
Пользователи Android взаимодействуют с различными типами мультимедиа, включая аудиокниги, музыку, подкасты и радио. Важно разрабатывать приложения, которые позволяют пользователям удобно получать доступ к медиаконтенту на своих часах. Часы — это уникальная поверхность, на которой простота и скорость взаимодействия имеют первостепенное значение, поскольку пользователи тратят гораздо меньше времени на взаимодействие с часами, чем с телефоном или планшетом.
Для получения дополнительной информации см. Media Toolkit на GitHub.
Архитектура медиа-приложения
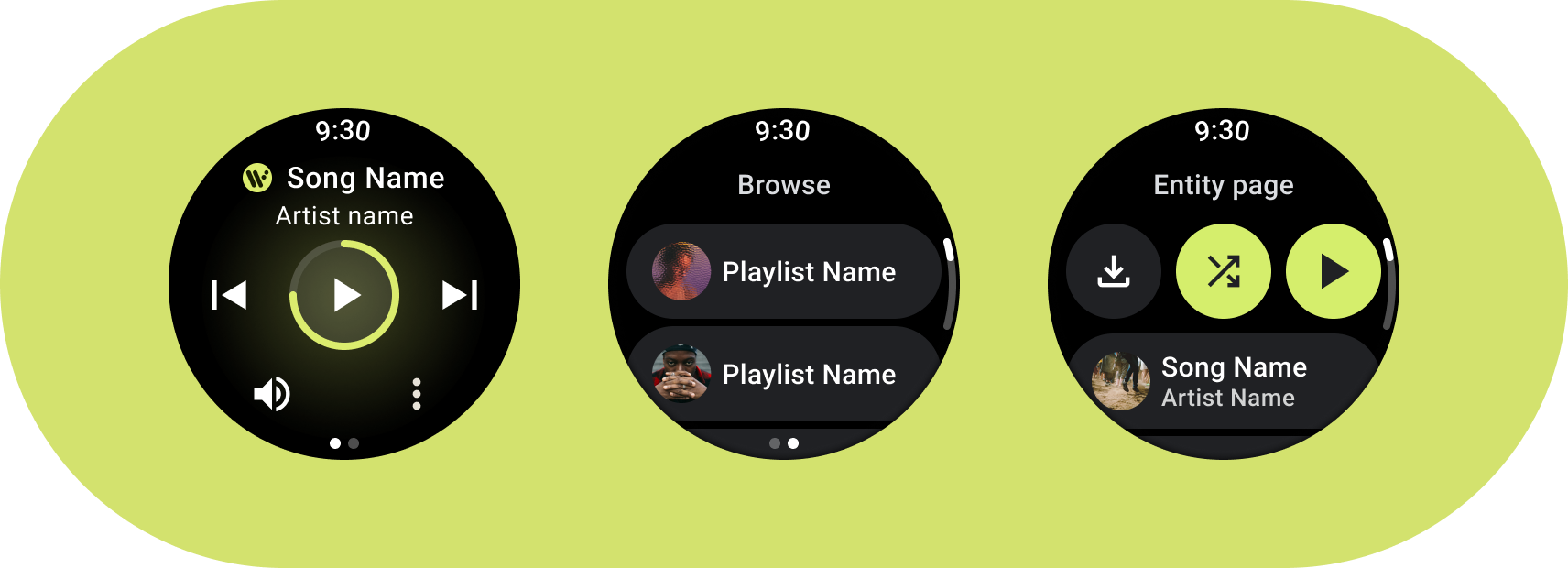
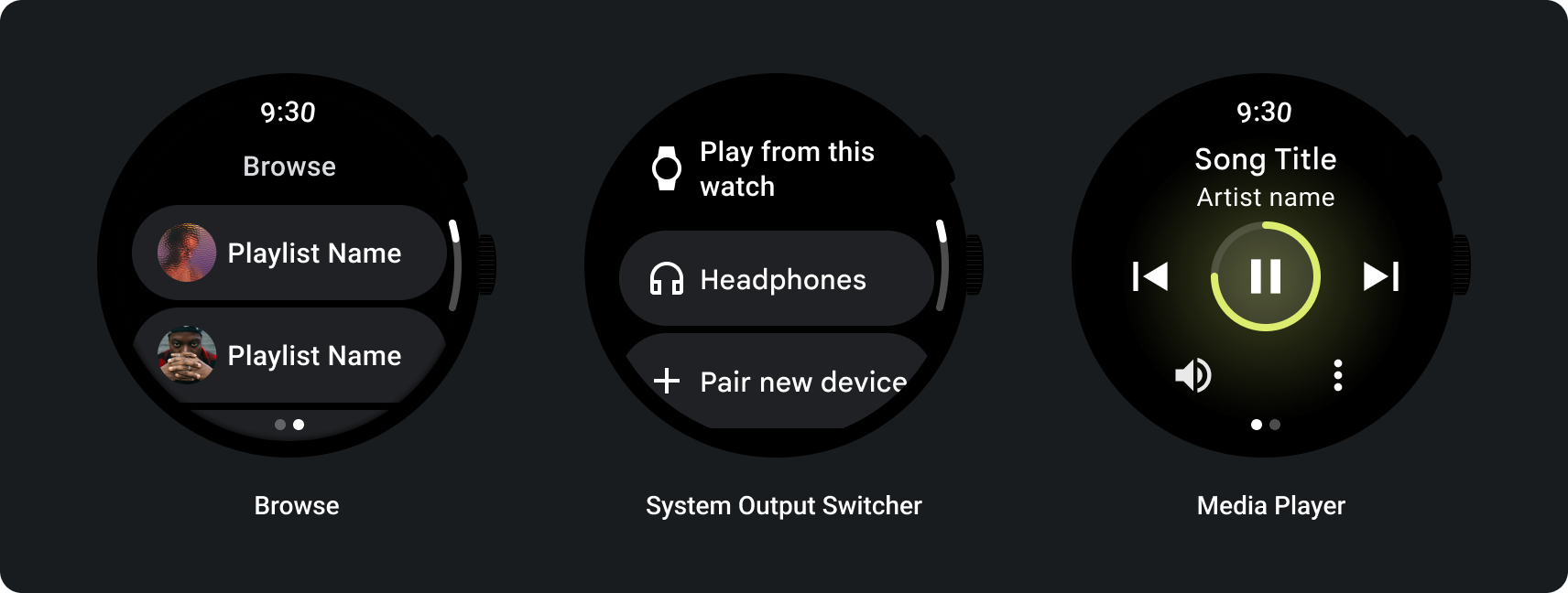
Создавайте мультимедийные приложения, соответствующие требованиям к дизайну Wear OS. Медиа-приложения часто включают страницы «Обзор» и «Объекты» .

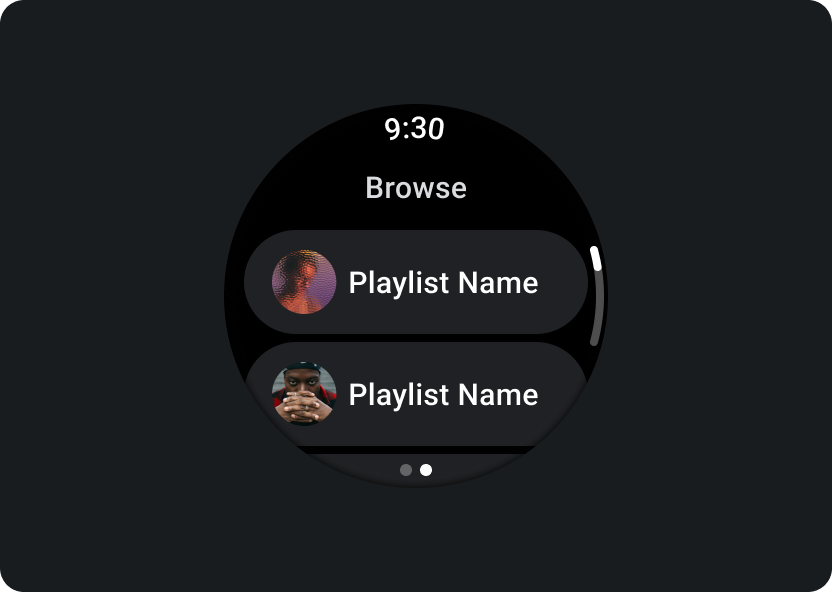
Просматривать
Позволяет пользователям находить медиафайлы для воспроизведения. Установите приоритет загруженных элементов, чтобы помочь пользователям быстро начать или возобновить воспроизведение.

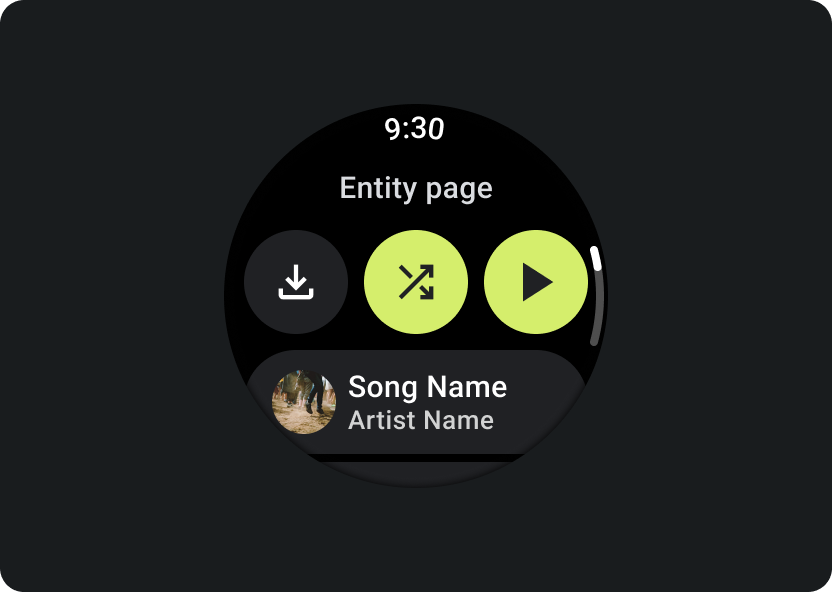
Сущность
Предоставляет пользователям дополнительную информацию о конкретном медиа-элементе. Важный контекст и ключевые действия должны быть легко доступны, например загрузка, воспроизведение или перемешивание.
Сократите иерархию приложений и предоставьте пользователю доступ к мультимедиа. Создайте плоскую информационную архитектуру, которая позволяет пользователям быстро получать доступ к спискам и демонстрировать пользователям миниатюры. Рассмотрите возможность использования компонентов индивидуального дизайна для Wear OS. Для получения дополнительной информации ознакомьтесь с рекомендациями по дизайну чипов и карт .
Экраны управления мультимедиа
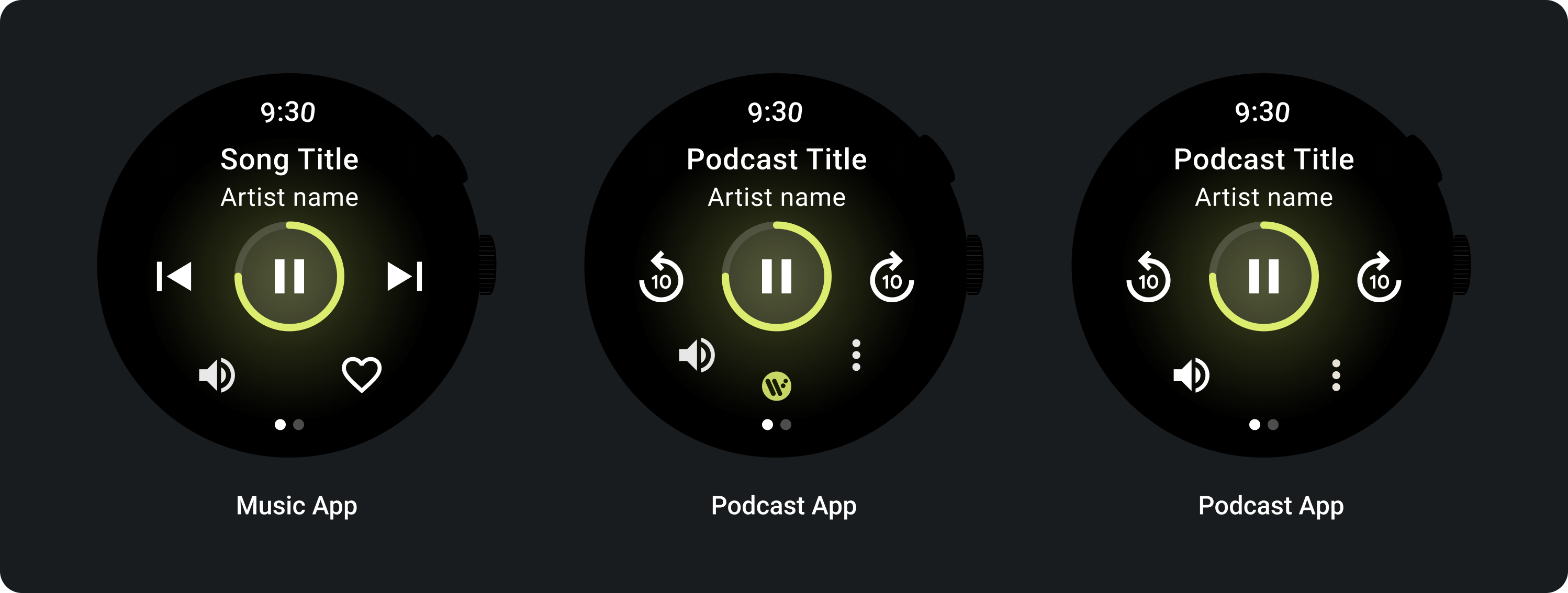
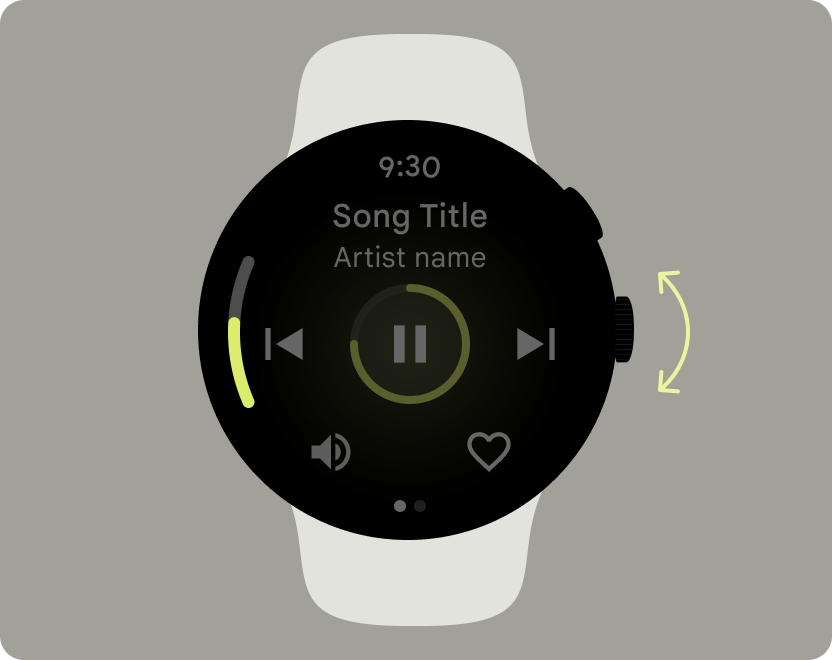
Медиа-приложения также должны включать экраны управления мультимедиа. Создавайте элементы управления мультимедиа, используя раскладку из 5 кнопок. Это необходимо для обеспечения достижения минимальных целевых показателей. Ниже приведены примеры элементов управления мультимедиа для музыкального приложения и приложения для подкастов:

Адаптируйте отображаемые элементы управления мультимедиа в зависимости от типа контента. Используйте трехточечный значок переполнения, чтобы перенаправить пользователей на дополнительную страницу, если вы хотите включить более 5 действий. Вы можете использовать собственные значки и шрифты для своего приложения.

Контролируйте громкость
Регуляторы громкости — один из наиболее важных элементов управления мультимедиа для пользователей часов. Элементы управления мультимедиа должны включать кнопку громкости для входа на экран управления громкостью.
Большинство устройств Wear OS имеют вращающуюся боковую кнопку (RSB) или лицевую панель. Некоторые устройства Wear OS также имеют дополнительные аппаратные кнопки для управления громкостью. Для управления громкостью используйте RSB, безель или дополнительную кнопку. Индикатор отображается только при вращении RSB или безеля, как показано в примере.
Распространенные случаи использования
При разработке мультимедийных приложений убедитесь, что вы отдаете приоритет следующим важным вариантам использования:
- Слушайте загруженные медиафайлы
- Потоковая передача музыки с часов
Слушайте загруженные медиафайлы
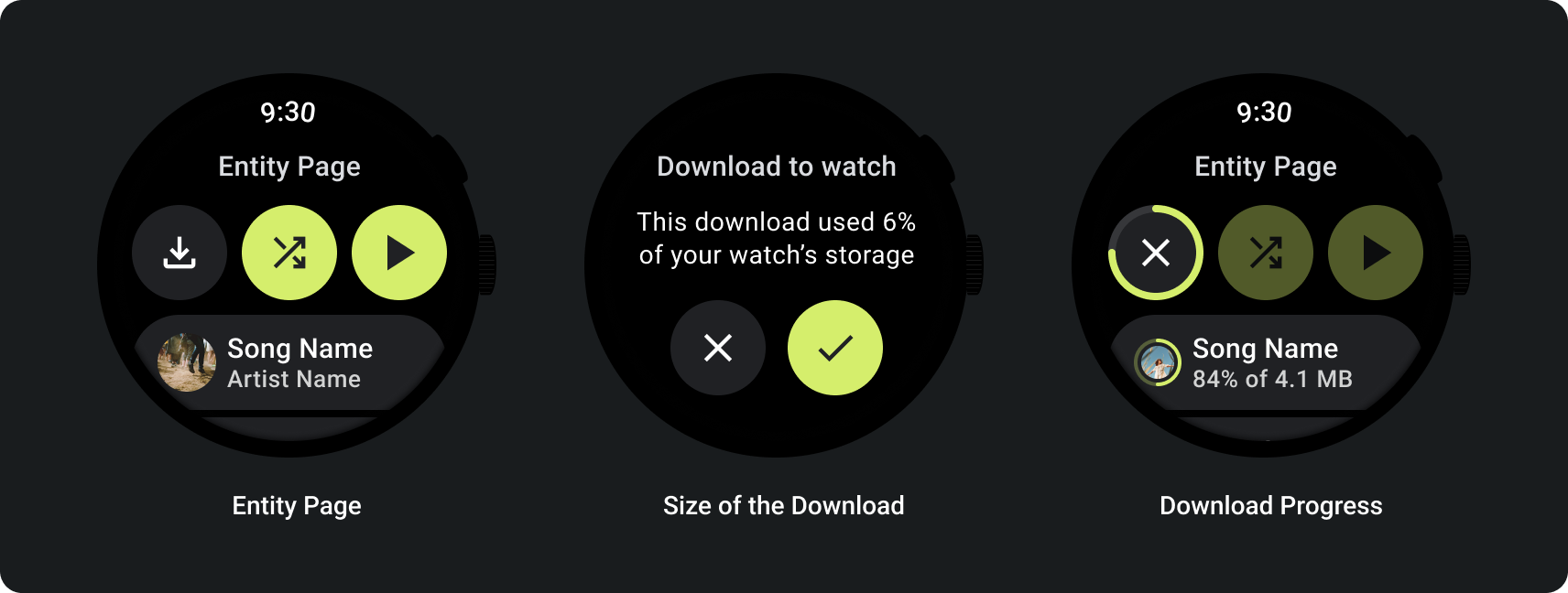
Пользователи должны иметь возможность вручную загружать элементы мультимедиа со страницы объекта.
Сообщите пользователю, где он загружает контент, о ходе загрузки, времени, которое это занимает, и размере загрузки, как показано в следующем примере:

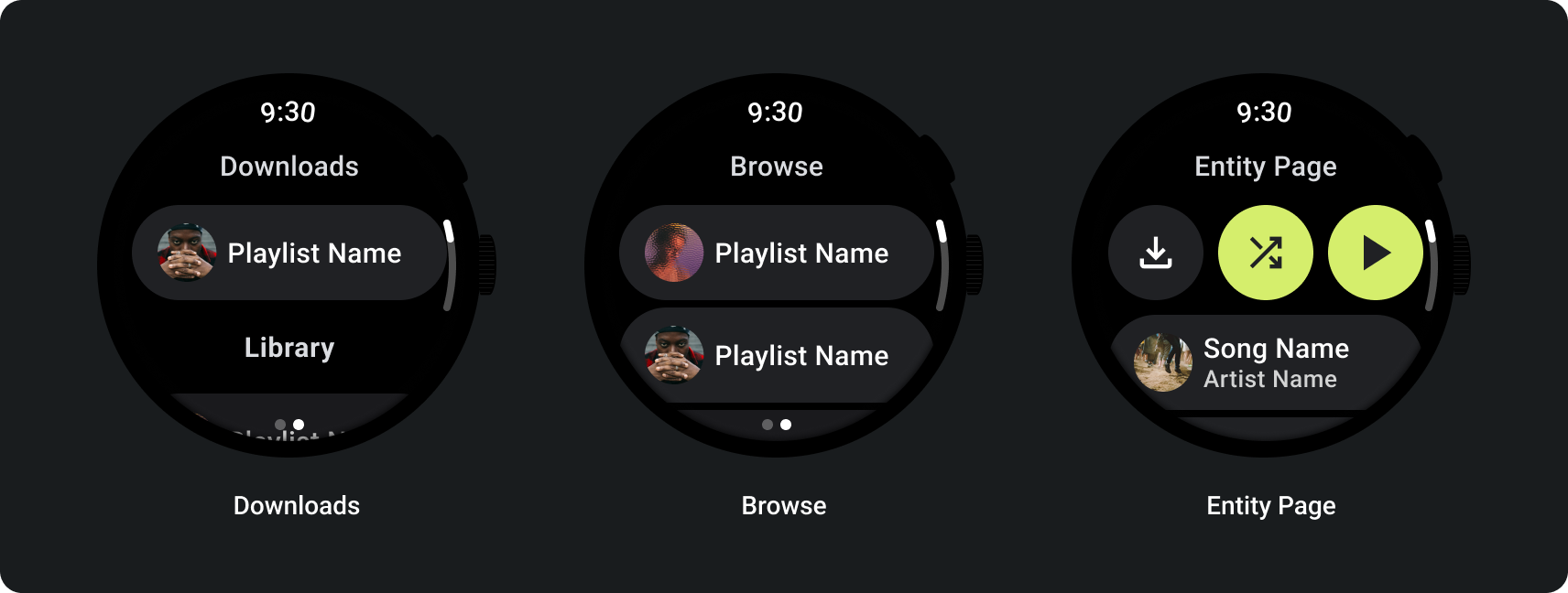
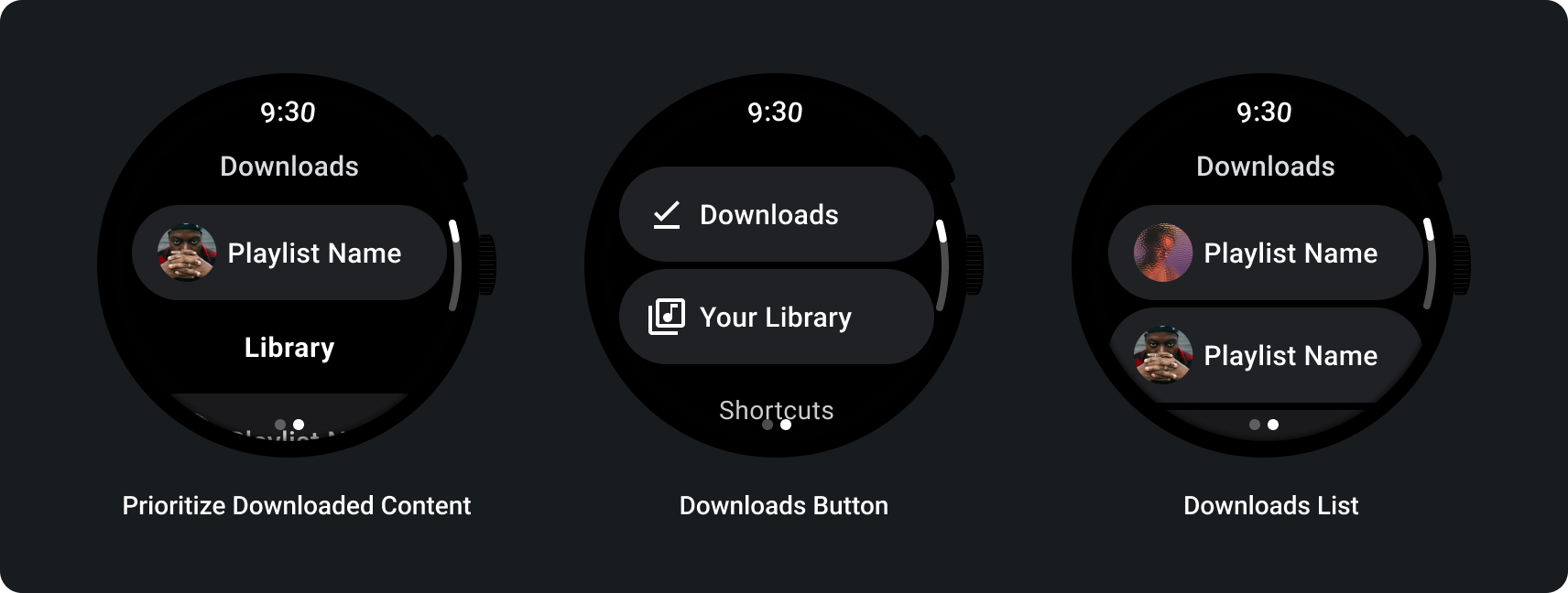
Когда пользователь просматривает медиафайлы, отображаются самые последние загруженные медиафайлы:

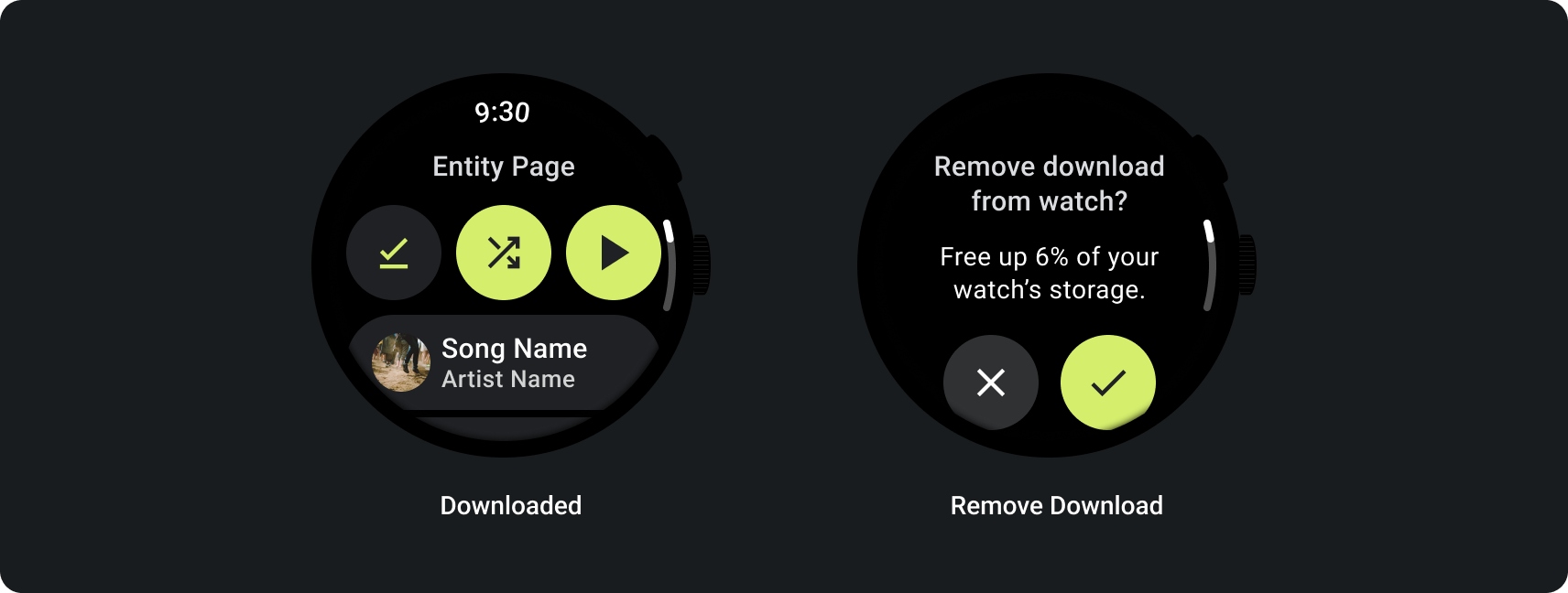
Если контент уже загружен, покажите это, показав действие по удалению загрузки с часов. В этом случае вы также должны показать, сколько места занимает загрузка на часах, как показано на следующем изображении:

Если исходным устройством являются часы, предложите пользователям подключить гарнитуру, прежде чем они начнут слушать музыку. После подключения гарнитуры воспроизведите мультимедиа и откройте элементы управления мультимедиа.

Потоковая передача музыки с часов
Потоковая передача мультимедиа с часов существенно влияет на заряд батареи устройства Wear OS. Отдавайте приоритет загруженному контенту, когда пользователи решают прослушивать его на своем устройстве Wear OS, отображая недавно использованные загрузки в списке просмотра. Рассмотрите возможность добавления кнопки, которая приведет их к полному списку загрузок, как показано на следующих изображениях:

Для получения дополнительной информации см. Media Toolkit на GitHub.
Адаптивные макеты
Более крупные экранные адаптации для мультимедийных приложений ориентированы исключительно на работу с медиаплеером. Все остальные элементы фиксируются на страницах Chips , Buttons , Dialogs и Lists , которые описывают правильное поведение приложения для работы на больших экранах.

Конфигурация кнопок
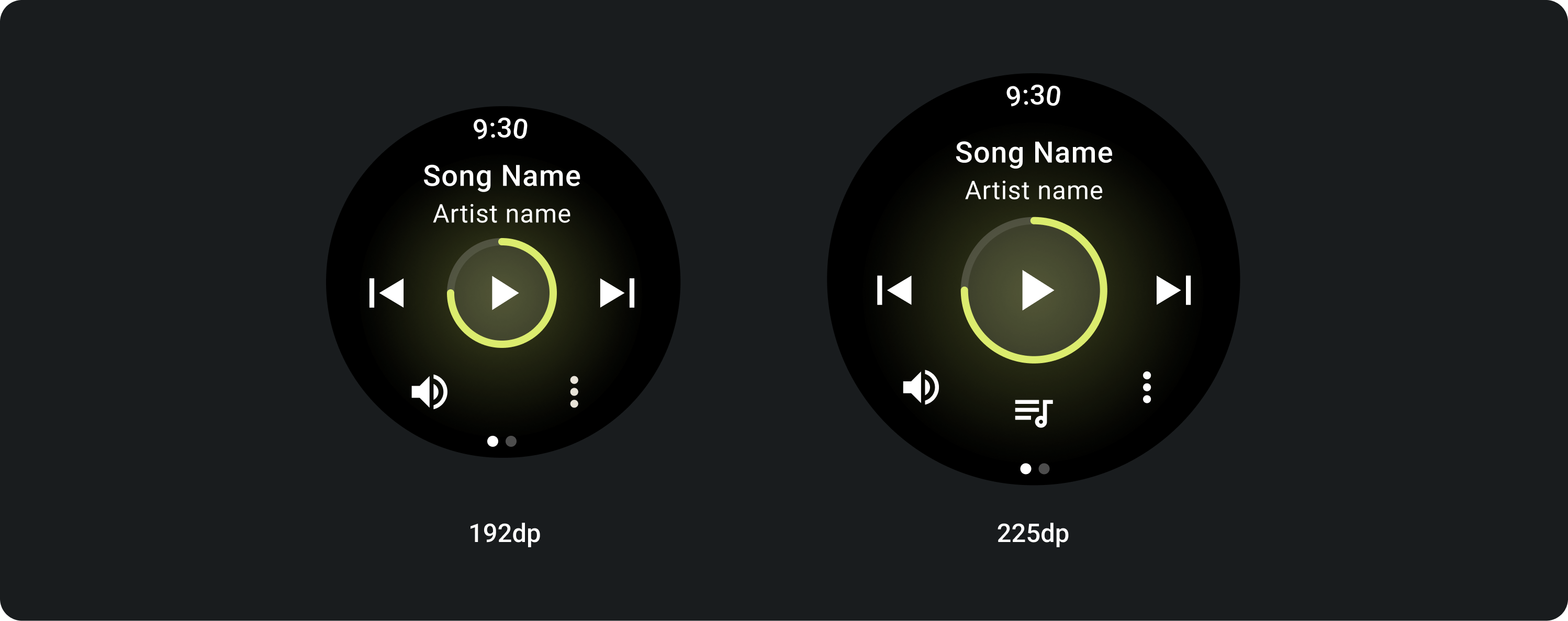
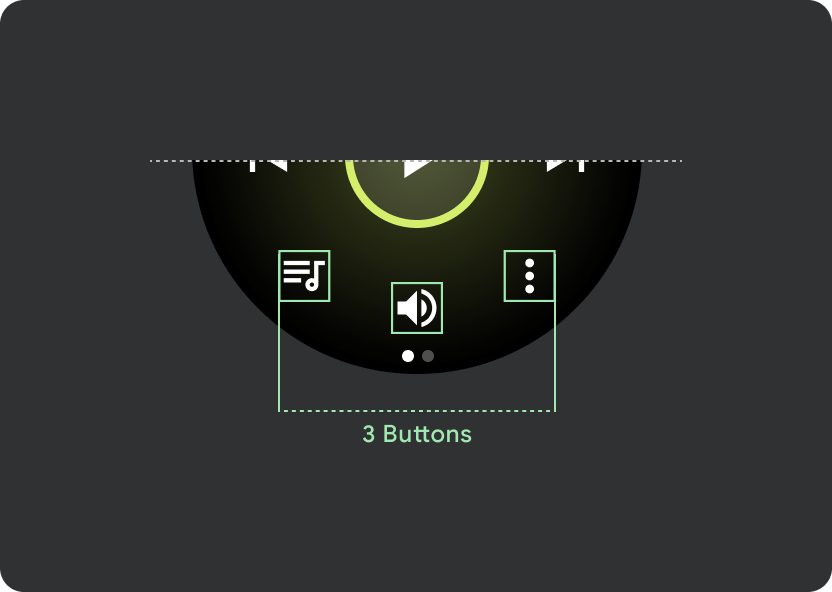
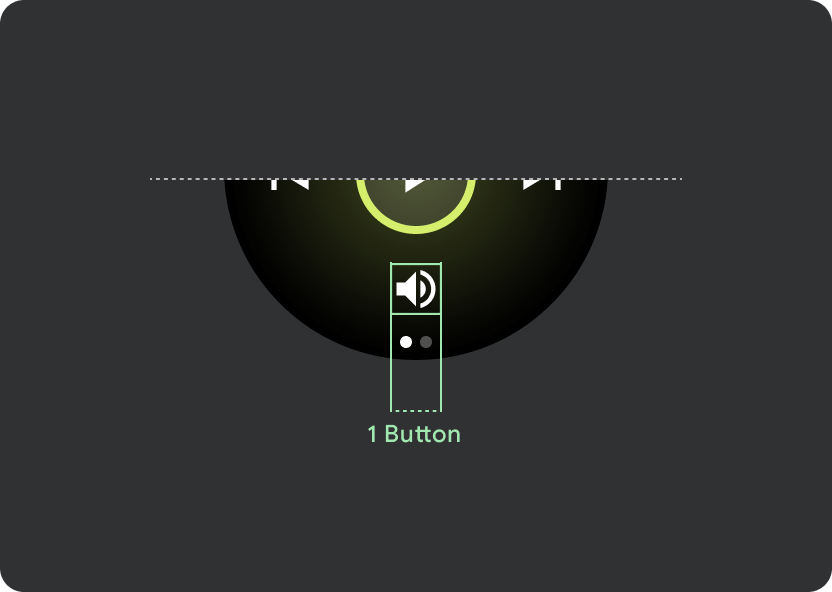
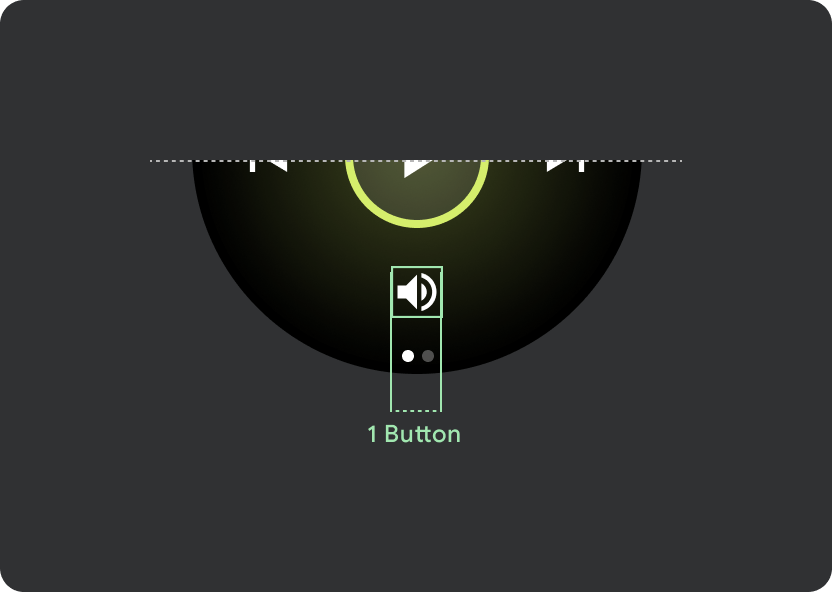
Чтобы следовать принципам определения размера сенсорного экрана, покажите макет с двумя кнопками на устройствах Wear OS с разрешением менее 225 пикселей и макет с тремя кнопками на устройствах с большими экранами. На следующих изображениях показаны дополнительные примеры, такие как макет с 1 кнопкой и макет с 2 кнопками и логотипом:




Адаптивная кнопка управления
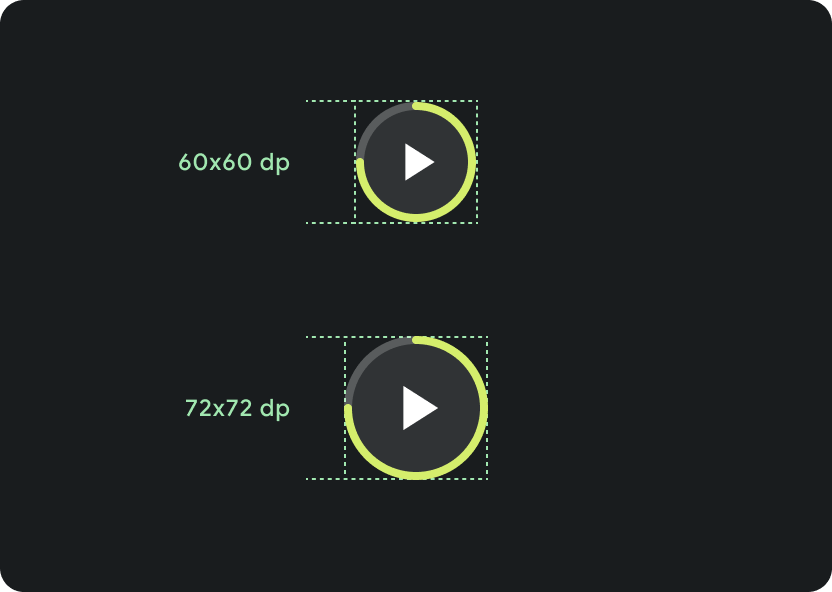
Основной элемент управления (Воспроизведение/Пауза) масштабируется с 60 дп до 72 дп на устройствах Wear OS с разрешением более 225 дп, в результате чего средняя часть становится высотой 72 дп и, следовательно, увеличивается цель касания для всех элементов управления внутри него. Это встроенное адаптивное поведение, которое вы унаследуете от шаблона Media Player.

Масштабирование на разных размерах экрана:
< 225 дп: 60 дп x 60 дп
> 225 дп: 72 дп x 72 дп
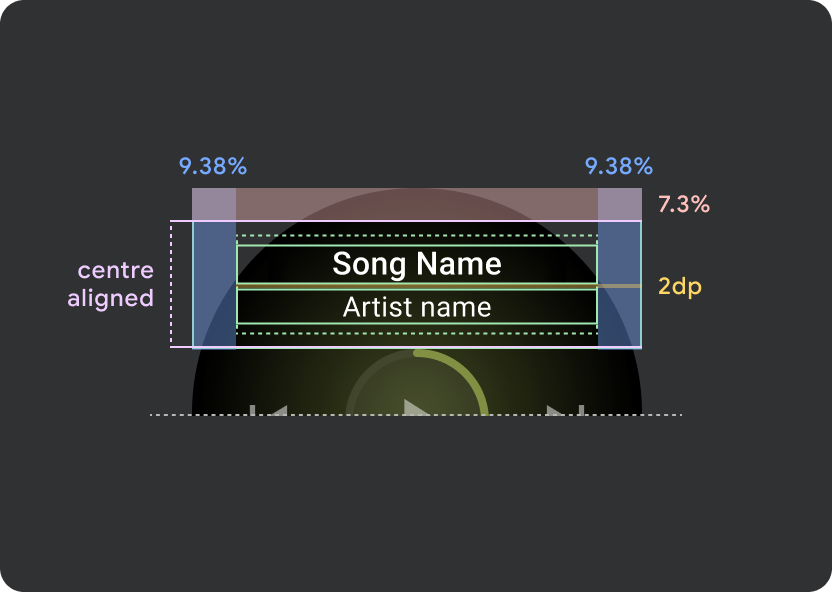
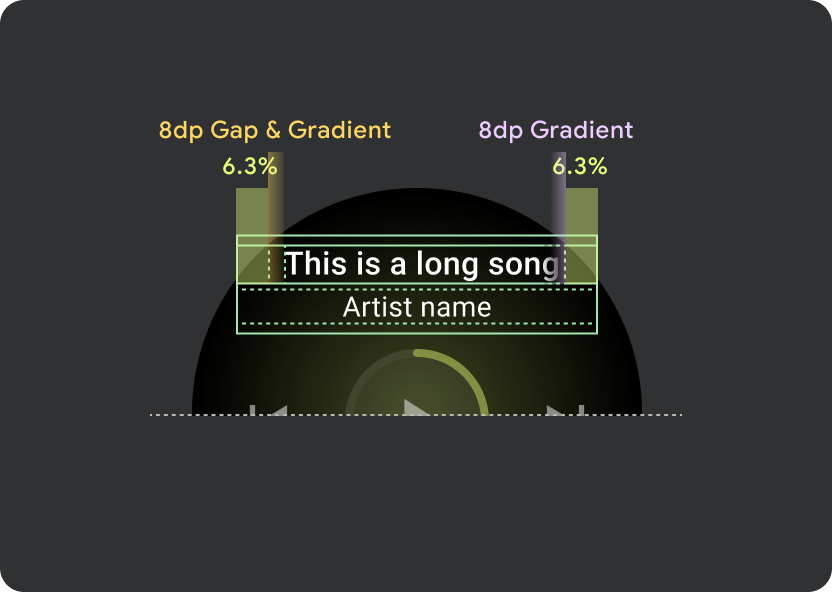
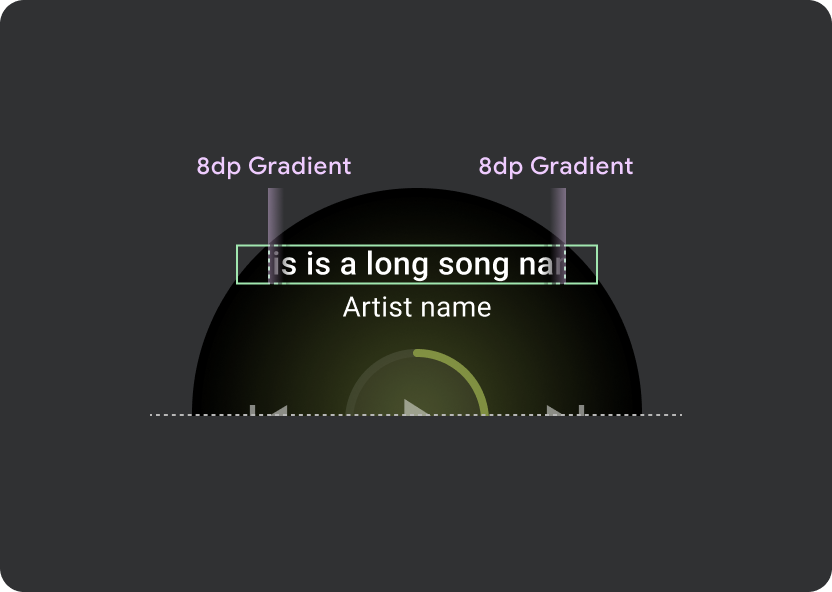
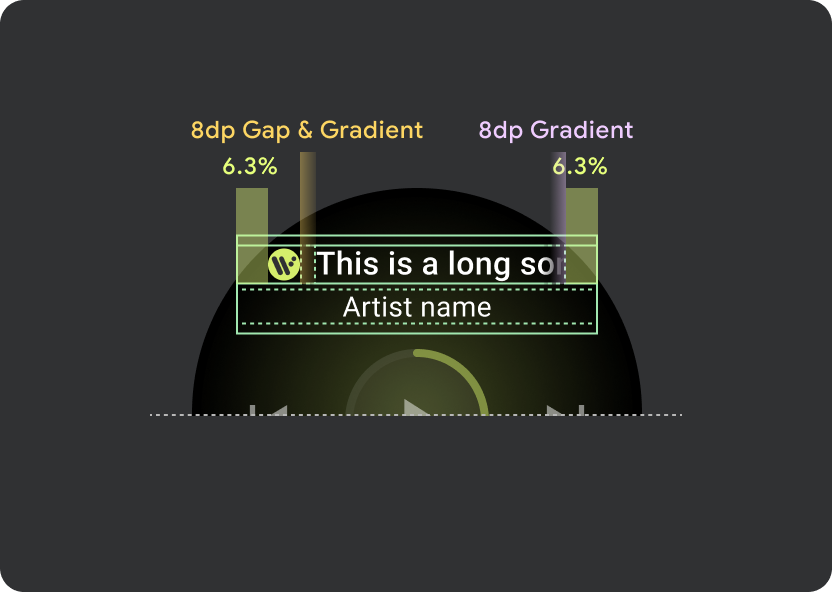
Поведение выделения
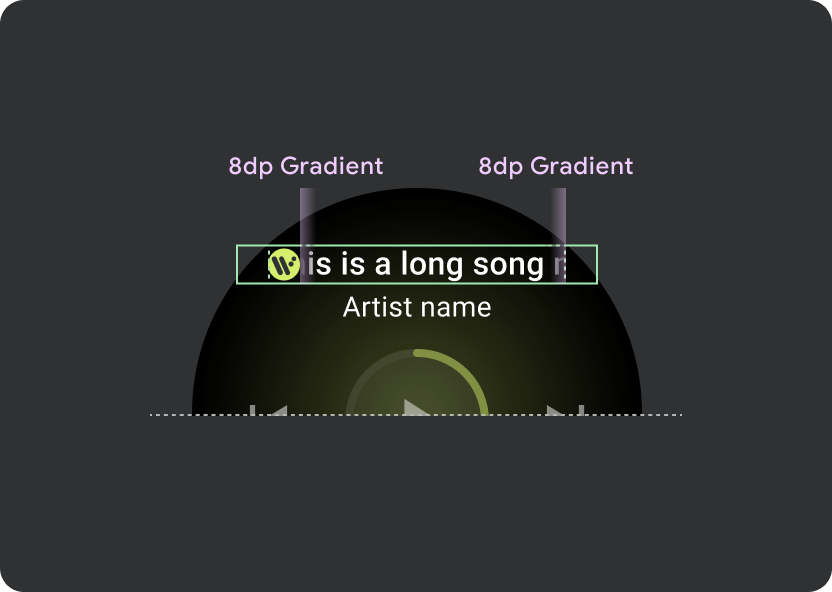
В заголовке используйте универсальное поле 9,38 % с дополнительным полем заголовка песни 6,3 %. Используйте градиент 8dp для прокрутки заголовков и дополнительный интервал 8dp (с градиентом 8dp), когда присутствует значок. Включите все переходы прокрутки области под значком, положение которых остается фиксированным.

Поля атома заголовка
9,38%
Внутреннее поле названия песни
6,3%
Градиенты
8 дп кровотечение
Дополнительный отступ толщиной 8 dp слева (для размещения значка приложения)
Значок разрыва
8 дп




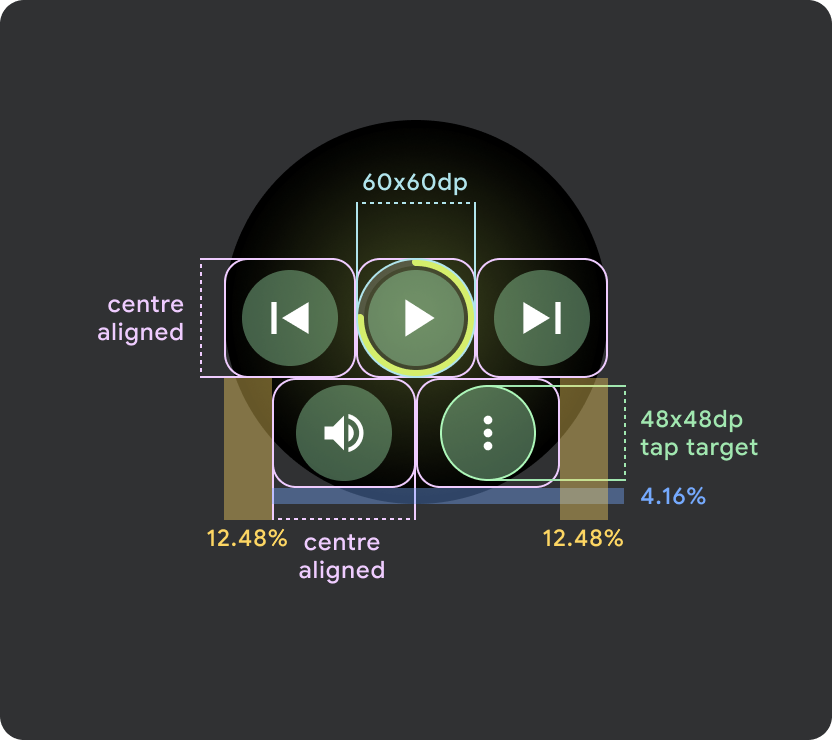
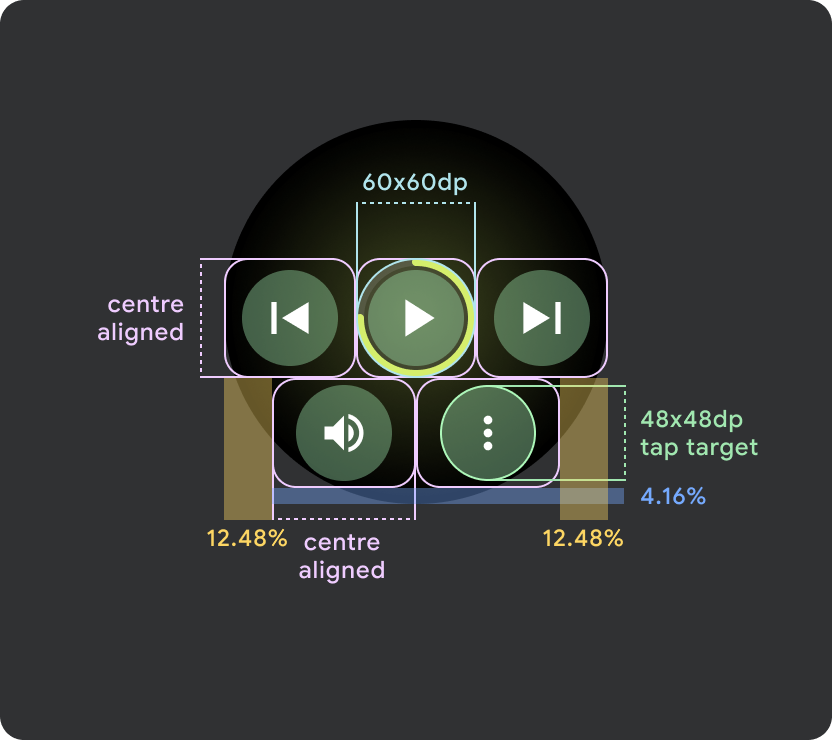
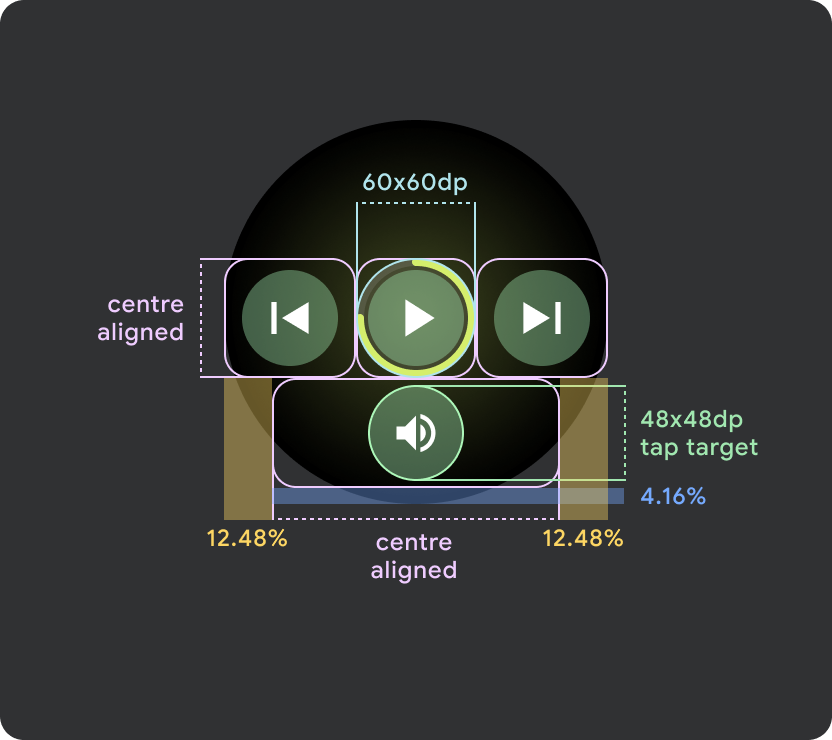
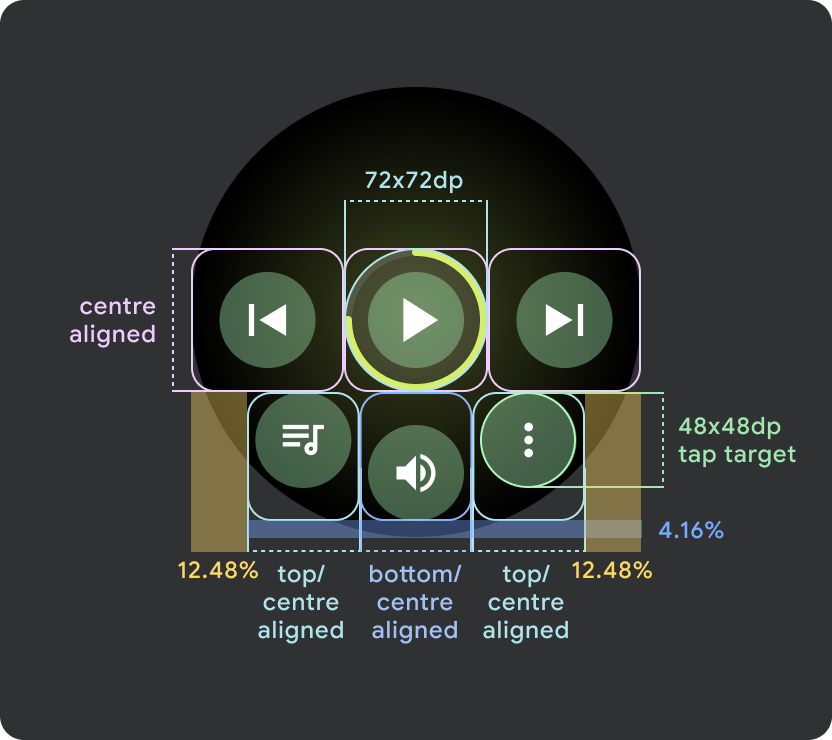
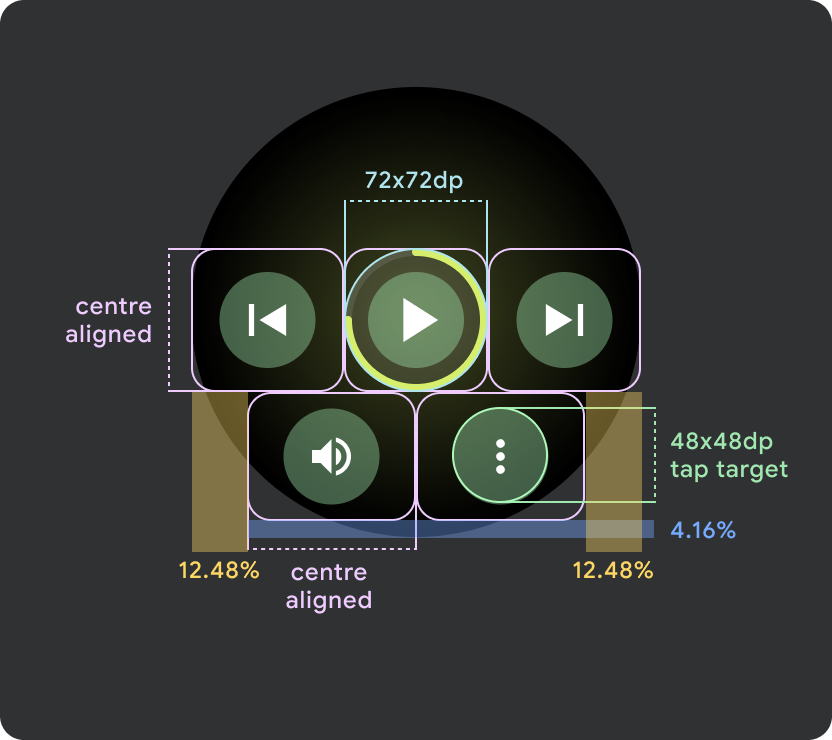
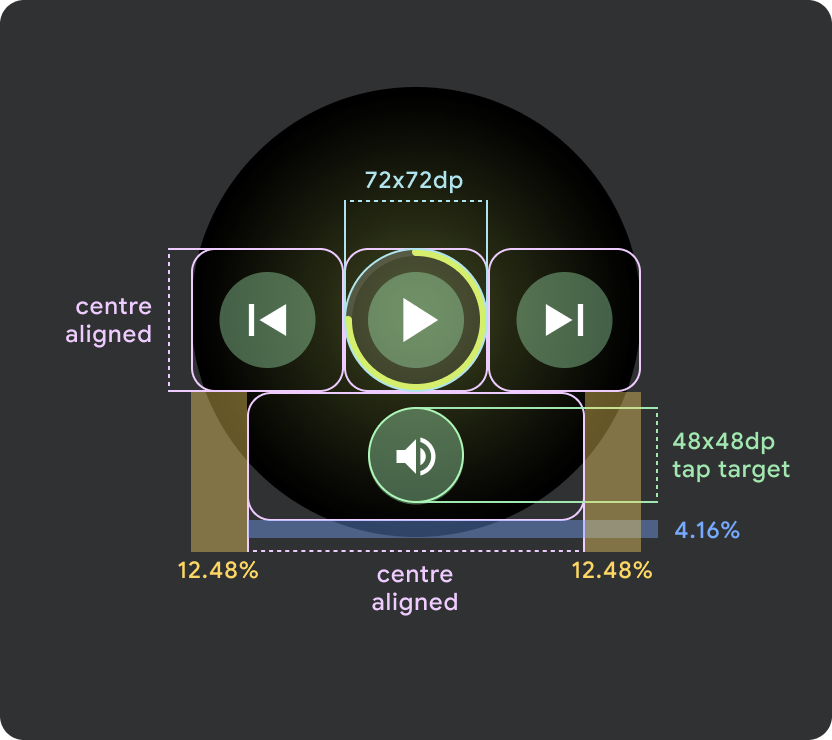
Нажмите цели
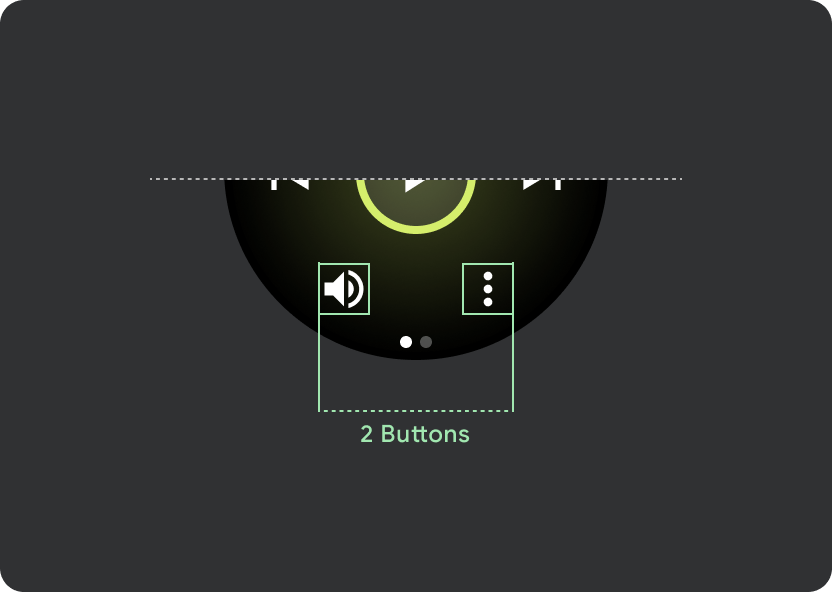
На устройствах Wear OS с большими экранами значки в средней и нижней части экрана используют дополнительное пространство для увеличения размера цели касания. Это означает, что помимо фиксированного управляющего атома к контейнерам значков применяются свойства «заполнить доступное пространство»:



Маленькие экраны Wear OS (<225 dp)
- Рекомендуется иметь максимум 2 кнопки на экранах меньшего размера и 2 кнопки на экране самого маленького размера.
- Минимальный размер касания для нижних кнопок должен составлять 48dp (В) x 48dp (Ш).
- Значки должны располагаться в средней части цели касания.



Большие экраны Wear OS/точка останова (>225dp)
- Рекомендуется иметь максимум 3 кнопки на больших экранах и 3 кнопки на самом маленьком из этих «больших экранов».
- Минимальный размер касания для нижних кнопок должен составлять 48dp (В) x 48dp (Ш).
- Значки должны располагаться в средней части цели касания (но иметь выравнивание сверху/снизу и внутренние отступы для создания эффекта закругления).

