Optimiza para diseños verticales
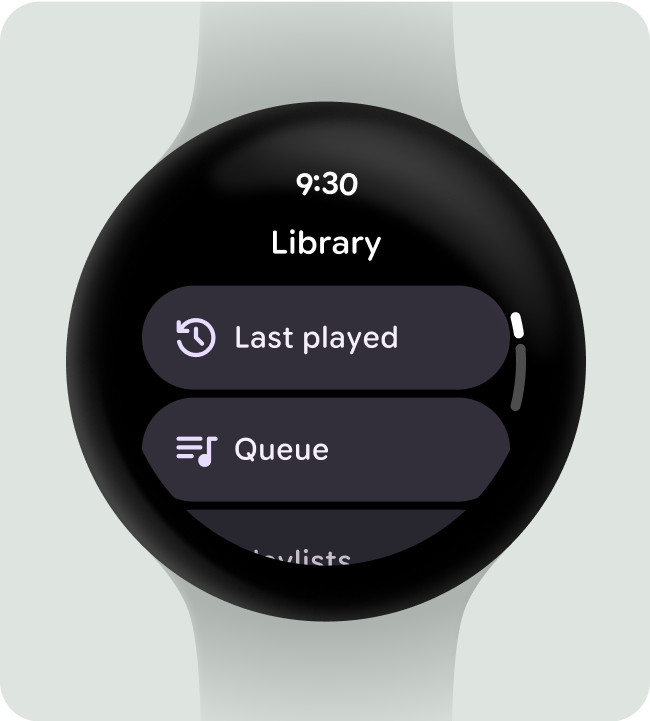
Simplifica el diseño de tu app usando diseños verticales, que permiten a los usuarios desplazarse en una sola dirección para recorrer el contenido.

Qué hacer

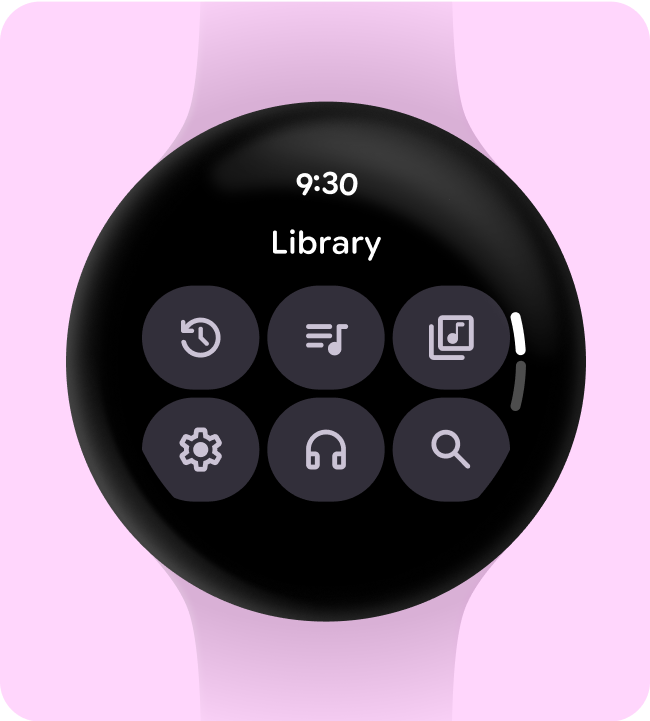
Qué no hacer
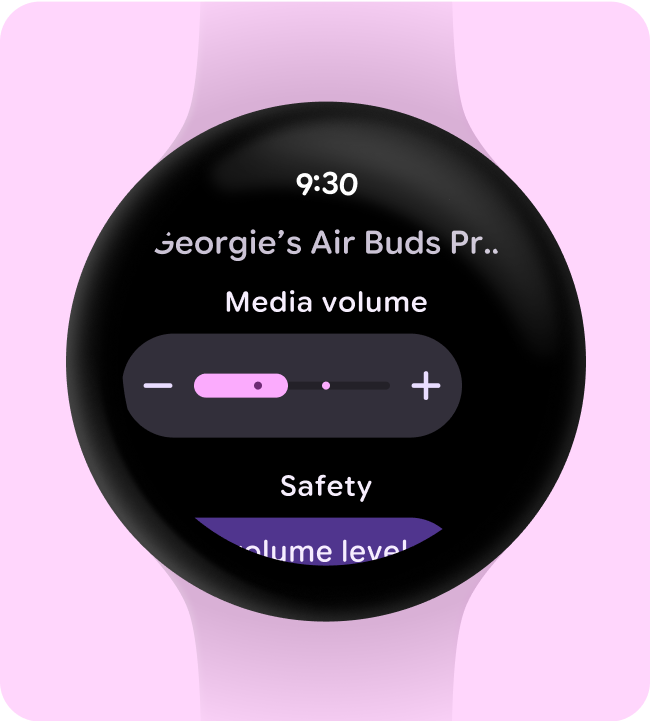
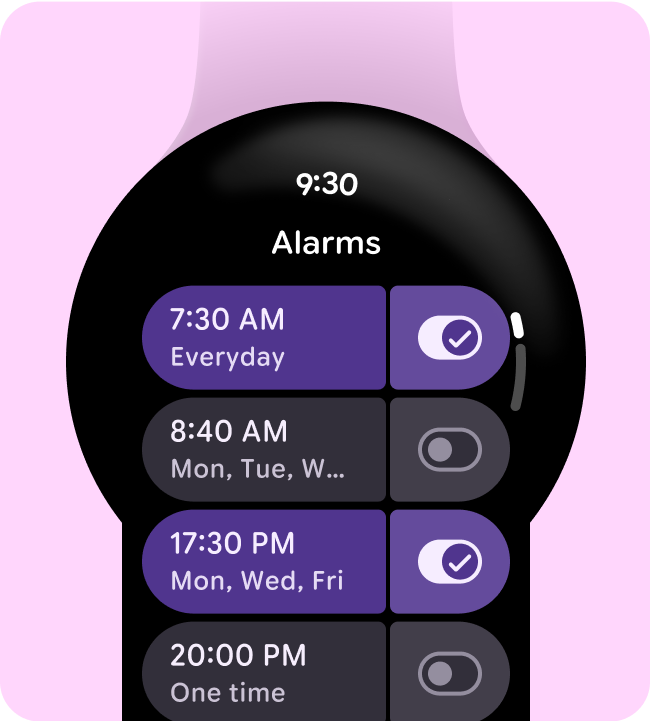
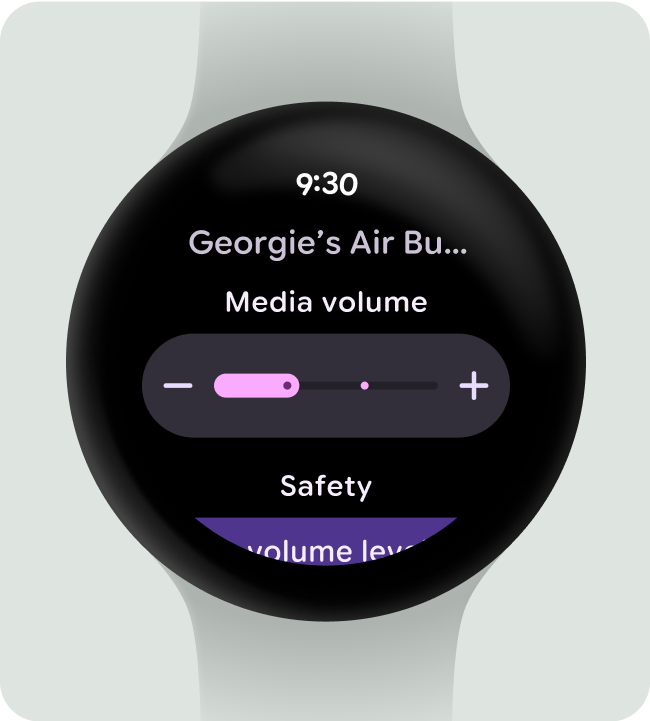
Muestra la hora
Muestra la hora (superposición) en la parte superior, ya que es un lugar coherente para que el usuario pueda verla.

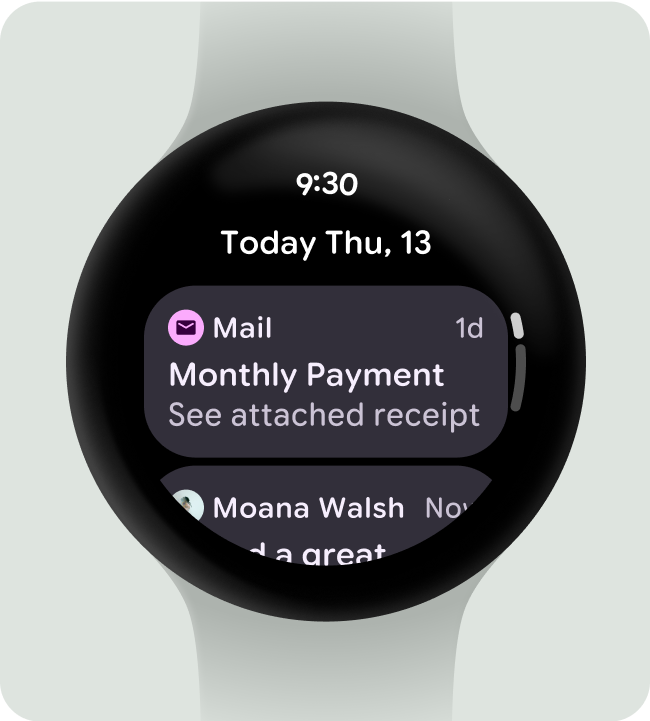
Qué hacer

Qué no hacer
Puntos de entrada intercalados accesibles
Asegúrate de que todas las acciones se muestren intercaladas con iconografías y etiquetas claras para la accesibilidad. Esto incluye puntos de entrada a la configuración y las preferencias.

Qué hacer

Qué no hacer
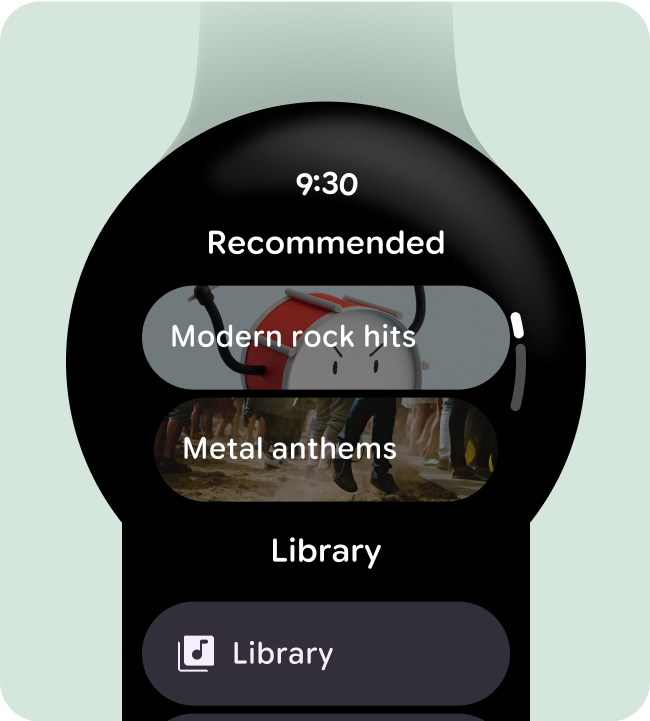
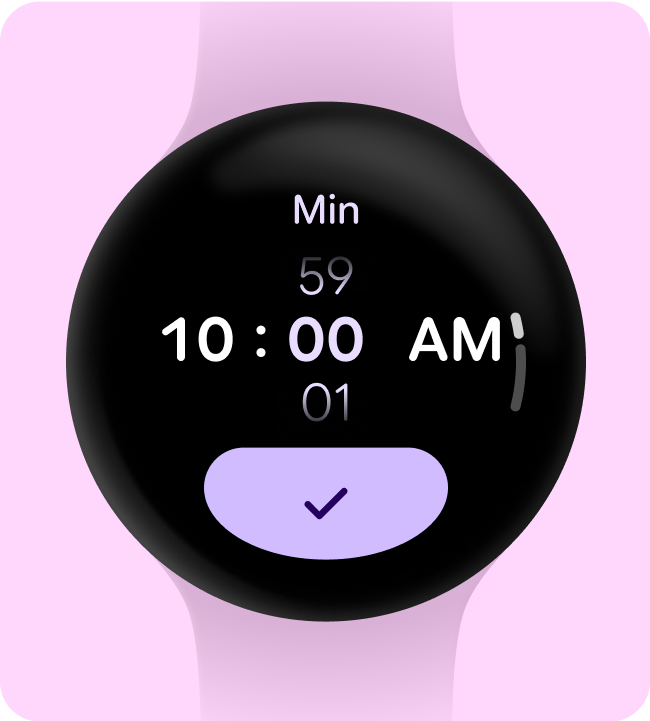
Usa etiquetas para orientar a los usuarios
Para diálogos más largos, ayuda a orientar al usuario con etiquetas mientras se desplaza por el contenido.

Qué hacer

Qué no hacer
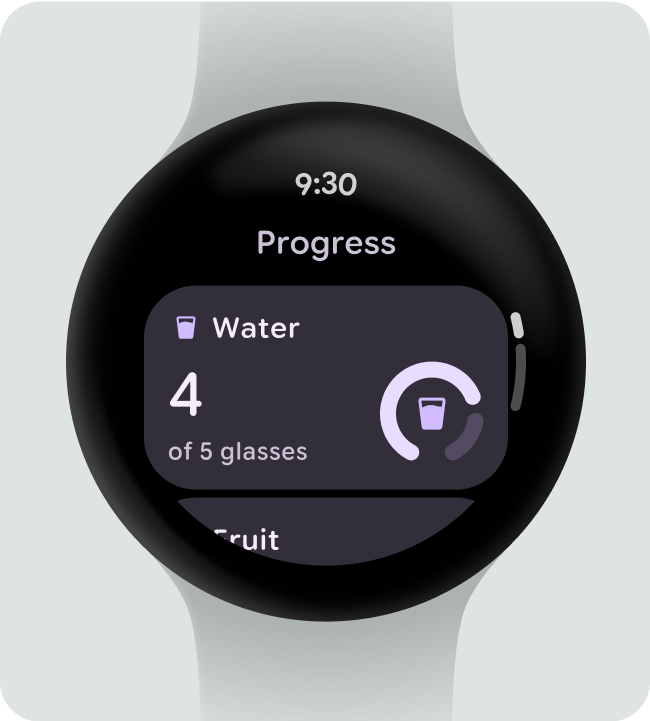
Mejora las acciones principales
Para facilitar que los usuarios realicen acciones en tu app, arrastra las acciones principales hacia la parte superior de la superposición.

Qué hacer

Qué no hacer
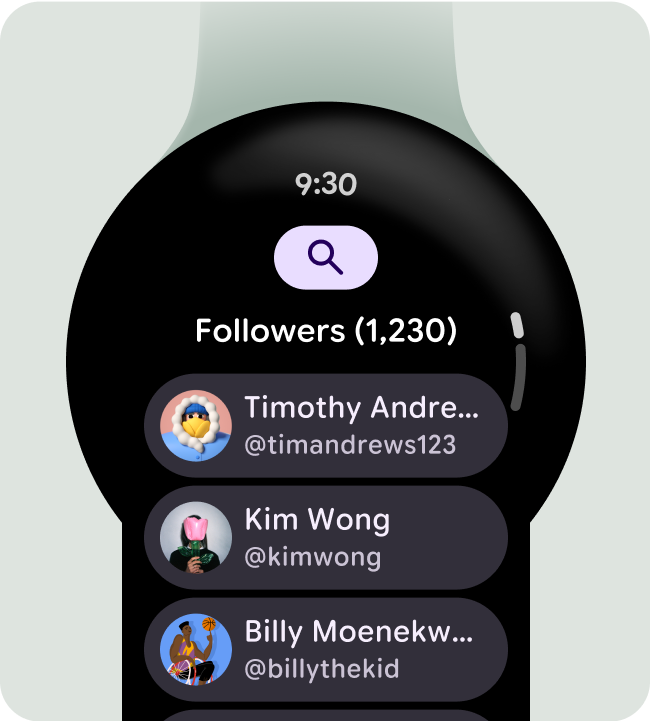
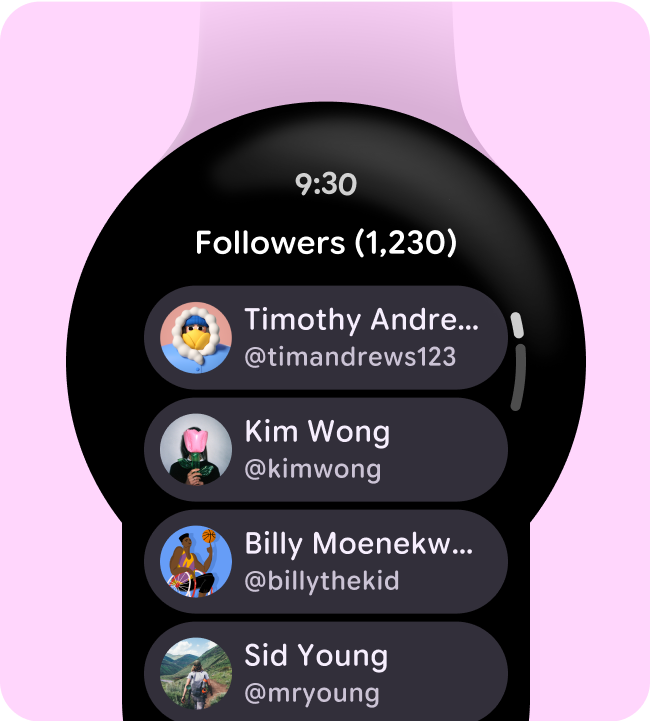
Cómo mostrar la barra de desplazamiento en pantallas de desplazamiento
Usa el indicador de desplazamiento solo en pantallas de desplazamiento para evitar una expectativa de interacción incorrecta. Del mismo modo, recuerda agregar el indicador de desplazamiento en las pantallas de desplazamiento para indicar en qué punto de la pantalla te encuentras.

Qué hacer

Qué no hacer
Cómo diseñar de forma responsiva para tamaños de pantalla más grandes
Asegúrate de que los componentes que uses ocupen el ancho disponible y considera la altura en los diseños sin desplazamiento.
Todos los componentes de Compose se compilan de forma responsiva, pero se recomienda cualquier personalización para mejorar tu diseño y agregar valor adicional en pantallas más grandes.

Qué hacer

Qué no hacer
Usa márgenes responsivos (porcentajes)
Te recomendamos que uses márgenes porcentuales para que el tamaño de los márgenes se adapte a la curva creciente de la pantalla.

Qué hacer