Оптимизация для вертикальной компоновки
Упростите дизайн своего приложения, используя вертикальные макеты, которые позволяют пользователям прокручивать страницу в одном направлении для перемещения по контенту.
check_circle
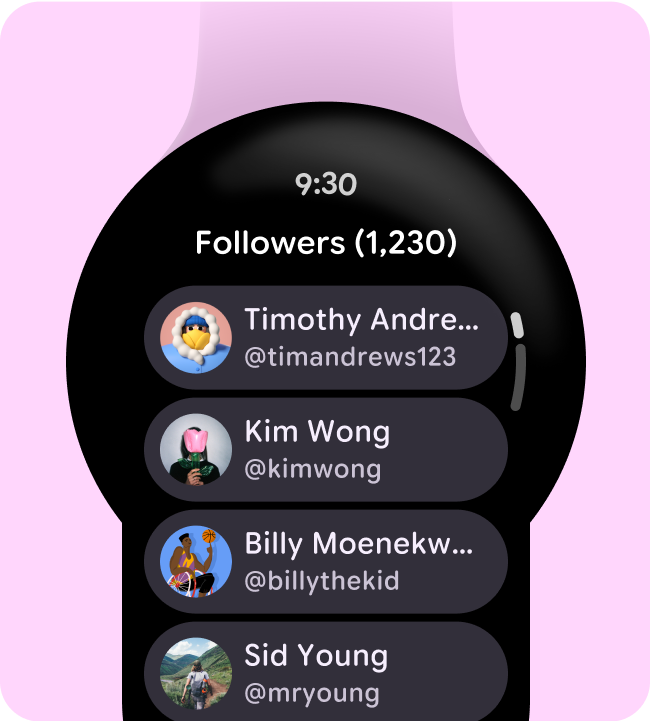
Сделай это
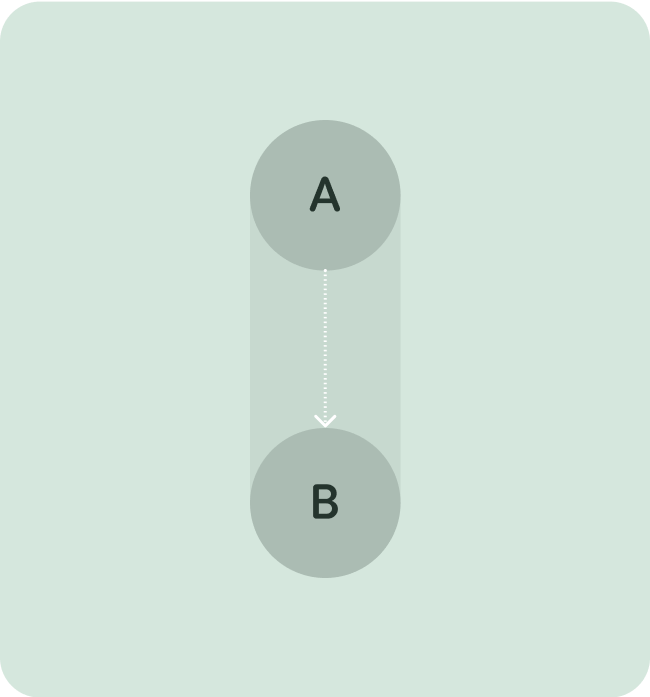
Цель этого приложения — доставить пользователя из пункта А в пункт Б.
cancel
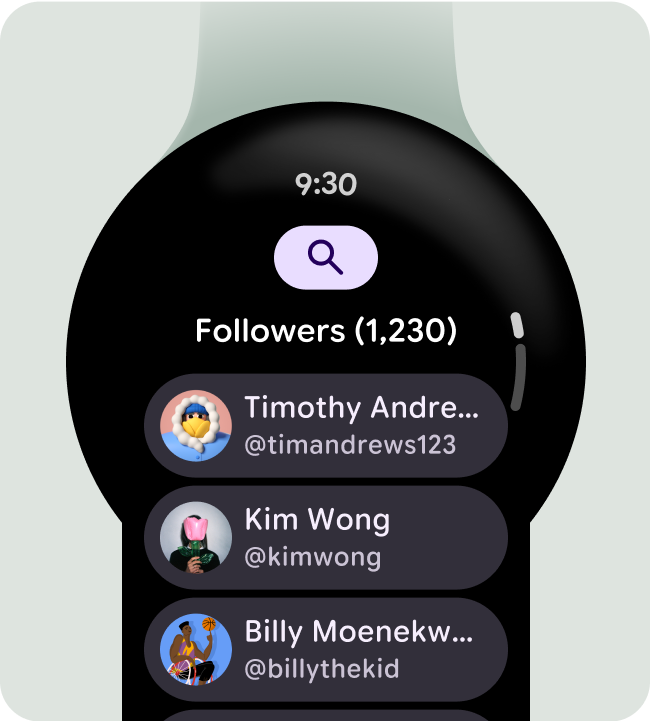
Не делай этого.
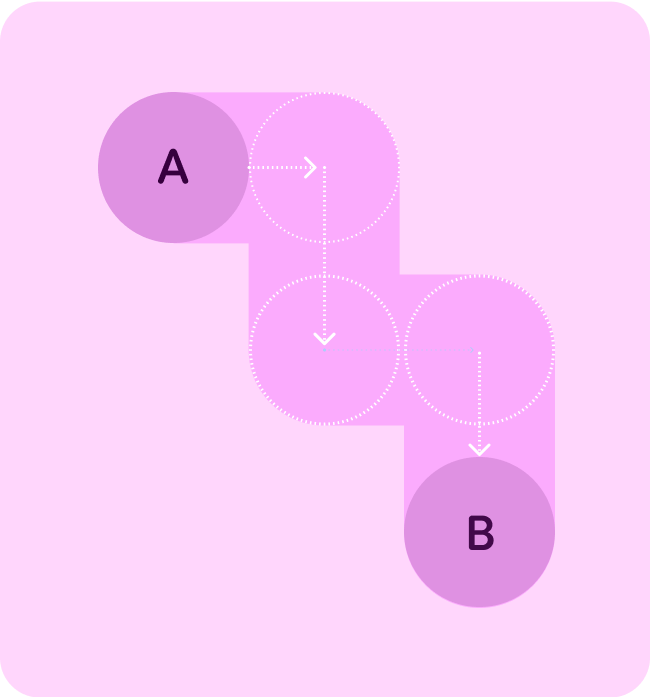
Используйте как вертикальную, так и горизонтальную прокрутку, так как это может запутать пользователя в приложении.
Показывать время
Отображайте время (наложение) вверху, поскольку это обеспечивает пользователю единообразное место для просмотра времени.
check_circle
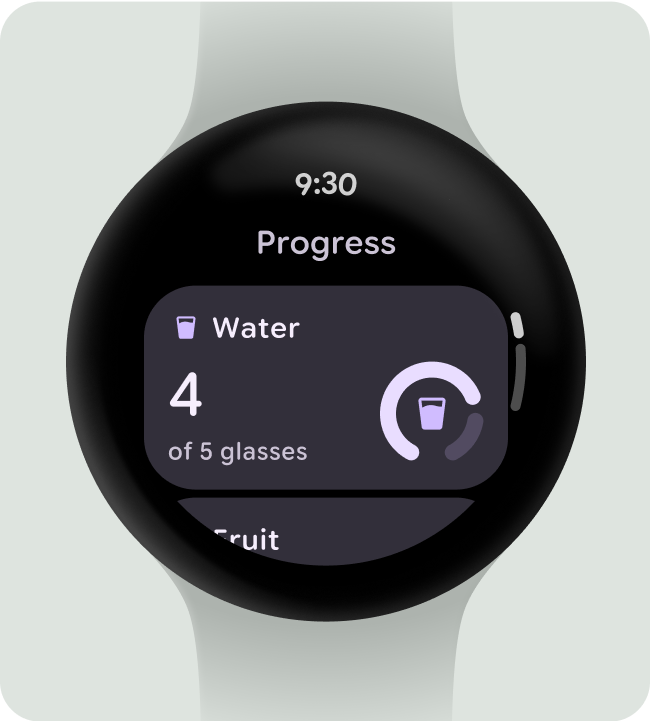
Сделай это
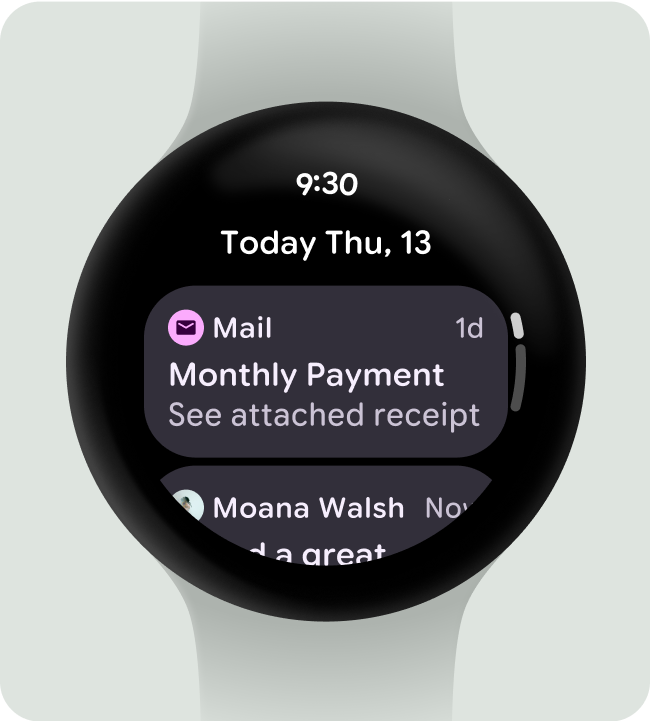
Отображайте время в верхней части наложения, поскольку это обеспечивает пользователю единообразное место для просмотра времени.
cancel
Не делай этого.
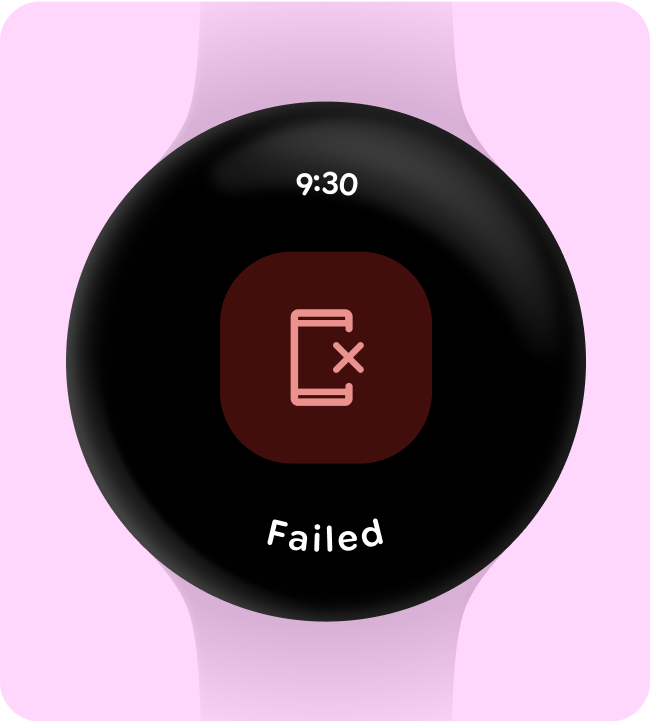
Например, если отображать время во временном диалоговом окне, накладке подтверждения или в окне выбора, пользователь, скорее всего, увидит экран подтверждения лишь на очень короткое время.
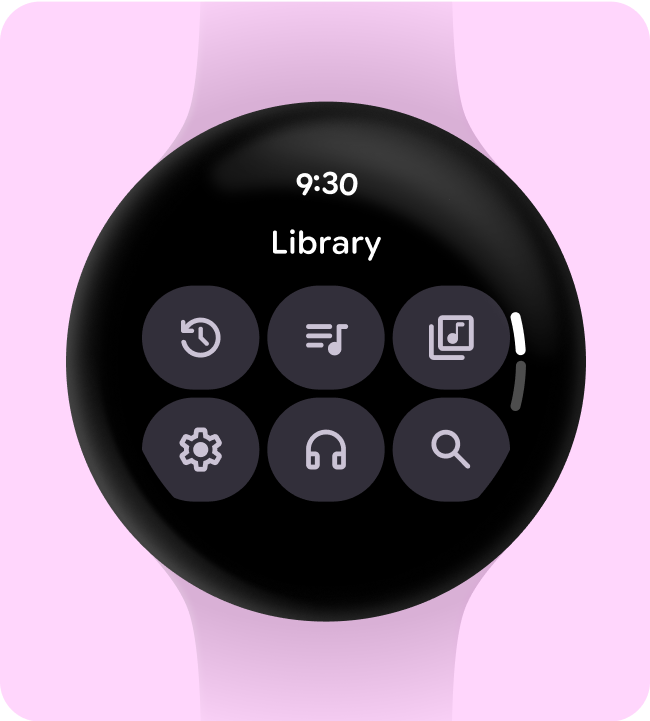
Доступные встроенные точки входа
Убедитесь, что все действия отображаются в строке, используя понятные иконки и метки для доступности. Это включает в себя точки входа в настройки и предпочтения.
check_circle
Сделай это
По возможности используйте как значки, так и метки.
cancel
Не делай этого.
Полагайтесь исключительно на значки, чтобы побудить пользователя к действию.
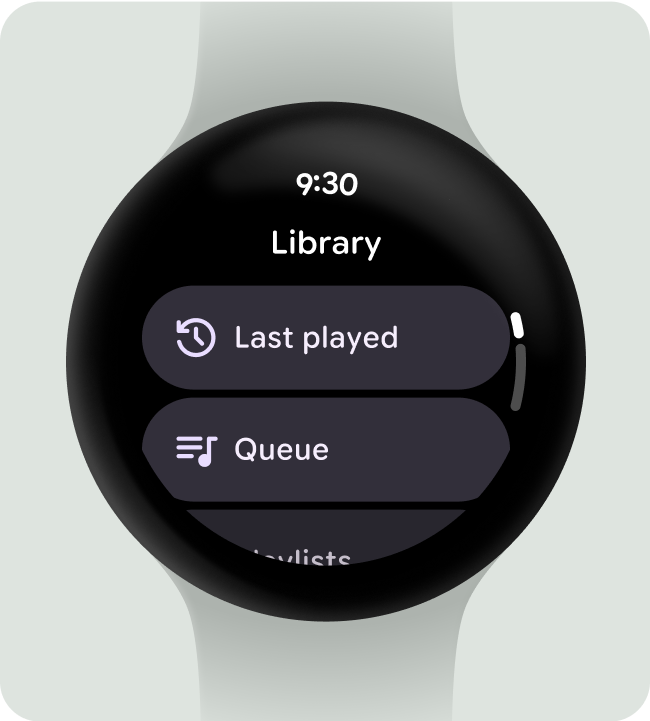
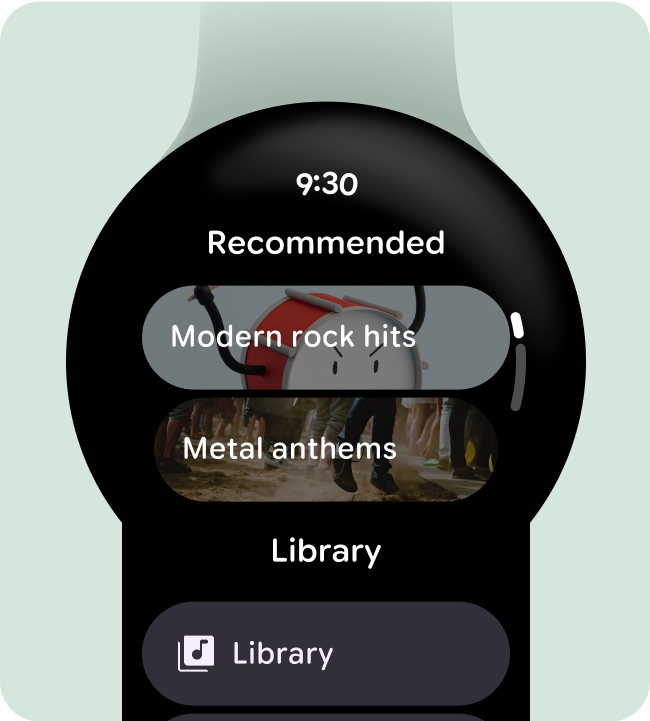
Используйте метки для ориентации пользователей
В длинных диалоговых окнах помогите пользователю сориентироваться с помощью меток при прокрутке содержимого.
check_circle
Сделай это
Используйте разрывы разделов, метки и другие подсказки для организации контента и помощи пользователям в ориентации при прокрутке длинных страниц со смешанным контентом.
cancel
Не делай этого.
Добавьте метку для диалогов, содержащих один тип контента.
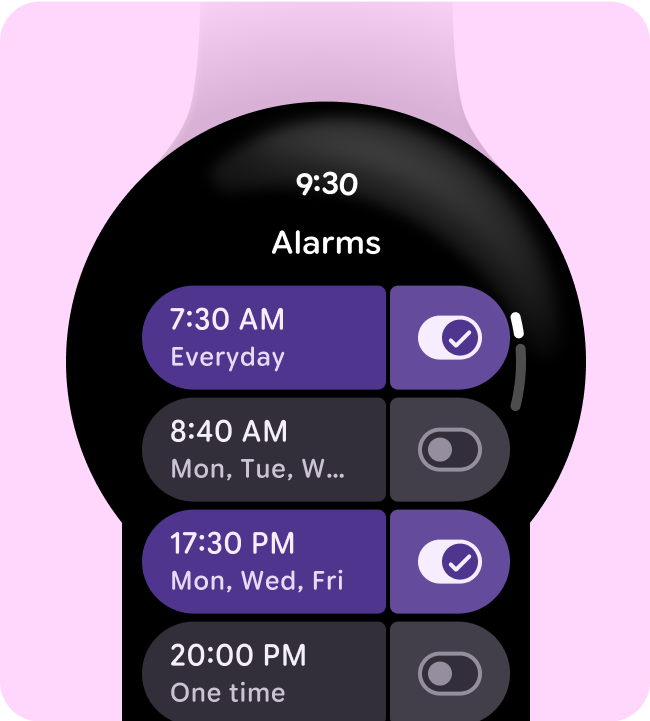
Повысить уровень основных действий
Упростите пользователям выполнение действий в вашем приложении, переместив основные действия в верхнюю часть оверлея.
check_circle
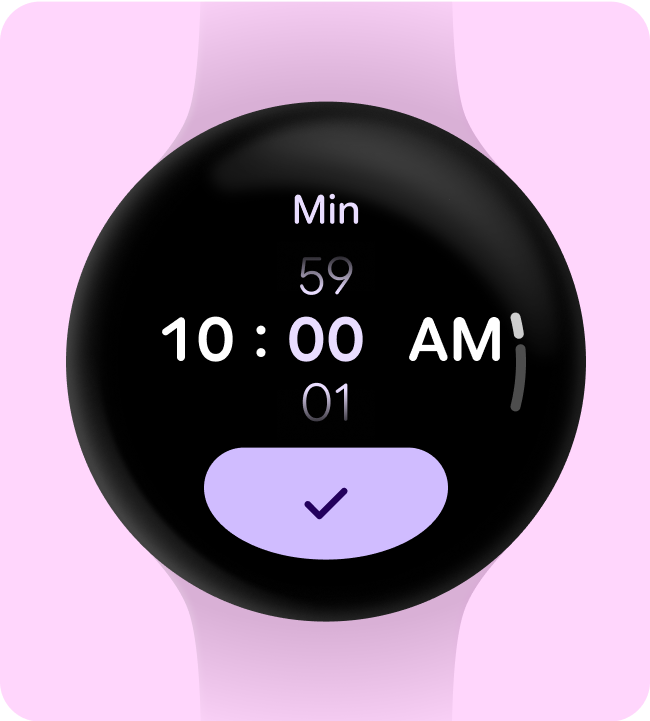
Сделай это
Поднимите недвусмысленные основные действия наверх.
cancel
Не делай этого.
Поместите основное действие на очень длинной странице в самом низу.
Используйте индикатор прокрутки только на прокручиваемых экранах, чтобы избежать неправильного ожидания взаимодействия. Аналогично, не забудьте добавить индикатор прокрутки на прокручиваемые экраны, чтобы указать, в какой точке экрана вы просматриваете.
check_circle
Сделай это
Показывать индикатор прокрутки, если прокручивается все представление.
cancel
Не делай этого.
Показывать индикатор прокрутки в представлениях без прокрутки или не показывать полосу прокрутки в представлениях с прокруткой.
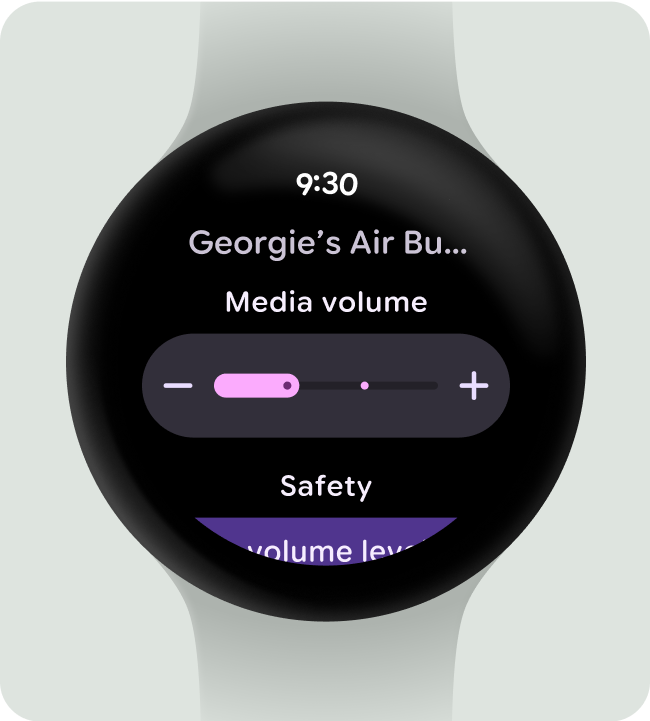
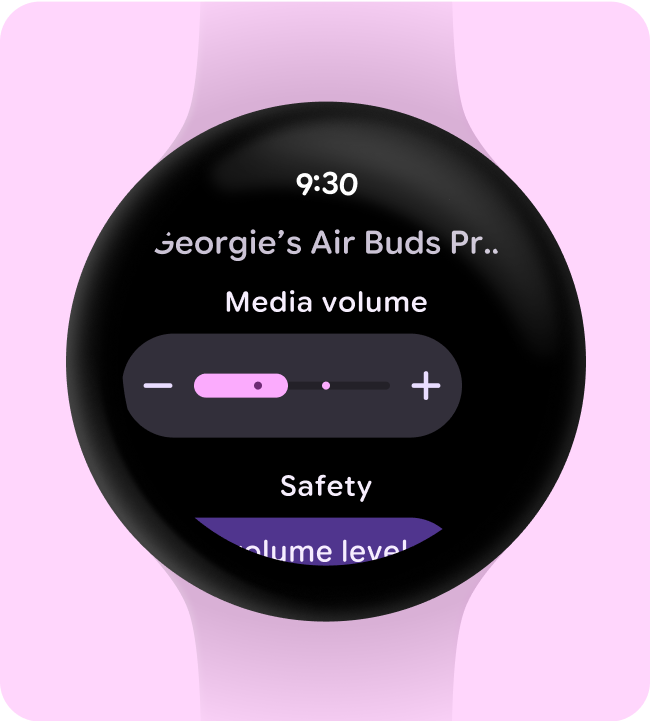
Адаптивный дизайн для больших размеров экрана
Убедитесь, что используемые вами компоненты заполняют доступную ширину и учитывают высоту в макетах без прокрутки.
Все компоненты Compose созданы адаптивными, но приветствуются любые настройки, позволяющие улучшить дизайн и добавить дополнительную ценность на больших дисплеях.
check_circle
Сделай это
Убедитесь, что контент заполняет доступную ширину и высоту, а полноэкранные элементы (ProgressIndicators, TimeText и т. д.) адаптивно адаптируются к макетам без прокрутки.
cancel
Не делай этого.
Используйте компоненты с фиксированной шириной, которые не заполняют экран адаптивно или не подстраивают поведение контента под заполнение доступного пространства.
Используйте адаптивные (процентные) поля
Мы рекомендуем использовать процентные поля, чтобы размер полей адаптировался к растущей кривизне дисплея.
check_circle
Сделай это
Используйте дополнительные процентные поля, чтобы гарантировать, что контент не будет обрезан сверху и снизу.
cancel
Не делай этого.
Компоненты не должны просто масштабироваться, чтобы заполнить доступное пространство без дополнительных отступов.