
Comprende las plantillas de diseño de ProtoLayout Material y los diseños de muestra para diseñar y compilar tarjetas únicas para tus apps.
Plantillas de diseño de ProtoLayout de Material
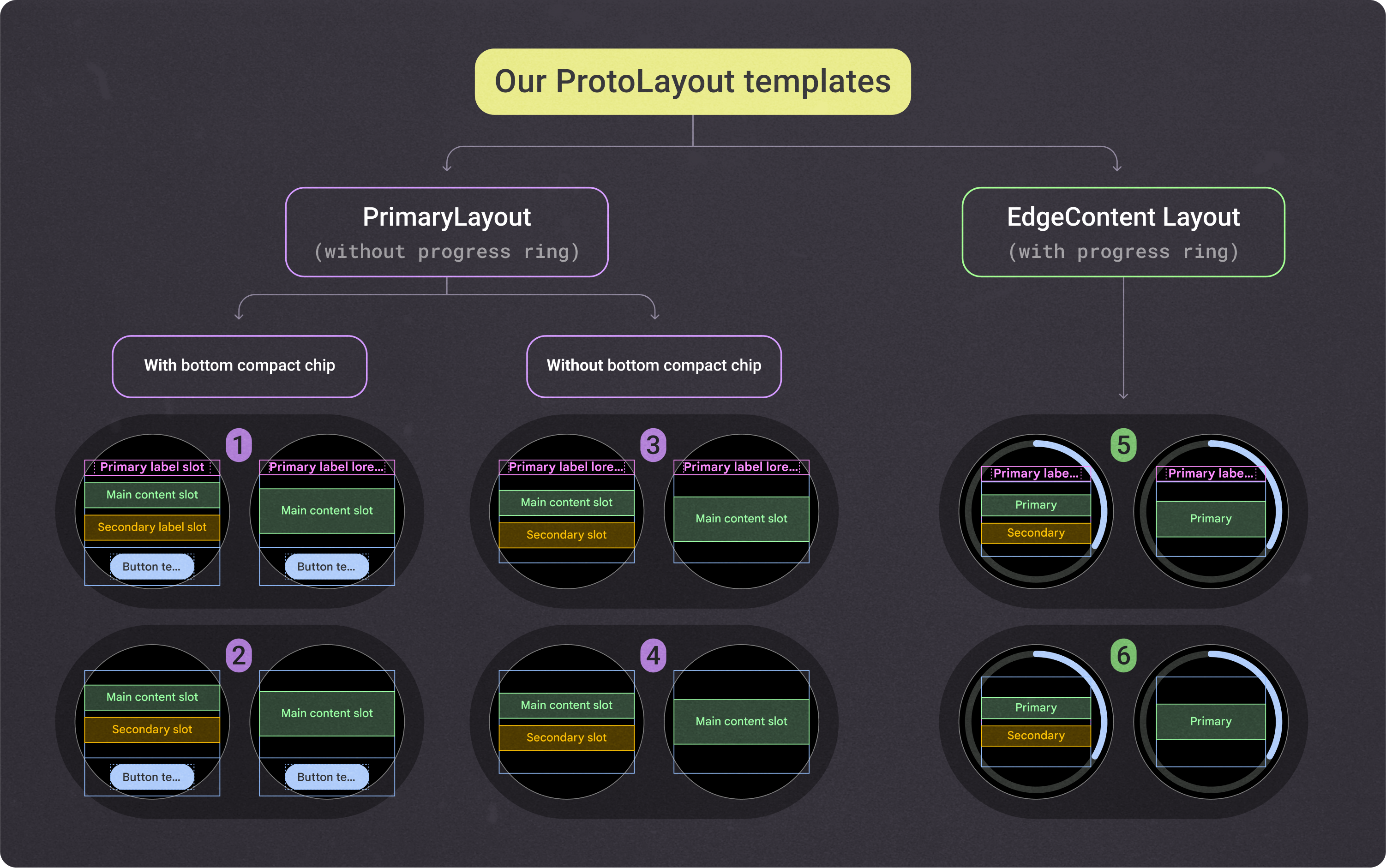
Para ayudarte a crear la experiencia de diseño adaptable recomendada, usa las plantillas de diseño proporcionadas. Estas plantillas abarcan casos de uso de diseño comunes.
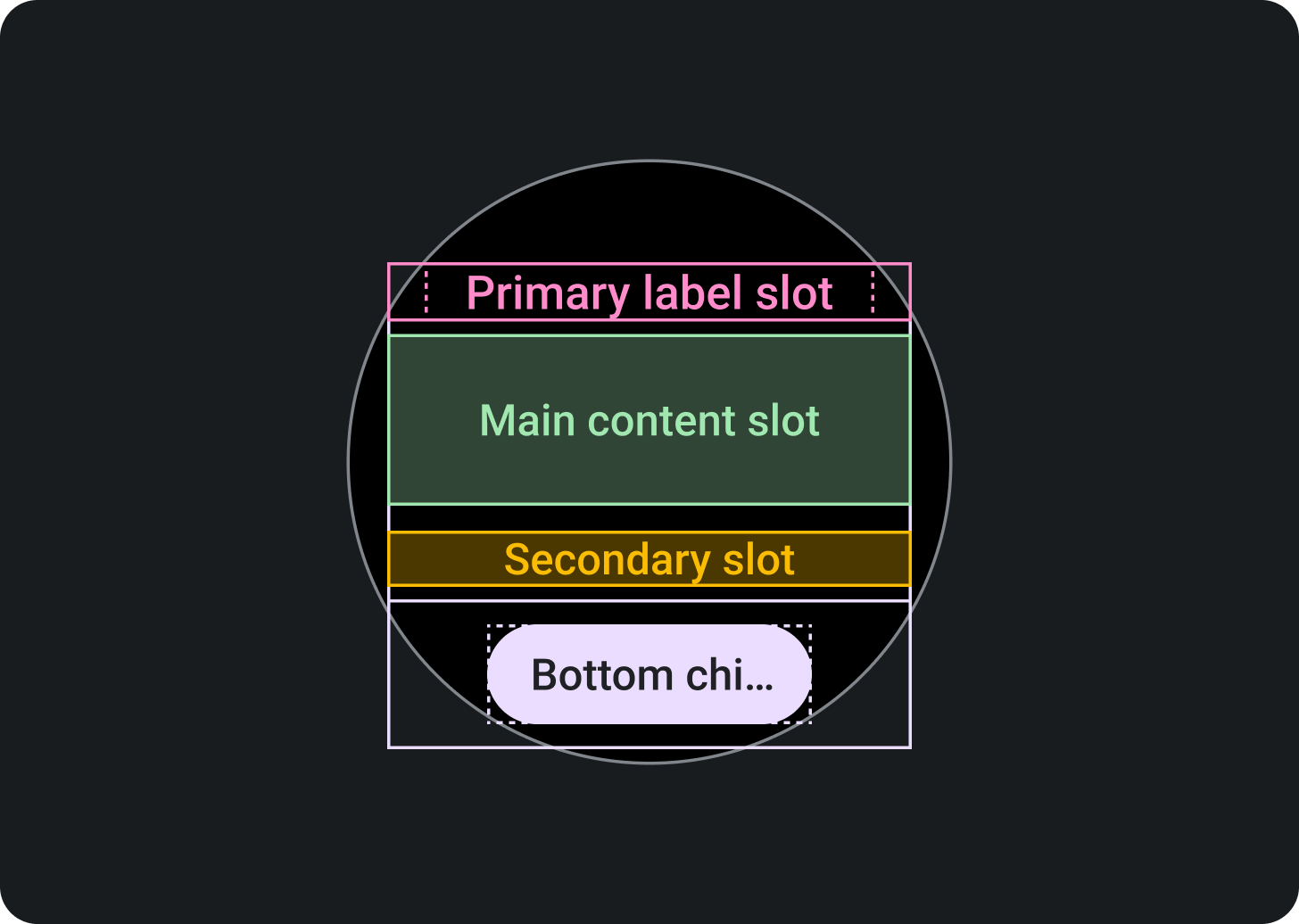
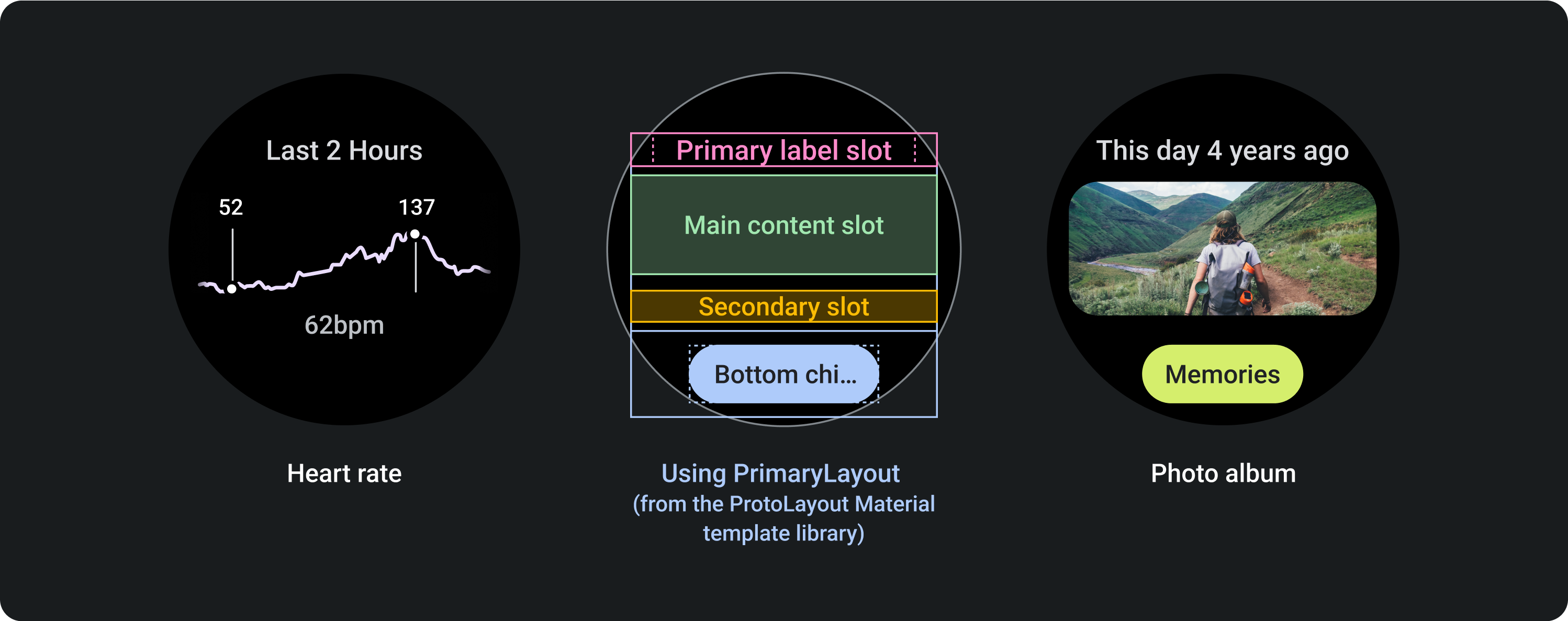
Plantilla PrimaryLayout

Sección superior:
Espacio para etiqueta principal (opcional)
Sección central:
Espacio de contenido principal
Espacio de etiqueta secundaria
(opcional)
Sección inferior:
Ranura del chip principal (opcional)
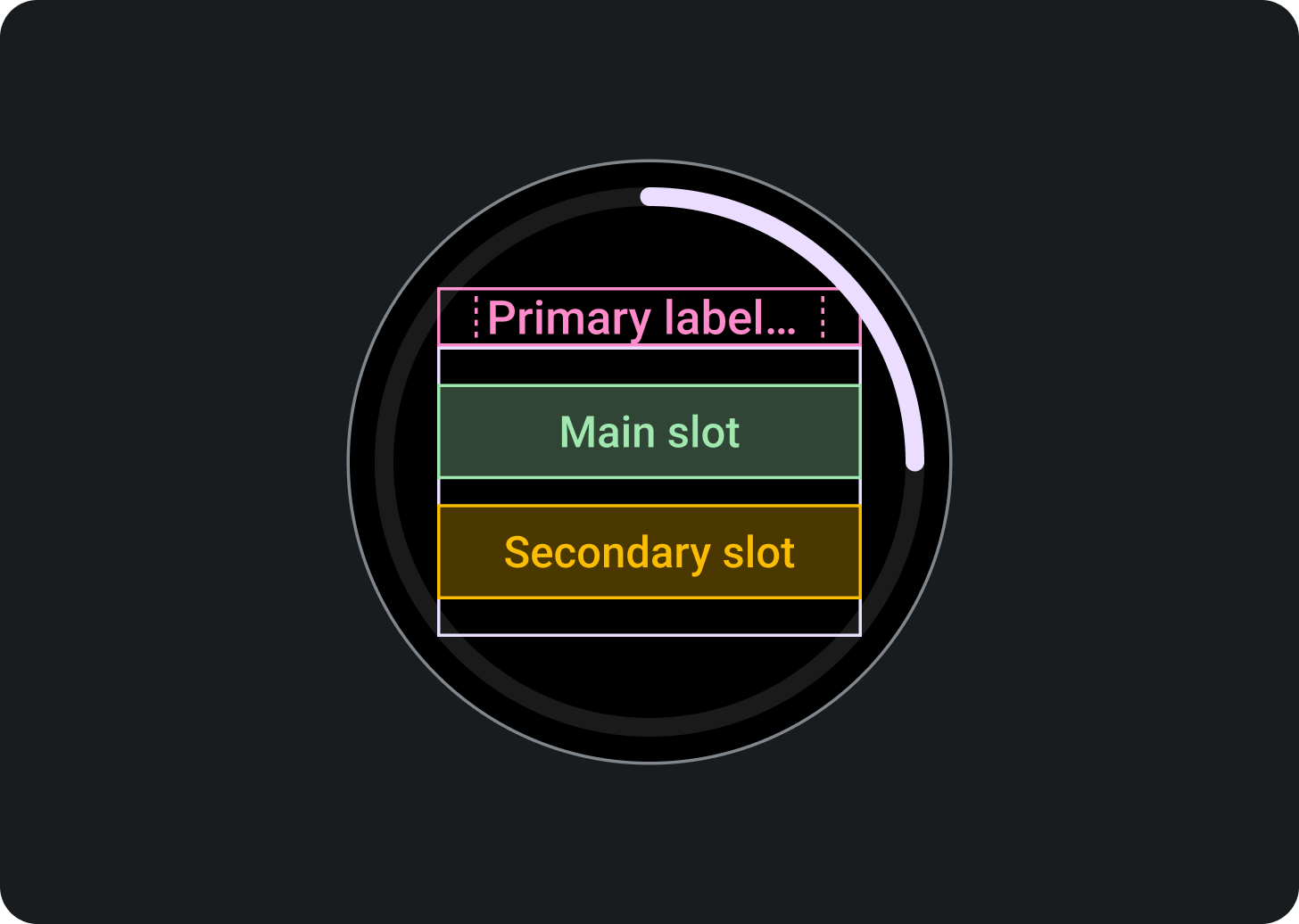
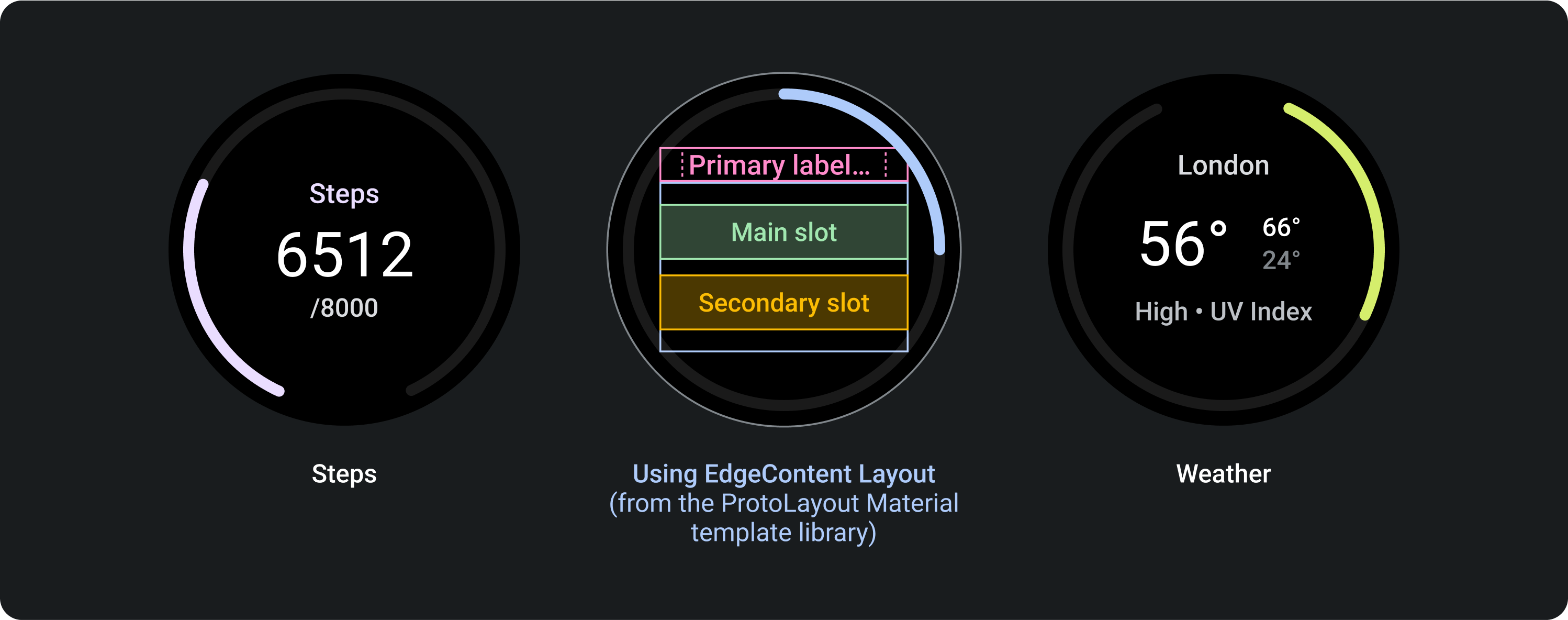
Plantilla EdgeContentLayout

Sección superior:
Espacio para etiqueta principal (opcional)
Sección central:
Espacio de contenido principal
Espacio de etiqueta secundaria
(opcional)
Sección inferior:
Ranura de contenido perimetral, como indicador de progreso.
Cada plantilla tiene ranuras opcionales para lograr una densidad y un diseño específicos:

Estas plantillas de diseño de ProtoLayout de altura fija proporcionan la base y el andamiaje sobre el que se compilan todas las tarjetas. Las únicas diferencias entre ellos son los márgenes integrados y el padding interno. Para fomentar la coherencia con los diseños de tarjeta de otras apps, usa las ranuras recomendadas que se muestran en la imagen anterior.
Para personalizar estos diseños y tener varias combinaciones de componentes dentro del espacio de contenido principal, usa estos componentes de diseño adicionales:
- Espacio con varios botones: Crea una cuadrícula de botones redondos.
- Varios espacios: Crea hasta tres columnas de contenido, por lo general, datos.
- Ranuras personalizadas: Todos los espacios se pueden personalizar y pueden contener cualquier componente. En algunos casos, la ranura contiene una imagen o un grafo en lugar de un componente proporcionado por el sistema.
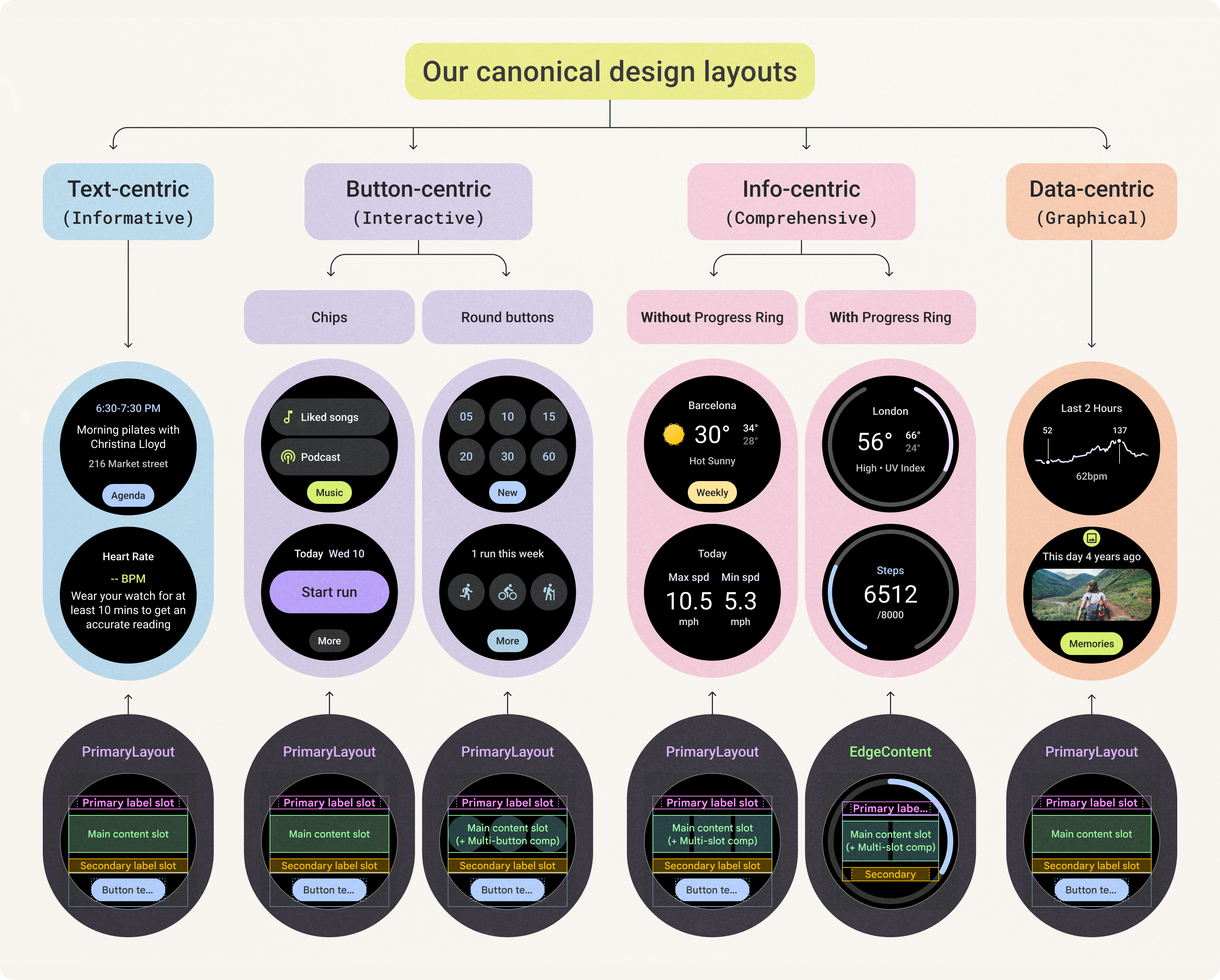
Diseños de muestra de diseño canónico
Para diseñar las tarjetas de tu app, usa las plantillas de diseño que se describen aquí y proporcionadas en la plantilla de diseño de Figma.
Para proporcionar coherencia entre los diseños de tarjetas, usa estos diseños de diseño canónicos. Se basan en casos de uso comunes de UX, y los diseños y las muestras de Figma proporcionan un diseño precompilado con el que puedes comenzar, lo que te ayudará a crear una tarjeta más rápido. Los diseños que se muestran en estas plantillas son flexibles y te permiten completar los espacios publicitarios con cualquier contenido que necesites.

El kit de diseño te permite explorar la flexibilidad total de estos diseños. Puedes personalizar el diseño y mantener la coherencia con todas las plantillas de diseño de ProtoLayout de Material.
Entre los elementos que no recomendamos personalizar, se incluyen los siguientes:
- Estilo y posición de la etiqueta principal
- Estilo y posición del indicador de progreso
- Estilo y posición de los chips compactos inferiores
Hay varios tipos de diseños de tarjeta para elegir según los siguientes criterios de nivel superior. Ten en cuenta cuál es el objetivo principal de tu tarjeta, así como el tipo de contenido que quieres mostrar.
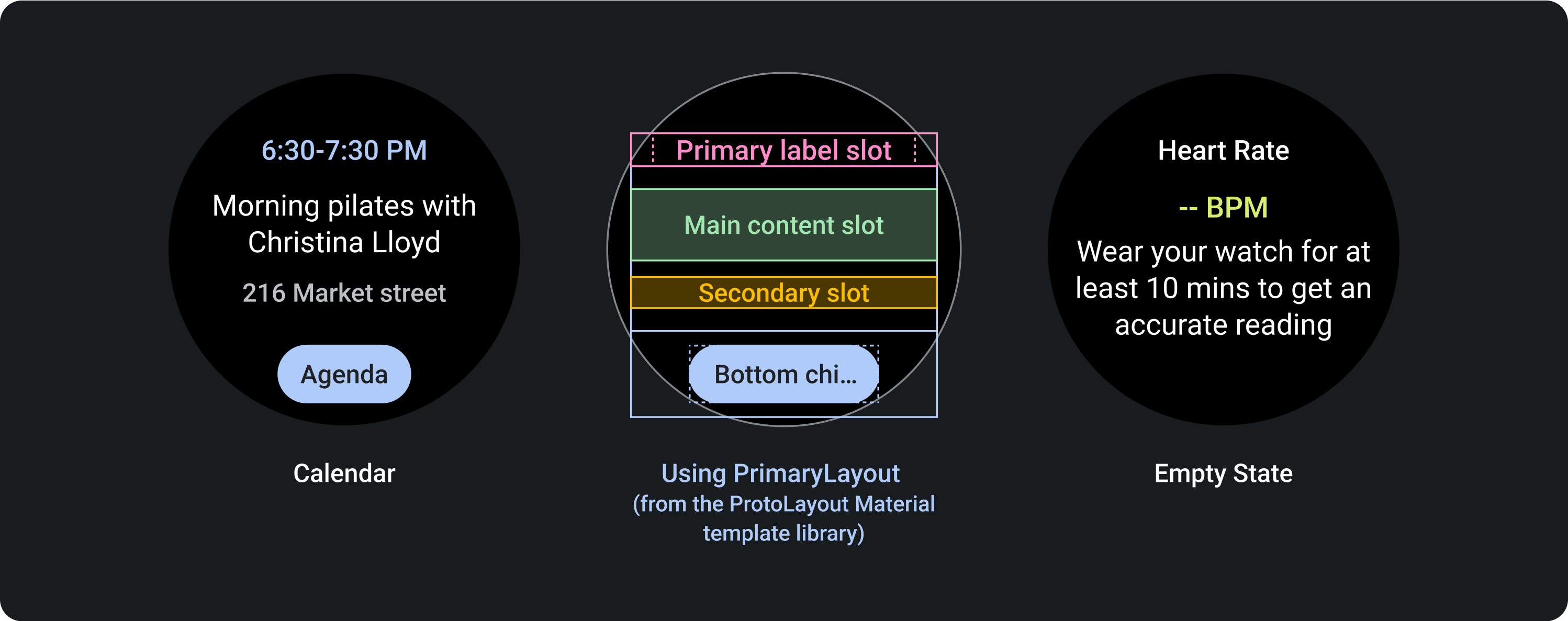
Diseños centrados en el texto
Este diseño usa la plantilla PrimaryLayout.
Este diseño funciona mejor para los mosaicos que contienen una cantidad significativa de texto y un llamado a la acción claro, y para los mosaicos que representan estados vacíos y sin acceder a la cuenta.
Para maximizar la altura disponible en dispositivos con tamaños de pantalla más pequeños, quita la ranura de etiquetas secundaria y la ranura de chip principal.

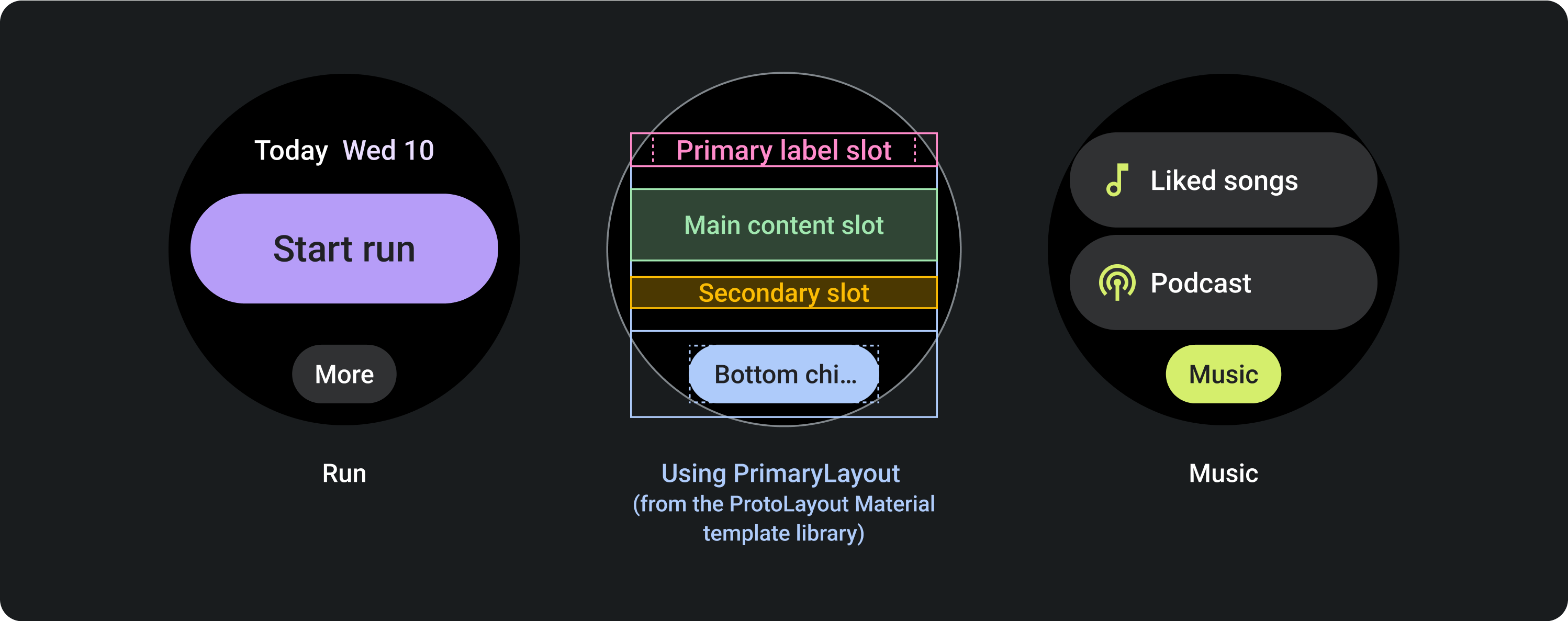
Diseños centrados en los botones
Los diseños centrados en botones incluyen los que tienen chips y los que tienen botones.
Centrada en los botones (chips)
Este diseño usa la plantilla PrimaryLayout.
El componente Chip aparece en el espacio de contenido principal. En el diseño con dos chips estándar, no uses la etiqueta secundaria en los diseños para tamaños de pantalla más pequeños.

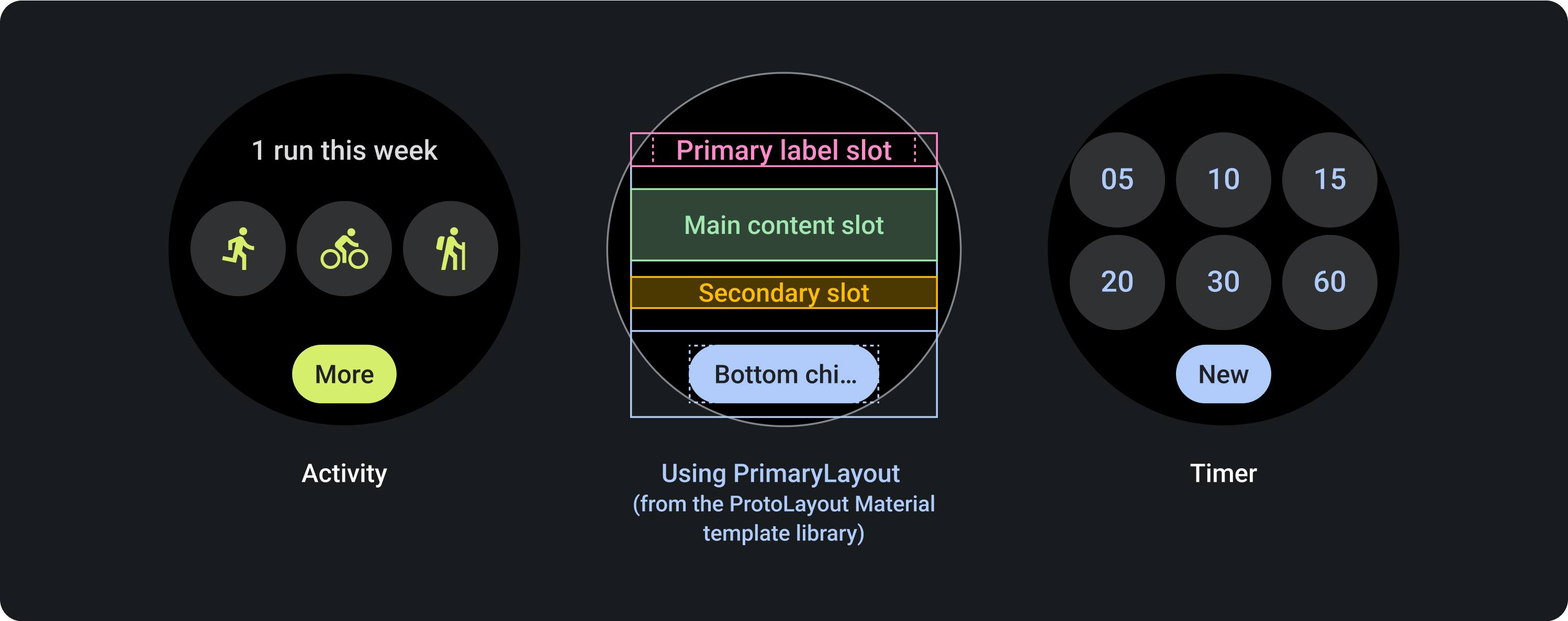
Centrada en los botones (botones)
Este diseño usa la plantilla PrimaryLayout.
Para mostrar varios botones en un diseño de cuadrícula, usa MultiButtonLayout en el espacio de contenido principal. Este componente admite hasta seis botones en dispositivos con tamaños de pantalla más pequeños y más botones en dispositivos con tamaños de pantalla más grandes.
En el diseño que contiene dos filas de botones, no uses la ranura de etiquetas secundaria en dispositivos con tamaños de pantalla más pequeños.

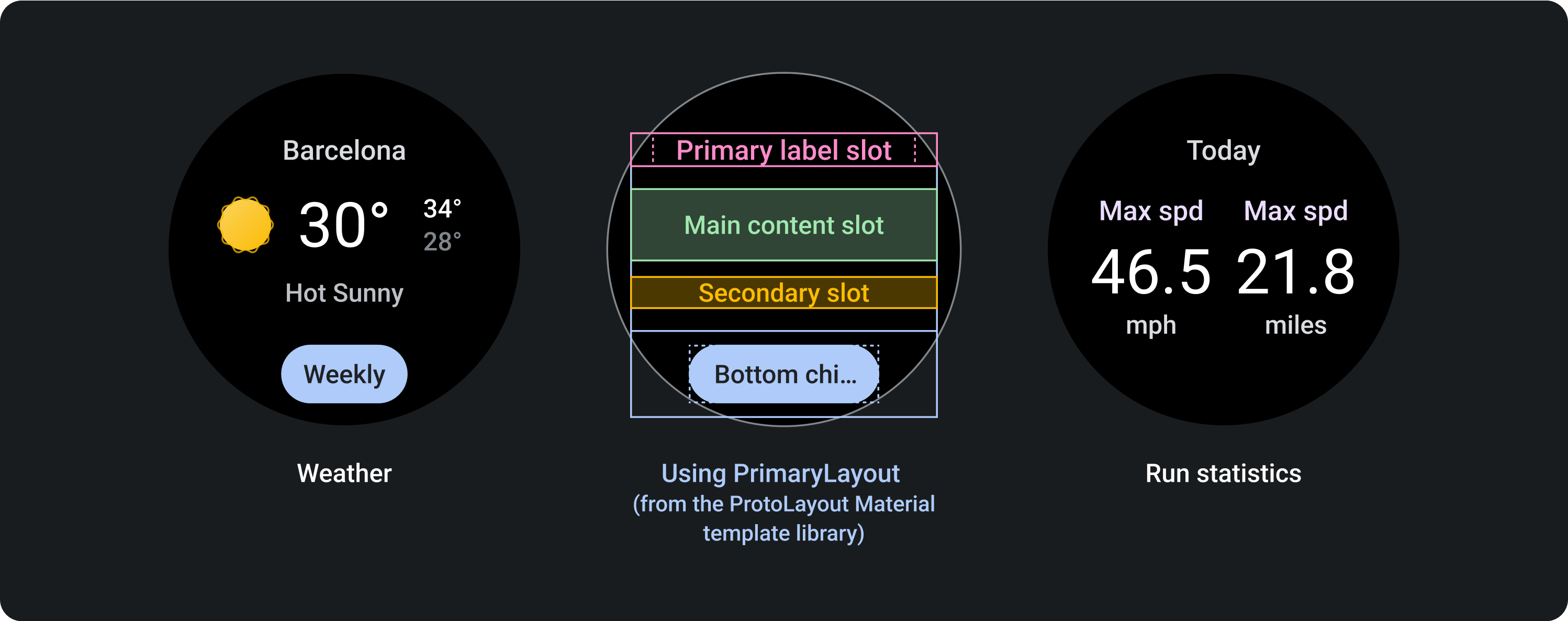
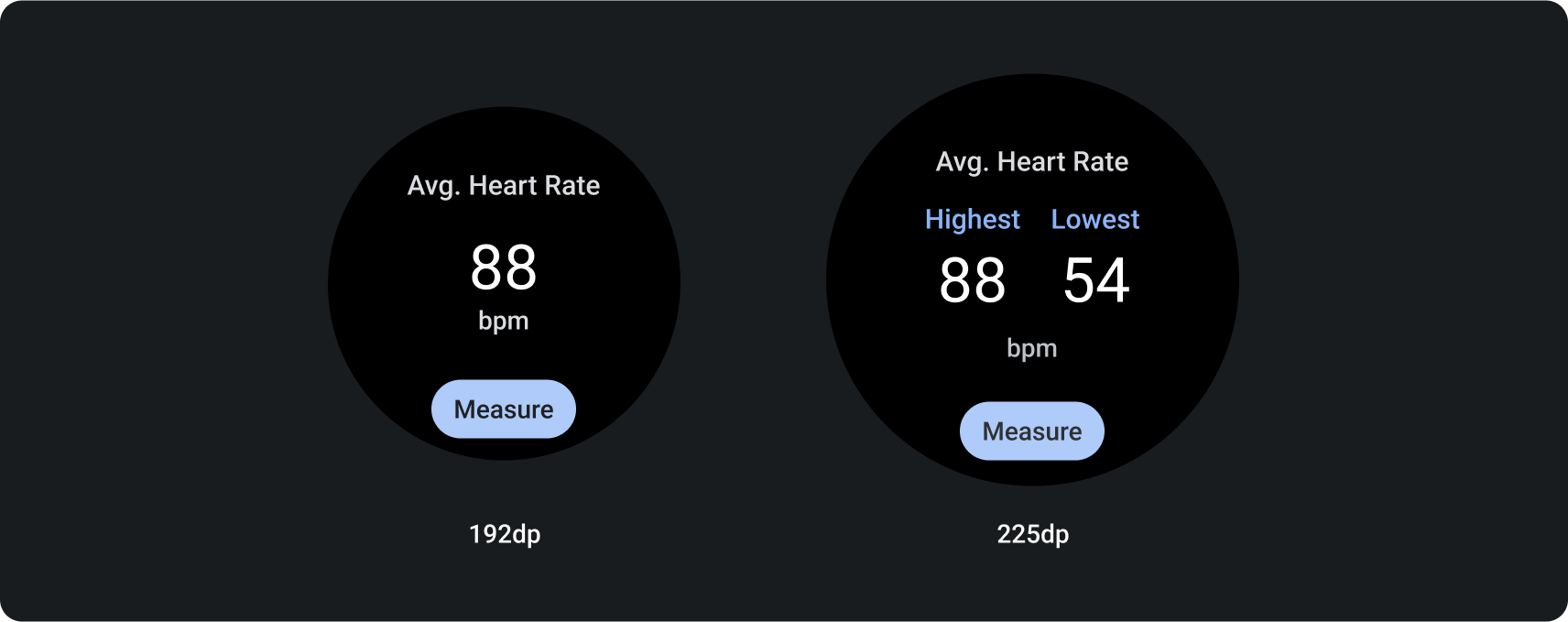
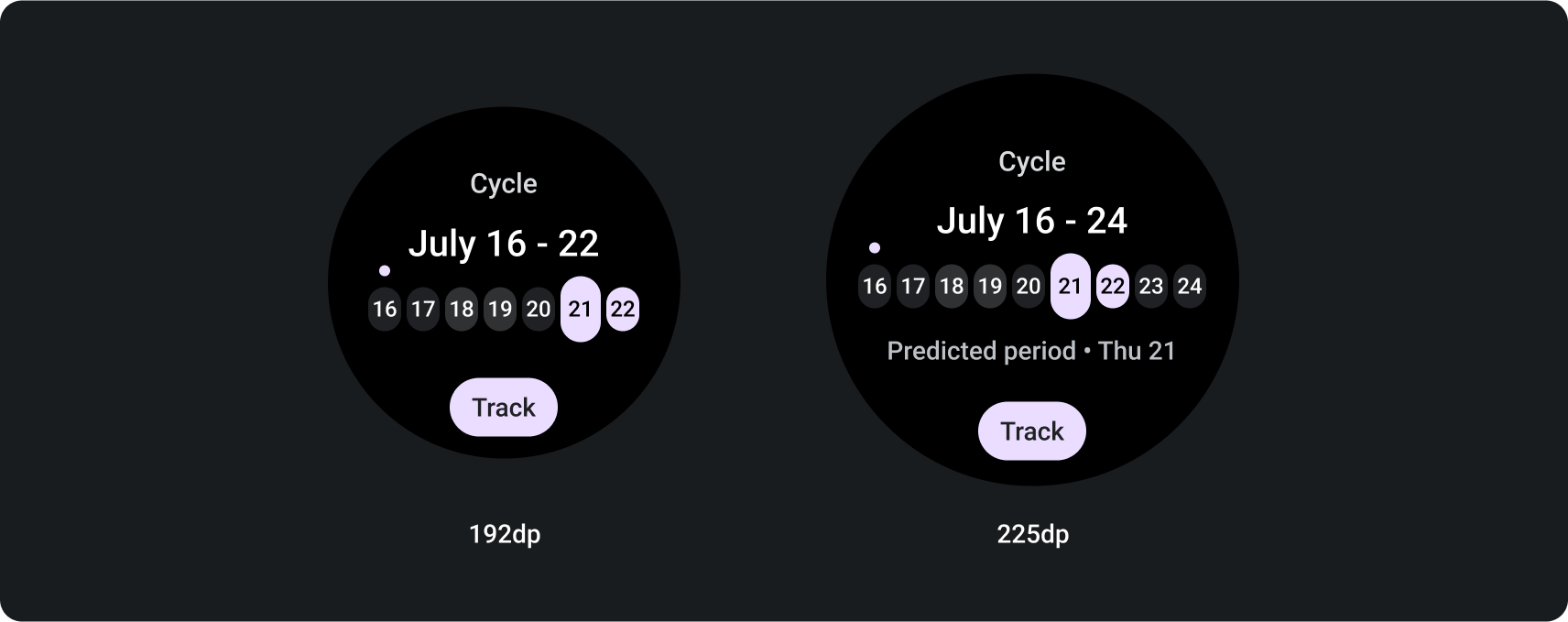
Diseños centrados en la información
Los diseños centrados en la información incluyen aquellos con y sin indicadores de progreso.
Se centra en la información sin indicador de progreso
Este diseño usa la plantilla PrimaryLayout.
Para mostrar varias columnas de datos, usa MultiSlotLayout en el espacio de contenido principal. Este componente admite hasta tres columnas en dispositivos con tamaños de pantalla más pequeños y contenido o columnas adicionales en dispositivos con tamaños de pantalla más grandes. Para lograr el diseño que se muestra en el ejemplo final, Ejecutar estadísticas, usa una etiqueta principal y una secundaria en cada columna, y no uses la ranura de etiqueta secundaria típica que está debajo.

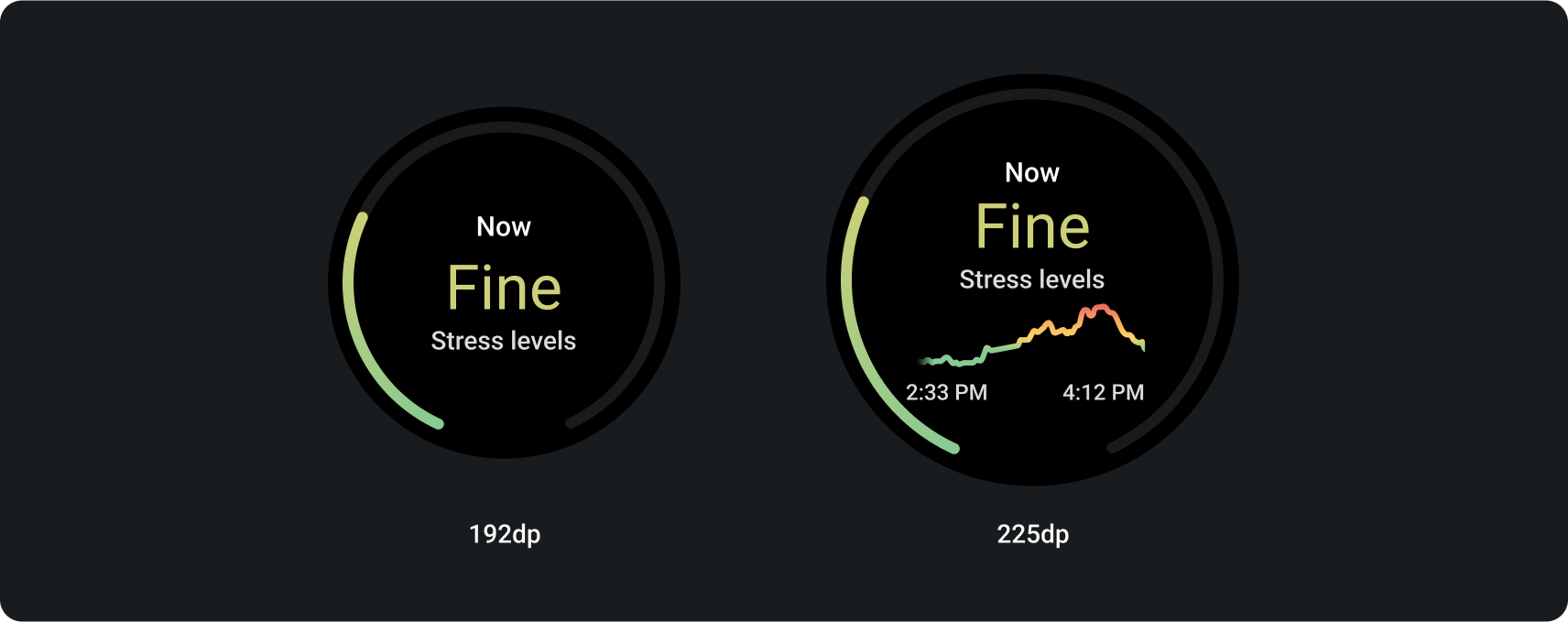
Se centra en la información con indicador de progreso
Este diseño usa la plantilla EdgeContentLayout.
Usa este diseño para mostrar el progreso y una métrica clave. El indicador de progreso reduce el espacio disponible en el centro del diseño.
Este diseño conserva las mismas ranuras que la que no tiene un indicador de progreso, excepto la ranura de chip principal.
Para crear el diseño que se muestra en el ejemplo final, Weather, usa el componente MultiSlotLayout dentro del espacio de contenido principal.

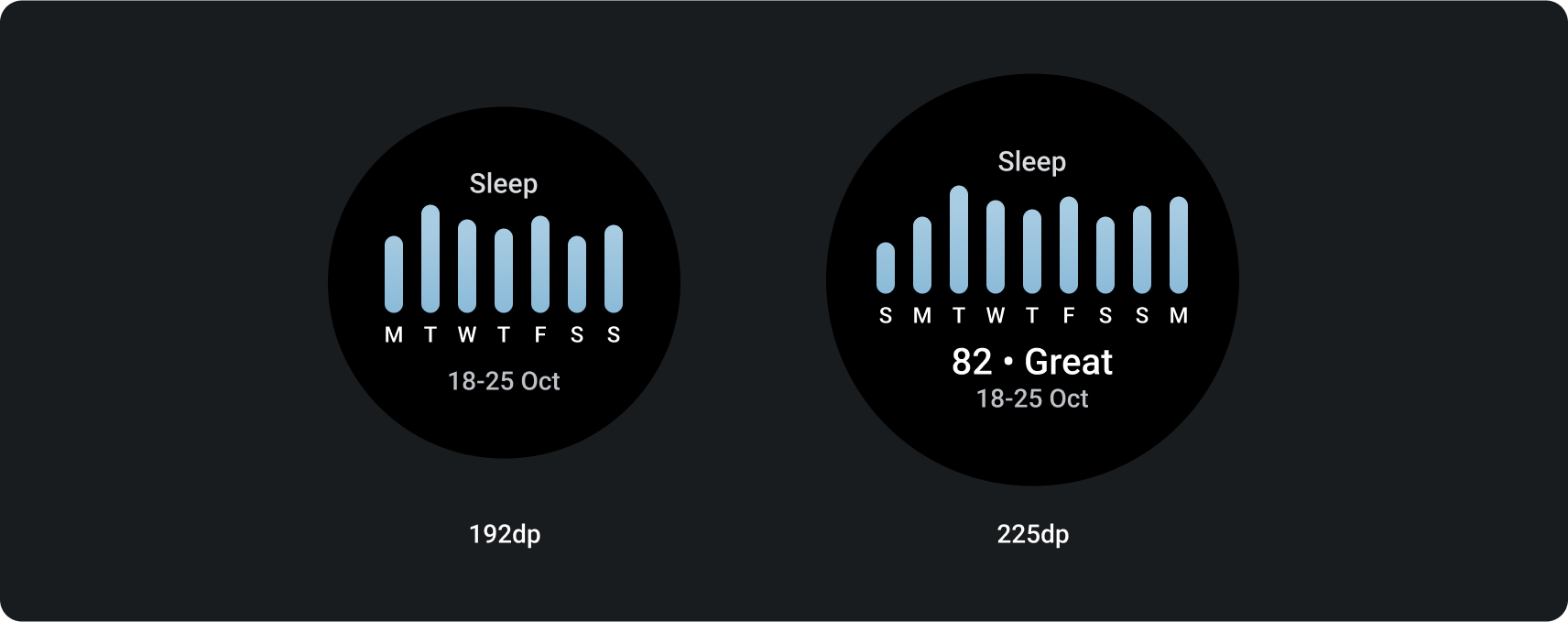
Diseños centrados en datos
Este diseño usa la plantilla PrimaryLayout.
Usa este diseño para mostrar gráficos o cuando la tarjeta requiera la mayor flexibilidad visual en dispositivos con tamaños de pantalla más grandes.
Para maximizar la altura disponible, desactiva la ranura de etiquetas secundaria y la ranura principal del chip. Esta configuración te permite mostrar un gráfico más grande, así como información adicional en dispositivos con tamaños de pantalla más grandes.

Diseño responsivo
En las siguientes plantillas, se muestra cómo los diseños de tarjetas se adaptan de manera responsiva a los dispositivos Wear OS con tamaños de pantalla más grandes. Estos ejemplos ilustran el comportamiento integrado, que ayuda a maximizar el espacio adicional de la pantalla que proporciona un tamaño de pantalla más grande. Como desarrollador de apps, también puedes definir varios diseños posibles, junto con un punto de interrupción que informe al sistema qué diseño mostrar (una "pantalla más pequeña" o una de "pantalla más grande").
Obtén más información sobre cómo diseñar para diseños adaptables.
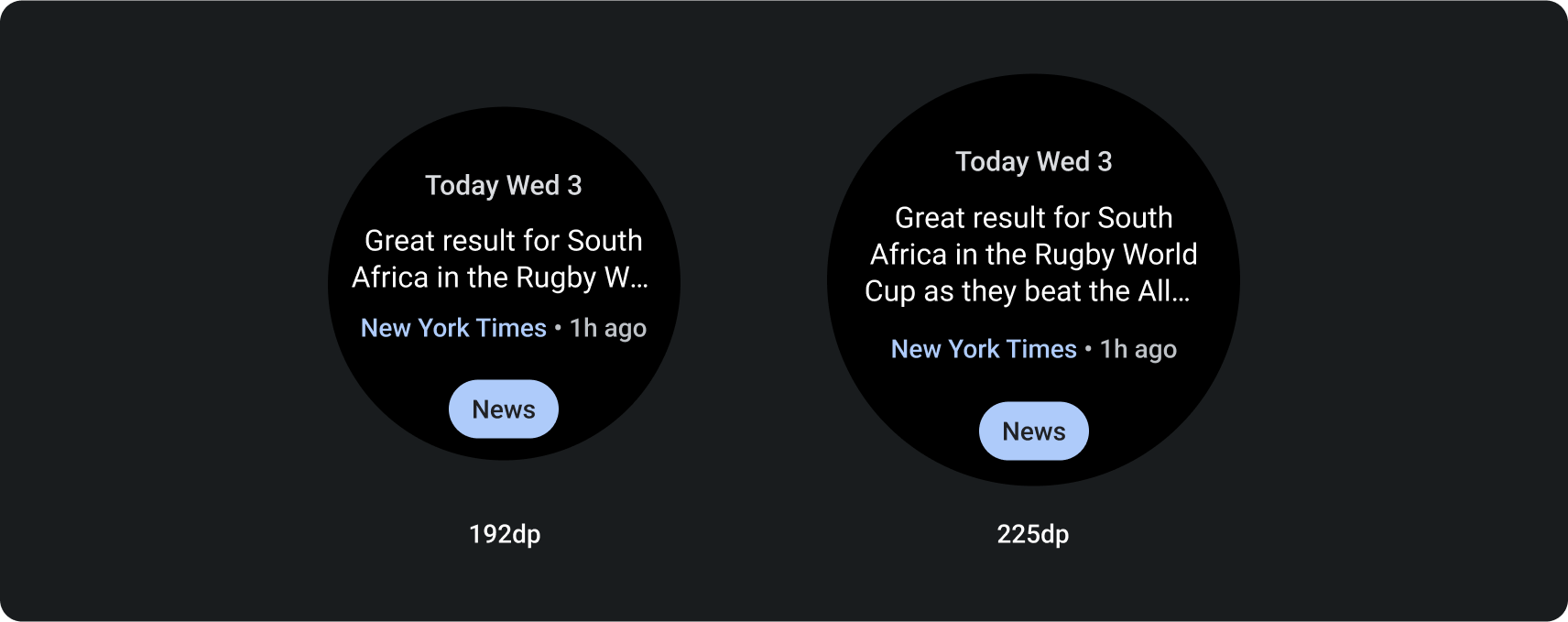
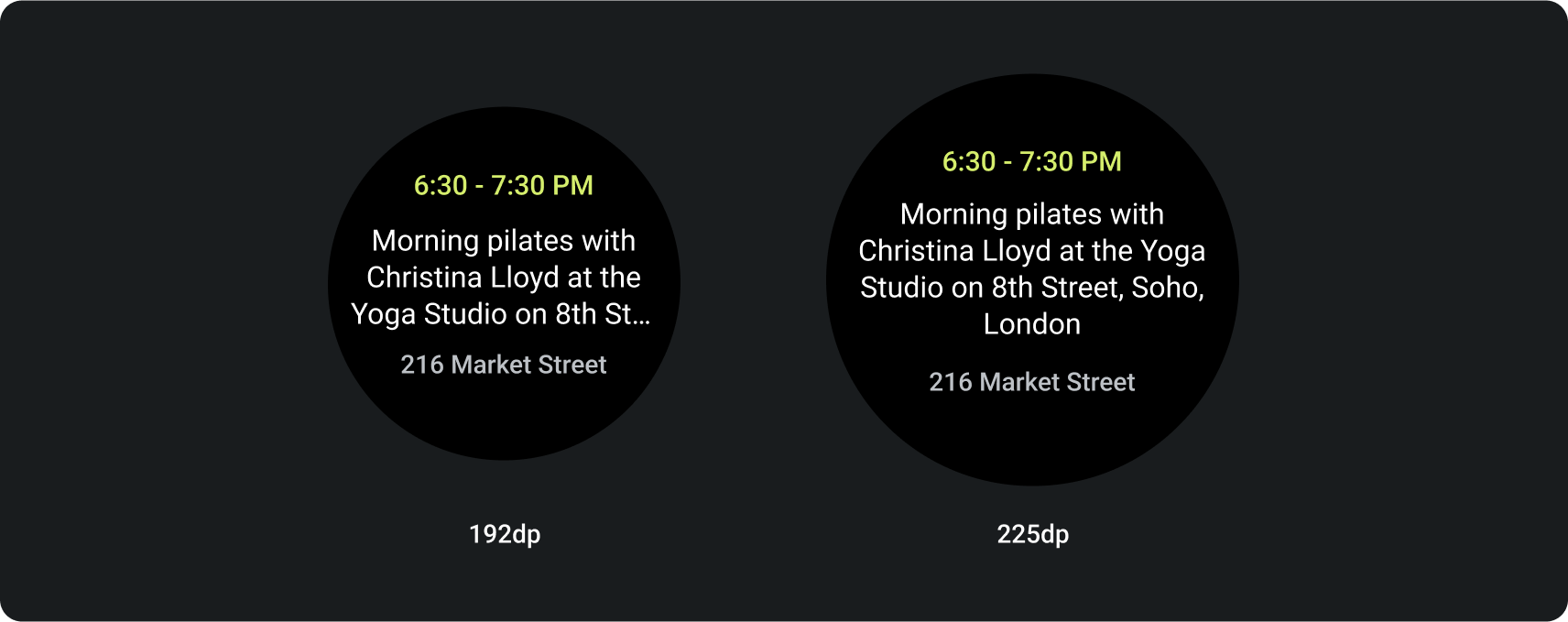
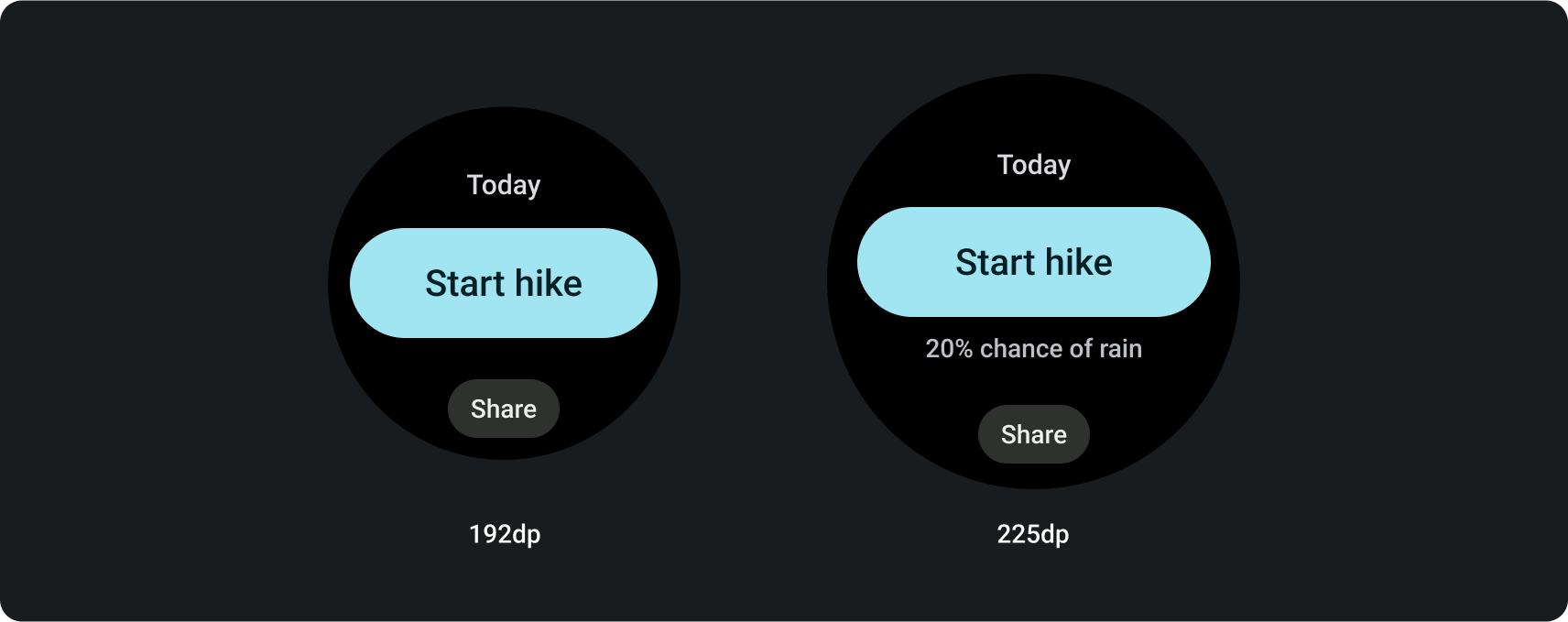
Diseño de diseño centrado en el texto
Esta plantilla ayuda a mostrar contenido textual, como las noticias más recientes, los próximos eventos y los recordatorios. También se usa comúnmente para los estados de acceso, error y configuración, lo que proporciona espacio para informar a los usuarios sobre lo que está sucediendo y ofrecer un llamado a la acción claro.


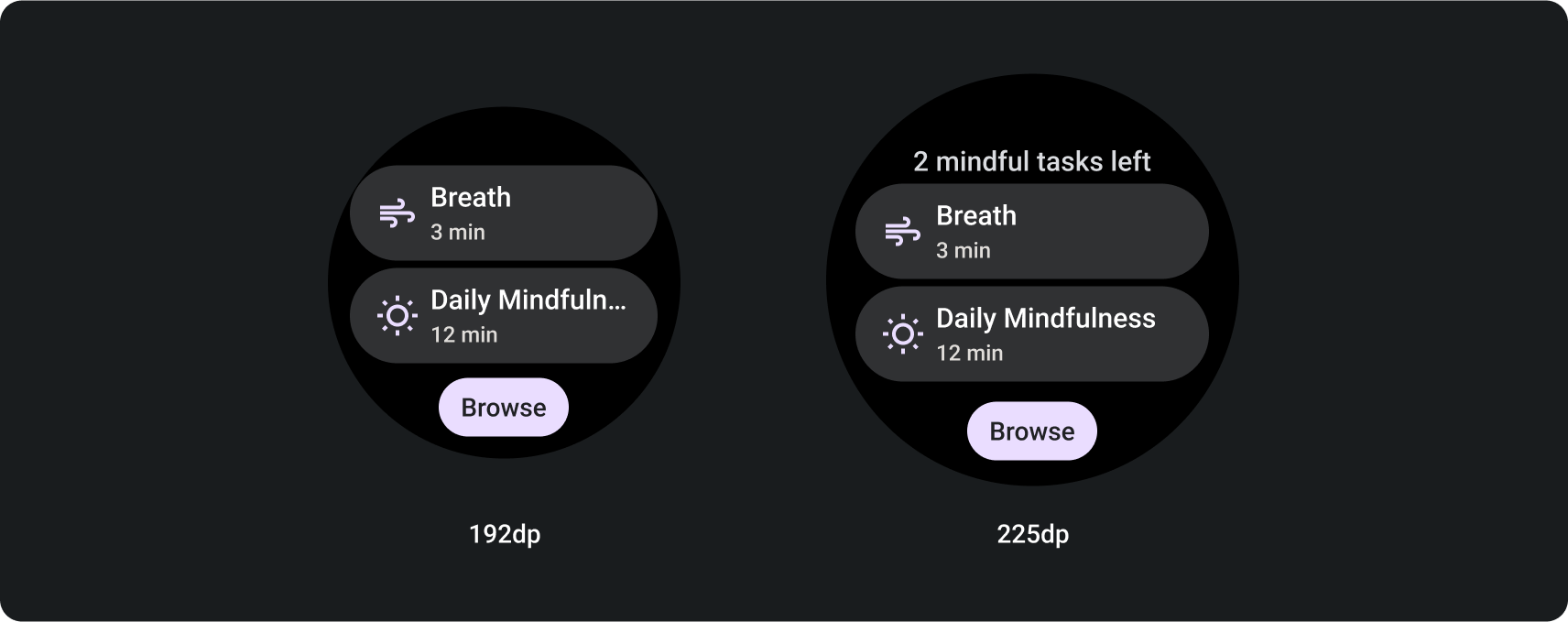
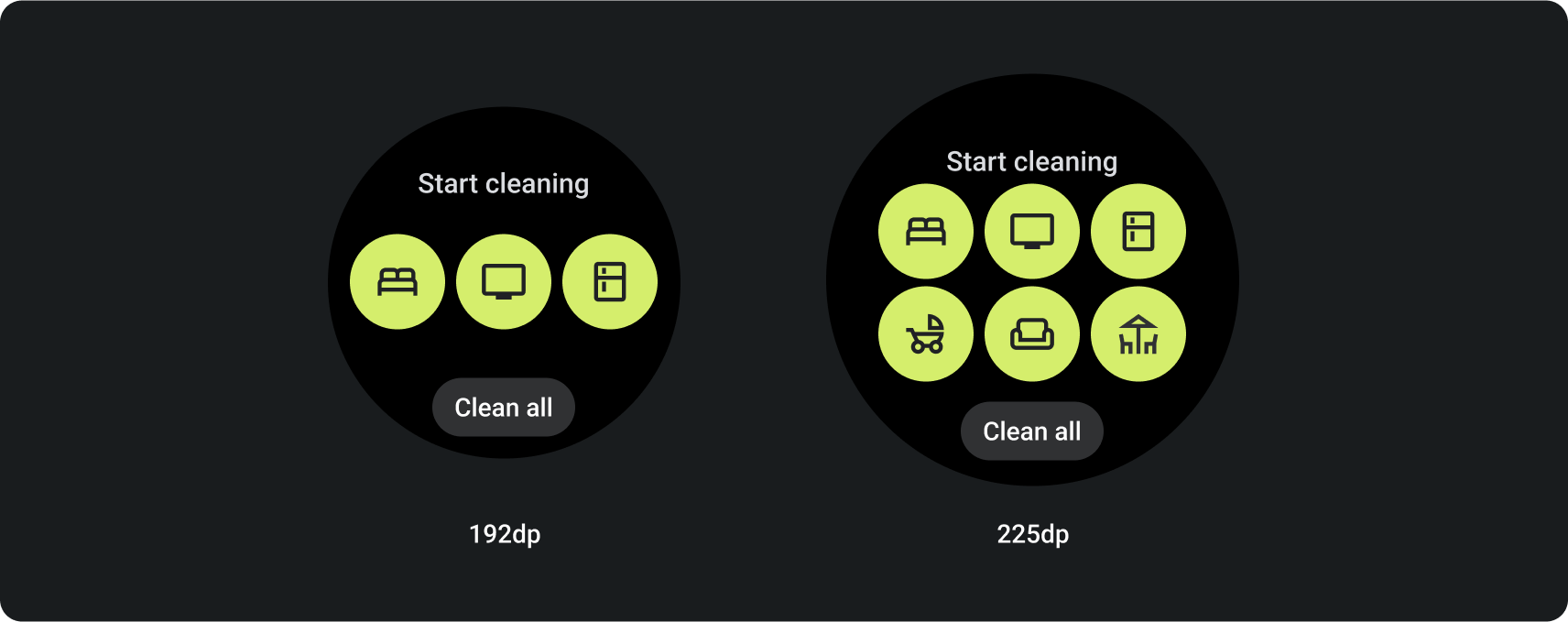
Diseños de diseño centrados en los botones
Estas plantillas ayudan a mostrar hasta 5 acciones principales relacionadas, como el inicio de tareas específicas. Crea una tarjeta clara, concisa y muy visible para los usuarios, lo que ayuda a optimizar las interacciones de tu app.
Diseño centrado en los botones con chips


Diseño centrado en botones con botones redondos


Diseños centrados en la información
Estas plantillas, que se muestran con y sin un indicador de progreso, muestran métricas de alto nivel y el progreso hacia los objetivos. Son particularmente útiles para los casos de uso relacionados con la salud y el fitness. También proporciona opciones flexibles de visualización de contenido y un llamado a la acción principal.
Para mantener la visibilidad, prioriza los datos importantes y evita llenar la tarjeta.


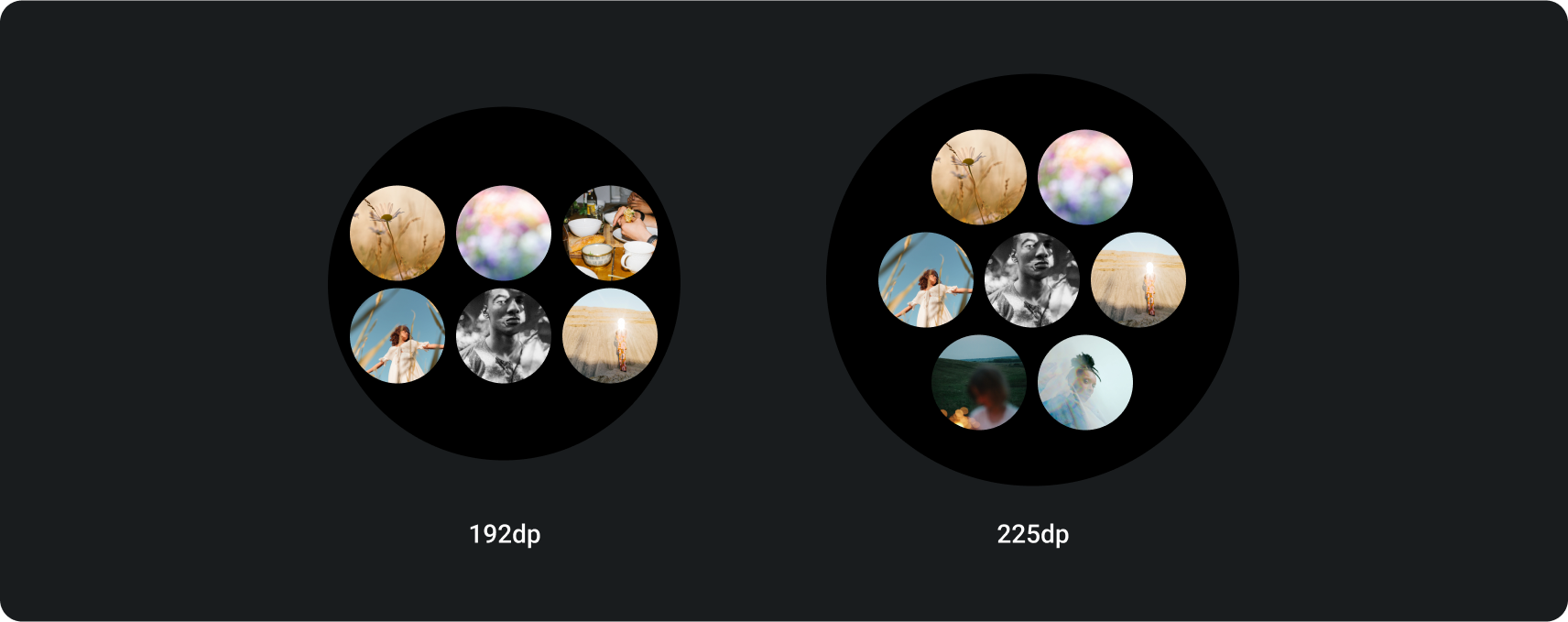
Diseño de diseño centrado en los datos
Esta plantilla presenta información en un gráfico o imagen similar.


Cómo descargar el kit de diseño de tarjetas en Wear OS

Descarga el kit de diseño para comenzar a usar los diseños de tarjetas. El kit contiene componentes, opciones y recomendaciones integrados para obtener hasta 80 diseños diferentes que se adapten a tus necesidades, a la vez que mantienes una conexión con las plantillas codificadas de ProtoLayout.
Descargar el kit de diseño de Figma (64 MB)
Hash SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

