Замените все экземпляры Roboto на Roboto Flex. Создайте базовую шкалу типа, оптимизированную для часов и языка дизайна Material 3 Expressive.
Используя переменную ось, переменную ширину и толщину, мы определяем, как мы оформляем крупный текст и заголовок, чтобы улучшить стиль и обеспечить большую полезность и разборчивость для меньших размеров.
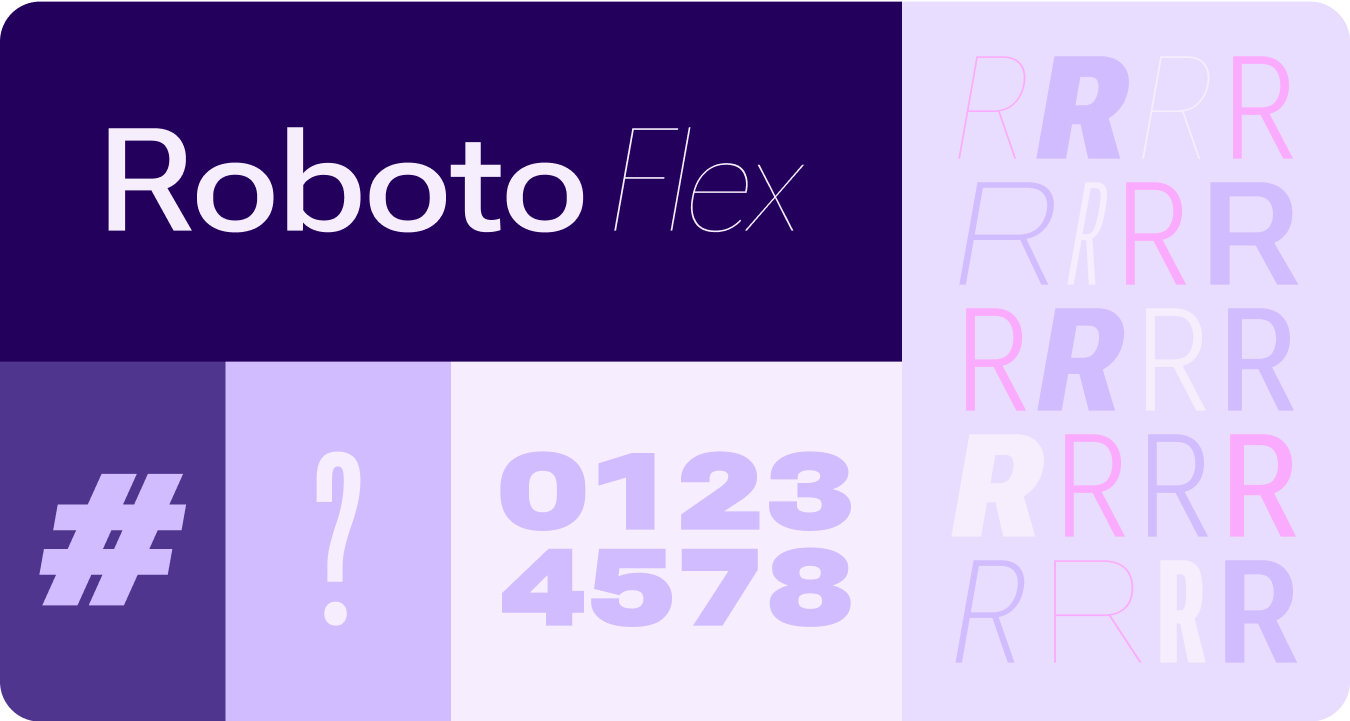
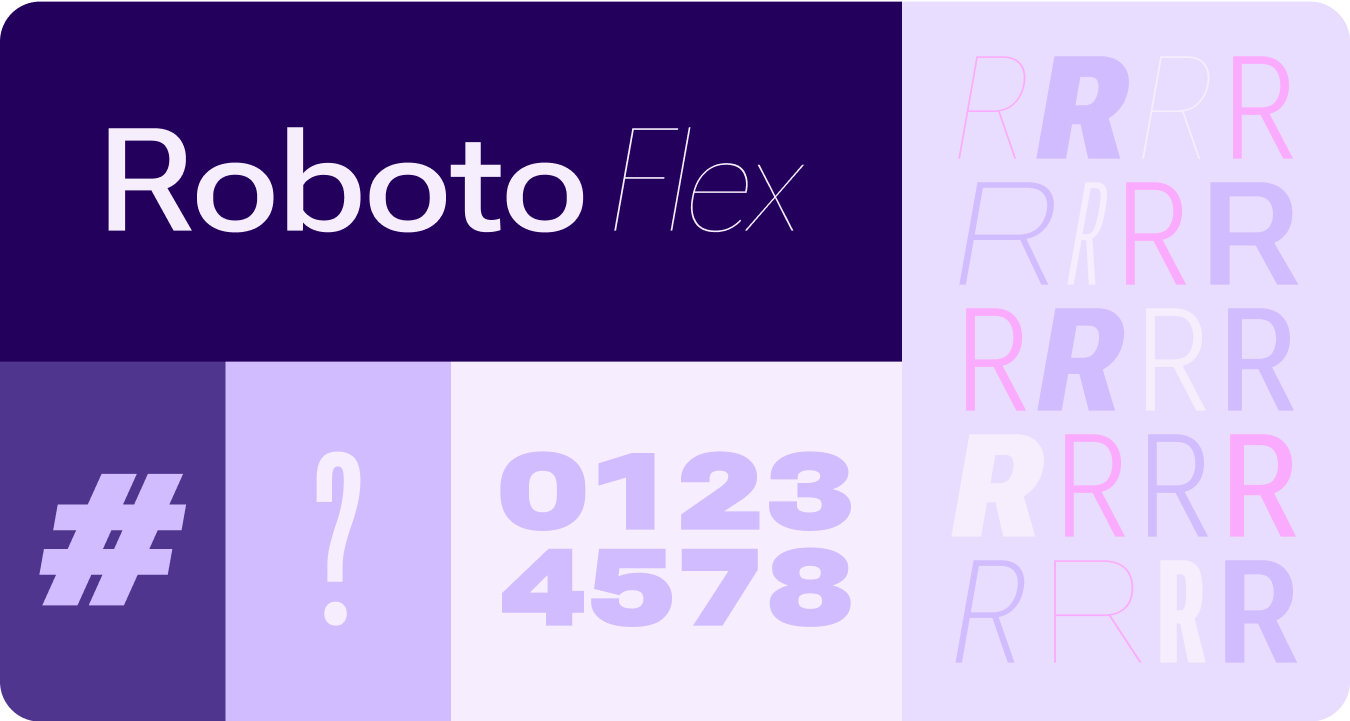
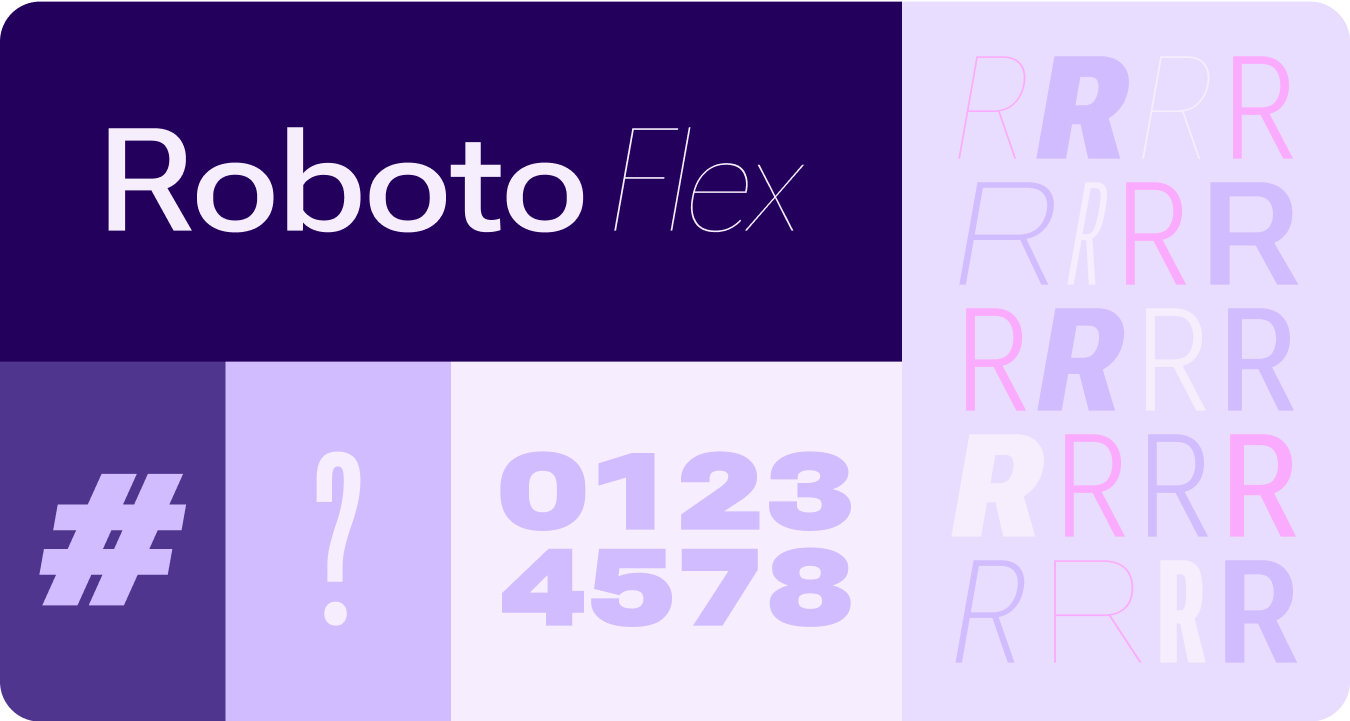
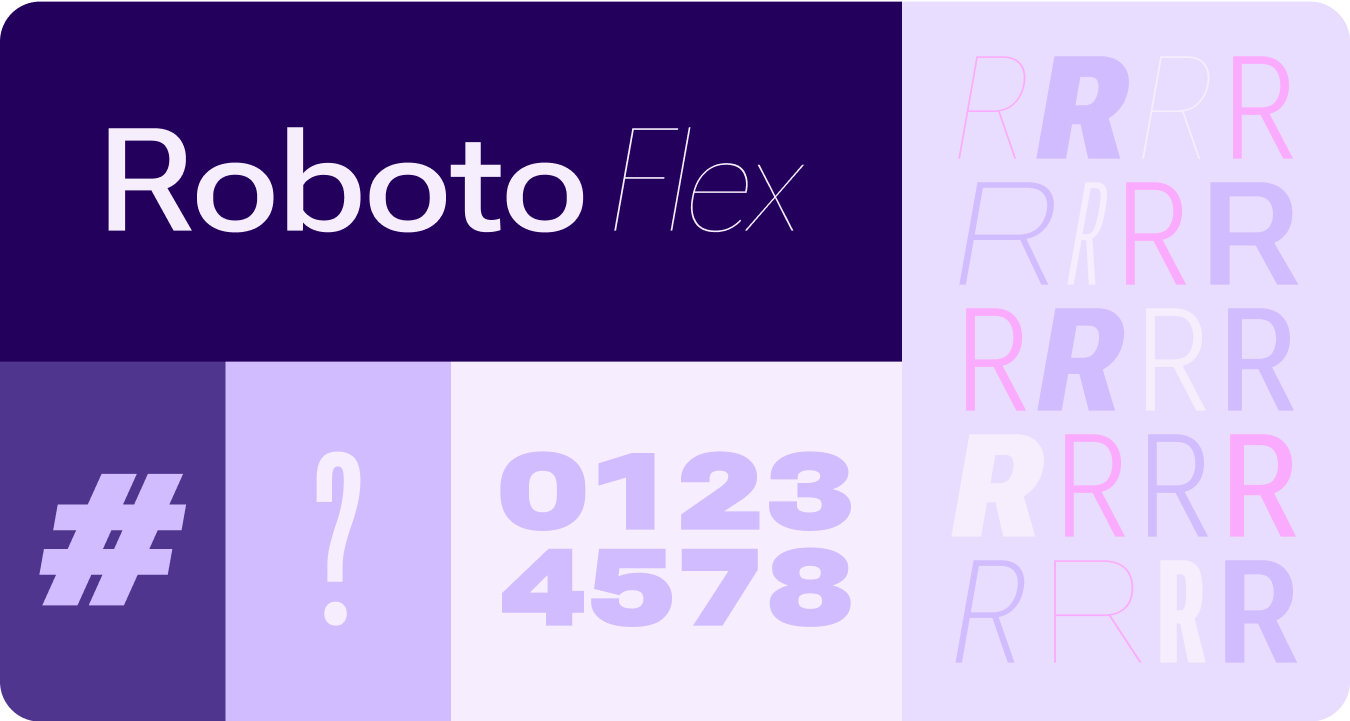
Робото Флекс
Roboto Flex предлагает набор переменных осей, которые соответствуют вариантам использования вашего приложения.

Регулируемые оси
Хотя вариативные шрифты могут иметь множество атрибутов вариативного шрифта для выражения, существуют два настраиваемых стилистических атрибута (или оси), которые наиболее применимы для дизайна продукта: насыщенность и ширина.
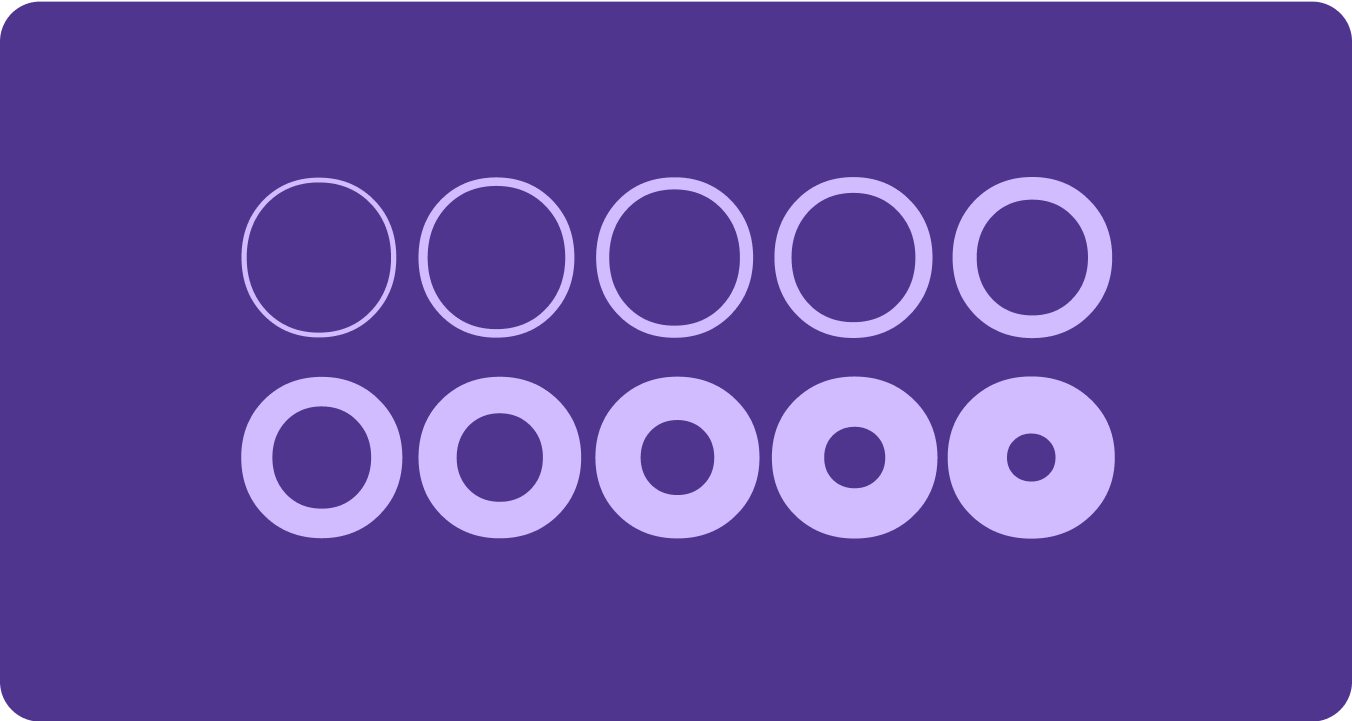
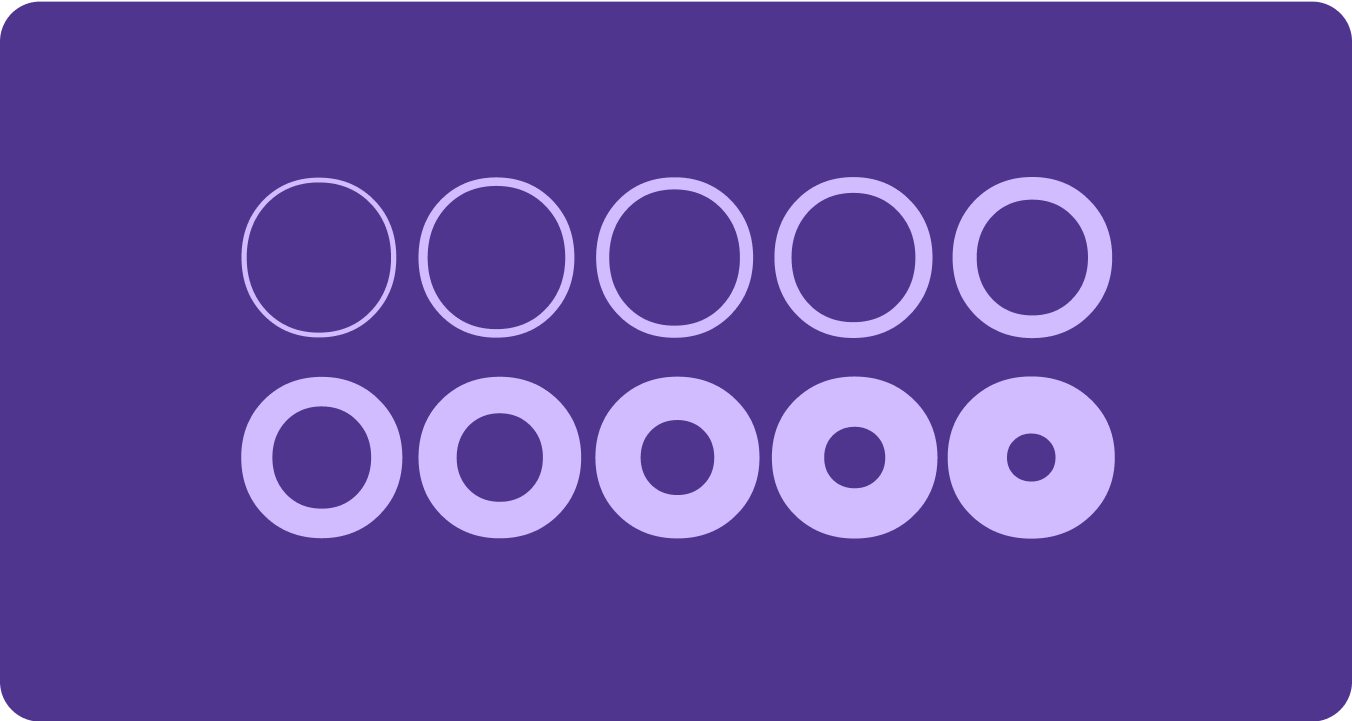
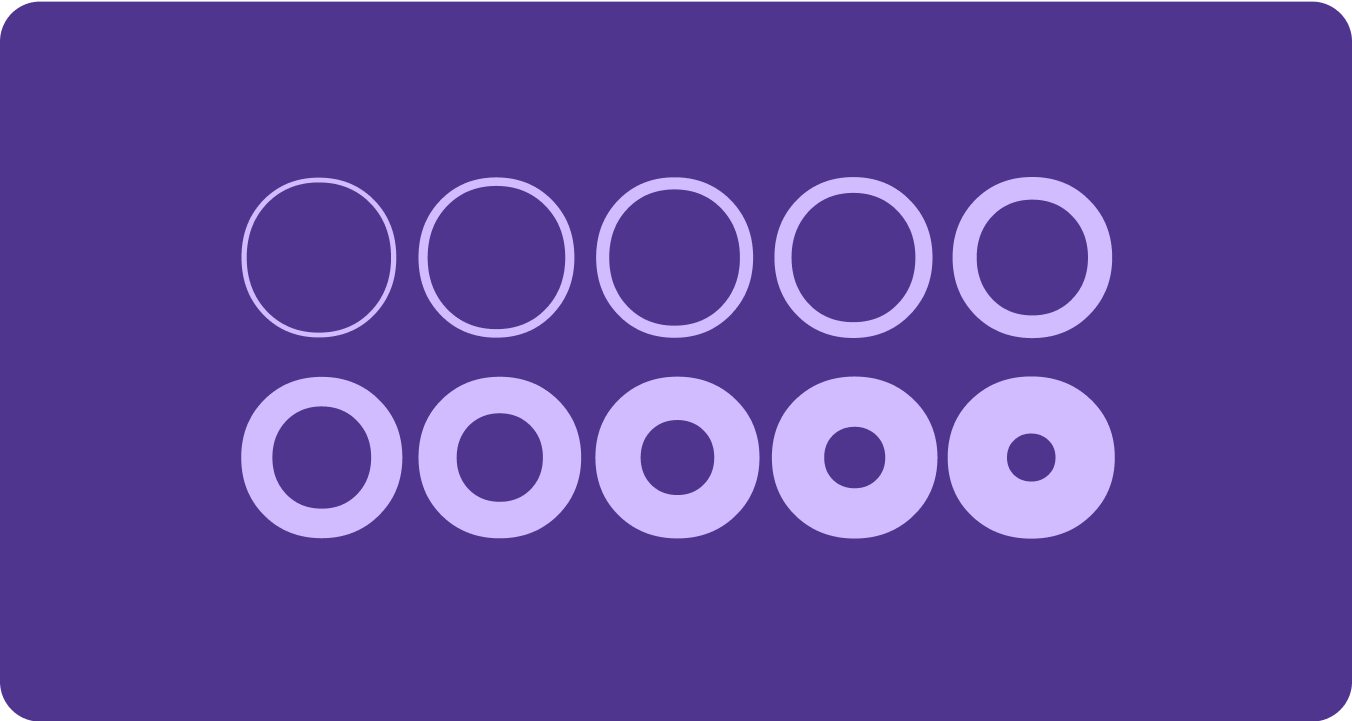
Масса
Насыщенность — это основной атрибут, который определяет общую толщину штрихов гарнитуры в любом шрифте. Наиболее распространенные насыщенности — обычная и жирная, но насыщенность может охватывать крайности от очень легкой до очень тяжелой. Если гарнитура переменная, она обеспечивает полный, непрерывный диапазон толщин штрихов, делая количество насыщенностей фактически неограниченным.

Что нужно помнить

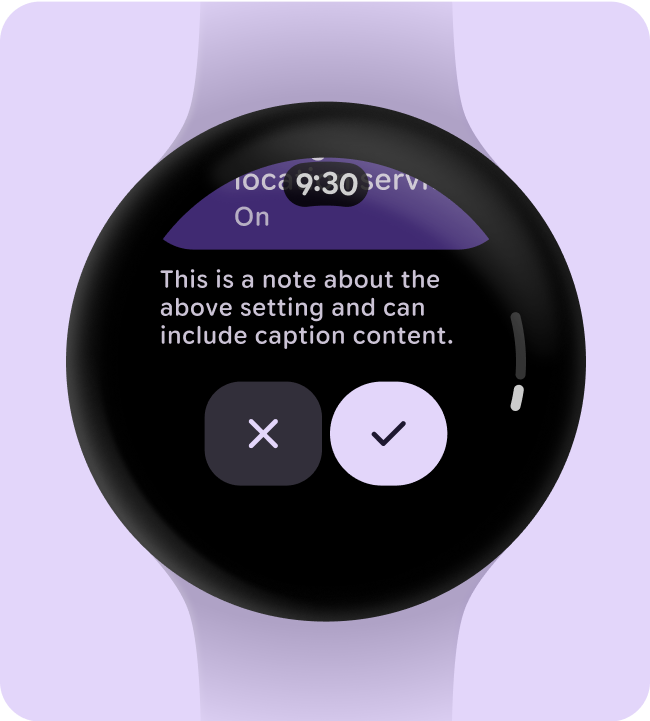
Осторожность
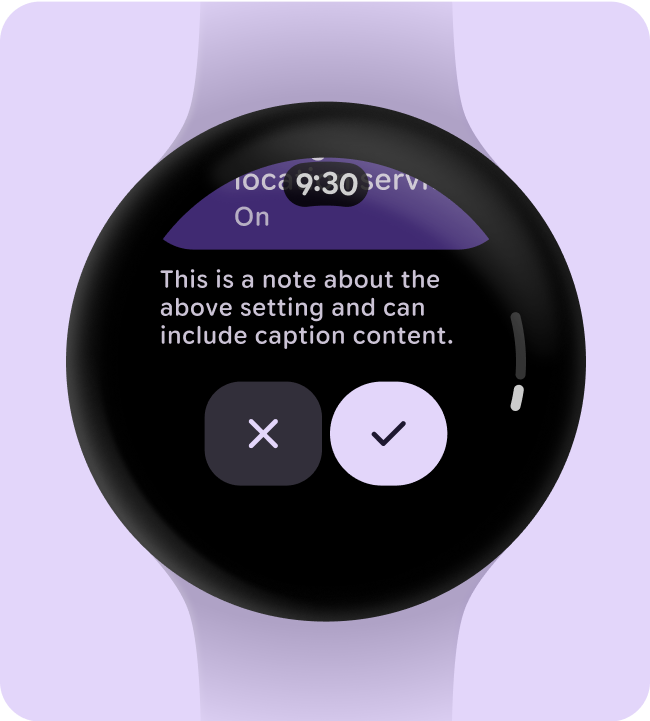
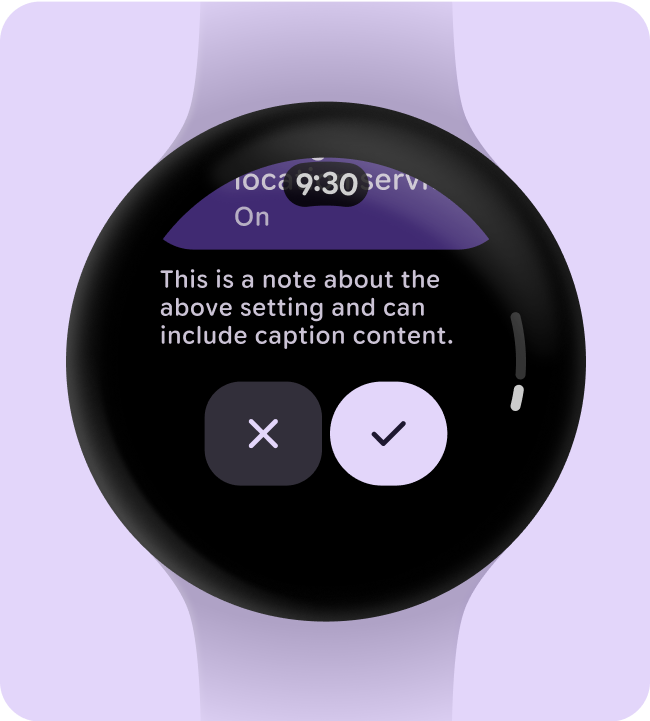
Будьте осторожны, используя слишком легкий шрифт для основного текста. Дисплеи с низким разрешением могут испытывать трудности с изящной, особенно мелкой типографикой. Используйте более легкие шрифты для больших размеров шрифта, например, для display type.

Осторожность
И наоборот, чрезмерный вес при меньших размерах может повлиять на читаемость. Слишком толстый шрифт может быть трудночитаемым.
Ширина
Ширина — это результат того, сколько горизонтального пространства занимают символы шрифта. Узкая ширина позволяет разместить больше символов на строке, тогда как более широкая ширина может предложить больше индивидуальности.

Что нужно помнить

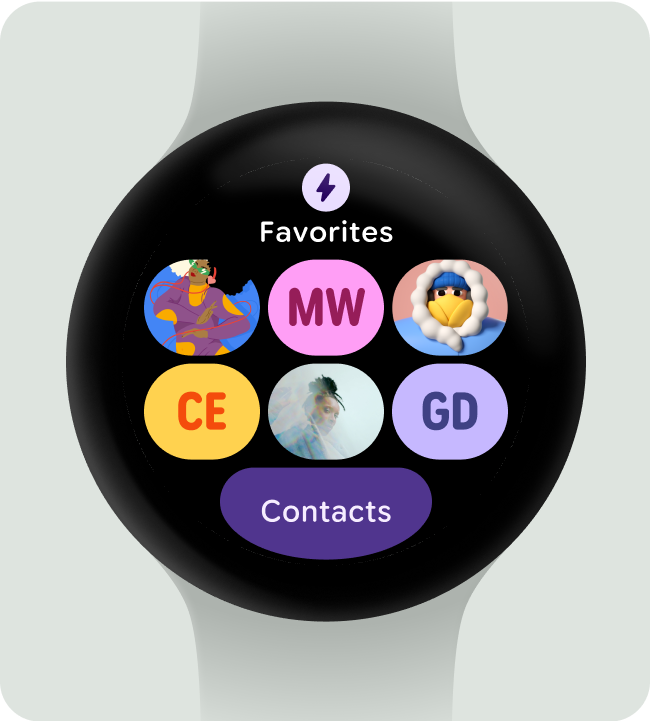
Делать
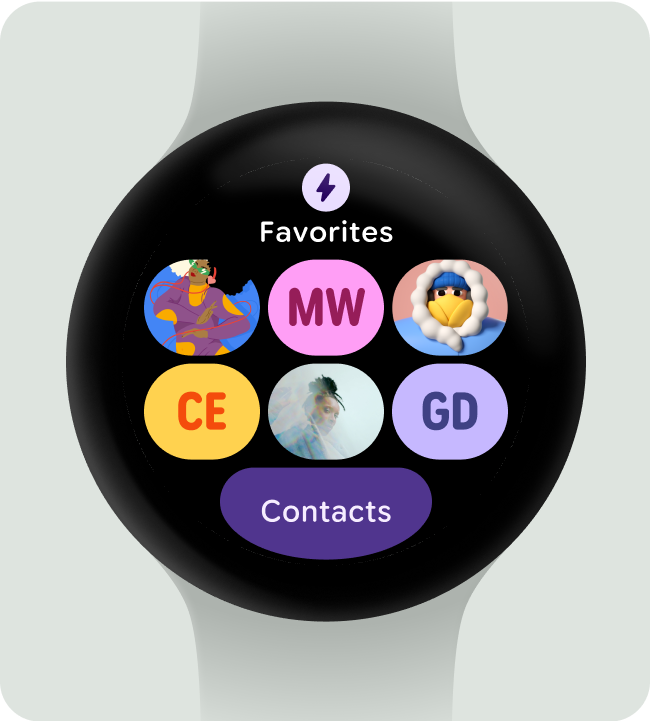
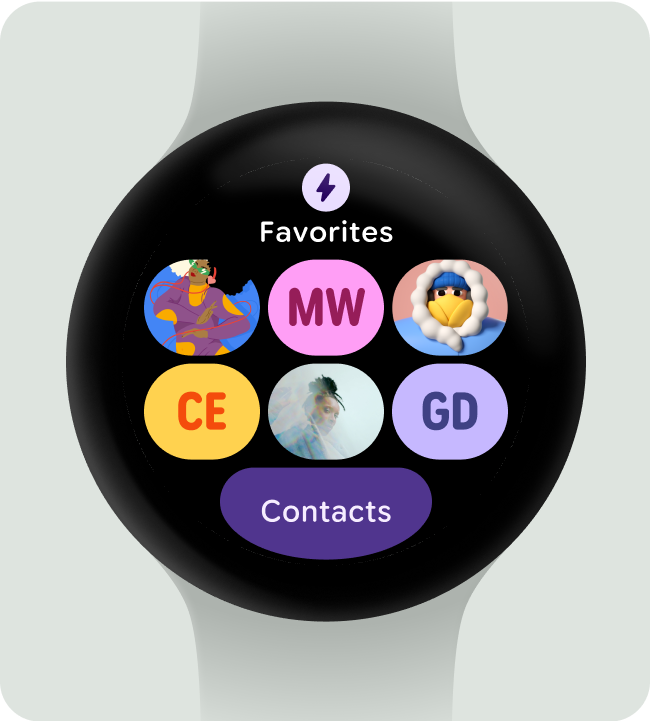
Меньшая ширина позволяет разместить больше символов небольшого размера, например имя или длинный номер.

Не
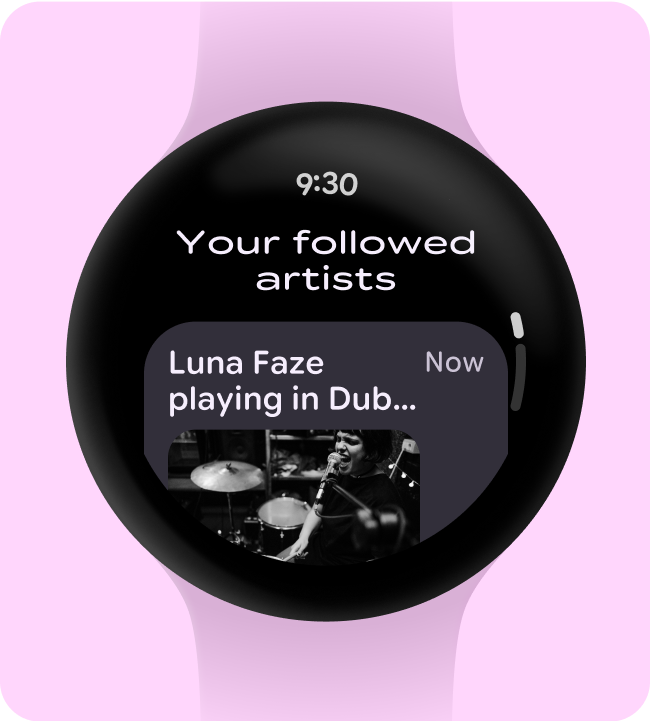
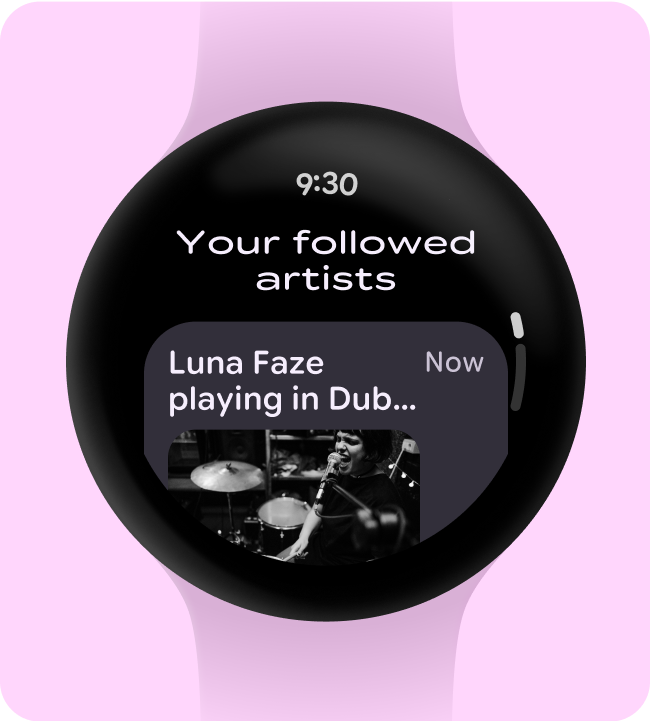
Поскольку более широкие стили занимают больше места, избегайте их использования в областях с ограниченным пространством, например в заголовке страницы приложения.
Замените все экземпляры Roboto на Roboto Flex. Создайте базовую шкалу типа, оптимизированную для часов и языка дизайна Material 3 Expressive.
Используя переменную ось, переменную ширину и толщину, мы определяем, как мы оформляем крупный текст и заголовок, чтобы улучшить стиль и обеспечить большую полезность и разборчивость для меньших размеров.
Робото Флекс
Roboto Flex предлагает набор переменных осей, которые соответствуют вариантам использования вашего приложения.

Регулируемые оси
Хотя вариативные шрифты могут иметь множество атрибутов вариативного шрифта для выражения, существуют два настраиваемых стилистических атрибута (или оси), которые наиболее применимы для дизайна продукта: насыщенность и ширина.
Масса
Насыщенность — это основной атрибут, который определяет общую толщину штрихов гарнитуры в любом шрифте. Наиболее распространенные насыщенности — обычная и жирная, но насыщенность может охватывать крайности от очень легкой до очень тяжелой. Если гарнитура переменная, она обеспечивает полный, непрерывный диапазон толщин штрихов, делая количество насыщенностей фактически неограниченным.

Что нужно помнить

Осторожность
Будьте осторожны, используя слишком легкий шрифт для основного текста. Дисплеи с низким разрешением могут испытывать трудности с изящной, особенно мелкой типографикой. Используйте более легкие шрифты для больших размеров шрифта, например, для display type.

Осторожность
И наоборот, чрезмерный вес при меньших размерах может повлиять на читаемость. Слишком толстый шрифт может быть трудночитаемым.
Ширина
Ширина — это результат того, сколько горизонтального пространства занимают символы шрифта. Узкая ширина позволяет разместить больше символов на строке, тогда как более широкая ширина может предложить больше индивидуальности.

Что нужно помнить

Делать
Меньшая ширина позволяет разместить больше символов небольшого размера, например имя или длинный номер.

Не
Поскольку более широкие стили занимают больше места, избегайте их использования в областях с ограниченным пространством, например в заголовке страницы приложения.
Замените все экземпляры Roboto на Roboto Flex. Создайте базовую шкалу типа, оптимизированную для часов и языка дизайна Material 3 Expressive.
Используя переменную ось, переменную ширину и толщину, мы определяем, как мы оформляем крупный текст и заголовок, чтобы улучшить стиль и обеспечить большую полезность и разборчивость для меньших размеров.
Робото Флекс
Roboto Flex предлагает набор переменных осей, которые соответствуют вариантам использования вашего приложения.

Регулируемые оси
Хотя вариативные шрифты могут иметь множество атрибутов вариативного шрифта для выражения, существуют два настраиваемых стилистических атрибута (или оси), которые наиболее применимы для дизайна продукта: насыщенность и ширина.
Масса
Насыщенность — это основной атрибут, который определяет общую толщину штрихов гарнитуры в любом шрифте. Наиболее распространенные насыщенности — обычная и жирная, но насыщенность может охватывать крайности от очень легкой до очень тяжелой. Если гарнитура переменная, она обеспечивает полный, непрерывный диапазон толщин штрихов, делая количество насыщенностей фактически неограниченным.

Что нужно помнить

Осторожность
Будьте осторожны, используя слишком легкий шрифт для основного текста. Дисплеи с низким разрешением могут испытывать трудности с изящной, особенно мелкой типографикой. Используйте более легкие шрифты для больших размеров шрифта, например, для display type.

Осторожность
И наоборот, чрезмерный вес при меньших размерах может повлиять на читаемость. Слишком толстый шрифт может быть трудночитаемым.
Ширина
Ширина — это результат того, сколько горизонтального пространства занимают символы шрифта. Узкая ширина позволяет разместить больше символов на строке, тогда как более широкая ширина может предложить больше индивидуальности.

Что нужно помнить

Делать
Меньшая ширина позволяет разместить больше символов небольшого размера, например имя или длинный номер.

Не
Поскольку более широкие стили занимают больше места, избегайте их использования в областях с ограниченным пространством, например в заголовке страницы приложения.
Замените все экземпляры Roboto на Roboto Flex. Создайте базовую шкалу типа, оптимизированную для часов и языка дизайна Material 3 Expressive.
Используя переменную ось, переменную ширину и толщину, мы определяем, как мы оформляем крупный текст и заголовок, чтобы улучшить стиль и обеспечить большую полезность и разборчивость для меньших размеров.
Робото Флекс
Roboto Flex предлагает набор переменных осей, которые соответствуют вариантам использования вашего приложения.

Регулируемые оси
Хотя вариативные шрифты могут иметь множество атрибутов вариативного шрифта для выражения, существуют два настраиваемых стилистических атрибута (или оси), которые наиболее применимы для дизайна продукта: насыщенность и ширина.
Масса
Насыщенность — это основной атрибут, который определяет общую толщину штрихов гарнитуры в любом шрифте. Наиболее распространенные насыщенности — обычная и жирная, но насыщенность может охватывать крайности от очень легкой до очень тяжелой. Если гарнитура переменная, она обеспечивает полный, непрерывный диапазон толщин штрихов, делая количество насыщенностей фактически неограниченным.

Что нужно помнить

Осторожность
Будьте осторожны, используя слишком легкий шрифт для основного текста. Дисплеи с низким разрешением могут испытывать трудности с изящной, особенно мелкой типографикой. Используйте более легкие шрифты для больших размеров шрифта, например, для display type.

Осторожность
И наоборот, чрезмерный вес при меньших размерах может повлиять на читаемость. Слишком толстый шрифт может быть трудночитаемым.
Ширина
Ширина — это результат того, сколько горизонтального пространства занимают символы шрифта. Узкая ширина позволяет разместить больше символов на строке, тогда как более широкая ширина может предложить больше индивидуальности.

Что нужно помнить

Делать
Меньшая ширина позволяет разместить больше символов небольшого размера, например имя или длинный номер.

Не
Поскольку более широкие стили занимают больше места, избегайте их использования в областях с ограниченным пространством, например в заголовке страницы приложения.

