
Изучите шаблоны макетов материалов ProtoLayout и примеры макетов дизайна, чтобы проектировать и создавать уникальные плитки для своих приложений.
Шаблоны макетов материалов ProtoLayout
Чтобы создать рекомендуемый вариант адаптивного макета, используйте предоставленные шаблоны макетов. Эти шаблоны охватывают распространенные варианты использования дизайна.
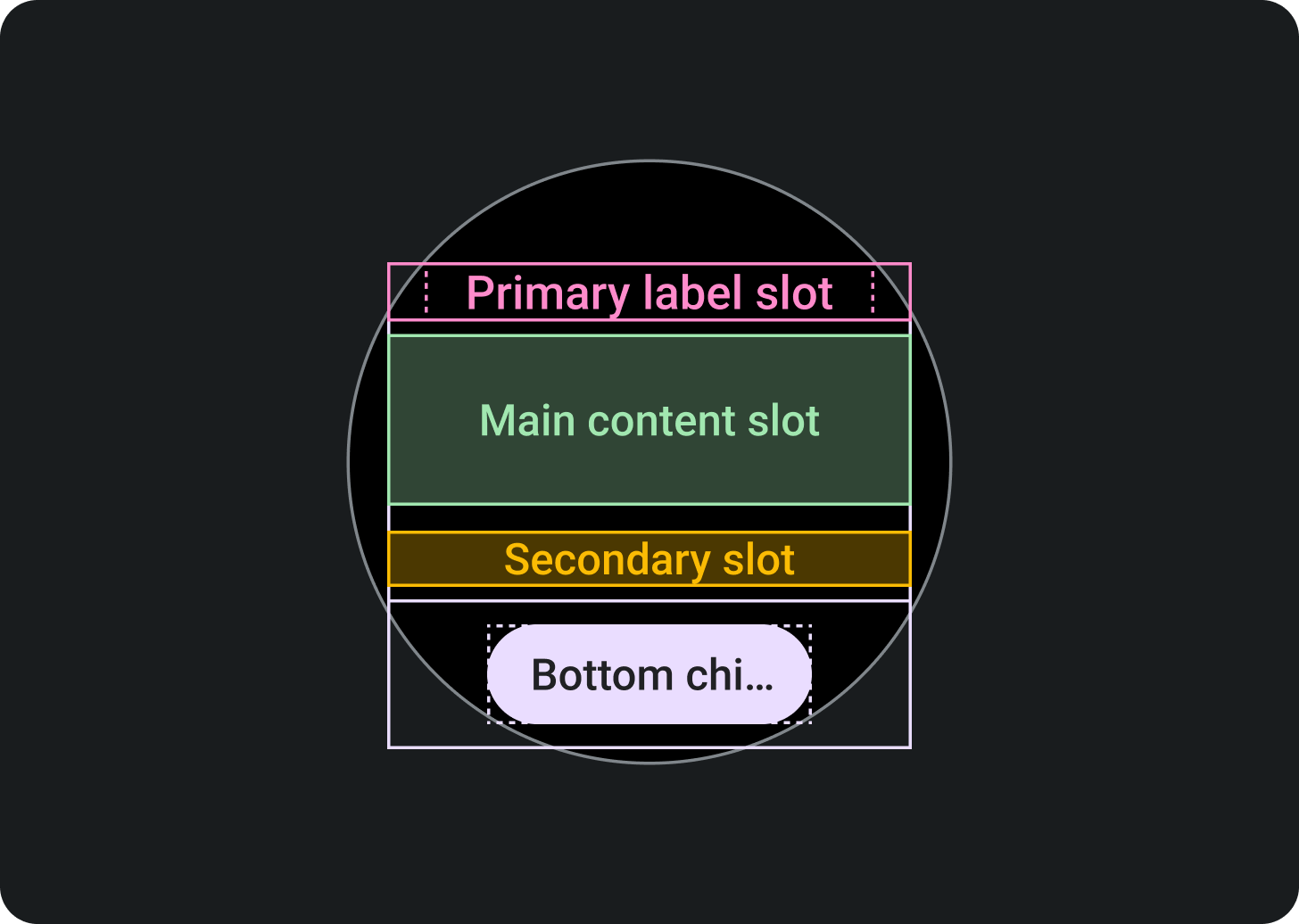
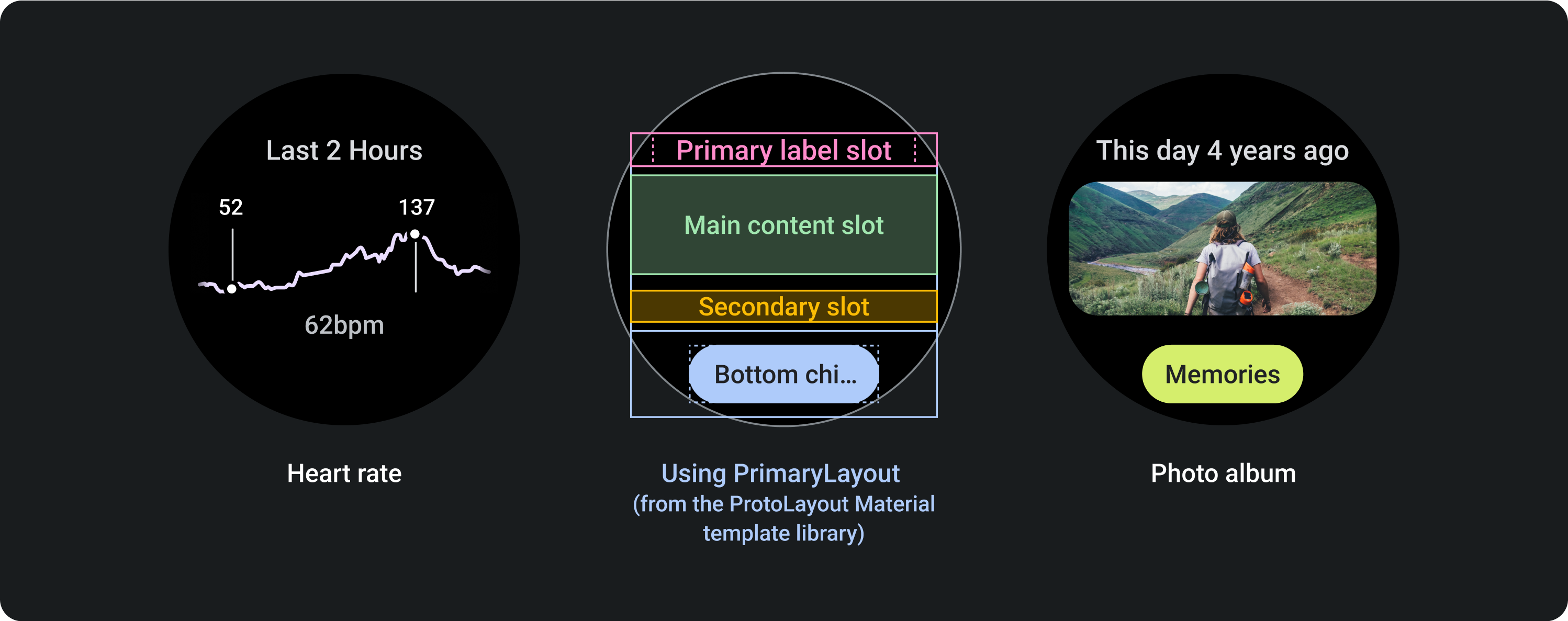
Шаблон PrimaryLayout

Верхний раздел:
Слот для основной этикетки (дополнительно)
Средняя часть:
Основной слот контента
Слот для вторичной этикетки (опционально)
Нижняя часть:
Слот основного чипа (опционально)
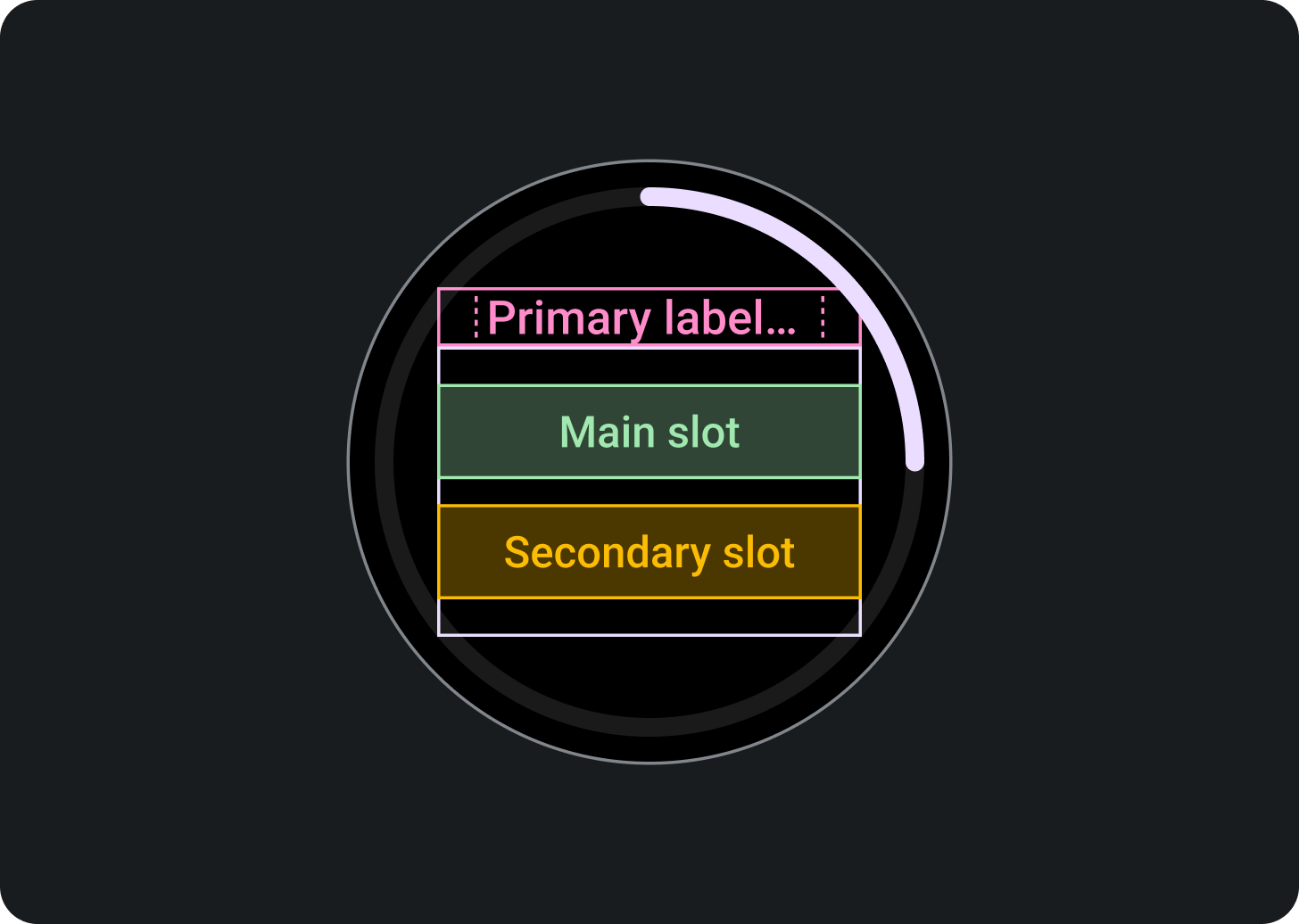
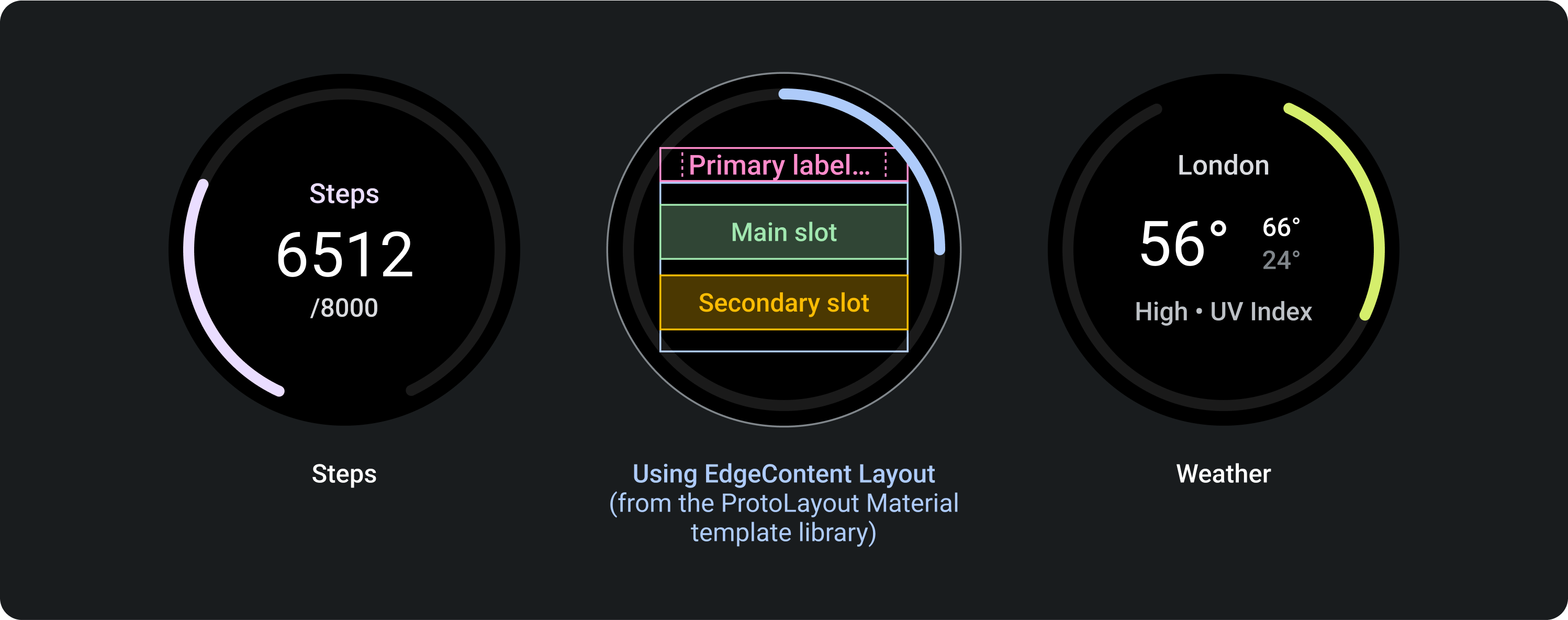
Шаблон EdgeContentLayout

Верхний раздел:
Слот для основной этикетки (дополнительно)
Средняя часть:
Основной слот контента
Слот для вторичной этикетки (опционально)
Нижняя часть:
Слот краевого контента как индикатор прогресса
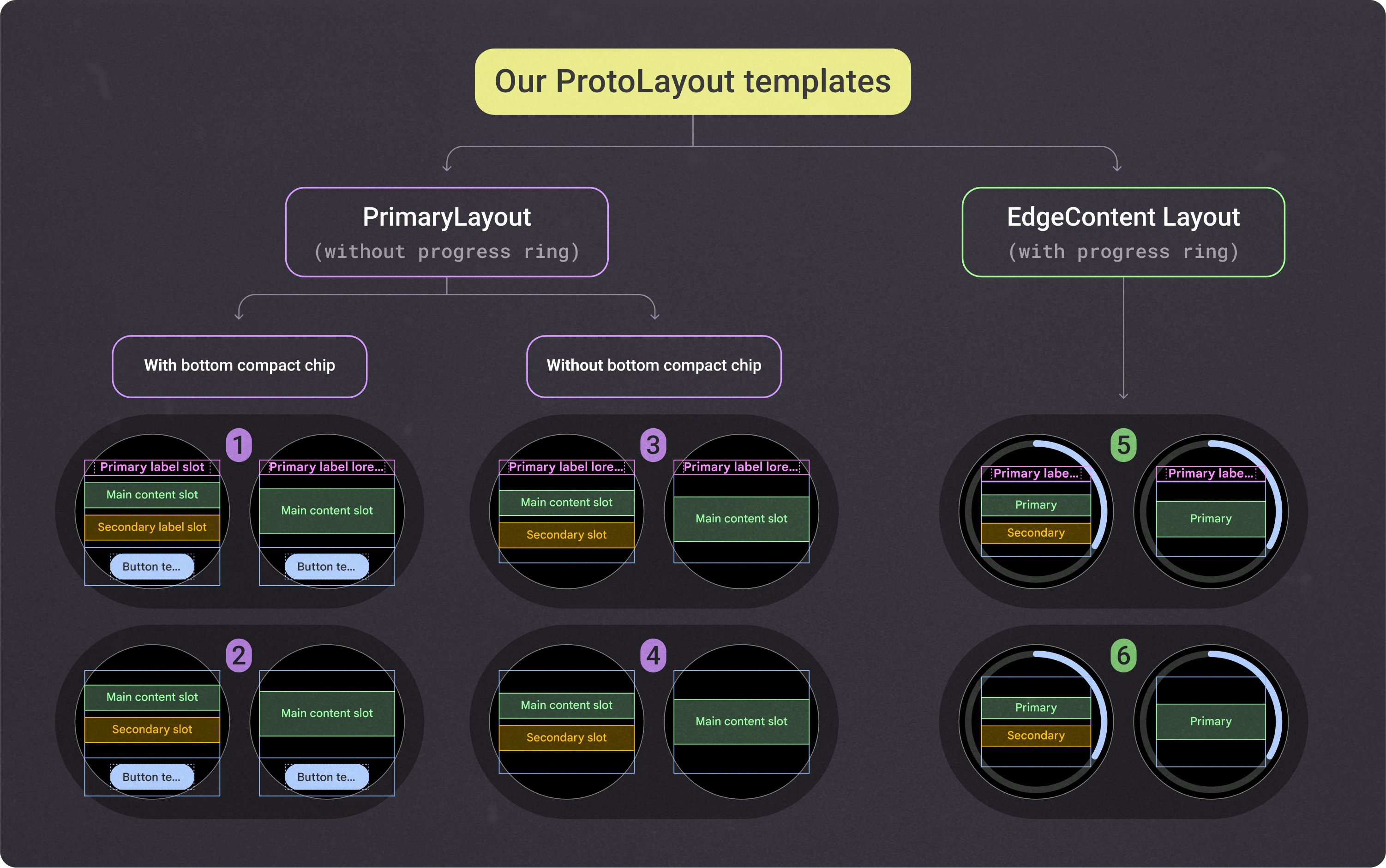
Каждый шаблон имеет дополнительные слоты для достижения определенной плотности и макета:

Эти шаблоны макетов ProtoLayout Material с фиксированной высотой обеспечивают основу и леса, на которых строятся все плитки. Единственные различия между ними — это встроенные поля и внутренние отступы. Чтобы обеспечить единообразие дизайна плиток других приложений, используйте рекомендуемые слоты, показанные на предыдущем изображении.
Чтобы настроить эти макеты и использовать различные комбинации компонентов в основном слоте контента, используйте следующие дополнительные компоненты макета:
- Слот для нескольких кнопок: создает сетку круглых кнопок.
- Многослотовый: создает до трех столбцов контента, обычно точек данных.
- Пользовательские слоты: все слоты настраиваются и могут содержать любой компонент. В некоторых случаях слот содержит изображение или график вместо системного компонента.
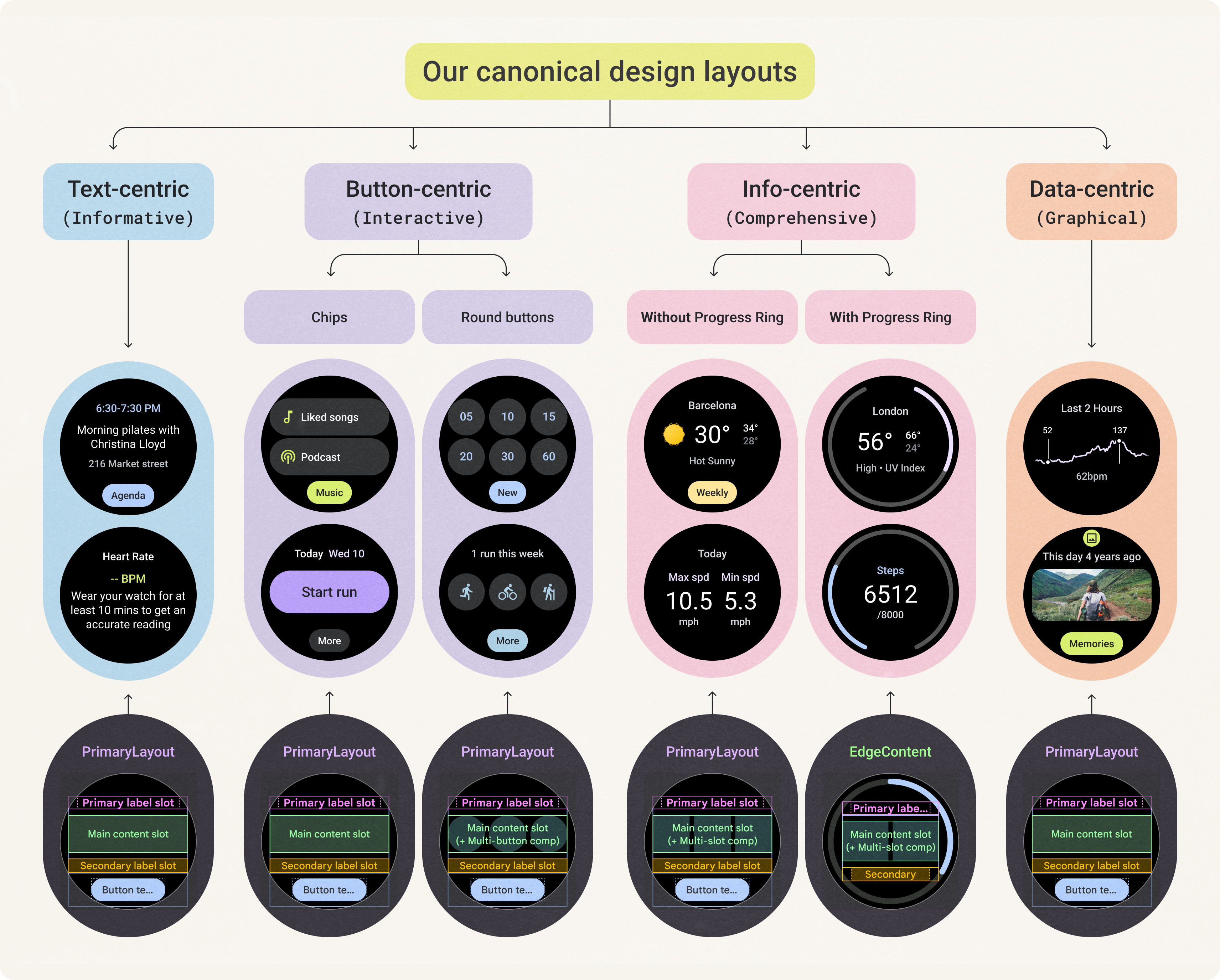
Примеры макетов канонического дизайна
Чтобы создать плитки вашего приложения, используйте шаблоны макетов, описанные здесь и представленные в шаблоне дизайна Figma .
Чтобы обеспечить единообразие дизайна плиток, используйте эти канонические макеты дизайна. Они основаны на распространенных сценариях использования UX, а проекты и образцы Figma предоставляют готовый макет, с которого вы можете начать, помогая вам быстрее создать плитку. Макеты, показанные в этих шаблонах, являются гибкими и позволяют заполнить слоты любым необходимым содержимым.

Набор для проектирования позволяет вам изучить всю гибкость этих макетов. Вы можете настроить свой макет, сохраняя при этом согласованность со всеми шаблонами макетов материалов ProtoLayout.
К элементам, которые мы не рекомендуем настраивать, относятся следующие:
- Основной стиль и положение этикетки
- Стиль и положение индикатора прогресса
- Нижний компактный чип, стиль и расположение
Существует несколько типов макетов плиток на выбор на основе следующих критериев верхнего уровня. Подумайте, какова основная цель вашей плитки, а также тип контента, который вы хотите отображать.
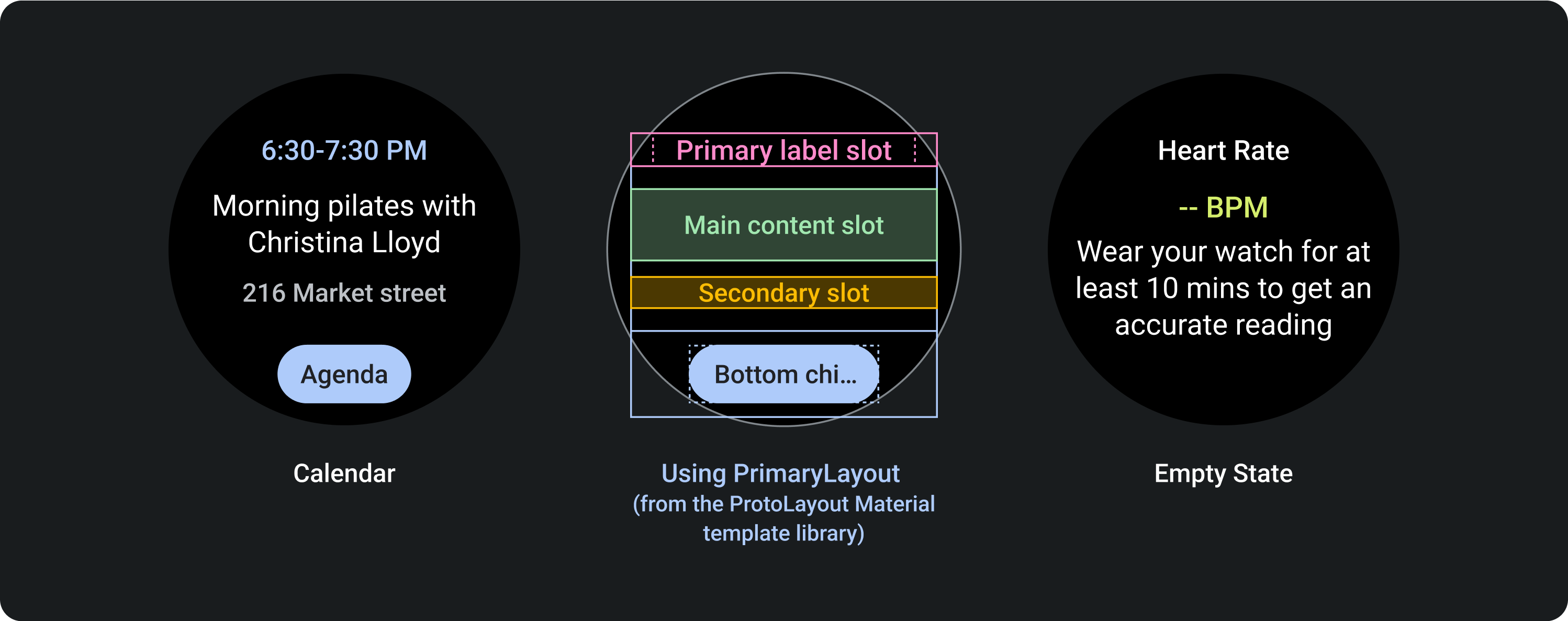
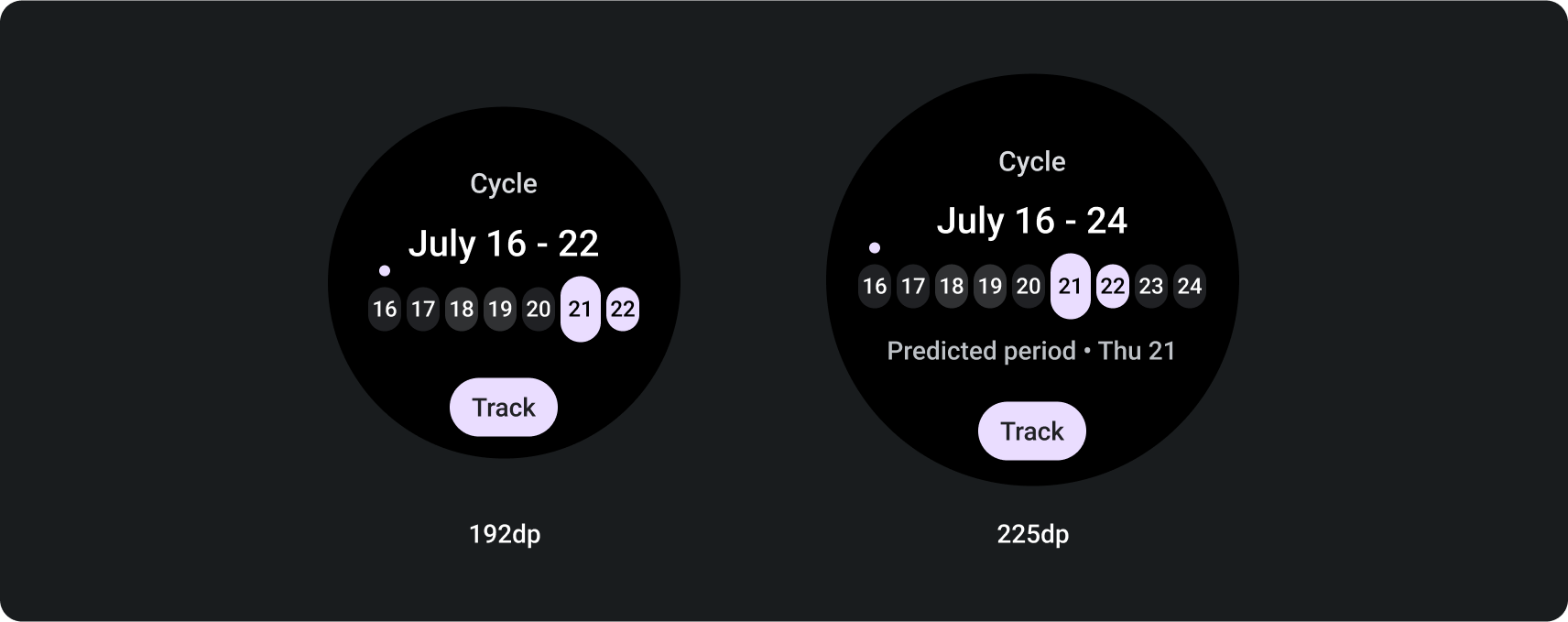
Текст-ориентированные макеты
В этом макете используется шаблон PrimaryLayout .
Этот макет лучше всего подходит как для плиток, содержащих значительный объем текста и четкий призыв к действию, так и для плиток, представляющих пустые состояния и состояния выхода из системы.
Чтобы максимально увеличить доступную высоту на устройствах с экранами меньшего размера, удалите дополнительный слот для этикетки и основной слот для чипа.

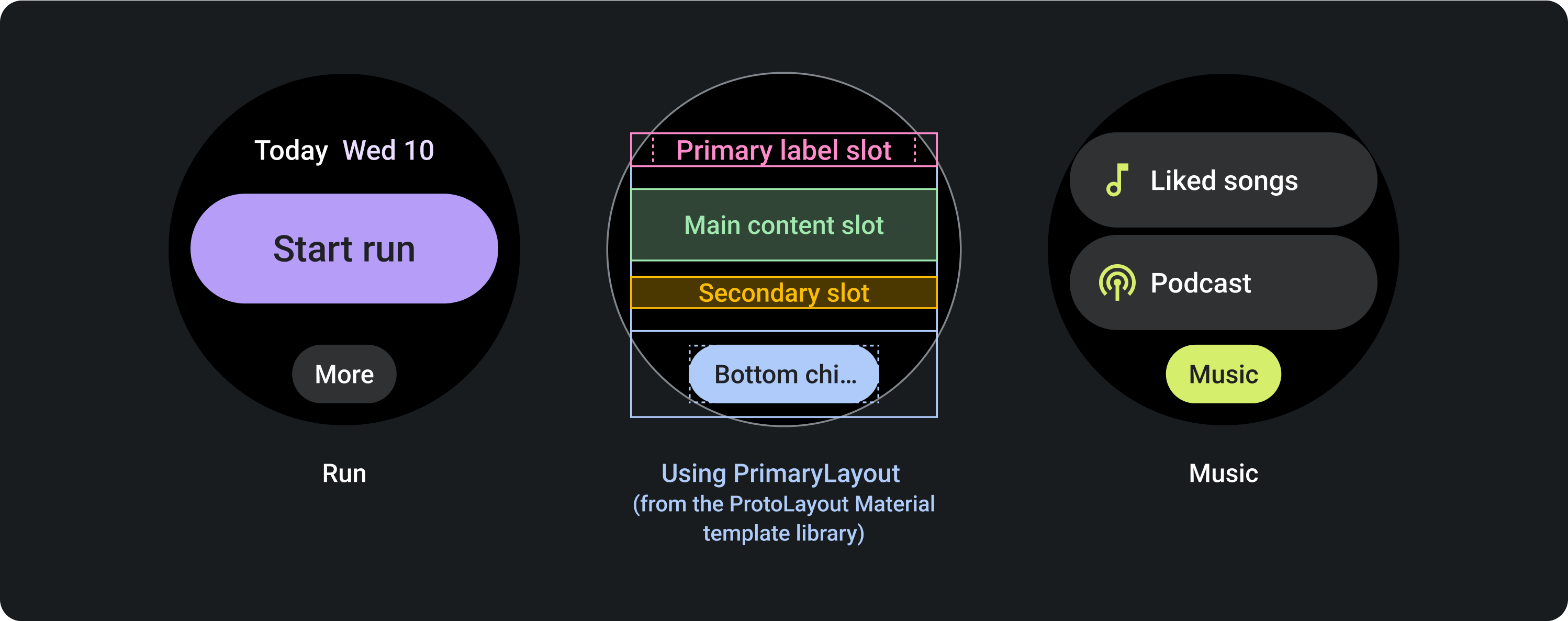
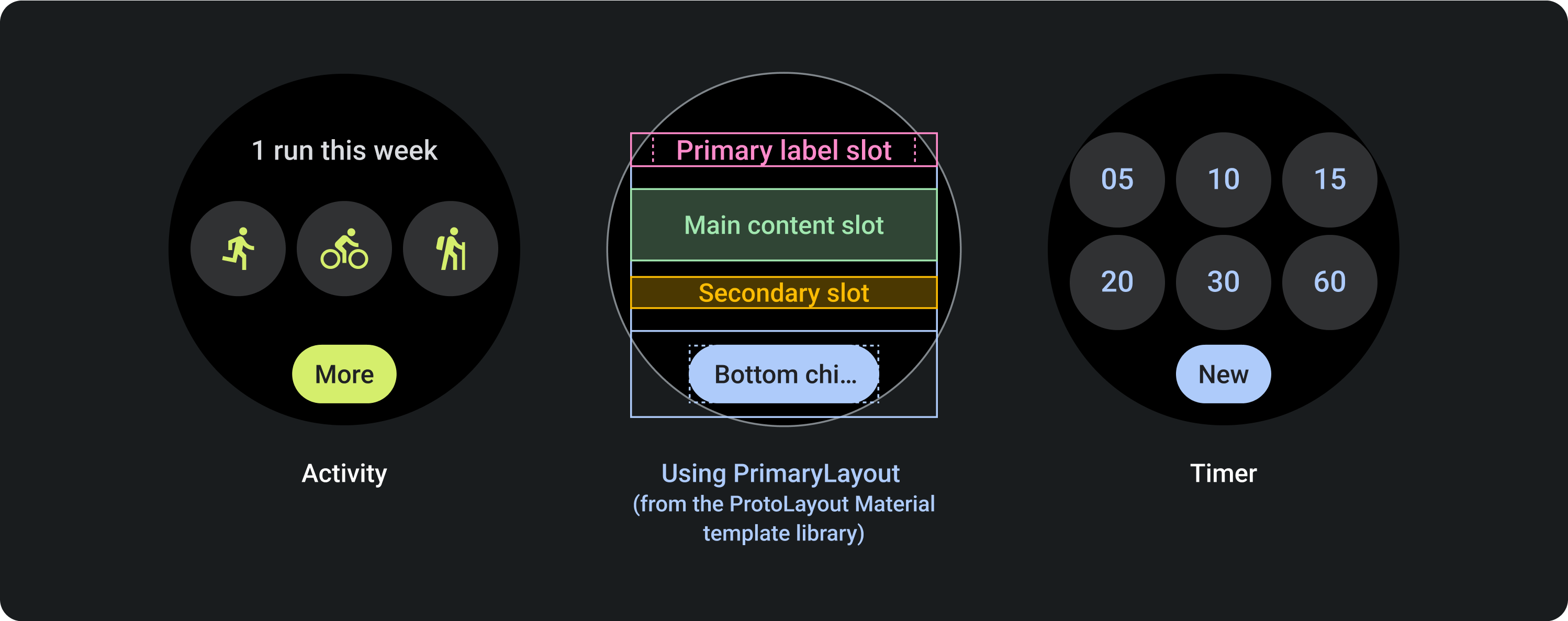
Макеты, ориентированные на кнопки
Макеты, ориентированные на кнопки, включают макеты с чипами и кнопки.
Кнопочно-ориентированные (чипы)
В этом макете используется шаблон PrimaryLayout .
Компонент «Чип» появляется в слоте основного контента. На макете с двумя стандартными чипами не используйте второстепенную метку в макетах для экранов меньшего размера.

Кнопочно-ориентированный (кнопки)
В этом макете используется шаблон PrimaryLayout .
Чтобы отобразить несколько кнопок в виде сетки, используйте MultiButtonLayout в основном слоте контента. Этот компонент вмещает до шести кнопок на устройствах с экраном меньшего размера и больше кнопок на устройствах с экраном большего размера.
В макете, содержащем два ряда кнопок, не используйте дополнительный слот для метки на устройствах с экранами меньшего размера.

Информационно-ориентированные макеты
Информационно-ориентированные макеты включают макеты с индикаторами прогресса и без них.
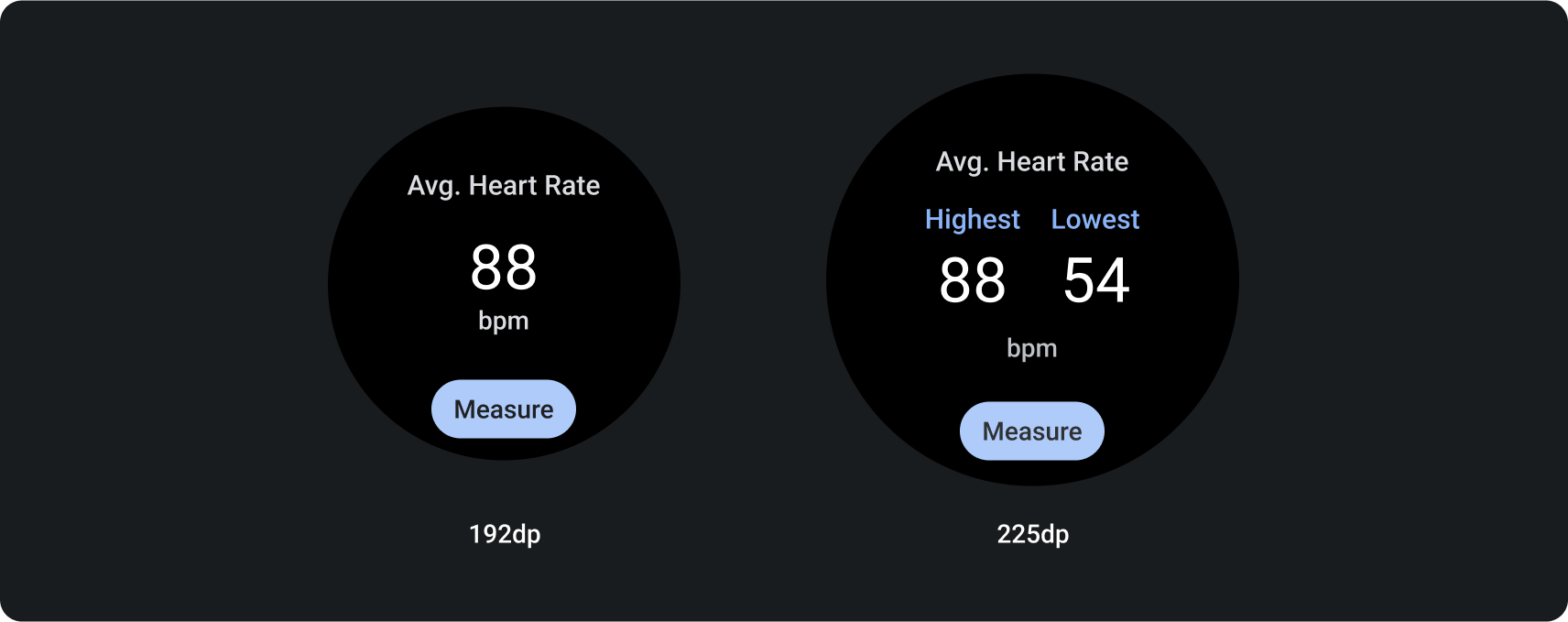
Инфоориентированность без индикатора прогресса
В этом макете используется шаблон PrimaryLayout .
Чтобы отобразить несколько столбцов данных, используйте MultiSlotLayout в основном слоте контента. Этот компонент вмещает до трех столбцов на устройствах с меньшими размерами экрана и дополнительный контент или столбцы на устройствах с большими размерами экрана. Чтобы получить макет, показанный в последнем примере « Выполнить статистику» , используйте основную и дополнительную метку в каждом столбце и не используйте типичный слот для вторичной метки внизу.

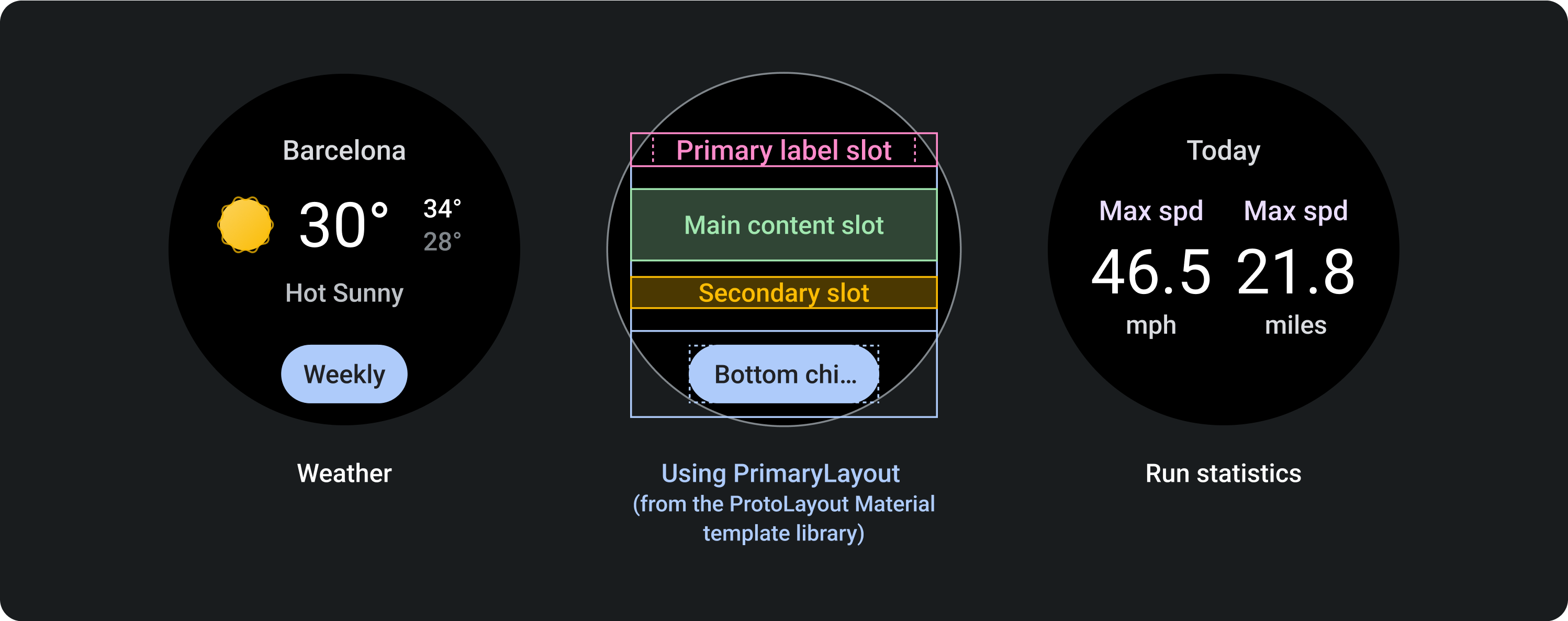
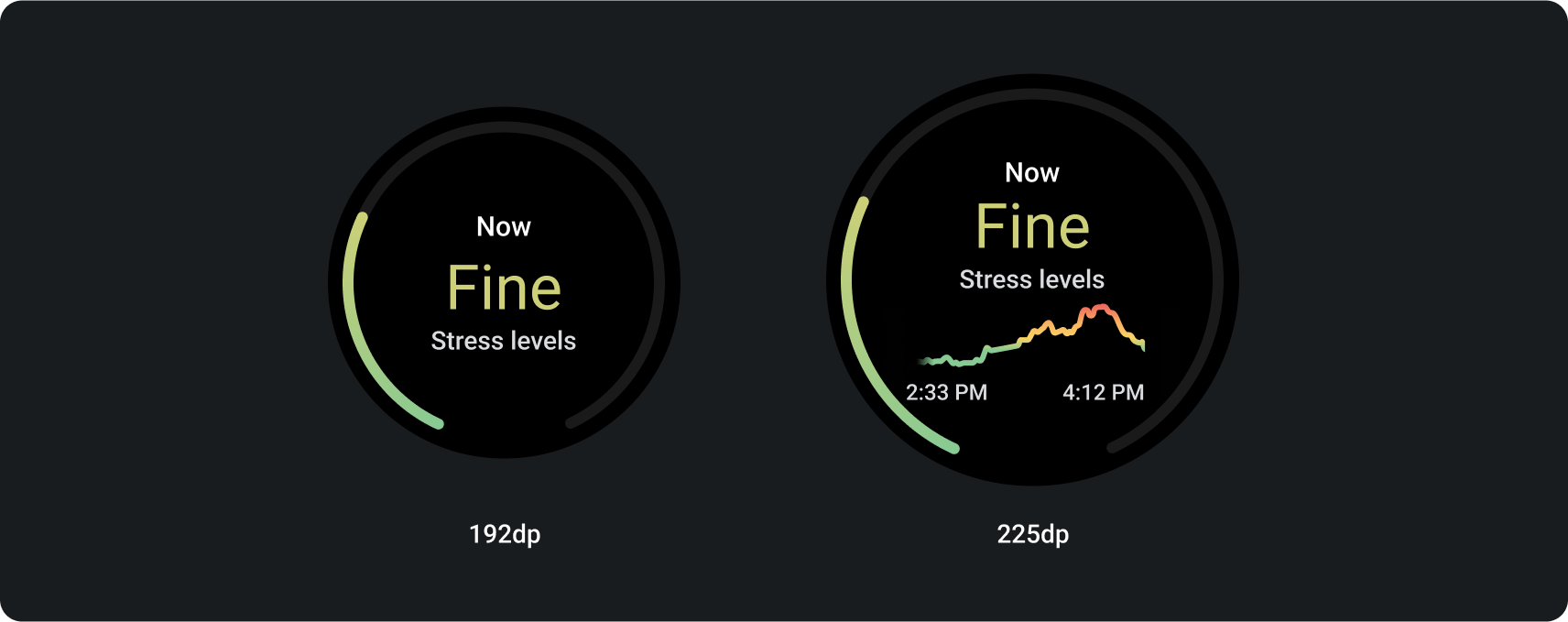
Инфоцентричность с индикатором прогресса
В этом макете используется шаблон EdgeContentLayout .
Используйте этот макет для отображения прогресса и одного ключевого показателя. Индикатор выполнения уменьшает доступное пространство в центре макета.
В этой компоновке сохраняются те же слоты, что и в схеме без индикатора прогресса, за исключением слота для основного чипа.
Чтобы создать макет, показанный в последнем примере «Погода» , используйте компонент MultiSlotLayout в основном слоте контента.

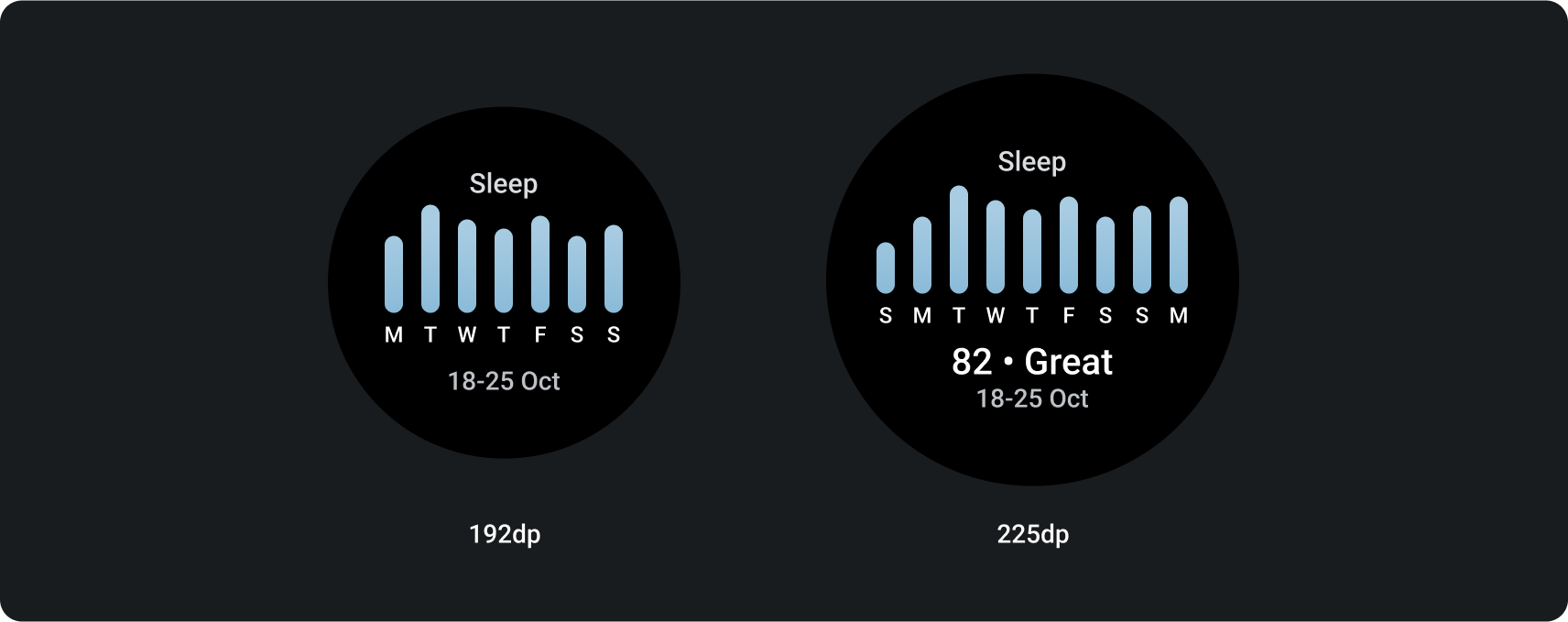
Ориентированные на данные макеты
В этом макете используется шаблон PrimaryLayout .
Используйте этот макет для отображения графики и графиков или когда плитка требует максимальной визуальной гибкости на устройствах с экранами большего размера.
Чтобы максимально увеличить доступную высоту, отключите дополнительный слот для этикетки и основной слот для чипа. Эта конфигурация позволяет отображать увеличенное изображение, а также дополнительную информацию на устройствах с экраном большего размера.

Адаптивный дизайн
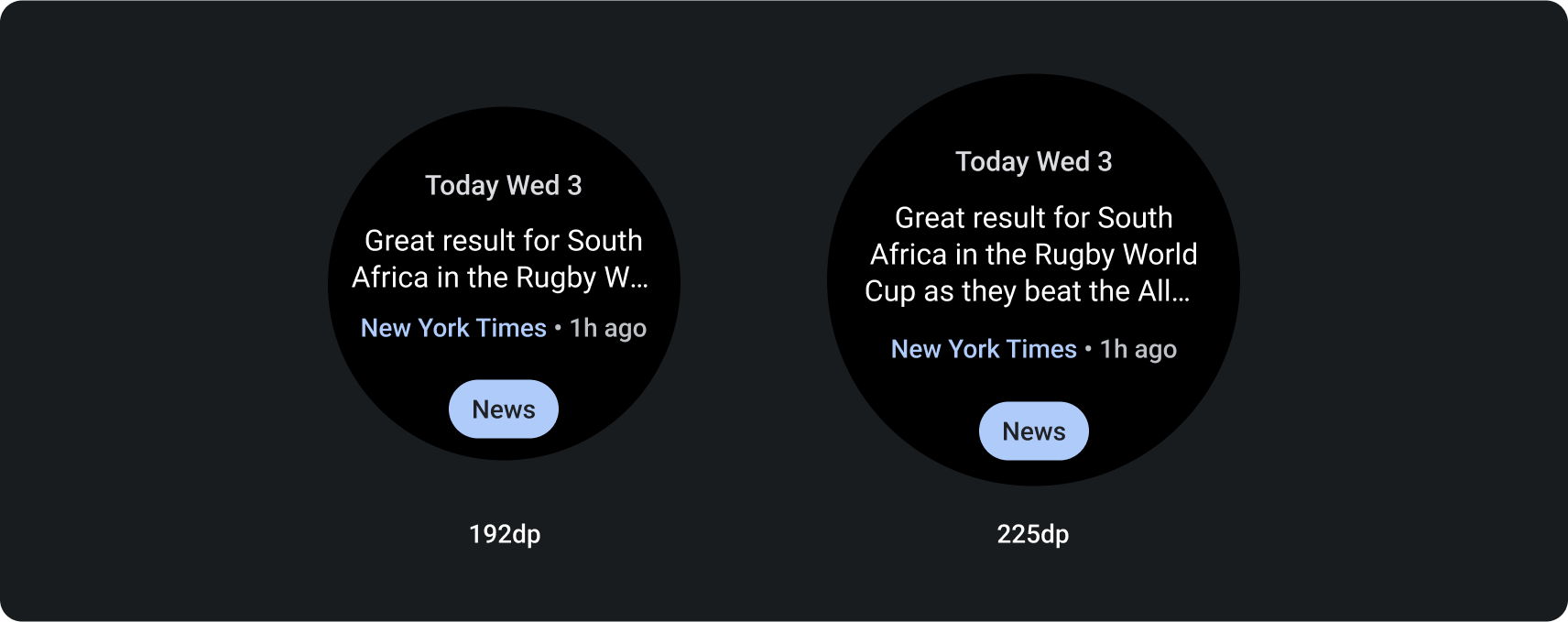
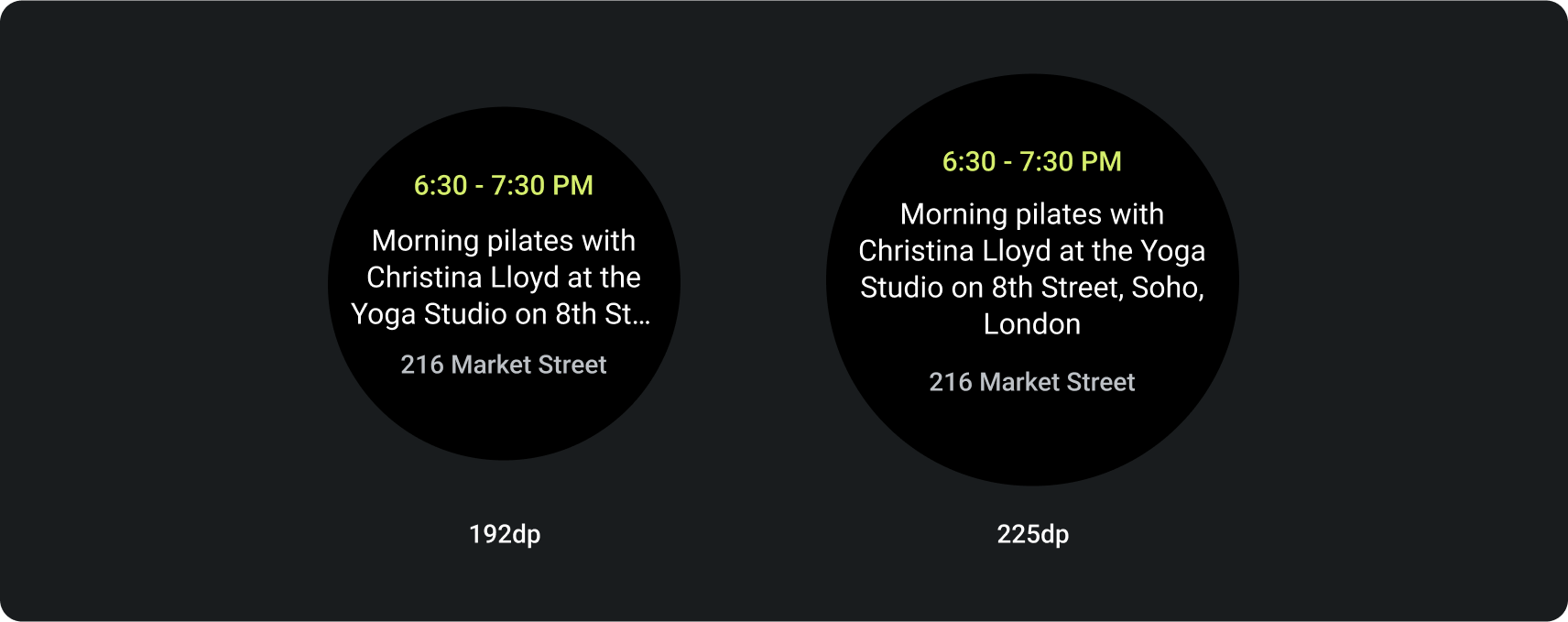
Следующие шаблоны показывают, как макеты плиток адаптируются к устройствам Wear OS с экранами большего размера. Эти примеры иллюстрируют встроенное поведение, которое помогает максимизировать дополнительную площадь экрана, обеспечиваемую большим размером дисплея. Как разработчик приложения вы также можете определить несколько возможных макетов вместе с точкой останова, которая сообщает системе, какой макет отображать («экран меньшего размера» или «экран большего размера»).
Узнайте больше о том, как создавать адаптивные макеты .
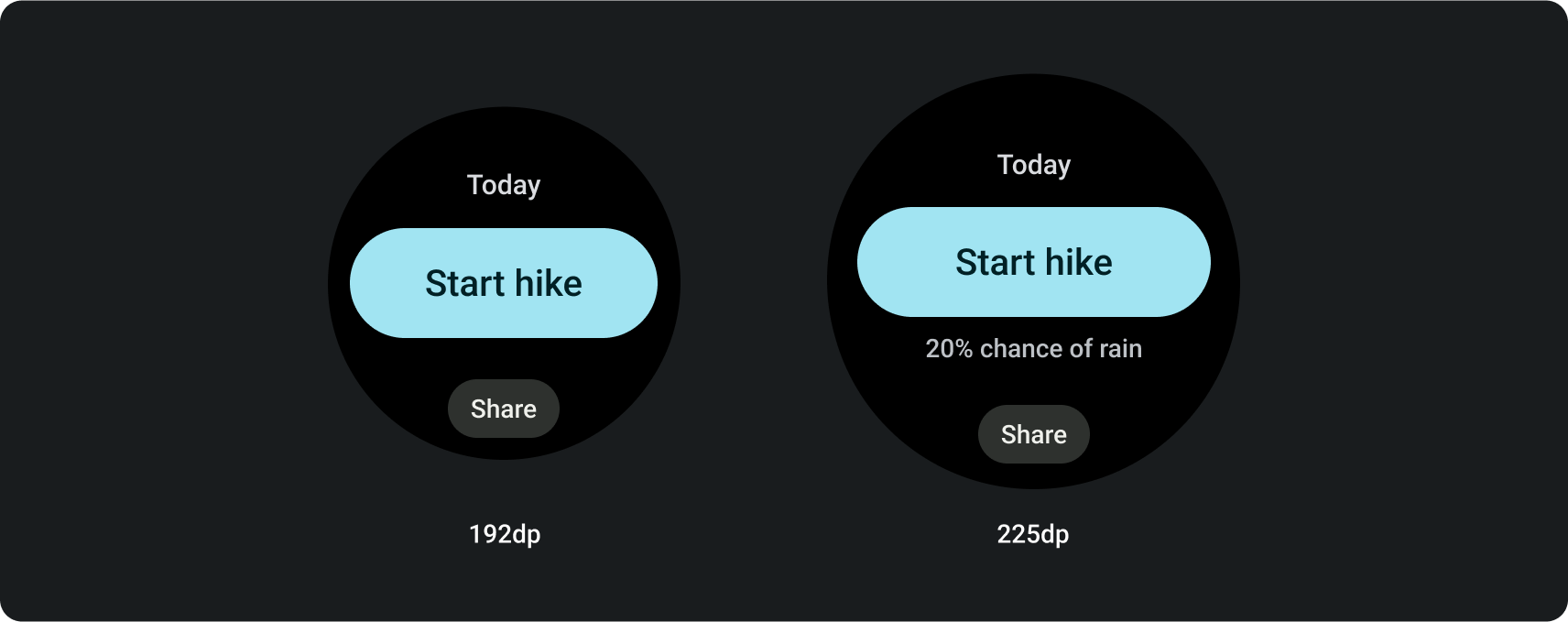
Текстоориентированный дизайн макета
Этот шаблон помогает отображать текстовый контент, например последние новости, предстоящие события и напоминания. Он также часто используется для состояний входа, ошибки и настройки, предоставляя пространство для информирования пользователей о том, что происходит, и предлагая четкий призыв к действию.


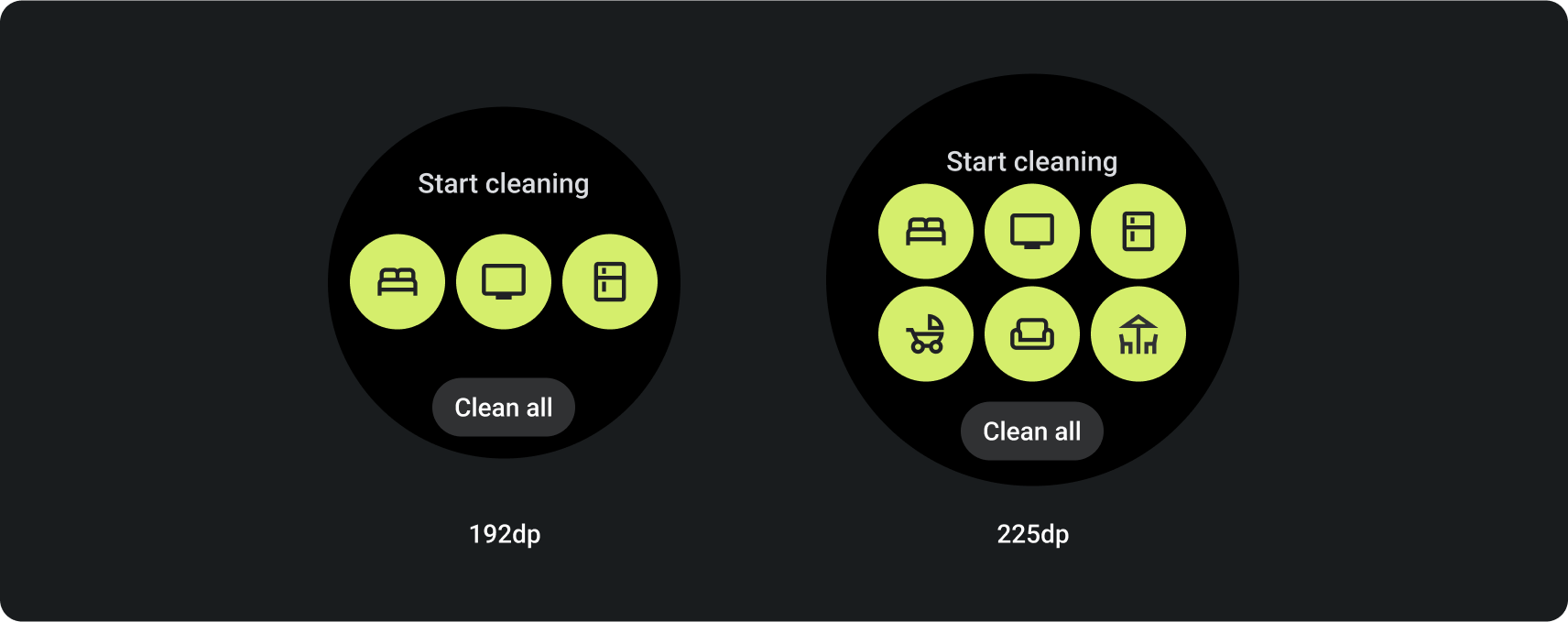
Макеты дизайна, ориентированные на кнопки
Эти шаблоны помогают отображать до 5 связанных основных действий, таких как запуск определенных задач. Он создает четкую, краткую и удобную для пользователей плитку, помогая оптимизировать взаимодействие с вашим приложением.
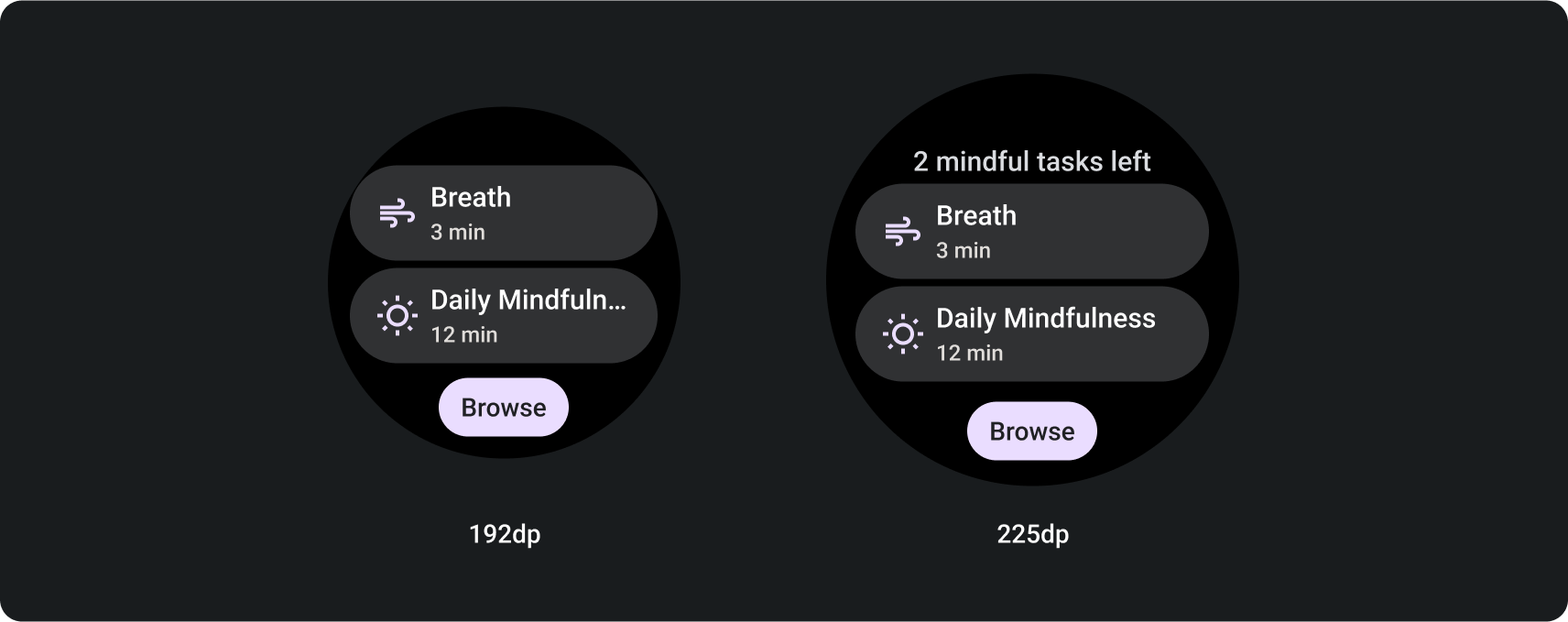
Кнопочно-ориентированная раскладка с фишками


Ориентированная на кнопки компоновка с круглыми кнопками


Информационно-ориентированные дизайн-макеты
Эти шаблоны, показанные как с индикатором прогресса, так и без него, отображают показатели высокого уровня и прогресс в достижении целей. Они особенно полезны для плиток, связанных со здоровьем и фитнесом. Он также предоставляет гибкие возможности отображения контента и основной призыв к действию.
Чтобы обеспечить удобство просмотра, расставьте приоритеты для важных данных и избегайте переполнения плитки.


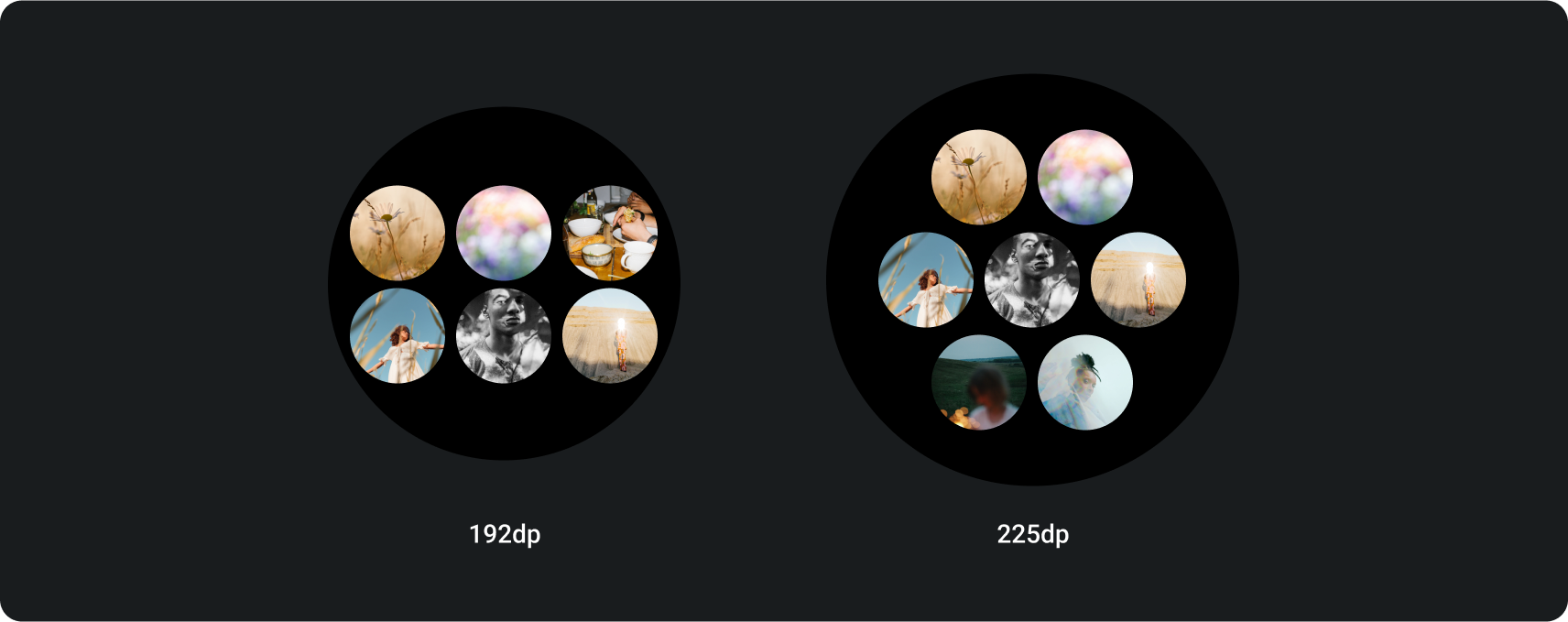
Ориентированный на данные дизайн макета
Этот шаблон представляет информацию в виде графика или аналогичного изображения.


Загрузите комплект дизайна Tiles on Wear OS

Загрузите комплект дизайна, чтобы начать использовать макеты дизайна плитки. Комплект содержит встроенные компоненты, опции и рекомендации для создания до 80 различных макетов в соответствии с вашими потребностями, сохраняя при этом связь с шаблонами с кодом ProtoLayout.
Скачать комплект дизайна Figma (64 МБ)
Хэш SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

