
Impara a conoscere i modelli di layout Material ProtoLayout e i layout di design di esempio per progettare e creare riquadri unici per le tue app.
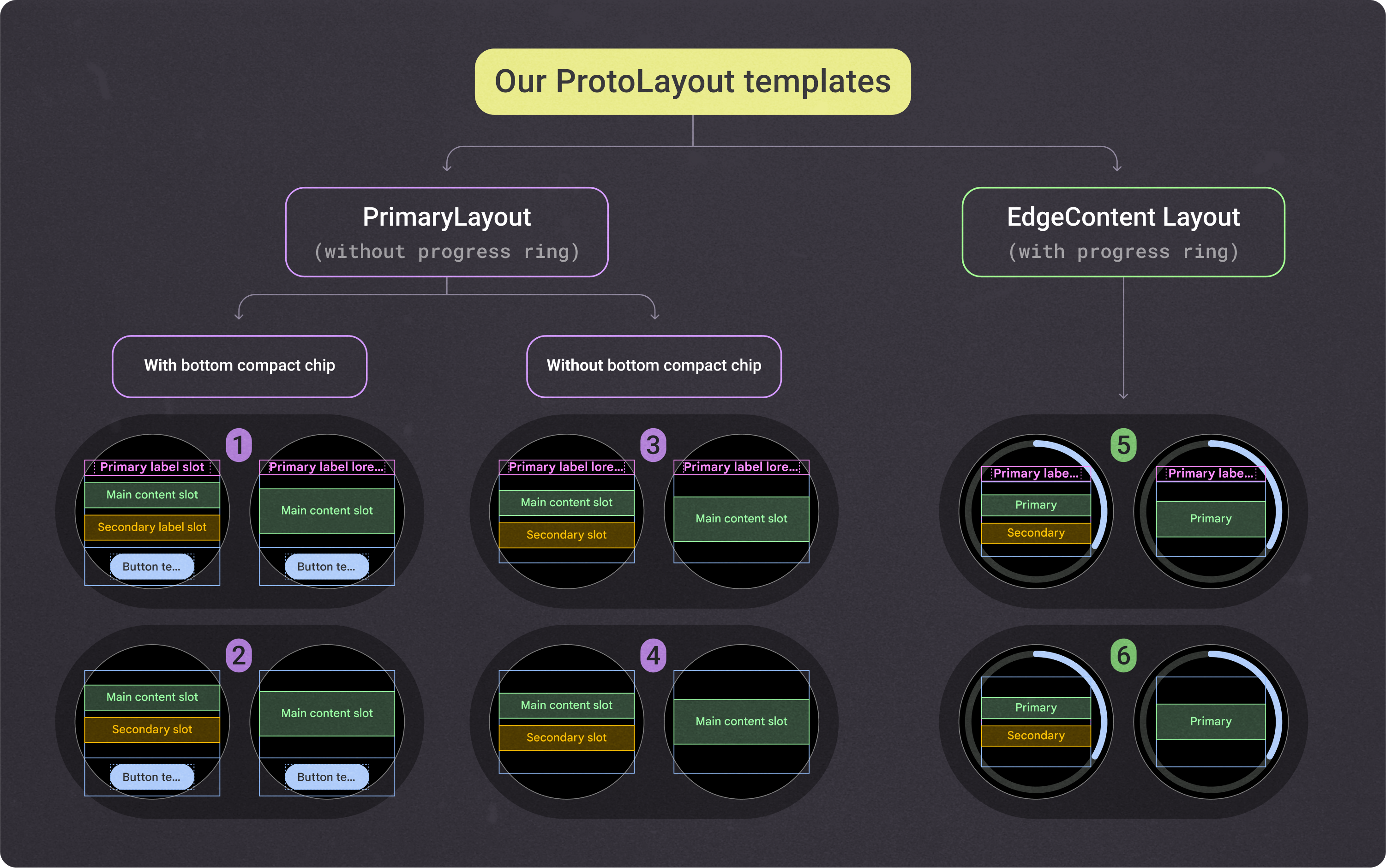
Modelli di layout Material ProtoLayout
Per creare l'esperienza di layout adattivo consigliata, utilizza i modelli di layout forniti. Questi modelli coprono casi d'uso comuni relativi alla progettazione.
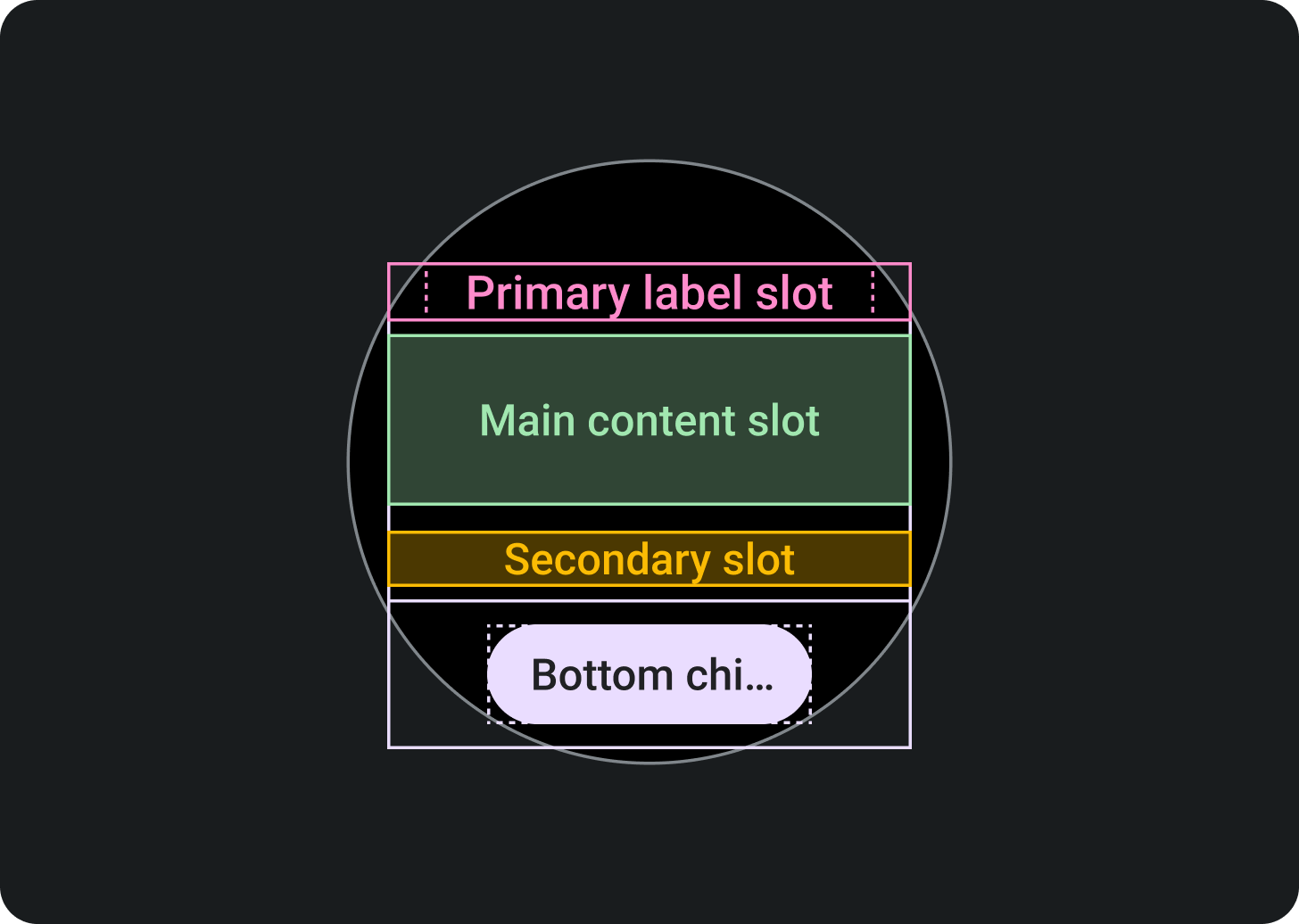
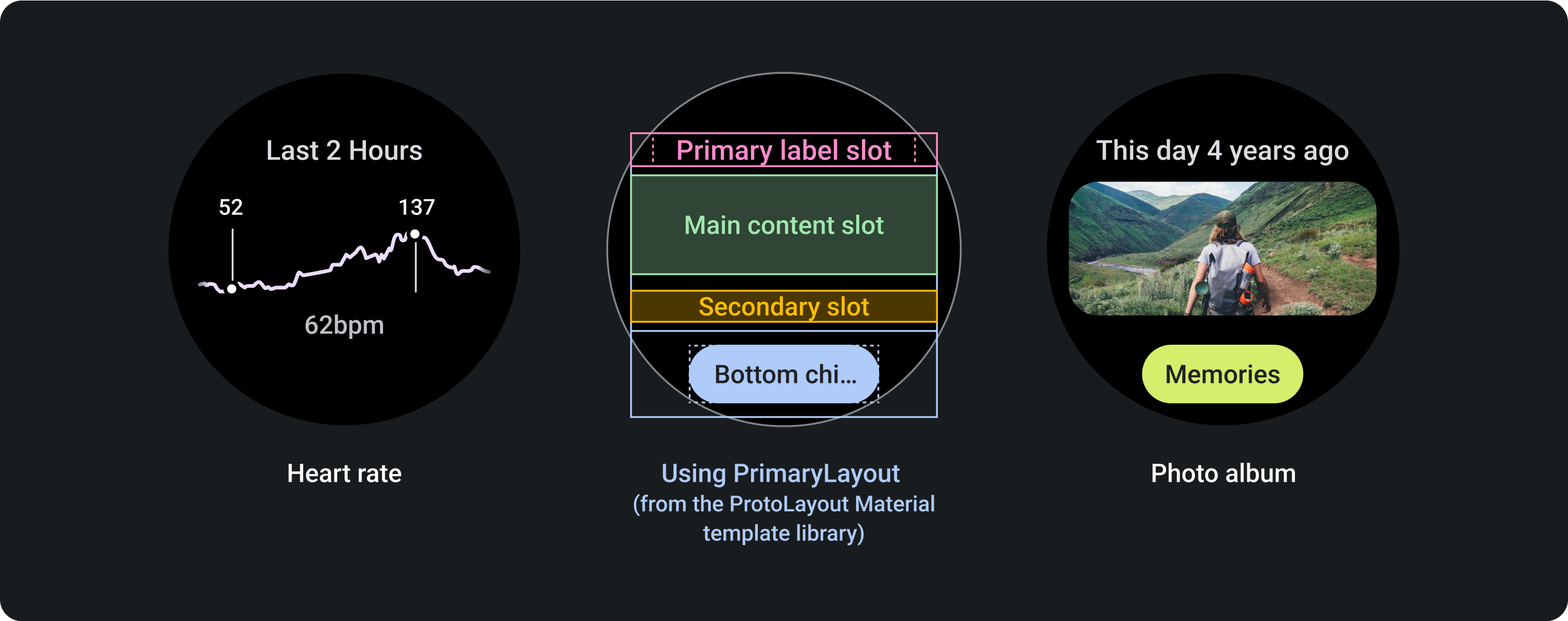
Modello primaryLayout

Sezione superiore:
Spazio per l'etichetta principale (facoltativo)
Sezione centrale:
Area contenuti principale
Slot etichetta secondaria
(facoltativo)
Sezione inferiore:
Slot del chip principale (facoltativo)
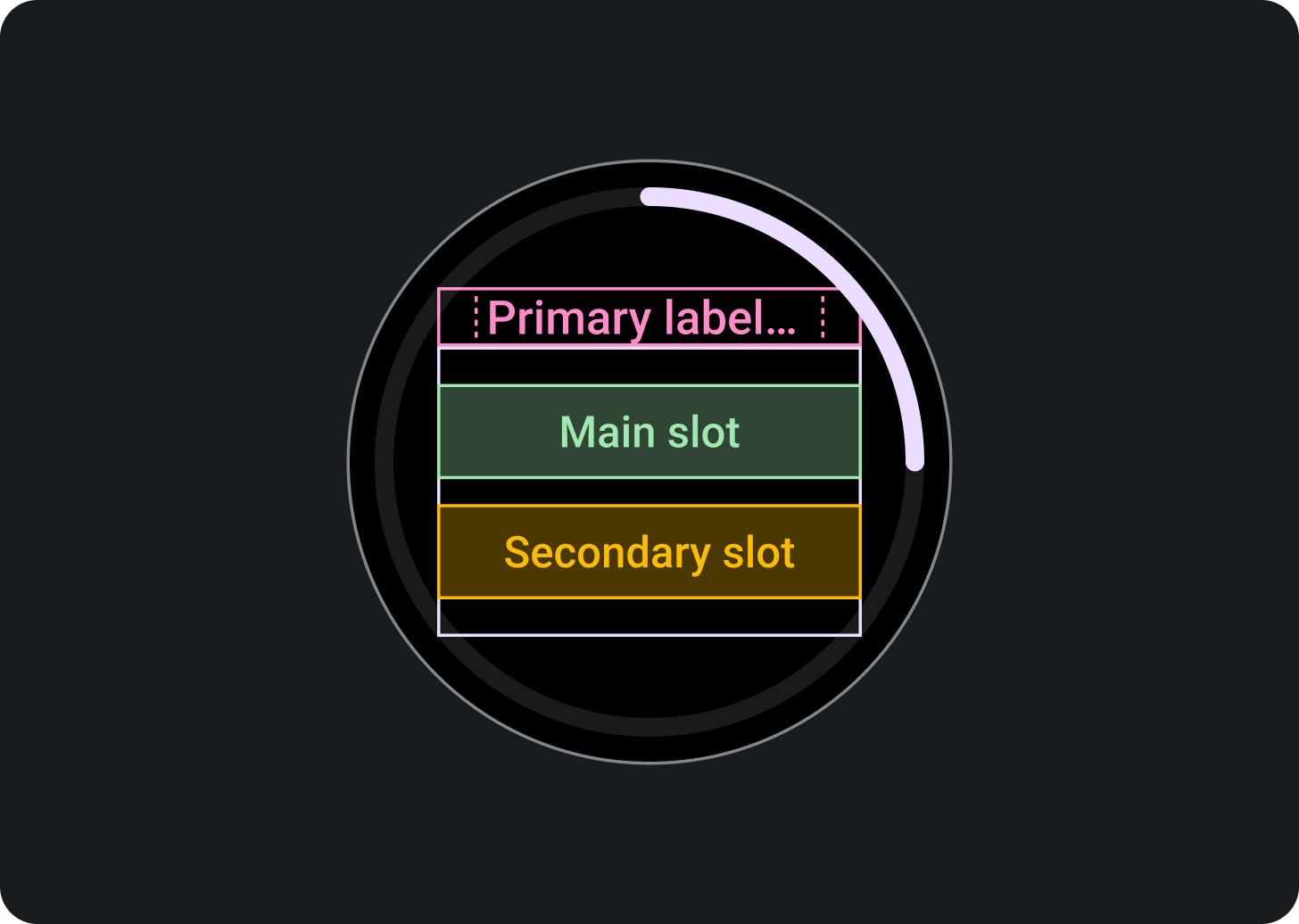
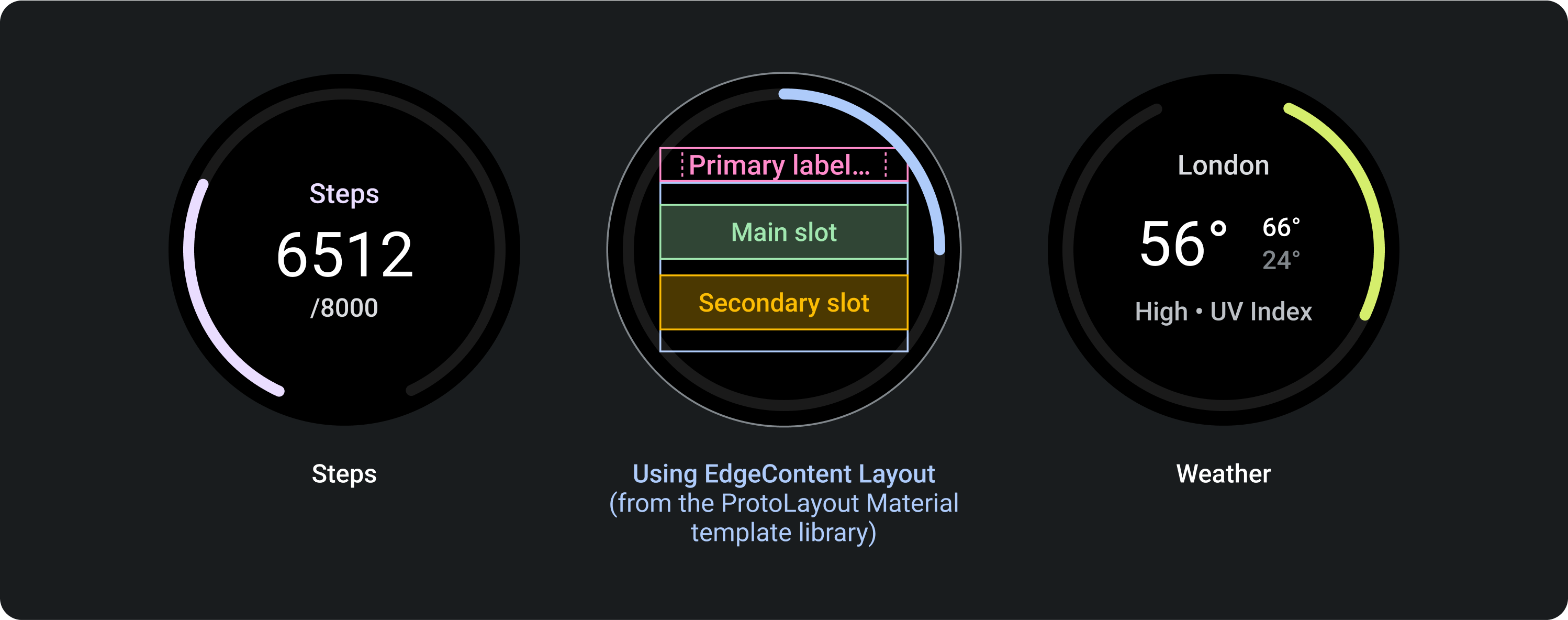
Modello EdgeContentLayout

Sezione superiore:
Spazio per l'etichetta principale (facoltativo)
Sezione centrale:
Area contenuti principale
Slot etichetta secondaria
(facoltativo)
Sezione inferiore:
area di contenuti perimetrale, come indicatore
di avanzamento
Ogni modello ha slot facoltativi per ottenere una densità e un layout specifici:

Questi modelli di layout ProtoLayout Material ad altezza fissa forniscono la base e l'impalcatura su cui sono costruiti tutti i riquadri. Le uniche differenze sono i margini integrati e la spaziatura interna interna. Per favorire la coerenza con i design dei riquadri di altre app, utilizza gli slot consigliati mostrati nell'immagine precedente.
Per personalizzare questi layout e avere varie combinazioni di componenti all'interno dell'area dei contenuti principali, utilizza questi componenti di layout aggiuntivi:
- Area con più pulsanti: crea una griglia di pulsanti rotondi
- Multi-slot: crea fino a tre colonne di contenuti, di solito punti dati.
- Aree personalizzate:tutte le aree sono personalizzabili e possono contenere qualsiasi componente. In alcuni casi, l'area contiene un'immagine o un grafico anziché un componente fornito dal sistema.
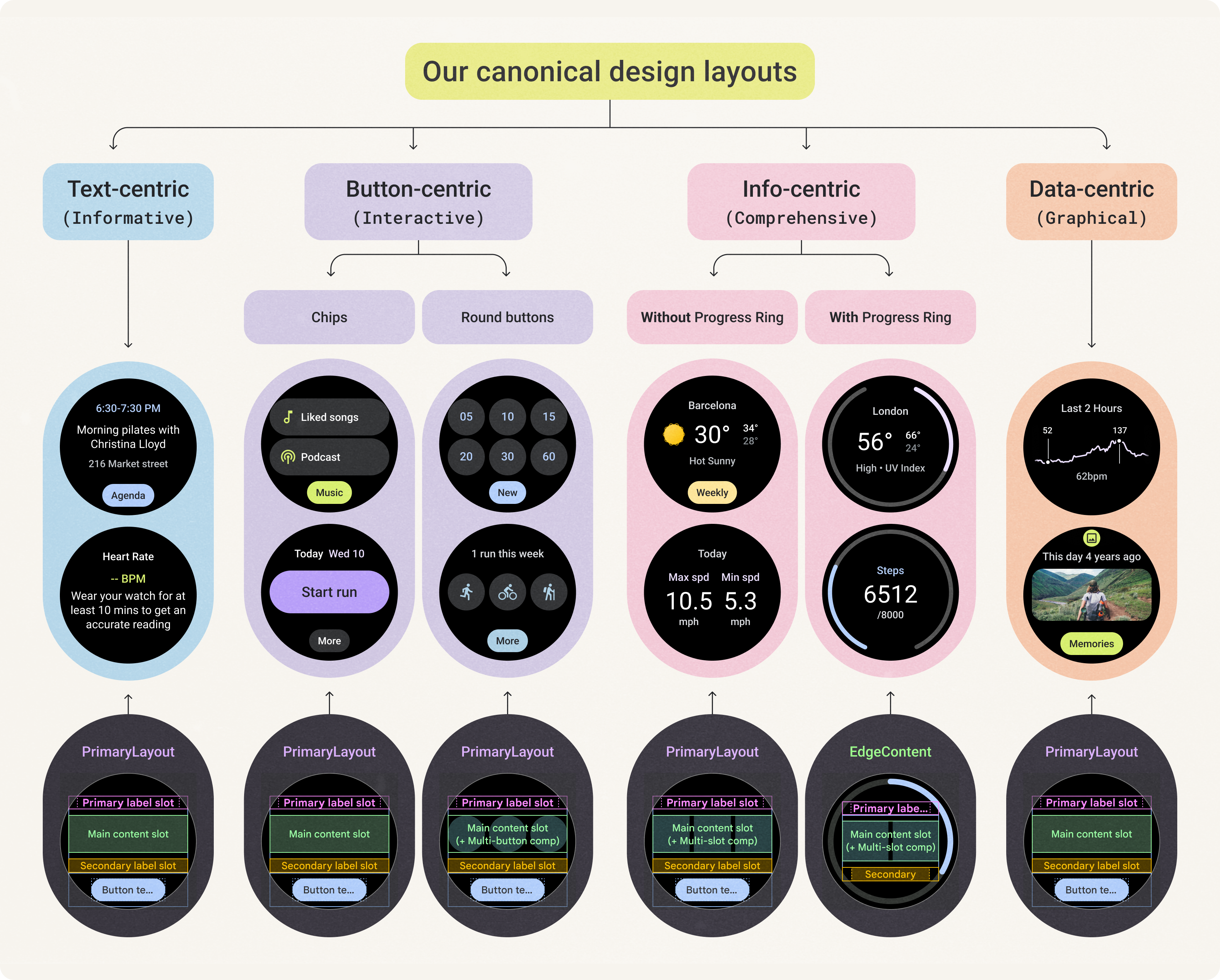
Layout di esempio per design canonico
Per progettare i riquadri della tua app, utilizza i modelli di layout descritti qui e forniti nel modello di progettazione di Figma.
Per garantire coerenza tra i diversi progetti di riquadri, utilizza questi layout canonici. Si basano su casi d'uso comuni relativi all'esperienza utente e i progetti e gli esempi di Figma forniscono un layout predefinito con cui iniziare, che ti aiuta a creare un riquadro più rapidamente. I layout mostrati in questi modelli sono flessibili e ti consentono di completare le aree annuncio con tutti i contenuti di cui hai bisogno.

Il kit di design ti consente di esplorare la piena flessibilità di questi layout. Puoi personalizzare il tuo layout mantenendo la coerenza con tutti i modelli di layout ProtoLayout Material.
Gli elementi che sconsigliamo di personalizzare includono:
- Stile e posizione dell'etichetta principale
- Stile e posizione dell'indicatore di avanzamento
- Stile e posizione del chip compatto in basso
È possibile scegliere tra diversi tipi di layout dei riquadri in base ai seguenti criteri di primo livello. Pensa a quale sia l'obiettivo principale del tuo riquadro e il tipo di contenuti che vuoi visualizzare.
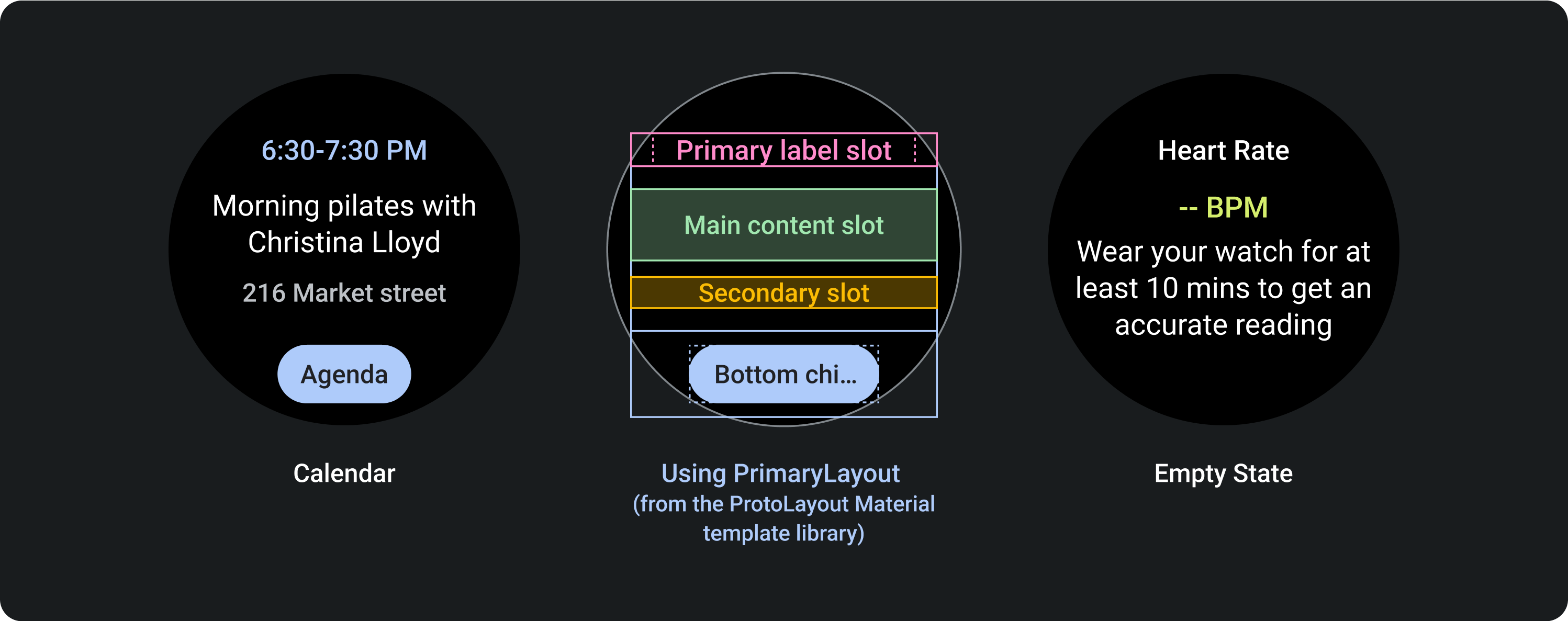
Layout incentrati sul testo
Questo layout utilizza il modello PrimaryLayout.
Questo layout funziona al meglio sia per i riquadri che contengono una notevole quantità di testo e un chiaro invito all'azione sia per i riquadri che rappresentano stati vuoti e di disconnessione.
Per massimizzare l'altezza disponibile sui dispositivi con schermi di dimensioni inferiori, rimuovi lo slot per le etichette secondarie e per il chip principale.

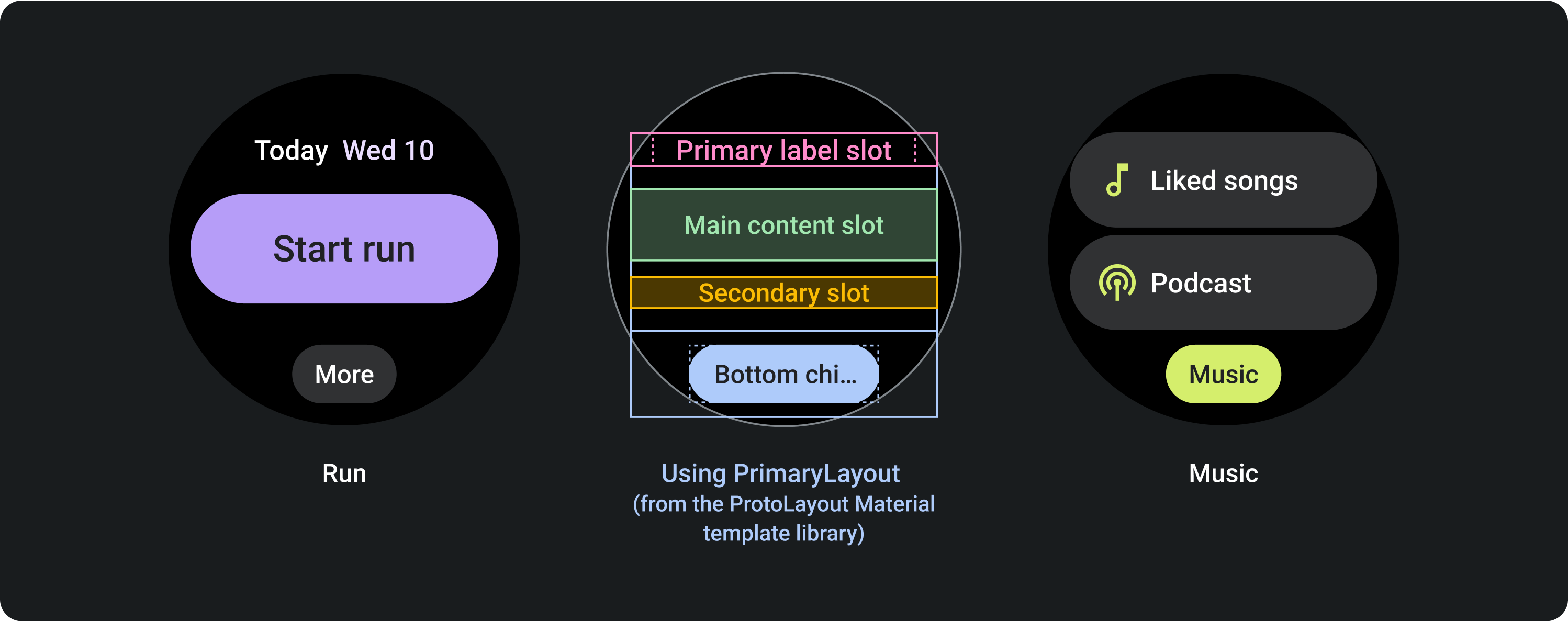
Layout incentrati sui pulsanti
I layout incentrati sui pulsanti includono quelli con chip e quelli con pulsanti.
Basata sui pulsanti (chip)
Questo layout utilizza il modello PrimaryLayout.
Il componente Chip viene visualizzato nell'area dei contenuti principali. Nel layout con due chip standard, non utilizzare l'etichetta secondaria nei layout per schermi di dimensioni inferiori.

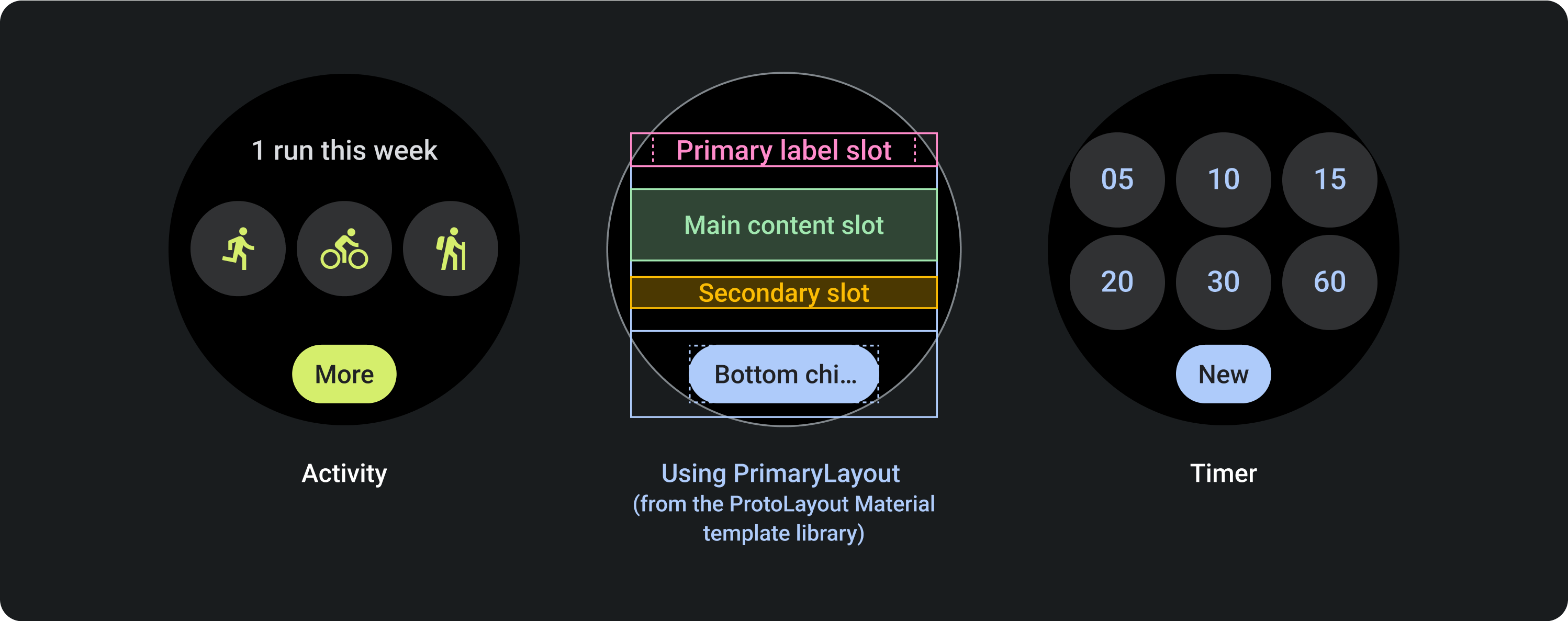
Incentrato sui pulsanti (pulsanti)
Questo layout utilizza il modello PrimaryLayout.
Per mostrare più pulsanti in un layout a griglia, utilizza MultiButtonLayout nell'area dei contenuti principale. Questo componente può ospitare fino a sei pulsanti sui dispositivi con schermi di dimensioni inferiori e altri pulsanti sui dispositivi con schermi di dimensioni maggiori.
Nel layout che contiene due righe di pulsanti, non utilizzare lo slot per le etichette secondario sui dispositivi con schermi di dimensioni inferiori.

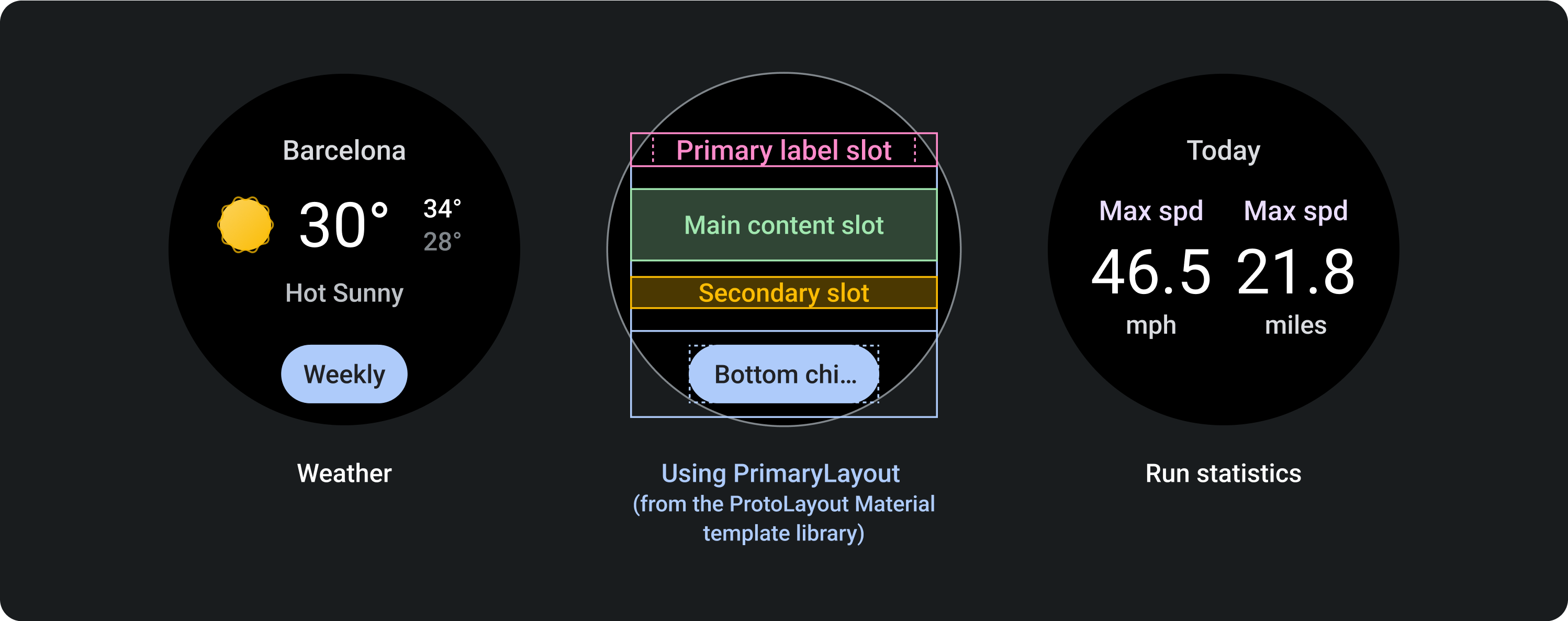
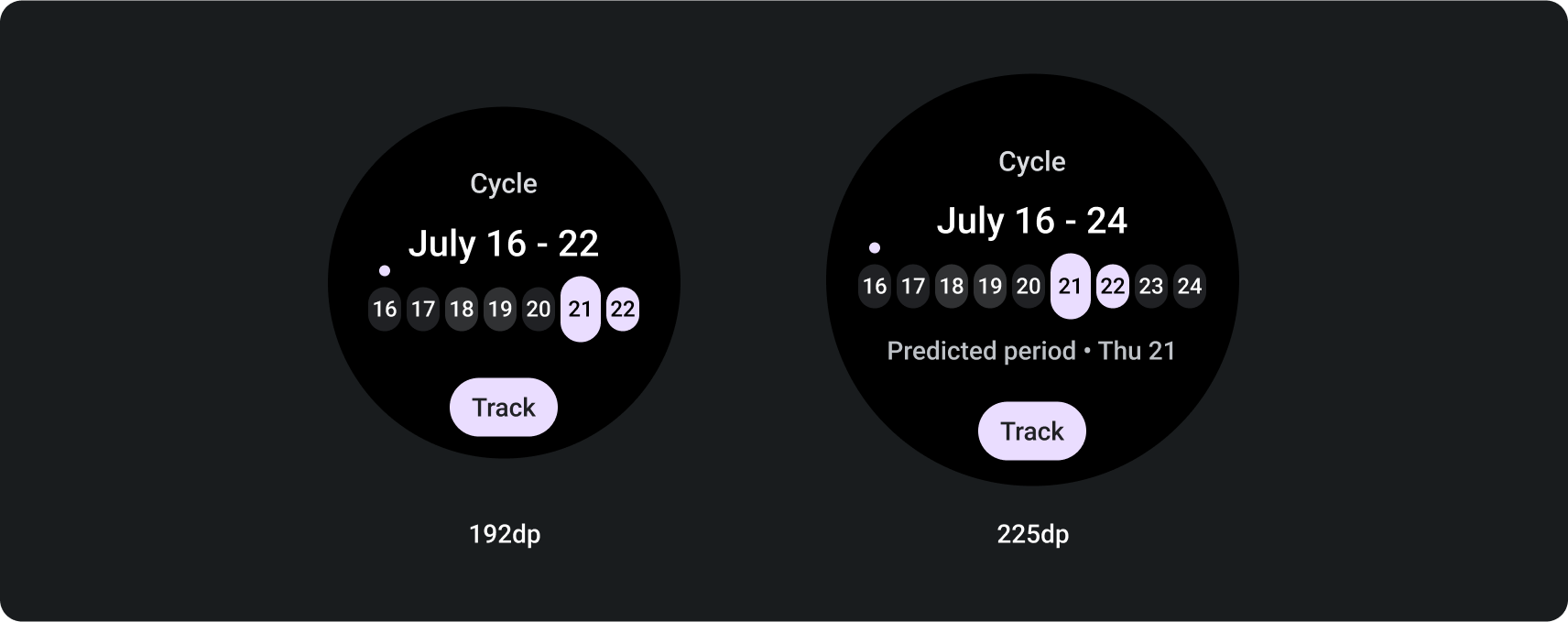
Layout incentrati sulle informazioni
I layout incentrati sulle informazioni includono quelli con e senza indicatori di avanzamento.
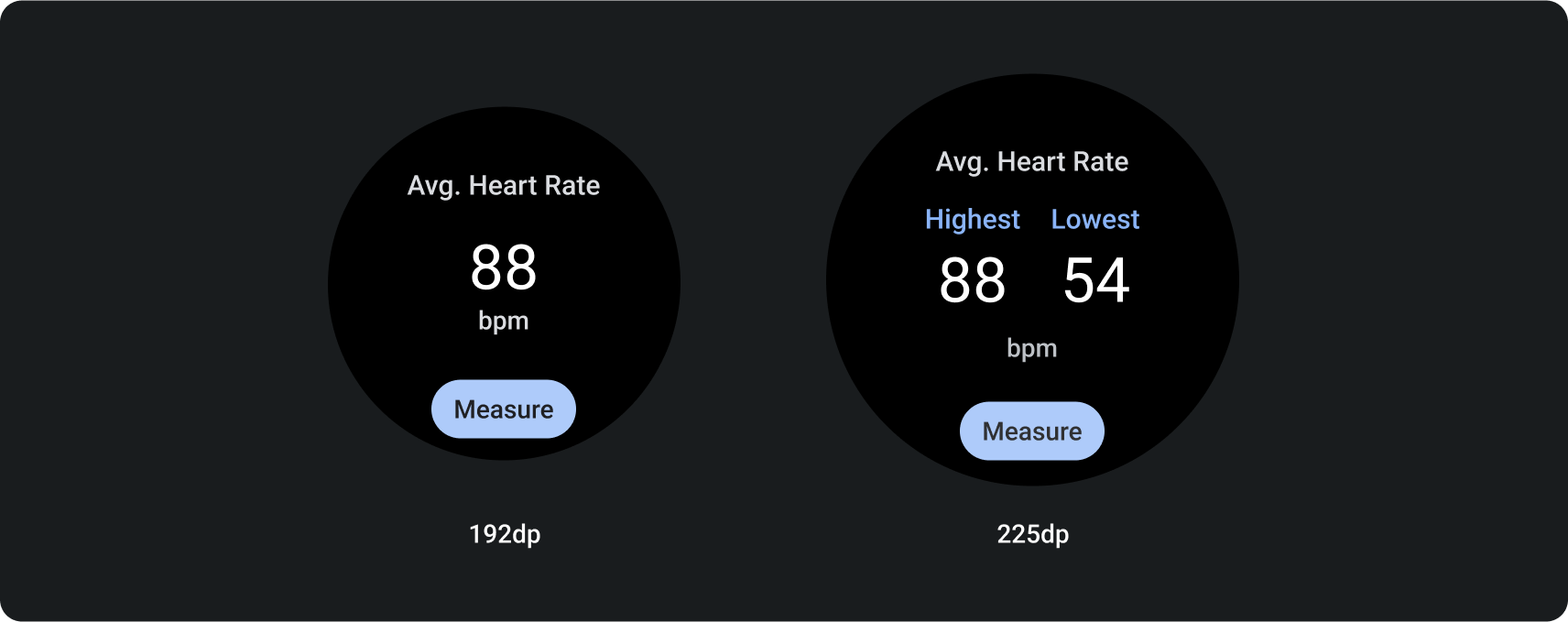
Basata sulle informazioni senza indicatore di avanzamento
Questo layout utilizza il modello PrimaryLayout.
Per visualizzare più colonne di dati, utilizza MultiSlotLayout nell'area dei contenuti principale. Questo componente può ospitare fino a tre colonne sui dispositivi con schermi di dimensioni inferiori e colonne o contenuti aggiuntivi sui dispositivi con schermi di dimensioni maggiori. Per ottenere il layout mostrato nell'esempio finale, Esegui statistiche, utilizza un'etichetta principale e secondaria in ogni colonna e non utilizzare la tipica area di etichette secondarie sottostanti.

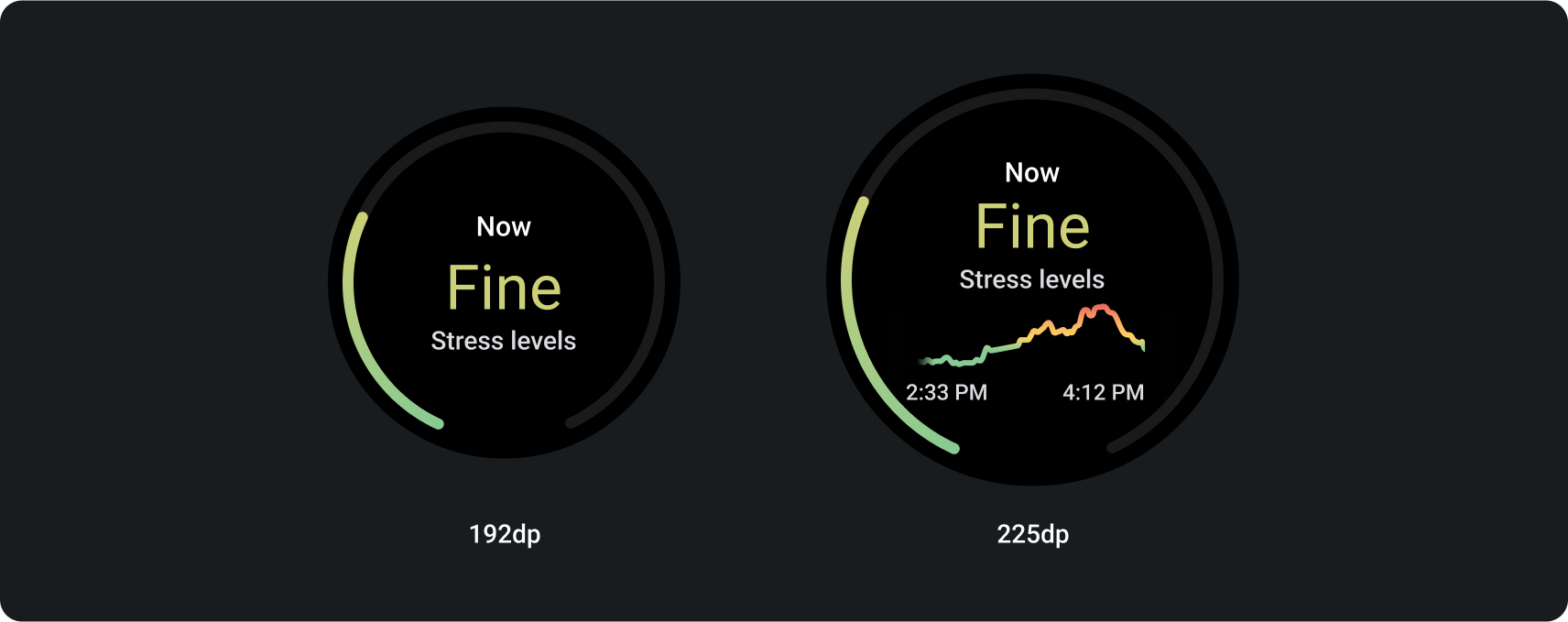
Incentrato sulle informazioni con indicatore di avanzamento
Questo layout utilizza il modello EdgeContentLayout.
Utilizza questo layout per visualizzare l'avanzamento e una metrica principale. L'indicatore di avanzamento riduce lo spazio disponibile al centro del layout.
Questo layout conserva le stesse aree di quello senza un indicatore di avanzamento, ad eccezione dello slot del chip principale.
Per creare il layout mostrato nell'esempio finale, Meteo, utilizza il componente MultiSlotLayout all'interno dell'area contenuti principale.

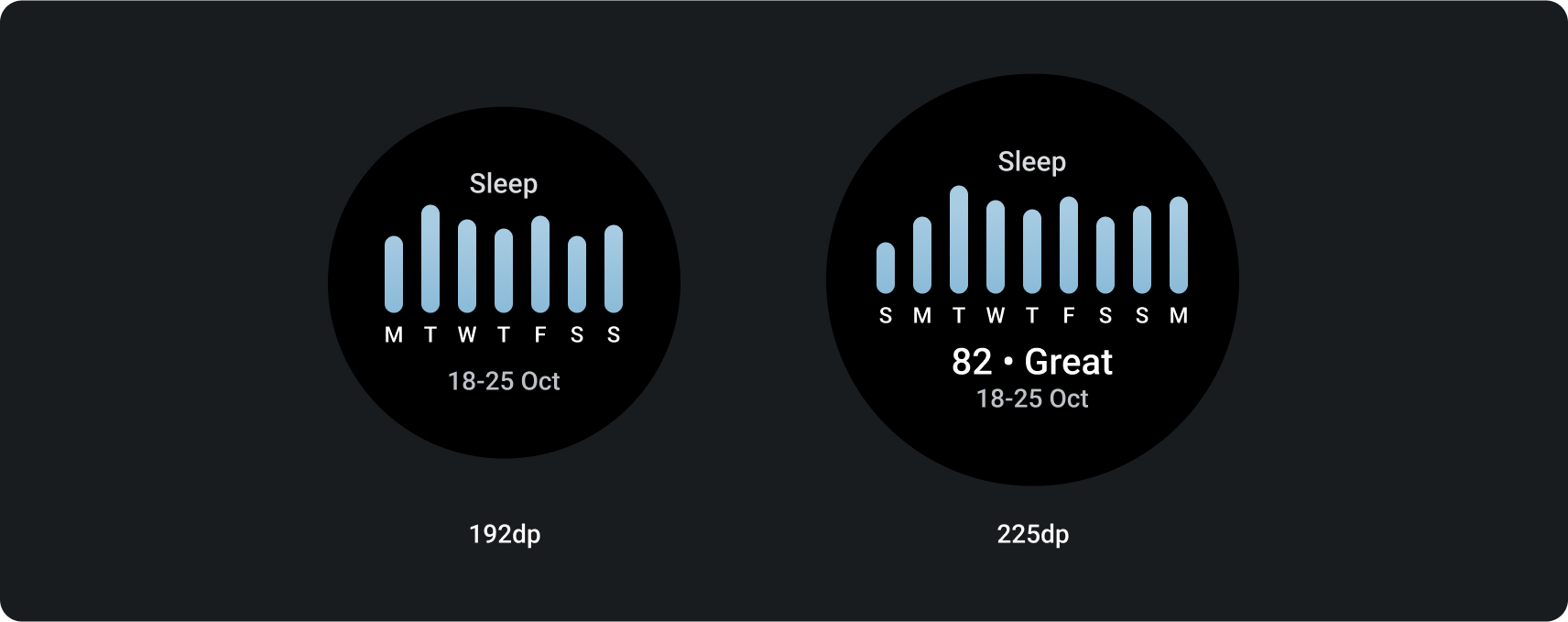
Layout incentrati sui dati
Questo layout utilizza il modello PrimaryLayout.
Utilizza questo layout per mostrare elementi grafici o quando il riquadro richiede la massima flessibilità visiva su dispositivi con schermi di dimensioni maggiori.
Per massimizzare l'altezza disponibile, disattiva lo slot dell'etichetta secondaria e lo slot del chip principale. Questa configurazione consente di mostrare un'immagine più grande, nonché informazioni aggiuntive sui dispositivi con schermi di dimensioni maggiori.

Progettazione reattiva
I seguenti modelli mostrano come i layout dei riquadri si adattano in modo reattivo ai dispositivi Wear OS con schermi di dimensioni maggiori. Questi esempi illustrano il comportamento integrato, che consente di massimizzare lo spazio aggiuntivo sullo schermo fornito da un display di dimensioni maggiori. Gli sviluppatori di app possono anche definire più layout possibili, oltre a un punto di interruzione che indica al sistema quale layout mostrare (uno "schermo più piccolo" o uno "schermo più grande").
Scopri di più su come progettare i layout adattivi.
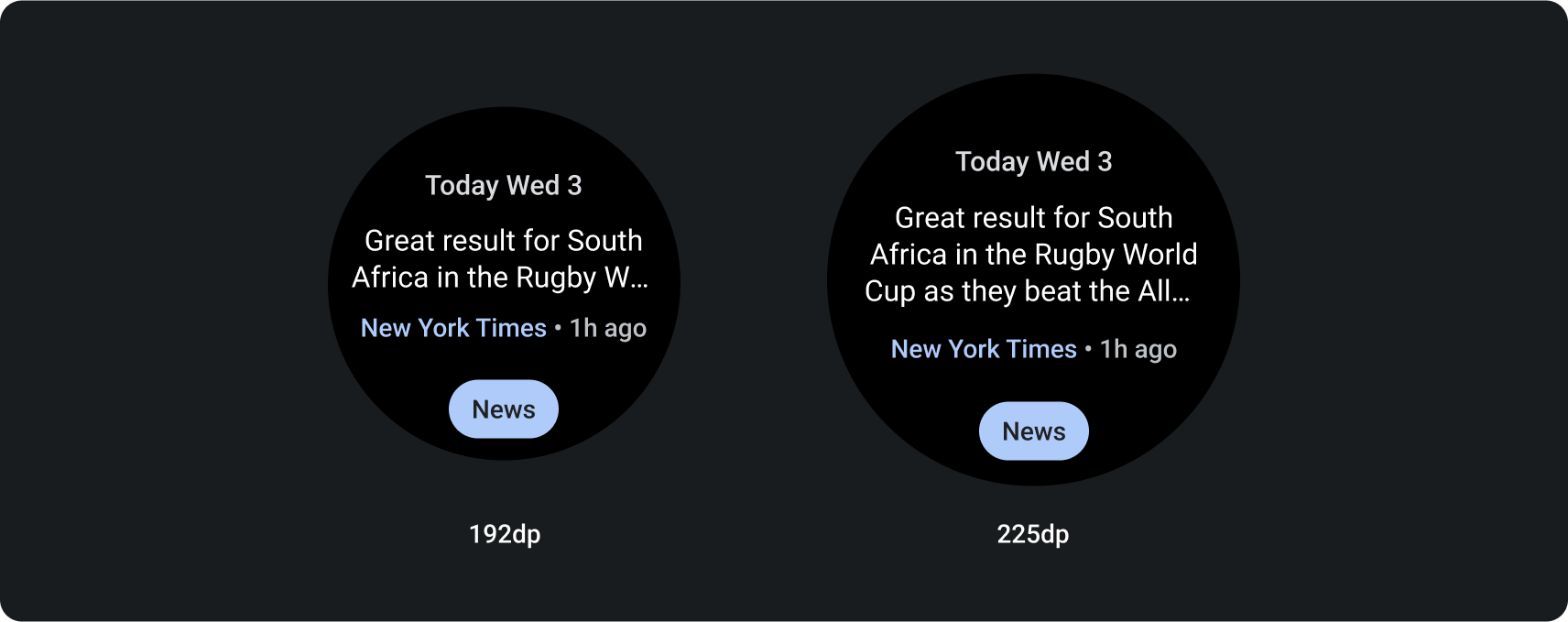
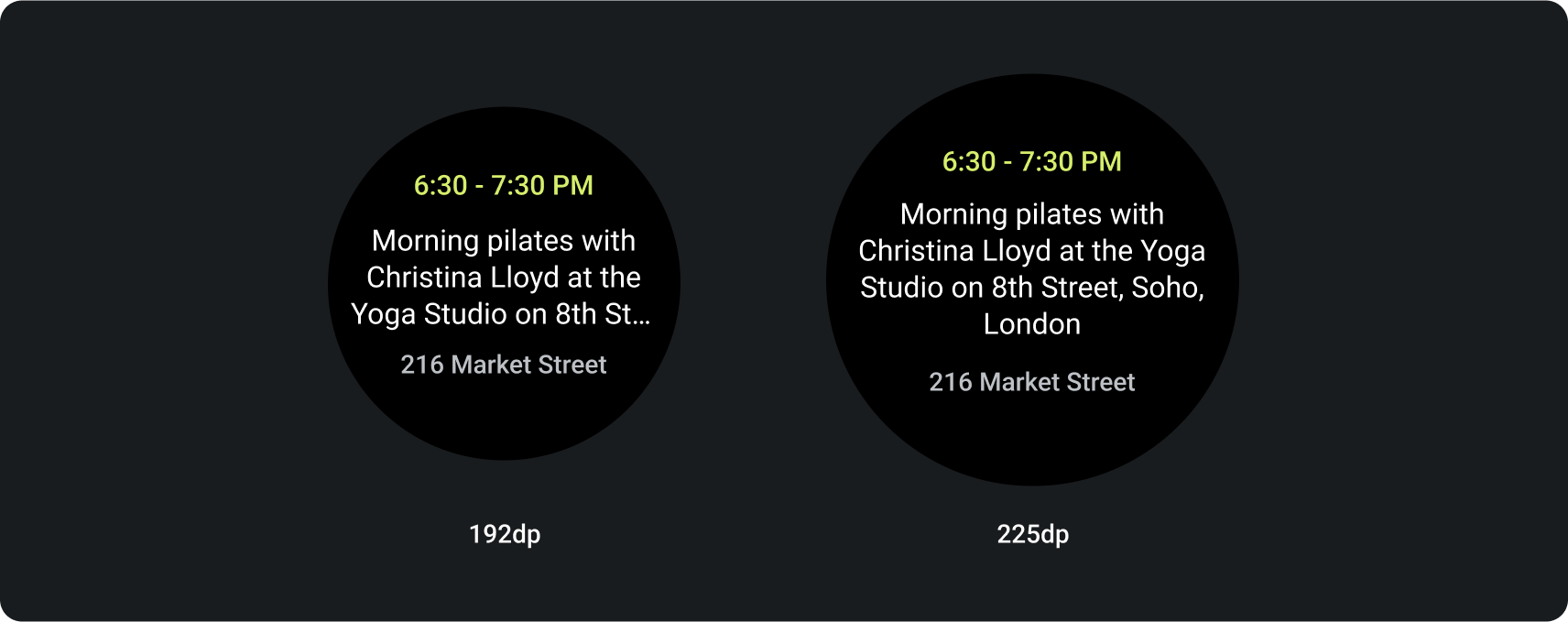
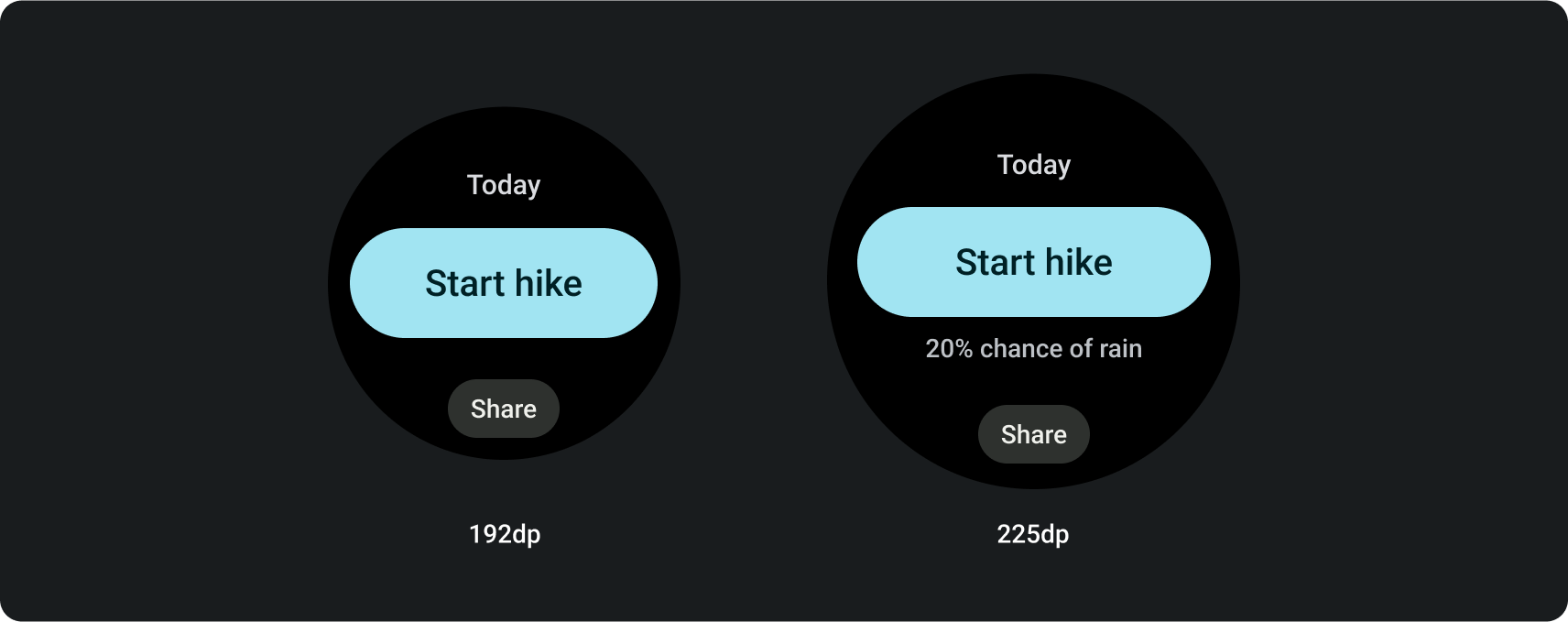
Layout di progettazione incentrato sul testo
Questo modello consente di visualizzare contenuti testuali, come le ultime notizie, eventi imminenti e promemoria. Viene spesso utilizzata per gli stati di accesso, errore e configurazione, offrendo così uno spazio per informare gli utenti di ciò che accade e offrire un chiaro invito all'azione.


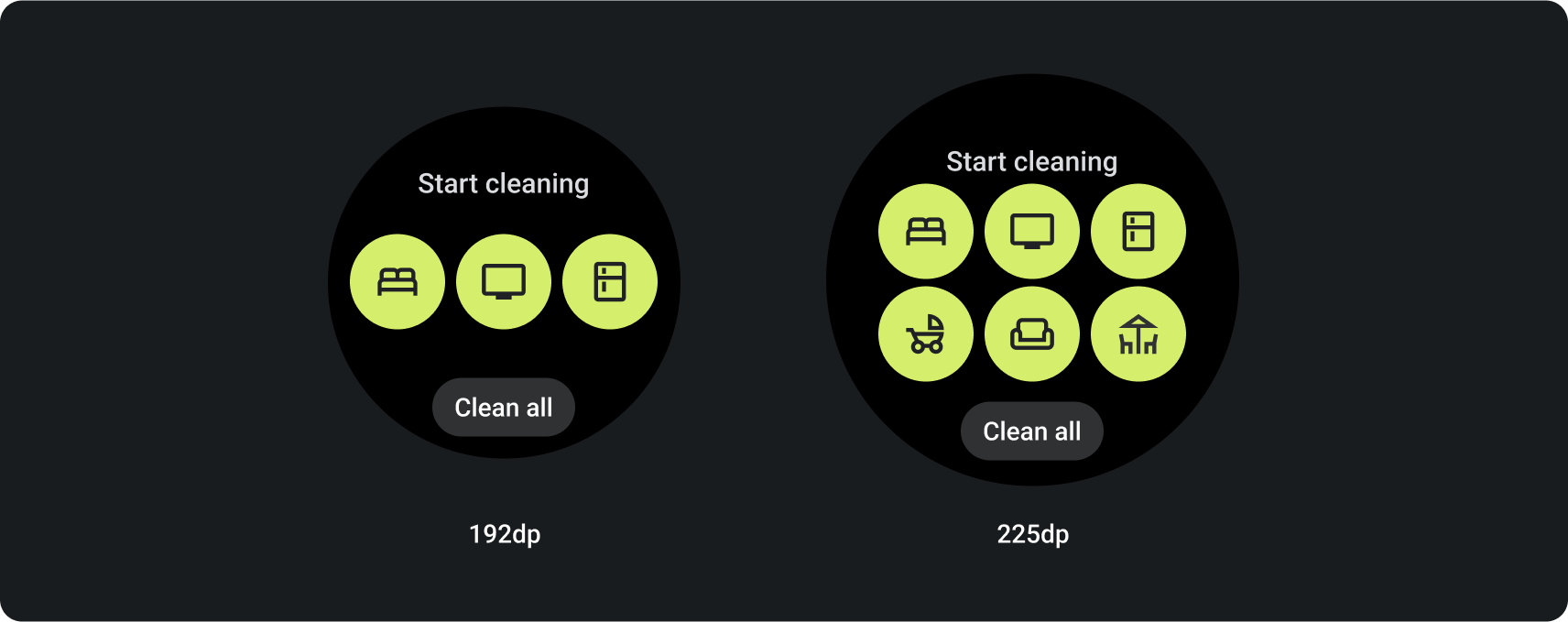
Layout di design incentrati sui pulsanti
Questi modelli consentono di mostrare fino a 5 azioni principali correlate, come l'avvio rapido di attività specifiche. Crea un riquadro chiaro, conciso e ben visibile per gli utenti, aiutandoti a semplificare le interazioni con la tua app.
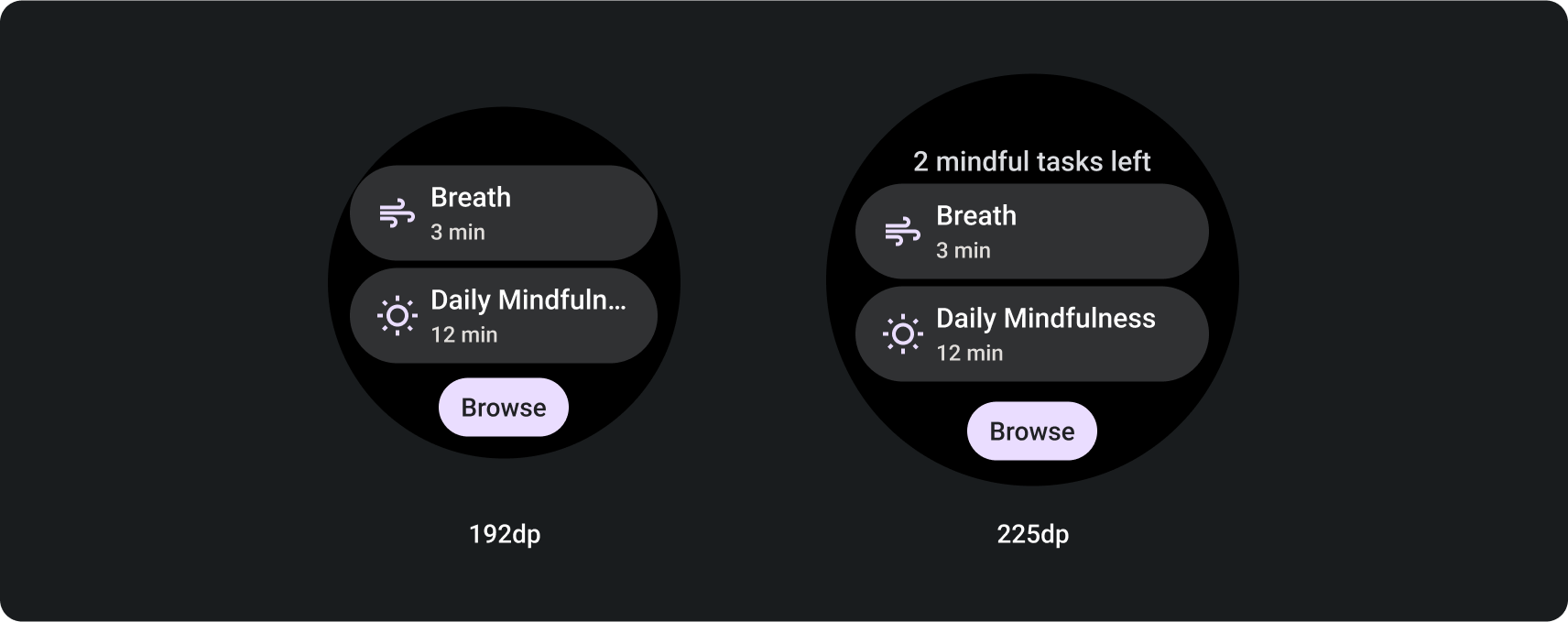
Layout incentrato sui pulsanti con chip


Layout incentrato sui pulsanti con pulsanti rotondi


Layout di progettazione incentrati sulle informazioni
Questi modelli, visualizzati sia con che senza un indicatore di avanzamento, mostrano metriche di alto livello e i progressi verso gli obiettivi. Sono particolarmente utili per i riquadri relativi ai casi d'uso relativi a salute e fitness. Offre inoltre opzioni flessibili per la visualizzazione dei contenuti e un invito all'azione principale.
Per mantenere la visibilità, dai la priorità ai dati importanti ed evita di sovraccaricare il riquadro.


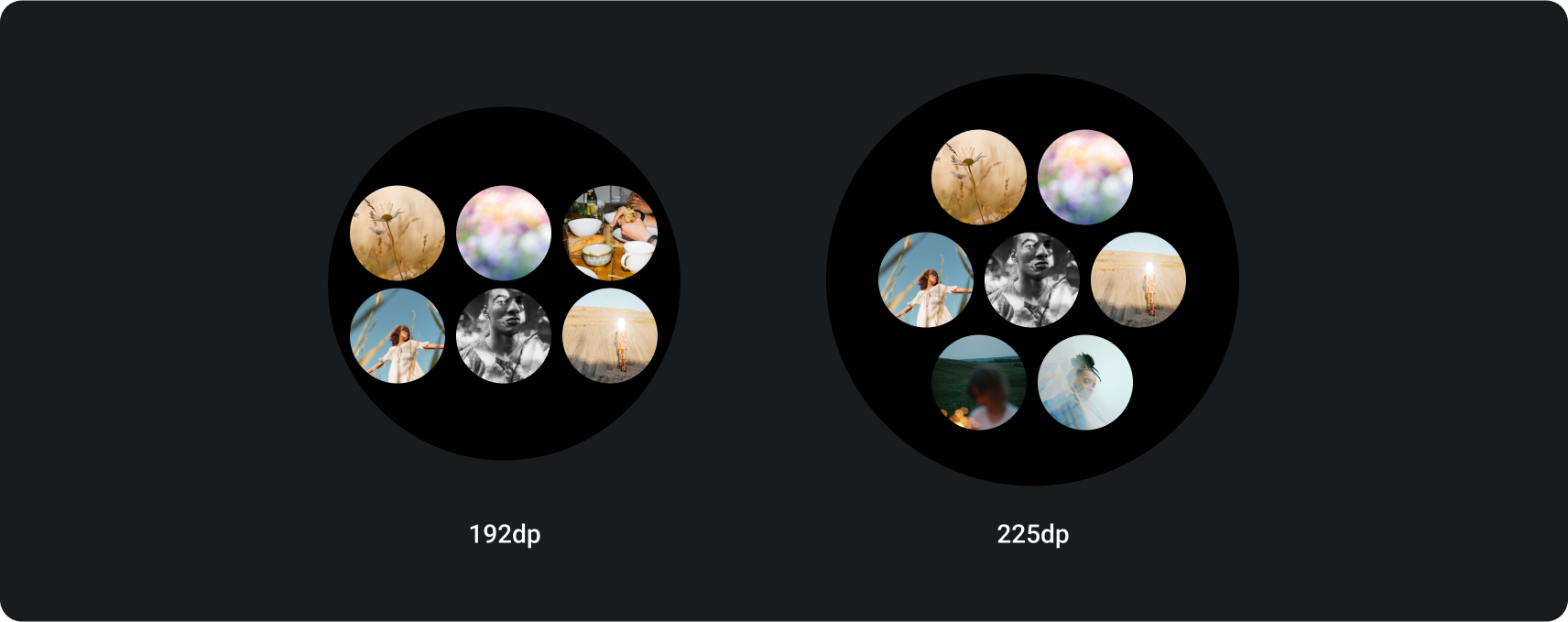
Layout di progettazione incentrato sui dati
Questo modello presenta le informazioni in un grafico o in un'immagine simile.


Scarica il kit di design Tiles on Wear OS

Scarica il kit di progettazione per iniziare a utilizzare i layout per creare riquadri. Il kit contiene componenti, opzioni e suggerimenti integrati per creare fino a 80 layout diversi a seconda delle tue esigenze, mantenendo al contempo una connessione con i modelli codificati di ProtoLayout.
Scarica il Figma Design Kit (64 MB)
Hash SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

