Optimiser les applications pour les mises en page verticales
Simplifiez la conception de votre application en utilisant des mises en page verticales, qui permettent aux utilisateurs de faire défiler le contenu dans une seule direction.

À faire

À ne pas faire
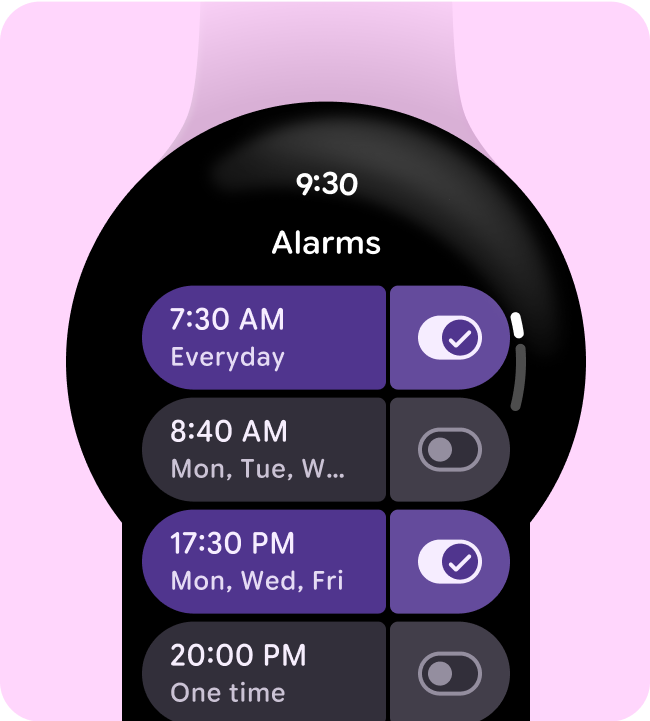
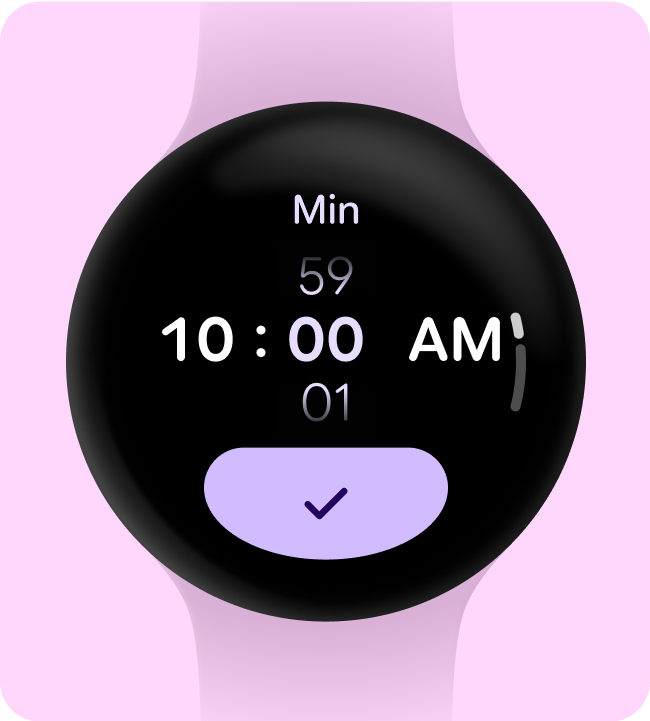
Afficher l'heure
Affichez l'heure (superposition) en haut, car cela permet à l'utilisateur de s'y retrouver facilement.

À faire

À ne pas faire
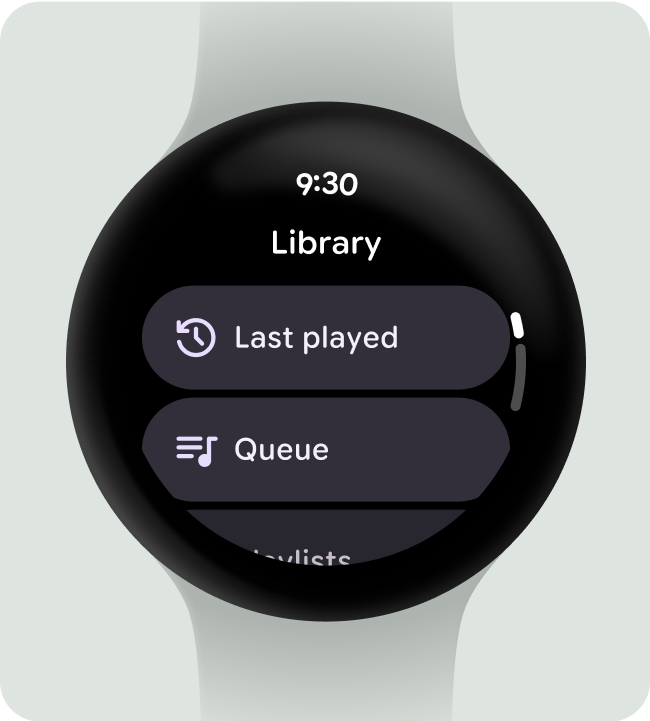
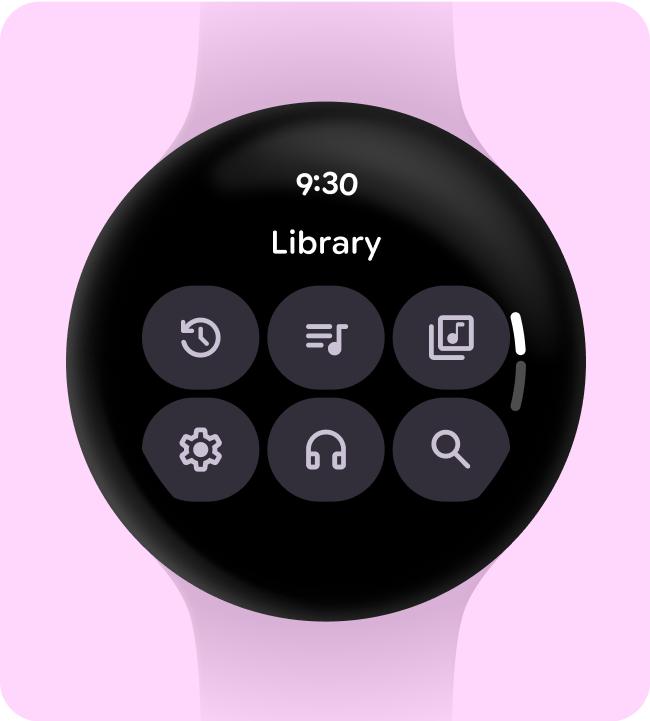
Points d'entrée intégrés accessibles
Assurez-vous que toutes les actions sont affichées au même niveau, en utilisant des icônes et des libellés clairs pour l'accessibilité. Cela inclut les points d'entrée vers les paramètres et les préférences.

À faire

À ne pas faire
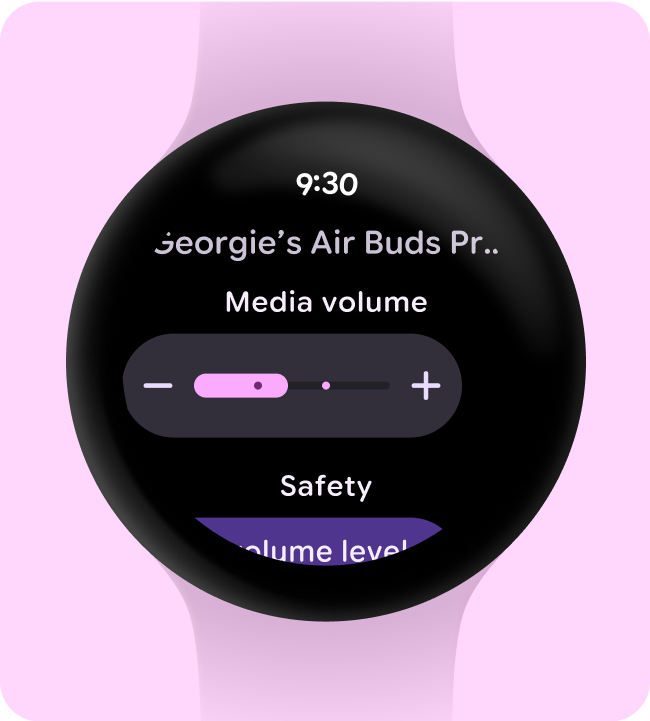
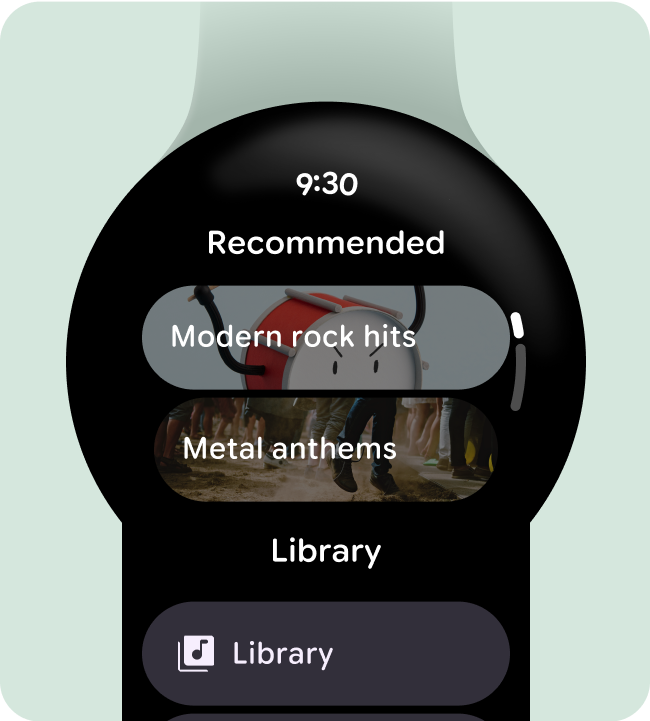
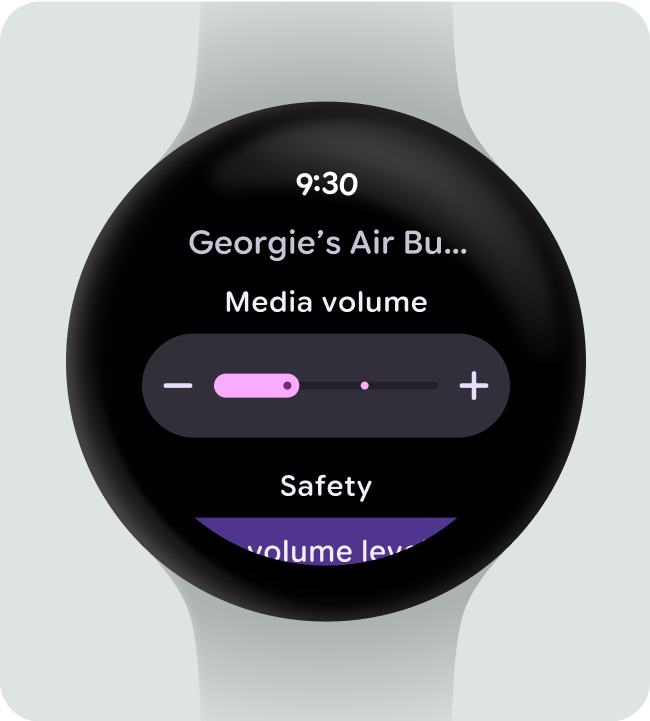
Orienter les utilisateurs à l'aide de libellés
Pour les boîtes de dialogue plus longues, orientez l'utilisateur à l'aide de libellés lorsqu'il parcourt le contenu.

À faire

À ne pas faire
Mettre en avant les actions principales
Placez les actions principales en haut de la superposition pour aider les utilisateurs à agir en conséquence.

À faire

À ne pas faire
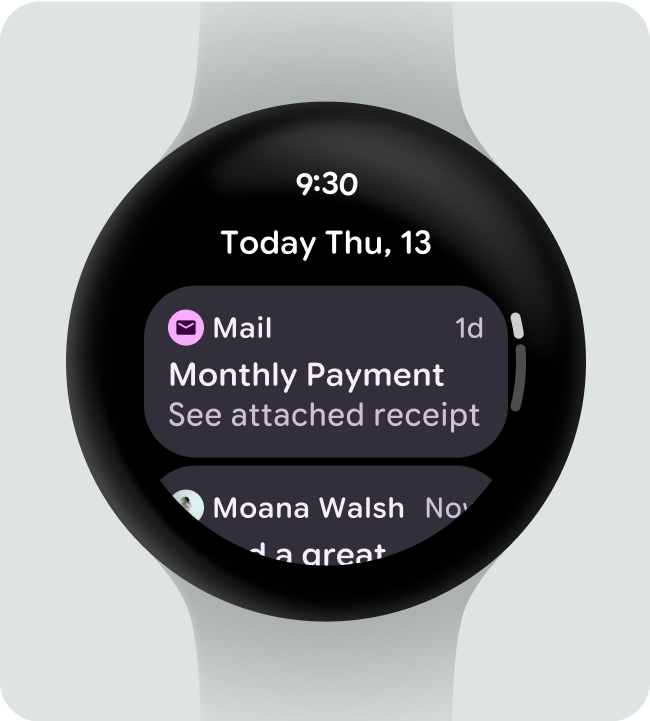
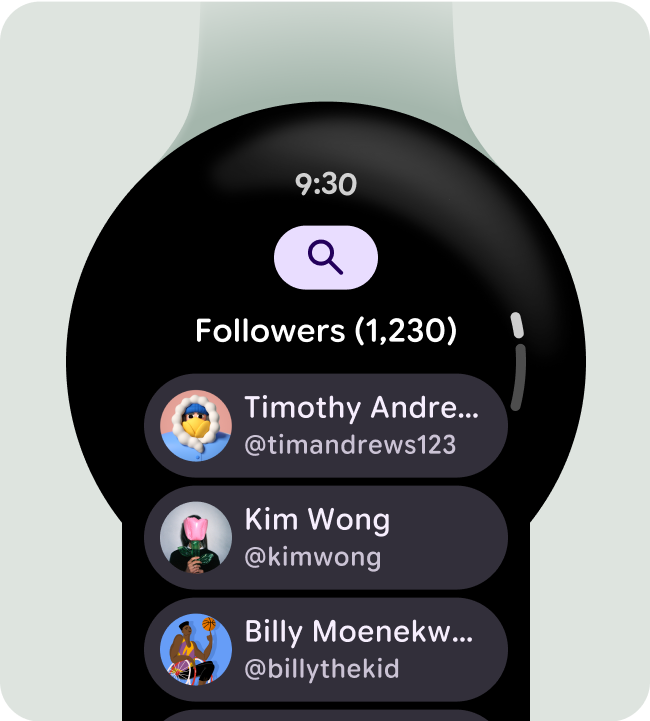
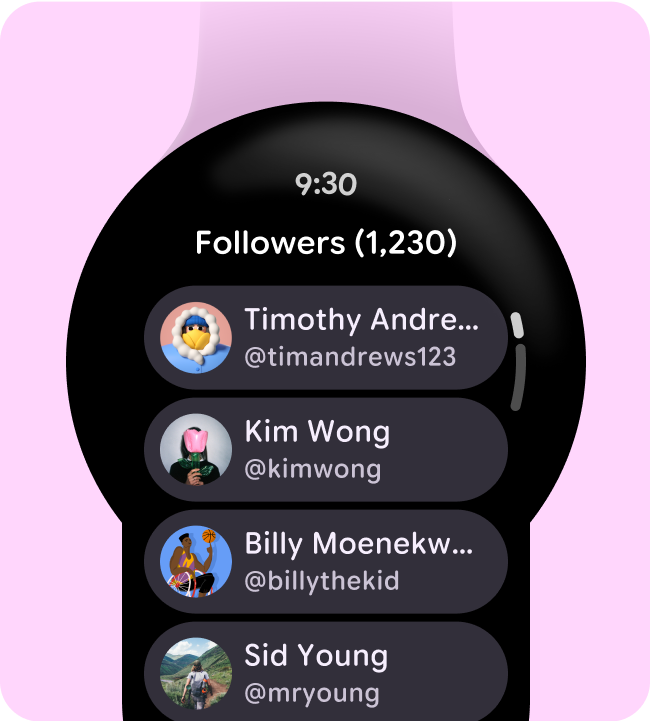
Afficher la barre de défilement sur les écrans à défilement
N'utilisez l'indicateur de défilement que sur les écrans à défilement pour éviter de créer de fausses attentes d'interaction. De même, n'oubliez pas d'ajouter l'indicateur de défilement sur les écrans à défilement pour indiquer à quel point de l'écran vous vous trouvez.

À faire

À ne pas faire
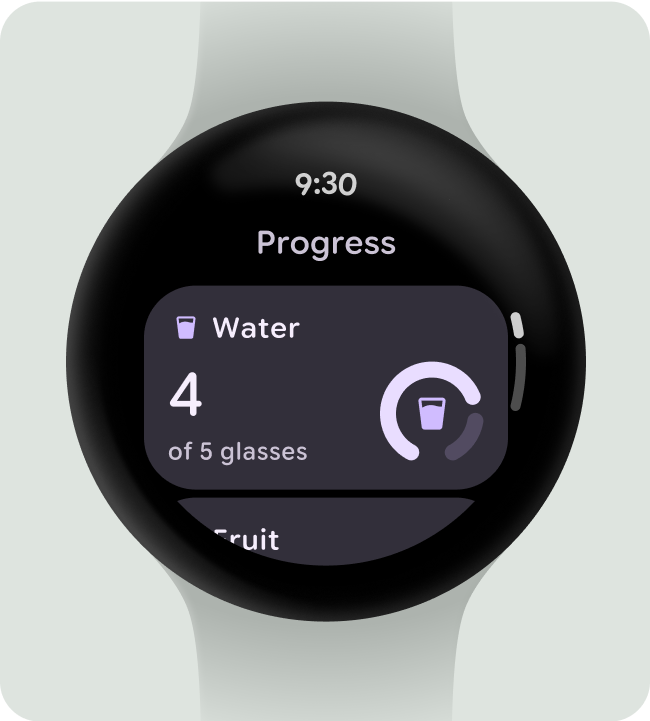
Concevoir des interfaces responsives pour les écrans de grande taille
Assurez-vous que les composants que vous utilisez remplissent la largeur disponible et tenez compte de la hauteur dans les mises en page sans défilement.
Tous les composants Compose sont créés de manière responsive, mais toute personnalisation visant à améliorer votre conception et à ajouter de la valeur sur les écrans plus grands est encouragée.

À faire

À ne pas faire
Utiliser des marges responsives (en pourcentage)
Nous vous recommandons d'utiliser des marges en pourcentage afin que leur taille s'adapte à la courbe croissante de l'écran.

À faire