
Quando progetti app per Wear OS, presta attenzione ai layout che scegli ogni esperienza. Wear OS viene eseguito su display circolari e il ritaglio è più efficace comuni rispetto ai dispositivi portatili, esistono due categorie di layout canonici che dovresti prendere in considerazione quando progetti la tua app.
Layout delle app senza scorrimento
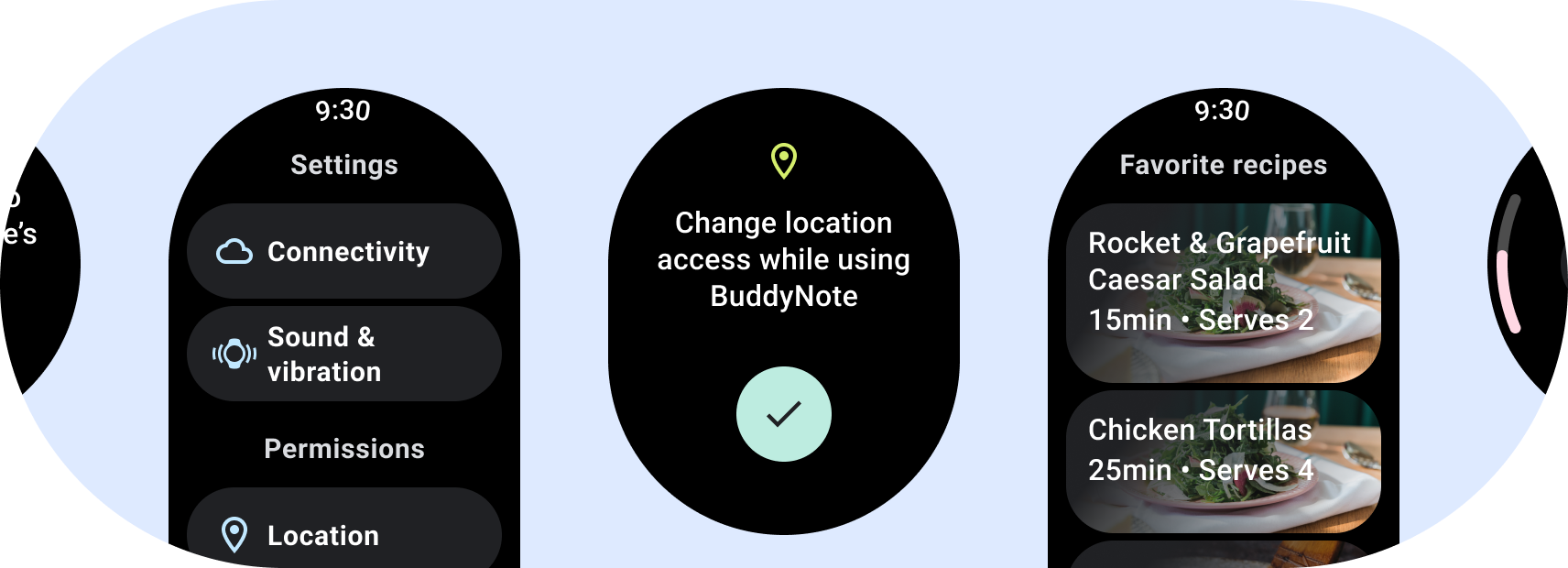
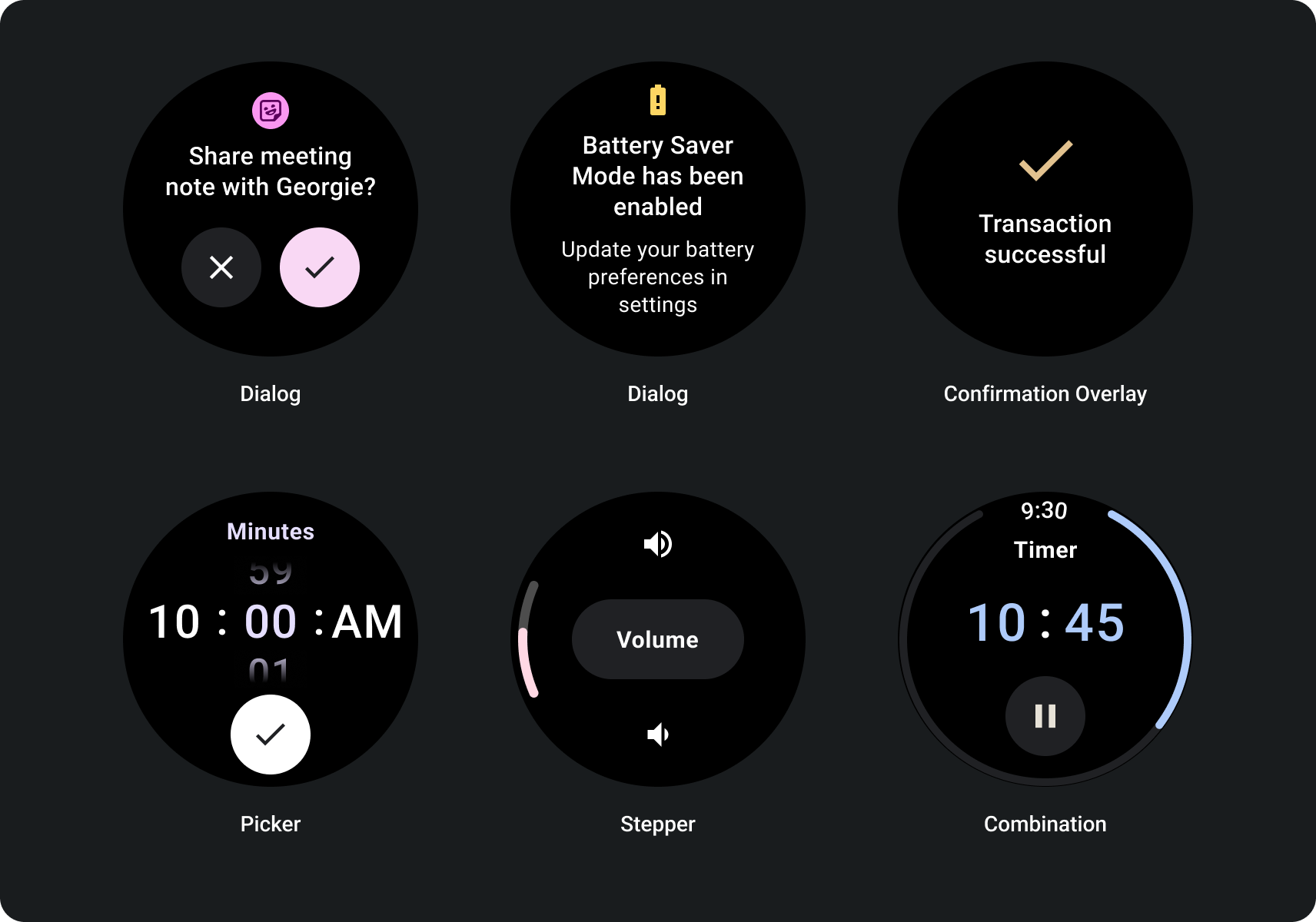
I layout non scorrevoli si concentrano sulle informazioni a colpo d'occhio e offrono un valore aggiunto agli utenti con l'interazione è scarsa o nulla. Per questo motivo, può essere difficile creare comportamento adattabile in questi layout:

Crea per visualizzazioni reattive senza scorrimento
- Esegui test su una combinazione di lingue, ridimensionamento dei caratteri, dispositivi e variabili contenuti.
- Utilizza layout non scorrevoli solo quando i contenuti sono noti o controllati in anticipo o se devi utilizzare un design specifico.
- Applica al layout i margini superiore, inferiore e laterale consigliati.
- Definisci i margini in valori percentuali in posizioni in cui i contenuti potrebbero altrimenti essere ritagliato.
- Disponi gli elementi in modo da sfruttare al meglio lo spazio all'interno dell'elemento schermo e mantenere l'equilibrio tra le diverse dimensioni dei dispositivi.
Layout delle app a scorrimento
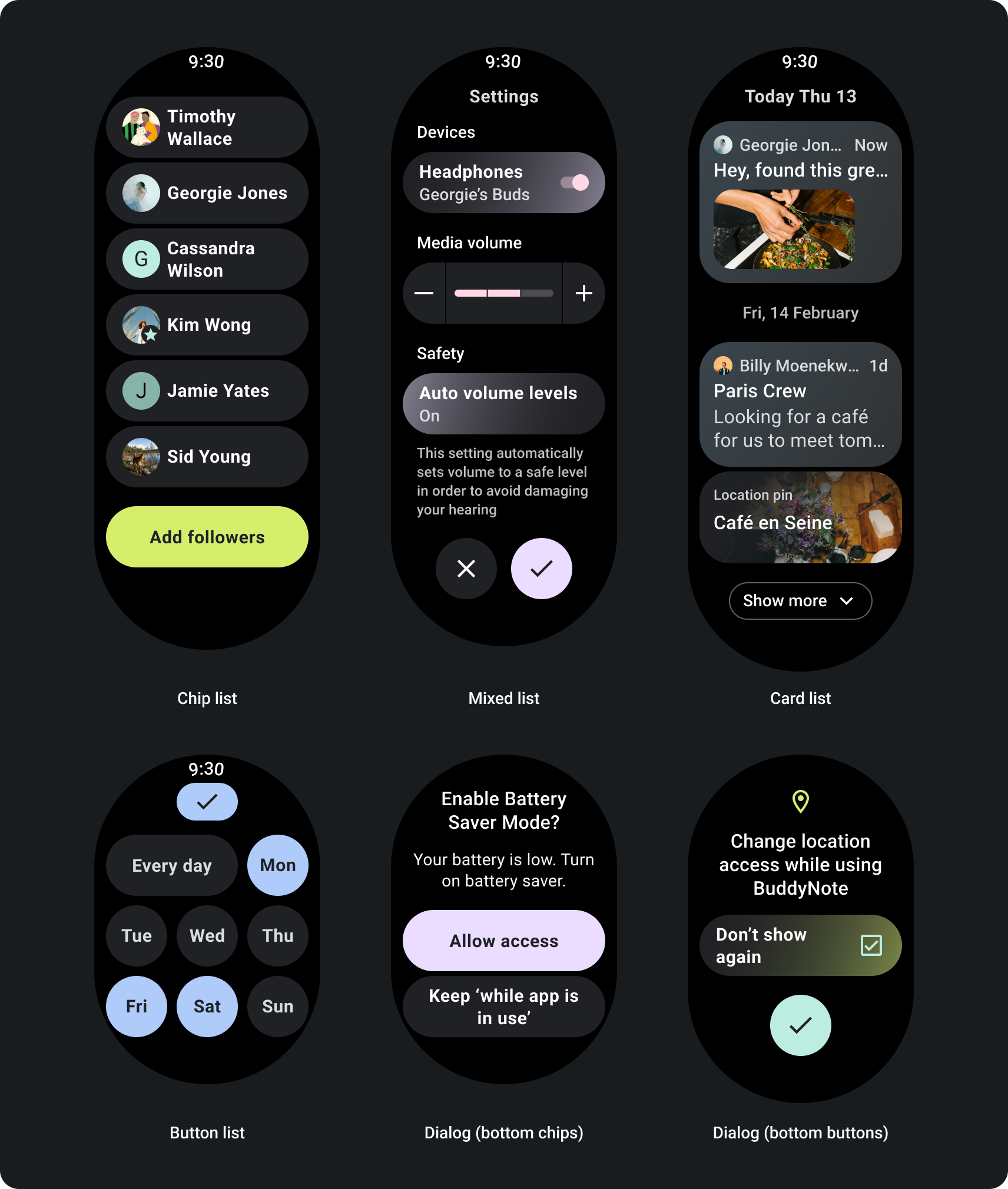
Per le pagine contenenti più informazioni di quelle che possono rientrare in un'unica schermata oppure necessarie per supportare percorsi più lunghi e immersivi, usa lo scorrimento vista.

Crea visualizzazioni scorrevoli adattabili
- Applica i margini superiore, inferiore e laterale consigliati.
- Definisci i margini esterni nei valori percentuali per evitare tagli a livello inizio e fine del contenitore scorrevole.
- Applica i margini nei valori DP fissi tra gli elementi dell'interfaccia utente.
Come creare visualizzazioni a scorrimento adattive utilizzando un punto di interruzione per le dimensioni dello schermo
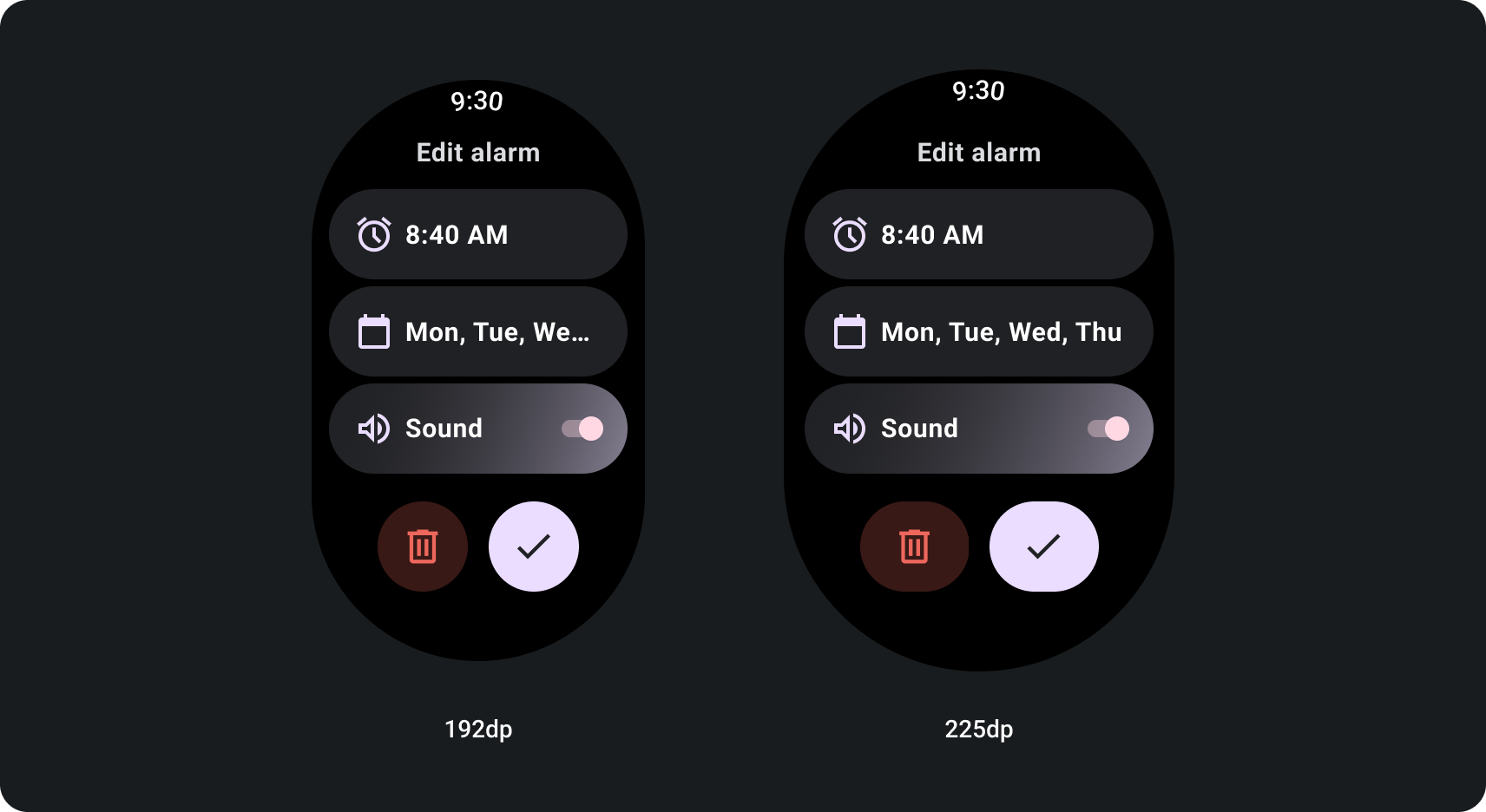
Le visualizzazioni scorrimento che utilizzano pratiche di reattività del design si adattano in genere a una serie di dimensioni dello schermo. Tuttavia, in alcuni casi speciali, è possibile utilizzare un punto di interruzione sostituire le dimensioni e aumentare i layout che mostrano opzioni aggiuntive, migliorare facilmente una visione d'insieme o adattare meglio i contenuti allo schermo. Nell'esempio che segue mostra come, sugli schermi più grandi, i due pulsanti inferiori vengono ampliati:

Kit di progettazione Figma
Visita la pagina dei download del design kit per esplorare i layout di progettazione con componenti, opzioni e consigli per creare app e riquadri diversi design che seguono le best practice.
