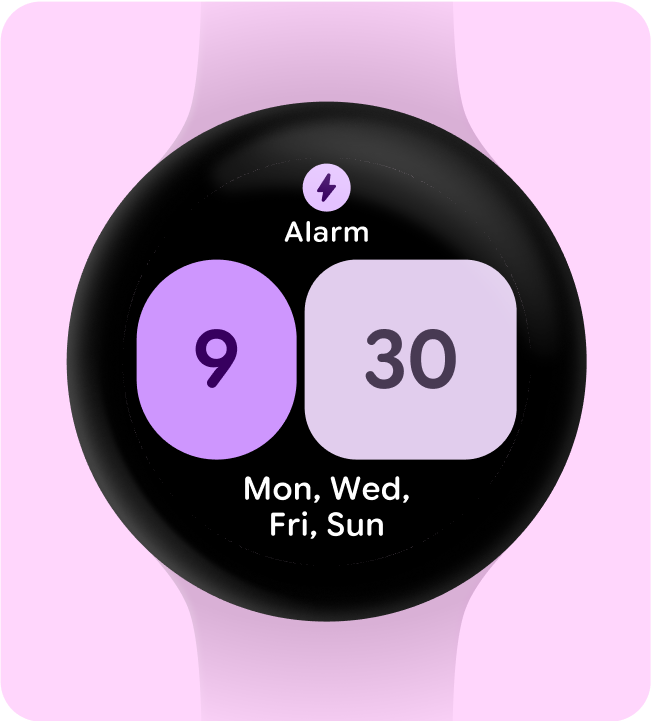
ساده در ظروف کمتر
کاشیها باید سعی کنند از استفاده از بیش از یک مؤلفه تعاملی برای راهاندازی یک اقدام خاص خودداری کنند و در عوض سعی کنند طرح کلی را در ظرفهای کمتری سادهسازی کنند.

این کار را انجام دهید

این کار را نکن
از ظروف برای اهداف کاربردی استفاده کنید
برای اطمینان از اینکه کاربران می توانند پیش بینی کنند که هر یک از اجزای یک کاشی چه کاری انجام می دهد، توصیه نمی کنیم از ظروف برای اهداف تزئینی یا ساختاری استفاده کنید تا از شیرهایی که هیچ کاری انجام نمی دهند اجتناب کنید.

این کار را انجام دهید

این کار را نکن
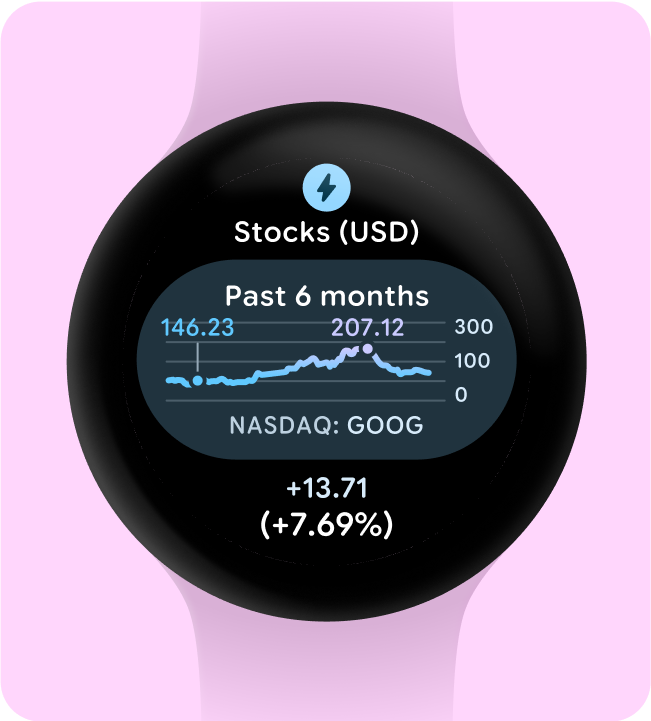
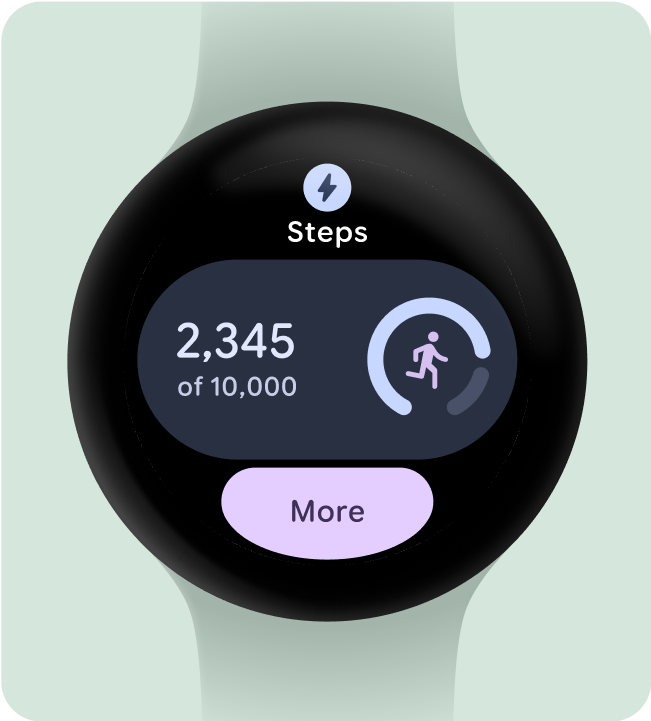
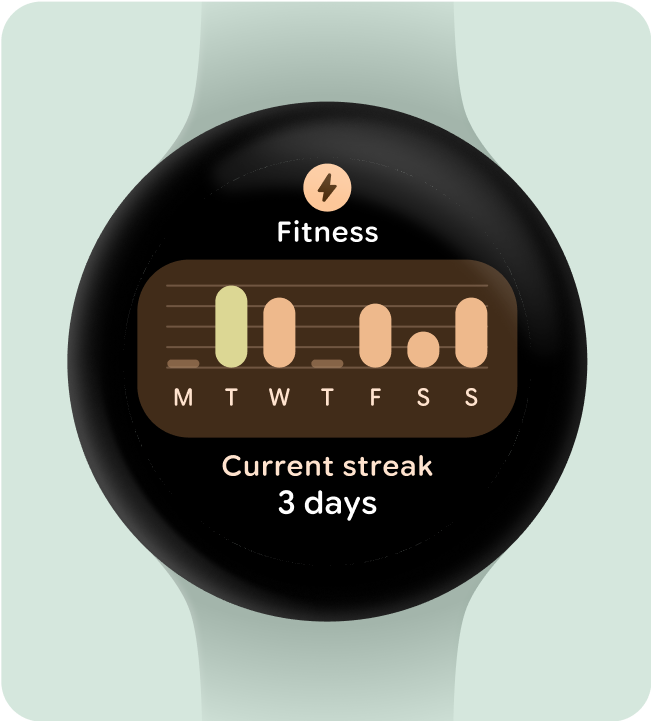
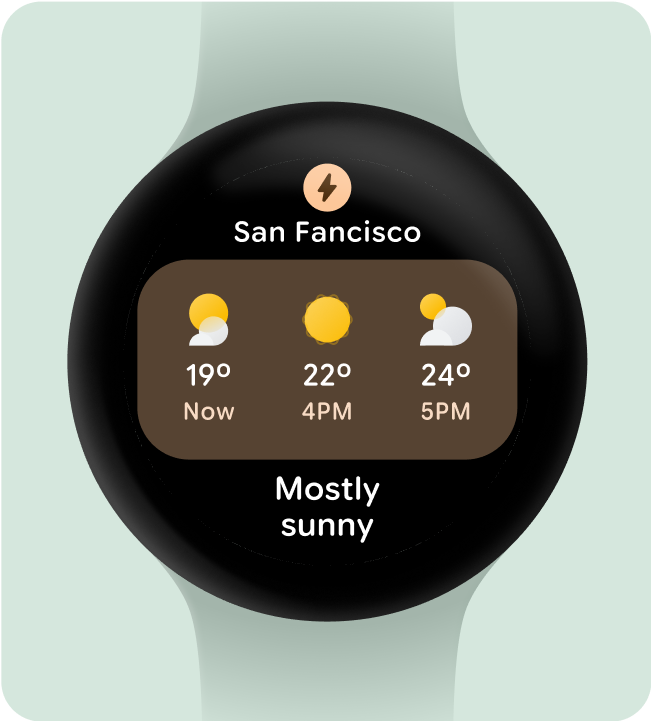
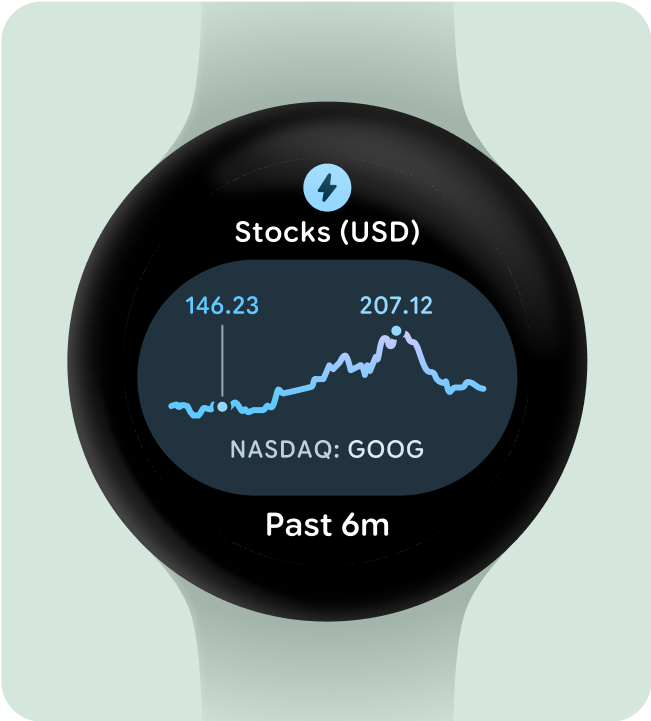
نمایش نمودارها و نمودارها قابل مشاهده است
قابلیت نگاه کلیدی برای طراحی Wear OS است. با زمان محدود صفحه نمایش (حدود 7 ثانیه)، اطلاعات ضروری را در قالبی واضح اولویت بندی کنید، که درک آن در یک نگاه آسان است.
به یاد داشته باشید که ساعت مچی تجربه تلفن را تکمیل می کند و دسترسی سریع به جزئیات کلیدی را فراهم می کند.

این کار را انجام دهید